طراحی یک اتوبوس در ایلوستریتور

دوستان عزیز و همراهان دوست داشتنی روکسو سلام! امروز با پروژه طراحی اتوبوس در ایلوستریتور همراه شما هستیم. در ابتدای این آموزش لازم است تاکید کنیم که این درس برای مبتدی ها مناسب نیست و اگر با ابزارها و امکانات ایلوستریتور آشنایی ندارید، این درس را مطالعه نکنید.
ایجاد یک پروژه جدید
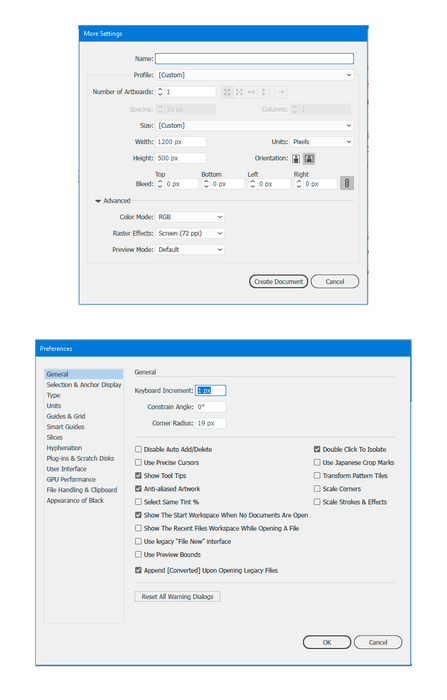
دکمه های ترکیبی Ctrl + N را بفشارید تا یک پروژه جدید ایجاد شود.
از بخش Units واحد را به Pixel تغییر دهید و ابعاد پروژه را بروی 1200 در 500 پیکسل تنظیم نمایید. سپس در بخش Advanced نوع رنگ را بر روی RGB و Raster Effect را بروی (Screen (72 ppi قرار دهید.
به پنل تنظیمات (Prefrences (Control+K بروید و مقدار 1 پیکسل را در قسمت Keyboard Increment وارد کنید. دکمه تایید را فشار دهید.
می توانید پنل Info را فعال کنید (Window → Info) تا پیش نمایش اندازه و مکان اشکال را مشاهده کنید.
فراموش نکنید که حتما باید از بخش Edit → Preferences → Units واحد را به پیکسل تغییر دهید. این، کار شما را سریعتر خواهد کرد.

طراحی اتوبوس
ایجاد بدنه
بیایید با طراحی بدنه اتوبوس شروع کنیم!
مرحله اول
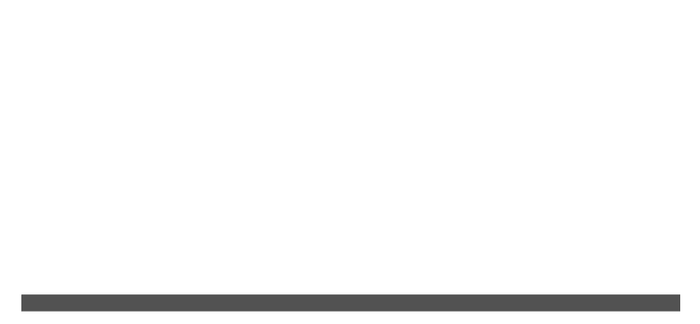
با استفاده از ابزار Rectangle، یک مستطیل را در قسمت پایین صفحه نمایش طراحی کنید.
از #545454 به عنوان رنگ مستطیل استفاده کنید.

