آموزش رسم سریع پلیکان در ایلوستریتور

در این درس از مجموعه درسهای آموزش ایلوستریتور، با آموزش طراحی آیکون پلیکان در محیط این نرمافزار با شما هستیم. خواهید دید که با استفاده از چند مرحله ساده و استفاده از ابزارهای پرکاربرد ایلوستریتور، چطور میتوانید یک پلیکان دوستداشتنی ایجاد کنید.
1. نحوه ترسیم پلیکان
طراحی منقار
مرحله 1
بعد از اینکه Adobe Illustrator را باز و یک سند جدید با عرض و ارتفاع 850px ایجاد کردید، طراحی را شروع میکنیم.
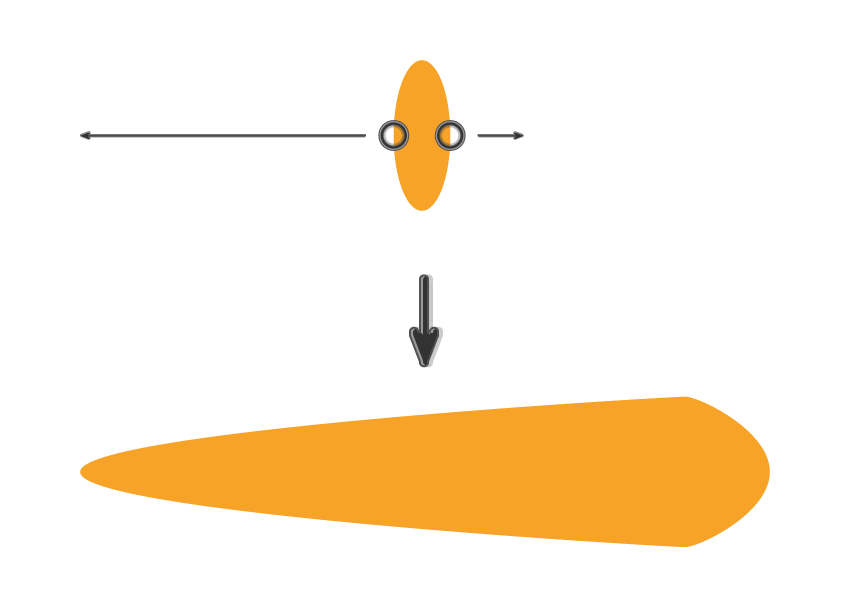
ابتدا رنگِ خط دور یا stroke را حذف و رنگ داخل آبجکت یا fill را F7A328 تنظیم میکنیم. میخواهیم منقار پلیکان را طراحی کنیم. ابزار (Ellipse Tool(L را انتخاب کرده و یک بیضی عمودی کوچک ترسیم میکنیم.
ابزار (Direct Selection Tool (A را بردارید، نقطه لنگر چپِ شکلِ منقار را انتخاب کرده و آن را با کلید فلش چپ روی کیبورد به سمت چپ جابجا کنید. این جابجایی و حرکت را آنقدر ادامه دهید تا شکل، شبیه منقار یک پلیکان شود.
دوباره با استفاده از ابزار Direct Selection Tool، نقطه لنگر سمت راستِ شکل را انتخاب کرده و آن را با کلید فلش راست روی کیبورد به سمت راست جابجا کنید، اما مطمئن شوید که زیاد به سمت راست جابجا نشود. این شکل را به عنوان اولین قسمت بالایی منقار کنار میگذاریم.

