راهنمای انتخاب رنگ در طراحی UI | قسمت دوم: چک لیست انتخاب رنگ

اگر به خاطر داشته باشید، در درس قبل فاکتورها و عوامل تاثیرگذار مهم در انتخاب رنگ برای اینترفیس یا همان رابط کاربری را توضیح دادیم. حال با توجه به آنچه که گفته شد، قصد داریم در این درس شما را با یک چک لیست مفید و کاربردی در جهت انتخاب رنگ در طراحی UI آشنا کنیم. پیشنهاد ما این است برای انتخاب رنگ اینترفیس مد نظر خود، مراحل موجود در این چک لیست را به ترتیب دنبال کنید تا بهترین نتیجه ممکن را به دست آورید.
1: هدف رابط کاربری را تعیین کنید
نه تنها در زمینه طراحی رابط کاربری، بلکه در تمام زمینه های طراحی گرافیک تعیین هدف مهم ترین گام در ابتدای پروژه محسوب می شود. این موضوع از آنجا حائز اهمیت است که بدون مشخص کردن هدف، نمی توان پاسخی منطقی برای نیازها در نظر گرفت. بنابراین در ابتدا باید هدف را مشخص کنید و با توجه به آن طراحی را شروع کنید. برای مثال، برای اینترفیس های مبتنی بر متن مانند وبلاگ ها، سایت های شخصی و برنامه هایی که مرتبط با کتاب های الکترونیکی هستند، استفاده از پس زمینه های روشن و ساده موثرتر واقع می شود - به دلایل آن نیز در درس قبل اشاره کردیم. اما برای اینترفیس های مبتنی بر تصویر و عناصر بصری، استفاده از پس زمینه های غیر ساده با هر رنگی، تیره یا روشن، می تواند به متفاوت شدن طرح و حتی ایجاد جلوه زیبا تر و لوکس تر در آن کمک کند.
2: مخاطبان اینترفیس را تجزیه و تحلیل کنید
تجزیه و تحلیل مخاطبان نیز همانند انتخاب هدف یک گام مشترک در تمامی فرآیندهای طراحی گرافیک است. دانستن اینکه کاربران و مخاطبان بالقوه شما چه کسانی هستند و از وبسایت یا اپلیکیشن شما چه چیزی را انتظار دارند پایه و اساس یک رابط کاربری مفید و جذاب را مهیا می کند. برای مثال، مخاطبان میانسال و مسن به دنبال طرح های روشن و ساده هستند چرا که مرورگری در اینترفیس را برای آنرا راحت تر می کند. اما اگر مخاطبان شما افراد جوان هستند استفاده از تم های تیره که ظاهر اینترفیس را لاکچری جلوه دهد احتمالا برای شما دردسر ایجاد نخواهد کرد. به طور خلاصه باید گفت اگرچه انتخاب رنگ مستقیما می تواند با محتوای برنامه سر و کار داشته باشد، اما تحقیق روی مخاطبان یک سر نخ عالی برای پیش بینی تصمیمات کاربر محور به حساب می آید.
3: رقابت را در نظر بگیرید
یک جنبه مهم دیگر که باید در نظر داشته باشید این است که باید طرح خود را در یک اقیانوس رقابتی بزرگ به کاربر نشان دهید. به عبارتی ساده تر باید در یک رقابت سخت و گسترده بری جلب توجه مخاطبان و کاربران خود بجنگید. سیستم رنگی انتخابی شما می تواند برگ برنده شما در این رقابت باشد. به کمک قدرت رنگ ها می توانید یک طرح را جدیدتر، لوکس تر و حتی گرانبهاتر جلوه دهید و در این جنگ رقابتی ایستادگی بیشتری کنید! توجه داشته باشید وقتی که برای انتخاب سیستم رنگی صرف می کنید بسیار ارزشمند خواهد بود چرا که اگر بخواهید به عقب برگردید و مجددا سیستم رنگی را تغییر دهید و به نوعی ریبرند کنید وقت بسیار بیشتری از شما گرفته خواهد شد. بنابراین از همان ابتدا پرقدرت عمل کنید!
4: تست، تست، تست!
همانطور که گفتیم رنگ ها علاوه بر جذابیت، به طور مستقیم در خوانایی و دسترسی پذیری اینترفیس تاثیر می گذارند. بنابراین پس از انتخاب باید آن ها را به شکلی مناسب مورد آزمایش قرار داد. در رزولوشن های مختلف، در ابعاد مختلف و تحت شرایط متفاوت. بدون شک پیدا کردن نقطه ضعف های اینترفیس و برطرف کردن مشکلات آن قبل از عرضه محصول آن به بازار می تواند شانس بی کفایت واقع شدن محصول نزد کاربران را تا حد زیادی کاهش دهد. بنابراین تنها به مراحل و نکات ابتدایی قانع نباشید و در انتهای کار حتما اینترفیس را مورد ارزیابی و بررسی جزئی و دقیق قرار دهید.
راه حل های متفاوت
برخی اوقات که طراحان نمی توانند درباره یک سیستم رنگی و انتخاب رنگ در طراحی UI دقیق عمل کنند، به دنبال راه حل های متفاوت دیگری می روند که در ادامه دو مورد از آنها را با یکدیگر بررسی می کنیم.
اینترفیس تیره، با تب های روشن

