10 نکته و ابزار مهم در ادوبی ایلاستریتور که هر تازه واردی باید بداند

در گذشته که نرم افزارها عملکرد ساده تر و ابزارهای کمتری داشتند، به سادگی میشد گفت که برای شروع کار با آنها نیاز دارید تا چه ابزارهایی را یاد بگیرید؛ اما اکنون، با وجود دنیای وسیعی از مقالات، دوره های آموزشی و ترفندهای کاربردی برای هر یک از نرم افزارهای مطرح، به سختی میتوان گفت دقیقا باید از کجا شروع کرد.
به شخصه چند سالی هست که با نرم افزار ادوبی ایلوستریتور درگیرم و کار میکنم، به طوریکه میتوان گفت تقریبا با وکتور خو گرفته ام! امروز اما در این مقاله، فارغ از تکنیک های خاص و ترفندهای حرفه ای، 10 نکته و ابزار کلیدی که هر تازه واردی در Adobe illustrator باید بداند را با شما به اشتراک میگذارم.
این ابزارها و نکات، همگی بخش مهمی از فرایند طراحی (vector design) من را تشکیل میدهند و بدون آنها قطعا باید به فکر شغل دیگری باشم! البته - بگذارید صادق باشیم - اینها تمام آن چیزی نیستند که نیاز دارید!
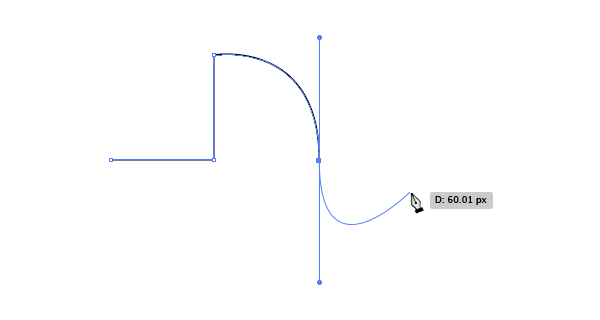
1. از Pen Tool نترسید!
Pen Tool برای تازه واردها میتواند یک ابزار ترسناک باشد. برای من هم مدتی طول کشید تا اهلی شود! اما به او اجازه ندهید شما را متوقف کند. وقتی که در این ابزار به مهارت برسید، میتوانید هر چیزی را در ایلوستریتور طراحی کنید. (شخصا این قول را به شما میدهم!)
قویاً توصیه میکنم برای افزایش مهارتتان در این ابزار، بازی آنلاین مخصوص Pen Tool را که به صورت تحت وب مهارت های شما را در رسم اشکال هندسی با این ابزار سنجیده و تقویت میکند، امتحان کنید.

اینکه شما بدون Pen Tool هم میتوانید وکتورهای بسیار زیبایی خلق کنید، حقیقت دارد. ایلوستریتور به عنوان بهترین و جامع ترین نرم افزار طراحی برداری (به نظر من)، ابزارهای بسیار متنوعی را برای رسم در اختیار شما قرار میدهد و عدم استفاده از یک از این ابزارها نمیتواند دست شما را در طراحی های بینظیر محدود کند؛ اما توصیه من این است که حتماً و در اسرع وقت مهارت خود را در این ابزار کامل کنید و در آن به سرعت عمل برسید. مطمئن باشید به آن سختی که فکر میکنید نیست!
2. Clipping Mask های اصلی
Clipping Mask ها از نظر من برگ برنده ای هستند که میتواند بازی را عوض کند، اگر شما هم مثل من همان اوایل کار با ایلوستریتور آنها را کشف کنید، میتوان گفت بازی را بُردهاید!
ماسک ها اشکال، گروه ها، تصاویر و متن ها را به محدوده ای خاص محدود می کنند و کاربردهای گوناگونی دارند. من آنها را یکی از کلیدی ترین راه های صرفه جویی در زمان هنگام طراحی می دانم، چرا که اگر قرار باشد کاری که ماسک ها با چند کلیک برایمان انجام می دهند را با ابزارهای دیگری مثل shape builder tool انجام دهیم زمان و حوصله بیشتری را خواهد طلبید.