مرحله دوم
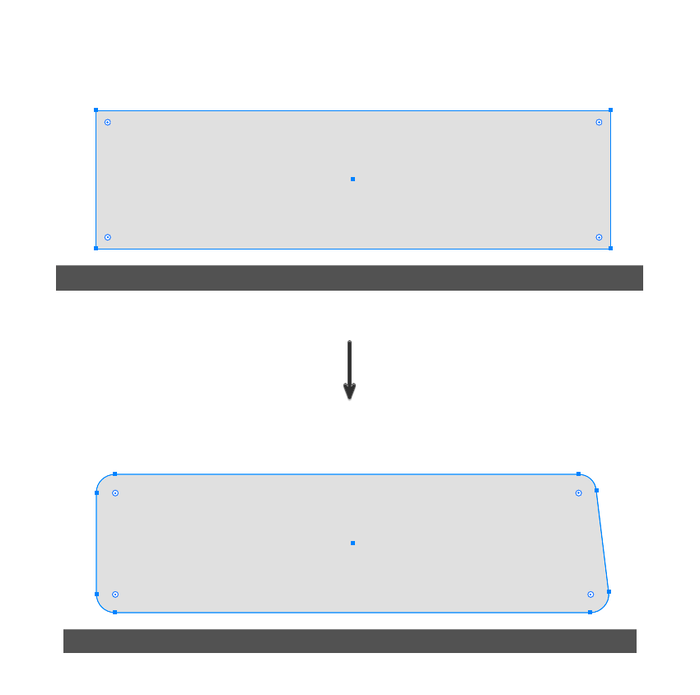
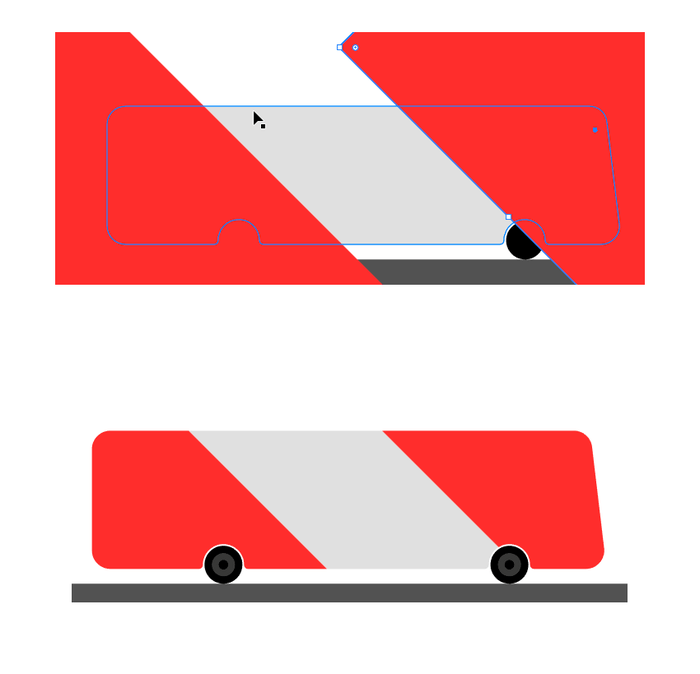
مستطیل دیگری با اندازه های 622 در 168 پیکسل با رنگ (#DEDEDE) طراحی کنید. گوشه بالا سمت راست را با استفاده از ابزار Direct Selection به سمت چپ حرکت دهید.
سپس گوشه های مستطیل را با استفاده از ابزار Direct Selection گرد کنید.

ایجاد چرخ ها
مرحله سوم
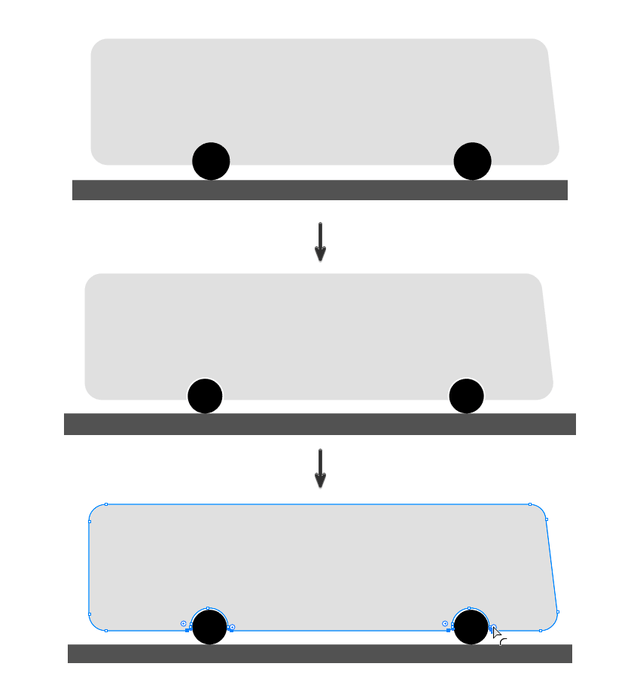
با استفاده از ابزار Ellipse دو دایره (چرخ) به اندازه 50 در 50 پیکسل با رنگ #000000 ایجاد کنید و از هر کدام یک کپی بگیرید (Control+C).
سپس، کپی ها را روی لایه های دیگر قرار دهید (Control+F). اندازه آن ها را نیز از طریق پنل Transform به 46 پیکسل تغییر دهید.
توجه داشته باشید که این کپی ها باید فاقد رنگ Fill اما دارای رنگ Stroke سفید باشند.
با استفاده از ابزار Direct Selection کمی گوشه های بدنه ی اتومبیل در نواحی کنار لاستیک را گرد کنید.

