آموزش طراحی لوگو سه بعدی مکعبی در ایلوستریتور

با سلام خدمت مخاطبان عزیز! امروز در این مقاله قصد داریم به آموزش طراحی لوگو با ایلوستریتور بپردازیم و مراحل ایجاد یک لوگوی جذاب سه بعدی را در محیط این نرم افزار توضیح دهیم. با ما همراه باشید.
شروع کار
مرحله اول:
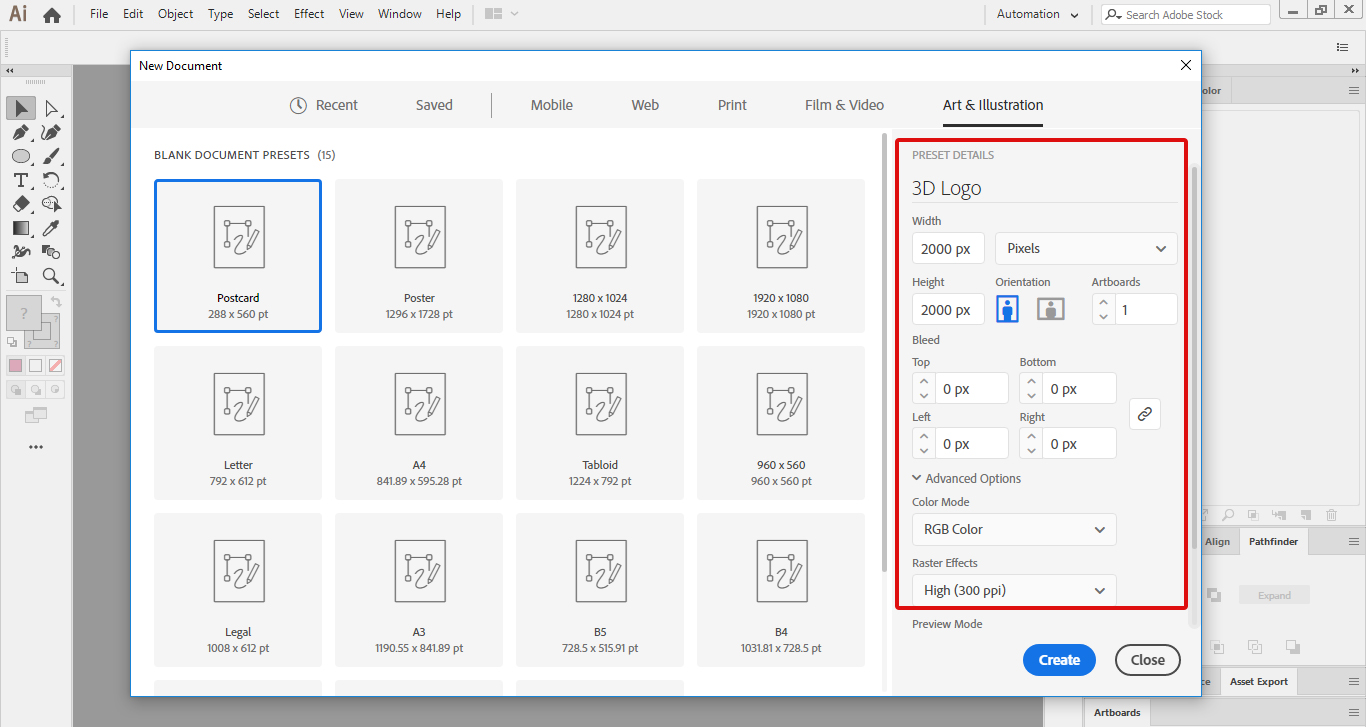
در ابتدا مثل همیشه یک سند جدید می سازیم (از منوی File و گزینه ی New این کار را انجام دهید یا اینکه از کلید میانبر Ctrl+N پنجره مربوط به ساخت سند را باز کنید).
یک سند با این مشخصات ایجاد می کنیم:
طول: 2000 پیکسل
عرض: 2000 پیکسل
Raster Effects: 300 ppi


مرحله دوم:
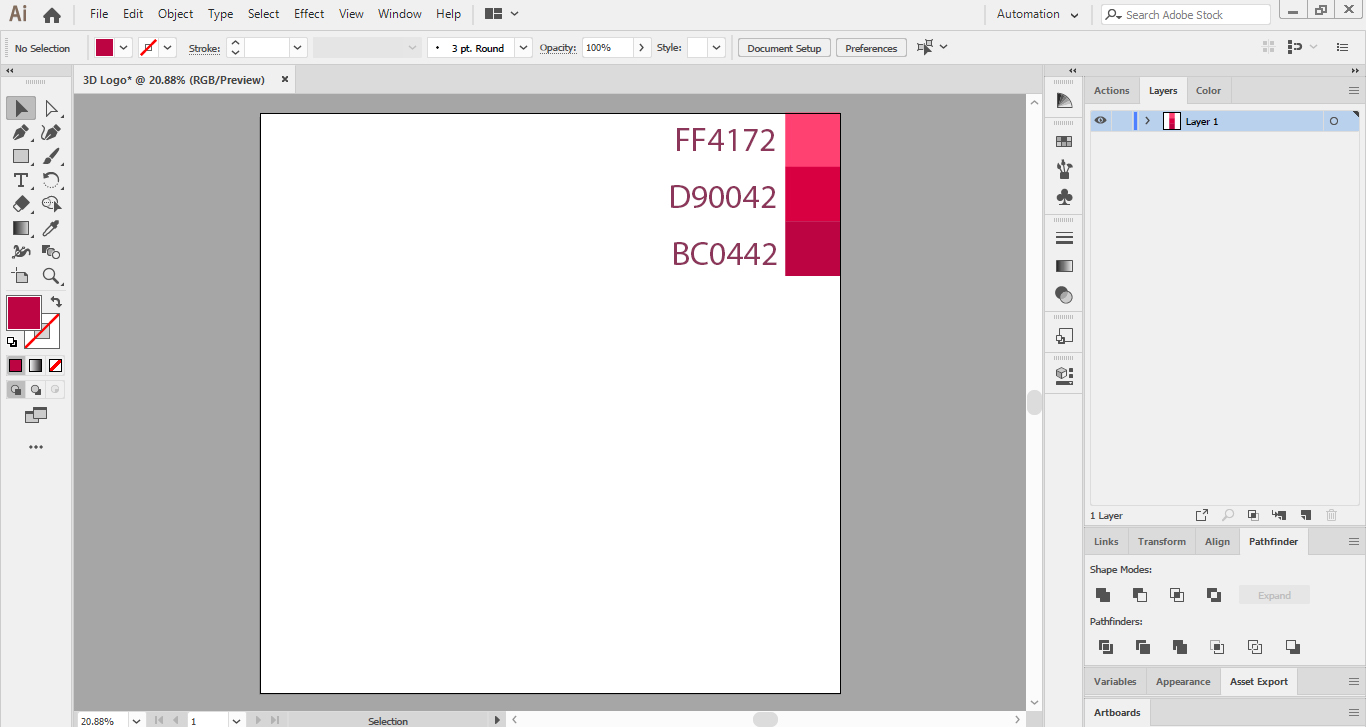
قبل از شروع طراحی سه نمونه رنگ را در کنار سندِ ساخته شده، قرار می دهیم ( این قسمت تنها برای راحتی کار می باشد و الزامی به این کار نیست)
کد هر رنگ را در تصویر زیر مشخص کرده ایم:

ایجاد لوزی
مرحله سوم:
از قسمت جعبه ابزار (در سمت چپ برنامه) ابزار Polygon را انتخاب می کنیم.

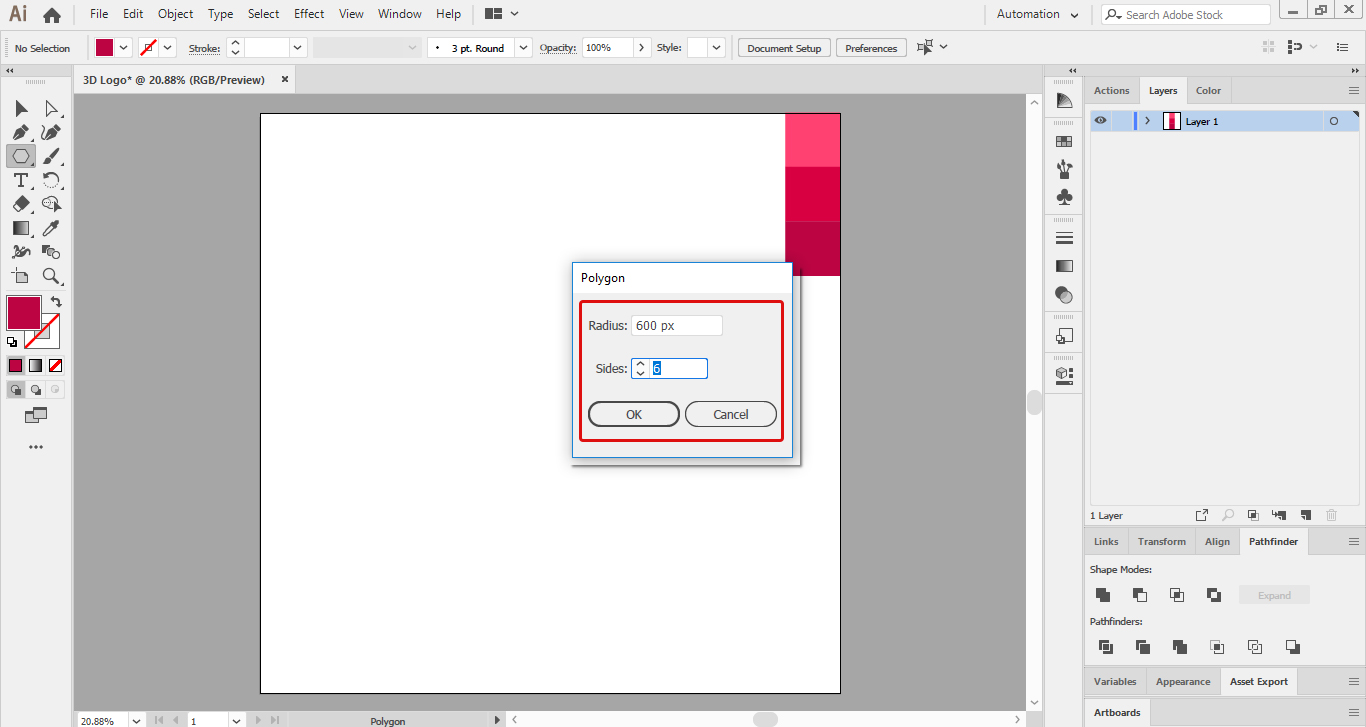
با کلیک در صفحه ی سند پنجره مربوط به تنظیمات Polygon باز می شود و مقادیر را مطابق تصویر زیر وارد آن می کنیم.
سپس بر روی OK کلیک می کنیم.

