ساخت سیستم نظرسنجی آنلاین با PHP و MySQL
Build Online Voting System with PHP & MySQL

سلام به همراهان روکسو. در این مقاله قصد ساخت یک سیستم رای گیری آنلاین با PHP و MySQL داریم.
حتما شما سایت هایی را مشاهده کرده اید که سیستم رای گیری دارند و می توانید از بین چند گزینه، یکی را انتخاب کنید. در این مقاله قرار یک سیستم نظرسنجی ساده طراحی کنیم. پس با ما همرا ه باشد.
ما در این آموزش از زبان برنامه نویسی PHP و از پایگاه داده MYSQL استفاده می کنیم که شما می توانید این دو را با نصب برنامه xampp به دست آورید.
برای شروع کار به مسیر C:\xampp\htdocs رفته ویک پوشه voting می سازیم.
در پوشه voting دو پوشه به نام های css ،inc ایجاد کنید. در پوشه css یک فایل با نام style.css ایجاد و دستورات زیر را وارد کنید:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
ul li {
margin-bottom:2px;
padding:2px;
}
a:hover, a:active, a:focus, a:visited {
text-decoration: none;
}
.panel-body:not(.two-col) { padding:0px }
.glyphicon { margin-right:5px; }
.glyphicon-new-window { margin-left:5px; }
.panel-body .radio,.panel-body .checkbox {margin-top: 0px;margin-bottom: 0px;}
.panel-body .list-group {margin-bottom: 0;}
.margin-bottom-none { margin-bottom: 0; }
.panel-body .radio label,.panel-body .checkbox label { display:block; }
.progress {
position: relative;
height: 25px;
}
.progress > .progress-type {
position: absolute;
left: 0px;
font-weight: 800;
padding: 3px 30px 2px 10px;
color: rgb(255, 255, 255);
background-color: rgba(25, 25, 25, 0.2);
}
.progress > .progress-completed {
position: absolute;
right: 0px;
font-weight: 800;
padding: 3px 10px 2px;
}
و در پوشه inc چهار فایل با نام های config.php , container.php , footer.php , header.php ایجاد کنید.
در فایل header.php دستورات زیر وارد کنید:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <!-- jQuery -->
در footer.php دستورات زیر وارد کنید:
<div class="insert-post-ads1" style="margin-top:20px;"> </div> </div> </body></html>
در فایل container.php دستورات زیر وارد کنید:
</head>
<body class="">
<div role="navigation" class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="/">Home</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div class="container" style="min-height:500px;">
و در آخر در فایل config.php دستورات زیر وارد کنید:
<?php
class Dbconfig {
protected $serverName;
protected $userName;
protected $password;
protected $dbName;
function __construct()
{
$this -> serverName = '127.0.0.1';
$this -> userName = 'root';
$this -> password = "";
$this -> dbName = "test";
}
}
قدم اول: ساخت پایگاه داده و جدول مورد نیاز
در قدم اول ما باید یک پایگاه داده و در آن جدولی به نام polls ایجاد کنیم.
در مرورگر خود به آدرس http://localhost/phpmyadmin بروید. سپس بر روی database کلیک و یک نام برای پایگاه داده خود انتخاب کنید. بر روی create کلیک کنید و در نهایت بعد از ساخت پایگاه داده به سربرگ SQL رفته و دستورات زیر را paste کنید تا جدول polls ساخته شود:
CREATE TABLE `polls` ( `pollid` double NOT NULL, `question` text, `date` double DEFAULT NULL, `options` varchar(250) DEFAULT NULL, `votes` varchar(250) DEFAULT NULL, `close` tinyint(1) DEFAULT NULL, `number_options` tinyint(3) DEFAULT NULL, `voters` int(11) NOT NULL, `timeout` double DEFAULT NULL, `public` tinyint(1) DEFAULT NULL, `last_vote_date` double DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
برای مقدار دادن به جدول دستورات زیر را وارد کنید:
INSERT INTO `polls` (`pollid`, `question`, `date`, `options`, `votes`, `close`, `number_options`, `voters`, `timeout`, `public`, `last_vote_date`) VALUES (1, 'Which team win the cricket world cup most of time?', 1558758006, 'India||||Australia||||Westindies||||Pakistan', '2||||5||||2||||1', 0, 4, 10, 0, 0, 1558758006);
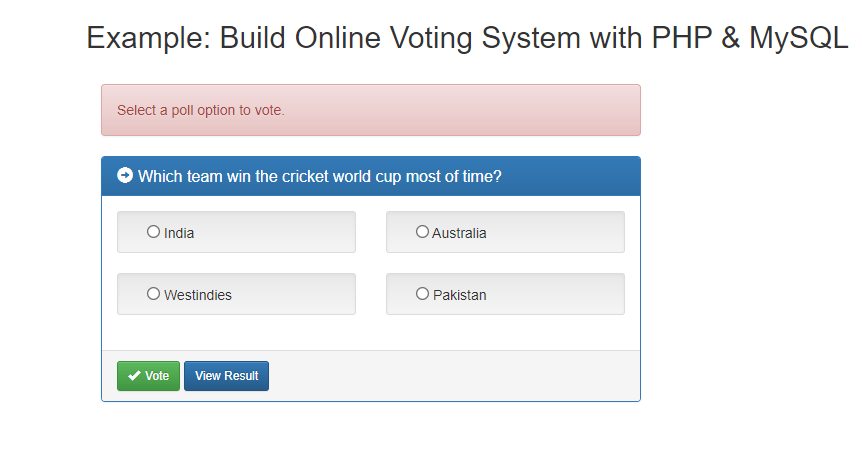
قدم دوم: نمایش نظرسنجی
در این قدم قرار است فایل index.php را ساخته و سیستم رای گیری را در آن طراحی کنیم. پس از ساخت فایل index.php دستورات زیر را وارد کنید:
<?php
ob_start();
include('inc/header.php');
?>