مرحله 2
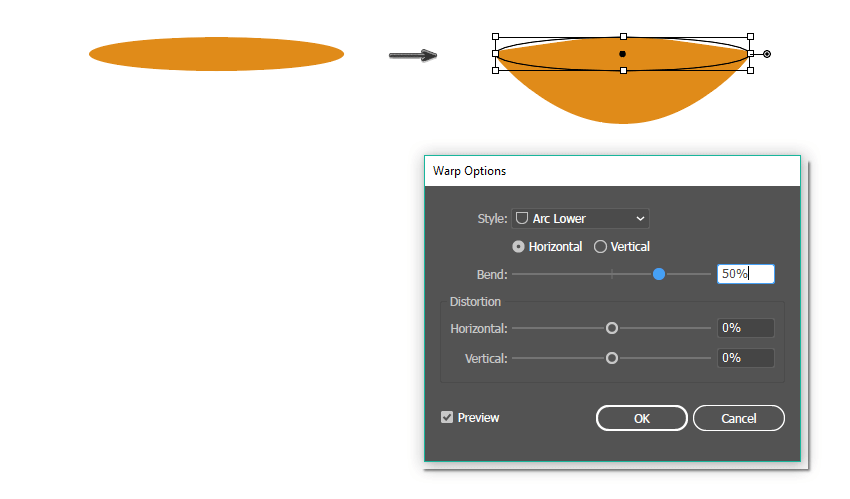
با استفاده از ابزار Ellipse Tool یک بیضی افقیِ کشیده و دراز ایجاد کرده و رنگ داخل این شکل را E08B19 تنظیم میکنیم.
در حالیکه شکل در وضعیت انتخاب شده است، به مسیر Effect > Warp > Arc Lower بروید و مقادیری را که در عکس زیر در پنجره تنظیمات نشان داده شده است، وارد کنید.
- Bend: 50%
- Horizontal Distortion: 0%
- Vertical Distortion: 0%
سپس کلید OK را فشار دهید.
مهم: به مسیر زیر Object > Expand Appearance بروید و گزینه Expand Appearance را انتخاب کنید. این کار، قسمتهای مختلف شکل را از هم جدا میکند.
اگر این کار را نکنید و تصمیم بگیرید که شکل را بچرخانید؛ آبجکتِ شما به یک شکل عجیب و غیرمنتظره تبدیل خواهد شد.

تکمیل سر پلیکان
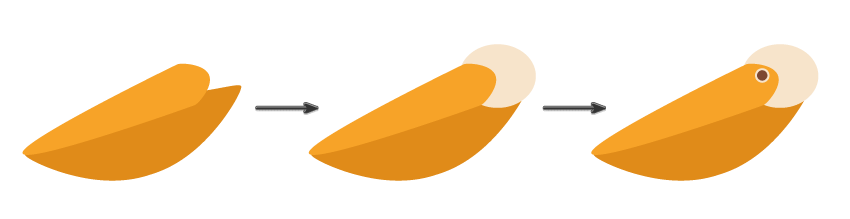
هر دو قسمت منقار را روی هم بگذارید. یعنی شکل اول را روی شکل دوم قرار دهید.
برای اضافه کردن سر پلیکان، یک بیضی به رنگ F7E4CB و با کمک ابزار Ellipse Tool درست میکنیم. مطمئن شوید که سر پلیکان در زیر منقار قرار گرفته باشد.
در آخر، چشمها را اضافه میکنیم. از آنجائیکه چشمها باید یک دایره کامل باشند، کلید Shift را حین رسمِ دایره نگه دارید. رنگ شکل چشم را 7C4732 قرار میدهیم. حالا رنگ خط دور یا stroke را F7E4CB انتخاب کنید.

ایجاد گردن منحنی
حالا میخواهیم گردن پلیکان را طراحی کنیم. رنگ fill را روی no fill قرار میدهیم و رنگ stroke را به همان رنگی که برای چشمها در نظر گرفتیم، تنظیم میکنیم. سپس به پنل Window > Stroke) Stroke) بروید و مقدار Weight یا ضخامت خط دور را افزایش دهید. این افزایش بستگی به اندازه پلیکان شما دارد، پس نیاز است تا خودتان مقدارش را تنظیم کنید. مطمئن شوید که گزینه Round Cap فعال و روشن باشد.
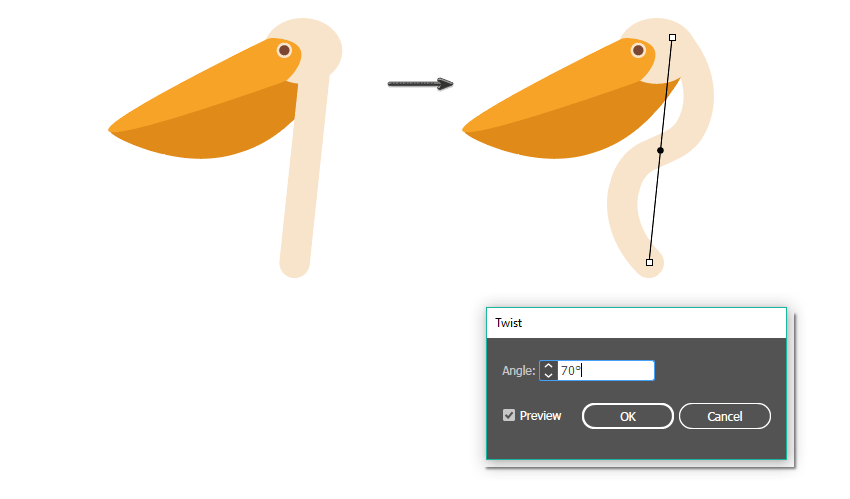
ابزار (/) Line Segment Tool را بردارید و یک خط دراز که از سر پلیکان شروع شود، بکشید. توجه کنید که خط کمی به سمت راست مایل و اُریب باشد.
در حالیکه شکل گردن در وضعیت انتخاب است، به مسیر Effect >Distort & Transform>Twist بروید و گزینه Twist Angle را روی 70 تنظیم کنید. کلید OK را فشار دهید. شکل را تفکیک کنید. (Object > Expand Appearance)

