آموزش طراحی وکتور مکعب های چرخشی در ایلوستریتور

امروز با یک آموزش مهیج در خدمت شما عزیزان هستیم. در درس امروز می خواهیم با ترسیم چند شش ضلعی به طراحی وکتور مکعب های چرخشی وکتور چرخشی سه بعدی بپردازیم و سپس با رنگ آمیزی بسیار ساده ای، جلوه ای خاص به آن ببخشیم.
پیش نیازهای این آموزش
تمامی مراحل این آموزش به زبانی ساده و روان توضیح داده شده است و به پیش نیاز خاصی احتیاج نمی باشد. برای آشنایی بیشتر با نرم افزار ایلوستریتور، در این آموزش گام به گام با ما همراه باشید.
شروع کار طراحی
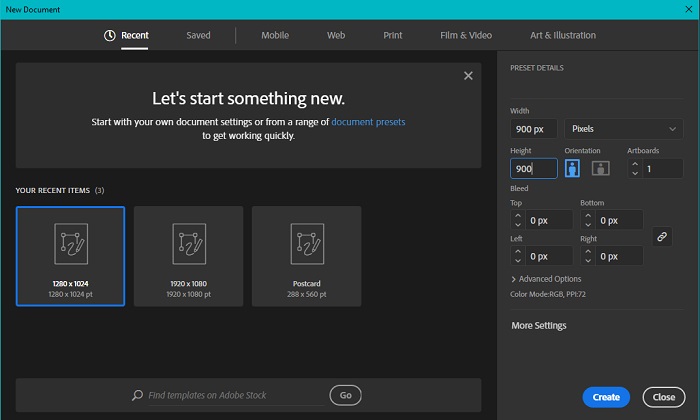
گام اول: با فشردن کلیدهای Ctrl + N یک سند جدید باز کنید.
ابعاد آن را 900 پیکسل برای ارتفاع و 900 پیکسل برای عرض در نظر بگیرید.

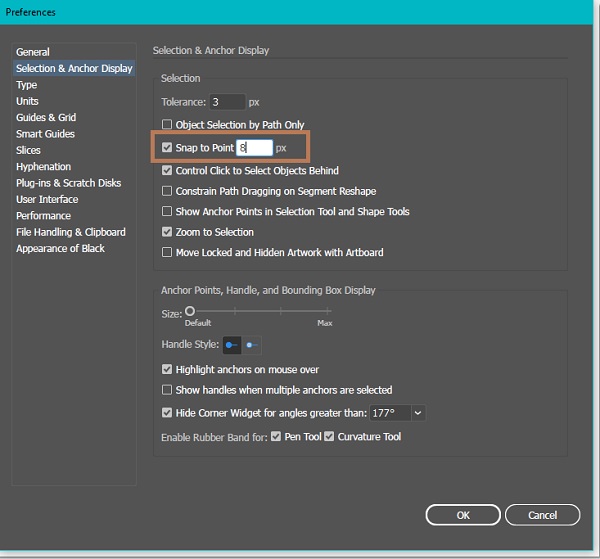
قبل از وارد شدن به مراحل طراحی لازم است با رفتن به مسیر Edit > Preference > Selection & Anchor Display در قسمت Selection گزینه Snap To Point را فعال کرده و عدد مقابل آن را بر روی 8 تنظیم کنید.
این تنظیمات برای اجرای صحیح مراحل آموزش الزامی است.

ترسیم طرح کلی
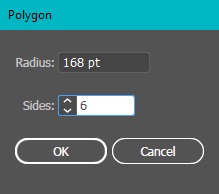
گام دوم: ابزار Polygon را از نوار ابزار ایلوستریتور انتخاب کرده و در مرکز صفحه کلیک نمایید تا پنل مربوط به ابعاد آن باز شود.
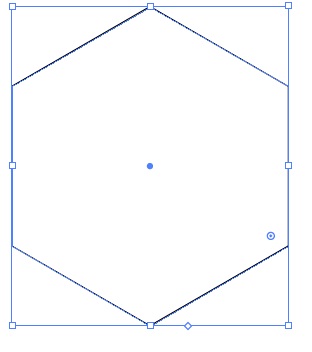
مطابق شکل زیر مقدار Radius را بر روی 168 و میزان Sides را بر روی 6 قرار دهید و سپس بر روی دکمه OK کلیک کنید.