استفاده از این سبک در سال های اخیر بسیار مورد توجه قرار گرفته است. این سبک به ویژه برای اینترفیس های مبتنی بر پس زمینه های تیره محبوبیت خاصی دارد. در این سبک هرجا نیاز به زرق و برق و جلوه های بییشتر باشد می توان از پس زمینه تیره کمک گرفت و هر کجا از رابط کاربری که بحث خوانایی پیش آمد می توان از بلوک هایی با پس زمینه روشن و ساده استفاده کرد. اینگونه با یک کنتراست و تضاد مناسب تمرکز ویژه ای نیز روی عناصر مهم و به اصطلاح هسته اینترفیس به وجود خواهد آمد.
واگذاری اختیار انتخاب رنگ به کاربران

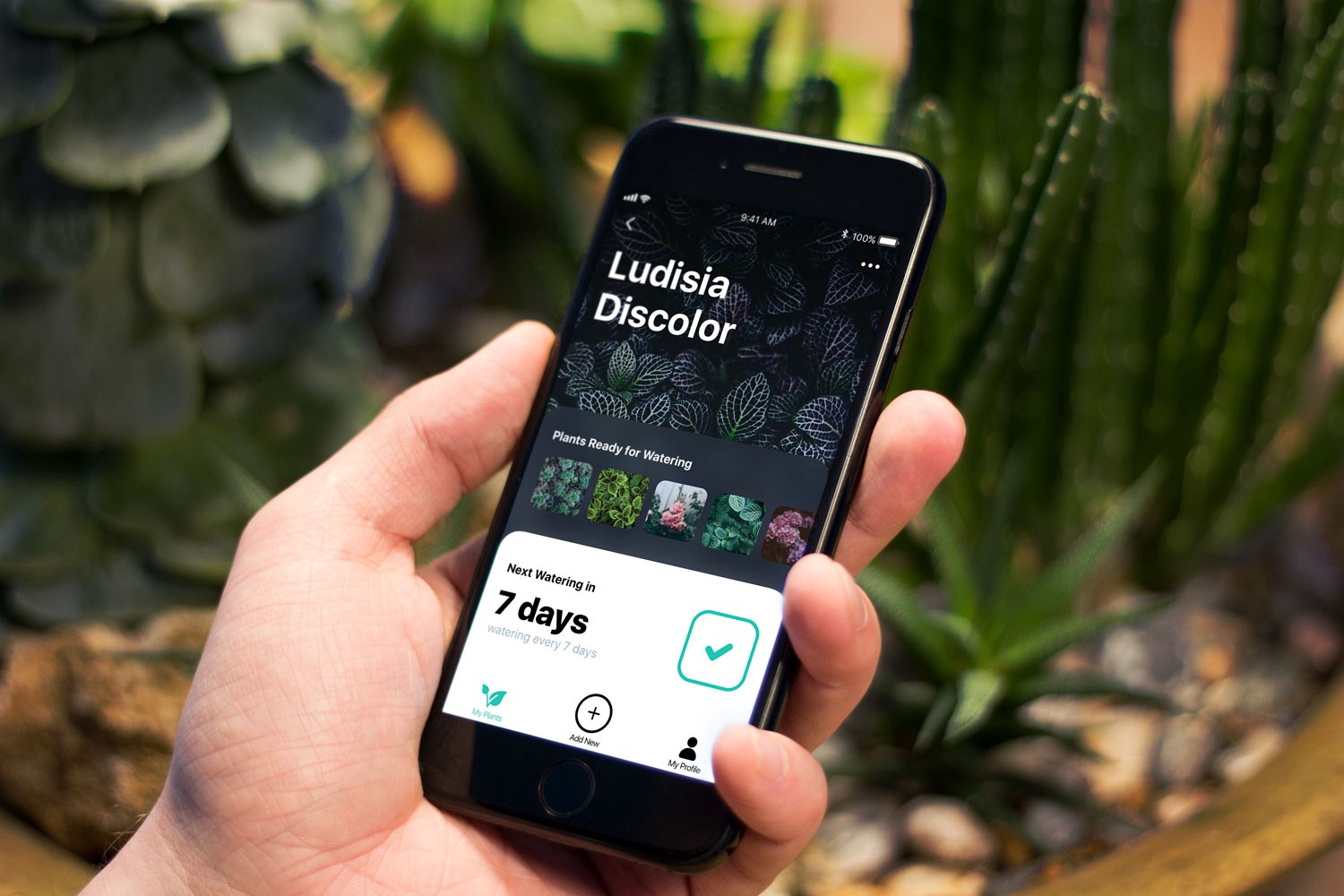
یک رویکرد دیگر که برخی طراحان مورد استفاده قرار می دهند این است که به کاربران اجازه دهند سیستم رنگی مورد نظر خود را برای اینترفیس برنامه انتخاب کنند. مانند آنچه که نرم افزار Upper یعنی برنامه ای که در تصویر مشاهده می کنید انجام داده است. دغدغه این روش این است که طراحان باید زمان بیشتری را به توسعه اینترفیس برنامه اختصاص دهند. اما مزیت آن برای کاربران این است که می توانند آنطور که دوست دارند سیستم رنگی برنامه را شخصی سازی کنند. اینگونه تعامل دوستانه و صمیمی تری نیز بین اپ و کاربر به وجود خواهد آمد.
امیدواریم از بحث انتخاب رنگ در طراحی UI استفاده کافی را برده باشید. نظرات و پیشنهادات خود را با ما در میان بگذارید.
منبع: سایت UX Planet









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.