مشاهده می کنید که شش ضلعی ما به این صورت ساخته شده است:

مرحله چهارم:
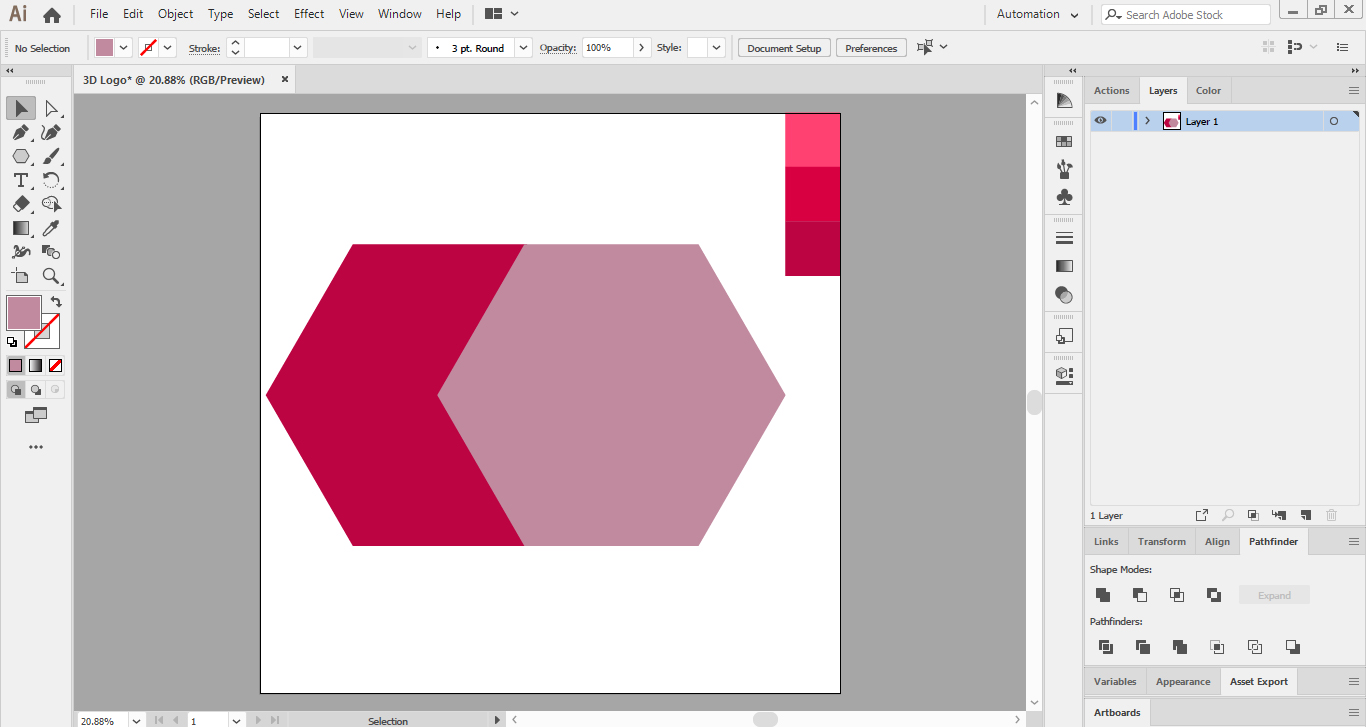
در این مرحله قصد داریم از شش ضلعی که ساخته ایم، یک کپی بگیریم. برای این کار با نگه داشت کلید Alt (جهت کپی گرفتن) و Shift (جهت قرار گرفتن در یک خط موازی) به صورت همزمان و هم چنین درگ کردن شکل به سمت راست، از شش ضلعی کپی می گیریم. (برای بهتر مشخص شدن شکل کپی گرفته شده، رنگ آن را تغییر می دهیم.)

مرحله پنجم:
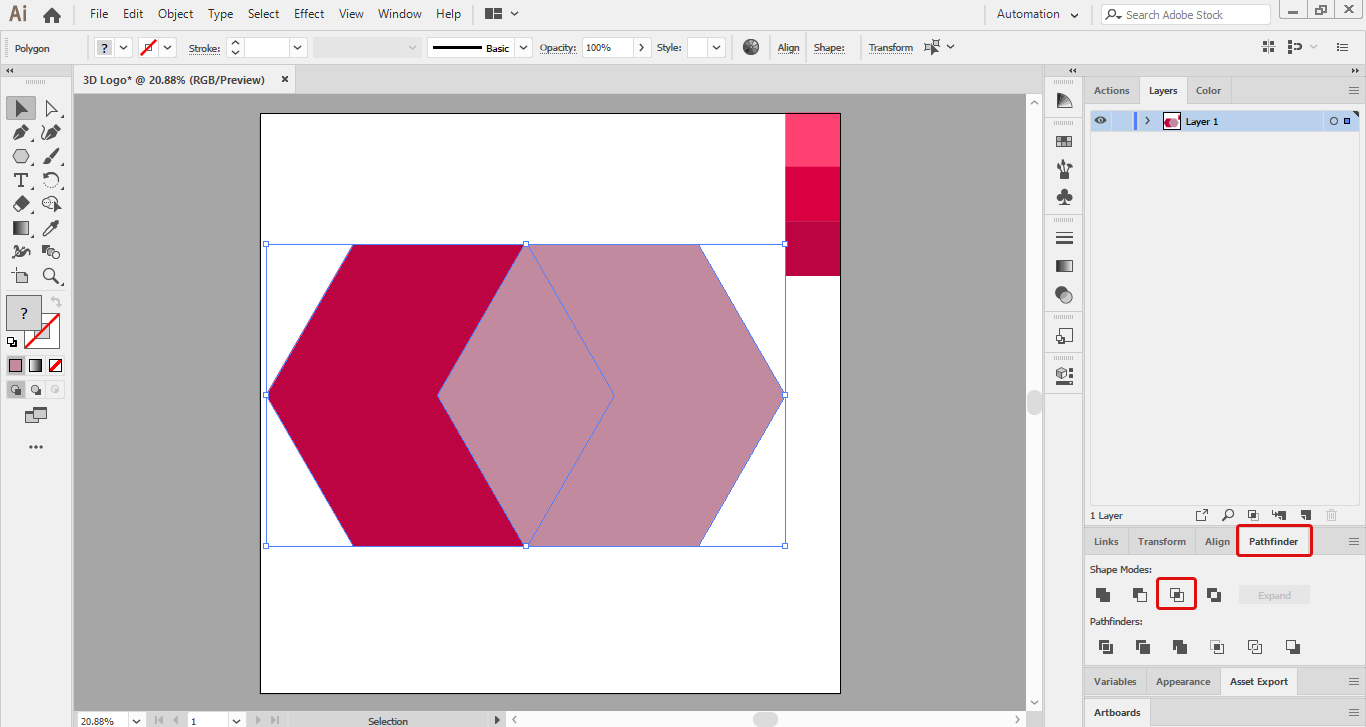
با استفاده از ابزار Selection هر دو شکل را انتخاب می کنیم و از قسمت Pathfinder بر روی آیکون Intersect کلیک می کنیم.

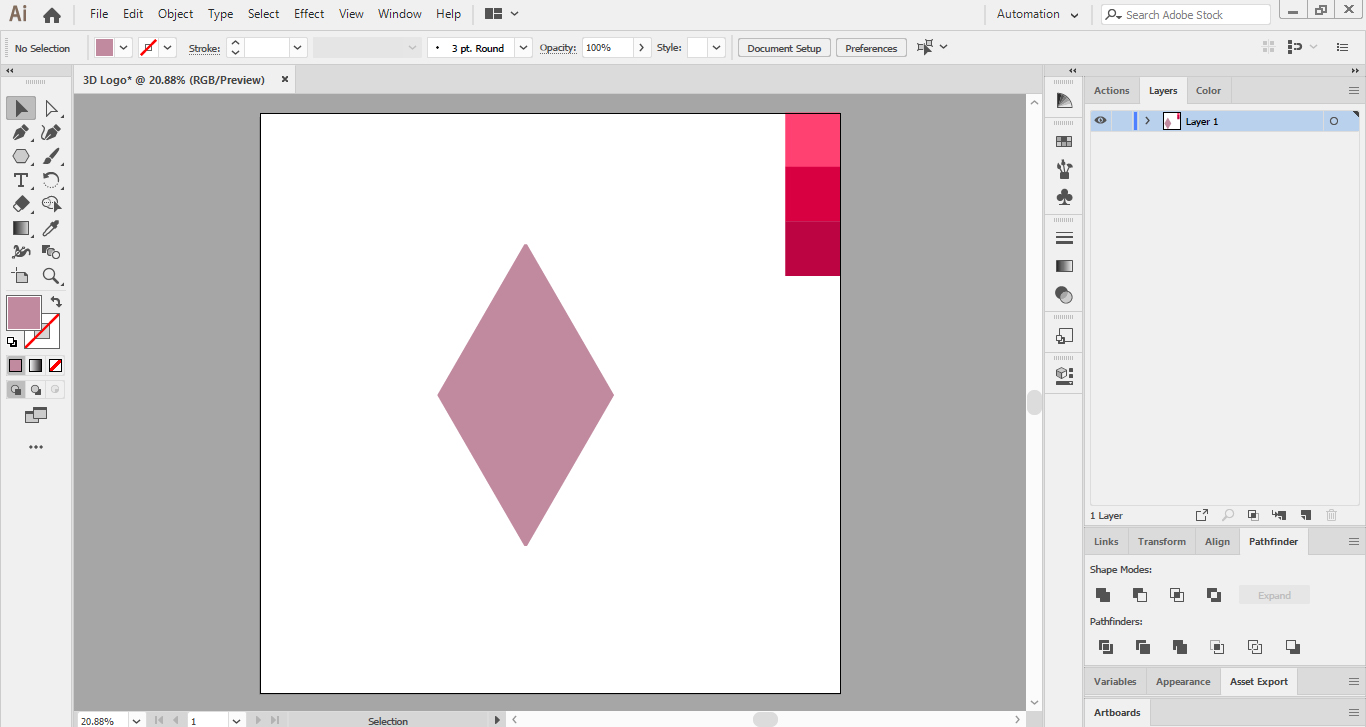
مشاهده می کنید تنها قسمتی که دو شکل بر هم منطبق بودند، باقی مانده و بقیه نواحی حذف می شوند.