یک شش ضلعی ایجاد می شود. رنگ داخل شش ضلعی را خالی گذاشته و رنگ خط دور آن را مشکی در نظر بگیرید.
اگر وضعیت شش ضلعی شما همانند تصویر زیر نبود، با کمک نشانگرهای تغییر سایز و نگاه داشتن همزمان کلید Shift آن را به اندازه مناسب بچرخانید.

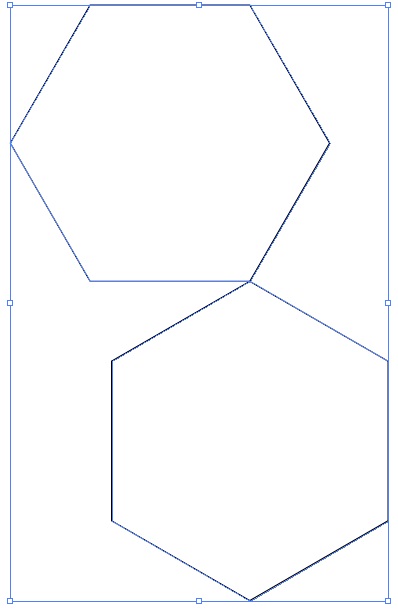
گام سوم: با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Place یک شش ضلعی دیگر ایجاد کنید و دقیقا مطابق شکل زیر در جای مشخص شده قرار دهید.

دقت داشته باشید در محل اتصال دو شش ضلعی به یکدیگر، گره های موجود بر روی اشکال بر روی هم منطبق باشند.
نکته: بخاطر فعال بودن ویژگی Snap To Point، گره های موجود بر روی اشکال حالت آهنربایی پیدا کرده و در صورت نزدیک کردن آنها به یکدیگر، بصورت کاملا دقیق بر روی همدیگر منطبق می شوند. این خاصیت کمک بسیار زیادی به طراحی روان تر و صحیح تر می کند.
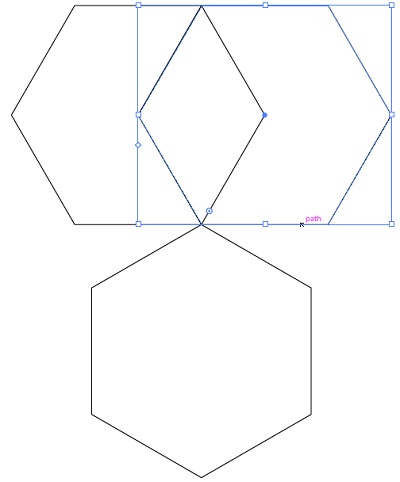
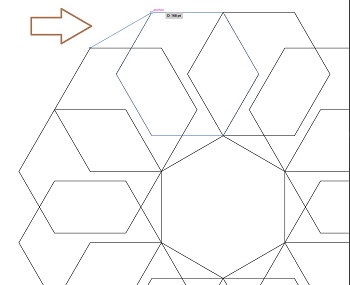
گام چهارم: می خواهیم شش ضلعی دیگری ایجاد کنیم. برای اینکار با پایین نگاه داشتن کلید Alt و حرکت موس، یک شش ضلعی دیگر ایجاد کرده و آن را مطابق شکل زیر قرار دهید.

