15+3 مورد از بهترین افزونه های فیگما (قسمت دوم)

در پست قبلی 9 مورد از بهترین افزونه های نرم افزار فیگما را معرفی کردیم. حال در این پست به معرفی 9 مورد باقی مانده از بهترین افزونه های Figma بر اساس رتبه بندی کاربران می پردازیم.
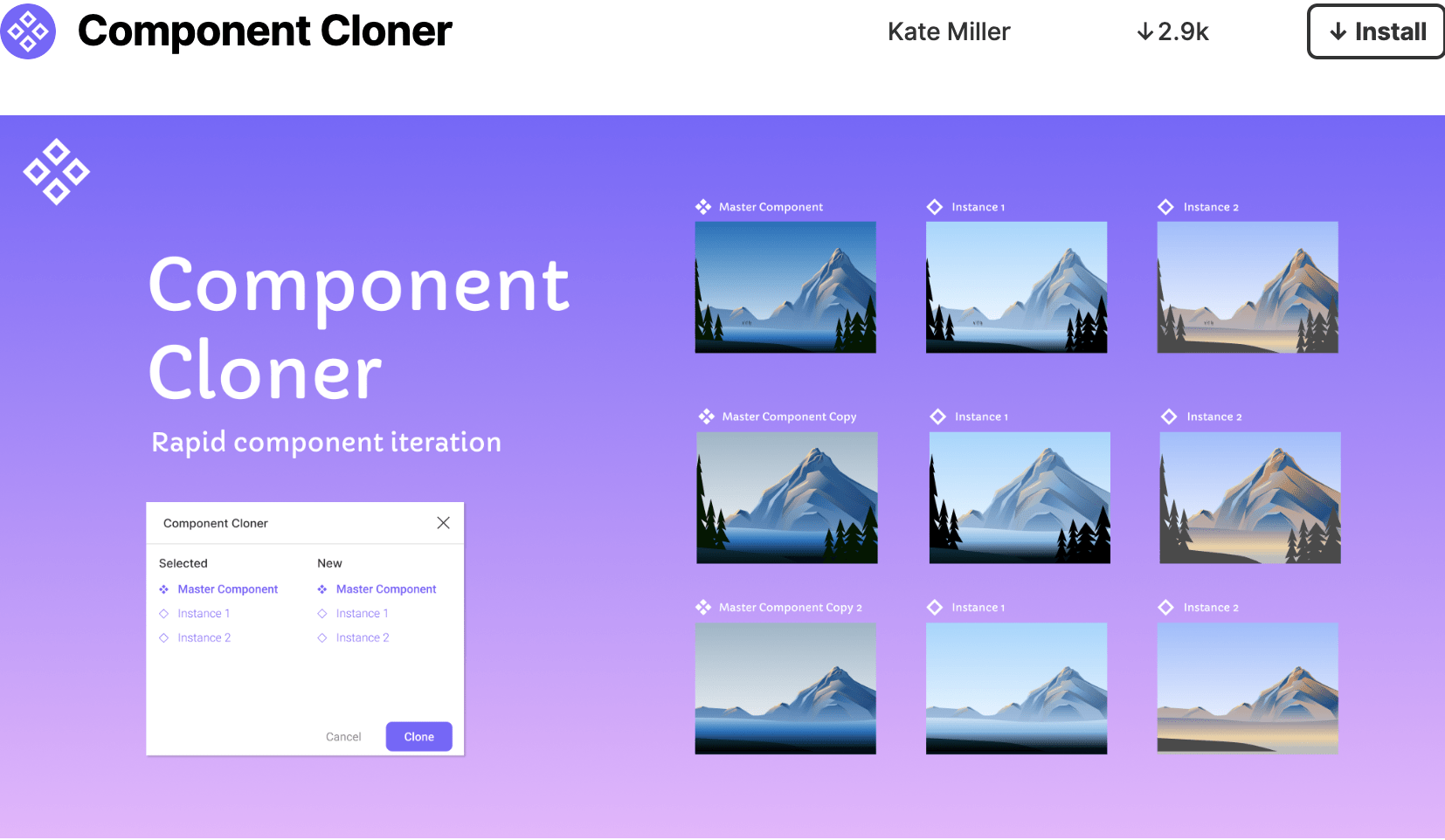
Component Cloner

آیا تا به حال پیش آمده است که بخواهید از یک ایده یا طرح ایجاد شده با واسطه یک کامپوننت کپی بردارید و نمونه کپی را مطابق میل خود ویرایش کنید؟ افزونه Component Cloner این کار را برای شما انجام خواهد داد. به واسطه این افزونه می توانید طرح هایی را که به واسطه کامپوننت ها ایجاد شده اند، عینا کپی برداری کنید و در یک نسخه جدید مورد ویرایش و شخصی سازی قرار داده و مطابق میل خود آن را ارتقا دهید. همچنین می توانید تنها از لایه ها یک کپی ایجاد کنید.
