راهنمای جامع طراحی فیلدهای متنی

فیلدهای متنی یکی از پرکاربردترین عناصر در رابط کاربری اکثر سایت ها و اپلیکیشن ها محسوب می شوند. فرم های تماس، فرم های پرداخت، فرم های ورود و ثبت نام کاربر و... از مهم ترین قسمت هایی هستند که فیلدهای متنی مهم ترین عنصر آن ها را تشکیل می دهند. بنابراین فیلدهای متنی نیز قسمتی از تعامل کاربر با سایت یا اپ شما را تشکیل می دهند. از همین رو، این پست را به ارائه نکات و توصیه های لازم جهت طراحی این فیلدها اختصاص دادیم.
وضعیت های مختلف
فیلدهای متنی در چند حالت معمولی و فعال، غیرفعال، شناور، انتخاب شده و نمایش خطا قرار می گیرند. لازم است هر یک از این حالت ها را طوری در نظر بگیرید که از نظر بصری، کاربر برای درک آن ها دچار مشکل نشود. به مثال های زیر دقت کنید:
حالت معمولی و فعال
این حالت زمانی است فرم و فیلد متنی فعال است و کاربر می تواند از آن استفاده کند.

حالت غیرفعال
این حالت مرتبط با زمانی است که فیلد غیرفعال است و کاربر نمی تواند با کلیک روی آن شروع به تایپ کند (و از آن استفاده کند). در این حالت با کم کردن شفافیت فیلد می توان مفهوم غیرفعال بودن را به کاربر منتقل کرد.

حالت شناور
این حالت مرتبط با زمانی است که کاربر موس خود را روی فیلد می برد. معمولا برای نمایش این حالت از حاشیه (border) اطراف فیلد استفاده می شود.

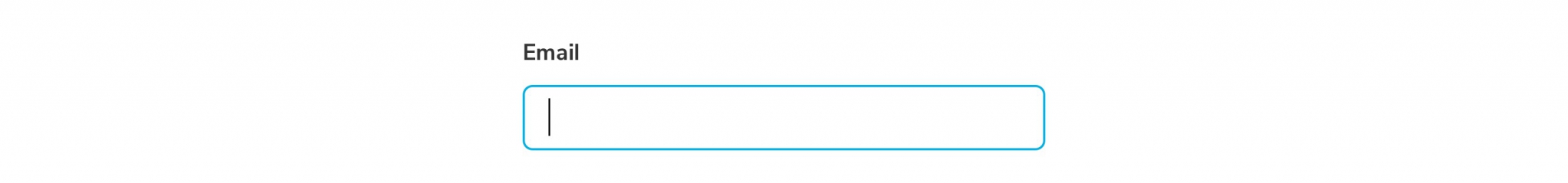
حالت انتخاب شده
این حالت مرتبط با زمانی است که کاربر روی فیلد کلیک می کند و می خواهد چیزی را در آن تایپ کند. پیشنهاد می کنیم این حالت را شبیه حالت شناور در نظر بگیرید و تنها از علامت | برای مجزا کردن این حالت استفاده کنید.

نکات مرتبط با برچسب (Label) و متن فیلد
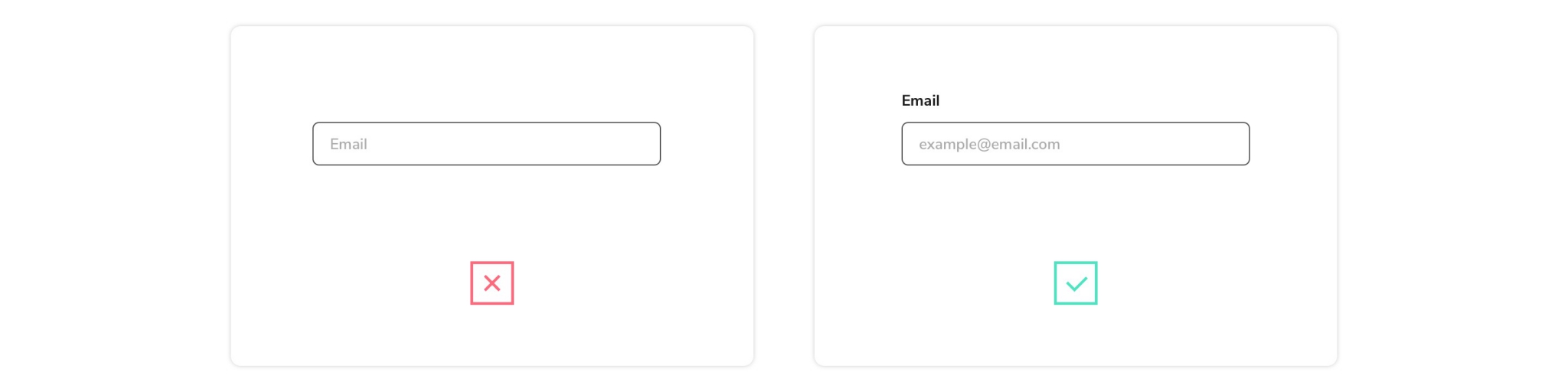
یک اشتباه رایج در طراحی فیلدهای متنی، استفاده از placeholder به عنوان برچسب یا همان عنوان فیلد است.