مرحله چهارم
دو دایره را داخل چرخ ها طراحی کرده و رنگ آنها را #3E3E3D و #000000 قرار دهید.

رنگ آمیزی بدنه
مرحله پنجم
دو مستطیل با رنگ #C5362E طراحی کنید و آنها را بچرخانید و بر روی بدنه اتوبوس قرار دهید.
همه ی شکل ها را با هم انتخاب کنید. کلیدهای Shift+M را بفشارید تا ابزار Shaper Builder انتخاب شود. با این ابزار، در حالیکه کلید Alt را پائین نگه داشته اید، بر روی قسمت هایی از مستطیل ها که از بدنه اتوبوس بیرون زده اند، کلیک کنید تا حذف شوند.

درهای اتوبوس
مرحله ششم
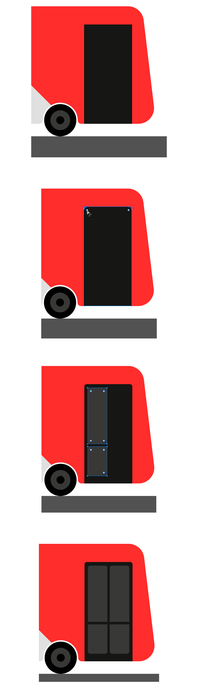
با استفاده از مستطیل با ابعاد 68x142 پیکسل با رنگ #222221، در را ایجاد کنید. کمی گوشه های مستطیل را از طرف بالا گرد کنید.
سپس، دو مستطیل با رنگ #3E3E3D برای پنجره ها طراحی کنید تا آنها را روی در قرار دهید. از آنها دو کپی بگیرید و کپی ها را در کنار نسخه اصلی قرار دهید.

مرحله هفتم
به طراحیِ در ادامه دهید: با ابزار مستطیل دورگرد، دو مستطیل را با رنگ #2A2A2A طراحی کرده و قبل از قرار دادن بر روی پنجره ها، آنها را بچرخانید.
در آخر، اجزای در را با هم گروه کنید (Control+G) و دو نسخه دیگر از در را ایجاد نمائید. این نسخه ها را در قسمت میانی و عقب اتوبوس قرار دهید.

