30 روز با Node - روز سیزدهم: پروژه فرم ثبت نام (Signup form) در نود جی اس

یک بررسی اجمالی
به روز سیزدهم از سی روز با نود رسیدیم، اکنون وقت آن رسیده که اولین پروژه آموزشی را بسازیم. با استفاده از HTML5، CSS3، بوت استرپ، و نیز هر آنچه تاکنون در نود، اکسپرس و mongodb آموخته ایم، یک سامانه ورود (login system) خواهیم ساخت. به شما قول میدهیم امروز روز خوبی خواهیم داشت.
آنچه در این آموزش منحصر به فرد است، این است که شما می توانید هرچیزی از ساده ترین موضوع مثل HTML و استایل، تا پیچیده ترین موضوعات همچون انجام عملیات رمزگذاری HMAC روی گذرواژه را یاد بگیرید.
لطفا به یاد داشته باشید که گذرواژه رمزگذاری شده با SHA ناامن است و ما قویا توصیه می کنیم که از آن استفاده نکنید.
فهرست مطالب
- فرم ورود / ثبت نام فرم با استفاده از HTML5
- یک ظاهر طراحی شده html با CSS3 و bootstrap
- ایجاد یک برنامه nodejs در فزیم ورک اکسپرس برای بک اند
- اتصال برنامه node به mongodb
- انجام HMAC در رمز عبور با استفاده از ماژول crypto
- نمایش پیغام ثبت نام موفقیت آمیز با تصاویری از صفحات برنامه
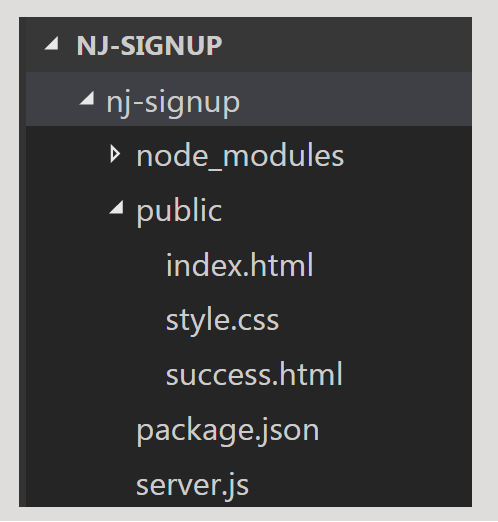
ساختار دایرکتوری
پروژه ما ساختاری به شکل زیر خواهد داشت:

ظاهر فرم به کمک HTML
<html> <head> <title> Signup Form | Roxo </title> <!-- Including bootstrap v3.3.7 --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Including Custom css --> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <br> <br> <br> <div class="container" > <div class="row"> <div class="col-md-3"> <!-- Blank DIV --> </div> <div class="col-md-6 main"> <!-- Form Tag starts here --> <!-- Action attribute is the route on backend. Method is POST --> <form action="/sign_up" method="post"> <h1> Signup form </h1> <input class="box" type="text" name="name" id="name" placeholder="Enter your Name" required /><br> <input class="box" type="email" name="email" id="email" placeholder="Enter your E-Mail " required /><br> <input class="box" type="password" name="password" id="password" placeholder="Enter your Password " required/><br> <input class="box" type="text" name="phone" id="phone" placeholder="Enter your Phone Number " required/><br> <br> <input type="submit" id="submitDetails" name="submitDetails" value="Submit Your Details" /><br> </form> </div> <div class="col-md-3"> <!-- Blank DIV --> </div> </div> </div> </body> </html>
2. فایل success.html: وقتی که ورودی کاربر با موفقیت ایجاد شد، کاربر توسط سرور به این صفحه هدایت میشود در غیر اینصورت پیام خطا چاپ میشود.
<html> <head> <title> Signup Form | nodejsera </title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <br> <br> <br> <div class="container" > <div class="row"> <div class="col-md-3"> </div> <div class="col-md-6 main"> <h1> Signup Successful <br> Congratulations!!</h1> </div> <div class="col-md-3"> </div> </div> </div> </body> </html>
استایل دادن به فرم به کمک CSS3
قصد داریم از css ساده برای استایل فرم استفاده کنیم. کد نیازی به توضیح ندارد. آن را در فایل styles.css ذخیره کنید:
@import url('https://fonts.googleapis.com/css?family=Josefin+Slab');
.main{
padding:20px;
font-family: 'Josefin Slab', serif;
border : 2px solid #50d8a4;
border-radius: 15px;
}
.main h1{
font-size: 50px;
text-align:center;
font-family: 'Josefin Slab', serif;
color: #549978;
}
input{
font-family: 'Josefin Slab', serif;
width: 100%;
font-size: 30px;
padding: 12px 20px;
margin: 8px 0;
border: none;
border-bottom: 2px solid #50d8a4;
}
input[type=submit] {
font-family: 'Josefin Slab', serif;
width: 100%;
background-color: #549978;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
border-radius: 15px;
}
input:focus,
select:focus,
textarea:focus,
button:focus {
outline: none;
}
input:hover {
font-family: 'Josefin Slab', serif;
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: none;
border-bottom: 2px solid #549978;
}
input[type=submit]:hover {
font-family: 'Josefin Slab', serif;
width: 100%;
background-color: #549978;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
border-radius: 15px;
}
باطن (بک-اند back-end) به کمک اکسپرس
بک اند ما قرار است کارهای زیر را انجام دهد:
- دریافت مقادیر از صفحه کاربر
- انجام عمل هشینگ برای گذرواژه به کمک HMAC و الگوریتم SHA512 انجام می گیرد. از متغیر phone که کاربر ارائه می کند، بعنوان کلید این الگوریتم بهره می بریم.
- استقرار یک ارتباط به کمک MongoDB.
- ایجاد دیتابیس. نام دیتابیس اینجا ذکر شده:
var new_db = "mongodb://localhost:27017/database_name";
بسته به میل خود، هرنام دلخواهی می توانید به جای database_name بنویسید.
5. ایحاد کالکشن برای دیتابیس. نام این کالکشن هم در کد زیر آمده است:
db.collection("details")
6. داده هایی که از سمت صفحات کاربر می آید، در دیتابیس mongodb ذخیره خواهد شد.