اگرچه این مورد شاید فیلدها را زیباتر نشان بدهد اما یک مشکل در آن وجود دارد. آن هم اینکه بعد از کلیک کاربر placeholder ناپدید می شود و ممکن است کاربر عنوان را فراموش کرده باشد و دچار سردرگمی شود.
هیچگاه راحتی کاربران و تجربه کاربری را قربانی زیبایی بیشتر در طراحی نکنید.
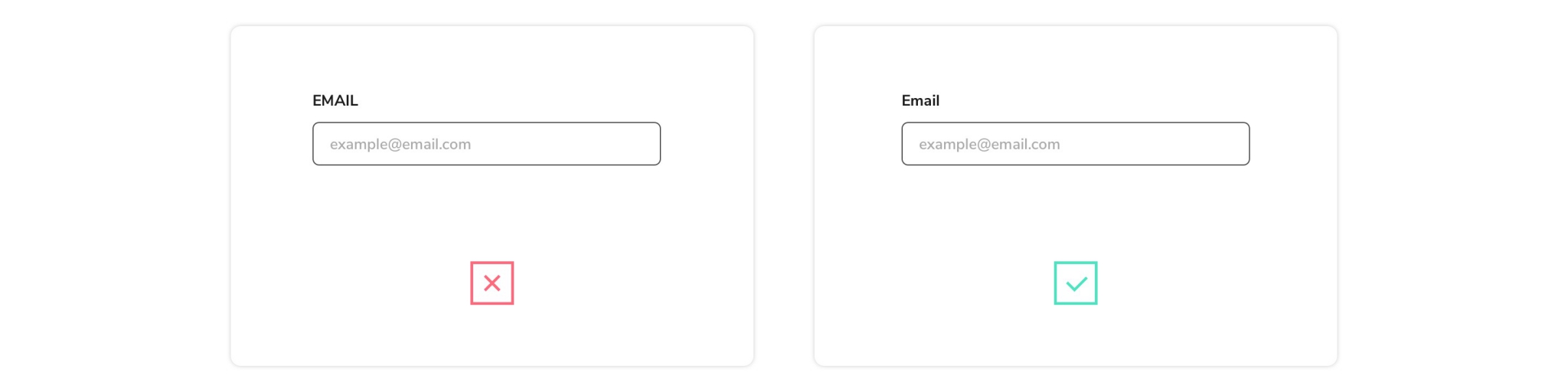
از حروف بزرگ استفاده نکنید
این نکته نیز مهم است که هیچگاه برای برچسب فیلدها از حروف بزرگ استفاده نکنید. این مورد خوانایی متن را دچار مشکل کرده و ممکن است کاربران در خواندن عنوان اذیت شوند.