طراحی بدن
یک بیضی افقی با همان رنگِ سرِ پلیکان بکشید (برای برداشتن رنگ از سر پلیکان، ابزار (Eyedropper Tool (I را انتخاب کنید.)
فقط بیضیای را که برای شکل بدن درست کردهاید، انتخاب و سپس با کمک ابزار Eyedropper Tool روی سر پلیکان کلیک کنید.
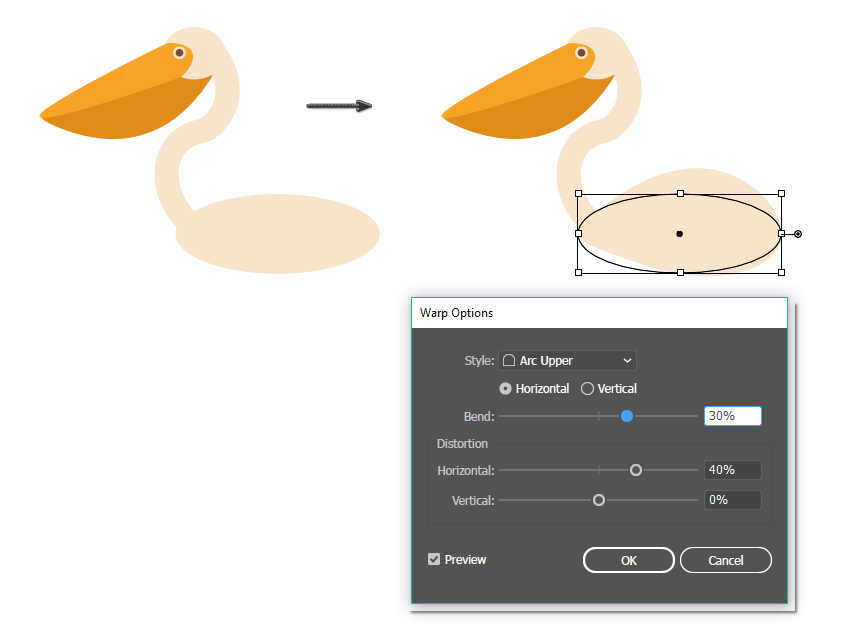
در حالیکه شکل بدن انتخاب شده است، به مسیر Effect > Warp > Arc Upper بروید. مقادیر زیر را وارد کنید:
- Bend: 30%
- Horizontal Distortion: 40%
- Vertical Distortion: 0%

