بررسی تئوری و اصول روانشناسی گشتالت در طراحی گرافیک

مهم نیست که در زمینه UI / UX کار می کنید و یا در سایر زمینه های طراحی گرافیک مانند طراحی لوگو، پوستر، محصول و یا حتی طراحی سایت فعال هستید. یادگیری اصول گشتالت (Gestalt) یکی از مباحث مهمی است که باید به آنها را به خوبی یاد بگیرید. این اصول به زبان ساده به شما توضیح می دهد که چرا برخی آثار هنری و گرافیکی نسبت به برخی دیگر از جذابیت های بصری بیشتری برخوردار است.
اجرا و به کار گیری اصول گشتالت در طراحی نه تنها در زمینه زیبایی بلکه حتی در زمینه های عملکرد و کاربر پسندی نیز می تواند ارزش هنری کار شما را بیشتر کند. از این رو از اصول گشتالت به عنوان یک کالکشن از ایده های ارزشمند برای طراحان گرافیک یاد می شود.
برخی از طراحان ممکن است به داشتن ذهن خلاق و یا تیزبینی در طراحی افتخار کنند. آن ها در واقع توانایی های خود در افزودن زیبایی و احساس در لایه های طراحی خود را به رخ می کشند که نه تنها از تجربه های عملی، بلکه خیلی از این توانایی ها را از طریق مطالعه و یادگیری تئوری ها، معیارها و دستورالعمل های طراحی به دست آورده اند که با توجه به سرعت پیشرفت تکنولوژی و دستگاه ها به سرعت در حال تغییر هستند.
بنابراین رعایت اصول و قوانین مرتبط با هر چیزی، می تواند تکمیل کننده استعدادها و تجربه های کسب شده در آن زمینه باشد. در زمینه طراحی گرافیک نیز، آشنایی با عملکرد مغز انسان ها در زمینه درک بصری، به شما کمک می کند به طراح بهتری بدل شوید. اینکه عناصر طراحی را در چه موقعیتی و با چه نسبتی از یکدیگر قرار دهید تا بر درک، توجه و حتی رفتار مخاطب تاثیرگذار باشد، از جمله مهارت های مهمی است که با یادگیری اصول گشتالت و تمرین زیاد پیرامون به دست خواهید آورد.
تئوری گشتالت چیست؟
تئوری و اصول گشتالت در واقع حاصل زحمت گروهی از روانشناسان آلمانی با نام های Max Wertheimer, Kurt Koffka و Wolfgang Kohler در اوایل قرن 20 میلادی یا به عبارتی نزدیک به سال های 1920 میلادی است که به چگونگی درک اطلاعات دیداری توسط مغز انسان می پردازد. واژه گشتالت را به زبان آلمانی می توان «کل و یکپارچه» معنا کرد. توصیف Kurt Koffka از این تئوری به شکل زیر است:
کل هر چیز، جدا از اجزا سازنده آن است.
توصیف جمله بالا به این معنا است که مغز انسان ساختار کلی را از طریق روابط و الگوی اجزا و عناصر سازنده آن درک می کند.