نکته: در صورتی که Pathfinder برای شما فعال نبود، می توانید آن را از منوی Window فعال کنید.
ساخت مکعب با لوزی
مرحله ششم:
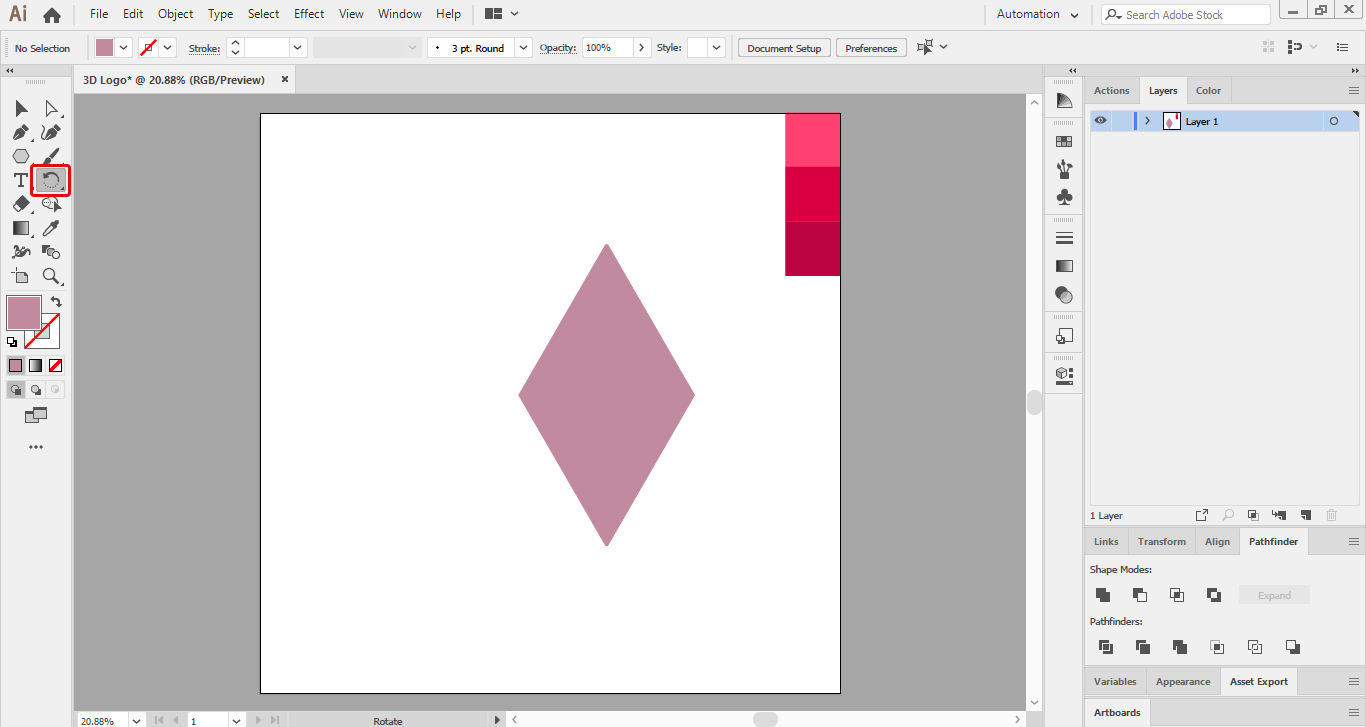
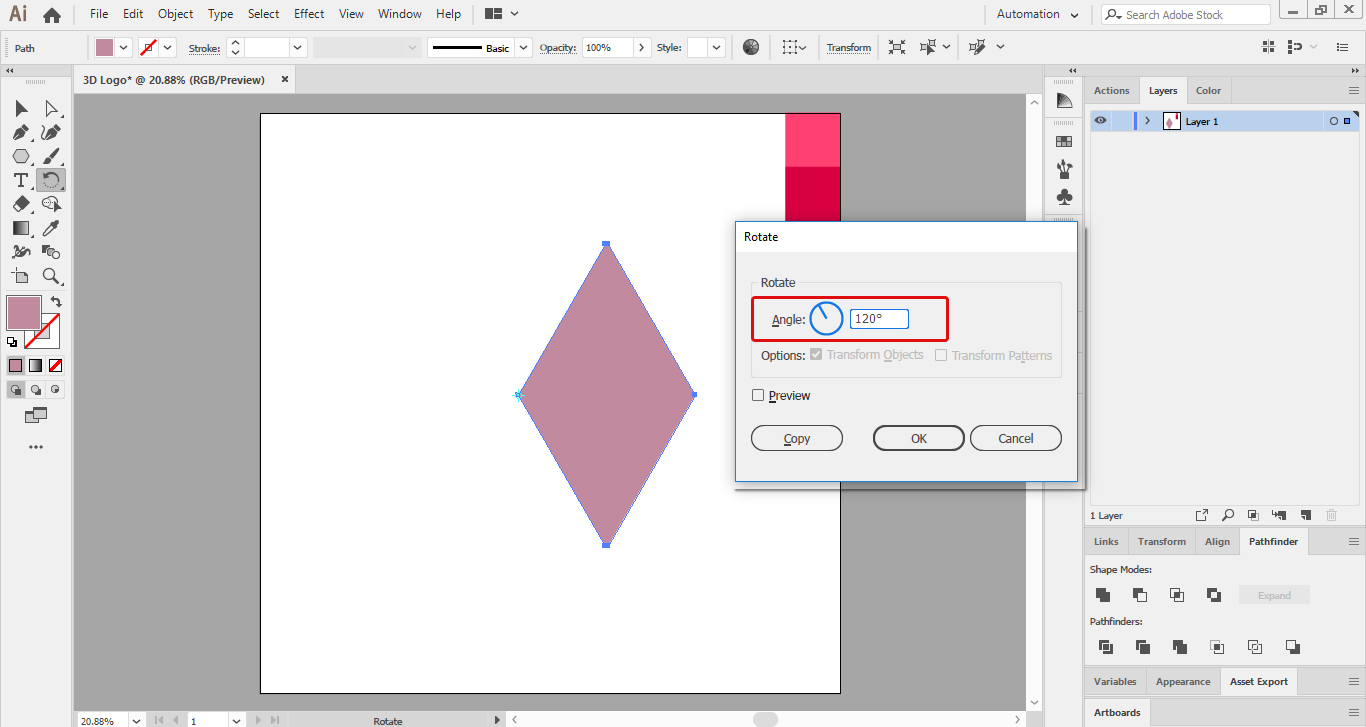
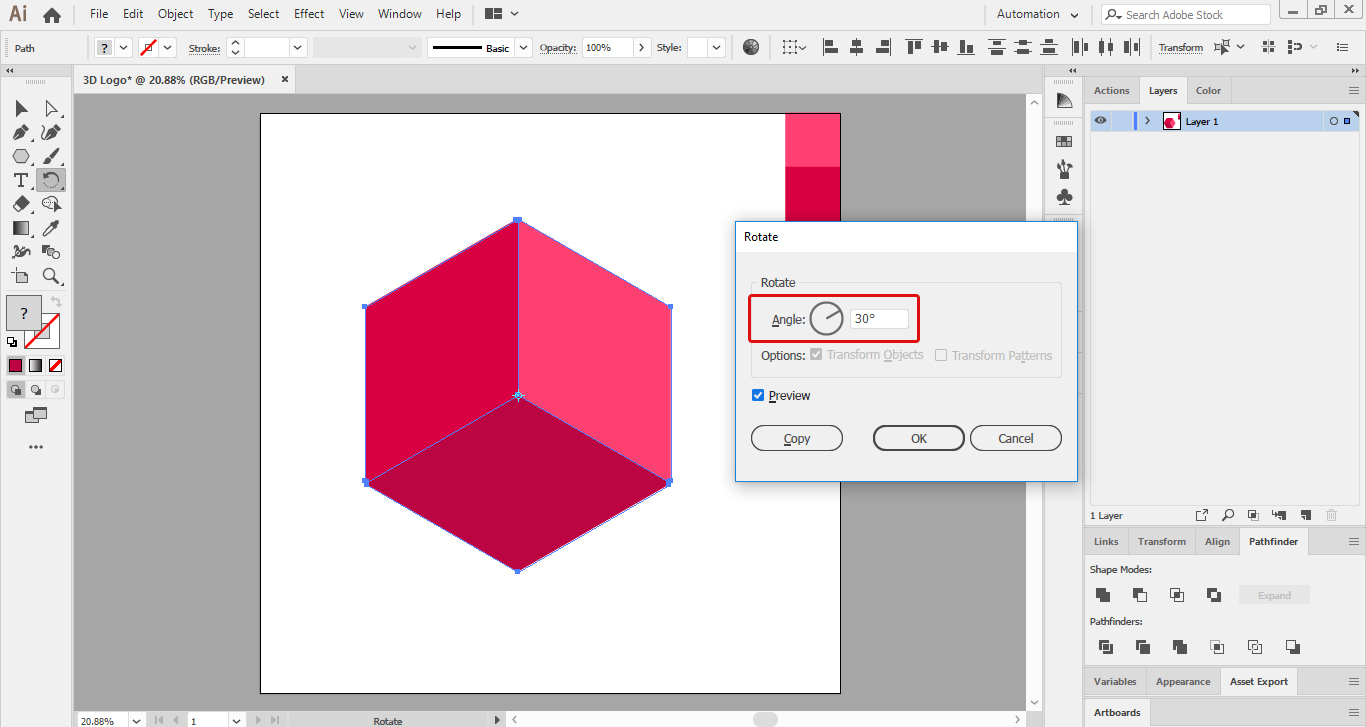
در این مرحله در ابتدا لوزی را که ساخته شده است، مقداری به سمت راست می کشیم و از قسمت ابزارها، ابزار Rotate را انتخاب می کنیم.