اضافه کردن دُم
مرحله 1
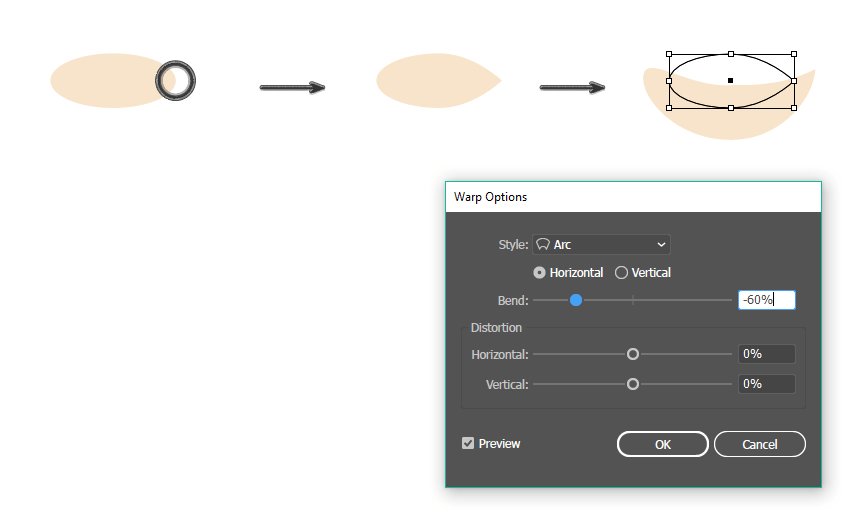
آخرین چیزی که برای طراحی پلیکان نیاز داریم، دم پلیکان هست. یک بیضی بسیار کوچک بکشید و با کمک ابزار Anchor Point Tool روی نقطه لنگر سمت راست آن کلیک کرده تا نقطه به یک نقطه کُنج و گوشهدار تبدیل شود.
در حالیکه بدن پلیکان انتخاب شده است، به مسیر Effect > Warp > Arc بروید. مقادیر موجود در تصویر زیر را وارد و سپس شکل را تفکیک کنید. (Object > Expand Appearance)

مرحله 2
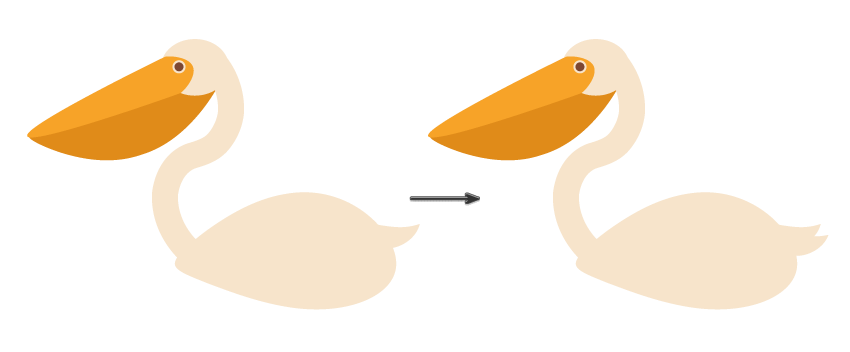
دم را در جایی که باید باشد، قرار دهید.
یک نسخه کپی از شکل دم ایجاد کنید و آن را نزدیک شکل اولِ دم قرار دهید. پلیکان آماده است!

2.طراحی پسزمینه (Background)
مرحله 1
ابزار (Rectangle Tool (M را بردارید و روی صفحه طراحی کلیک کنید.
در پنجره تنظیمات که ظاهر میشود، مقدار 850px را وارد کنید و کلید OK را فشار دهید. رنگ fill را به 334154 تغییر دهید. این، شکل پسزمینه ما را تشکیل میدهد.

مرحله 2
پلیکان را روی شکل پسزمینه قرار دهید. بهتر است که کل لایههای مربوط به بدن پلیکان را در یک گروه قرار دهید (کلیک راست > Group) تا به راحتی جابجا شود.

مرحله 3
رنگ fill را به 1F2D3D تغییر دهید و یک دایره ترسیم کنید.
نکته: اگر میخواهید دایره رسم کنید، کلید Shift را حین رسم نگه دارید.

