آموزش طراحی لوگوی گرادینت چرخشی در ایلوستریتور

با سلام به شما همراهان همیشگی وب سایت روکسو. با یک آموزش دیگر در خدمت شما عزیزان هستیم. این بار قصد داریم با استفاده از گرادیانت و چند حرکت ساده به طراحی لوگو دایره ای بسیار جذاب و خیره کننده ای بپردازیم. این لوگو در نگاه اول بسیار پیچیده به نظر می آید اما مراحل طراحی آن در نرم افزار ایلوستریتور بسیار ساده و جذاب است. با ما تا انتهای این آموزش همراه باشید.
پیش نیاز برای طراحی لوگو دایره ای
در این آموزش سعی کرده ایم همه مراحل را بصورت کاملا ساده و به همراه تصویر به شما عزیزان یاد بدهیم اما شایان ذکر است که آشنایی اندکی با نرم افزار ایلوستریتور می تواند در انجام هر چه بهتر این آموزش شما را یاری نماید.
شروع به کار
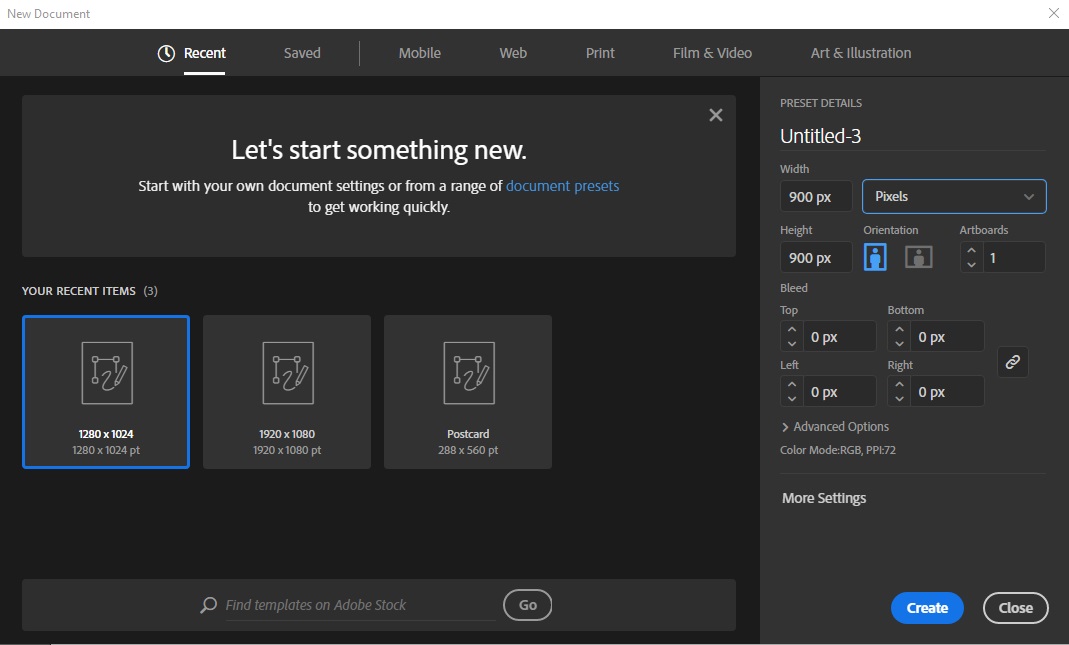
گام اول: برای شروع طراحی لوگو دایره ای ابتدا باید یک سند جدید در ایلوستریتور ایجاد کنیم. بدین منظور پس از باز کردن نرم افزار ایلوستریتور کلیدهای Ctrl + N بفشارید.
در پنجره ی جدیدی که در مقابل شما گشوده می شود، باید تنظیمات این سند جدید را وارد نمائید. در این پنجره در قسمت Width یا عرض مقدار 900 پیکسل و در قسمت Height یا ارتفاع نیز 900 پیکسل را وارد کنید.

ترسیم طرح کلی لوگو
گام دوم: با استفاده از ابزار Ellipse (کلید میانبر L ) یک دایره را با پایین نگاه داشتن کلید های Shift + Alt با ابعاد 500 در 500 پیکسل رسم کنید.
مطابق شکل زیر رنگ داخل دایره را خالی گذاشته و فقط خط دور یا Stroke را به رنگ مشکی در بیاورید.