ساخت پنجره راننده
مرحله هشتم
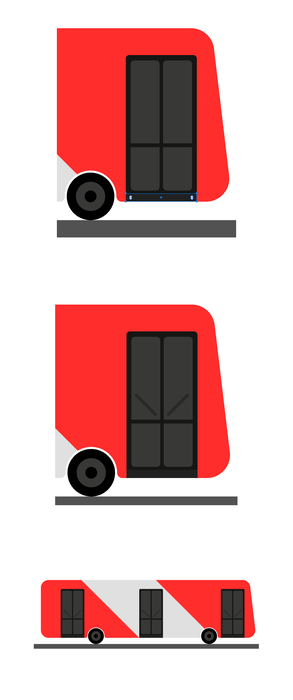
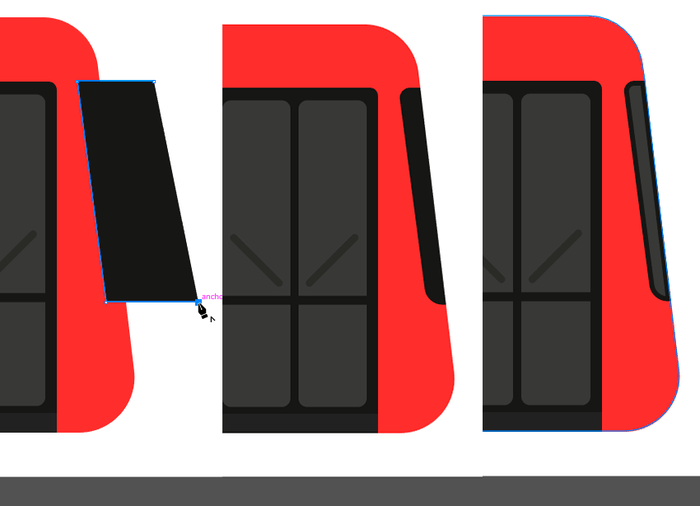
با استفاده از ابزار قلم (P)، پنجره جلوی اتوبوس را طراحی کنید. رنگ #222221 را به عنوان رنگ پنجره انتخاب کنید.
اکنون بدنه اتوبوس و پنجره جلو را به صورت همزمان انتخاب کنید. ابزار Shape Builder را انتخاب نمائید. در حالیکه کلید Alt را فشار داده اید، بر روی قسمت های اضافی پنجره کلیک کنید تا حذف شوند.
بعداز آن، یک کپی از شکل گرفته (Control + C → Control + F) و با رفتن به بخش Effect → Path → Offset Path ، یک آفست با اندازه 3 پیکسل بر روی شکل اعمال کنید.
شکل را از بخش Object → Expand Appearance را گسترش و رنگ آن را به #3E3E3D تغییر دهید.

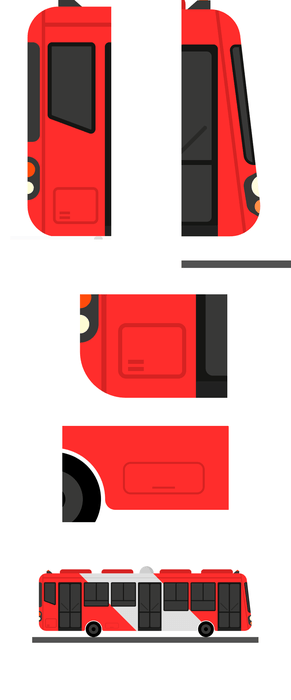
چراغ ها
مرحله نهم
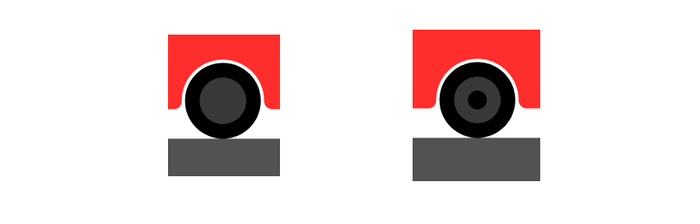
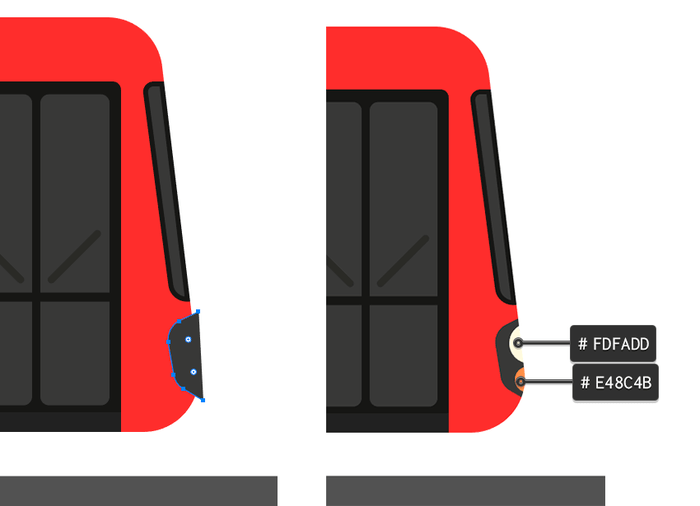
با استفاده از ابزار قلم (P) شکلی مطابق آنچه در تصویر زیر می بینید به عنوان محل قرارگیری چراغ های جلویی طراحی کنید.
دو نیم دایره به عنوان چراغ ها بکشید.
یادتان باشد که همانند آنچه در مراحل قبلی انجام دادید، می توانید با استفاده از ابزار Shape Builder قسمت های اضافی را حذف کنید.