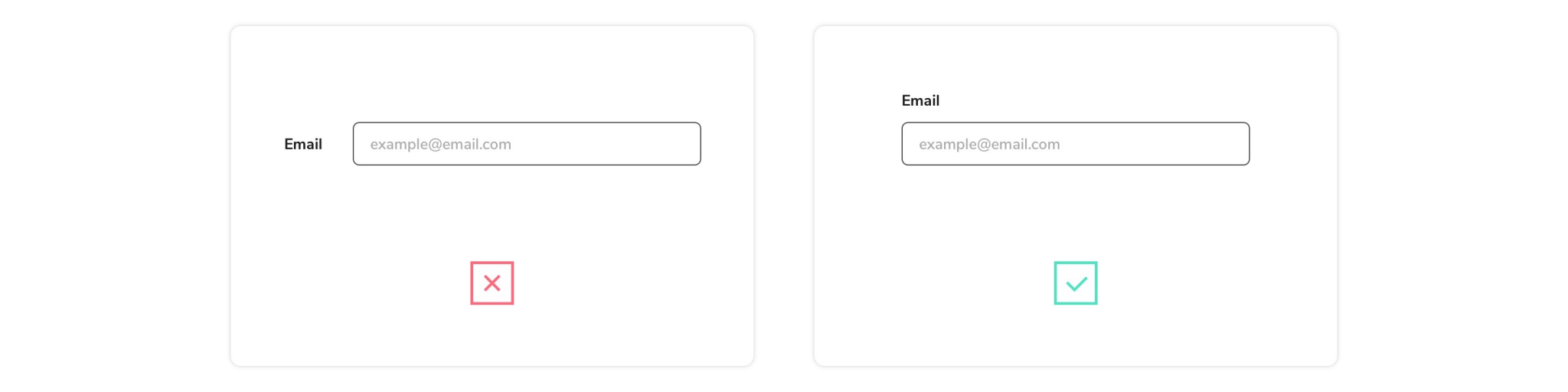
چینش عمودی برچسب و فیلد
چینش افقی برچسب و لیبل معمولا زمانی صورت می گیرد که محدودیت فضا وجود دارد و می خواهیم که کاربر بدون نیاز به اسکرول کردن صفحه بتواند فرم را به طور کامل مشاهده کند. اما زمانی که با محدودیت فضا برای طراحی فرم و فیلدها مواجه نیستیم، چینش عمودی اولویت خواهد داشت. دلیل این کار ایجاد جریان دیداری مستقیم و جلوگیری از حرکات زیگزاگی چشم برای مشاهده فرم است.

از محدودیت های بصری استفاده کنید
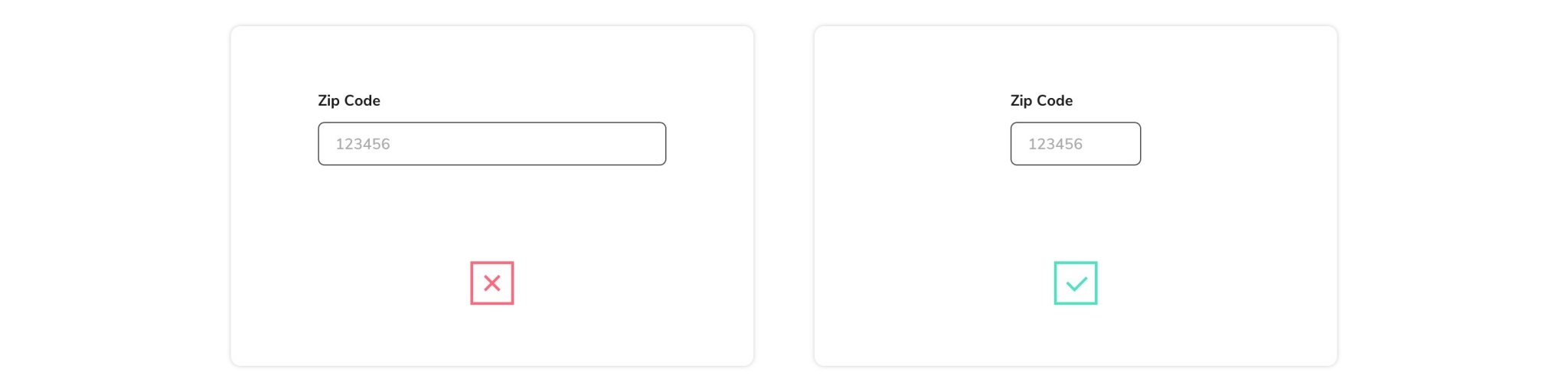
اندازه هر فیلد نشان دهنده اندازه متنی است که قرار است داخل آن تایپ شود. بنابراین وقتی قرار است در یک فرم دریافت تاریخ از کاربر، یک فیلد مرتبط با «ماه» باشد، اختصاص اندازه ای معادل 2 کاراکتر برای آن کفایت می کند. اگر فضایی بیشتر، مثلا اندازه ی فیلد «نام و نام خانوادگی» برای آن تعیین کنیم کاربر دچار سردرگمی خواهد شد. از نظر دیداری، کاربران وقتی اندازه یک فیلد را می بینند درک می کنند که قرار است چه چیزی قرار است داخل آن تایپ کنند.

