نکات کلیدی در افزودن انیمیشن به رابط کاربری

رابط های کاربری که در آن ها از انیمیشن استفاده می شود، احساس شور و شوق بیشتری به کاربران منتقل می کنند و کاربران از کار کردن با آن ها لذت بیشتری می برند. البته وقتی صحبت از انیمیشن و افکت های حرکتی می شود تنها بحث زیبایی و شور و شوق مطرح نیست و این موضوع می تواند در حل برخی مشکلات کاربری نیز موثر باشد. در این مقاله قصد داریم درباره عناوین زیر صحبت کنیم و از اهمیت استفاده از انیمیشن در رابط کاربری سایت و اپلیکیشن بیشتر برای شما توضیح دهیم:
- چرا استفاده از انیمیشن در محصولات دیجیتال اهمیت دارد؟
- ابزارهای انیمیشن
- نکات و توصیه های مرتبط
- ایجاد تعامل بهتر با کاربران به واسطه انیمشین
خب! قبل از هر چیز به بررسی اهمیت انیمیشن در رابط کاربری و محصولات دیجیتال می پردازیم. شاید بتوان انیمیشن ها و افکت های حرکتی را از این رو مهم دانست که زبان بدن یاهمان body language یک محصول دیجیتال محسوب می شوند. برای آشنایی بیشتر با اهمیت انیمیشن، باید با قاعده های کلی آن آشنا شویم.