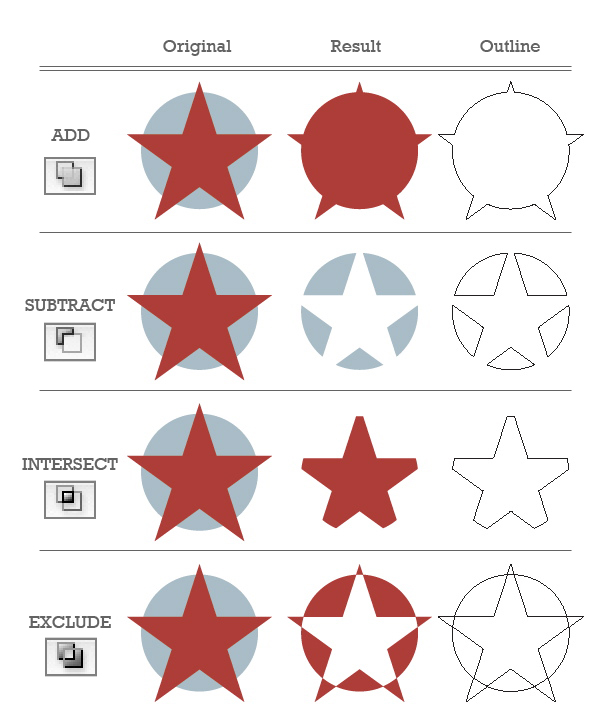
3. با پنل Pathfinder عجین شوید
من عاشق این پنل هستم! وقتی که قرار است اشکالی داشته باشیم که از ترکیب یا تفریق اشکال دیگر شکل می گیرند، اهمیت این پنل مشخص می شود. این قسمت همچنین مورد توجه ویژه طراحان سبک فلت برای ساختن اشکال ساده و در عین حال جذاب از اشکال پایه ای نرم افزار است. البته این پایان کار نیست، هنگامی که به این پنل مسلط شدید، وقت آن است که ابزار Shape Builder Tool را نیز بشناسید، به بیان ساده تر، این ابزار همان پنل Pathfinder است اما سریعتر، ساده تر و دم دست تر!

4. پنل Appearance را با آغوش باز بپذیرید
تا به حال شده از یک شکل بارها و بارها و روی هم کپی بگیرید تا fill و opacity مختلف به هر یک از آنها دهید؟ خب در اشتباهید! می توانید همان کار را روی یک شکل و توسط پنل Appearance انجام دهید.
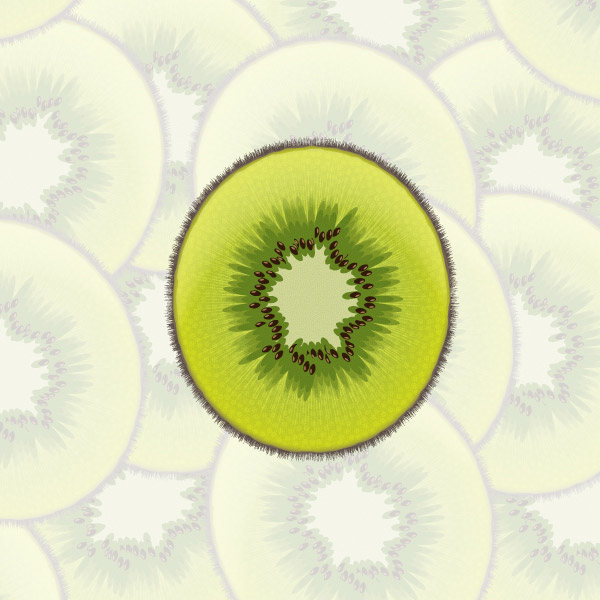
این پنل و Graphic Style ها به نظر مواردی هستند که تنها کاربران حرفه ای درباره آنها می دانند. همین موضوع من را هم مرعوب کرده بود. اما به محض اینکه یاد بگیرید چگونه با آن کار کنید، عاشقش خواهید شد! بگذارید شگفت زده تان کنم: به تصویر زیر نگا کنید؛ حدس بزنید چند anchor point و چند shape برای ساخت این برش از کیوی به کار رفته است؟