Unsplash

وب سایت Unsplash را که می شناسید؟! یکی از برزرگترین شبکه های مجازی مختص عکاسان در دنیا که می توانید تصاویر استوک بسیار با کیفیت را به صورت کاملا رایگان و با لایسنس قانونی دانلود کنید و در پروژه های تجاری خود مورد استفاده قرار دهید. اگر شما نیز از آن دسته افرادی هستید که از تصاویر استوک زیاد در پروژه های خود استفاده می کنید، به کمک این افزونه می توانید تصاویر موجود در Unsplash را جستجو و آن ها را مستقیما در فیگما وارد کنید و مورد استفاده قرار دهید. همچنین به کمک این افزونه می توانید تصاویر تصادفی در طرح های خود وارد کنید.
Brands Colors

بارها از اهمیت رنگ ها در برندینگ گفته ایم. برندهای معروف نیز معمولا به صورت اصولی و حساب شده از رنگ ها استفاده می کنند. اگر می خواهید از رنگ های استفاده شده در برندهای معروف ایده بگیرید، افزونه Brands Colors را در فیگما نصب کنید. در این افزونه می توانید رنگ مورد نظر خود را جستجو کنید و ببینید چه برندهایی از آن استفاده کرده اند. همچنین می توانید با جستجوی برند، رنگ مختص آن را دریافت کنید. امکان ذخیره این رنگ ها در محیط کاری برای دسترسی سریع و راحت تر به آن ها نیز وجود دارد.
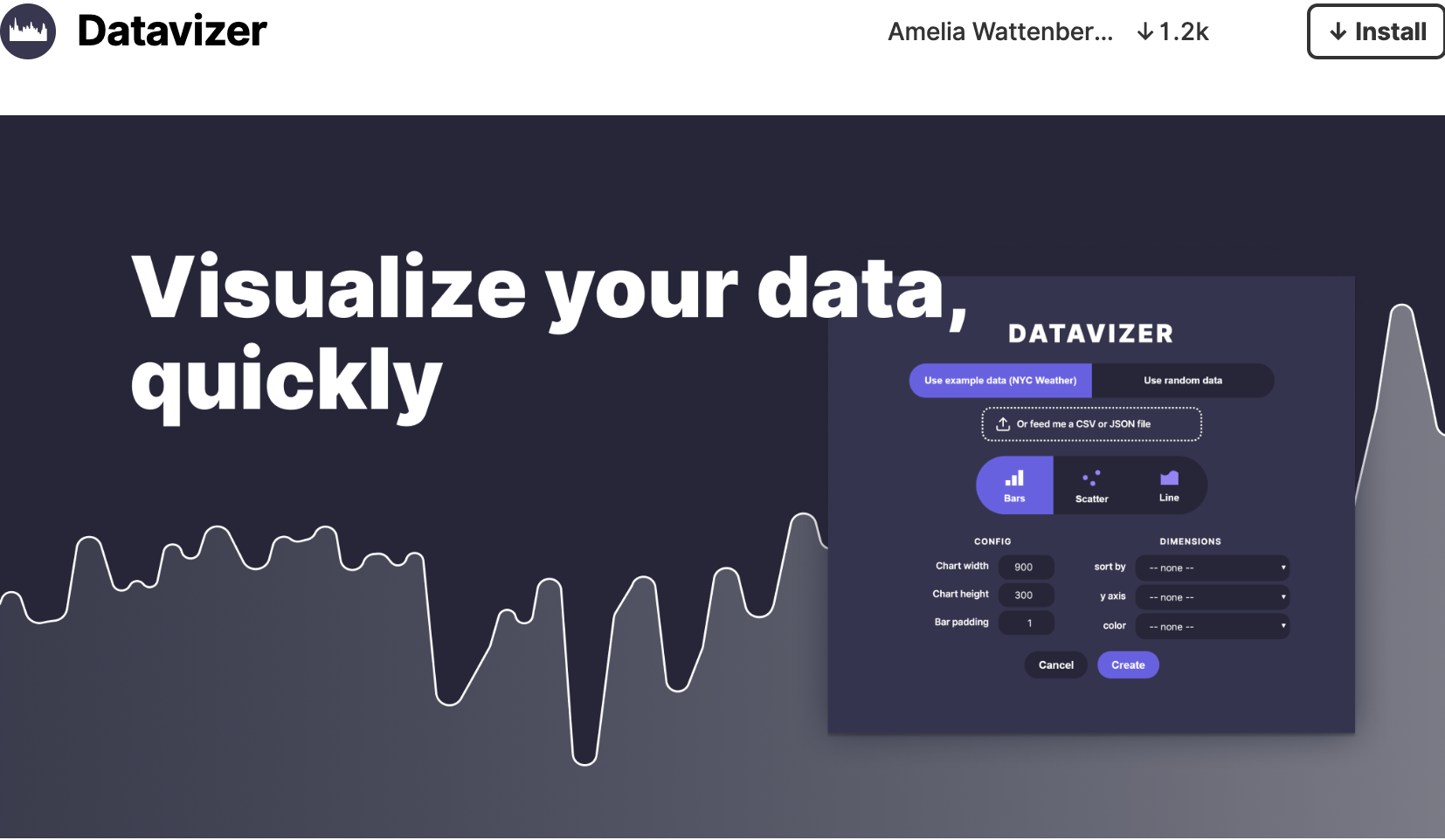
Datavizer

اگر برنامه ای که در حال طراحی آن با فیگما هستید با داده های آماری سر و کار دارد، پیشنهاد می کنیم حتما این افزونه را