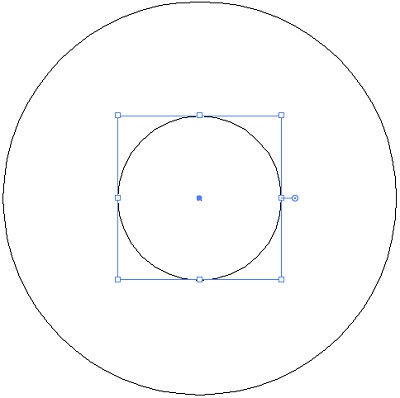
گام سوم: از مسیر Edit > Copy و سپس Edit > Paste In Place یک دایره دیگر ایجاد کنید.
با کمک نشانگرهای تغییر سایز، با پایین نگه داشتن همزمان کلیدهای Shift + Alt آن را تا ابعاد 208 در 208 پیکسل مطابق شکل زیر کوچک کنید.

با استفاده از ابزار Zoom (یا کلید Z از صفحه کلید) روی مرکز دو دایره بزرگنمایی کنید و مطمئن شوید که مرکز دو دایره دقیقا منطبق بر هم باشند و حتی فاصله اندکی بین آنها نباشد. اگر چنانچه فاصله اندکی بین خطوط مشاهده کردید، کافیست با استفاده از ابزار Direct Selection (کلید میانبر A) آن ها را انتخاب و حرکت دهید تا دقیقا بر روی همدیگر قرار بگیرند.
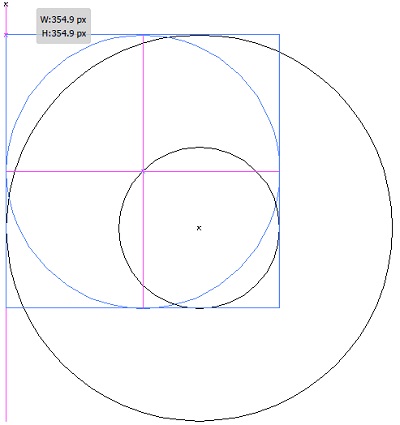
گام چهارم: مجددا دایره کوچک را انتخاب کرده و از مسیر Edit > Copy و سپس Edit > Paste In Place یک دایره دیگر ایجاد کنید.
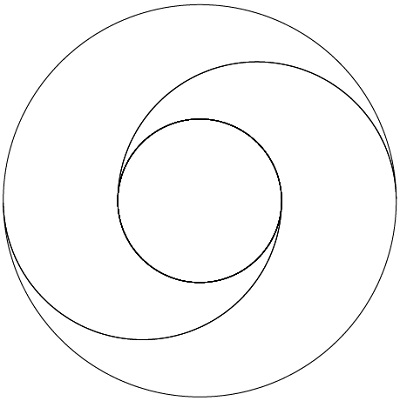
اکنون با کمک نشانگرهای تغییر سایز، در حالیکه کلید Shift را پائین نگه داشته اید، گوشه ی بالا سمت چپ را تا روی محیط دایره بزرگتر بزرگ کنید.
نتیجه باید مشابه تصویر زیر باشد:

هر سه دایره را انتخاب کنید و به مسیر Window > Align بروید تا پنل آن ظاهر شود.
سپس بر روی آیکون Vertical Align Center کلیک کنید تا هر سه دایره مطابق شکل زیر نسبت به هم قرار بگیرند.

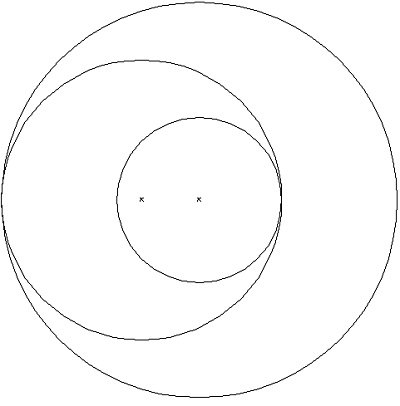
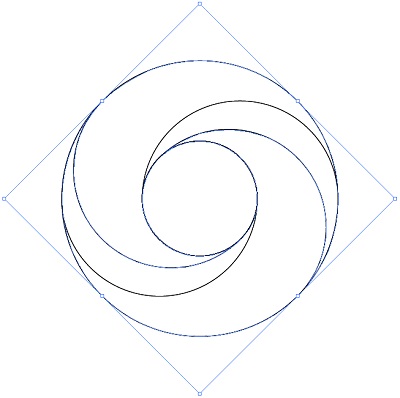
گام پنجم: دایره دوم را انتخاب کنید. با پایین نگه داشتن دکمه Alt و حرکت موس یک کپی از آن ایجاد کرده و بصورت قرینه همانند تصویر زیر به سمت راست ببرید.