مرحله دهم
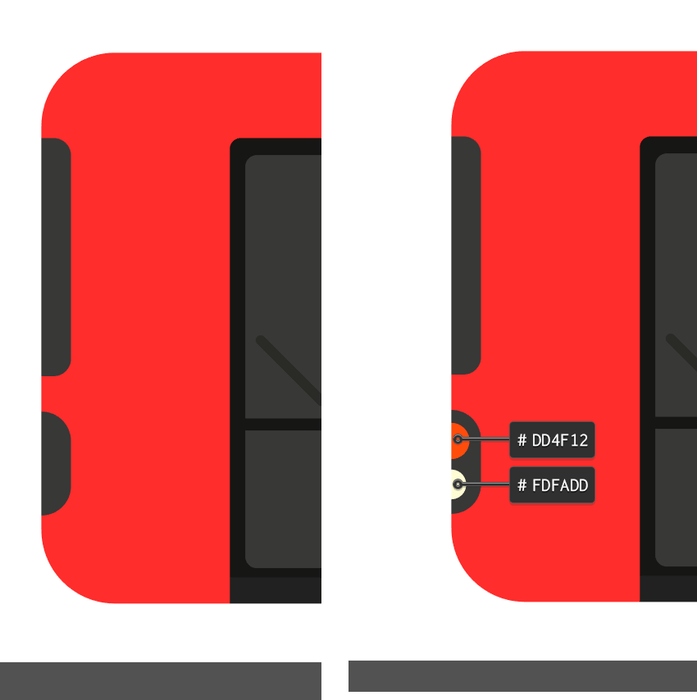
همان روند مرحله هشتم و نهم را برای چراغ های پشتی اتوبوس نیز تکرار کنید.
دو شکل مستطیلی با رنگ #3E3E3D طراحی کنید؛ یکی برای پنجره عقب و یکی برای چراغهای عقبی.
دو چراغ را نیز در محل مناسب خود طراحی کنید.

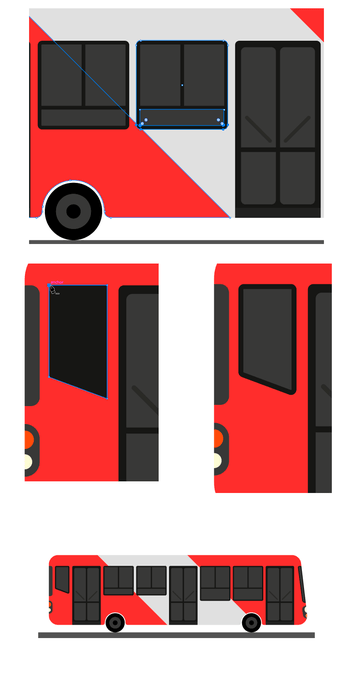
پنجره های اتوبوس
مرحله یازدهم
حال باید پنجره های اتوبوس را ایجاد کنیم. برای انجام این کار، یک مستطیل با ابعاد 73x84 پیکسل به رنگ #222221 ایجاد و گوشه های آن را گرد کنید.
یک کپی از این مستطیل ایجاد کنید (Control + C → Control + F). رنگ مستطیل جدید را #3E3E3D در نظر بگیرید و با رفتن به Effect → Path → Offset Path، یک آفست به اندازه 3- پیکسل برای آن اعمال نمائید.
شکل را گسترش دهید (Object → Expand Appearance).
دو قطعه مستطیل نازک طراحی کرده و آنها را از مستطیل درونی حذف (minus) کنید تا فاصله بین پنجره ها ایجاد شود.