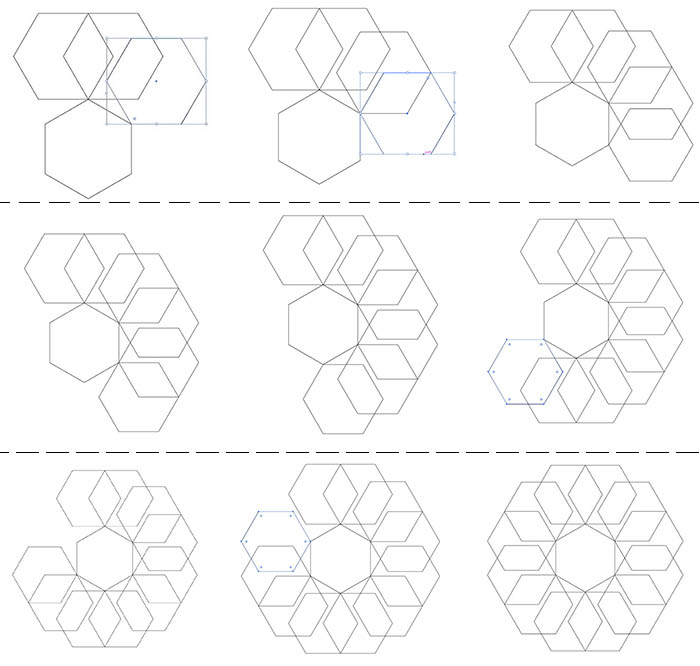
گام پنجم: مانند تصویر زیر چندین بار مسیر گام چهارم را تکرار کنید تا شکل نهایی را بدست آورید.
دقت کنید که در هر مرحله، گره موجود در هر ضلع شش ضلعی دقیقا بر روی شش ضلعی مرکزی منطبق باشد.

بعد از اتمام گام پنجم، برای اطمینان از قرار گیری صحیح نقاط بر روی هم، کلید های Ctrl + Y را یکبار بفشارید تا حالت نمایش به حالت خطی برود.
با استفاده از ابزار Zoom روی هر تقاطع کلیک کرده و مطمئن شوید که تمامی گره ها دقیقا بر روی هم قرار گرفته اند و هیچ انفصالی وجود نداشته باشد.
بعد از اطمینان کامل از این موضوع بار دیگر کلیدهای Ctrl + Y را بفشارید تا حالت نمایش به حالت عادی باز گردد.
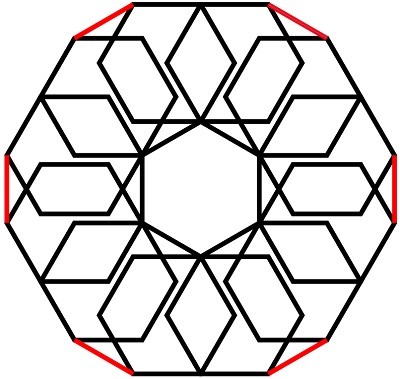
گام ششم: حال می خواهیم نقاط خارجی کل شکل را به یکدیگر متصل کنیم. ابزار Pen را انتخاب کرده و فاصله کنج شش ضلعی ها را مطابق شکل زیر به یکدیگر متصل کنید.

برای اتصال دو گره به یکدیگر، روی نقطه مبدا بایستید و یکبار کلیک چپ موس را فشرده و رها کنید. یک خط در امتداد نشانگر موس ظاهر خواهد شد. نشانگر موس را به روی گره دیگر برده و مجددا یکبار کلیک کنید.
برای خارج شدن از ابزار Pen کلیدهای Ctrl + Shift + A را بفشارید.
(همانطور که در تصویر زیر قابل مشاهده است، ما رنگ خطوطی را که با ابزار Pen ترسیم کردیم، به قرمز تغییر دادیم تا شما متوجه تغییرات شوید.)
کل شکل را انتخاب کنید و قطر خطوط را تا 10 پیکسل افزایش دهید.