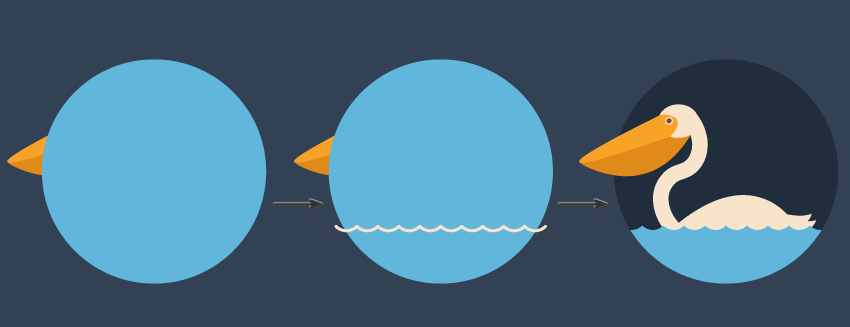
3. ایجاد امواج آب
مرحله 1
در این مرحله میخواهیم امواج آب را ایجاد کنیم. رنگ fill را روی no fill قرار دهید و رنگ خط دور یا stroke را روی یک رنگ روشن دلخواه تنظیم کنید. مطمئن شوید که گزینه Round Cap در پنل Stroke انتخاب شده باشد.
ابزار Arc Tool را بردارید و در حالیکه کلید Shift را نگه داشتهاید یک کمان بکشید تا یک قوس کامل رسم شود.
باز در حالیکه کلید Shift را نگه داشتهاید، شکل قوس را 45 درجه بچرخانید. کلید Shift کمک میکند تا شکل دقیقا در زاویه 45 درجه بچرخد.
در این قسمت، به دقت بیشتری نیاز داریم. روی شکل کمان زوم کنید و در حالیکه کلیدهای Shift و Alt را نگه داشتهاید، این شکل کمان را به سمت راست جابجا کنید. در همین حین که حرکت میدهید، میبینید که کلید Alt یک نسخه کپی از شکل قوس درست میکند و کلید Shift کمک میکند که شکل در مسیر صاف و مستقیم قرار بگیرد و جابجا نشود. مطمئن شوید که نسخه کپی جدید را نزدیک کمان قبلی قرار دادهاید، بطوریکه دو کمان به هم متصل شوند. اگر دیدید که کمانها متصل نیستند نباید نسخه کپی را تغییر دهید و دستکاری کنید، فقط نسخه کپی را حذف و یک نسخه جدید درست کنید.
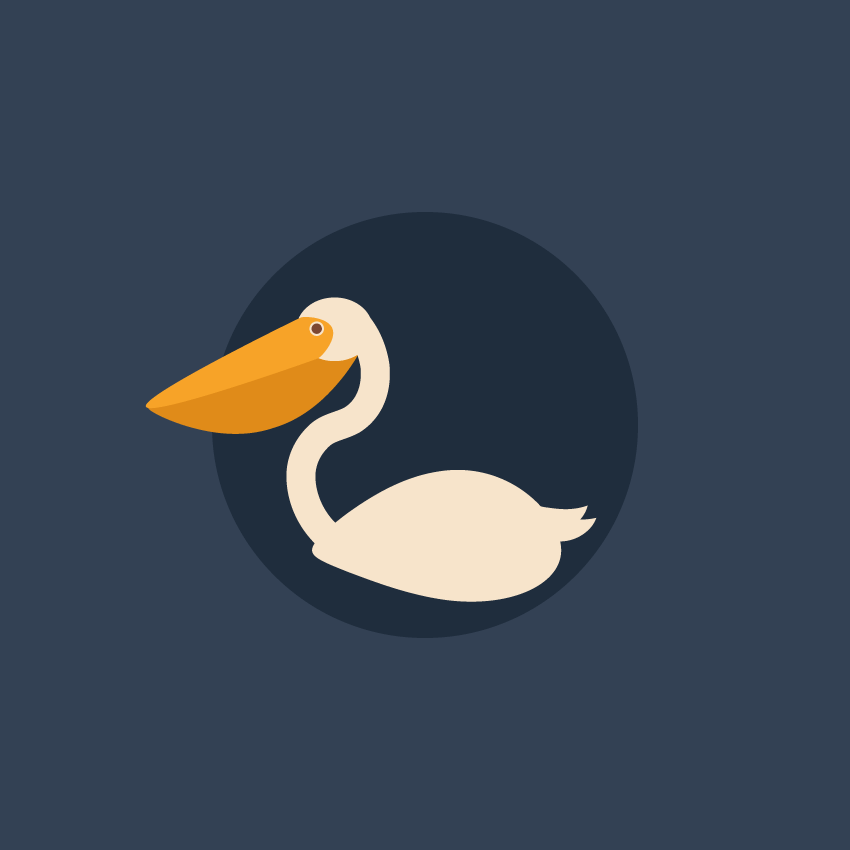
حالا دو کمان متصل شده به یکدیگر دارید. کلید میانبر Ctrl+D را چند بار فشار دهید تا اینکه یک مسیر از کمانها ساخته شود.
مسیر ایجاد شده از کمانها را انتخاب کنید و به مسیر Object > Path > Joint بروید. حالا همه کمانهای شما باید متصل شده باشد.