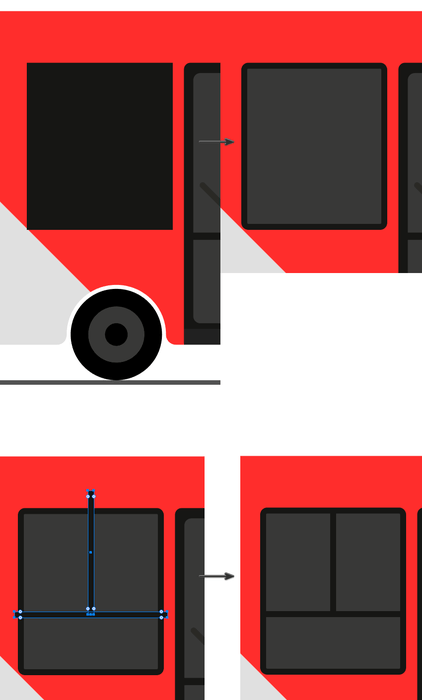
مرحله دوازدهم
یک کپی از پنجره را ایجاد کرده (Control + C → Control + F) و آن را در کنار نسخه اصلی آن قرار دهید.
سپس، دو نسخه دیگر از آن کپی تهیه کنید. ارتفاع این پنجره های جدید را با انتخاب نقاط پائینی شان و بالا کشیدنِ آنها، کاهش دهید. به این ترتیب، پنجره های کوچکی ایجاد کرده ایم.
مطابق تصویر زیر، طراحی آخرین پنجره را نیز با ابزار Pen و رنگ #2222215 انجام دهید. یک کپی از این شکل با رنگ #3E3E3D ایجاد کنید و با رفتن به مسیر Effect → Path → Offset Path، آفستی 3- پیکسلی به آن بدهید.

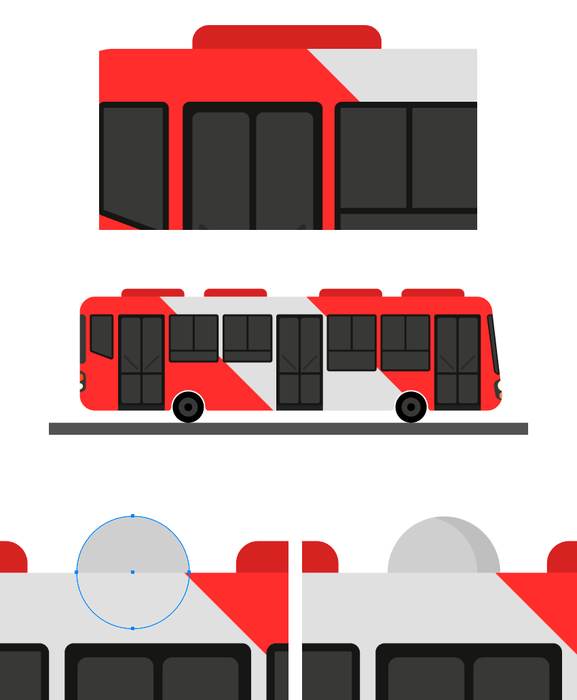
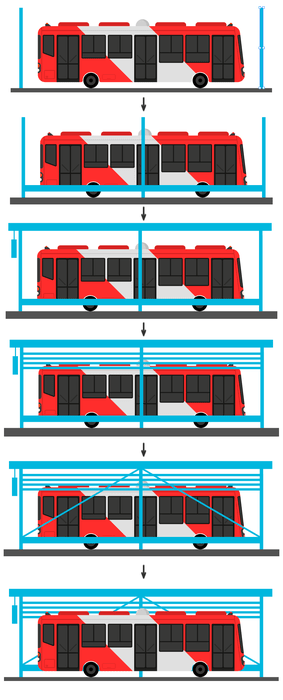
تکمیل سقف
مرحله سیزدهم
حال بیایید AC هایی را بر روی اتوبوس ایجاد کنیم. برای این کار از ابزار Rectangle و رنگ #9F2D27 استفاده می کنیم. گوشه های بالای مستطیل را کمی گرد کنید.
با استفاده ابزار Ellipse یک دایره با رنگ #CDCDCD طراحی کنید و آن را به زیر لایه های دیگر بفرستید (Shift + Control + [).
از دایره فوق، دو کپی ایجاد کرده (Control + C → Control + F).
کپی آخر را کمی به چپ حرکت دهید. سپس هر دو کپی را انتخاب کنید. به پنل Pathfinder بروید و با انتخاب آیکون Minus Front، کپی دوم را از کپی اول حذف کنید.
رنگ قسمت باقیمانده را به #BDBDBD تغییر دهید.