گام هفتم: در این گام قصد داریم خطوطی را به شکل خود اضافه کنیم.
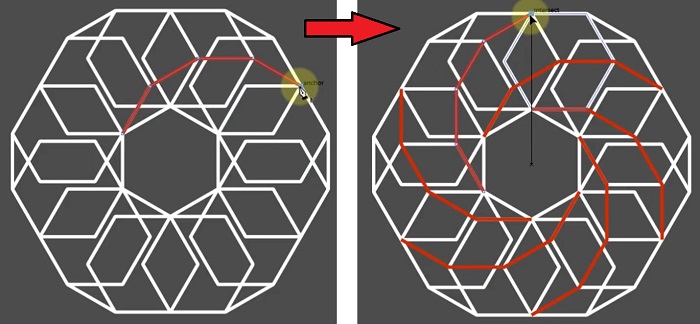
ابزار Pen را انتخاب کنید و برای تفکیک بیشتر، رنگ خط آن را به رنگ قرمز تغییر دهید و همانند تصویر زیر خطوطی را ترسیم نمایید.
این خطوط برای انجام گام های بعدی بسیار حائز اهمیت است.

در هنگام رسم خطوط دقت نمایید که ابزار Pen را دقیقا روی گره موجود در هر تقاطع شکل قرار دهید.
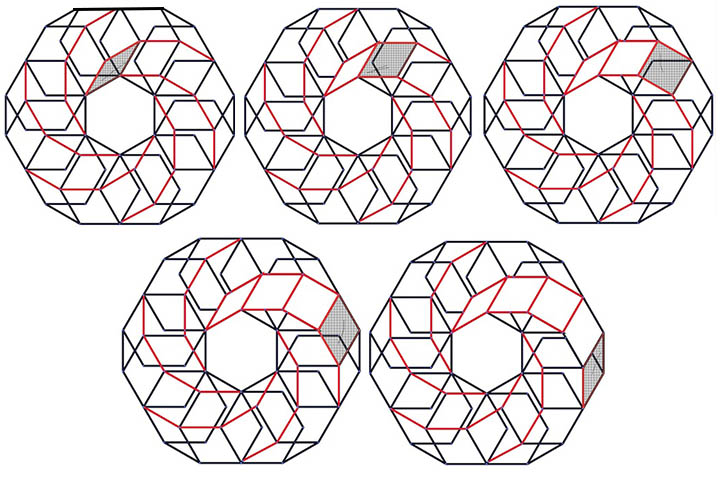
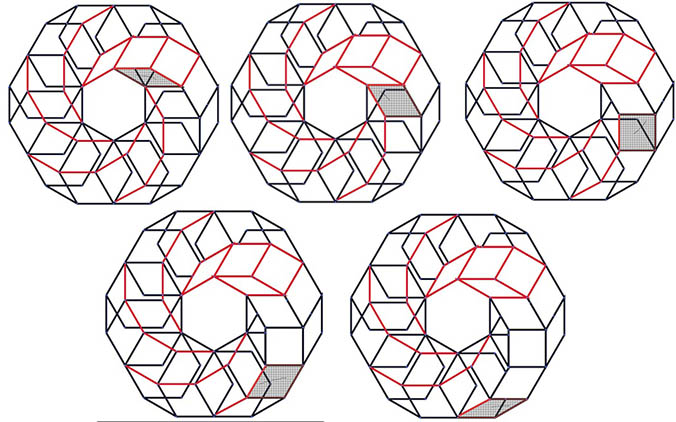
گام هشتم: کل شکل را انتخاب کنید. ابزار Shape Builder را برگزینید و همانند تصویر زیر نشانگر موس را به درون قسمت مورد نظر ببرید و با پایین نگاه داشتن همزمان کلیک چپ موس، آن را تا نقطه مورد نظر درگ کنید. سپس کلید چپ موس را رها کنید.
با این کار خطوط میانی برداشته شده و قسمت های مختلف با یکدیگر ادغام می شوند.

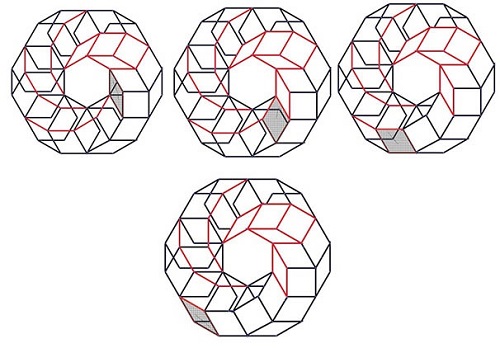
در مرحله قبل یک ردیف را تکمیل کردیم حالا به سراغ قسمت دوم بروید و همانند گام هشتم عمل نمایید.

