طراحی لوگوی جذاب پخشکننده موسیقی
?How to Design an Attractive Logo for a Music Player

سلام دوستان عزیز. در این آموزش یاد خواهید گرفت چگونه با استفاده از چند تکنیک ساده، یک لوگوی جذاب در نرمافزار ایلوستریتور طراحی کنید.
پیشنیاز این آموزش:
آشنایی مقدماتی با ابزارها و پنلهای نرمافزار ادوبی ایلوستریتور
رسم قالب لوگو
در ابتدا نرمافزار ایلوستریتور را باز کنید. سپس کلیدهای Ctrl+N را فشار دهید.
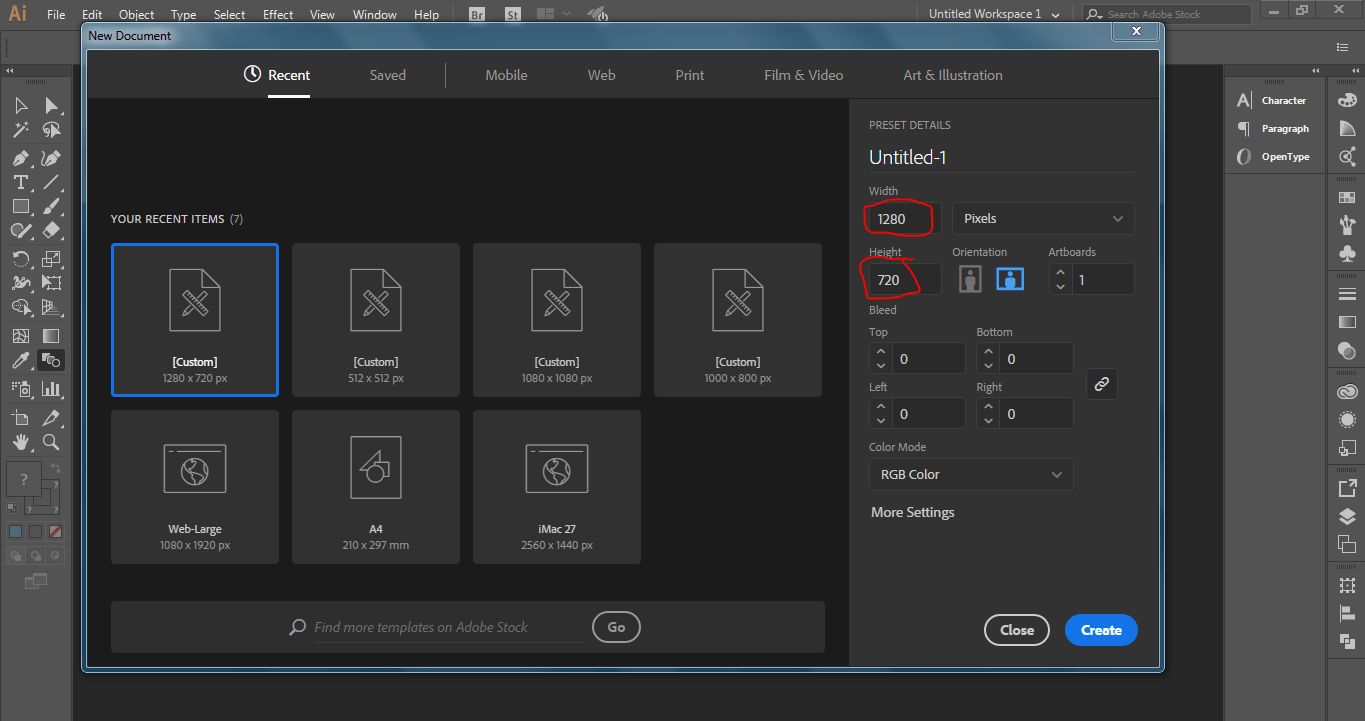
در پنجرهی باز شده، ابعاد سند را مانند تصویر زیر بر روی 1280x720px تنظیم کنید. Color Mode را هم بر روی RGB قرار دهید.
 برای شروع کار طراحی، در نوار ابزار بر روی Rectangle Tool راست کلیک کنید.
برای شروع کار طراحی، در نوار ابزار بر روی Rectangle Tool راست کلیک کنید.
از منوی باز شده، ابزار Polygon را انتخاب و یک بار بر روی صفحه کلیک کنید.
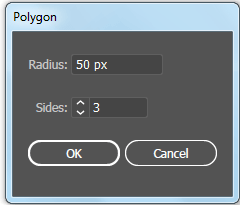
در پنجرهی باز شده Sides را بر روی 3 قرار بدید تا امکان رسم یک مثلث به شما داده شود.
یک مثلث به ابعاد دلخواه رسم کنید.