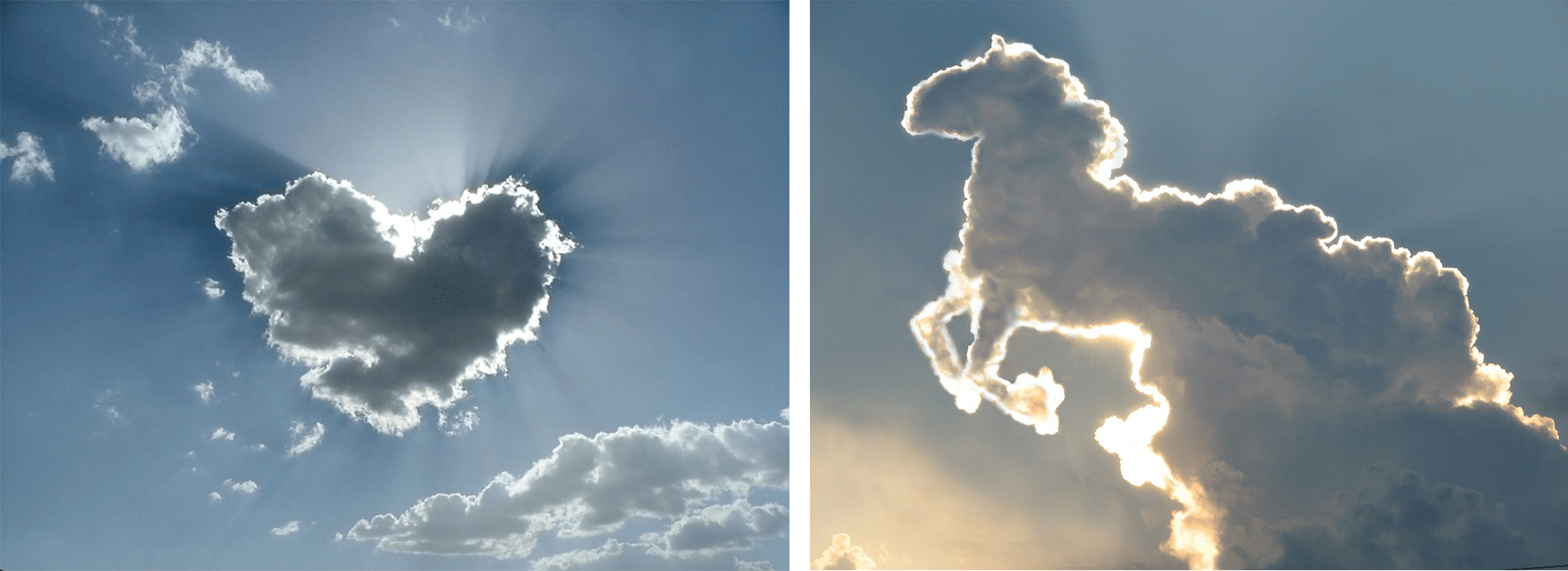
ذهن انسان برای درک، معنی و تفسیر طرح های بصری از الگوها و ساختارهایی استفاده می کند که از قبل در مغز او ریشه دوانده اند. این قدرت برای پر کردن یک ساختار کلی توسط اجزای کوچکتر فوق العاده محسوب می شود. برای همین هم است که گاهی اوقات ابرها و یا شکاف های پیاده رو را شبیه به شکل های معنا دار فرض می کنیم.
اصول گشتالت چه تاثیراتی بر طراحی می گذارد؟
وقتی شما فاکتورهای موثر بر درک دیداری را می شناسید، بدون شک می توانید طرح های ماهرانه تری را ایجاد کنید و به تعامل های موفق تری بین طرح خود و مخاطبان دست پیدا کنید. همچنین شانس درک صحیح از طرح خود توسط مخاطب را بالا می برید و به عبارتی ساده تر، مطمئن می شوید که در روند درک مفهوم طرح شما توسط مخاطب سوء تفاهمی به وجود نخواهد آمد! بنابراین می توانید به اصول گشتالت نه تنها به عنوان یک تئوری، بلکه به عنوان یک ابزار در طراحی نگاه کنید.
طراحی و روانشناسی کاملا با یکدیگر در ارتباط هستند و بر روی یکدیگر تاثیر می گذارند. طراحان حرفه ای با قدرت روانشناسی در طراحی بیشتر آشنا هستند. آن ها به خوبی می دانند که چگونه می توان با به کار گیری اصول روانشناسی بر درک، احساس و حتی رفتار مخاطب تاثیر گذاشت. علاوه بر آن، به کارگیری روانشناسی در طراحی می توان به حل برخی مشکلات احتمالی در تعامل طرح و مخاطب کمک کننده باشد.
هنگامی که برخی از این اصول مانند قوانین گشتالت در طراحی نادیده شود، ممکن است مشکلاتی در درک بصری طرح ایجاد شود. برای مثال، توجه مخاطب به جای تفسیر طرح کلی، متوجه ایرادات و ناهماهنگی های موجود در اجزای طرح شود. مثلا ممکن است مخاطب احساس کند جای یک چیز در طرح خالی است!
یک طرح هنری زیبا، از نظم و یکپارچی استفاده می کند تا بتواند آنچه که را که نیاز است به شکل واضح به مخاطب منتقل کند. اینگونه مخاطب به جای درگیر شدن با جزئیات طرح، ساختار کلی آن را درک و تفسیر می کند.
همانطور که گفتیم، افراد هنگامی که یک شی پیچیده را که از اجزا زیادی تشکیل شده است، مشاهده می کنند، به شکل ناخودآگاه از روش ها یا به عبارتی بهتر، منطق هایی که از قبل در ذهن دارند برای درک آن استفاده می کنند. درک این موضوع، می تواند به طراحان کمک کند که در آثار خود به یک تعامل مطلوب با مخاطبان خود برسند.
خلاصه، باید بگوییم رعایت اصول روانشناسی گشتالت در موارد زیر می تواند به طراحان کمک کننده باشد:
- حفظ تناسب و یکپارچگی بین اجزا سازنده طرح
- کمک به ایجاد تعامل بهتر بین طراح، طرح و مخاطب
- از بین بردن برخی مشکلات مختل کننده درک بصری مخاطبان
- حفظ نظم و انتقال راحت تر مفاهیم مورد نظر به مخاطبان

