خلق یک لپ تاپ ایزومتریک در ایلوستریتور

سلام به شما دوستداران همیشگی وب سایت روکسو. در این آموزش قصد داریم یک لپ تاپ را به شیوه ایزومتریک طراحی کنیم. طراحی ایزومتریک یک نوع طراحی جدید و بسیار جذاب است که علاقه و توجه گرافیست های زیادی را در سراسر دنیا به خود جذب نموده است. در این آموزش به نحوه طراحی یک لپ تاپ به شکل ایزمتریک می پردازیم.
اگر نمی دانید طراحی ایزومتریک چیست، ابتدا این مقاله را بخوانید.
پیش نیازهای این آموزش
مراحل این آموزش بسیار روان و ساده است اما برای درک هر چه بهتر این آموزش به آشنایی اندکی با نرم افزار ایلوستریتور نیاز دارید. در این آموزش از امکانات متعدد این نرم افزار استفاده می شود و اگر به تازگی قصد یادگیری ایلوستریتور و کار با آن را دارید، این درس شروع بسیار خوبی برای شماست.
شروع کار
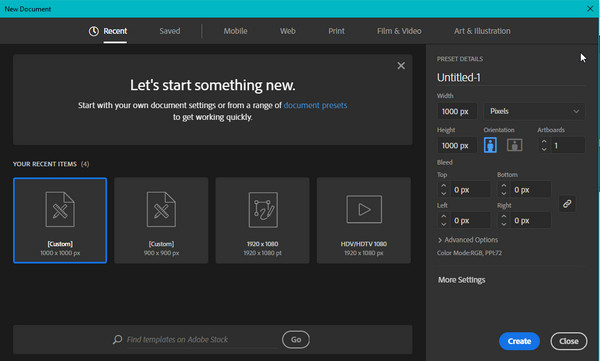
گام اول: وارد نرم افزار ایلوستریتور شوید و کلیدهای Ctrl + N را بفشارید یا از منوی File بر روی New کلیک کنید تا یک سند جدید ایجاد شود.
ابعاد صفحه را مطابق تصویر زیر 1000 پیکسل برای ارتفاع و 1000 پیکسل برای عرض در نظر بگیرید.

آماده کردن زمینه کار
گام دوم: زمینه کار در ایلوستریتور بصورت پیش فرض یک صفحه سفید دو بعدی می باشد. برای سهولت در طراحی ایزومتریک، خطوطی را نیز بصورت مورب به بوم کار (Artboard) اضافه می کنیم.
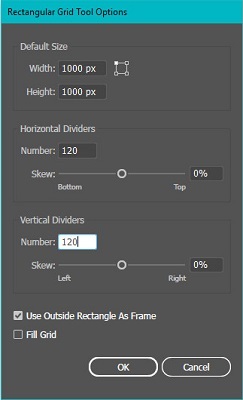
برای ایجاد این زمینه، از نوار ایلوستریتور، ابزار Rectangular Grid (این ابزار در زیر ابزار Line می باشد) را انتخاب کرده و در صفحه دوبار کلیک کنید تا پنل تنظیمات آن باز شود.
- مانند تصویر زیر اندازه عرض و ارتفاع را بر روی 1000 پیکسل تنظیم کنید.
- میزان Horizontal Dividers را بروی 120 قرار دهید.
- Vertical Divider را بروی 120 قرار داده و سپس بر روی OK کلیک کنید.

ضخامت خطوط راهنما را برابر با 0.25 قرار دهید تا قطر زیاد خطوط در هنگام طراحی مزاحم شما نشود.
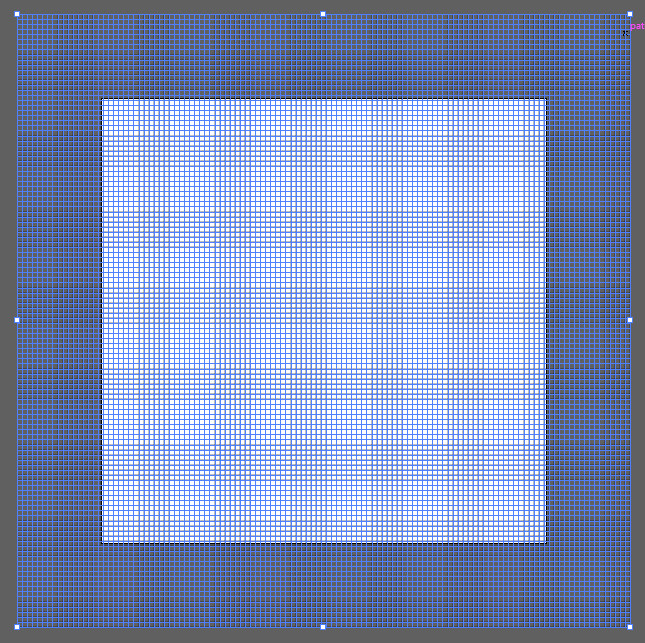
با بهره گیری از نشانگرهای تغییر سایز، ابعاد مجموعه خطوط راهنما را نسبت به بوم (Artboard) بزرگتر کنید.

