آموزش طراحی لوگوی مرورگر گوگل کروم در ایلوستریتور

امروزه کمتر کسی را می توانید بیابید که با لوگوی معروف مرورگر اینترنتی «گوگل کروم» متعلق به شرکت «گوگل» غریبه باشد. این لوگو بسیار ساده که از چهار رنگ تشکیل شده است، نماینده یک مرورگر بسیار قدرتمند و معروف در سطح جهان است. همین موضوع نشانگر این است که گاهی سادگی هم می تواند بسیار جذاب و کاربردی باشد. شاید شما هم بخواهید از این لوگو در سایت یا در طرح های خود استفاده کنید. در این آموزش قصد داریم طراحی لوگوی گوگل کروم، یک جستجوگر اینترنتی معروف در بین کاربران را به شما عزیزان آموزش دهیم. مراحل طراحی این لوگو بسیار ساده است و کافی است تا انتهای این آموزش با ما همراه باشید.
پیش نیازهای طراحی لوگوی گوگل کروم
برای اجرای هرچه بهتر این آموزش نیاز است تا آشنایی کمی با نرم افزار ایلوستریتور داشته باشید، هر چند این آموزش طبق اصول همیشگی سایت روکسو بسیار ساده و بصورت گام به گام توضیح داده می شود تا کاربران مبتدی هم توان اجرای آن را داشته باشند.
شروع کار
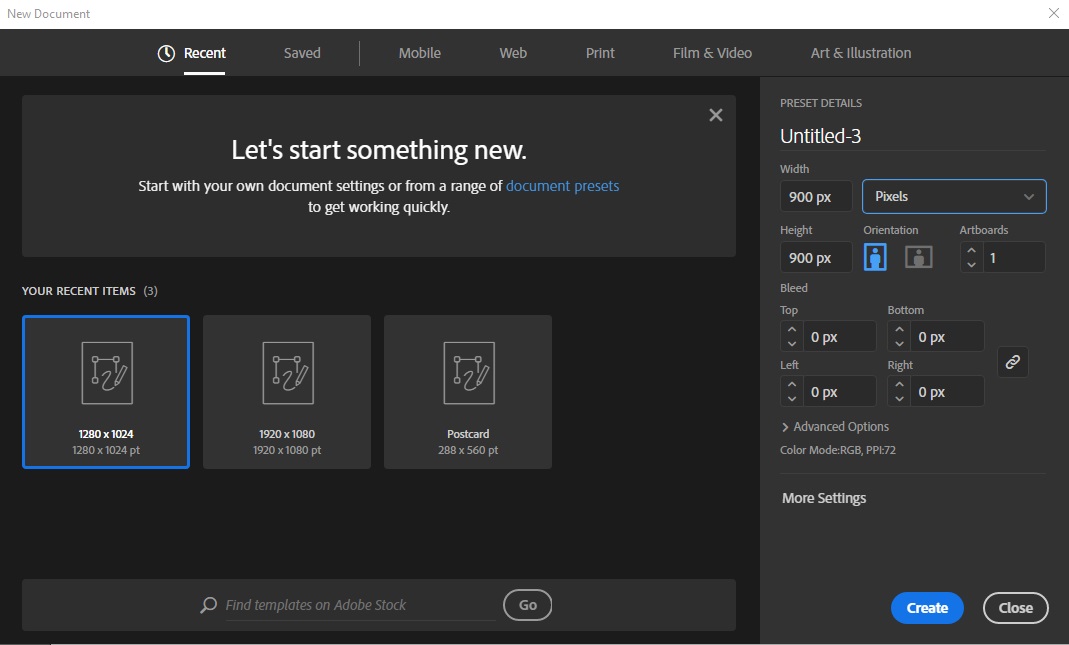
گام اول: در ابتدا یک سند جدید را با فشردن کلید ها Ctrl + N یا از گزینه File بر روی New باز می کنیم.
ابعاد صفحه را 900 پیکسل (برای ارتفاع) در 900 پیکسل (برای عرض) در نظر می گیریم.

تنظیم رنگ های لوگو
گام دوم: به تنظیم رنگ های اصلی برای لوگوی خود می پردازیم.
نحوه تنظیم رنگ ها به این صورت است که به مسیر Window > Swatches رفته تا پنل مربوط به آن باز شود و به ستون سمت چپ نرم افزار اضافه گردد.