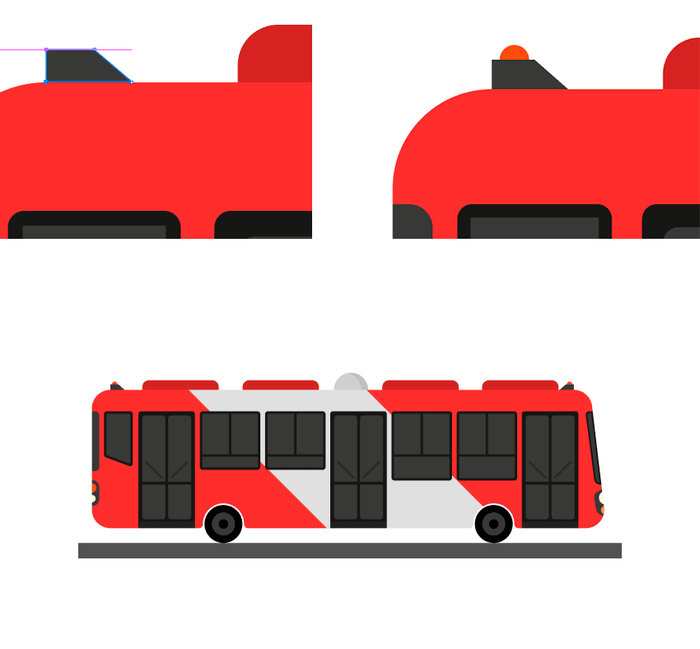
مرحله چهاردهم
یک ذوزنقه با رنگ #3E3E3D و یک دایره با رنگ #DD4F12 به عنوان چراغ آژیر طراحی کنید.
یک کپی از چراغ آژیر ایجاد کنید و توسط Shift + O آن را نسبت به محور عمودی قرینه کنید.
چراغ آژیر جدید را در قسمت جلویی اتوبوس قرار دهید.
 مرحله پانزدهم
مرحله پانزدهم
با استفاده از ابزار مستطیل و کشیدن برخی خطوط با رنگ #9F2D27 در بدنه اتوبوس، طرح را تکمیل کنید.
بقیه جزئیات اتوبوس را مطابق تصویر و با استفاده Pen (استروک با ضخامت 2 پیکسل و رنگ #9F2D27) اضافه کنید.

طراحی پس زمینه
ایستگاه اتوبوس
مرحله اول
اکنون زمان ایجاد ایستگاه اتوبوس در بکگراند یا پس زمینه است. با طراحی مستطیل با رنگ #76B4DB و با استفاده از ابزار Rectangle شروع کنید.
تعداد زیادی مستطیل مانند تصاویر زیر ایجاد کنید.
تمام مستطیل های ایجاد شده را به پشت اتوبوس بفرستید (Shift + Control +J).