حال که با تئوری گشتالت، زمینه و اهداف آن آشنا شدید، نوبت به آشنایی با اصول و قوانین آن می رسد. اصول گشتالت شامل اصول زیر است:
- مجاورت (Proximity)
- اصل تشابه (Similarity)
- اصل پیوستگی و تداوم (Continuation)
- اصل محصور شدن (Closure)
- اصل سوژه و زمینه (Figure/Ground)
- اصل تقارن و نظم (Symmetry and order)
- اصل نقطه پایانی (Common Fate)
البته در برخی منابع، اصلی با عنوان تجربیات گذشته (Past Experience) نامبرده شده است. همچنین برخی از قوانین دیگری با عناوینی همچون قانون موازات (Parallelism)، قانون نقاط یا منطقه مشترک (Common Region) و قانون اتصال عناصر (Element Connectedness) نیز صحبت به میان آورده اند که شاید بتوان آنها را در همان قوانین اولیه نیز خلاصه کرد.
حال در ادامه ی مقاله، هر یک از قوانین گشتالت را زیر ذره بین می بریم و آنها را مورد بررسی قرار می دهیم.
قانون #1: مجاورت (Proximity)
بر اساس قانون مجاورت، عناصری و اجزایی که در فاصله نزدیک تری نسبت به همدیگر قراردارند به صورت پیوسته تر درک می شوند. نزدیک بودن، قوی ترین اصل برای نشان دادن رابطه بین اشیا محسوب می شود و باعث می شود مغز انسان اطلاعات را سریع تر و موثر تر درک کند.
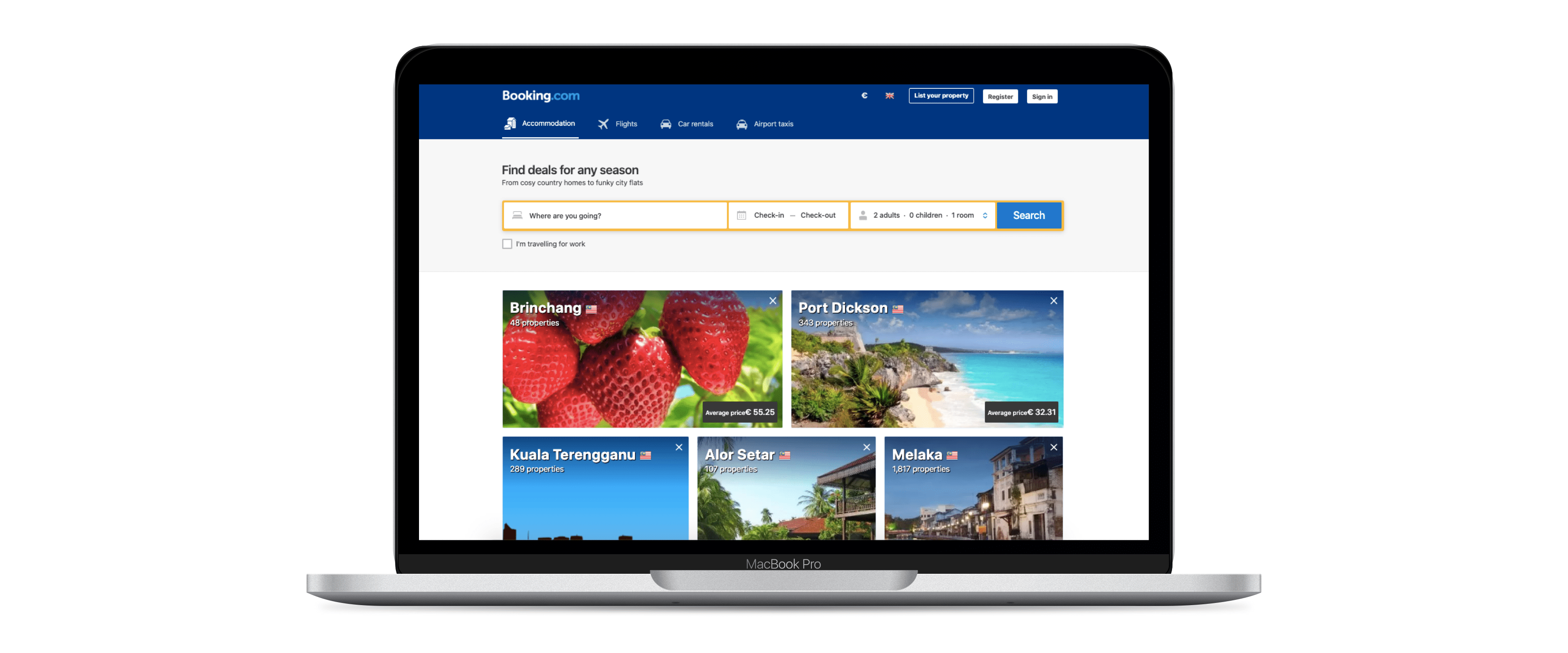
برای ایجاد مجاورت بهتر، استفاده صحیح از فضای منفی یا همان فضای سفید، یک روش بسیار مناسب است. گروه بندی عناصر با فواصل کم و جدا کردن گروه ها با یکدیگر به کمک فضای منفی بیشتر همان چیزی است که درک مجاورت بین عناصر را برای ما ممکن می سازد. به عنوان یک مثال خیلی ساده، به تصویر زیر دقت کنید.