به مسیر Object > Transform > Rotate بروید و از پنل باز شده میزان Angle را بر روی 45 درجه قرار داده و بر روی OK کلیک کنید.

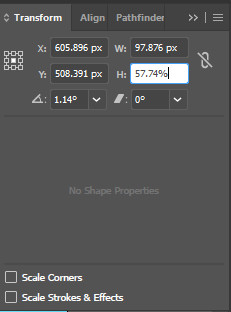
حال برای ایجاد زاویه مناسب طراحی به مسیر Window > Transform بروید تا پنل آن گشوده شود.
از پنل باز شده میزان ارتفاع (H) را مطابق شکل زیر بر روی عدد 57.74% تنظیم کنید.
توجه داشته باشید که واحد وارد شده توسط ما بر حسب درصد می باشد نه پیکسل

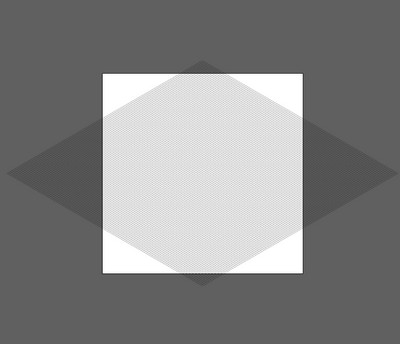
بعد از ایجاد تغییرات فوق، زمینه کاری بصورت زیر در خواهد آمد:

این زمینه در امر ترسیم کمک شایانی به ما می کند.
برای اینکه در هنگام طراحی این خطوط تغییر نکند، با رفتن به مسیر Object > Lock > Selection یا فشردن همزمان کلیدهای Ctrl + 2 آن را قفل کنید.
شروع طراحی
گام سوم: بر روی بوم کمی زوم کنید تا کل صفحه را فضای شطرنجی پر کند.
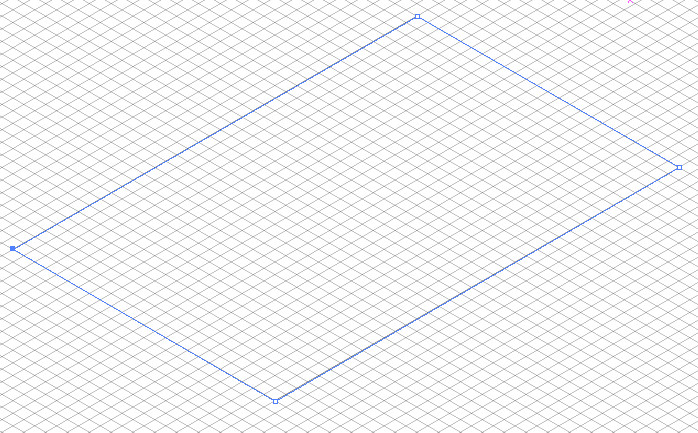
سپس ابزار Pen را انتخاب کرده و مانند شکل زیر یک مستطیل رسم کنید.
در هنگام ترسیم دقت داشته باشید که خطوط اضلاع مستطیل را دقیقا بر روی خطوط راهنما رسم کنید.

رنگ داخل آن را به دلخواه پر کنید (رنگ انتخابی ما در این مرحله صورتی است) و خط دور را خالی بگذارید.
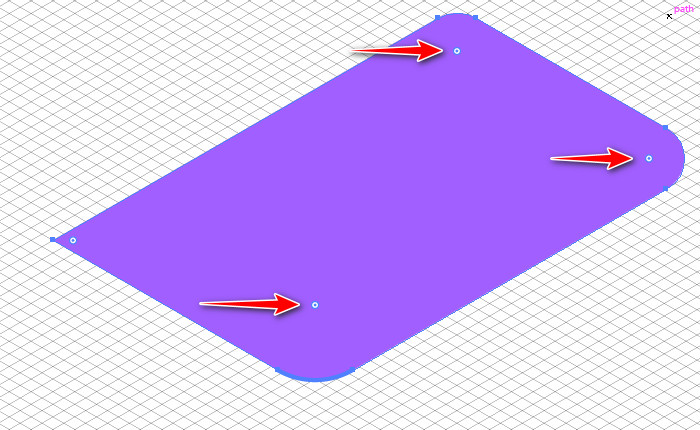
با استفاده از ابزار Direct Selection نقاط ظاهر شده در کنار مستطیل را انتخاب کرده و با حرکت دادن موس مقداری انحنا به سه گوش مستطیل بدهید.