هر جوابی که به جز چهار anchor point و یک shape داده باشید، اشتباه کرده و لازم دارید کار با پنل appearance را یاد بگیرید. بله تنها یک آبجکت یا Shape در تصویر وجود دارد و این به وضوح قدرت این پنل را نشان می دهد.
5. ساختن براش ها را یاد بگیرید
اگر فقط یک قابلیت در ایلوستریتور وجود داشته باشد که مرا شگفت زده کند، توانایی ساخت و استفاده از براش های شخصی است. به نوعی می توانم بگویم به پیدا کردن و استفاده خلاقانه از براش ها اعتیاد دارم و از این ابزار بیش از ابزارهای دیگر بهره می گیرم.

انواع مختلفی از براش ها وجود دارند که می توانید بسازید و هنگامیکه به خوبی به آنها مسلط شوید، خواهید توانست به خوبی از آنها بهره بگیرید، همجنین می توانید با جستجو در اینترنت براش های مختلف را دانلود کنید.
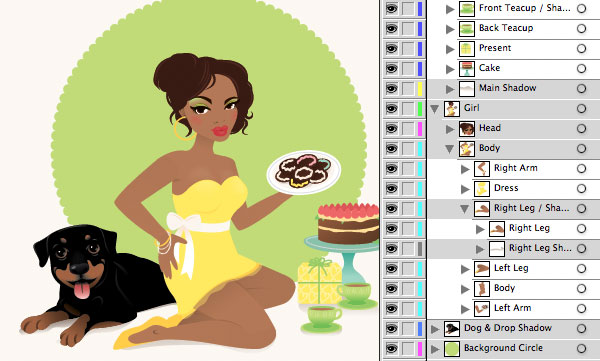
6. با پنل لایه ها تمرین کنید
خب؛ باید گفت حقیقتا این کار تاثیر مثبتی در نتیجه نهائی کارتان نخواهد داشت (البته اگر فایل های لایه بازتان را نمی فروشید)، اما قویا به مبتدیان توصیه می کنم نحوه سازماندهی و نام گذاری لایه های خود را فرا بگیرند. این به معنی خلاصی از آبجکت ها و رنگ هایی است که در کارتان استفاده نشده اند. ضمنا در صورتی که فایلتان را برای انیمیت به یک انیماتور تحویل می دهید، لزوم جداسازی لایه های که قرار است به صورت جداگانه حرکت کنند، در فایل نهایی بدیهی است.

7. عاشق رنگ ها خواهید شد
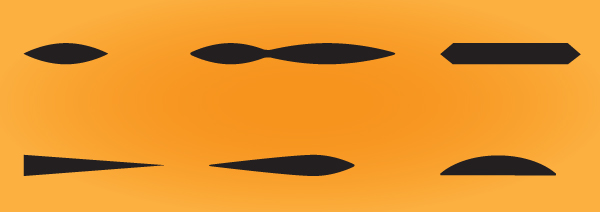
جنبه های مختلفی از ادوبی ایلوستریتور وجود دارند که هر کدام به اندازه خود کار را راحت کرده اند. یکی از آنها برای من کتابخانه Swatch هاست، که با هر نسخه ایلوستریتور می آیند. طیفی گسترده از گرادینت ها و پالت های رنگ پوست گرفته تا پترن ها و تکسچر ها!
اگر در پنل Swatch خود این موارد را ندیده اید، به منو کشویی پایین این پنل مراجعه کنید، آنجا Open Swatch Library را انتخاب کرده و سپس در دنیای آن جستجو کنید و لذت ببرید.
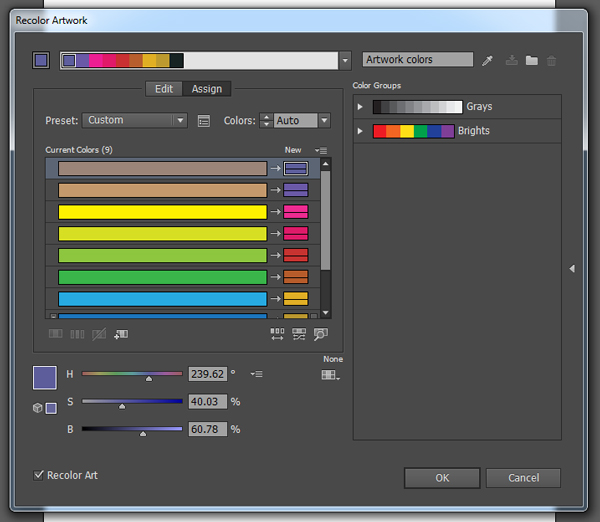
من طرفدار پَروپاقرص Skin Tone ها و Basic Pattern Shape ها هستم. به آنها نگاهی بیندازید و کمی سرگرم شوید. علاوه بر این، Recolor Artwork بی نظیر و Adobe Color دوست داشتنی را نیز فراموش نکنید، بسیار مفید خواهند بود.