تا بدین جا حتما متوجه شده اید که با هر بار استفاده از ابزار Shape Builder، یک چهار ضلعی شبیه به مربع ایجاد می کنیم و هر چقدر که به جلو می رویم مکعب های سه بعدی بیشتری تولید می شوند.
به قسمت سوم کار بروید و با کمک تصویر زیر کار را ادامه دهید.

حالا که با الگوی انتخاب آشنا شده اید، برای مسیرهای باقی مانده، یکپارچه سازی را مانند گام های قبلی ادامه دهید.

رنگ آمیزی طرح
گام نهم: طرح کلی آماده شده است و حال نوبت رنگ آمیزی آن می رسد. این کار کاملا سلیقه ایست و شما می توانید هر رنگ دلخواهی را برای این وکتور به کار ببرید.
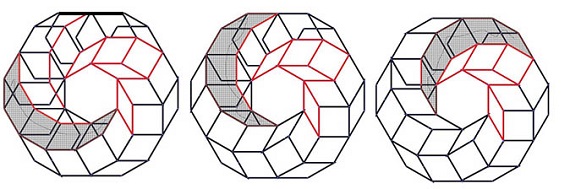
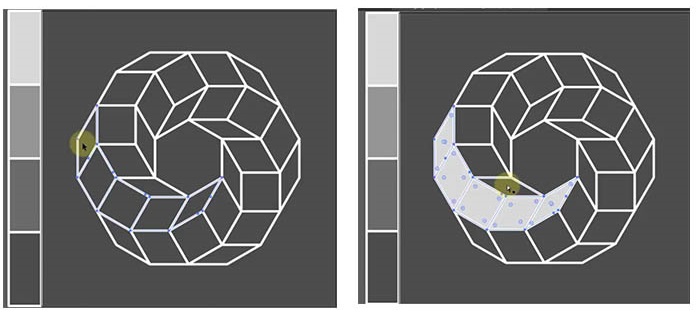
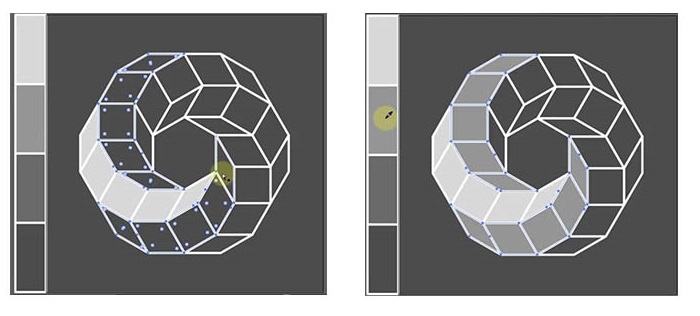
با استفاده از ابزار انتخاب، قسمت های مشخص شده در تصویر زیر را انتخاب کنید و سپس برای شروع، از پلات رنگ یک رنگ خاکستری روشن به آن بدهید.

برای قسمت دوم هم مانند مرحله قبلی، قسمت های مشخص شده در تصویر زیر را انتخاب کنید و یک رنگ خاکستری تیره تر را به آن بدهید.

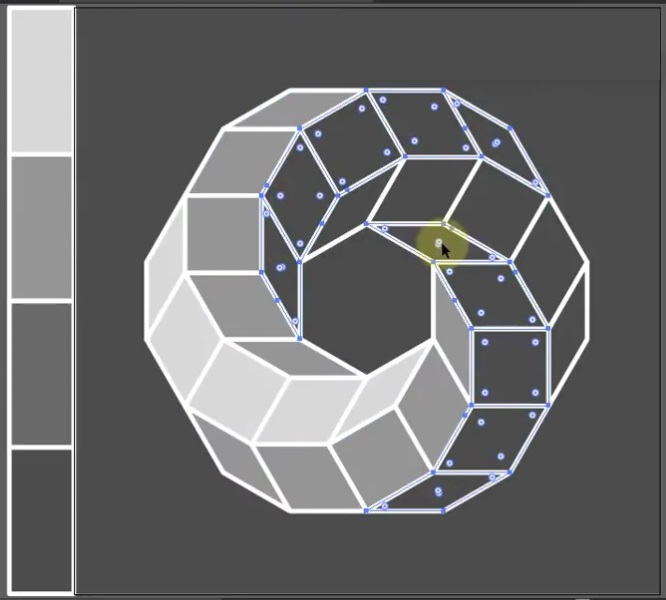
در ادامه، قسمت سوم را مطابق شکل زیر انتخاب کنید و رنگ نوک مدادی را برای آن در نظر بگیرید.