برای رنگ آمیزی مستطیل از گرادیانت بهره ببرید.
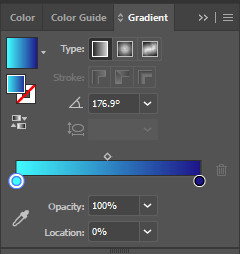
به مسیر Window > Gradient بروید تا پنل گرادینت برای شما گشوده شود.
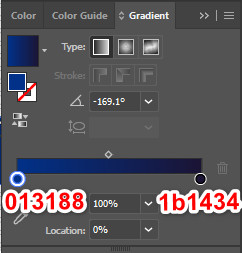
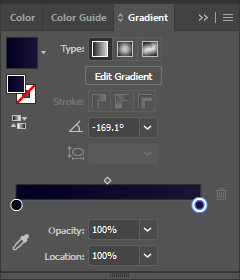
مانند تصویر زیر دو رنگ را با کدهای ذکر شده انتخاب کنید.
- برای رنگ سمت راست از کد رنگ 1b1434 با موقعیت %100 و Opacity به میزان 100% استفاده شده است.
- برای رنگ سمت چپ از کد رنگ 013188 با موقعیت %0و Opacity به میزان 100% استفاده شده است.

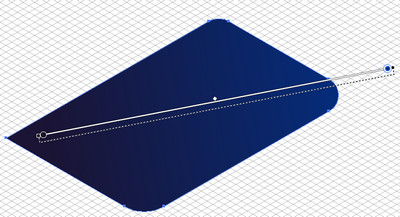
سپس برای ایجاد زاویه مناسب از روی صفحه کلید حرف G را بفشارید و نوار گرادیانت را مطابق شکل زیر بکشید.

گام پنجم: با استفاده از حرکت موس و نگاه داشتن همزمان کلید Alt یک کپی دیگر از مستطیل ایجاد کنید.
مستطیل ما باید نسبت به مستطیل اصلی، ابتدا کمی به سمت پایین و سپس به سمت چپ حرکت داده شود.
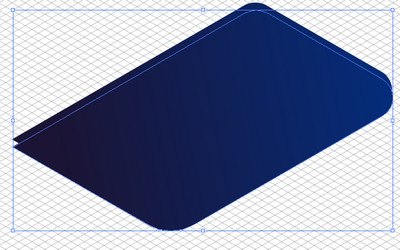
(مانند شکل زیر ، مستطیل قرار گرفته در کادر آبی همان مستطیل کپی گرفته شده است.)

برای رنگ آمیزی مستطیل دوم باز هم از گرادیانت استفاده می کنیم.
طیف گرادیانت مستطیل جدید با طیف گرادینت مستطیل قبلی تقریبا یکی است. تنها تفاوت آن این است که رنگ سمت چپ طیف گرادینت را مقداری تیره تر می کنیم تا اختلاف رنگی باعث تفکیک بهتر این دو مستطیل از یکدیگر شود.
- رنگ سمت چپ را با کد 000021 پر کنید.

مستطیل بالایی را انتخاب کرده و با رفتن به مسیر Object > Arrange > Bring To Front آن را به بالاترین لایه بیاورید.
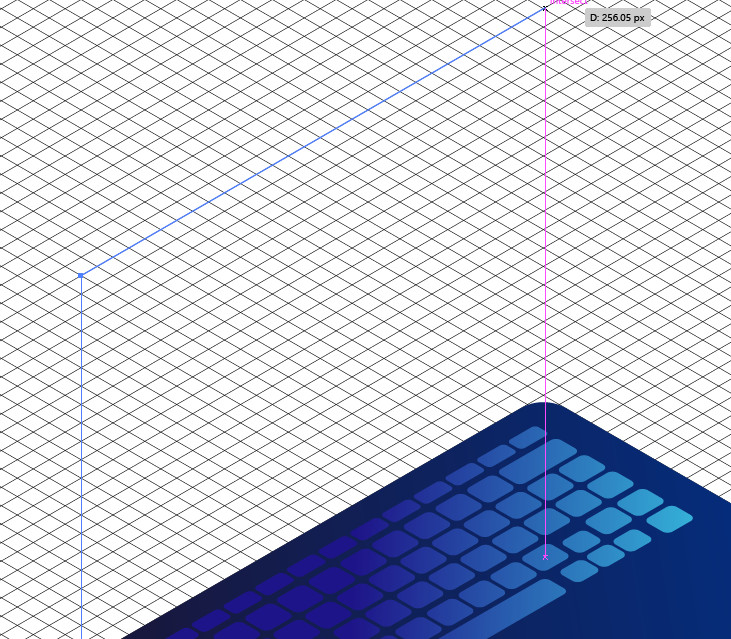
گام ششم: برای بخشیدن نمای بهتر به وکتور خود قصد داریم یک خط را با استفاده از ابزار Pen در جلوی بدنه لپ تاپ خود رسم کنیم.
برای رسم خط ابتدا ابزار Pen را انتخاب کرده و تنظیمات خط را مطابق شکل زیر اعمال کنید.
رنگ Stroke را سفید و رنگ داخل را خالی بگذارید. میزان قطر خط را 2pt در نظر بگیرید.
![]()
سپس مطابق شکل زیر اقدام به ترسیم خط نمایید. این خط باید با بدنه لپ تاپ ما کاملا موازی باشد.

