راهنمای جامع کار با متغیرهای CSS

متغیرهای CSS
اکثر زبان های برنامه نویسی و غیر برنامه نویسی از مبحث متغیرها پشتیبانی می کنند و به نوعی آن را در خود گنجانده اند اما متاسفانه CSS (با آنکه یک زبان برنامه نویسی نیست) از همان ابتدای کار هیچ نوع پشتیبانی برای متغیرها نداشته است.
استفاده از متغیرها می تواند کدنویسی را بسیار آسان کند و زمانی که به آن ها عادت کنید دست کشیدن بسیار سخت می شود! به همین دلیل بسیاری از توسعه دهندگان front-end از پیشپردازنده هایی مانند Sass و Less و CSS-Crush و Myth و ... استفاده میکنند. به زبان ساده، کار این پیشپردازنده ها اضافه کردن امکانات جدید و بیشتر (مانند متغیرها) به CSS است تا کار توسعه آسان تر شود.
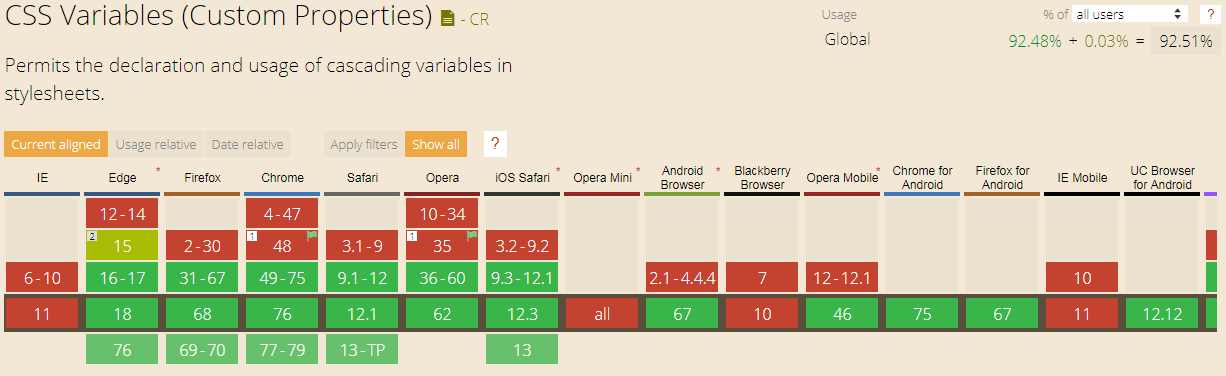
از آنجا که درخواست برای متغیرهای CSS زیاد شد بالاخره و بعد از سال ها انتظار (چند سال پیش) متغیرها به CSS اضافه شدند. با اینکه پشتیبانی از متغیرها در حال حاضر در حد بسیار خوبی قرار دارد (92 درصد مرورگر ها) اما به طور 100 درصد نیز نمی باشد.

توسعه دهندگان کم کم به سمت استفاده از این متغیرها می روند و هر روزه پشتیبانی از آن بیشتر می شود بنابراین شما هم کم کم باید به فکر استفاده از آن ها باشید. به طور مثال گوگل کروم از مارس 2016 از متغیرها پشتیبانی میکند و کمتر کسی است که از سال 2016 مرورگر خود را آپدیت نکرده باشد!!!
متغیرهای CSS به دو نام زیر شناخته می شوند:
- CSS Variables
- CSS Custom Properties
دلایل اهمیت متغیرها
دلایل متعددی برای استفاده از متغیرهای CSS وجود دارد از جمله:
کد خواناتر: با استفاده از متغیرها کدهای ما بسیار خواناتر و نگهداری از آن ها نیز بسیار راحت تر می شود.
راحتی در ایجاد تغییر: اگر تمام متغیرهای خود را در یک قسمت ذخیره کرده باشید دیگر نیازی به اینطرف و آنطرف پریدن بین چندین هزار خط کد را ندارید بلکه به راحتی میتوانید در پروژه های بزرگ تغییرات دلخواهتان را ایجاد کنید.
اشکالزدایی راحت تر: فرض کنید بین چند هزار خط کد CSS به خطایی برخورد کرده اید! در بسیاری از این موارد، خطا فقط به خاطر یک اشتباه املایی است و پیدا کردن آن اشتباه واقعا آزاد دهنده است (پیدا کردن یک کاراکتر جا به جا مثل magrin به جای margin). اگر از متغیرهای CSS به شکل صحیح استفاده شود میتوانیم این مشکل را نیز حل کنیم.
در این مجموعه مقاله ی چند قسمتی میخواهیم با متغیرهای CSS آشنا شده و یک یا دو پروژه را هم با استفاده از آن ها بسازیم.
تعریف و استفاده از متغیرها در CSS
بگذارید با مقایسه با جاوا اسکریپت شروع کنیم. در جاوا اسکریپت متغیرها به این شکل تعریف می شوند:
var amAwesome;
سپس می توانید به آن ها یک مقدار خاص بدهید:
amAwesome = "awesome string"
در زبان CSS متغیرها با دو علامت dash (خط فاصله) مشخص می شوند بنابراین هر خصوصیت (property) که با دو علامت خط فاصله شروع شود یک متغیر محسوب می شود. مثال:
.block { color: #8cacea;--color: blue}