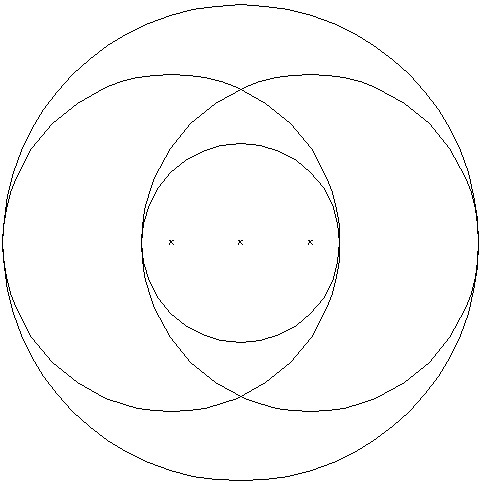
حال هر دو دایره قرینه شده را انتخاب کرده و کلیدهای Ctrl + C و سپس Ctrl + Shift + V را بفشارید. یک کپی از این دو ایجاد می شود.
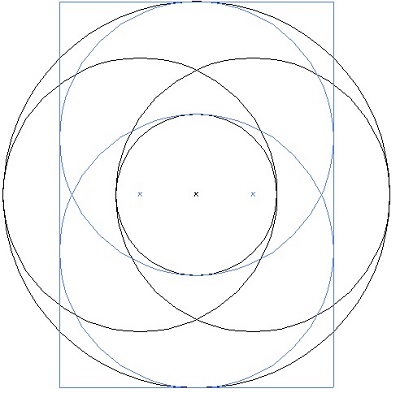
هر دو دایره را انتخاب کرده، همزمان دکمه Shift را نگه داشته و مانند شکل زیر به میزان 90 درجه بچرخانید.

کل شکل را انتخاب کرده و ابزار Shape Builder را بر می گزینیم. (اگر این ابزار را نتوانستید بیاید، کافی است کلیدهای Shift + M را بزنید تا این ابزار برای شما فعال شود.)
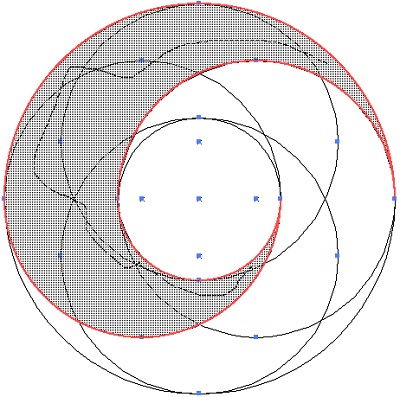
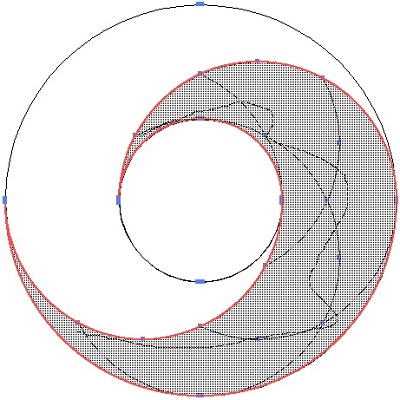
بر روی شکل خود رفته و ناحیه ای را که در تصویر زیر مشخص شده، انتخاب کنید. اگر ابزار، نواحی دیگری انتخاب می کند، علت این است که نقاط شما دقیقا بر روی هم منطبق نیستند. برای انتخاب کافی است بر یک نقطه از شکل کلیک چپ کرده و موس را نگه دارید و حرکت دهید تا ناحیه مورد نظر انتخاب شود.

با رها کردن کلیک چپ موس، شکل های انتخابی با هم ادغام می شوند.
قسمت دوم را هم به همان روش انتخاب کنید.

در نتیجه خواهید دید:

گام ششم: در این گام باید شکل را انتخاب و کلیدهای Ctrl + C و سپس Ctrl + Shift + V را بفشارید. یک کپی از این دو ایجاد می شود.
هر دو دایره را انتخاب کرده و همزمان دکمه Shift را نگه داشته و این شکل را به میزان 90 درجه بچرخانید.