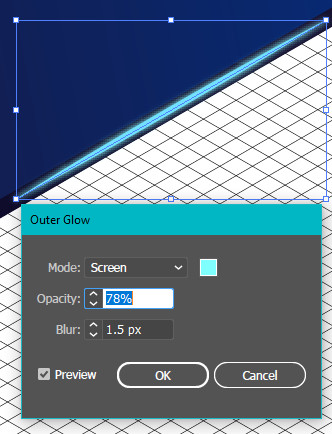
برای ایجاد یک حالت درخشنده به این آبجکت می توانیم به مسیر Effect > Stylize > Outer Glow برویم و مطابق شکل زیر تنظیمات را انجام دهیم.
- Mode را بر روی Screen قرار دهید.
- Opacity را بر روی 78 درصد و میزان Blur را برابر با 1.5 پیکسل قرار دهید.

Opacity خط را به نصف کاهش دهید تا یک هاله کم رنگ از آن به نمایش در آید.
طراحی چراغ ها
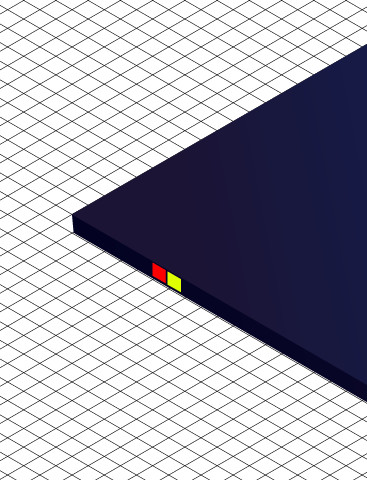
گام هفتم: در این مرحله قصد داریم دو چراغ به کار خود اضافه کنیم و به آن مقداری نور پخش شده دهیم تا حس روشن بودن را القا کند.
با استفاده از ابزار Pen دو مربع مطابق شکل زیر به رنگ های قرمز و زرد در قسمت سمت چپ بدنه لپ تاپ خود رسم کنید.

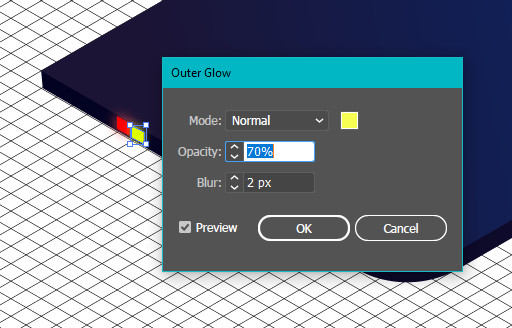
برای ایجاد یک هاله رنگی به دور شکل، به مسیر Effect > Stylize > Outer Glow بروید.
ابتدا برای مربع قرمز رنگ این مقدارها را در پنل تنظیمات وارد کنید:
- Mode را بر روی Normal قرار دهید.
- میزان Opacity را بر روی 70 درصد و میزان Blur را برابر با 2 پیکسل قرار دهید.

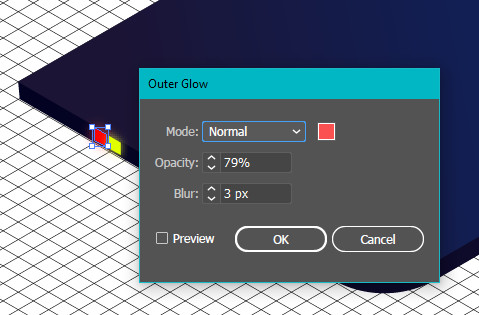
سپس به سراغ مربع زرد رنگ بروید و برای این شکل هم همانند مربع قرمز رنگ، تنظیمات را مطابق تصویر زیر انجام دهید.
- Mode را بر روی Normal قرار دهید.
- Opacity را بر روی 79 درصد و میزان Blur را برابر با 3 پیکسل قرار دهید.

طراحی تاچ پد
گام هشتم: می خواهیم قسمت تاچ پد لپ تاپ را طراحی کنیم.
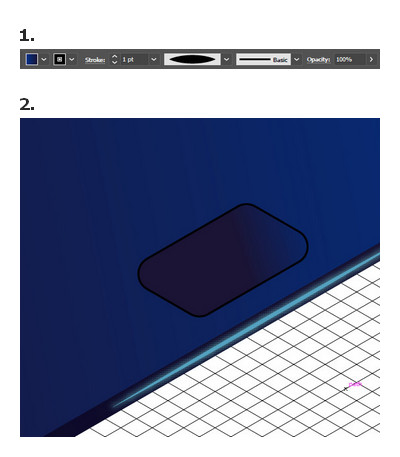
برای این کار ابزار Pen را انتخاب کنید و یک مستطیل مطابق شکل زیر رسم کنید. اندازه این مستطیل اختیاری است.

رنگ داخلی این تاچ پد را همانند بدنه لپ تاپ رنگ آمیزی کنید. برای این کار با استفاده از ابزار Eyedropper (فشردن کلید I) رنگ بدنه لپ تاپ را انتخاب کنید.
با بهره گیری از ابزار Direct Selection گوشه های مستطیل را از حالت تیزی خارج کرده و به آن کمی انحنا بدهید.