نصب کنید. به کمک این افزونه قادر خواهید بود انواع نمودارهای هندسی و نقشه های پراکندگی آمار را طراحی کنید و در برنامه خود مورد استفاده قرار دهید. همچنین امکان ذخیره سازی و پشتیبان گیری از آنها با فرمت های رایج یعنی CSV و JSON نیز در این افزونه فراهم شده است.
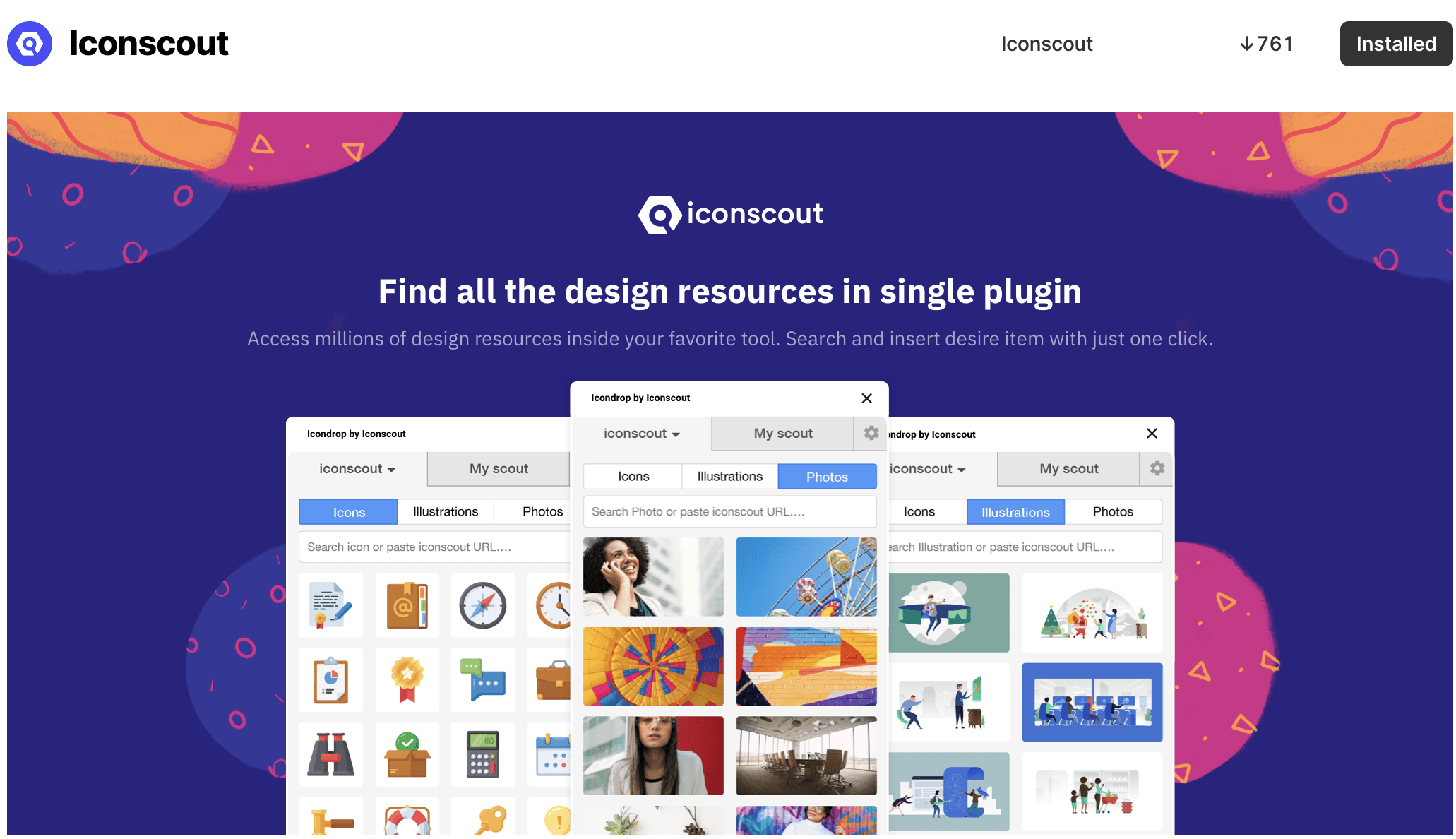
Iconscout

به واسطه این افزونه می توانید به یک کتابخانه آنلاین بسیار بزرگ از انواع آیکون ها دسترسی داشته باشید و آنها را در طرح های خود وارد کنید. از مهم ترین ویژگی های این افزونه می توان موارد زیر را نام برد:
1- امکان دسترسی آنلاین به میلیون ها آیکون با موضوعات مختلف و امکان وارد سازی مستقیم به فیگما