نحوه نمایش خطا
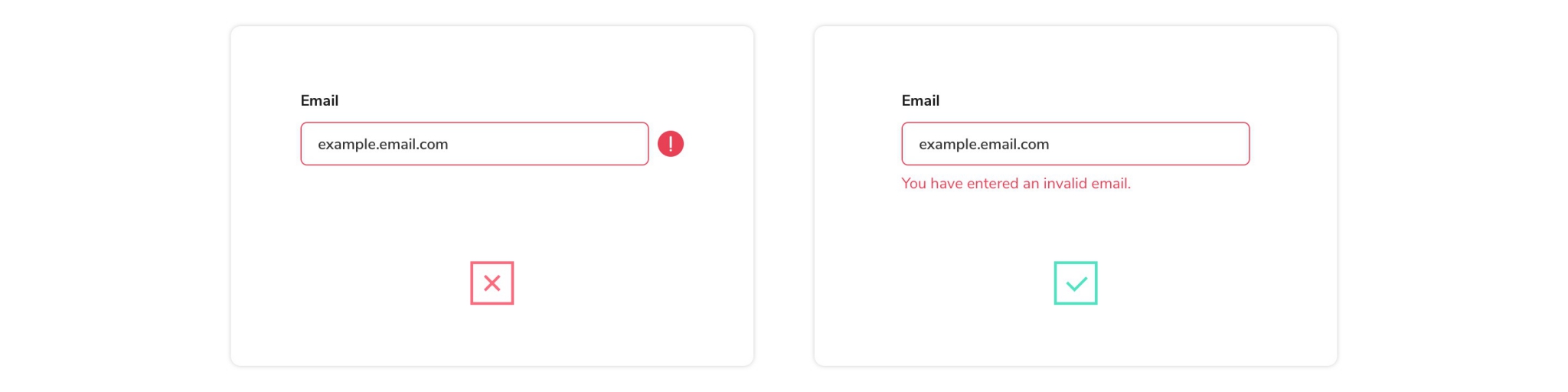
یکی از اشتباهات رایج در طراحی فیلدهای متنی، استفاده از آیکون تنها برای نمایش خطای به وجود آمده است. اگر هیچ متنی در کنار این آیکون وجود نداشته باشد، یک تاثیر منفی در تجربه کاربری محسوب می شود، چرا که کاربران دقیقا نخواهند دانست که چه خطایی در فرم رخ داده است و باید چه چیزی را اصلاح کنند. حتی اگر با بردن نشانگر موس روی آیکون بتوان متن خطا را متوجه شد، باز هم از آنجا که کاربران را واردار به انجام کار اضافی می کنید، تجربه کاربری منفی خواهد بود.

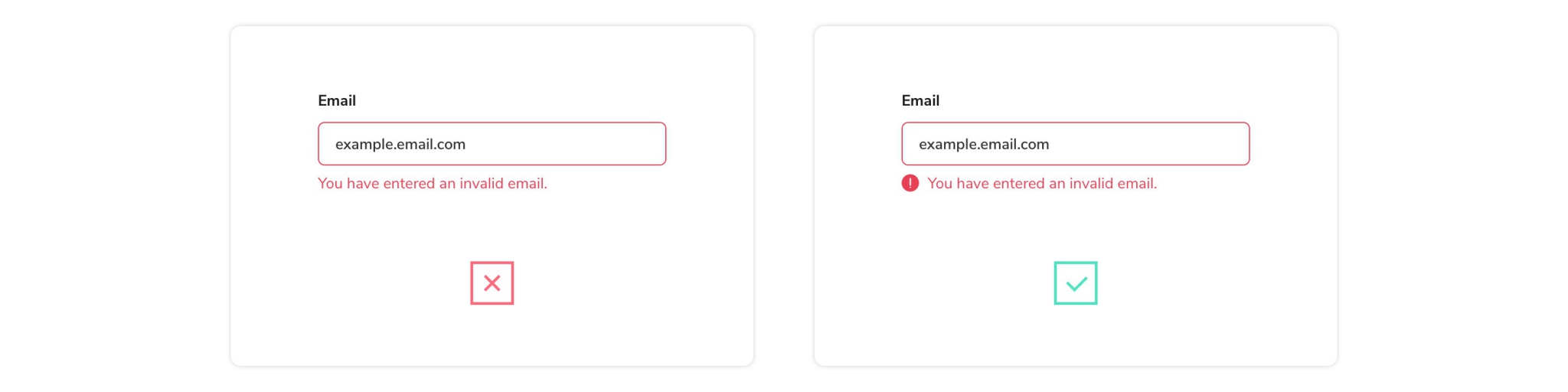
البته استفاده از آیکون به زیبایی بیشتر طرح کمک می کند و چه زمانی که درخواست کاربر با موفقیت انجام می شود و چه زمانی که خطایی رخ می دهد، آیکون ها می توانند به درک بهتر پیام کمک کنند، البته در صورتیکه که همانند تصویر زیر، متن خطا یا پیغام نیز در کنار آن نمایش داده شود.