در اینجا می خواهیم حالتی را ایجاد کنیم که تاچ پد کمی فرورفته به نظر برسد.
برای اجرای این افکت با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Front یک تاچ پد دیگر ایجاد کنید.
به مستطیل ایجاد شده خط دور بدهید. بدین منظور باید به تنظیمات خط دور بروید و تنظیمات زیر را اعمال کنید:

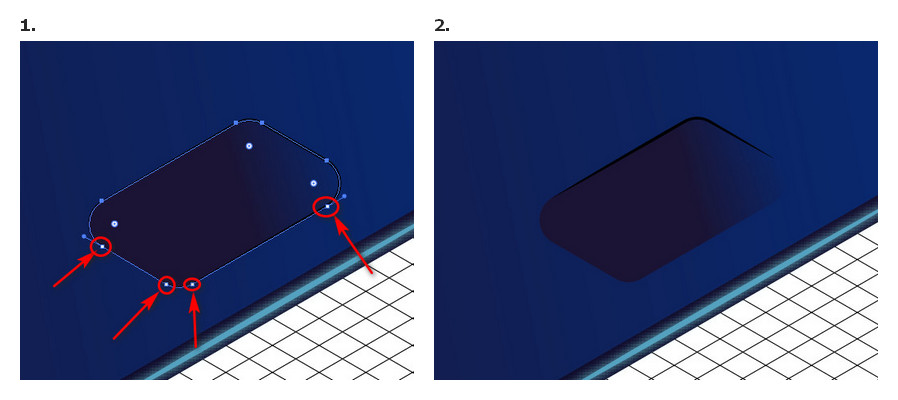
با استفاده از ابزار Direct Selection نقاط مشخص شده در تصویر را انتخاب کنید و کلید Delete را بزنید.

میتوانید میزان Opacity آن را کمی کاهش دهید.
انجام مراحل فوق باعث ایجاد یک عمق به تاچ پد می شود و حس فرورفتگی را به کار اضافه خواهد کرد.
طراحی صفحه کلید
در این قسمت به نحوه طراحی یک صفحه کلید برای لپ تاپ خود می پردازیم.
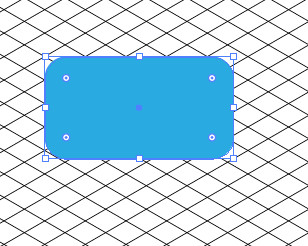
گام نهم: با استفاده از ابزار Rectangle Tool یک مستطیل رسم کنید.
گوشه های آن را با استفاده از ابزار Direct Selection مقداری انحنا دهید تا از حالت تیزی خارج شود.

مستطیل را انتخاب کنید و با پایین نگاه داشتن همزمان کلید Alt و حرکت موس یک مستطیل دیگر ایجاد کنید و کنار آن قرار دهید.

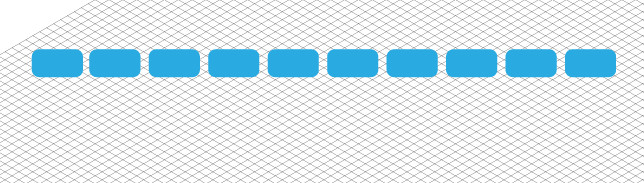
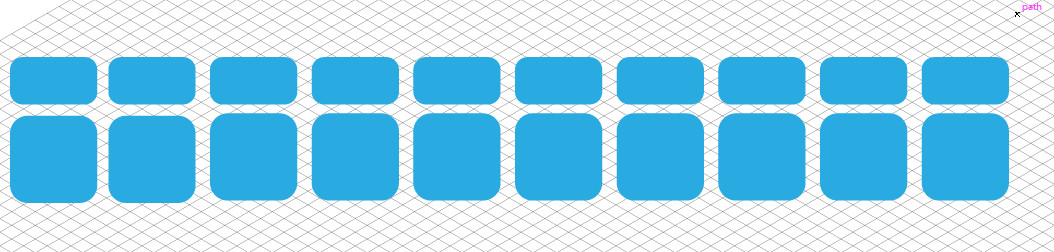
سپس کلیدهای Ctrl + D را بفشارید تا عمل کپی تکرار شود. این عمل را برای ایجاد 13 مستطیل دیگر تکرار کنید.
همانند تصویر زیر به اندازه یک خط به زیر یکی از مستطیل ها بروید و یک مربع ترسیم کنید. برای ایجاد مربع ها بیشتر همانند گام قبل عمل کنید.
مربع ها را در کنار هم بچینید.

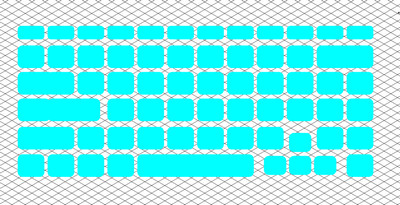
طراحی صفحه کلید کاملا سلیقه ایست و اجباری به طراحی دقیق آن نیست. برای ایجاد کلیدهای با طول مختلف می توانید چندین شکل را با هم ادغام کنید.