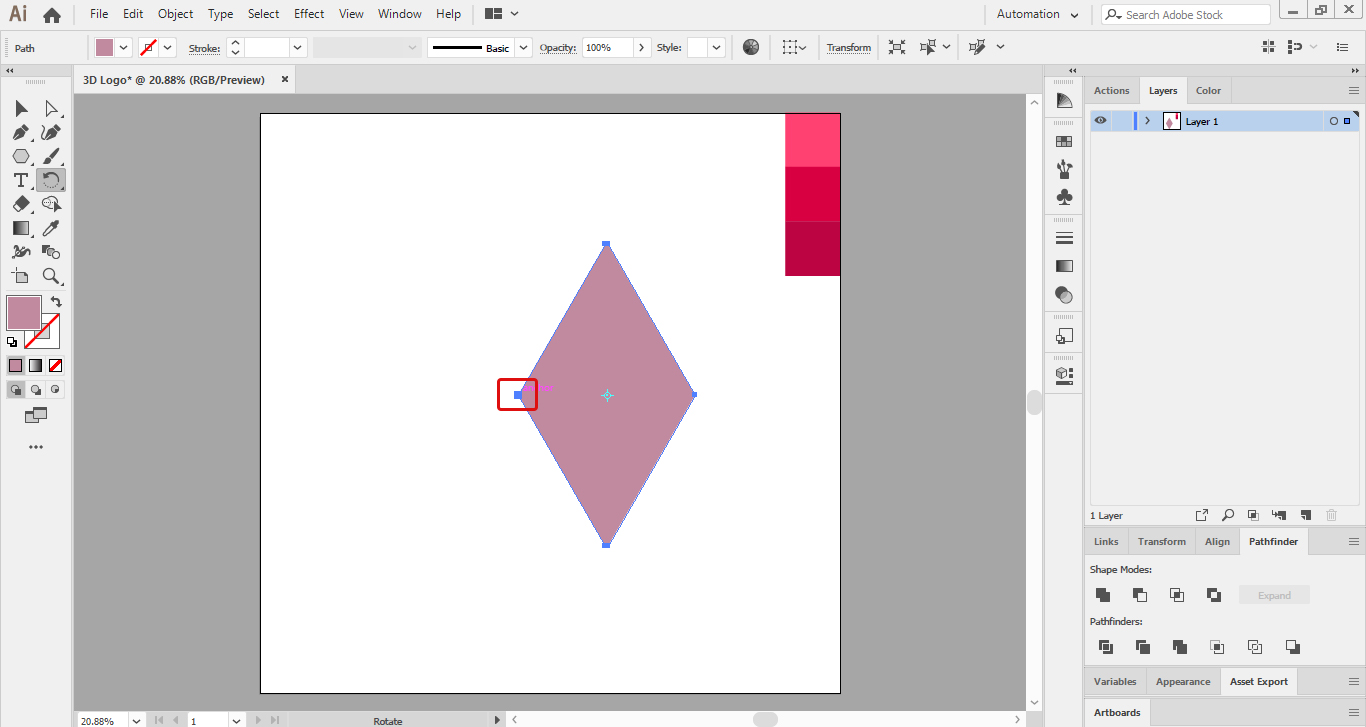
با استفاده از ابزار Selection کل لوزی را انتخاب می کنیم و سپس در حالی که ابزار Rotate را انتخاب کرده ایم، نشانگر ماوس را بر روی زوایه سمت چپ لوزی قرار می دهیم. با نگه داشتن Alt و کلیک کردن، پنجره مربوط به تنظیمات ابزار Rotate باز می شود.


همانطور که در شکل بالا مشاهده می کنید مقادیر Angle را برابر با 120 درجه قرار می دهیم و سپس بر روی Copy کلیک می کنیم تا از لوزی کپی گرفته شود.

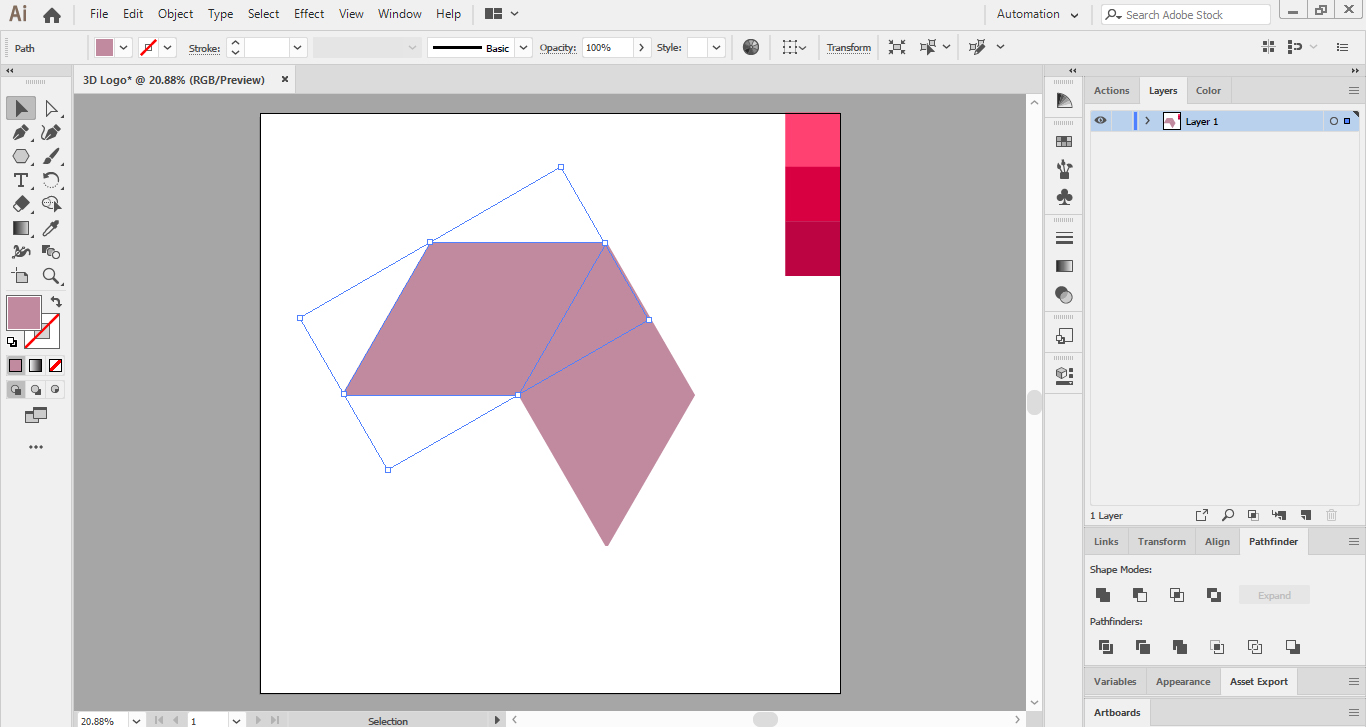
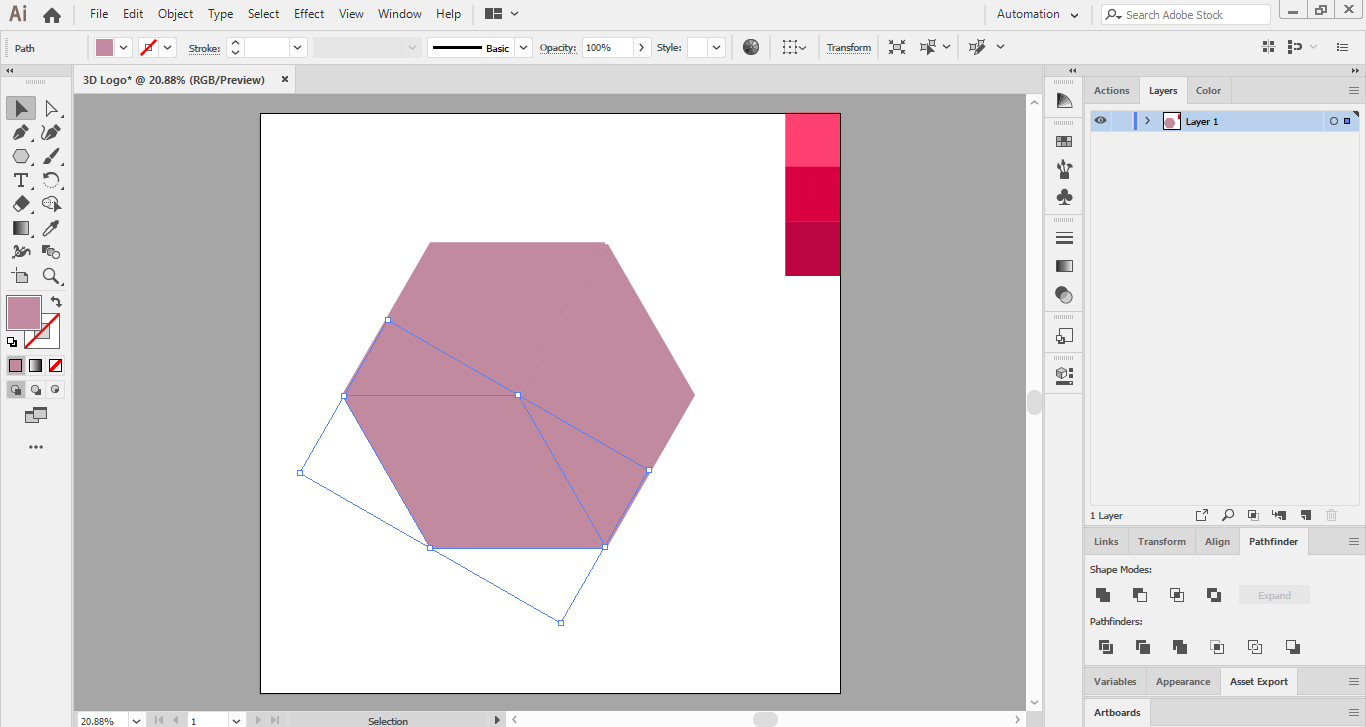
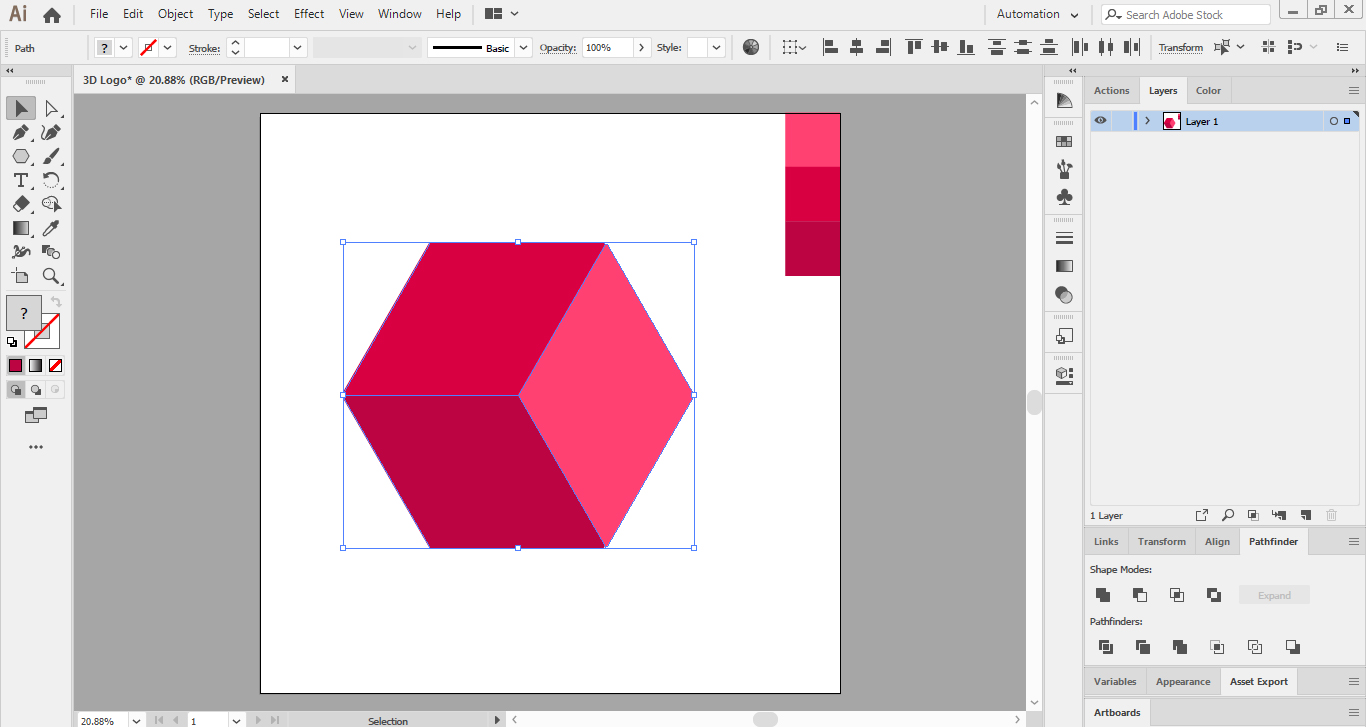
بر روی لوزی جدید کلیک می کنیم تا به حالت انتخاب در بیایید.
سپس با استفاده از کلید میانبر Ctrl + D از لوزی انتخاب شده، کپی می گیریم و مشاهده می کنید در زیر آن، لوزیِ سوم ساخته می شود.