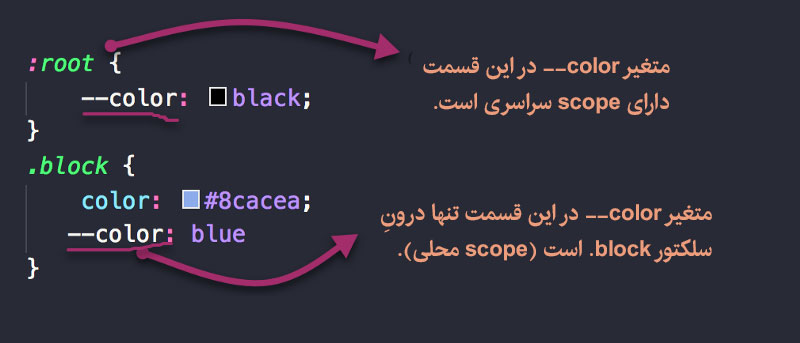
از طرف دیگر متغیرها در جاوا اسکریپت دارای scope هستند (سراسری یا محلی). ما می توانیم چنین چیزی را برای متغیرهای CSS نیز در نظر بگیریم. مثال زیر را در نظر بگیرید:
:root { --main-color: red}
root: به شما اجازه میدهد که بالاترین عنصر در درخت DOM را هدف قرار دهید بنابراین متغیرهایی که به این شکل تعریف شوند دارای scope سراسری (global) هستند.

تصویر کنید می خواهید یک متغیر بسازید که رنگ اصلی یک وب سایت را درون خود داشته باشد. چطور باید این کار را انجام داد؟ از آنجا که رنگ اصلی سایت در اکثر قسمت های سایت وجود دارد بهتر است آن را به صورت سراسری تعریف کنیم:
:root { }
حالا خود متغیر را تعریف می کنیم:
:root { --primary-color: red}
حالا که متغیری را تعریف کرده ایم می توانیم از آن استفاده کنیم اما نکته ای وجود دارد. اگر قبلا با پیشپردازنده های CSS کار کرده باشید احتمالا تصور میکنید که روش استفاده از متغیرها مانند همان پیشپردازنده ها است:
$font-size: 20px.test { font-size: $font-size}
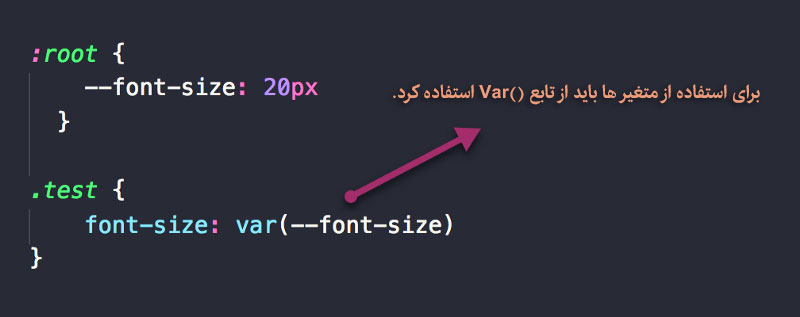
اما اینطور نیست. برای استفاده از متغیرهای تعریف شده ی CSS باید از تابع ()var استفاده کنید. بنابراین اگر مثال بالای خودمان را ادامه بدهیم میگوییم:
:root { --font-size: 20px}.test { font-size: var(--font-size)}

