چطور فضای اصافی بین پستها رو حذف کنم؟
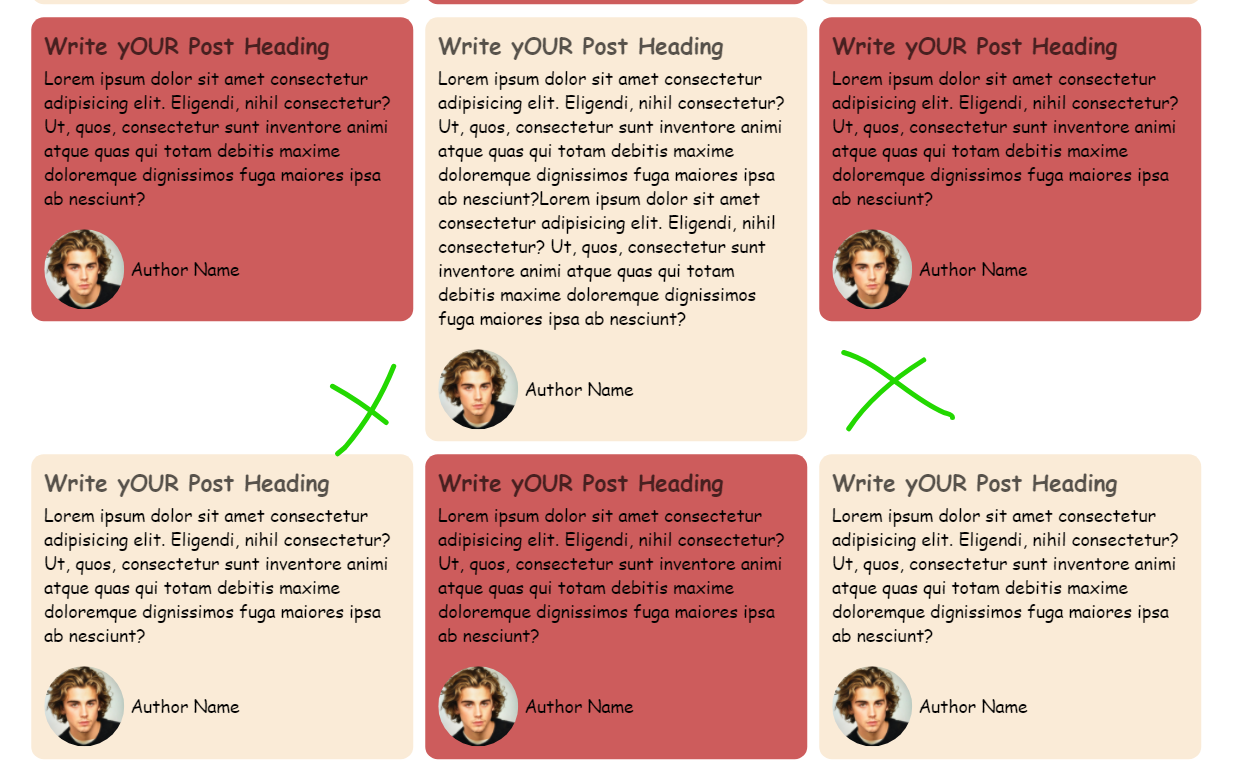
سلام دوستان. چطوری می تونم وابستگی ستون های یک سایت رو نسبت به هم از بین ببرم؟ منظورم اینه که تصور کنید من چند تا پست کنار هم دارم، مثلا سه تا، و هر کدوم عرض مشخصی دارن ولی ارتفاعشون متغیره. میخوام زمانی که ارتفاع یکی از این پست ها تغییر کرد، فضای سفید اضافی بین بقیه پست ها ایجاد نشه. تصویر زیر رو ببینید:

میخوام اون قسمت سفید که با علامت سبز نشون دادم از بین بره، یعنی پست های کناری پایین که رنگشون کرمی هست بچسبن به پست های بالایی!
1
درود فراوان میتوانید با استفاده از bootstrap در این لینک https://getbootstrap.com/docs/4.0/components/card/ این کار را انجام دهید یا از کد زیر در بوت استرپ استفاده کنید
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="..." alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below</p>
</div>
</div>
</div>جهت ارسال پاسخ ابتدا عضو سایت شوید.
آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.