پیش بینی آب و هوا با استفاده از OpenWeatherMap در PHP

در این آموزش قصد داریم یک برنامه PHP ایجاد کنیم تا در آن اطلاعات پیش بینی هوا با استفاده از API نمایش داده شود. من از خدمات OpenWeatherMap برای پیاده سازی این کار با پی اچ پی استفاده کرده ام. توجه داشته باشید که فقط اطلاعات آب و هوا ارائه شده توسط API را دریافت و آن را در برنامه نمایش می دهیم.
لازم است بدانید که این سرویس یکی از بهترین سرویس های API است که پیش بینی هوا را ارائه و حجم عظیمی از داده های هوا را به طور مرتب فراهم می کند. این سرویس رایگان با دسترسی محدود است که برای استفاده اولیه کافی است و برای امکانات بیشتر باید هزینه آن را بپردازید.
ادغام این API با یک برنامه PHP آسان است. سه مرحله زیر برای ادغام استفاده می شود:
- دریافت کلید API
- پیدا کردن شناسه شهر
- درخواست پیشبینی هوا با ارسال کلید API و شناسه شهر
دریافت API کلید OpenWeatherMap
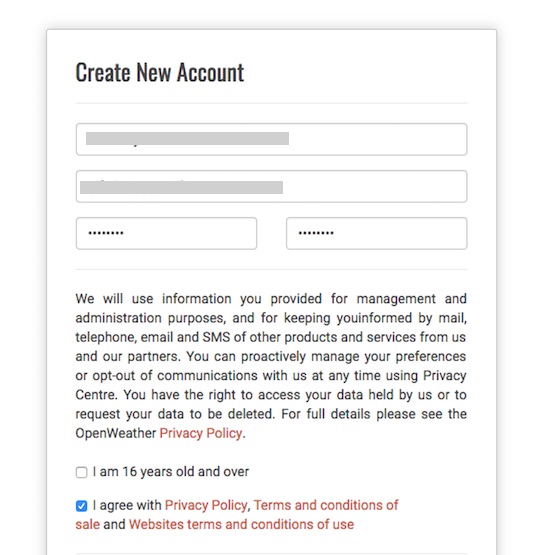
1. برای به دست آوردن کلید API باید در OpenWeatherMap ثبت نام کنیم. پس از ثبت نام، به صفحه تنظیمات حساب هدایت می شویم.
2. در بالای صفحه یک منو (در ردیف دوم) وجود دارد که دارای چندین زبانه است. بر روی زبانه API keys کلیک و کلید را کپی کنید. بعدا برای درخواست از API برای پیش بینی وضعیت هوا استفاده میشود.

پیدا کردن شناسه شهر
با کلیک روی پیوند زیر، لیست شهرها با فرمت فشرده سازی شده بارگیری می شود. پرونده را از حالت فشرده خارج کرده و شناسه شهر/استان را بدست آورید.
http://bulk.openweathermap.org/sample/city.list.json.gz
پس از خارج کردن فایل از حالت فشرده، داده دارای قالب بندی JSON می باشد که حاوی مجموعه ای از مکان ها است. هر آیتم آرایه شامل داده های جغرافیایی مانند عرض جغرافیایی، طول جغرافیایی، کشور، شهر/استان، شناسه شهر است.
کد PHP برای ارسال پیش بینی وضعیت هوا با ارسال کلید
این کد PHP برای درخواست از سرویس OpenWeatherMap برای پیش بینی وضعیت آب و هوا است. هنگام ارسال درخواست، کلید API و شناسه شهر با رشته پرس و جو آدرس URL ارسال می شود.
من برای ارسال درخواست به API از PHP CURL استفاده کردم. پاسخ CURL با فرمت JSON خواهد بود. با رمزگشایی پاسخ JSON می توانیم اطلاعات آب و هوا را بدست آوریم و آن را در مرورگر دریافت کنیم.
<?php $apiKey = "API KEY"; $cityId = "CITY ID"; $googleApiUrl = "http://api.openweathermap.org/data/2.5/weather?id=" . $cityId . "&lang=en&units=metric&APPID=" . $apiKey; $ch = curl_init(); curl_setopt($ch, CURLOPT_HEADER, 0); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_URL, $googleApiUrl); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_VERBOSE, 0); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); $response = curl_exec($ch); curl_close($ch); $data = json_decode($response); $currentTime = time(); ?>
کد HTML نمایش پیش بینی های هوا
این کد HTML برای نمایش پیش بینی هوا از طریق رمزگشایی پاسخ شی JSON استفاده می شود. در این بخش به موقعیت مکانی، توضیحات آب و هوا، نماد، حداکثر دامنه دما، رطوبت و سرعت باد دسترسی پیدا می کنیم.
<!doctype html>
<html>
<head>
<title>Forecast Weather using OpenWeatherMap with PHP</title>
</head>
<body>
<div class="report-container">
<h2><?php echo $data->name; ?> Weather Status</h2>
<div class="time">
<div><?php echo date("l g:i a", $currentTime); ?></div>
<div><?php echo date("jS F, Y",$currentTime); ?></div>
<div><?php echo ucwords($data->weather[0]->description); ?></div>
</div>
<div class="weather-forecast">
<img
src="http://openweathermap.org/img/w/<?php echo $data->weather[0]->icon; ?>.png"
class="weather-icon" /> <?php echo $data->main->temp_max; ?>°C<span
class="min-temperature"><?php echo $data->main->temp_min; ?>°C</span>
</div>
<div class="time">
<div>Humidity: <?php echo $data->main->humidity; ?> %</div>
<div>Wind: <?php echo $data->wind->speed; ?> km/h</div>
</div>
</div>
</body>
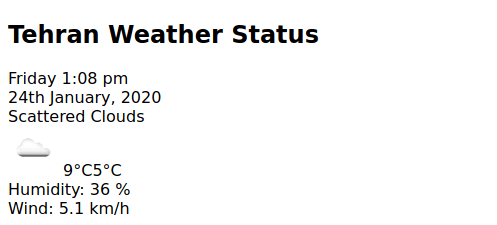
خروجی پیش بینی آب و هوا با استفاده از OpenWeatherMap با PHP
این خروجی برنامه نمونه ای است که در بالا دیدیم. با رمزگشایی پاسخ JSON API اطلاعات آب و هوا را فراهم می کند.

منبع: سایت phppot










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.