8. با Pattern ها خوش بگذرانید!
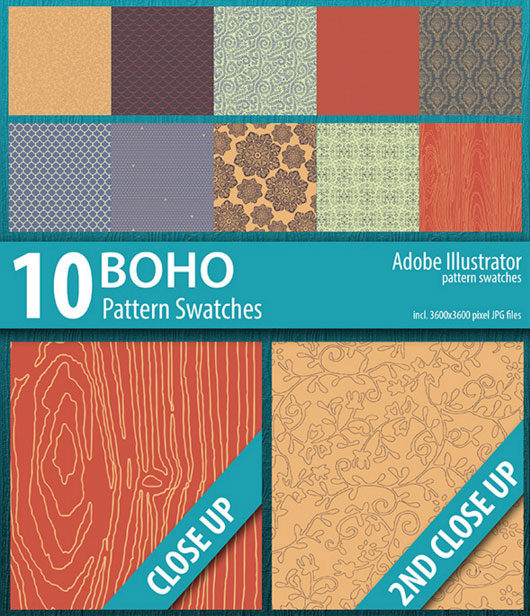
تا قبل از ایلوستریتور CS6 خبری از پترن ها نبود، فکرش را بکنید، چقدر دردناک! باید بگوییم با معرفی این ویژگی، درهای بهشت به روی Vector Artist ها باز شد. پترن ها، حتی اگر خودتان آنها را نمی سازید، یکی از بهترین آپشن های نرم افزار برای استفاده هستند. ممکن است در معرفی آن کمی اغراق به خرج داده باشم اما خوب به یاد دارم که بعد از آشنایی با این گزینه تنها چیزی که می خواستم ساختن پترن های جدید و استفاده از آنها بود.
استفاده از پترن ها دنیای بسیار وسیعی است. به امکان ساختن تکسچرهای نامحدود بدون نیاز به طراحی تمامی قسمت های آن فکر کنید! این همان چیزی بود که مرا شگفت زده کرد و به من کمک کرد که کیفیت آرتبوردم را بیش از پیش افزایش دهم.
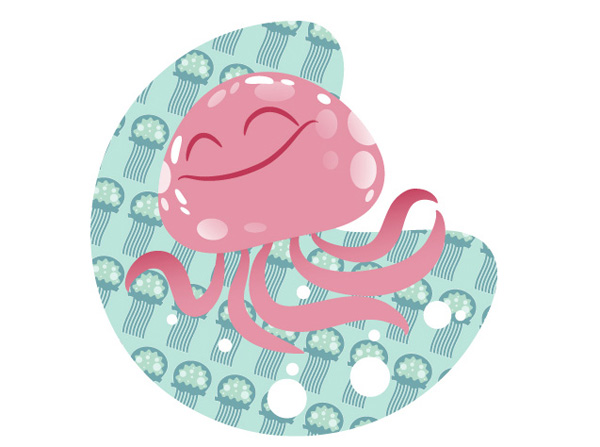
به تصویرسازی زیر دقت کنید، خواهید دید که ساختن پترن ها چگونه می تواند کار شما را در طراحی الگو های تکراری راحت کند.