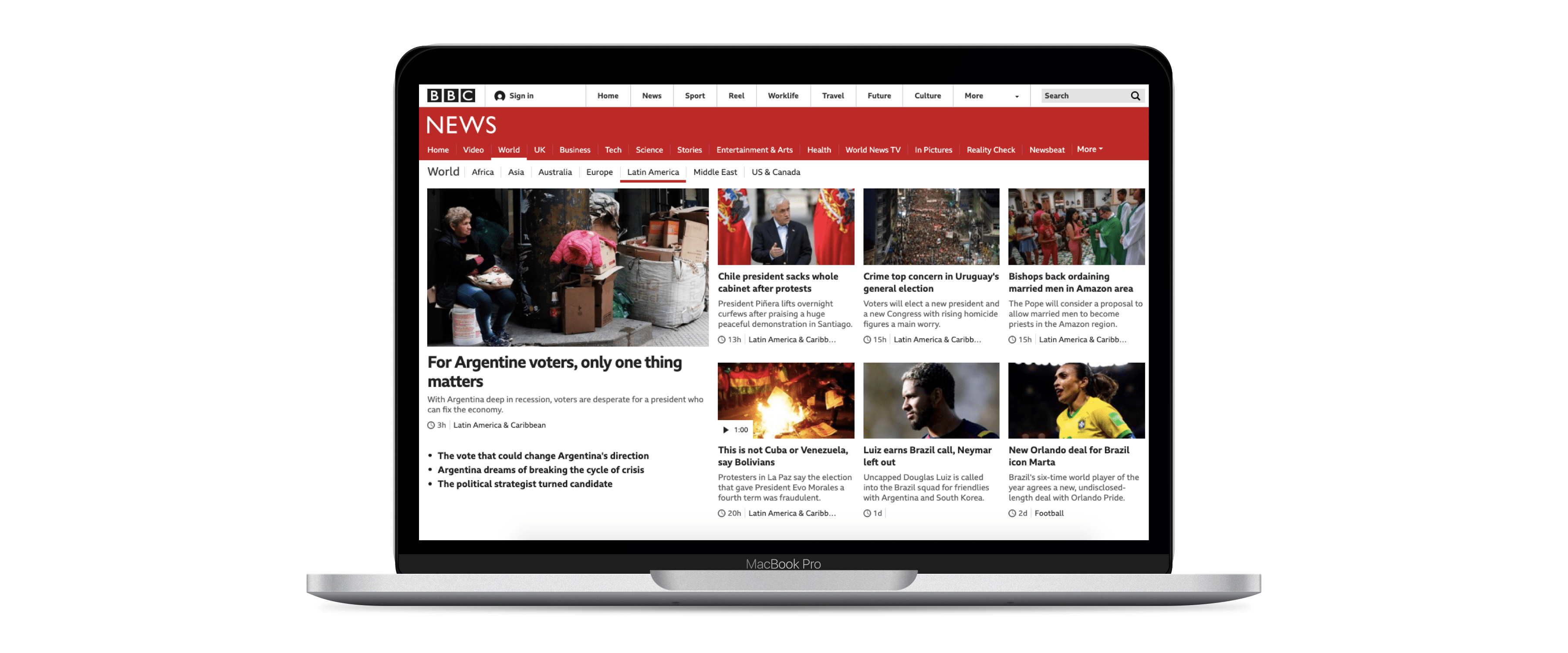
در طراحی اینترفیس نیز، درک اطلاعات و ارتباط بین عناصری که نزدیک به یکدیگر در یک گروه قرار گرفته اند، راحت تر صورت می گیرد. عناصری مانند عناوین، تصاویر، توضیحات، دکمه ها، قیمت ها و... باید به کمک رعایت فاصله ها دسته بندی شوند تا از دسته های کنار کاملا مجزا شده و درک راحت تری برای مخاطب داشته باشند. توجه داشته باشید، بیشترین مجاورت ممکن، زمان اتصال و یا همپوشانی دو عنصر با یکدیگر ایجاد می شود.

قانون #2: تشابه (Similarity)
در قوانین گشتالت چنین مطرح می شود که عناصر مشابه حتی بدون در نظر گرفتن فواصل و مجاورت بین آنها نیز به صورت مشترک گروه بندی و درک می شوند. فاکتورهای مهم در تشابه عناصر شامل رنگ، شکل، حرکت، جهت گیری و اندازه است. از قانون شباهت نیز می توان برای گروه بندی عناصر مورد استفاده در طراحی استفاده کرد.

این مورد نیز در طراحی اینترفیس به چشم می خورد. تشابه بین عناصر یک قسمت به کاربران کمک می کند که عملکرد یکسان بین قسمت های مختلف مشابه را راحت تر درک کنند. تنها به این نکته دقت داشته باشید که زمانی که تنها به رنگ ها تکیه می کنید، باید حواستان به مخاطبانی که دارای مشکلات بینایی هستند، باشد که در دسترسی پذیری آن ها مشکلی ایجاد نشود.

قانون تشابه باعث می شود ساختار طرح، به ویژه در رابط کاربری سایت و اپلیکیشن بهتر درک شود. همچنین می توان از این قانون برای برجسته کردن و به اصطلاح هایلایت نشان دادن یک قسمت یا عنصر نیز می توان کمک گرفت.
قانون #3: پیوستگی (Continuation)

از قانون پیوستگی در گشتالت، برای راهنمایی و هدایت چشم مخاطبان در جریان طرح استفاده می شود. به طوری که عناصری که به نظر به یکدیگر مرتبط هستند و در یک دسته جای می گیرند، چشم، آن ها را به طور مداوم دنبال می کند و زمانی که به نظر برسد ارتباط قطع شده است، چشم انسان از دنبال کردن مسیر خودداری می کند.