بعد از انتخاب قسمت سوم، به خودی خود قسمت چهارم باقی می ماند. آن را هم انتخاب کرده و با یک رنگ خاکستری متمایل به مشکی رنگ کنید.
منظور از انجام فرآیند فوق این بود که دقیقا مشخص کنیم برای هر قسمت از شکل باید از چه شدت رنگی استفاده نمود. شما می توانید بجای خاکستری از رنگ های دلخواه خود (سبز، آبی، قرمز و ...) استفاده کنید.
پایان کار طراحی
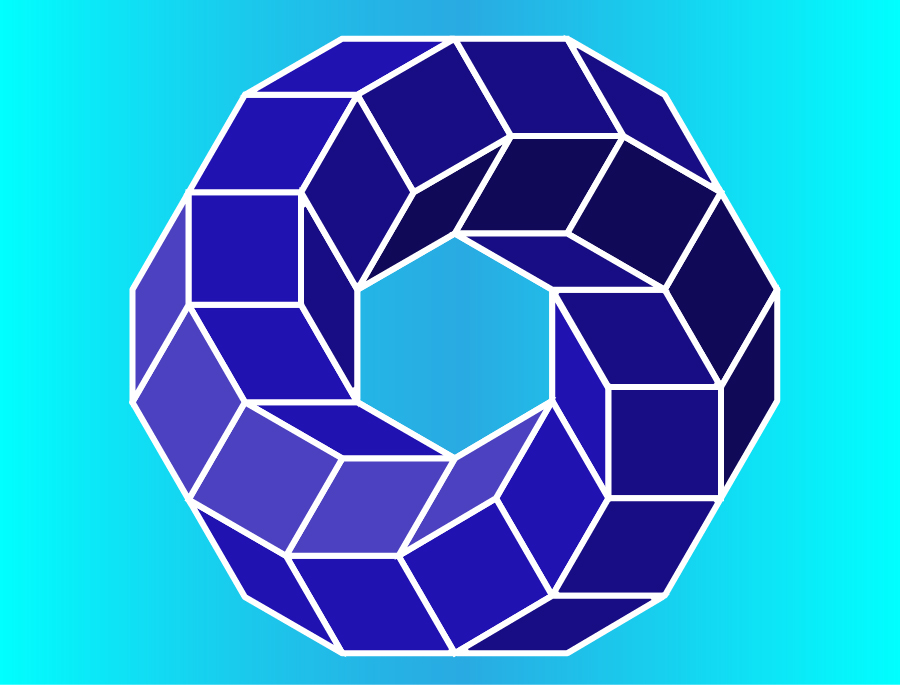
ما طیف های مختلف رنگ آبی را برای رنگ آمیزی این وکتور در نظر گرفتیم. نتیجه کار ما به صورت زیر درآمده است:

اگر تا به اینجای آموزش با ما همراه بودید از شما سپاسگزاریم. شما توانستید با چند خط ساده و کمی سلیقه یک طرح فوق العاده زیبا را خلق کنید. از این طرح می توان هم به عنوان یک لوگو و هم به عنوان یک وکتور استفاده کرد.
اگر در انجام هر یک از گام های فوق دچار اشکال شدید، کافی است پرسش خود را بصورت یک کامنت در زیر همین پست توضیح دهید تا پاسخ را در سریع ترین زمان ممکن دریافت کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.