مسیر طراحی سایت با PHP
با سلام
من طراحی سایت با وردپرس انجام میدم برای پیشرفت میخواستم برنامه نویسی رو شروع کنم بعد از تحقیق و بررسی متوجه شدم که با زبان php و html و css و جاوا اسکریپت باید کار کنم فقط اینکه از کجا باید شروع کنم یعنی اول با php شروع کنم و بعد html و css و یا اول یا چیز دیگه ای؟؟
آیا همشون لازمه؟؟ کدومشون اولویت بیشتری دارن؟ آشنایی با php کافیه یا به صورت تخصص باید یادگرفت؟
کلا مسیر شروع برای ورود به این محیط با توجه به این که طراحی سایت با وردپرس انجام میدم به چه صورته؟؟
سلام
اگه بخواید فول استک کار کنید، یعنی خودتون همه کارهاش رو انجام بدید:
- html
- html5
- css
- css3
- جاوا اسکریپت
- جاوا اسکریپت ES6, 7, 8
- (bootstrap 4) اینم باید یاد بگرید که کتابخونه ایی از موارد بالاست.. یا کتابخونه Foundation یا uikit
- فریم ورک های جاوا اسکریپت برای فرانت اند مانند ویو و ری اکت و آنگولار
و قسمت بک اند هم:
- php ,php7 یا nodejs یا پایتون، جاوا، ASP.net و ...
- فریم ورک های php مثل لاراول 6 یا سیمفونی یا ....
دیتابیس
MySQL یا هر چیز دیگه ایی که دوست داشتید مثلا اوراکل یا SQL Server
البته این موارد چارچوب اصلی برای یادگیری زیاد هستند مثلا برای توسعه کار به موبایل ها یا تبلت react native ...
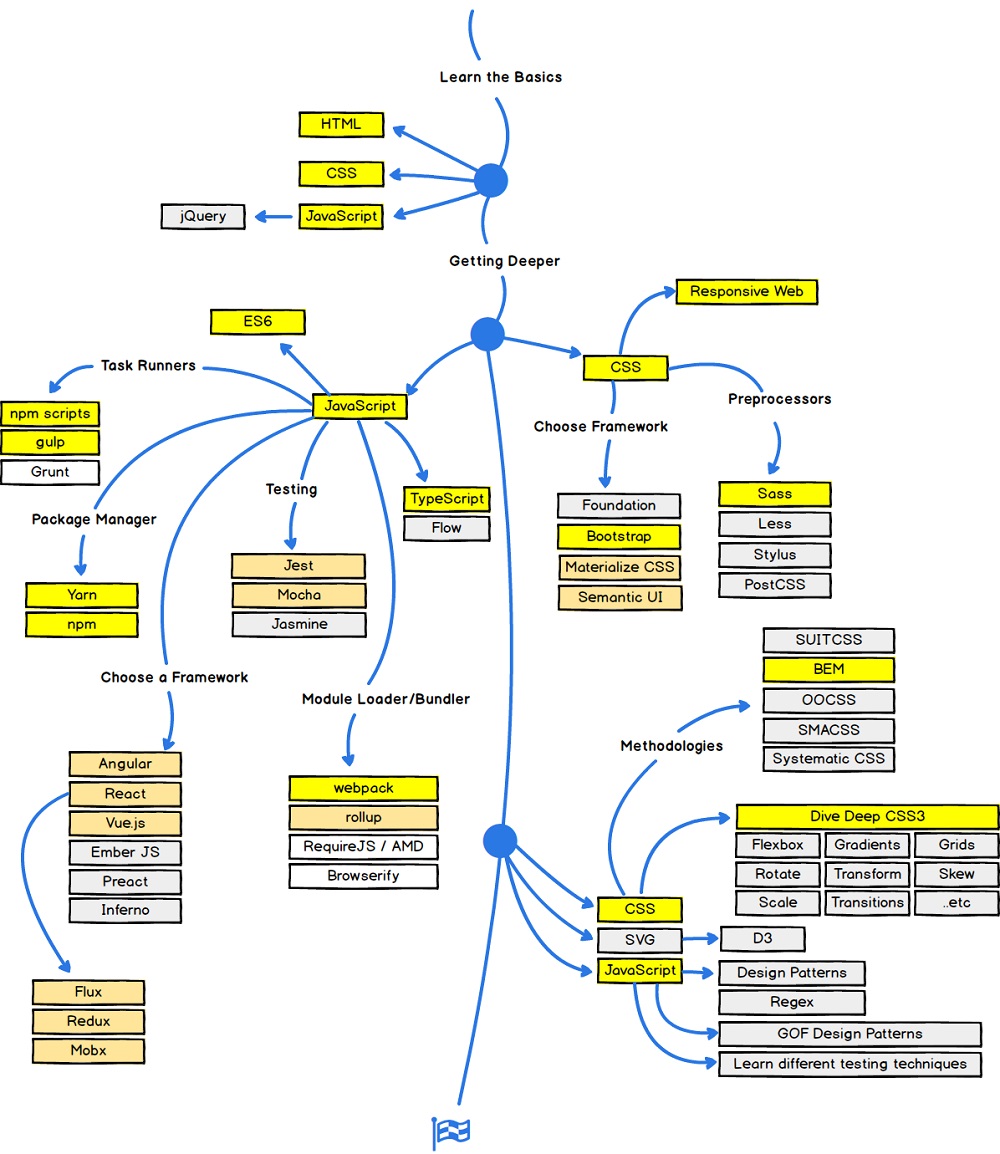
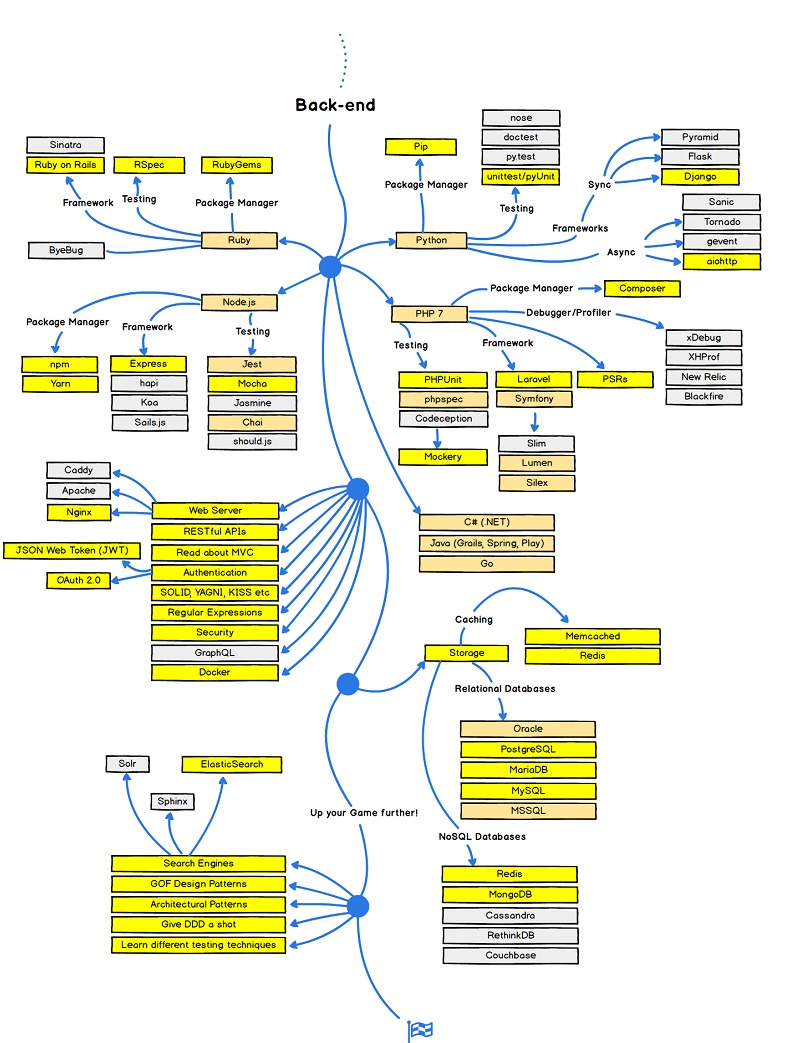
سلام به دوستان عزیز : تصاویر زیر شاید به نوعی نقشه راه برای طراحیوب باشن .(تصاویر از w3school.com برداشتم ولی اصلش تو گیت هاب هست و ورژن 2019 اون بالای 87000 استار داره .(https://github.com/kamranahmedse))
مرحله اول فرانت اند :
 مرحله دوم بک اند :
مرحله دوم بک اند :

آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.