برای اینکه تمامی کلیدها با هم یک شکل واحد را بوجود بیاورند، کل صفحه کلید را انتخاب کرده و به مسیر Window > Pathfinder بروید و سپس بر روی آیکون unite کلیک کنید.
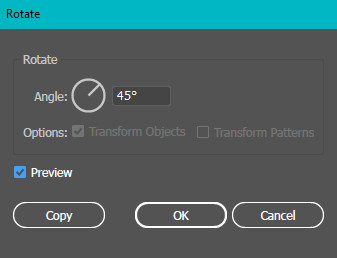
گام دهم: حال به مسیر Object > Transform > Rotate بروید و مطابق شکل زیر در پنل باز شده، صفحه کلید را به میزان 45 درجه بچرخوانید.

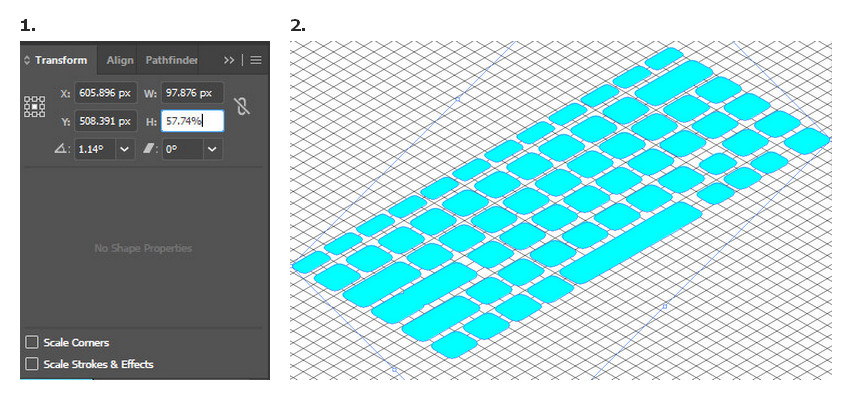
برای این که صفحه کلید ما از نظر موقعیت قرارگیری با بدنه لپ تاپ در یک راستا باشد، به مسیر Window > Transform بروید تا پنل آن باز شود.
در پنل باز شده، بر روی آیکون زنجیر (بین X و Y) کلیک کنید تا غیرفعال شود. سپس میزان Y را بر روی 57.74 درصد تنظیم کنید.

برای رنگ آمیزی صفحه کلید، مطابق شکل زیر با استفاده از گرادیانت عمل کنید. این رنگ ها هم اختیاری است اما ما در اینجا از رنگ آبی تقریبا تیره با رنگ سبز کمرنگ استفاده کرده ایم.
- برای رنگ سمت راست از کد رنگ #1e14b9 با موقعیت %100 و Opacity به میزان 100%.
- برای رنگ سمت چپ از کد رنگ #3ffcff با موقعیت %0 و Opacity به میزان 100% .

طراحی قاب صفحه نمایش
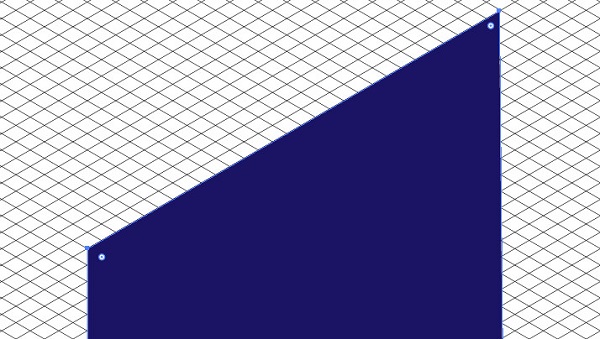
گام یازدهم: با استفاده از ابزار Pen مطابق شکل زیر یک مستطیل ترسیم کنید.
رنگ داخل آن را می توانید با استفاده از ابزار Eyedropper همرنگ بدنه قرار دهید یا یک رنگ را بصورت پیش فرض انتخاب کنید.

در قسمت گوشه کار زوم کنید.
با استفاده از کلیدهای Ctrl + [ این مستطیل را به لایه های زیرین هدایت کنید تا پشت صفحه کلید لپ تاپ ما قرار بگیرد.

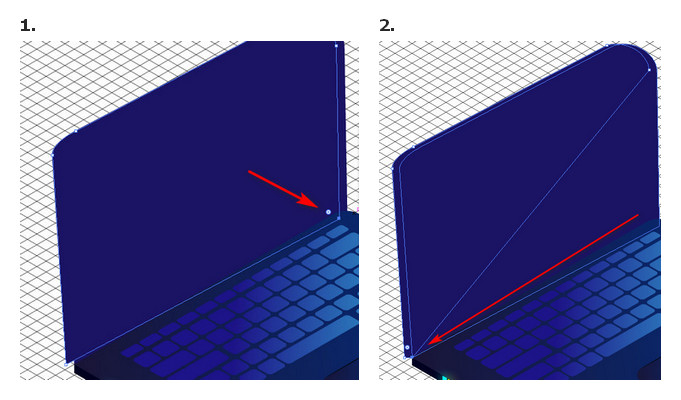
گام دوازدهم: با استفاده از ابزار Direct Select نقاط مشخص شده در تصویر زیر را انتخاب کرده و با حرکت موس به سمت داخل، مقداری به گوشه های مستطیل انحنا بدهید.