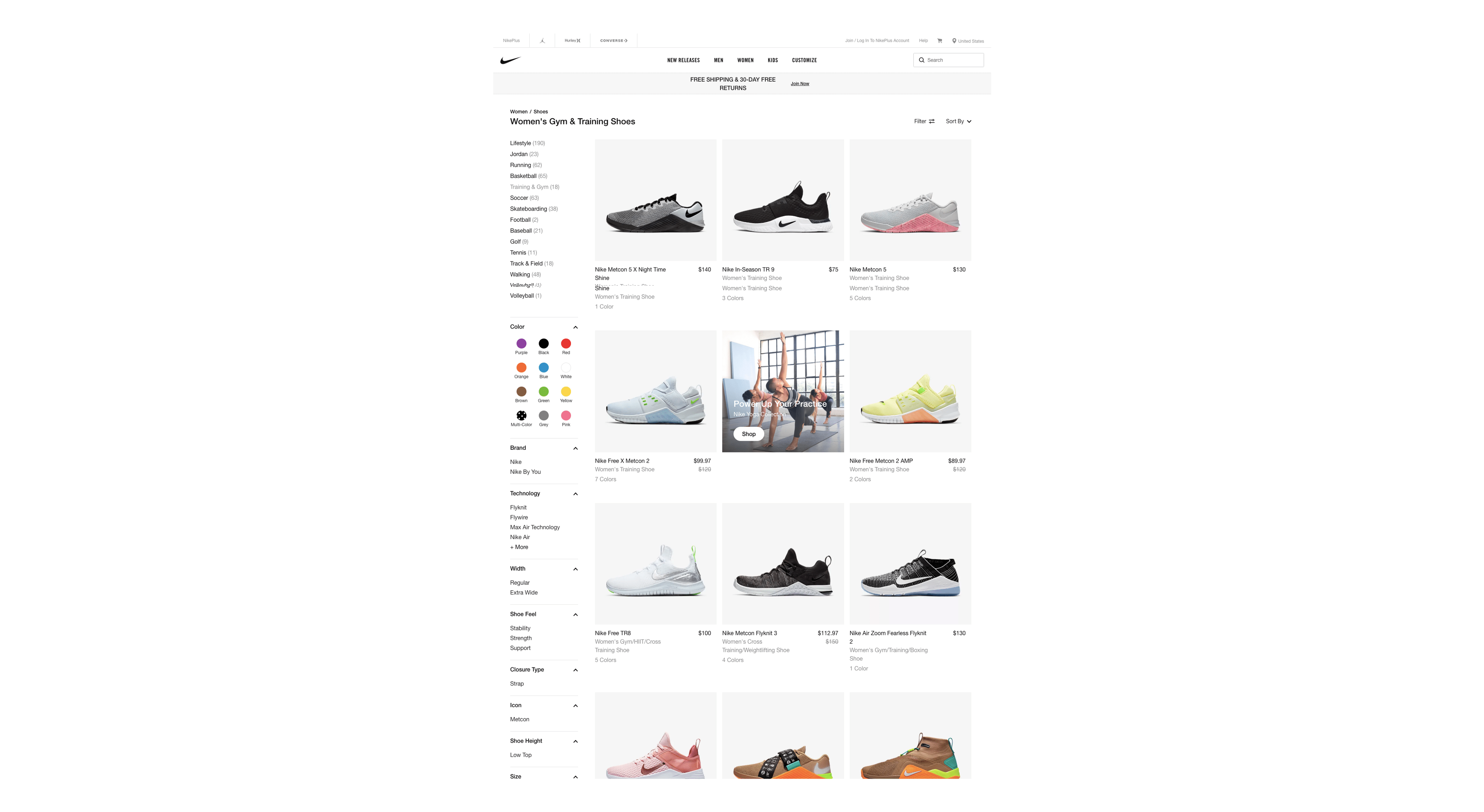
تصویر بالا یک مثال مطلوب از قانون پیوستگی محسوب می شود. ردیف های کفش در رابط کاربری، پیوستگی ارتباط چشم در قسمت محصولات را ایجاد کرده است به طوری که زمانی که شما از راست به چپ به محصولات بنگرید، چشم شما تقریبا هیچگاه به ستون فرعی سمت چپ دقت نخواهد کرد مگر اینکه به شکل ارادی حواس خود را به روی آن قسمت متمرکز کنید.
همانطور که احتمالا متوجه شده اید، اصول گشتالت با یکدیگر در ارتباط کامل هستند و قانون پیوستگی را می توان نتیجه ترکیب صحیح دو قانون مجاورت و تشابه دانست. در ضمن، در نظر گرفتن فرهنگ های نوشتاری مانند از راست به چپ بودن زبان فارسی و یا چپ به راست بودن انگلیسی می تواند در این قانون تاثیرگذار باشد.

قانون #4: محصور شدن (Closure)
همانطور که گفتیم اصول گشتالت با یکدیگر در ارتباط هستند. اصل بستار یا محصور شدن نیز می توان با اصل پیوستگی در ارتباط دانست.
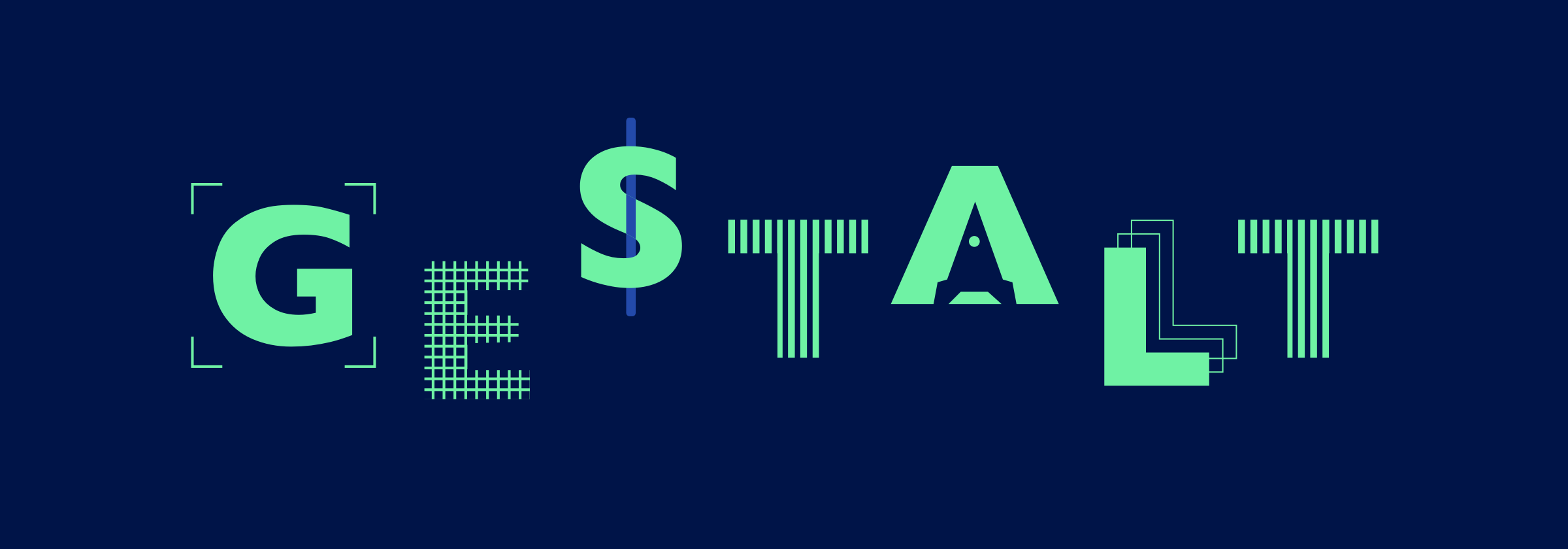
طبق این اصل، زمانی که اطلاعات کافی وجود داشته باشد، ذهن انسان می تواند اجزای جاافتاده از طرح را به عنوان یک جز مجزا شناسایی کند! به عبارتی دیگر این اصل بیان می کند که مغز انسان همیشه به دنبال تکمیل کردن و واحد در نظر گرفتن قسمت های عناصر مختلف در ارتباط با یکدیگر است. تنها چیزی که می تواند در درک این مسئله کمک کند، ذکر نمونه هایی از این قانون است:

به اشکال بالا دقت کنید، حرف S در شکل سمت چپ، شکل یک طاووس در طرح وسط و شکل یک مثلث در طرح سمت راست که به راحتی توسط ذهن قابل درک هستند نمونه هایی از قانون بستار در گشتالت هستند.
در این زمینه باید حواستان باشد که هر چه اشکال پیچیده تر شوند، درک قسمت های جا افتاده توسط ذهن سخت تر خواهد بود. نمونه ای دیگر از این قانون را در لوگو معروف FedEx می توانید مشاهده کنید. لازم به ذکر است که این مورد در طراحی لوگو بیشتر از هر زمینه ای دیگر از طراحی گرافیک مورد استفاده واقع می شود و در طراحی اینترفیس شاید نتوان کاربردی برای آن ذکر کرد.

قانون #5: سوژه و پس زمینه (Figure/Ground)
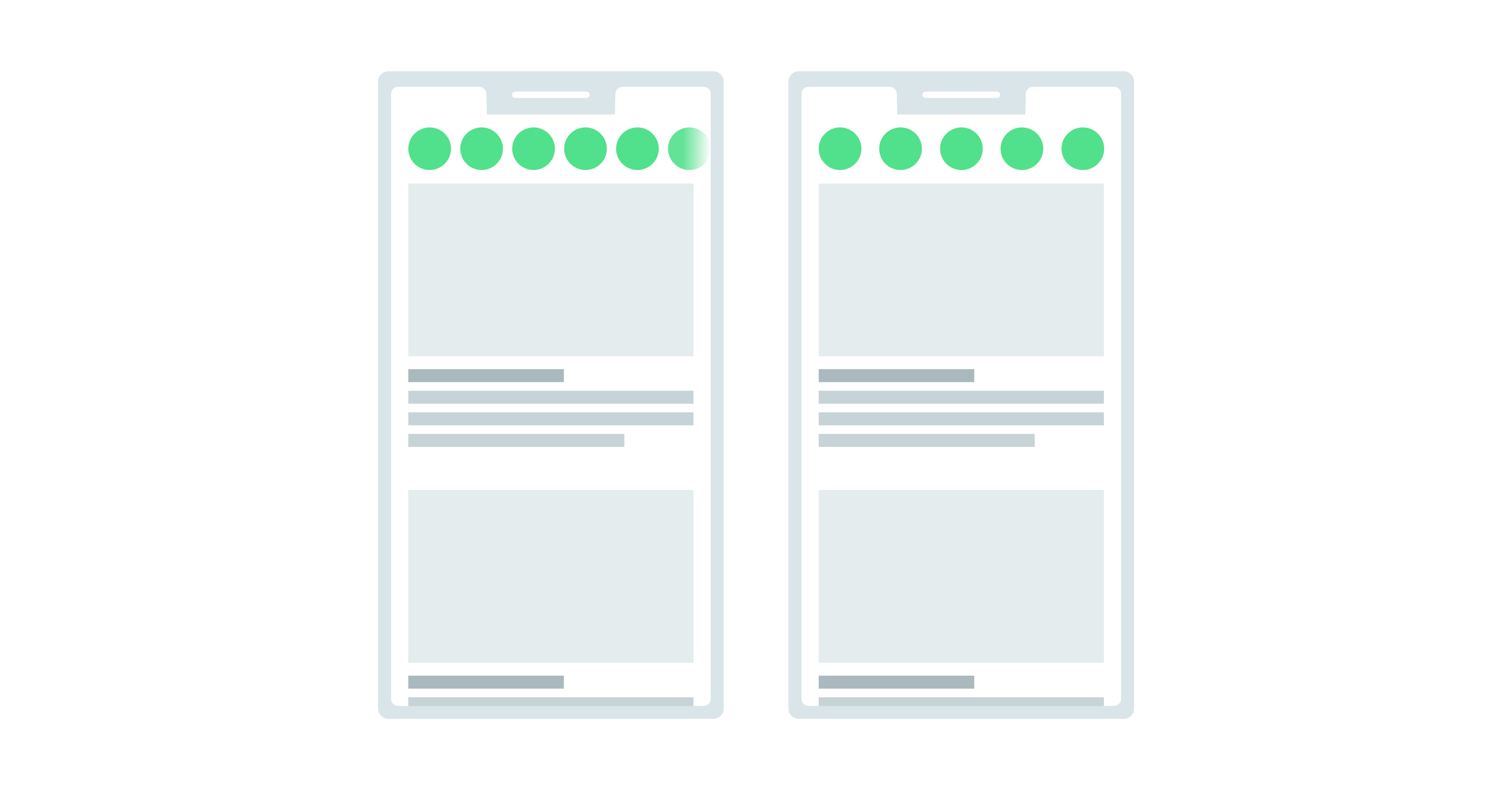
این قانون نیز در یک ارتباط تنگاتنگ با قانون قبلی یعنی بستار قرار دارد. اگر کمی دقت کرده باشید، پس زمینه بود که باعث می شد شما اشکال جاافتاده در طرح ها را شناسایی کنید. از این موضوع با عنوان فضای مثبت (سوژه) و فضای منفی (پس زمینه ی دربرگیرنده آن) نیز یاد می شود. این قانون در واقع به شکل ها و حتی نوشته ها در طراحی عمق می دهد و باعث درک بهتر آن می شود.
جدا در نظر گرفته شدن، همین متن که در حال خواندن آن هستید با پس زمینه که در کنتراست و تضاد با آن قرار دارد نیز نمونه ای بسیار ساده از این قانون محسوب می شود.