رنگ آمیزی مکعب
مرحله هفتم:
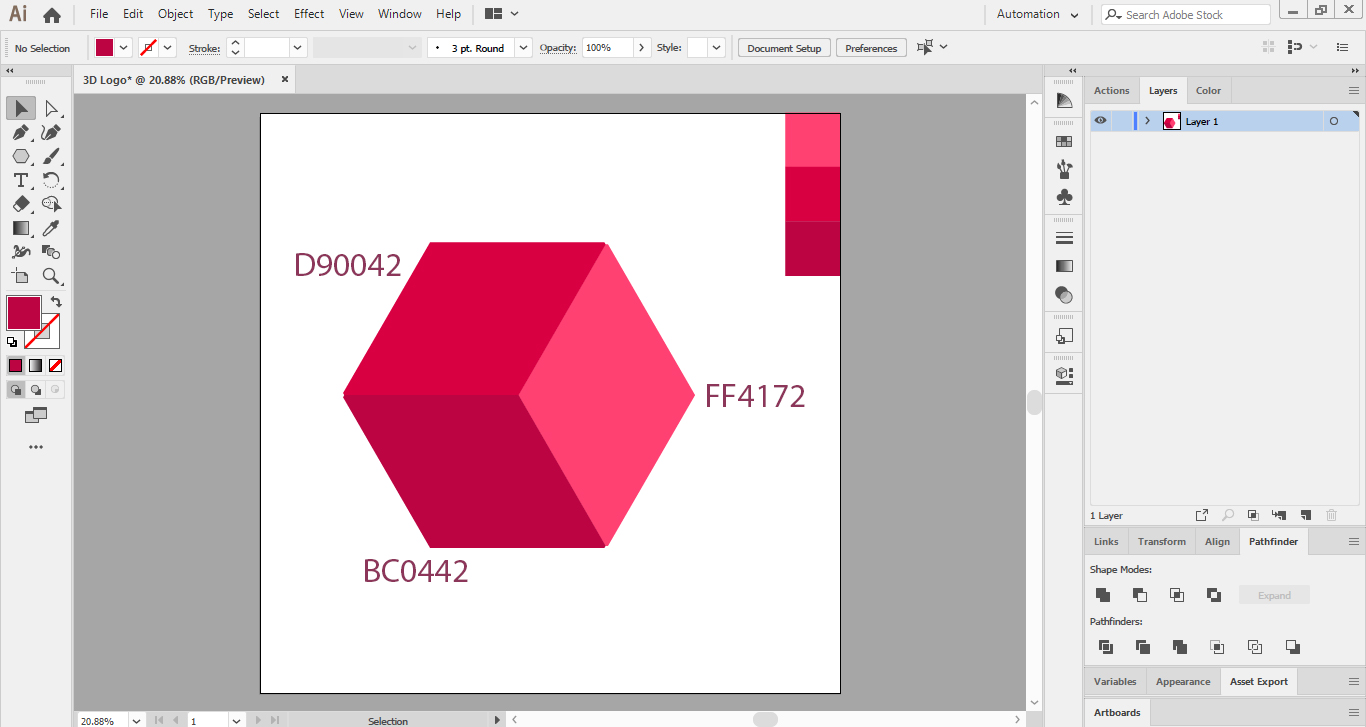
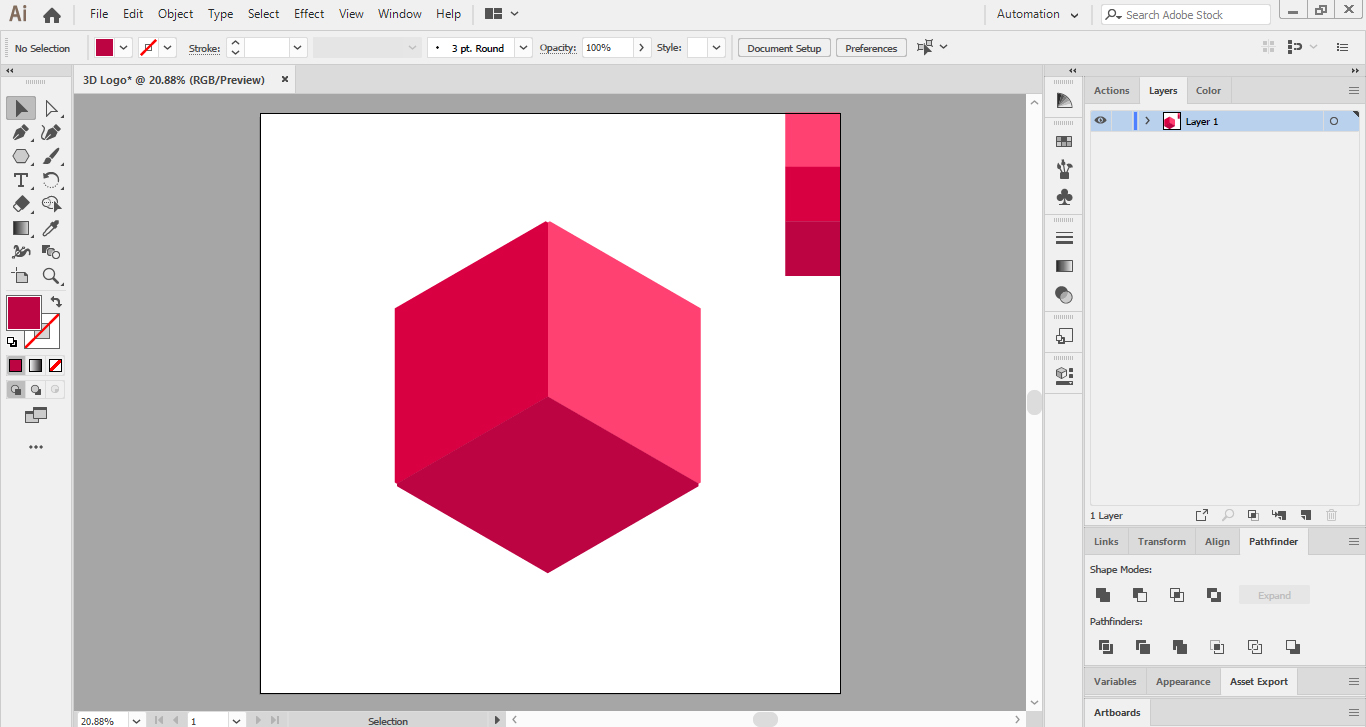
در این مرحله از سه رنگی که در ابتدای آموزش انتخاب کرده ایم، برای رنگ آمیزی لوزی ها استفاده می کنیم.
برای این کار لوزی مورد نظر را انتخاب می کنیم و از قسمت Fill می توانیم کد رنگ مورد نظر را وارد کنیم و یا اینکه با استفاده از Eyedropper از رنگ ها نمونه برداری کنیم)
در نهایت چنین مکعبی ساخته می شود:

مرحله هشتم:
با استفاده از Selection Tool کل مکعب را انتخاب می کنیم.