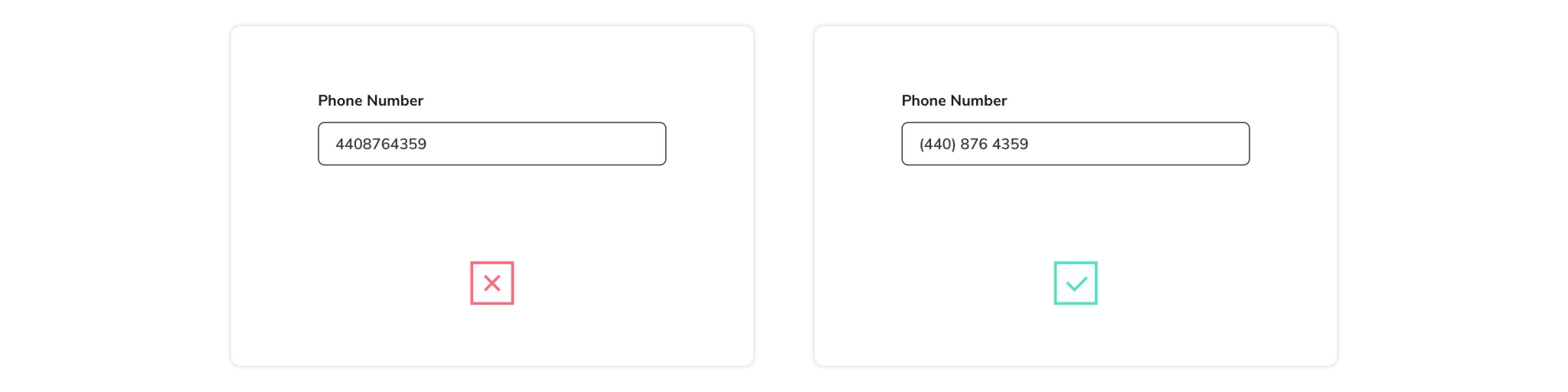
استفاده از فرمت گذاری خودکار
گاهی اوقات لازم است فیلدها را با توجه به نوع آن ها در واحدهای کوچک تر قالب بندی کنید تا کاربران درک بهتری از آن ها داشته باشند. این موضوع بیشتر در فیلدهای دریافت اطلاعات تماس و تاریخ دیده می شوند. هنگام طراحی چنین فیلدهایی آن ها را طوری در نظر بگیرید که هنگام تایپ کاربر، قالب بندی های مورد نظر به شکل خودکار روی فیلد اعمال شوند تا کاربران بهتر بتوانند از آن استفاده کنند و امکان بروز خطا در اطلاعات ورودی آن ها نیز به حداقل برسد.

جمع بندی
در این پست، راهکار های طراحی فیلدهای متنی در جهت بهبود تجربه کاربری را معرفی کردیم. پیشنهاد می کنیم در کنار این پست، نگاهی به پست زیر در زمینه راهکارهای طراحی فرم های آنلاین داشته باشید تا درک بهتری از تجربه کاربری در فرم ها و فیلدهای مورد استفاده از آن ها در طراحی سایت و اپلیکیشن داشته باشید.
منبع: سایت UX Design









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.