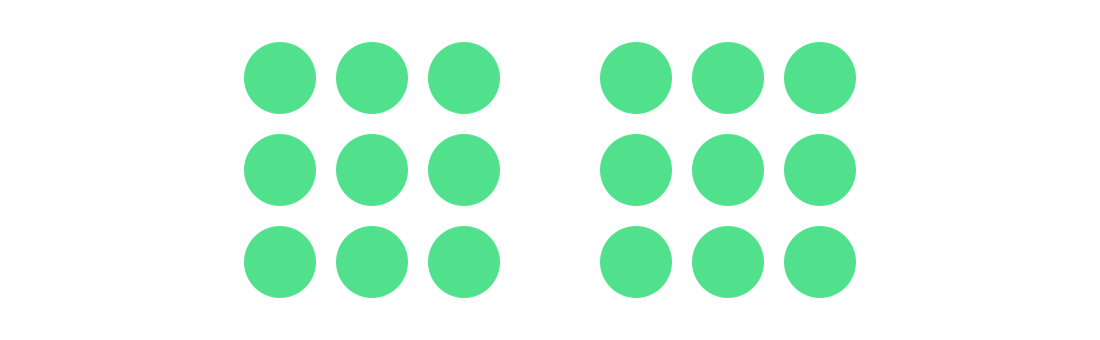
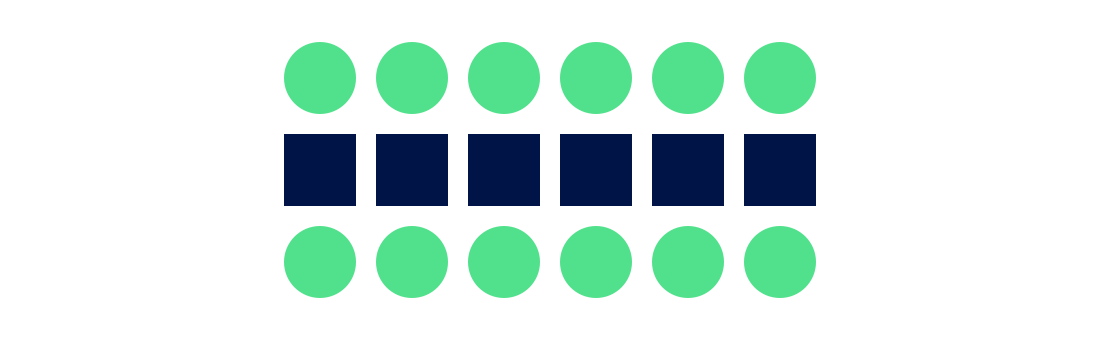
تصویر بالا را به عنوان یک مثال مشترک برای این قانون و قانون قبلی در نظر بگیرید. در اینترفیس سمت چپ، چنین به نظر می رسد که تعداد دایره های بیشتری وجود دارند که با اسکرول به سمت راست نمایان می شوند. اما در اینترفیس سمت راست، گویا تنها همان 5 دایره در اینترفیس وجود دارند. در این مثال، مشاهده می کنید که فضای سفید، پس زمینه، مجاورت و تشابه دست به دست همدیگر داده اند تا پیوستگی و ادامه دار بودن منوی دایره ای به کار رفته در بالای اینترفیس سمت چپ را قابل درک سازند.
قانون #6: تقارن و نظم (Symmetry and Order)