برای اینکه بتوانید گوشههای مثلث را گرد کنید، یک بار با Selection Tool بر روی آن کلیک کنید.
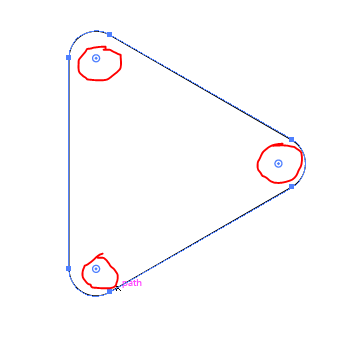
سپس ابزار Direct Selection را انتخاب کنید. خواهید دید که دایرههای کوچکی روبروی گوشهها ظاهر خواهند شد. با دِرَگ کردن آنها میتوانید گوشهها را به میزان دلخواهتان گرد کنید.

بعد از گرد کردن گوشهها، کار ایجاد قالب کلی لوگو به پایان میرسد. حالا میرویم سراغ رنگآمیزی لوگو!
ساختن پالت رنگی برای رنگ لوگو
برای اینکه بین دو رنگ مشخص یک طیف رنگی بسازیم، باید از ابزار Blend tool استفاده کنیم.
برای شروع کار دو شکلِ دلخواه (دایره، مربع، مثلث یا ...) با فاصله مناسب ایجاد میکنیم.
شما میتوانید به سلیقه خود، رنگ اشکال را انتخاب کنید. من برای یکی از شکلها از رنگ 4e91f2# و برای شکل دیگر از رنگی با کد 041763# استفاده کردم.
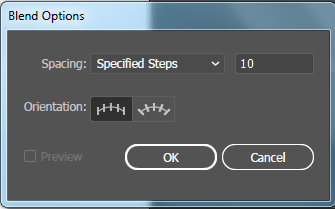
Blend Tool را بردارید Enter را برروی کیبورد بزنید. در منوی باز شده، تنظیمات را همانند تصویر زیر وارد کنید.

پس از انجام این مراحل باید به یک پالت رنگی مثل شکل زیر برسید:
![]()
اعمال رنگ
بعد از ساختن پالت مورد نظر، نوبت به اعمال رنگها بر روی قالب کلی لوگو میرسد.
برای انجام این کار اول با ابزار Eclipse Tool یک دایرهی دلخواه ایجاد کنید (مرکز دایره اول باید بر روی گوشه سمت راست مثلث قرار بگیرد).
حواستان باشد که دایرهها باید به تدریج بزرگ شوند، پس به اندازهی دایره دقت کنید.
پس از رسم دایرهی اول، با استفاده از کلیدهای ترکیبی Ctrl+C و Ctrl+F از آن دایره بر روی خودش یک کپی بگیرید و این کپی را به دلخواه بزرگ کنید (اگر میخواهید با تنظیمات Blend Tool که پیشتر گفته شد هماهنگ باشید سعی کنید بین دو دایرهی اول و آخر 10 دایره قرار دهید. در غیر اینصورت تنظیمات Blend Tool را به نسبت تعداد دایرههای میانی افزایش یا کاهش دهید).
پس از رسم دومین دایره، از آن کپی بگیرید و آن را به نسبت یکسانی بزرگ کنید. اگر میخواهید فاصلهی میان دایرهها بهتدریج بیشتر شود، از کلید Ctrl+D استفاده کنید.
توجه داشته باشید که در این مرحله باید از خطوط راهنما کمک بگیرید. اگر خاموش هستند، با کلیدهای Ctrl+U میتوانید آنها را فعال کنید.
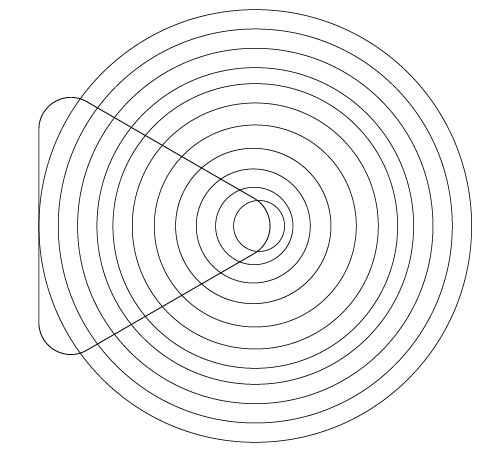
اگر طبق گفتههای این آموزش پیش رفته باشید، به چنین نتیجهای دست خواهید یافت:

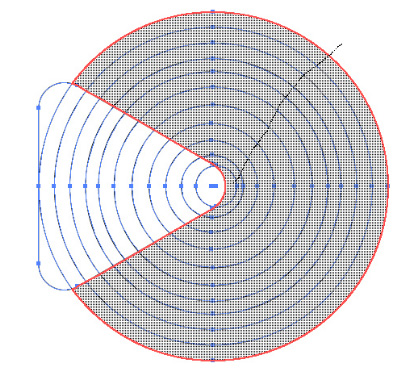
قبل از رنگآمیزی باید بخشهای اضافی را با استفاده از Shape Builder Tool حذف و قسمتهای مورد نیاز را ایجاد کنیم.
برای اینکار ابتدا همهی اشکال را با Selection Tool انتخاب کنید.
سپس Shape Builder Tool را بردارید. برای حذف بخشهای اضافی کلید Alt را پایین نگهدارید و روی بخشهایی از دایره که بیرون مثلث قرار دارند، درگ کنید.

سپس باید هر لایهای که روی دایره قرار گرفته است، به یک شکل مستقل تبدیل کنیم تا قابل رنگآمیزی شوند.
برای این کار دوباره همهی اشکال را انتخاب می کنیم. سپس Shape Builder Tool را انتخاب می کنیم و بر روی هر لایه درگ میکنیم.
حالا تکتک لایهها را انتخاب میکنیم و طبق پالتی که ایجاد کردیم، رنگآمیزی را جلو میبریم.
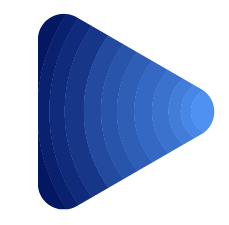
تا اینجای کار باید به چنین نتیجهای رسیده باشید:

ایجاد آیکون روی شکل
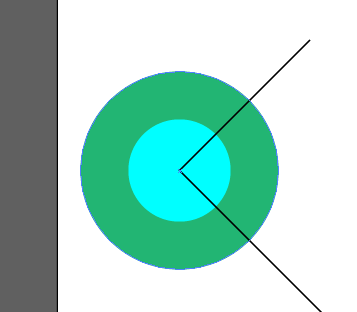
دایرهای رسم میکنیم. یک کپی از آن روی خودش ایجاد و آن کپی را در مرکز، کوچکتر میکنیم.
Pen Tool را بردارید و با نگه داشتن کلید Shift یک خط صاف ایجاد کنید.
همچنان Shift را نگه داشته و خط را 45 درجه بچرخانید و در محلی قرار دهید که از مرکز دو دایره بگذرد.
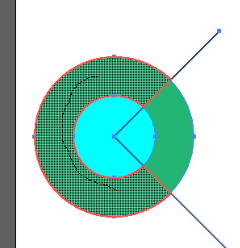
از خط کپی بگیرید و آن را در موقعیتی مانند آنچه در تصویر زیر میبینید، قرار دهید (برای مشخص بودن، رنگها را تغییر دادم).

حال با Shape Builder Tool روی قسمتهای مشخص شده در تصویر زیر درگ کنید:

سپس میتوانید بقیهی شکل را حذف کنید.
اکنون از شکل C مانند کپی میگیریم و با پایین نگهداشتن کلید Shift، آن را 90 درجه میچرخانیم و شکل زیر را میسازیم:

اکنون میتواینم به آن رنگ دلخواه داده و آن را در مرکز لوگو جایگذاری کنیم.

دوستان عزیز روکسو این آموزش همین جا به پایان رسید. امیدوارم که استفادهی کافی را برده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.