مرحله 2
دایره آبی تیره را که در پشت شکل پلیکان است، انتخاب کنید و یک نسخه کپی از آن روی لایههای دیگر درست کنید (Ctrl+C , Ctrl+F). نسخه کپی را برداشته (Ctrl+X) و آن را بر روی بدن پلیکان قرار دهید (Ctrl+F) رنگ fill دایره را به 61B6DB تغییر دهید.
خط ساخته شده از کمانها را روی دایره آبی روشن بگذارید. مطمئن شوید کمانها در بیرون از محدود دایره از هر دو سمت قرار گرفته باشند.
در حالیکه دایره آبی روشن و کمانها انتخاب شده اند؛ دکمه Divide در پنل Pathfinder یعنی (Window > Pathfinder) را فشار دهید. خط شما ناپدید میشود. حالا دایره آبی روشن باید شامل دو بخش شده باشد. دایره آبی روشن را Ungroup (کلیک راست > Ungroup) و قسمت بالایی آن را پاک کنید. با این کار، قسمت پایین کاملا شبیه آب میشود!

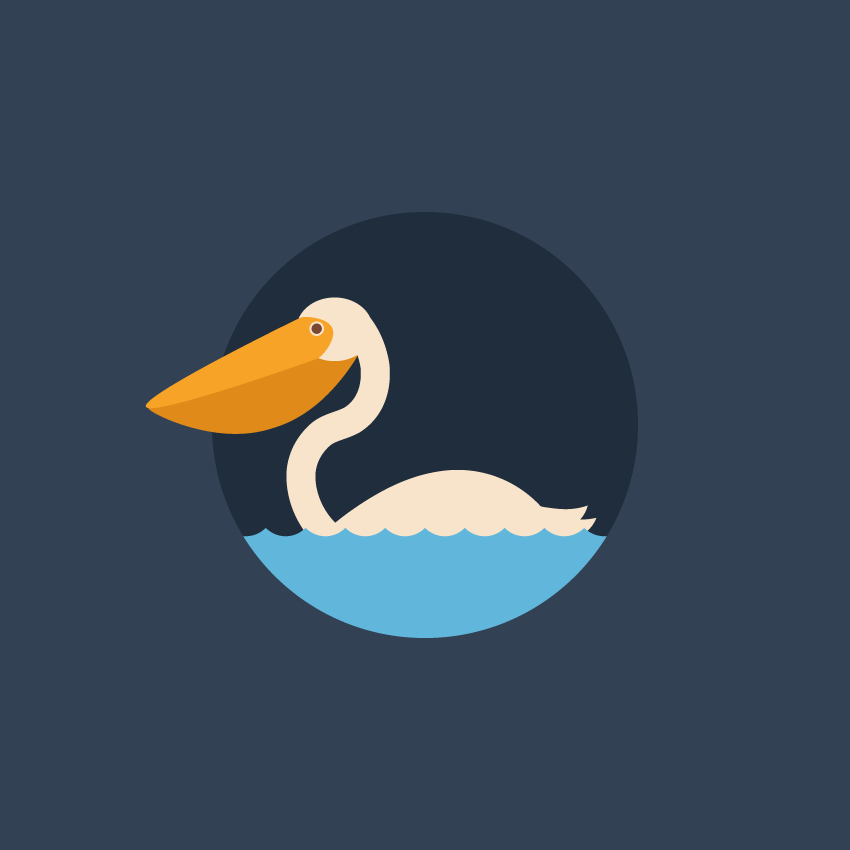
و تمام!

طراحی آیکون پلیکان به پایان رسید. امیدواریم از این آموزش لذت برده باشید و با برخی ابزارها و امکانات ابتدایی ایلوستریتور، آشنایی کافی را بدست آورده باشید.
منبع: سایت +Envato Tuts









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.