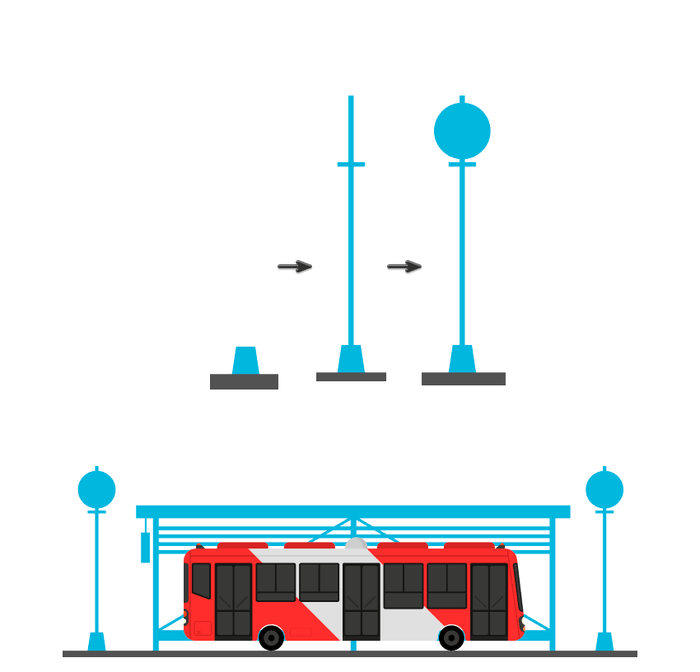
چراغ های شهری
مرحله دوم
همانند تصویر زیر، یک مستطیل باریک و بلند با رنگ #76B4DB طراحی کنید. در پائین مستطیل یک ذوزنقه ایجاد کنید. یک مستطیل افقی کوچگ به بالای شکل بیفزائید. با استفاده از ابزار Ellipse یک دایره را در انتهای مستطیل بلند، ترسیم کنید.
اجزای چراغی را که ساخته شده است، با استفاده از دکمه های ترکیبی Ctrl + G در یک گروه قرار دهید. یک کپی از این گروه ایجاد کنید و آن را در سمت دیگر ایستگاه اتوبوس قرار دهید.

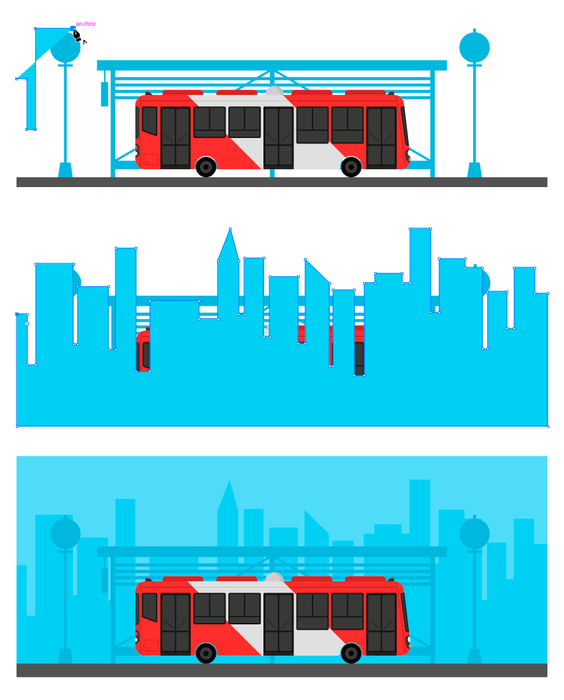
نمای شهر
مرحله سوم
با استفاده از ابزار Pen، آسمان خراش هایی را با رنگ #8DCEF2 طراحی کنید.
آسمان خراش ها را به پشت بفرستید(Shift + Control + J).
در نهایت یک مستطیل با رنگ #A4DAF8 و با ابعاد 1200x500 برای پس زمینه ایجاد کنید.

پایان طراحی اتوبوس در ایلوستریتور
امیدوارم که اتوبوس شما هم به خوبی اتوبوس ما شده باشد! :) همانطور که دیدید، طراحی اتوبوس در ایلوستریتور چندان هم سخت نبود و توانستیم با اشکال ساده و ابتدایی یک اتوبوس پر از جزئیات طراحی کنیم.
امیدوارم از این آموزش لذت برده باشید و چیزهای جدیدی را در طول آموزش یاد گرفته باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.