اصول و قاعده های کلی انیمیشن
قاعده ی کلی انیمیشن را می توان بر سه اساس کاربردی بودن، انتقال احساس طبیعی تر بودن و شخصیت دادن به محصول دانست. بیایید هر یک از این موارد را با یکدیگر بررسی کنیم.
اصل کاربردی بودن در انیمیشن
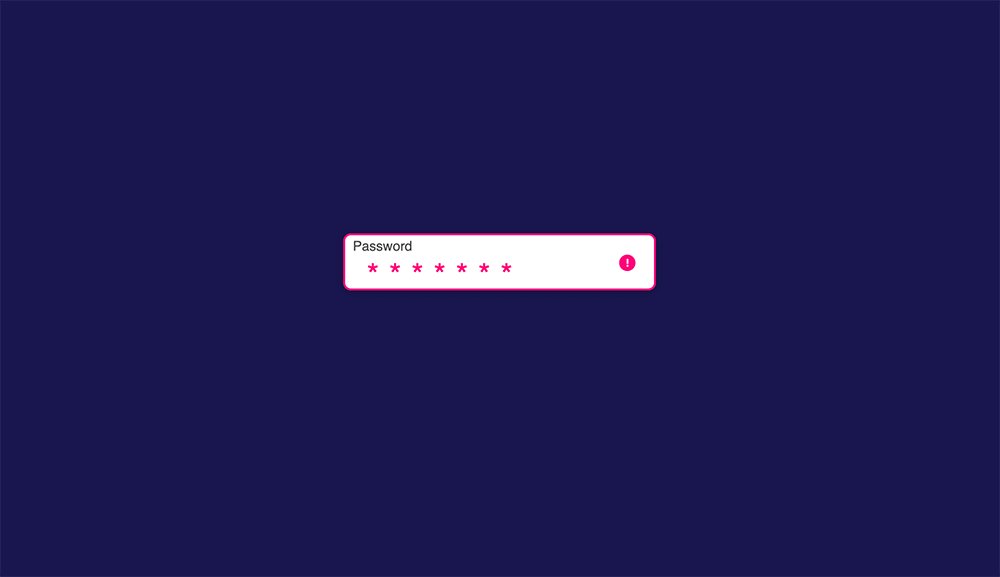
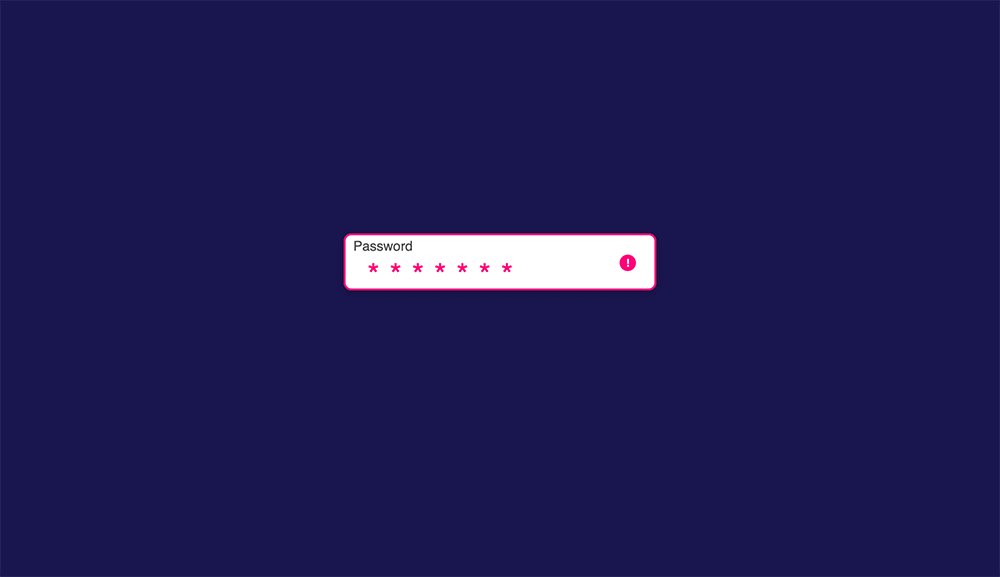
همانطور که گفتیم بحث انیمیشن ها تنها به زیبایی ختم نمی شود. استفاده از انیمیشن می تواند کاربردهای زیادی را نیز برای رابط کاربری به همراه داشته باشد. به عنوان یک نمونه ی استفاده از انیمیشن در رابط کاربری به تصویر زیر دقت کنید. هیچ هشدار یا پیامی نشان داده نمی شود اما انیمیشن به تنهایی به کاربر می فهماند که پسورد به اشتباه وارد شده است. دقیقا همان چیزی که با عنوان زبان بدن از آن یاد کردیم.

اصل طبیعی بودن در انیمیشن