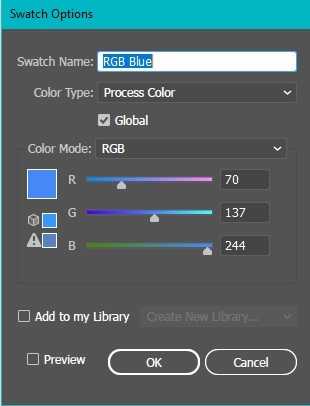
حالا بر روی رنگ آبی دوبار کلیک کرده تا پنل Swatch Options باز شود. در این پنل میزان اعداد را به ترتیب زیر ست می کنیم:
برای تنظیم رنگ آبی:
- Red: 70
- Green: 137
- Blue: 244
تیک Global را میزنیم و بر دکمه OK کلیک می کنیم.
مطابق شکل بالا رنگی که تازه ایجاد کرده ایم، به پنل Swatches اضافه و با یک حاشیه متمایز می شود.

سپس بر روی رنگ قرمز کلیک کرده و برای تنظیم رنگ قرمز مقادیر زیر را تغییر می دهیم:
- Red: 221
- Green: 75
- Blue: 62
تیک Global را هم میزنیم و بر دکمه OK کلیک می کنیم. یک رنگ دیگر به پنل Swatches اضافه می شود.
روی رنگ زرد کلیک کرده و آن را مطابق اعداد زیر تنظیم می کنیم:
- Red: 255
- Green: 206
- Blue: 67
تیک Global را هم می زنیم و بر دکمه OK کلیک می کنیم.
برای تنظیم رنگ سبز:
- Red: 23
- Green: 159
- Blue: 93
باز هم تیک Global را می زنیم و بر دکمه OK کلید می کنیم.
با انجام مراحل فوق، رنگ هایی را که شرکت گوگل برای لوگوی خود استفاده کرده است، تنظیم و به پنل Swatches اضافه کردیم.
ترسیم شکل کلی لوگو
گام سوم: در این مرحله با فشردن کلید L از روی صفحه کلید یا انتخاب ابزار Ellipse Tool یک دایره را با نگه داشتن همزمان دکمه های Alt + Shift در مرکز صفحه با ابعاد 176 در 176 ترسیم می کنیم.
دکمه Shift برای رسم دقیق یک دایره ی کامل مورد استفاده قرار می گیرد و دکمه Alt نیز برای ترسیم هر نوع شکلی از مرکز (جایی که نشانگر موس ما قرار دارد) به بیرون، استفاده می شود.
بعد از رسم شکل دایره، نیاز است تا رنگ این دایره را به رنگ آبی که در گام اول تنظیم کرده ایم، تغییر دهیم. دقت داشته باشید که دایره، خط دور یا Stroke نداشته باشد و فقط درون آن با رنگ پر شده باشد.

بعد از انجام این کار، دایره را انتخاب کرده و به مسیر Edit > Copy می رویم و سپس بلافاصله از همین مسیر بر روی Paste in Place کلیک می کنیم. با این کار یک کپی از دایره ایجاد شده و در یک لایه هم سطح قرار می گیرد.
سپس با استفاده از نشانگرهای تغییر اندازه، سایز دایره دومی را کمی بزرگ تر کرده و رنگ آن را به خاکستری تغییر دهید. برای این کار به پلات رنگ ها رفته و دایره مرکزی درون پلات رنگ را کمی به سمت چپ بکشید تا تیره شود.
اکنون در حالی که دایره دوم هنوز در حالت انتخاب است، از مسیر Object > Arrange بر روی Send To Back کلیک کنید تا دایره دومی ما به زیر دایره کوچکتر برود.

گام چهارم: مجددا دایره بزرگ تر که اکنون پشت قرار گرفته را انتخاب و از مسیر Edit > Copy و سپس مسیر Edit > Paste in Place یک کپی دیگر از آن ایجاد و با استفاده از نشانگرهای اندازه آن را به اندازه دلخواه بزرگ می کنیم. این دایره در واقع دایره کل لوگو می باشد و باید به تناسب بزرگتر شود.
رنگ درون آن را نسبت به رنگ خاکستری قبلی کمی تیره تر می کنیم تا کاملا از هم تفکیک شوند.

