استفاده از Wire Frame ها در طراحی وب

طراحی یک وبسایت یا اپلیکیشن، شبیه ساختن هر چیز دیگری است؛ خانه، خودرو، ماشین آلات، و غیره. تمامی اینها برای ساخته شدن و عملکرد صحیح خود به یک قالب اسکلتی و یک نقشه (دستور العمل) ساخت نیاز دارند. وبسایت ها و اپلیکیشن ها نیز به همین صورت و به وسیله WireFrame ها ساخته می شوند. وایر فریم ها نقشه و دستورالعمل ساخت وبسایت ها و اپلیکیشن های امروزی است.
البته گاها ساخت یک وبسایت یا اپلیکیشن ساده می تواند بدون نیاز به wireframe ها نیز صورت بگیرد. مانند طراحی وبسایت های شخصی یا وبلاگ های ساده ای که توسط کاربران معمولی در وبسایت هایی مانند wix، بلاگر یا بلاگفا ساخته می شوند. اما گول این جمله را نخورید! حتی در پس همین سرویس های ساده نیز wireframe های از پیش ساخته شده ای وجود دارند که برای راحتیِ کار افراد تازه وارد و بی تجربه به وجود آمده اند.
برای یک وبسایت بزرگ با انبوهی از مطالب و به تبع نیاز شدید کاربرانش به پیمایش یکپارچه و خوب در آن، نیاز به یک wireframe دقیق، غیرقابل انکار است. یک برنامه نویس یا طراح وب حرفه ای، حتی برای وبسایت های کوچک نیز از wireframe استفاده می کند.
در دنیای UX و UI، همواره درباره wireframe ها و استفاده از آنها می شنوید. اما وایرفریم دقیقا چیست؟ واقعیت این است که پس از طرح ریزی اولیه، wireframe گام بعدی برای رسیدن یه یک UX و UI موفق در هر وبسایت یا اپلیکیشن است.

wireframe وبسایت دقیقا چیست؟
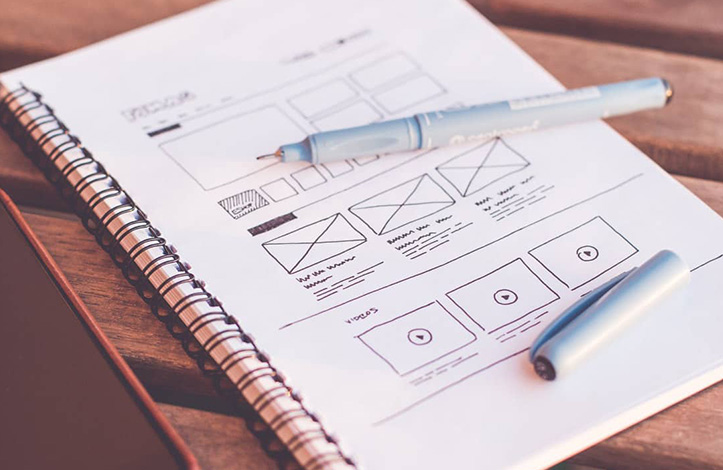
wireframe یک ساختار گرافیکی و بصری از هر وبسایت در سطح ابتدایی است. تصاویر در وایرفریم به صورت مستطیل (یا مربع) هایی با قطرهای متقاطعشان نمایش داده می شوند، محتوای متنی به صورت خطوط و دکمه ها نیز در ابعاد کوچکتر با یک آیکون ساده نمایش داده می شوند.
برای درک بهتر نحوه نمایش محتواهای گوناگون در وایرفریم، می توانید به تصویر زیر توجه کنید که نمونه wireframe یک وبسایت ساده است.
هدف از یک wireframe تنها نمایش نحوه دیده شدن یک صفحه نیست، بلکه بیانگر نحوه پیمایش و تعامل کاربر با صفحات نیز خواهد بود. wireframe ها مانند نقشه ساختمان، حاوی دستور العمل هایی دقیق درمورد نحوه چینش اجزا در کنار یکدیگر هستند.
استفاده از wireframe ها می تواند صرف جویی عظیم در وقت را به همراه داشته باشد، مخصوصا در ارتباطات میان طراح یا برنامه نویس وبسایت با مشتری.
قبل از ساخت وبسایت، نمایش wireframe آن به مشتری، مشکلات و سوالات را قبل از طراحی کامل و ایجاد مشکلات بزرگتر برطرف خواهد کرد. با این کار یک زبان مشترک میان طراح/برنامه نویس و مشتری شکل می گیرد که سوالات و پاسخ های موجود را پیش از ساخته شدن وبسایت و تبدیل شدن آنها به مشکلاتی بزرگتر، آشکار می کند.
استفاده از wireframe ها به ایجاد یک زبان طراحی اولیه کمک می کند، به گونه ای که هنگامیکه وبسایت نهائی راه اندازی شد، مراقبت و تغییرات آن با سهولت بیشتری امکان پذیر خواهد بود.