2- بهره مندی از یک سیستم جستجوی سریع و قدرتمند
3- پشتیبانی از انواع فرمت ها و رزولوشن های مختلف برای هر آیکون
4- دسترسی به آپلودها و لایک های خود از طریق ساخت اکانت
5- امکان دسترسی به پروفایل طراحان مختلف برای استفاده مستقیم از طرح های آن ها بدون جستجو
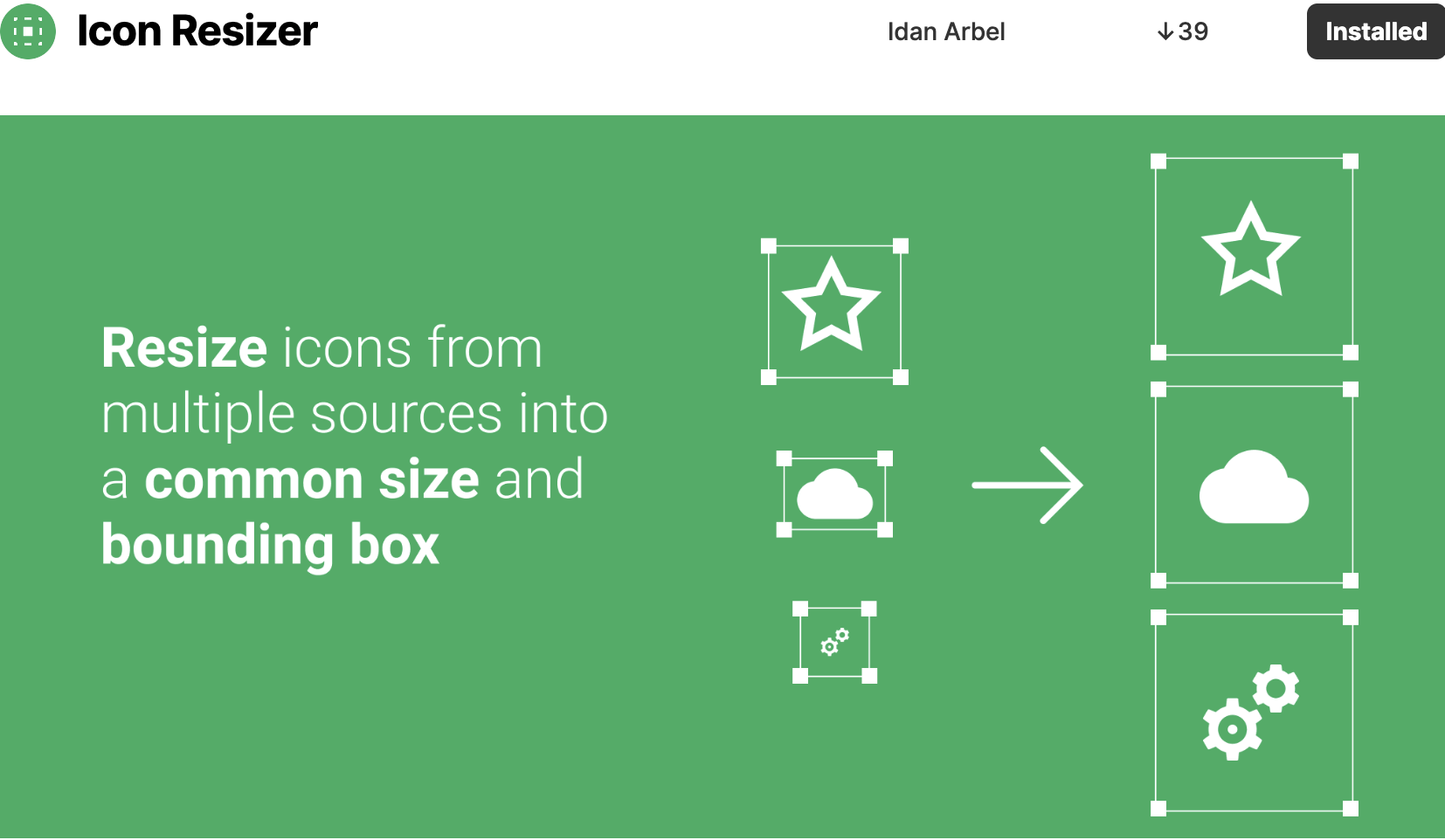
Icon Resizer

به کمک این افزونه قادر خواهید بود آیکون های خود را به صورت استاندارد و اصولی در ابعاد و نسبت های مختلف تغییر بدهید. همچنین امکان تغییر اندازه دسته جمعی فریم های مختلف نیز وجود دارد که می تواند سرعت کار شما تا اندازه قابل توجهی افزایش دهد. دقیقا چیزی که همه طراحان فیگما به آن نیاز دارند!