گام پنجم: سپس از جعبه ابزارها، ابزار Pen را انتخاب می کنیم.
توجه: در این مرحله دقت داشته باشید که خطوط راهنما برای ما روشن باشند. برای اطمینان از این موضوع به مسیر View > Smart Guide بروید و مطمئن شوید که حتما تیک آن فعال باشد. در غیر اینصورت در هنگام حرکت دادن ابزار Pen، خطوط راهنما که مرکز یا امتداد اشیا را به ما نشان میدهند فعال نیست و ما در ترسیم، دچار مشکل خواهیم شد.
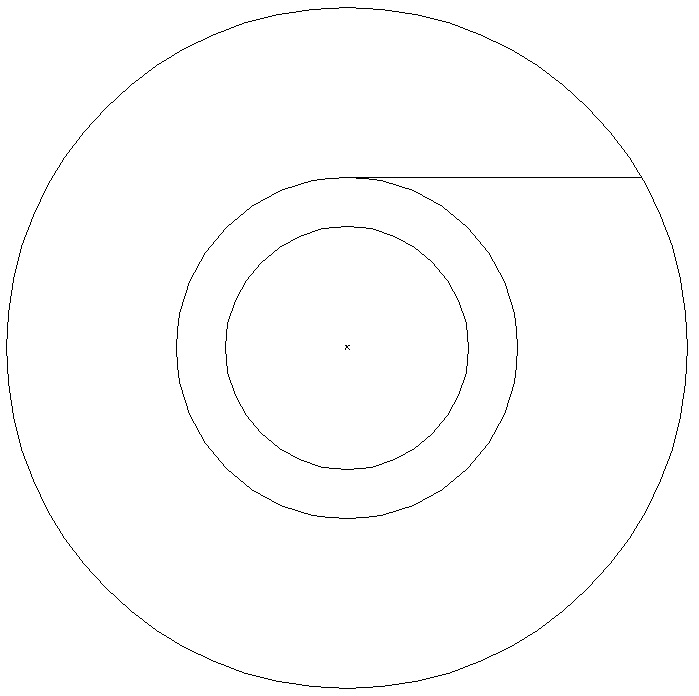
ابزار Pen را مطابق شکل زیر در نقطه ای روی دایره کوچک قرار می دهیم و در امتداد افق حرکت می کنیم تا به انتهای دایره اول برسیم. سپس کلیدهای Shift + Ctrl + A را می فشاریم یا به مسیر Select < Deselect می رویم تا ابزار Pen از حالت فعال خارج شود.
برای دیدن خط رسم شده کافی است که نمای کار را به حالت نمایش خط ببریم. برای این کار کلیدهای Ctrl + Y را همزمان بفشارید. هم اکنون قادر خواهید بود تا خط رسم شده را ببینید.

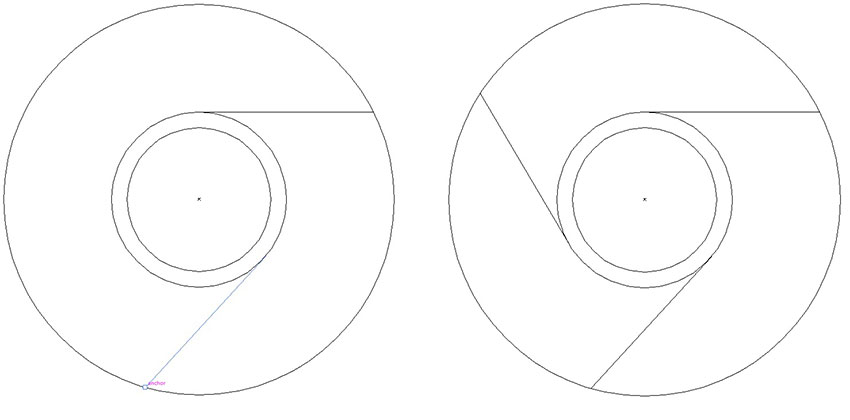
در گام بعدی مجددا ابزار Pen را انتخاب و از ربع دومین دایره کوچک، یک خط تا روی خط دایره دوم رسم می کنیم.
خط بعدی را هم مانند شکل زیر رسم می کنیم.