گام سیزدهم: حال از صفحه نمایش خود یک کپی ایجاد کنید.
برای این کار با موس، صفحه نمایش اصلی را انتخاب کرده و با پایین نگاه داشتن همزمان کلید Alt یک مستطیل دیگر ایجاد کنید.
نحوه قرار گیری آن مطابق شکل زیر است. شکل را کمی به سمت بالا و سپس به سمت چپ بکشید. این کار به صفحه نمایش ما کمی حجم می دهد.

گام چهاردهم: مجددا با استفاده از ابزار Direct Select قطعه مشخص شده در تصویر زیر را انتخاب کنید و آن را تا قسمت پایین سمت چپ صفحه نمایش بکشید. دقت کنید که این گره دقیقا در تقاطع مورد نظر قرار گیرد.

برای قسمت سمت راست و بالای کار هم مطابق شکل زیر عمل کنید.
گره شکل پایین را انتخاب کنید و سپس تا روی خطوط شکل بالا بکشید.
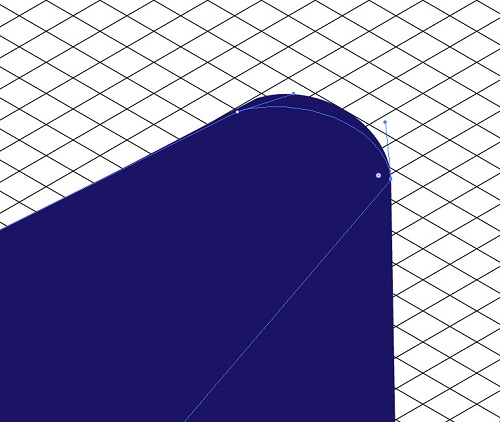
با استفاده از نشانگرهای تغییر زاویه می توانید انحنای مناسب برای تطبیق بیشتر را بدست آورید.

طراحی صفحه نمایش اصلی
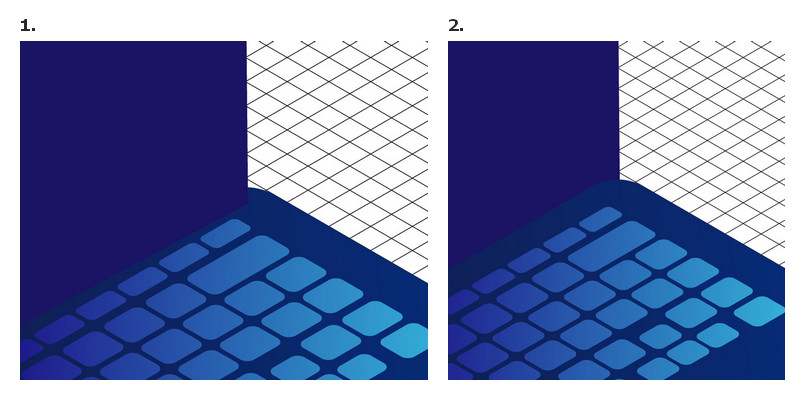
گام پانزدهم: در گام قبلی قاب مربوط به صفحه نمایش را طراحی کردیم و حال قصد داریم که سطح اصلی صفحه نمایش را طراحی کنیم.
با استفاده از ابزار Pen یک مستطیل را مطابق شکل زیر درون صفحه نمایش رسم کنید.
رنگ داخلی آن را آبی با کد رنگ b4b3e8# و میزان خط دور را خالی بگذارید.

طراحی سطح شیشه ای
می خواهیم یک سطح شیشه ای بسیار جذاب روبروی صفحه نمایش خود ایجاد کنیم.
برای اینکار ابتدا از صفحه نمایش خود با کمک حرکت موس و نگاه داشتن همزمان کلید Alt یک کپی ایجاد کنید. نحوه قرار گیری آن مطابق شکل زیر است.
شکل را ابتدا کمی به سمت راست و در نهایت کمی به پایین انتقال دهید.

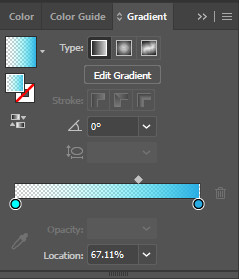
گام شانزدهم: برای رنگ آمیزی صفحه شیشه ای وارد پنل گرادیانت شوید و برای طیف رنگ داخلی آن همانند شکل زیر تنظیمات را اعمال کنید.
- برای رنگ سمت راست، کد رنگی 29abe2# را در نظر بگیرید. میزان Opacity آن بر روی 100 درصد باشد.
- برای رنگ سمت چپ، کد رنگی 00FFFF# را در نظر بگیرید. میزان Opacity آن بر روی 0 درصد باشد.