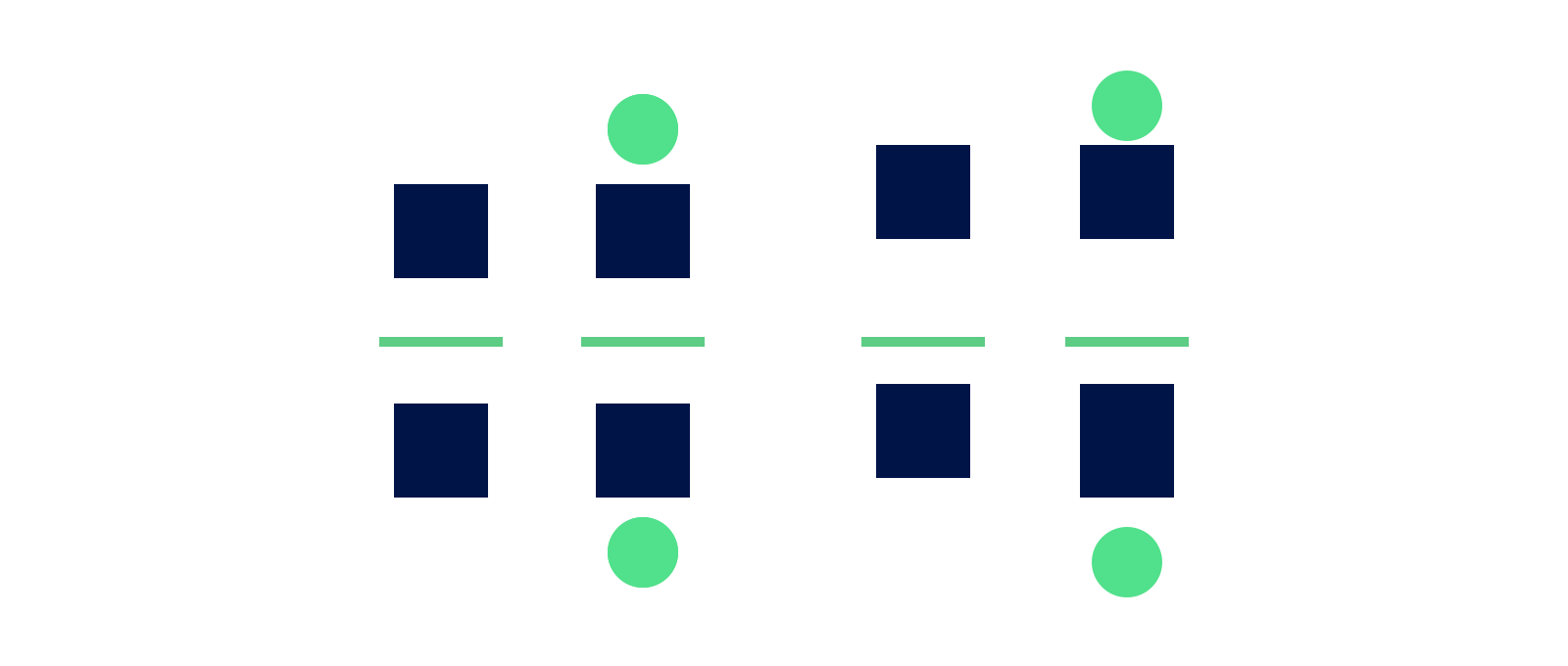
این قانون، از اصول پیچیده گشتالت محسوب می شود که بر اساس آن مغز انسان تقارن را بر عدم تعادل ترجیح می دهد. به عبارتی دیگر وقتی دو شی متقارن به یکدیگر ارتباطی ندارند، ذهن، آن ها را مرتبط فرض می کند تا درک تعادل و انسجام در طرح محقق شود. برای همین است که طرح های متقارن جذاب کمی کسل کننده محسوب می شوند و برای جلب توجه و تعامل بیشتر می توان یک عنصر غیرمرتبط اما متقارن را به طرح اضافه کرد؛ اینگونه طرح هم جذابیت موجود در تقارن را حفظ می کند و هم توجه بیشتر کاربران را به سمت خود می کشاند.
برای درک بهتر این مسئله، به پوستر زیر دقت کنید:

همچنین تجربه ثابت کرده است که طرح های متقارن چشم نوازتر هستند و سریع تر و راحت تر توسط ذهن درک می شوند. تقارن هم طرح را از یکنواختی خارج می کند و هم احساس راحتی بیشتر هنگام مشاهده آن به مخاطبان القا می کند.

قانون #7: انتهای مشترک (Common Fate)
بر اساس این قانون، چشم و ذهن انسان عناصری که در یک راستا و جهت به حرکت درمی آیند را یک گروه و دسته جداگانه محسوب می کند. این قانون از موارد بسیار پرکاربرد برای طراحان تجربه کاربری (UX) محسوب می شود.

لازم به ذکر است برای بهره مندی از این قانون، نیازی نیست که عناصر حتما متحرک باشند بلکه تنها کافیست احساس حرکت را به مخاطب القا کنند. مانند پرندگانی که در تصویر مشاهده می شود. صرف نظر از اینکه عناصر تا چه اندازه مشابه یا نزدیک به هم باشند، حرکت در کنار هم و در یک مسیر یکسان، آن ها را در یک گروه و دسته بندی مجزا قرار می دهد.

جمع بندی
در این مقاله 7 قانون مهم از گشتالت را مورد بررسی قرار دادیم و نمونه هایی را برای درک بهتر قوانین مثال زدیم. پیشنهاد می کنیم در مورد هرکدام از قوانین با یک جستجوی ساده در اینترنت نمونه های بیشتری را برای الهام گیری پیدا کنید و در پروژه های بعدی خود استفاده از این قوانین را تمرین کنید.
به خاطر داشته باشید که طراحی گرافیک تنها به پیکسل های جذاب و درخشان ختم نمی شود و همانطور که در ابتدای مقاله نیز گفتیم، استفاده از قوانین و تئوری ها موجود در این زمینه می تواند زیبایی و عملکرد آثار گرافیکی شما را چندین برابر افزایش دهد.
منبع: سایت Prototypr









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.