در این مرحله شما باید حالت نمایش را به حالت طبیعی برگردانید. برای این کار Ctrl + Y را فشار بدهید.
گام ششم: دایره کوچک مرکزی را انتخاب کرده و دکمه Shift را نگه دارید و دومین دایره کوچک را هم انتخاب کنید. هر دو دایره در حالت انتخاب هستند. حال به مسیر Edit > Copy و سپس Edit > Paste in Place بروید و سپس همزمان دکمه Shift و را نگه دارید و با کلیک جهت نمای کیبورد، شکل را به سمت راست تصویر ببرید تا از دایره طرح اصلی دور شود.

رنگ آمیزی
گام هفتم : حالا کل لوگو را (بدون در نظر گرفتن دایره کپی شده کناری) انتخاب کرده و یا با فشردن دکمه K در صفحه کلید یا با رفتن به پنل ابزارها و انتخاب ابزار Live Paint Bucket قسمت بالای لوگو را به رنگ قرمز در بیاید. همان رنگ قرمزی که در ابتدای آموزش آن را طراحی کردیم و بصورت Global در آوردیم.
قسمت سمت چپ را به رنگ سبز و قسمت پایین کار را نیز به رنگ زرد در بیاورید.
حالا با استفاده از بازار Direct Selection Tool دومین دایره داخلی را انتخاب کرده و رنگ آن را به رنگ سفید تغییر می دهیم.
(توجه داشته باشید اگر رنگ دایره مرکزی هم به رنگ سفید تغییر کرد آن را مجددا انتخاب و به رنگ آبی در بیاورید.)

اضافه کردن سایه ها
گام هشتم: در مرحله از کار، می خواهیم به شکل خود سایه اضافه کنیم.
ابتدا برای اینکه شکل حرکت نکند، کل لوگو را انتخاب کرده و از مسیر Object > Lock > Lock selection را انتخاب می کنیم تا هنگام کار با سایه ها هیچ تغییر در شکل اصلی به وجود نیاید.
حال ابزار Pen را انتخاب کرده و مانند شکل زیر یک مثلت رسم می کنیم و رنگ آن را به رنگ زرد خردلی تغییر می دهیم.

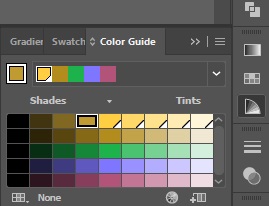
سپس برای این که رنگ ما کمی متفاوت تر به نظر برسد و تداعی کننده سایه باشد، از مسیر Window بر روی Color Guide کلیک کرده و رنگ زرد را یک پرده تیره تر می کنیم.

به همین شکل برای سه رنگ دیگر هم مانند شکل زیر ترسیم مثلث را انجام داده و سپس هر سه مثلث را انتخاب و از مسیر Window > transparency میزان Opacity آن ها را 20 درصد کاهش می دهیم.

تکمیل لوگو
گام نهم : حالا به دایره رسم شده که در گام ششم کپی گرفته و کنار قرار داده بودیم، برمی گردیم.
دایره بزرگ تر را به رنگ سفید تغییر می دهیم. هر دو دایره را انتخاب و از مسیر Object > Arrange > Sent To Front آن ها را به بالاترین لایه انتقال می دهیم. با نگه داشتن دکمه Shift و دکمه های جهت نمای صفحه کلید آن ها را به سمت چپ می کشیم و به جای اصلی خود یعنی در مرکز لوگو می رسانیم.
در انتها می توانیم شکل را با طی مسیر Object > Unlock All از حالت قفل شده درآوریم و با رفتن به مسیر Object > Group کل شکل را یکپارچه کنیم.
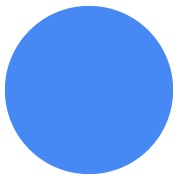
نتیجه نهایی طراحی لوگوی گوگل کروم در ایلوستریتور بصورت زیر است:

طراحی لوگوی گوگل کروم در ایلوستریتور به پایان رسید. امیدوارم از این آموزش لذت برده باشید. اگر چنانچه در انجام هر یک از مراحل فوق دچار مشکل شدید یا پرسشی در رابطه با آموزش داشتید، کافی است آن را در زیر همین مطلب و در قسمت نظرات مطرح کنید تا در اسرع وقت به آن پاسخ دهیم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.