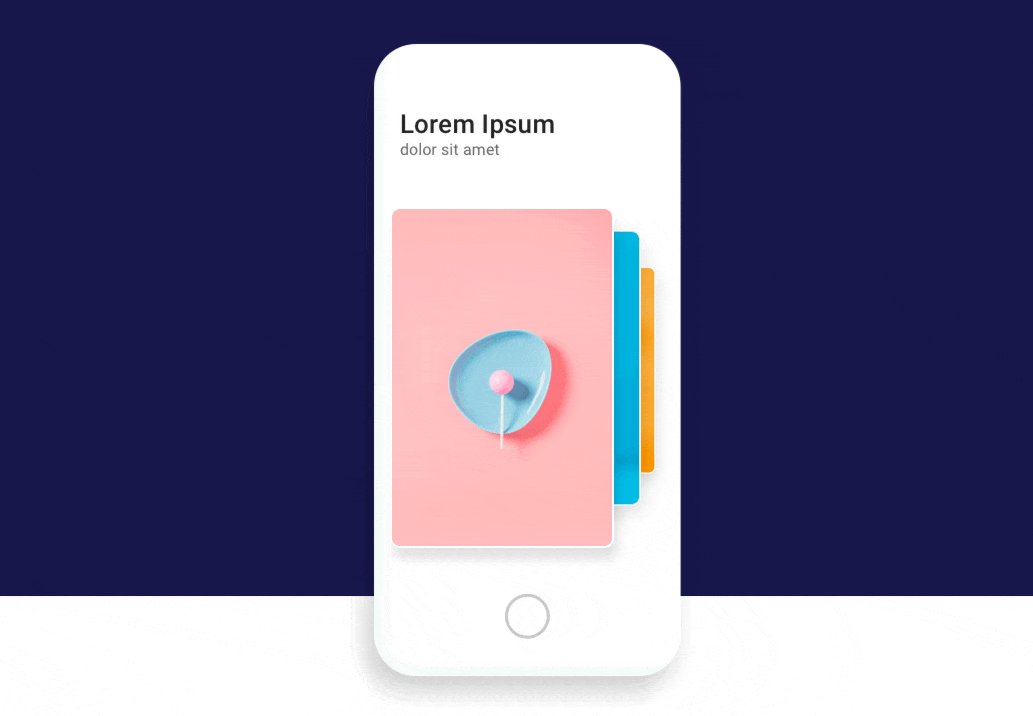
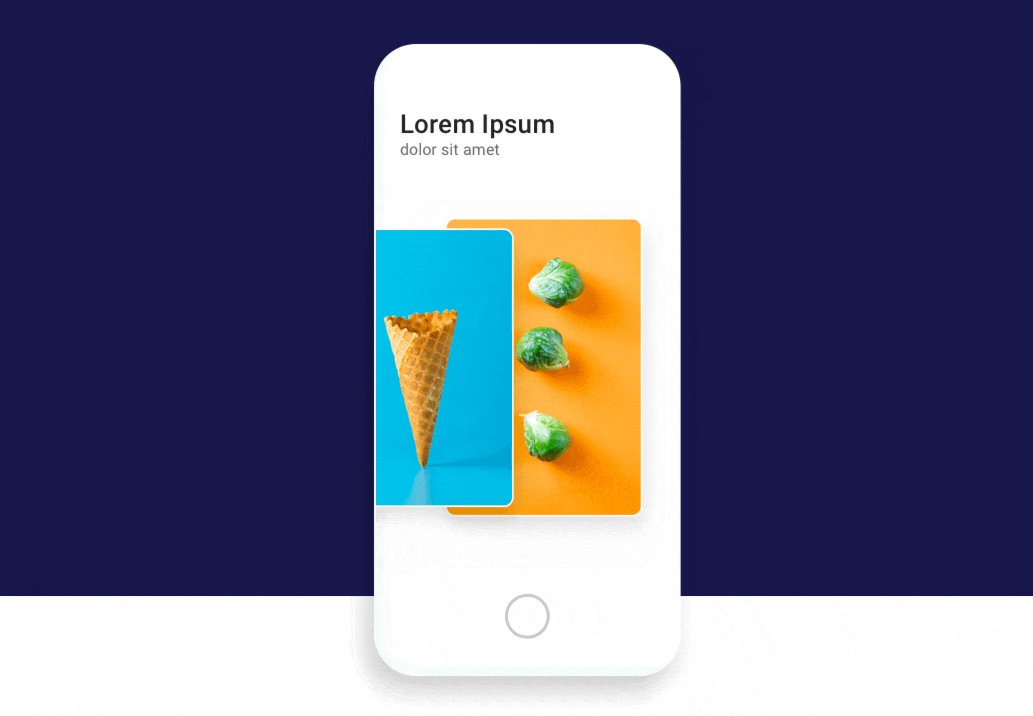
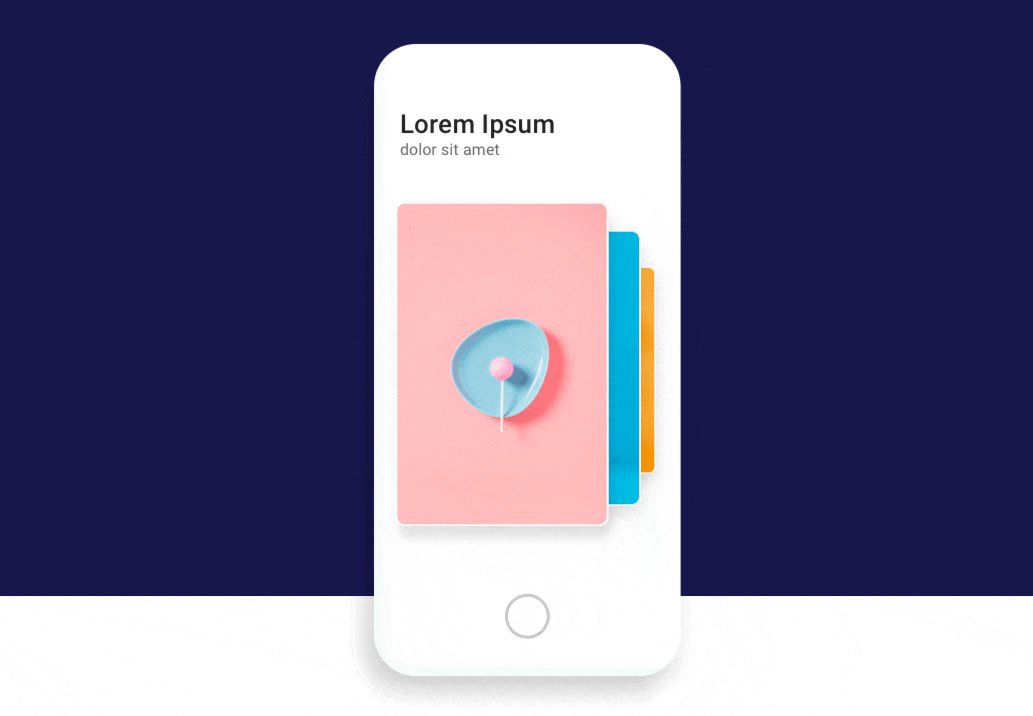
افکت های حرکتی باعث می شود اتفاقات همانطور که انتظار داریم انجام شوند. برای مثال وقتی یک کارت را می کشید یا آن را باز می کنیم (مانند تصویر زیر)، رفتار اپلیکیشن شبیه به واقعیت های زندگی روزمره باشد.

اصل هویت بخشیدن در انیمیشن

همانطور که در بحث کاربردی بودن گفتیم، انیمیشن ها می توانند فیدبک های غیرکلامی به کاربران منتقل کنند و تعامل برنامه با کاربر را گسترش دهند. از همین رو می توانند تمرکز کاربران را بیشتر جلب خود کنند و به نوعی بیان کننده شخصیت برند باشند.
ابزارهای کار با انیمیشن و افکت های حرکتی
این ابزارها را می توان در سه دسته مختلف بررسی کرد: دسته اول ابزارهای ارائه انیمیشن های کانسپت، دسته دوم ابزارهای ارائه پروتوتایپ و دسته سوم شامل ابزارهای مبتنی بر کدنویسی
ابزارهای ارائه انیمیشن کانسپت
این ابزارها به شما کمک می کنند هر ایده انیمیشنی را که در ذهن دارید به ویدئو تبدیل کنید. از آنجا این نرم افزارها بسیار پیشرفته هستند، هنگام کار با آن ها باید اصول کار با انیمیشن در رابط کاربری را بدانید، چرا که امکانات بسیار زیاد آن ها باعث می شود برخی افکت های پیچیده را نتوان در عمل روی پروژه های رابط کاربری پیاده سازی کرد. بنابراین توصیه می کنیم هنگام استفاده از آن ها محافظه کارانه تر عمل کنید. مهم ترین این ابزارها شامل موارد زیر هستند:
- After Effects
- Keynote
- Animate
ابزارهای ارائه پروتوتایپ
این ابزارها برای تست رابط کاربری طراحی شده قبل از ارائه به تیم توسعه دهنده مورد استفاده قرار می گیرند. لیست زیر معروف ترین ابزارهای این زمینه را تشکیل می دهد و باید گفت این ابزارها مناسب ترین ابزار برای تست رابط های کاربری طراحی شده هستند. این مورد از آن جهت است که معمولا تمامی افکت های آن ها را می توان در عمل به روی برنامه کدنویسی و توسعه داد.