وایرفریم ها مراحل گوناگونی از توسعه را دارند
وایرفریم اولیه یک وبسایت کاملا ساختارگونه و اسکلتی است، هیچ تصویر یا محتوای جدیدی در آن وجود ندارد و تنها راهنمای پیمایش و ارتباط میان قسمت های مختلف درون آن ترسیم شده است. برخی از توسعه دهندگان علاقه مندند که وایرفریم های اولیه را روی یک دیوار بزرگ یا یک تخته (سیاه/سفید) رسم کنند. این گونه انتخاب ها تا حد زیادی شخصی است و به طراح/برنامه نویس سایت بستگی دارد. دیگر طراحان/برنامه نویسان نیز علاقه مندند که از نرم افزارهای خاصی مانند Sketch یا Mackflow برای ساخت wireframe هایشان استفاده کنند.
پس از ساخت وایرفریم اولیه، نوبت به اصلاح و تغییر آن می رسد، یعنی مرحله که در آن محتوا را به Wireframe اضافه می کنیم. مرحله دوم شامل افزودن عناصری خاص مانند، عناوین، تیترها، دکمه ها، تصاویر و دیگر محتواهای ساده است. این دقیقا همان زمانی است که وبسایت ها توسط طراحان UI و UX و به آرامی شروع به نفس کشیدن می کنند.
مرحله سوم زمانی است که Wireframe تبدیل به یک Prototype یا نمونه اولیه از وبسایت می شود. در این گام، وبسایت برخی از المان های ظاهری و محتوای خود را در خود دارد اما نه همه آن را! در این گام، مشتری، طراح و متخصص سئو می توانند درباره مقدار محتوای هر قسمت از وبسایت تصمیم گیری کنند. برای مثال، باکس های متنی اندازه مشخصی دارند و محتوا باید متناسب با آن فضا تولید شده باشد. همچنین تصاویر باید به گونه ای ساخته شده یا Resize شوند که بتوانند در Placeholder مختص به خودشان جای بگیرند.

طراحان و برنامه نویسان Wireframe هایشان را از کجا دریافت می کنند؟
در واقع همانطور که انواع مختلفی از طراحان و برنامه نویسان وجود دارند، انواع مختلفی از wireframe ها نیز وجود دارند. از قالب های پیش ساخته موجود در اینترنت که به راحتی قابل دانلود هستند، تا ابزارهای آنلاین و نرم افزارهایی برای ساختن نمونه های کاملا شخصی. برخی از وبسایت ها و برنامه های توسعه رابط کاربری (UX) دارای وایرفریم های مخصوص خودشان هستند.
کیت های وایرفریم برای نرم افزارهای مختلف یا به صورت قابل چاپ روی کاغذهای A4 معمولی، در دسترس هستند. همچنین انواعی از وایرفریم در اندازه کارت های بازی موجود است که به توسعه دهندگان کمک می کند تا به وسیله آنها حین جلسات کاری و در هر مکانی، ایده و فکرش را برای دیگران بچیند و توضیح دهد.
به عهده شما
آیا تا کنون یک وایرفریم ساخته اید؟ اگر علاقه مند به یادگیری علم UI و UX هستید، توصیه می کنم از ساخت wireframe ها شروع کنید. هزاران مقاله آموزشی و محتوای ویدیوئی رایگان در دسترس شماست تا هر آنچه را که نیاز دارید یاد بگیرید.
در پایان طبق روال، از شما خوانندگان عزیز دعوت می شود سوالات و پیشنهادات خود را از قسمت نظرات با ما در میان بگذارید و در صورتی که این مقاله برای شما مفید بوده است، آن را با دوستان و همکاران خود به اشتراک بگذارید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.