هشدار: اگر از پیشپردازنده ها استفاده می کنید نباید عادت های خود را وارد دنیای متغیرها در CSS کنید. به طور مثال در Sass می توانید از متغیرها در هر جایی که خواستید استفاده کنید (حتی در محاسبات ریاضی). اما متغیرهای CSS معمولا مقدار یک property هستند.
بنابراین مثال زیر غلط است:
/*this is wrong*/.margin {--side: margin-top;var(--side): 20px;}

همچنین نمی توانید با آن ها محاسبات ریاضی انجام دهید. برای این کار به تابع ()calc نیاز خواهید داشت. در مورد calc بعدا صحبت می کنیم اما به طور خلاصه روش زیر غلط است:
/*this is wrong */.margin {--space: 20px * 2;font-size: var(--space); //not 40px}
روش صحیح کدنویسی آن بدین صورت است:
.margin {--space: calc(20px * 2);font-size: var(--space); /*equals 40px*/}
4 قانون اصلی کار با متغیرها
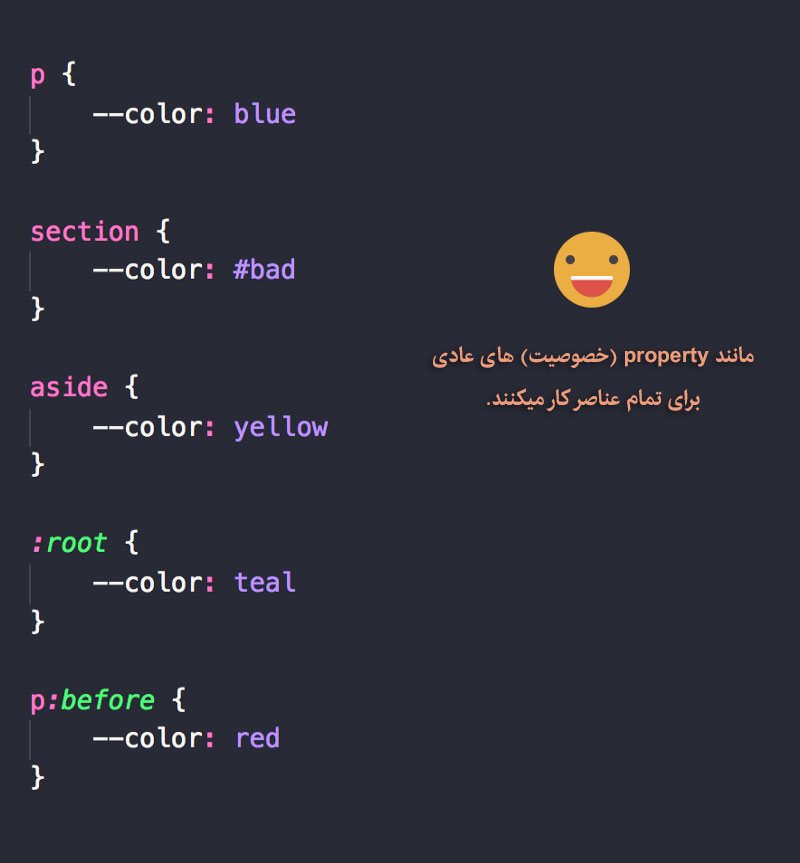
قانون اول: متغیرها در CSS می توانند برای هر عنصری تعریف شوند؛ چه section چه aside چه p چه div و الی آخر.