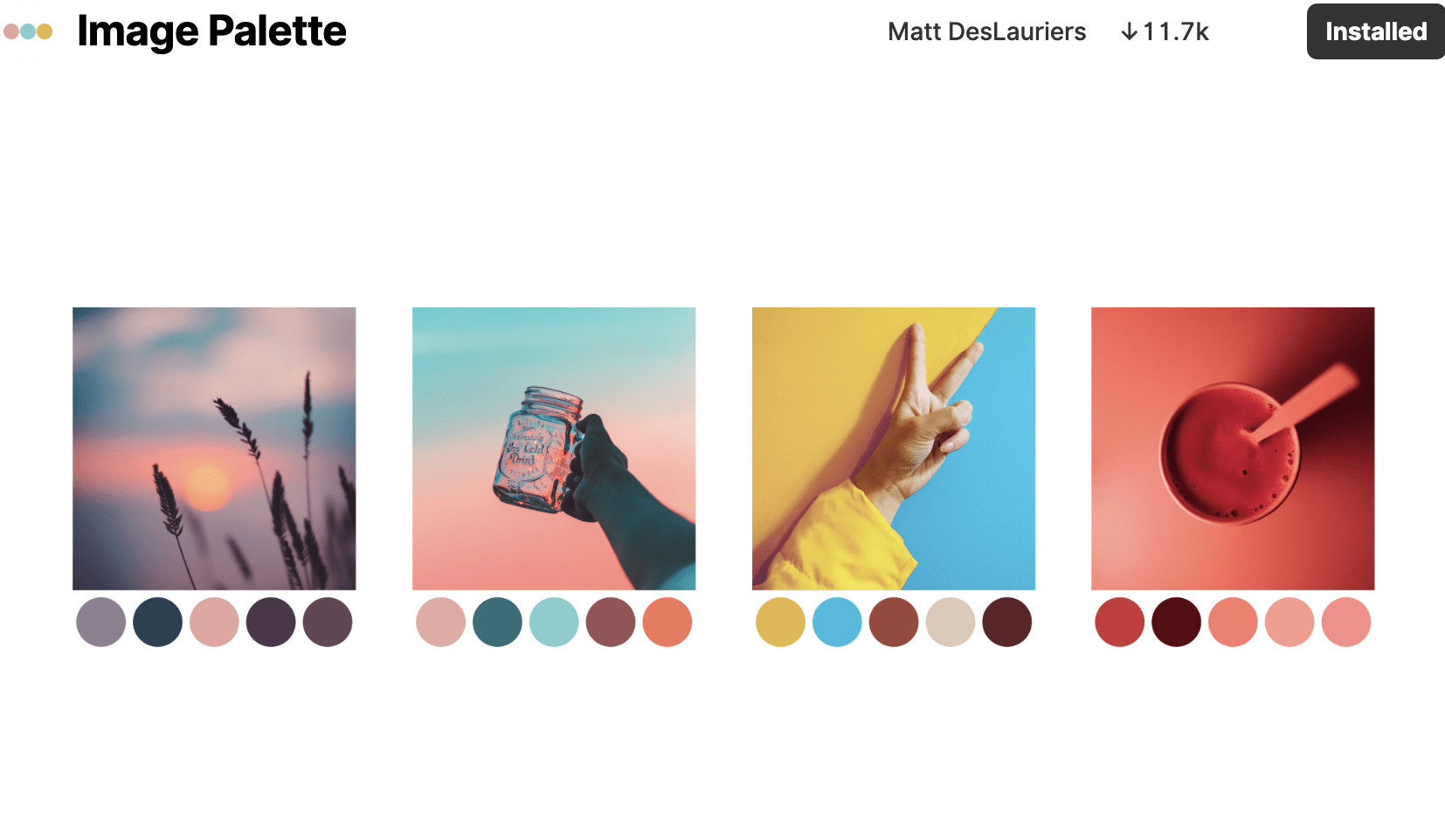
Image Palette

به کمک این افزونه می توانبد یک پالت رنگی تا حداکثر 5 رنگ شاخص را از یک تصویر به دست آورید. فیگما برای این کار از الگوریتمی به نام median cut استفاده می کند که باعث می شود تقریبا برجسته ترین رنگ ها در تصویر استخراج شوند. اما ایراداتی نیز به این افزونه وارد است. برای مثال ممکن است رنگ های به دست آمده کمی از نظر غلظت با رنگی های واقعی داخل تصویر متفاوت باشند و یا کد رنگی آن ها با کدهای HEX تصویر مطابقت نداشته باشد.