7. بعد از اینکه داده ها با موفقیت ذخیره شدند، کاربر به سمت صفحه success.html هدایت خواهد شد.
اکنون اجازه دهید جلو برویم تا به بخش کدنویسی بک اند برسیم:
گام 1 - نصب: نصب پکیج هایی که در پروژه ما مورد استفاده قرار می گیرند. crypto و path پکیج های داخلی هستند و نیازی به نصب ندارند، برای نصب باقی پکیج ها به قرار زیر عمل می کنیم:
- نصب Express
npm install express --save
- نصب mongodb
npm install mongodb --save
گام 2 - کدنویسی: اکنون آماده ایم تا کدهای درون فایل server.js را بنویسیم:
- پکیج های express ، crypto ، path ، mongodb و body-parser را به کمک متد require به پروژه اضافه می کنیم.
var express = require('express');
var path = require('path');
var mongo = require('mongodb');
var bodyParser = require('body-parser');
var crypto = require('crypto');
- پکیج های mogodb و express را مقداردهی اولیه می کنیم:
var app = express(); //enter the name of the database in the end var new_db = "mongodb://localhost:27017/database_name";
- سرور را ایجاد می کنیم و روت های پیش فرض را بصورت زیر انجام می دهیم:
app.get('/',function(req,res){
res.set({
'Access-Control-Allow-Origin' : '*'
});
return res.redirect('/public/index.html');
}).listen(3000);
console.log("Server listening at : 3000");
app.use('/public', express.static(__dirname + '/public'));
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ // to support URL-encoded bodies
extended: true
}));
- تابعی که عملیات HMAC را روی گذرواژه انجام می دهد و متغیر phone را بعنوان کلید استفاده می کند:
var getHash = ( pass , phone ) => {
var hmac = crypto.createHmac('sha512', phone);
//passing the data to be hashed
data = hmac.update(pass);
//Creating the hmac in the required format
gen_hmac= data.digest('hex');
//Printing the output on the console
console.log("hmac : " + gen_hmac);
return gen_hmac;
}
- دریافت تقاضا از سمت کاربر و ذخیره در دیتابیس. جزئیات روت /signup نیز به شرح زیر است:
// Sign-up function starts here. . .
app.post('/sign_up' ,function(req,res){
var name = req.body.name;
var email= req.body.email;
var pass = req.body.password;
var phone = req.body.phone;
var password = getHash( pass , phone );
var data = {
"name":name,
"email":email,
"password": password,
"phone" : phone
}
mongo.connect(new_db , function(error , db){
if (error){
throw error;
}
console.log("connected to database successfully");
//CREATING A COLLECTION IN MONGODB USING NODE.JS
db.collection("details").insertOne(data, (err , collection) => {
if(err) throw err;
console.log("Record inserted successfully");
console.log(collection);
});
});
console.log("DATA is " + JSON.stringify(data) );
res.set({
'Access-Control-Allow-Origin' : '*'
});
return res.redirect('/public/success.html');
});
- اجرا: کد را اجرا می کنیم.
- mongodb را راه اندازی می کنیم. برای راه اندازی MongoDB دستوری که در پیکره بندی سیستمتان آمده اجرا کنید.
- اکنون server.js را اجرا کنید:
> node server.js
تصاویری از صفحات
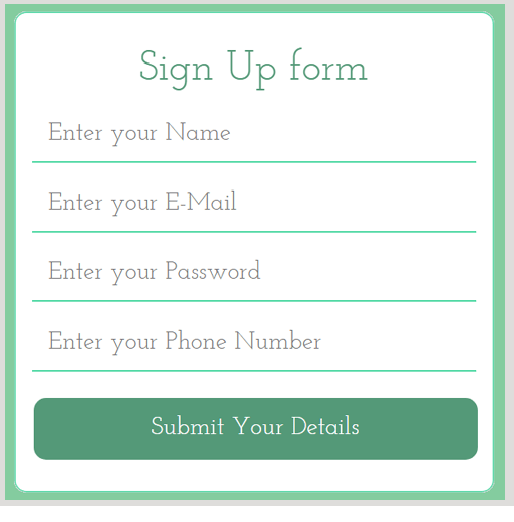
1.index.html:
نشانی: http://127.0.0.1:3000/public/index.html

2. success.html
نشانی: http://127.0.0.1:3000/public/success.html

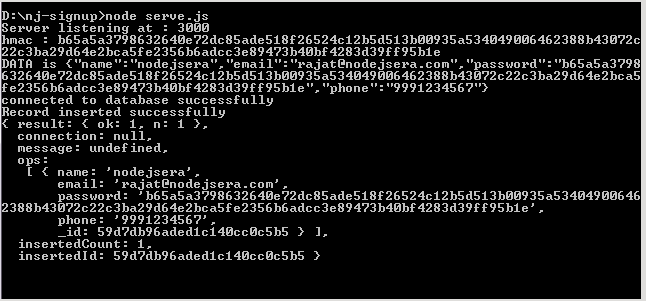
3. تصویر صفحه بک اند (سرور) در حال اجرا:

خلاصه
در این قسمت از سلسله درس های آموزشی 30 روز با نود، اولین پروژه مان، یعنی فرم ثبت نام را ساختیم. از ایجاد یک فرم ساده و استاتیک HTML5 شروع کردیم و به آن استایل دادیم. سپس بک اند را به کمک اکسپرس ایجاد کردیم و درنهایت داده های کاربر را در دیتابیس MongoDB که noSQL است ذخیره کردیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.