<title>Demo Build Online Voting System with PHP & MySQL</title>
<link rel="stylesheet" href="css/style.css" />
<?php include('inc/container.php');?>
<div class="container">
<h2>Example: Build Online Voting System with PHP & MySQL</h2>
<br>
<?php
include ('Voting.php');
$voting = new Voting();
if(isset($_POST['vote']) && isset($_POST['options'])){
$pollVotesData = array(
'pollid' => $_POST['pollid'],
'pollOptions' => $_POST['options']
);
$isVoted = $voting->updatePollVote($pollVotesData);
if($isVoted){
setcookie($_POST['pollid'], 1, time()+60*60*24*365);
$message = 'You have voted successfully.';
} else {
$message = 'You had already voted.';
}
} else {
$message = 'Select a poll option to vote.';
}
?>
<div class="col-md-6">
<?php echo !empty($message)?'<div class="alert alert-danger"><strong></strong> '.$message.'</div>':''; ?>
<form action="" method="post" name="pollFrm">
<div class="panel panel-primary">
<?php
$pollData = $voting->getPollDetails();
foreach($pollData as $poll){
$pollOptions = explode("||||", $poll['options']); ?>
<div class="panel-heading">
<h3 class="panel-title">
<span class="glyphicon glyphicon-circle-arrow-right"></span><?php echo $poll['question']; ?></h3>
</div>
<div class="panel-body two-col">
<div class="row">
<?php for( $i = 0; $i < count($pollOptions); $i++ ) { ?>
<div class="col-md-6">
<div class="well well-sm">
<div class="checkbox">
<label>
<input type="radio" name="options" value="<?php echo $i; ?>">
<?php echo $pollOptions[$i]; ?>
</label>
</div>
</div>
</div>
<?php } ?>
</div>
</div>
<div class="panel-footer">
<input type="hidden" name="pollid" value="<?php echo $poll['pollid']; ?>">
<button type="submit" name="vote" class="btn btn-success btn-sm">
<span class="glyphicon glyphicon-ok"></span>Vote</button>
<a href="poll_results.php?poll_id=<?php echo $poll['pollid']; ?>">
<button type="button" class="btn btn-primary btn-sm" >View Result</button>
</a>
</div>
<?php } ?>
</div>
</form>
</div>
</div>
<?php include('inc/footer.php');?>
قدم سوم: ساخت نظرسنجی
در این قدم باید برنامه نویسی مربوط به رای گیری را انجام دهیم. یک فایل با نام Voting.php ایجاد و دستورات زیر را وارد کنید:
<?php
require('./inc/config.php');
class Voting extends Dbconfig {
protected $hostName;
protected $userName;
protected $password;
protected $dbName;
private $pollTable = 'polls';
private $dbConnect = false;
public function __construct(){
if(!$this->dbConnect){
$database = new Dbconfig();
$this -> hostName = $database -> serverName;
$this -> userName = $database -> userName;
$this -> password = $database ->password;
$this -> dbName = $database -> dbName;
$conn = new mysqli($this->hostName, $this->userName, $this->password, $this->dbName);
if($conn->connect_error){
die("Error failed to connect to MySQL: " . $conn->connect_error);
} else{
$this->dbConnect = $conn;
}
}
}
private function getData($sqlQuery) {
$result = mysqli_query($this->dbConnect, $sqlQuery);
if(!$result){
die('Error in query: '. mysqli_error($this->dbConnect));
}
$data= array();
while ($row = mysqli_fetch_array($result, MYSQLI_ASSOC)) {
$data[]=$row;
}
return $data;
}
public function getPollDetails(){
$sqlQuery = 'SELECT pollid, question, options, votes, voters
FROM '.$this->pollTable;
return $this->getData($sqlQuery);
}
public function getPollVotes($pollid){
$sqlQuery = 'SELECT votes, voters
FROM '.$this->pollTable.' WHERE pollid = '.$pollid;
$result = mysqli_query($this->dbConnect, $sqlQuery);
return mysqli_fetch_array($result, MYSQLI_ASSOC);
}
public function updatePollVote($pollVoteData) {
if(!isset($pollVoteData['pollid']) || isset($_COOKIE[$pollVoteData['pollid']])) {
return false;
}
$pollVote = $this->getPollVotes($pollVoteData['pollid']);
$votes = explode("||||", $pollVote['votes']);
$votes[$pollVoteData['pollOptions']] += 1;
implode("||||",$votes);
$pollVote['voters'] += 1;
$sqlQuery = "UPDATE ".$this->pollTable."
