15+3 مورد از بهترین افزونه های فیگما (قسمت اول)

همانطور که می دانید فیگما یکی از بهترین نرم افزارها در زمینه طراحی رابط کاربری (UI Design) می باشد که برای تمامی پلتفرم های محبوب مانند ویندوز، مک، لینوکس و حتی مرورگر گوگل کروم به صورت رایگان عرضه شده است. در واقع فیگما یک نرم افزار طراحی بر پایه مرورگر محسوب می شود که به لطف امکانات کامل می تواند با سایر نرم افزارهای طراحی رابط کاربری رقابت کند. اما آنچه که بعد از بررسی فیگما از آن تعجب خواهید کرد، افزونه ها و پلاگین های متنوع و بسیار کاربردی آن است که باید از تیم توسعه دهنده آن از این بابت متشکر باشید. پلاگین های فیگما قادر هستند امکاناتی را به محیط کاری شما اضافه کنند و روند طراحی شما را بهتر و سریع تر کنند تا تجربه ای لذت بخش تر از طراحی رابط کاربری در فیگما داشته باشید. در همین راستا، این مقاله را به معرفی 18 مورد از بهترین پلاگین های فیگما بر اساس رتبه بندی کاربران اختصاص دادیم که امیدواریم برای شما کاربران نرم افزار فیگما مفید واقع شود. با ما همراه باشید...
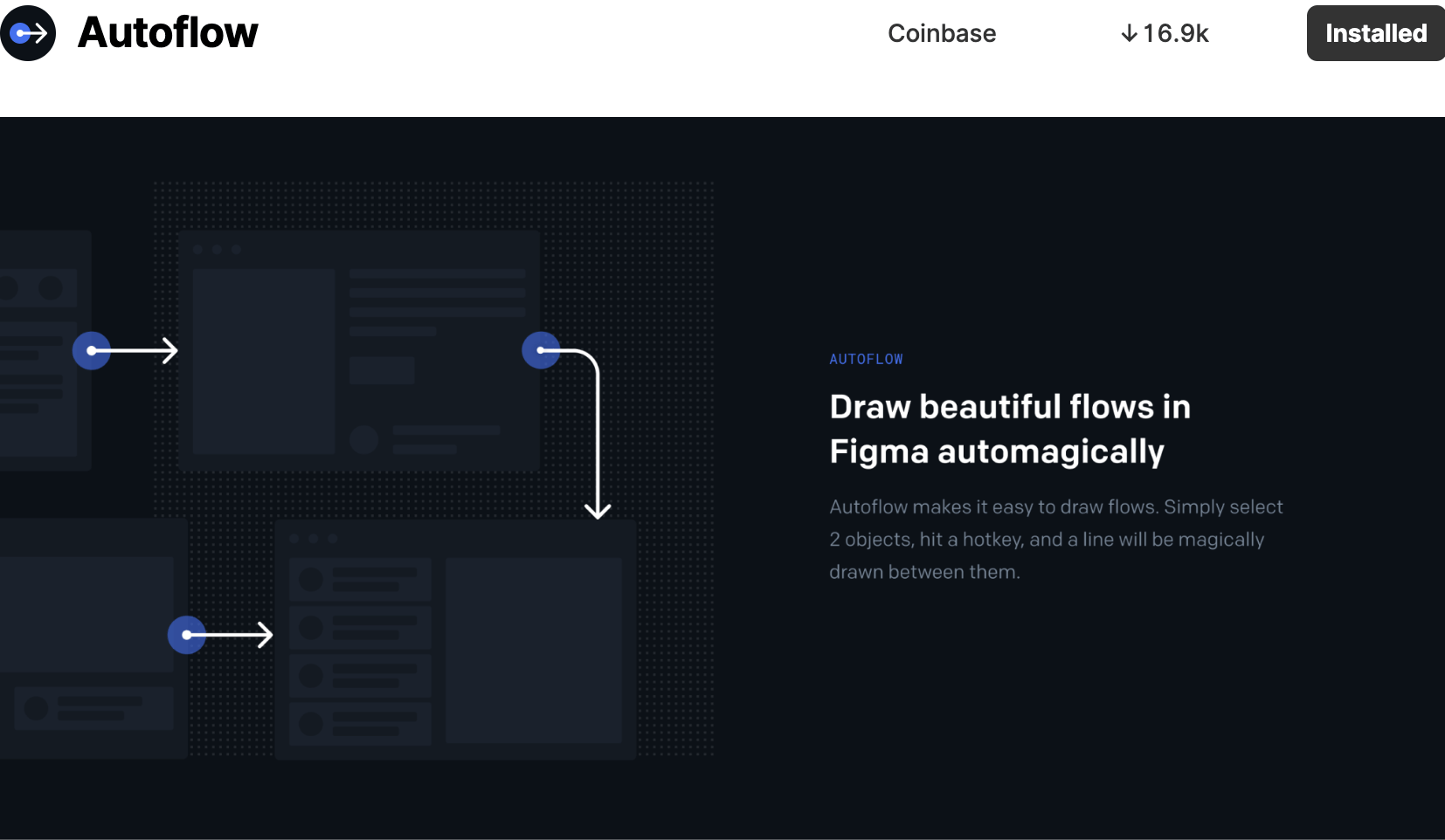
Autoflow