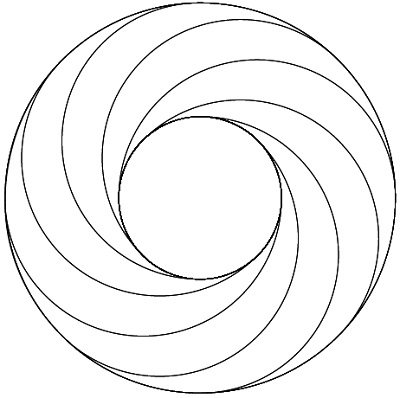
مرحله قبلی را تکرار کنید و هربار زاویه را تغییر دهید. مانند تصویر زیر:

رنگ آمیزی لوگو
گام هفتم: حال زمان اضافه کردن رنگ به شکل است.
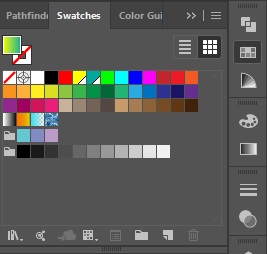
کل شکل را انتخاب کرده و دو رنگ را از قسمت Window > Swatches به صورت Global در بیاورید. این رنگ ها در حقیقت طیف تغییر رنگ شماست و در شکل نمایان می شود.
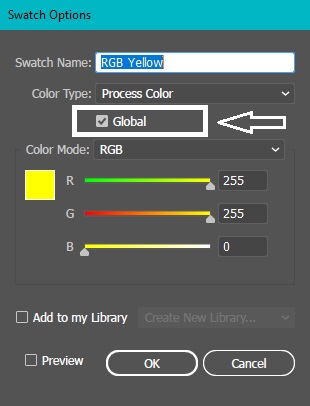
در اینجا ما دو رنگ زرد و سبز را انتخاب کرده ایم. (به رنگ هایی که در تصویر زیر در کنارشان یک مثلث کوچک سفید وجود دارد، توجه کنید)

به یاد بیاورید که برای Global کردن رنگ ها کافی است بر روی رنگ زرد کلیک کرده و از پنل باز شده بدون تغییر مقادیر، بر روی Global کلیک کنید.

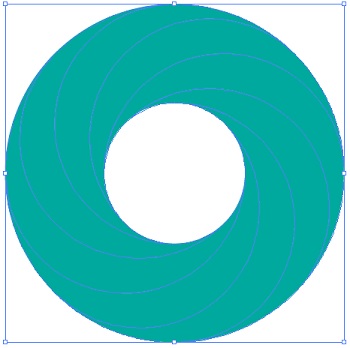
کل شکل را انتخاب کرده و با استفاده از ابزار Live Paint Bucket همه شکل را به رنگ سبز دربیاورید.

گام هشتم: به مسیر Object > Expand بروید و در پنل باز شده دقت کنید که هر دو تیک Fill و Stroke فعال باشند. سپس بر روی OK کلیک کنید.
تمام شکل را انتخاب کرده و به مسیر Object > Ungroup بروید. توجه کنید این مسیر را چندین بار طی نمایید تا گزینه Ungroup خاموش شود و دیگر قابل انتخاب نباشد.
حال شکل ما به اجزای تشکیل دهنده تفکیک شده است.
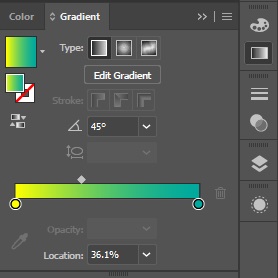
گام نهم: یک قسمت کوچک از کل لوگو را انتخاب کرده و به مسیر Window > Gradient بروید تا پنل مربوط به آن باز شود. در این پنل بر روی نوار گرادینت بروید و دو رنگ سبز و زرد انتخابی را به آن اضافه کنید.
می توانید با جابجا کردن دایره های نشانگر رنگ در نوار گرادیانت، طیف رنگ را به حالت دلخواه تغییر بدهید. برای بهتر شدن نتیجه کار، زاویه را روی 45 درجه تنظیم کنید.

حالا کل شکل را انتخاب و با استفاده از ابزار Eyedropper (فشردن کلید I از صفحه کلید) بر روی قسمت رنگ شده با گرادیانت کلیک کنید تا کل شکل رنگ آمیزی شود.
اکنون لوگو رنگ آمیزی شده و کافی است خطوط دور یا Stroke را حذف کنیم تا طراحی کامل شود.
اتمام کار طراحی لوگو دایره ای در نرم افزار ایلوستریتور
بعد از انجام مراحل فوق، نتیجه نهایی کار به شکل زیر می باشد:

این آموزش در اینجا به پایان رسید و امیدوارم که از آن نهایت لذت برده باشید. در این آموزش سعی بر این بوده تا تمام مراحل با جزییات زیاد، بصورت کاملا تصویری آموزش داده شود. چنانچه در انجام هر قسمت از این درس دچار مشکل شدید یا سوالی برای شما پیش آمد، خوشحال می شویم آن را در زیر همین مطلب و در قسمت نظرات مطرح نمایید.
همچنین اگر به دنبال یادگیری طراحی لوگوی خاصی هستید کافی است با ما در میان بگذارید تا در اولین فرصت آموزش طراحی آن را بر روی سایت منتشر کنیم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.