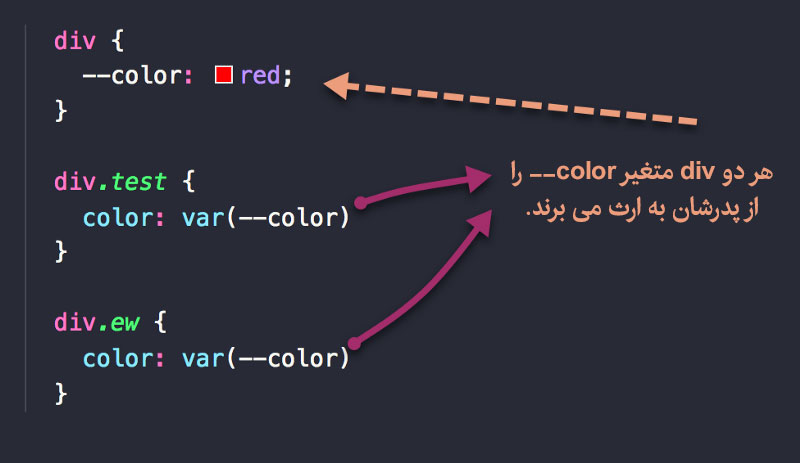
قانون دوم: متغیرها در CSS از قوانین ارثبری و آبشاری CSS تبعیت می کنند. به کد زیر نگاه کنید:
div { --color: red;}div.test { color: var(--color)}div.ew { color: var(--color)}

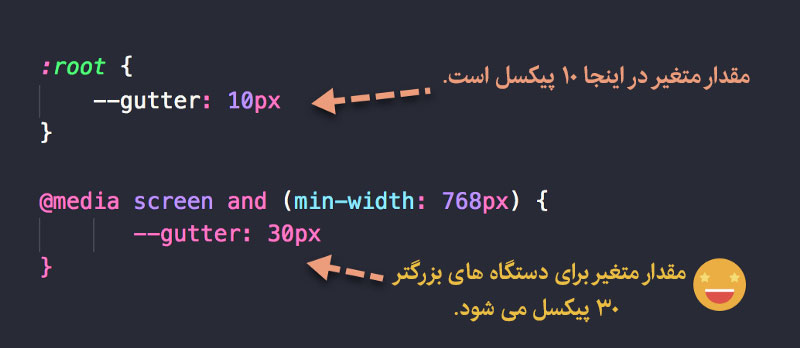
قانون سوم: می توان متغیرها در CSS را با دستور media@ شرطی کرد؛ همانطور که می توانیم مقدار خصوصیت های مختلف را در media@ تغییر دهیم، می توانیم متغیرها را نیز در media@ تغییر دهیم. به طور مثال:
:root { --gutter: 10px }@media screen and (min-width: 768px) { --gutter: 30px}

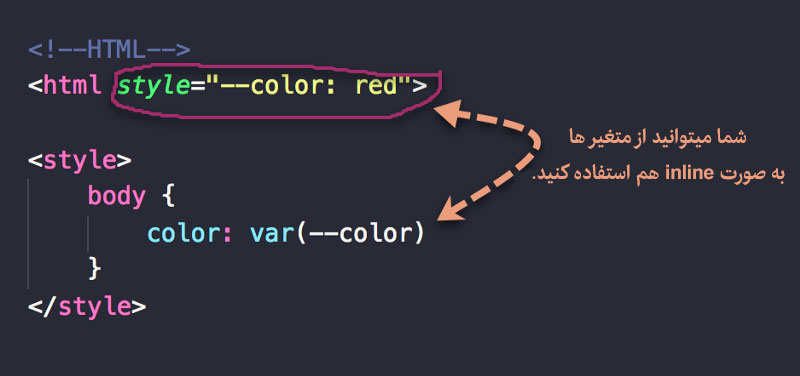
قانون چهارم: می توانیم از متغیرهای CSS در attribute مخصوص HTML به نام style استفاده کنیم. مثال:
<!--HTML--><html style="--color: red"><!--CSS-->;body { color: var(--color)}

هشدار: متغیرها در CSS نسبت به کوچکی و بزرگی حروف حساس هستند (case-sensitive) بنابراین بهتر است تمام این متغیرها را با حروف کوچک بنویسید تا بعدا به مشکلی برنخورید.
در مقاله ی بعدی (مقاله ی دوم و آخر) برخی از مشکلات مربوط به این متغیرها را بررسی می کنیم و سورس کد دو پروژه را نیز در اختیارتان قرار می دهیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.