- Principle
- Flinto
- Kite
- Studio
- Adobe XD
- Origami
- Framer
ابزارهای بر پایه کدنویسی
این ابزارها که بعضا نیاز به مهارت های کدنویسی دارند به شما کمک می کنند دقیقا آنچه را که قرار است رابط کاربری وب سایت یا اپلیکیشن رخ دهد، به تصویر بکشید و به تیم توسعه دهنده تحویل دهید. این ابزارها شامل لیست زیر هستند و به دلیل نیاز به برخی مهارت های کدنویسی چندان محبوب طراحان و گرافیست ها نیستند:
- AE + plugins
- Google motion library
- CSS and Animation Libraries
- Swift for iOS
نکات مهم انیمیشن و افکت های حرکتی
این قسمت را می خواهیم به تفسیر یکی از مهم ترین قوانین در مبحث انیمیشن با عنوان Easing اختصاص دهیم. قبلا هم در این رابطه با شما صحبت کرده بودیم و در اینجا قصد تکمیل کردن این مبحث را داریم. این قانون در واقع بر پایه طبیعی تر شدن حرکت در انیمیشن ها استوار است. نگاهی به تصویر زیر بیندازید تا ادامه ماجرا را برای شما تعریف کنیم!
بیایید یک مثال تکراری را مرور کنیم. فرض کنید توپی را در داخل اتاق پرتاب می کنید! آیا این توپ در تمام طول مسیر خود با یک سرعت و شتاب حرکت می کند؟ مسلما خیر! اگر به تصویر بالا دقت کنید تمامی خطوط همزمان با هم شروع به حرکت می کنند و همزمان با هم به پایان می رسند. اما جز مورد آخر که با عنوان انیمیشن خطی (Linear) شناخته می شود، حرکت های دیگر با شتاب و سرعت های متفاوتی انجام می شود و طبیعی تر به نظر می رسند. بیایید انواع این حرکات را بررسی کنیم:
- Ease out: در این نوع حرکت، سوژه در ابتدا سرعت زیاد و سپس کم شدن سرعت در انتهای حرکت، مسیر را طی می کند. به عبارتی دیگر شتاب این نوع حرکت نزولی است. طبیعتا حرکت از نوع Ease in کاملا برعکس این نوع حرکت است که در آن سرعت در ابتدا کم و در انتها زیاد خواهد شد. معمولا برای پدیدار شدن و یا محو شدن یک عنصر از صفحه این افکت مورد استفاده قرار می گیرد.
- (Ease in & out (standard curve: این حالت ترکیبی از دو حالت بالا است و برای زمانی مناسب است که شما دقیقا نمی دانید کدام یک از حالت های بالا برای انیمیشن شما مناسب تر است. در واقع این نوع حرکت تمرکز کاربر را مختل می کند.
- Spring: این نوع حرکت برای زمانی که افکت پرت شدن و یا زمین افتادن را مد نظر دارید گزینه بسیار مناسبی است. این نوع حرکت نیز تا حدی بر تمرکز حواس کاربران اثر منفی دارد و معمولا به جای آن از افکت های استاندارد گفته شده در بالا استفاده می شود. هر چند استفاده از آن ها در مواقع خاص و برای افزودن تنوع و جذابیت بیشتر به برنامه به صورت کم و بیش رایج است.
- Linear: همانطور که گفتیم این حرکت تحت تاثیر هیچ نیرو و شتابی قرار ندارد و سرعت آن در تمام مسیر ثابت است که همین موضوع باعث مصنوعی و غیرطبیعی به نظر رسیدن توسط چشم انسان می شود. پیشنهاد می کنیم جز در مواقع لزوم (مانند چرخش یک جسم با سرعت ثابت) از این افکت استفاده نکنید.
فراموش نکنید که انیمیشن ها نیز مانند رنگ ها، تایپوگرافی، فضای منفی و ساختار طراحی شما قسمتی از شخصیت و هویت برنامه شما را شکل می دهند.
در پایان باید گفتیم که یک انیمیشن خوب به درک بهتر هرآنچه که در برنامه اتفاق می افتد کمک می کند و باعث تعامل بهتر کاربران با رابط کاربری می شود. شور و شوق آن ها برای استفاده از برنامه را بیشتر می کند و در عین حال قسمتی از هویت برنامه شما را شکل می دهد. بنابراین سعی کنید برای تصمیم گیری در مورد آن وقت بیشتری صرف کنید تا افکت هایی هدفمند و هماهنگ تر با موضوع برنامه خود را ایجاد کنید. موفق باشید...
منبع: سایت Medium









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.