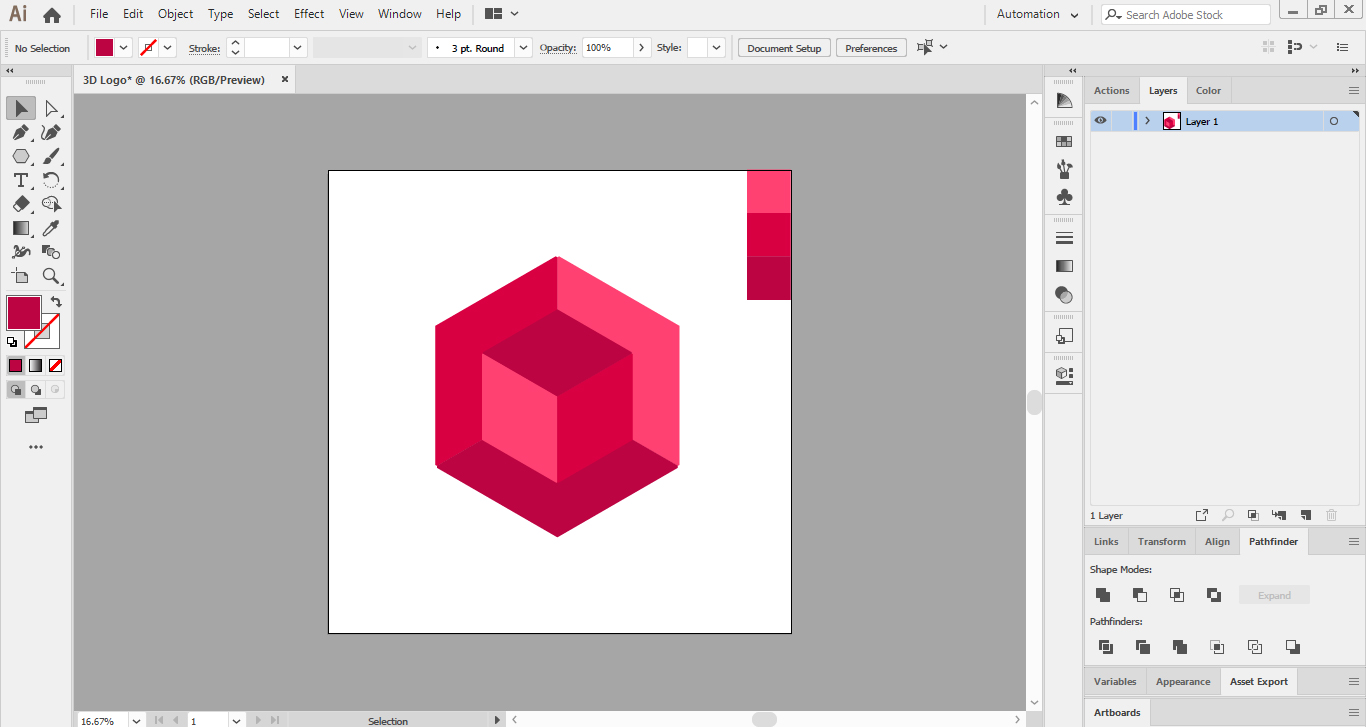
پس از اینکه کل مکعب را انتخاب کردیم، مانند قبل با استفاده از Rotate Tool و با نگه داشتن Alt و کلیک بر روی مکعب، پنجره تنظیمات را باز می کنیم و مقدار زاویه را به 30 درجه تغییر می دهیم. سپس بر روی OK کلیک می کنیم.


مکعب کوچک
مرحله نهم:
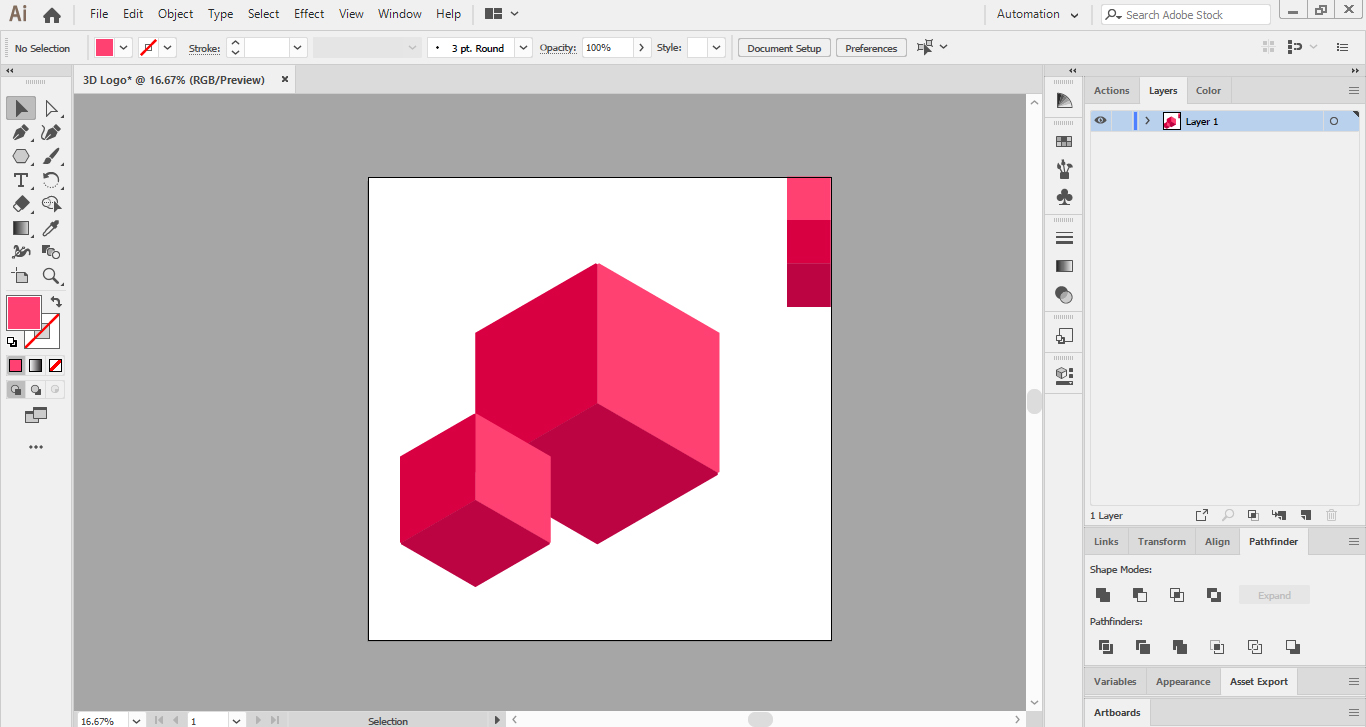
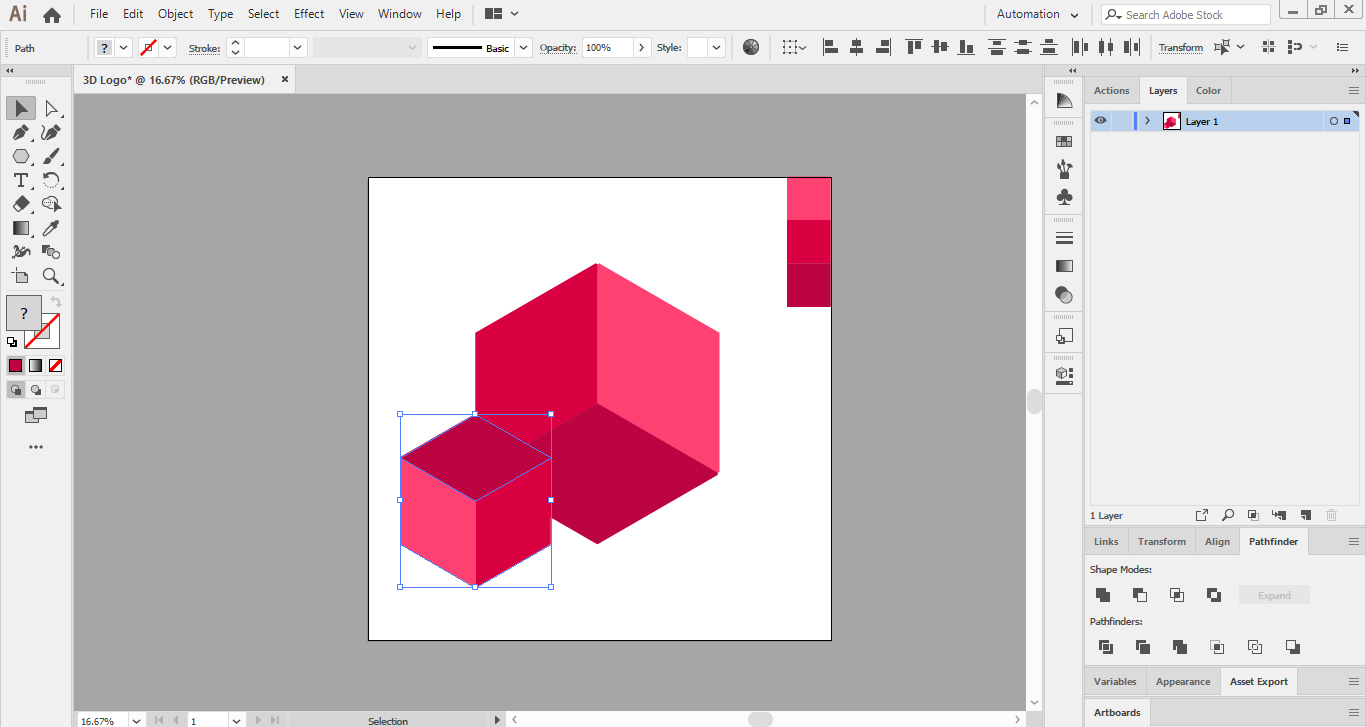
در این مرحله مجددا کل مکعب را انتخاب می کنیم و با نگه داشتن Alt و درگ کردن مکعب با ماوس، از مکعب یک کپی می گیریم و اندازه ی آن را کوچک می کنیم.