برای ایجاد یک حالت شیشه ای بسیار جذاب، ابتدا ابزار Pen را انتخاب کرده و هماننده تصویر زیر، میزان Stroke را بر روی 2pt قرار دهید.
توجه داشته باشید که فقط رنگ خط دور فعال باشد و رنگ داخلی را خالی بگذارید. برای رنگ خط دور از سفید استفاده کنید.
![]()
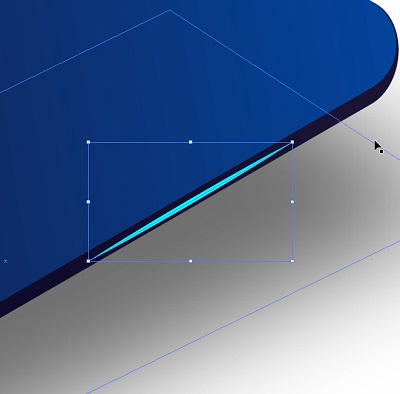
مطابق شکل زیر از گوشه پایین سمت چپ تصویر شروع کنید و با کمک ابزار Pen یک خط ترسیم کنید.
خط رسم شده توسط ابزار Pen را دقیقا منطبق بر روی شکل زیر آن طراحی کنید و دقت داشته باشید که هیچ بیرون زدگی وجود نداشته باشد.
به مسیر Window > Transparency بروید تا پنل آن گشوده شود. حالت آن را از کرکره اول بر روی Soft Light قرار دهید.
میتوانید Opacity خط را مقداری کم کنید.

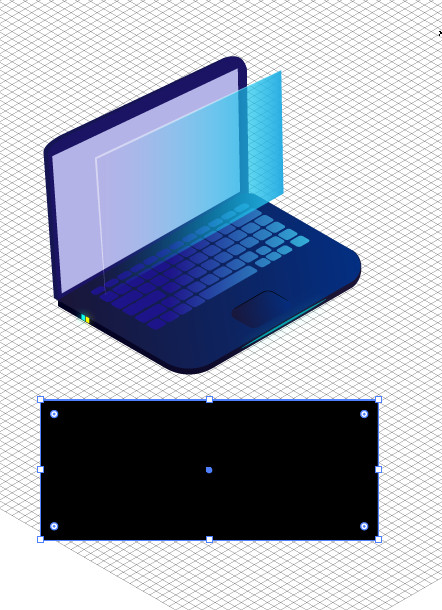
گام هفدهم: می خواهیم به زیر شکل خود یک سایه اضافه کنیم تا چنین به نظر برسد که لپ تاپ، از سطح زمین کمی فاصله گرفته است.
برای ایجاد سایه در ابتدا یک مستطیل رسم کنید. ابعاد آن می تواند دلخواه باشد اما بهتر است به اندازه عرض لپ تاپ باشد.
رنگ داخلی آن را مشکی و خط دور را خالی بگذارید.

به مسیر Object > Transform > Rotate بروید و مستطیل را به اندازه 45 درجه بچرخانید.
همانند طراحی صفحه کلید به مسیر Window > Transform بروید و در پنل باز شده مقدار Y را بر روی اندازه 57.74 درصد تنظیم کنید تا سایه ما با بدنه لپ تاپ در یک راستا قرار بگیرند.

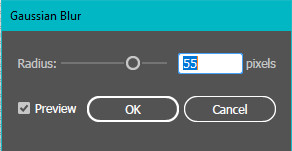
گام هجدهم: برای ایجاد حالت محوی در مستطیل به مسیر Effect > Blur > Gaussian Blue بروید و میزان Radius را بر روی 55 قرار دهید.
توجه داشته باشید که میزان 55 شاید در نسخه های متفاوت ایلوستریتور، تصویری ناهماهنگ و مربعی بوجود آورد.
برای بدست آوردن عدد مناسب، ابتدا تیک Preview را فعال کنید تا نتیجه کار بصورت لحظه ای مشخص شود. غلطک تنظیم را حرکت دهید تا سایه ما به واقعیت نزدیک تر شود.

بعد از بدست آوردن میزان محوی مناسب، با کلیک راست موس بر روی شکل، به مسیر Transform > Send To Back بروید تا سایه را به زیر تمامی لایه های طرح انتقال دهید. بعد از اضافه شدن سایه طرح ما به شکل زیر خواهد بود.

گام نوزدهم: حال می توانید زمینه شطرنجی زیر را از حالت قفل خارج کرده و حذف کنید. برای خارج شدن از حالت قفل از منوی Object بر روی گزینه Unlock All کلیک کنید.
برای زیبایی بیشتر می توانید از خطی که در گام ششم ایجاد کردیم، یکبار کپی گرفته و به قسمت های مختلف لپ تاپ اضافه کنید.

پایان کار طراحی
کار طراحی لپ تاپ به سبک ایزومتریک تمام شده است و برای جذابت بیشتر، یک پس زمینه با گرادیانت (از سفید به فیروزه ای) به آن دادیم.
نتیجه نهایی طراحی لپ تاپ به این صورت می باشد:

توانستیم با استفاده از متد طراحی ایزومتریک یک لپ تاپ بسیار جذاب را طراحی کنیم. سعی بر این بوده است که تمامی توضیحات کامل و روان باشد. امیدواریم این درس برای شما مفید واقع شده باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.