set votes = '".implode("||||",$votes)."' , voters = '".$pollVote['voters']."'
WHERE pollid = '".$pollVoteData['pollid']."'";
mysqli_query($this->dbConnect, $sqlQuery);
return true;
}
}
?>
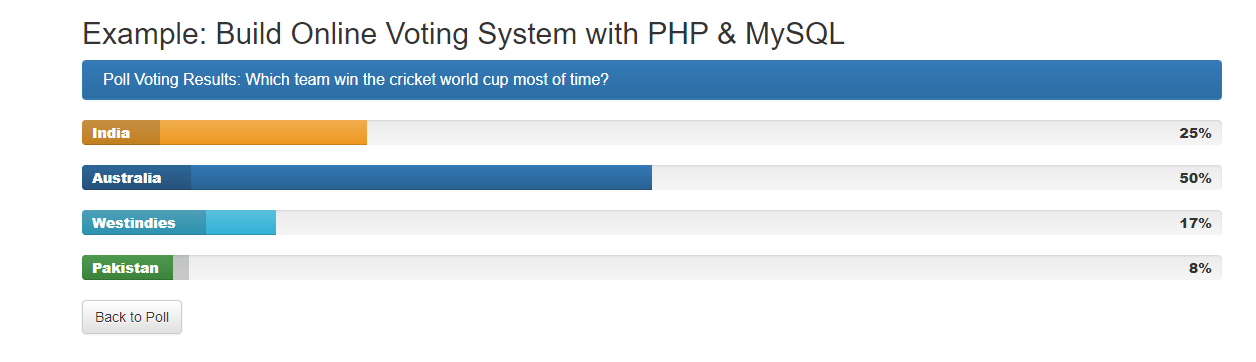
قدم چهارم و آخرین قدم: نشان دادن نتایج نظرسنجی
در قدم بعدی ما باید نتایج رای گیری را با یک قالب مناسب به کاربران نمایش دهیم تا نتیجه را مشاهد کنند.
یک فایل با نام poll_results.php ایجاد و دستورات زیر را وارد کنید:
<?php
include('inc/header.php');
?>
<title>Demo Build Online Voting System with PHP & MySQL</title>
<link rel="stylesheet" href="css/style.css" />
<?php include('inc/container.php');?>
<div class="container">
<h2>Example: Build Online Voting System with PHP & MySQL</h2>
<?php
include ('Voting.php');
$voting = new Voting();
$pollData = $voting->getPollDetails();
foreach($pollData as $poll) {
echo '<div class="panel panel-primary"><div class="panel-heading">';
echo '<h3 class="panel-title">';
echo '<span class="glyphicon"></span>Poll Voting Results: '.$poll['question'].'</h3>';
echo '</div></div>';
$pollOptions = explode("||||", $poll['options']);
$votes = explode("||||", $poll['votes']);
$style = array("warning", "sucsess", "info", "success");
for( $i = 0; $i<count($pollOptions); $i++ ) {
$votePercent = '0%';
if($votes[$i] && $poll['voters']) {
$votePercent = round(($votes[$i]/$poll['voters'])*100);
$votePercent = !empty($votePercent)?$votePercent.'%':'0%';
}
echo '<div class="progress">';
echo '<div class="progress-bar progress-bar-'.$style[$i].'" role="progressbar" aria-valuenow="'.$votePercent.'" aria-valuemin="0" aria-valuemax="100" style="width: '.$votePercent.';">';
echo '<span class="sr-only">'.$votePercent.' Complete</span>';
echo '</div>';
echo '<span class="progress-type">'.$pollOptions[$i].'</span>';
echo '<span class="progress-completed">'.$votePercent.'</span>';
echo '</div>';
}
}
?>
<a class="btn btn-default read-more" href="/">بازگشت</a>
</div>
<?php include('inc/footer.php');?>
حالا می توان به http://localhost/voting/index.php رفته و خروجی را مشاهده کنید.

و در نهایت خروجی نظرسنجی به شکل زیر است:

منبع: وب سایت webdamn










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.