مرحله دهم:
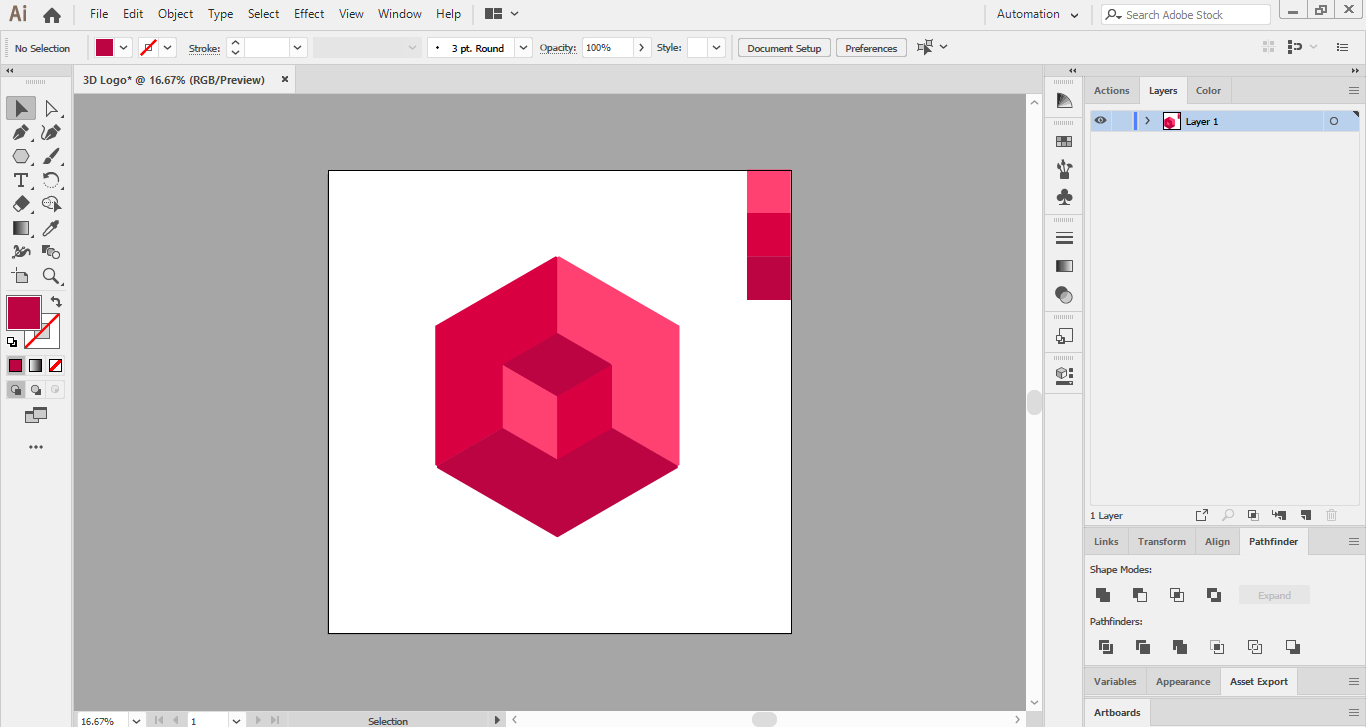
مکعب کوچک را انتخاب می کنیم و 180 درجه می چرخانیم تا به صورت تصویر زیر در بیایید (به رنگ ها توجه کنید).

مکعب کوچک را به مرکز مکعب بزرگ انتقال می دهیم تا چنین تصویری داشته باشیم.

مکعب کوچک را باید کمی کوچکتر کنیم تا نتیجه ی کار مطلوب شود:

ایجاد سایه برای لوگو
مرحله یازدهم:
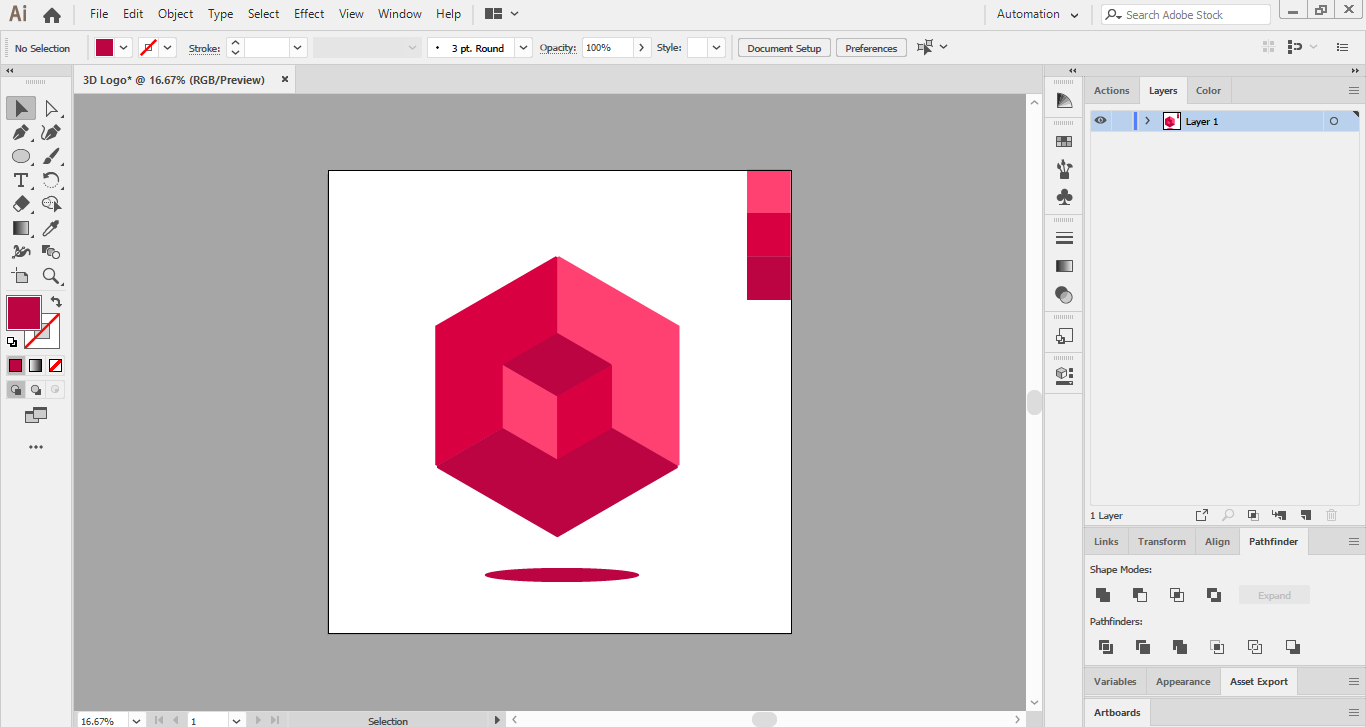
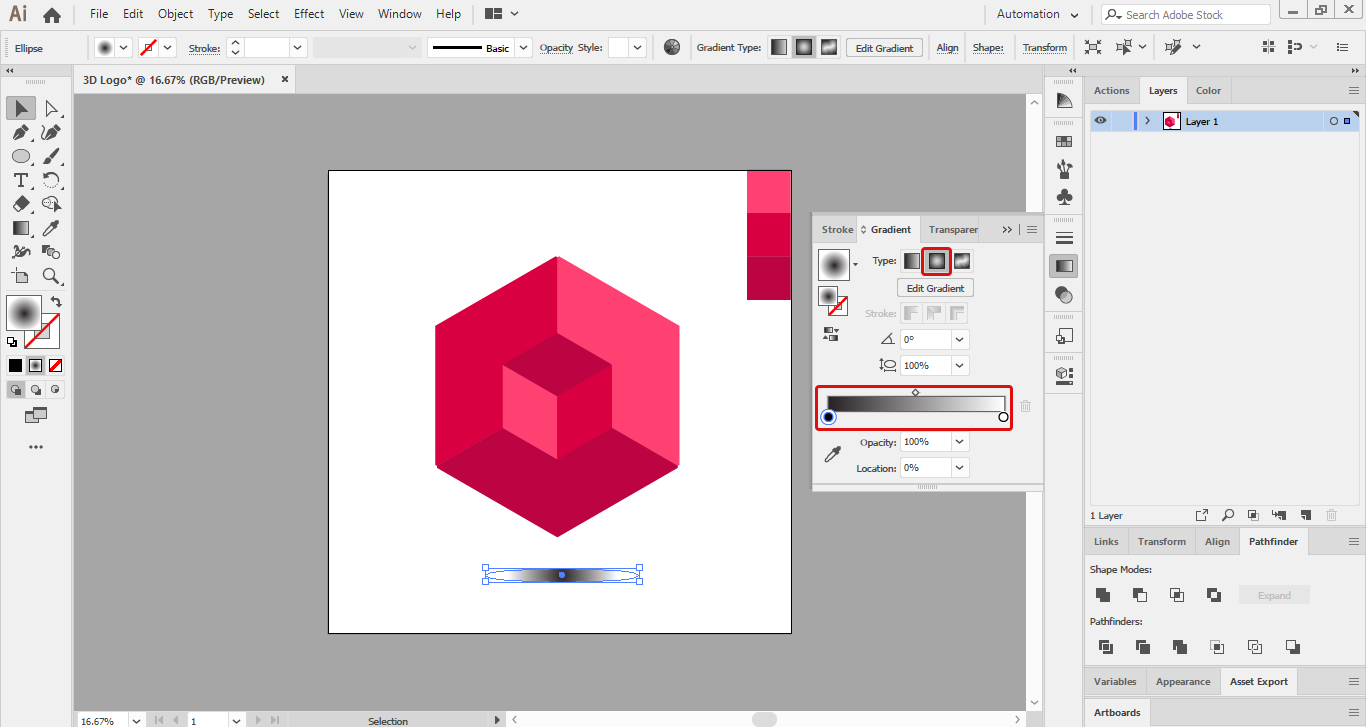
در این مرحله ابزار Ellipse را انتخاب و مطابق تصویر زیر یک بیضی در زیر لوگو رسم می کنیم.

سپس بیضی را انتخاب می کنیم و با استفاده از ابزار گرادینت مطابق شکل زیر، تنظیمات لازم برای سایه را انجام می دهیم. (در صورت فعال نبودن ابزار گرادینت می توانید آن را از تب Window فعال کنید.)