پترن ها را نیز همانند براش ها می توانید با جستجو در اینترنت پیدا کنید، یا اصیل تر رفتار کنید و الگوهای خودتان را بسازید!

9. فایلتان را به درستی ذخیره کنید
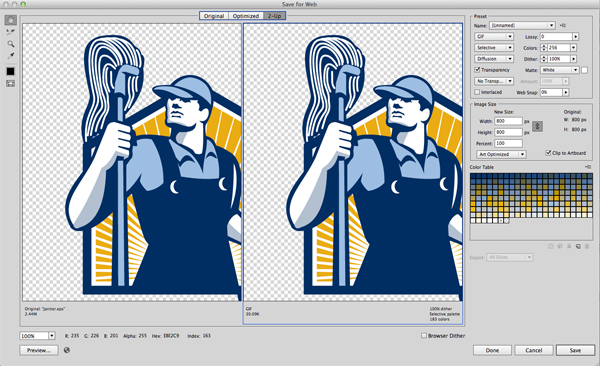
این توصیه همیشگی من به سایر Vector Artist هاست. چرا که هر چقدر هم که با استعداد باشید و کارتان را در آرتبورد به درستی انجام دهید، اگر از مانع آخر به درستی عبور نکنید، شکست قطعی است. به همین دلیل یکی از 10 نکته این لیست به این مورد اختصاص داده شد. پس فراموش نکنید، باید همه چیز را درباره ذخیره سازی و خروجی گرفتن از کارتان بلد باشید. در صورتیکه فایلتان را به صورت gif، jpg یا png ذخیره می کنید، التماس می کنم از Save for web استفاده کنید، البته اگر کارتان را برای چاپ نمی فرستید!
گام اول این است که مطمئن شوید، قسمتی از آرتبوردتان خالی نمانده باشد (البته اگر عمدا این کار نکرده باشید)، برای تغییر اندازه و محل قرارگیری آرتبورد می توانید از (Artboard Tool (Shift + O استفاده کنید.
گام بعد، به File > Save for Web بروید. نوع فایل را انتخاب کنید و تمام!
البته انواعی از ذخیره کردن نیز وجود دارند که در آنها قابلیت ویرایش مجدد و تفکیک لایه ها وجود دارند، مانند Ai، EPS، PSD، SVG، PDF و ...

10. قبول کنید تمام اینها یک شبه اتفاق نمی افتد
آخرین نکته مختص ایلوستریتور نیست، بلکه در فراگیری تمام مهارت های جدید صدق می کند. اما به نظرم برای وکتور آرتیست ها این مورد بیش از بقیه صادق است. این به این معنی است که شما یک شبه به یک حرفه ای تبدیل نخواهید شد، طراحی وکتور برای هر تازه واردی چالشی جدی است.
طی دو سال گذشته شخصا شاهد بوده ام که نفوذ و گسترش تصویرسازی بُرداری روز به روز بیشتر و قوی تر شده است. امروزه طراحی برداری به عنوان یک مهارت مورد نیاز در بسیاری از تیم های طراحی و استارتاپ ها به حدی با اهمیت شده که اگر بخواهید از گردونه رقابت آن خارج نشوید باید دانشتان را پیوسته به روز نگه داشته و به تجربه نکات و تکنیک های جدید بپردازید.
از آن لذت ببرید، در اجتماعات مجازی و حقیقی طراحان این رشته شرکت کنید و خودتان را به چالش بکشید. از شکست نترسید و به آن به چشم یک جایزه نگاه کنید. علاوه بر این به عنوان یک تازه وارد، میلیون ها فایل آماده، ویدیوها و مقاله های آموزشی اینچنینی در دنیای اینترنت منتظر شماست تا از آنها الهام گرفته و یاد بگیرید.
در پایان از شما دعوت میکنیم در صورتیکه این مقاله برای شما مفید بوده، آن را با دوستان و همکاران خود به اشتراک گذاشته و با نظرات خود ما را در ارتقای محتواهای آموزشی کمک کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.