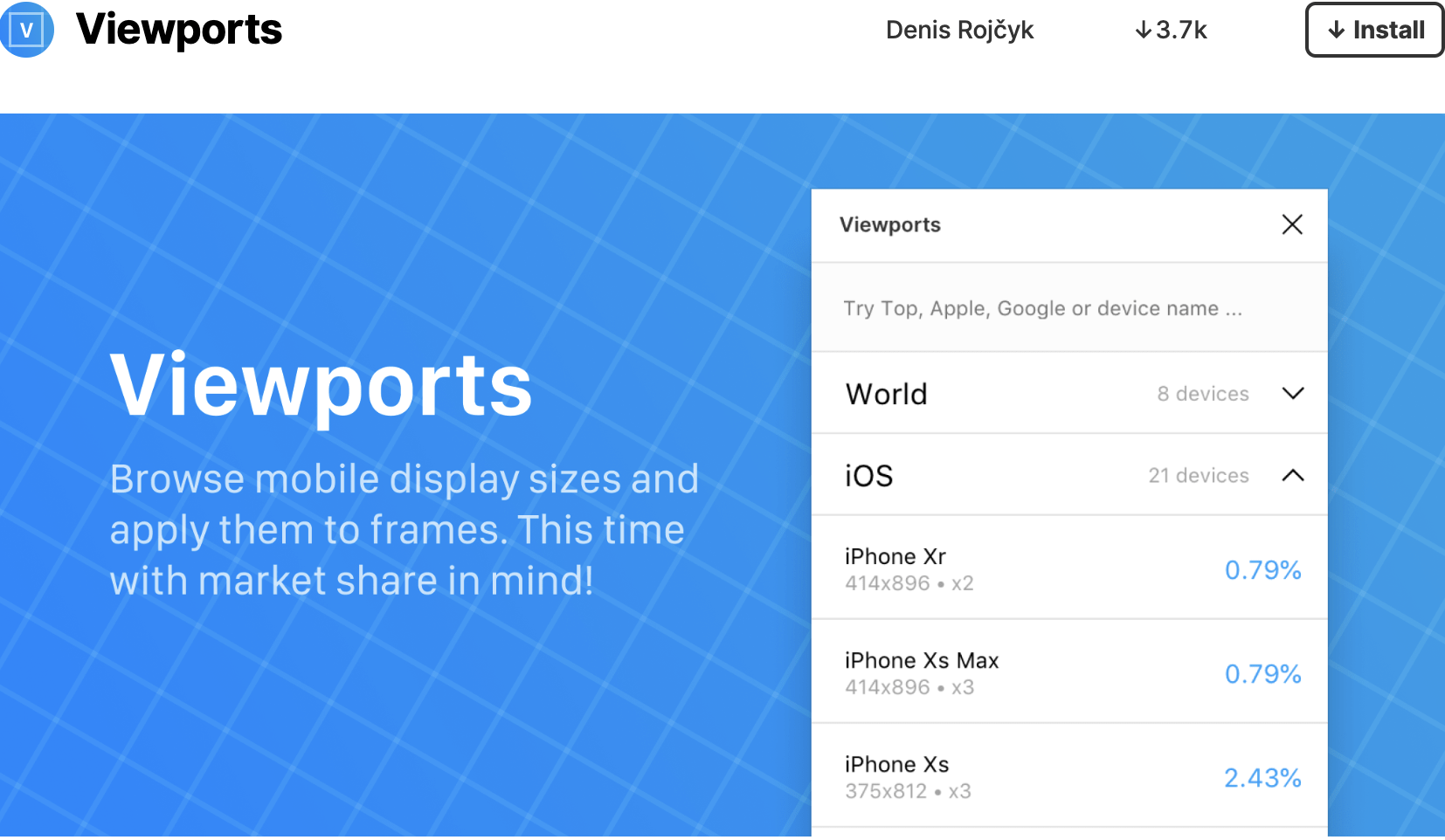
Viewports

به کمک این افزونه می توانید مطمئن شوید که طرح های شما سازگاری کامل با تمام نمایشگرهای موبایل موجود در بازار را دارد. به عبارتی دیگر این افزونه، رسپانسیو بودن فریم ها با نمایشگرهای مختلف را بر اساس دستگاه های اپل و سامسونگ بررسی می کند.