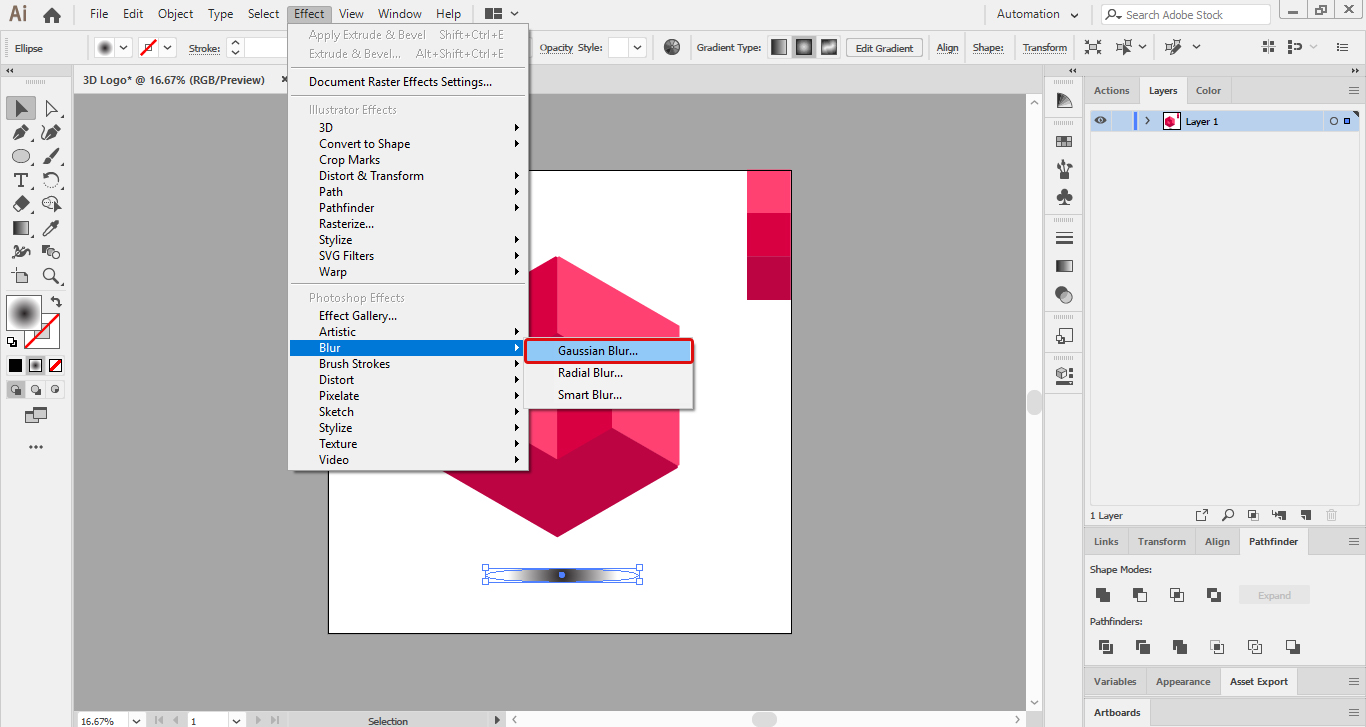
از منوی Effects و قسمت Blur، گزینه Gaussian Blur را انتخاب می کنیم.

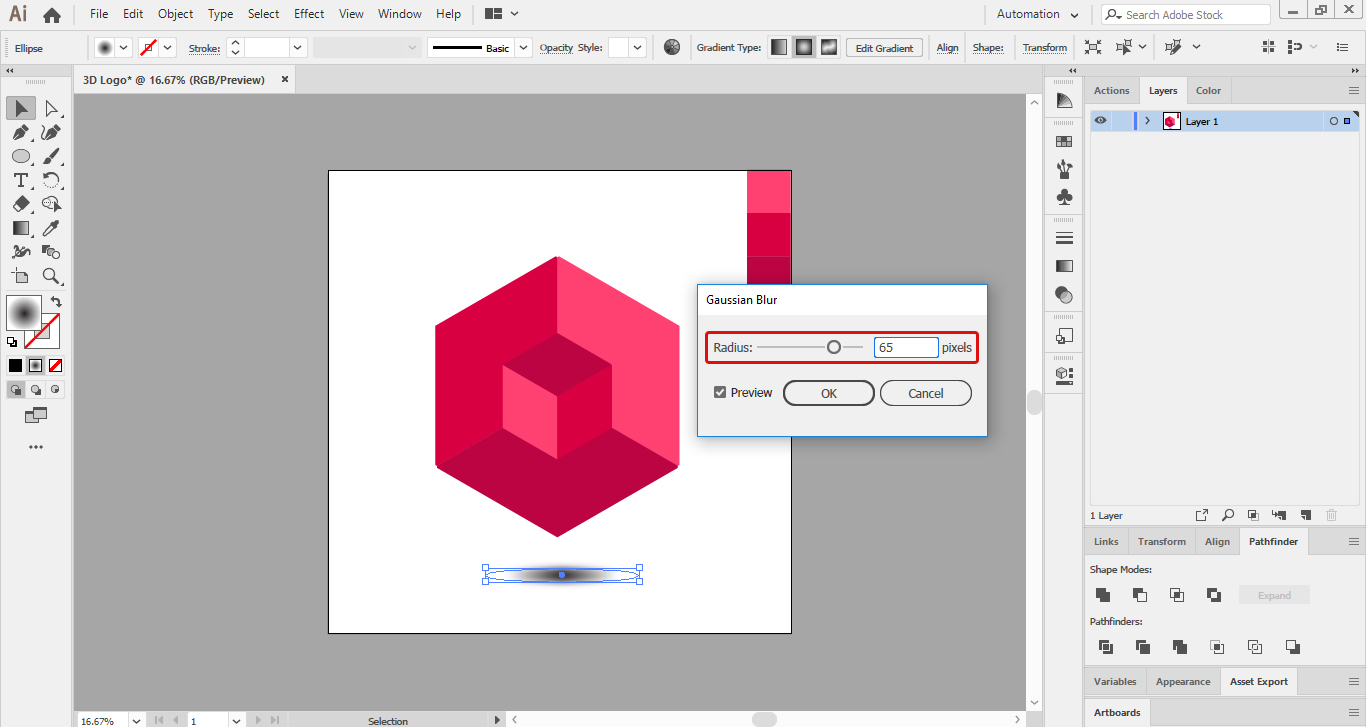
مطابق تصویر زیر تنظیمات را تغییر می دهیم:

مرحله دوازدهم:
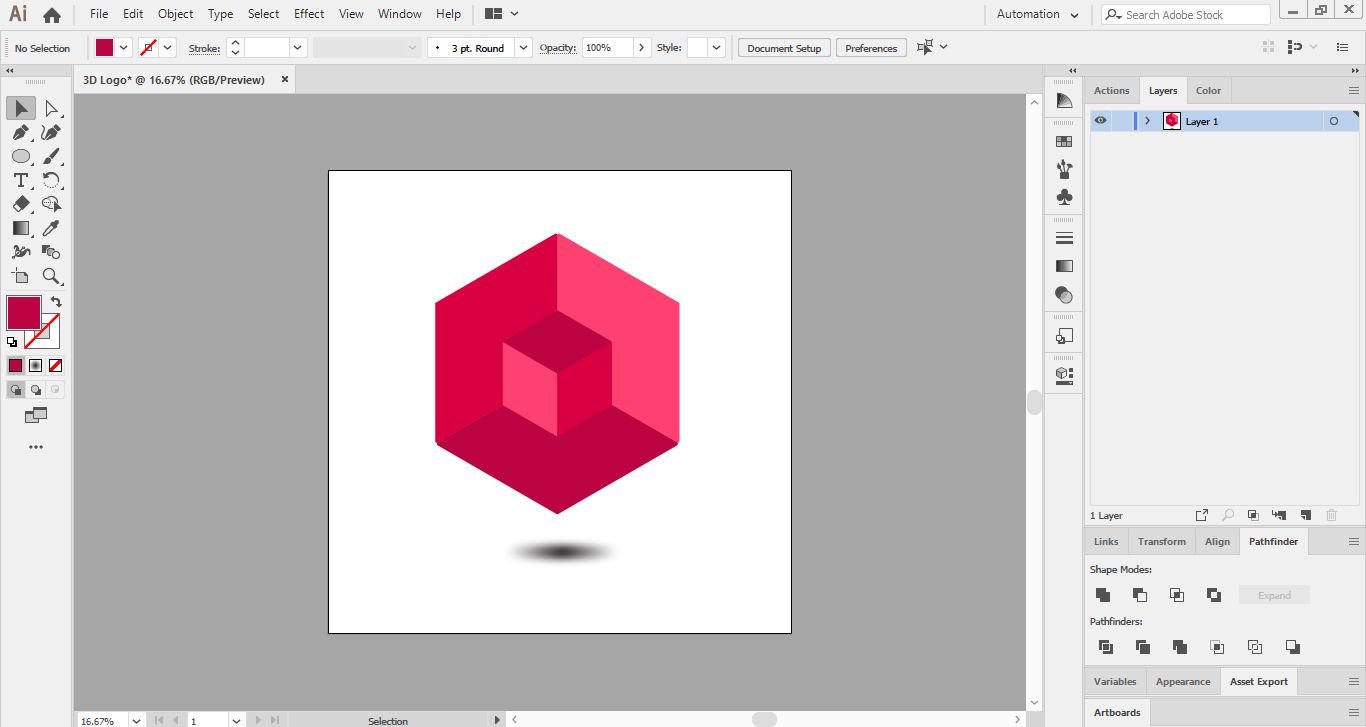
در نهایت با حذف 3 نمونه رنگی که در ابتدا ساخته بودیم، مراحل طراحی لوگو با ایلوستریتور به پایان می رسد:

امیدواریم آموزش طراحی لوگو با ایلوستریتور رضایت شما عزیزان را جلب کرده باشد. دنیای طراحی لوگو یک دنیای بدون مرز و بسیار گسترده است که می توانید با خلاقیت خود پا به آن بگذارید و تمام قله های مرتفع آن را فتح کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.