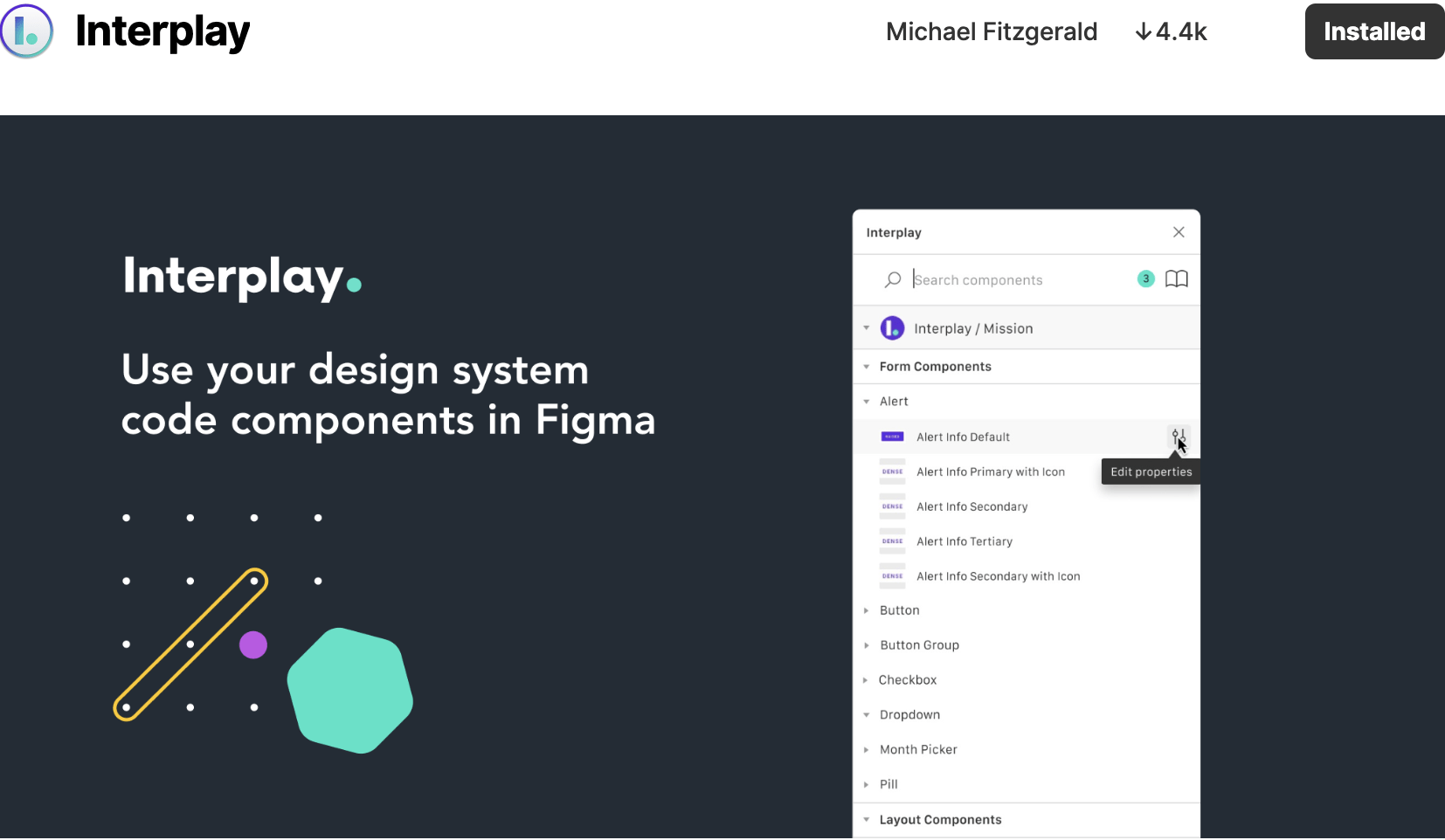
Interplay

این افزونه شما را قادر خواهد ساخت تا به کدهای دیزاین سیستم خود در داخل فیگما دسترسی داشه باشید. به کمک این افزونه می توانید خصوصیات کدهای دیزاین سیستم خود را مشاهده کنید و آنها را ویرایش کنید. این افزونه به ویژه برای کسانی که کار طراحی و کدنویسی را خودشان انجام می دهند، بسیار کاربردی خواهد بود.
جمع بندی
در این آموزش 18 مورد از بهترین افزونه های Figma بر اساس انتخاب کاربران را به شما معرفی کردیم. اما چرا در عنوان نوشتیم 15 + 3 مورد؟! هدف ما از این مقاله معرفی 15 مورد از افزونه های برتر بود اما از آنجا که 3 مورد رتبه های کاملا یکسان از سوی کاربران دریافت کرده بودند، این لیست را به 18 مورد ارتقا دادیم. در پایان امیدواریم این مقاله مورد استفاده شما عزیزان قرار گرفته باشد. همچنین اگر تجربه کار با دیگر افزونه های Figma را دارید آن را در قسمت نظرات با ما و سایر بینندگان به اشتراک بگذارید.
منبع: سایت UX Design









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.