این پلاگین همانطور که از نامش پیداست روند ترسیم Flow ها در فیگما و ارتباط بین عناصر را راحت تر می کند. پس از نصب پلاگین جهت استفاده از قابلیت آن، کافیست دو شی یا Object را انتخاب کنید و سپس راست کلیک کرده و از منوی Plugin گزینه AutoFlow را انتخاب کنید. حال با انتخاب گزینه ⌥⌘ می توانید تمامی صفحات را به هم متصل کنید.
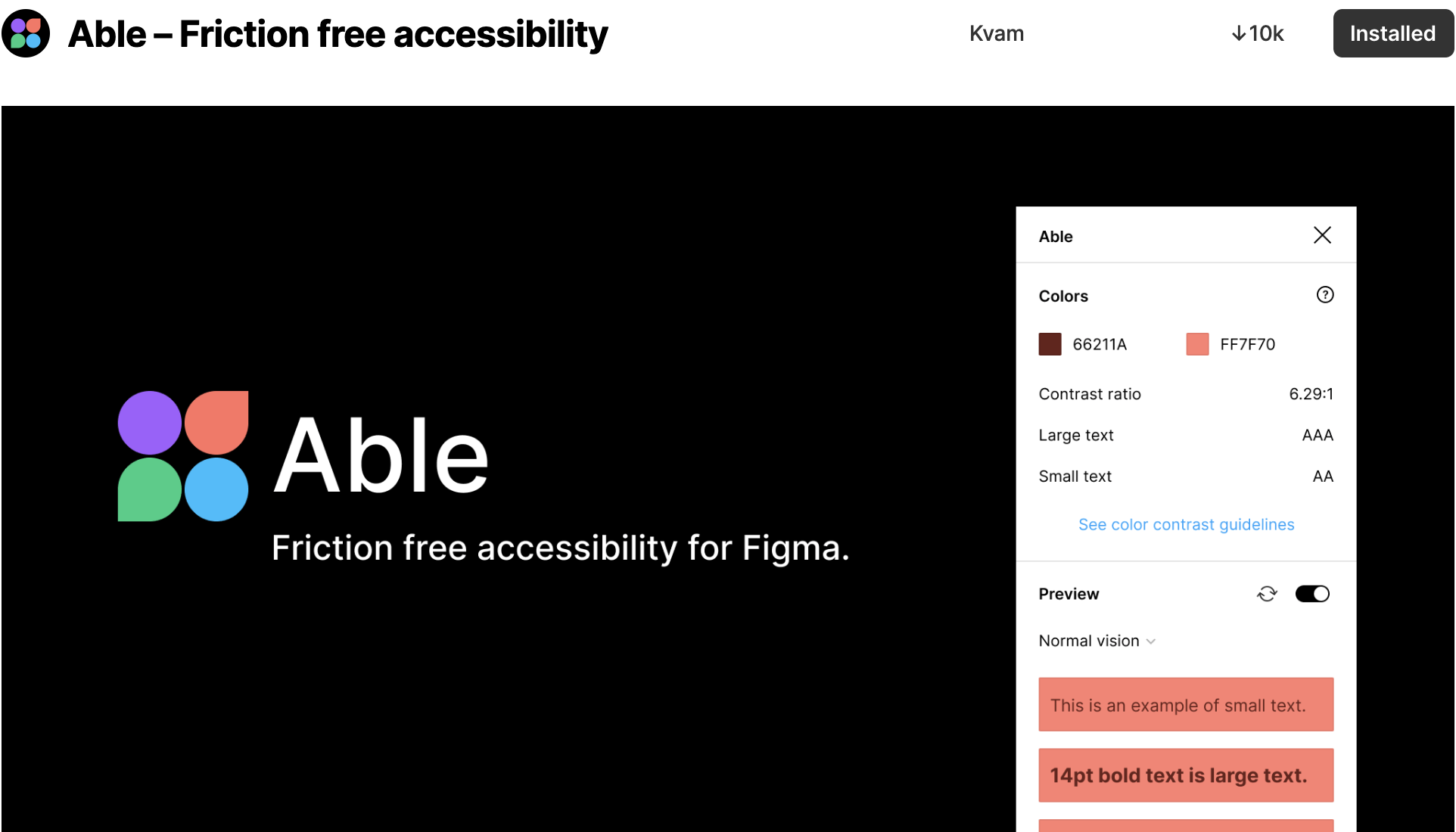
Able

Able موجب بهتر شدن تجربه دسترسی پذیری یا همان accessibility در برنامه می شود. به کمک این افزونه می توانید دو لایه را انتخاب کنید تا نسبت کنتراست رنگی بین دو لایه را مشاهده نمائید. همچنین می توانید انواع مختلفی از کنتراست رنگی را به صورت پیش نمایش مشاهده کنید. از دیگر قابلیت های دیگر این افزونه این است که می توانید یک نسبت کنتراست را ذخیره کنید و آنرا در لایه های دیگر مورد استفاده قرار دهید.
Product Planner

کاربرد این افزونه از نامش کاملا پیداست. به کمک افزونه Product Planner می توانید فرآیند پروژه خود را برنامه ریزی کنید، اهداف پروژه را تعیین کنید، ریسک های موجود را بررسی کنید، پیشرفت کار را آنالیز کنید و در نهایت مشکلات موجود در راه رسیدن به هدف طراحی را راحت تر برطرف کنید.
کار دیگر این افزونه، به وجود آوردن امکان ارتباط و اشتراک است. فیگما اعتقاد دارد برای رسیدن به اهداف بزرگ در طراحی باید یک همکاری بدون محدودیت داشت تا با یک درک مشترک هر کسی به وظایف تعیین شده خود عمل کند. در همین راستا، در این افزونه علاوه بر برنامه ریزی، امکان مدیریت و کنترل فرآیندها در تیم نیز میسر است. البته باید در نظر داشت که این افزونه فعلا در حالت بتا قرار دارد و به زودی با اضافه کردن امکانات تکمیلی شاهد نسخه کامل آن خواهیم بود.
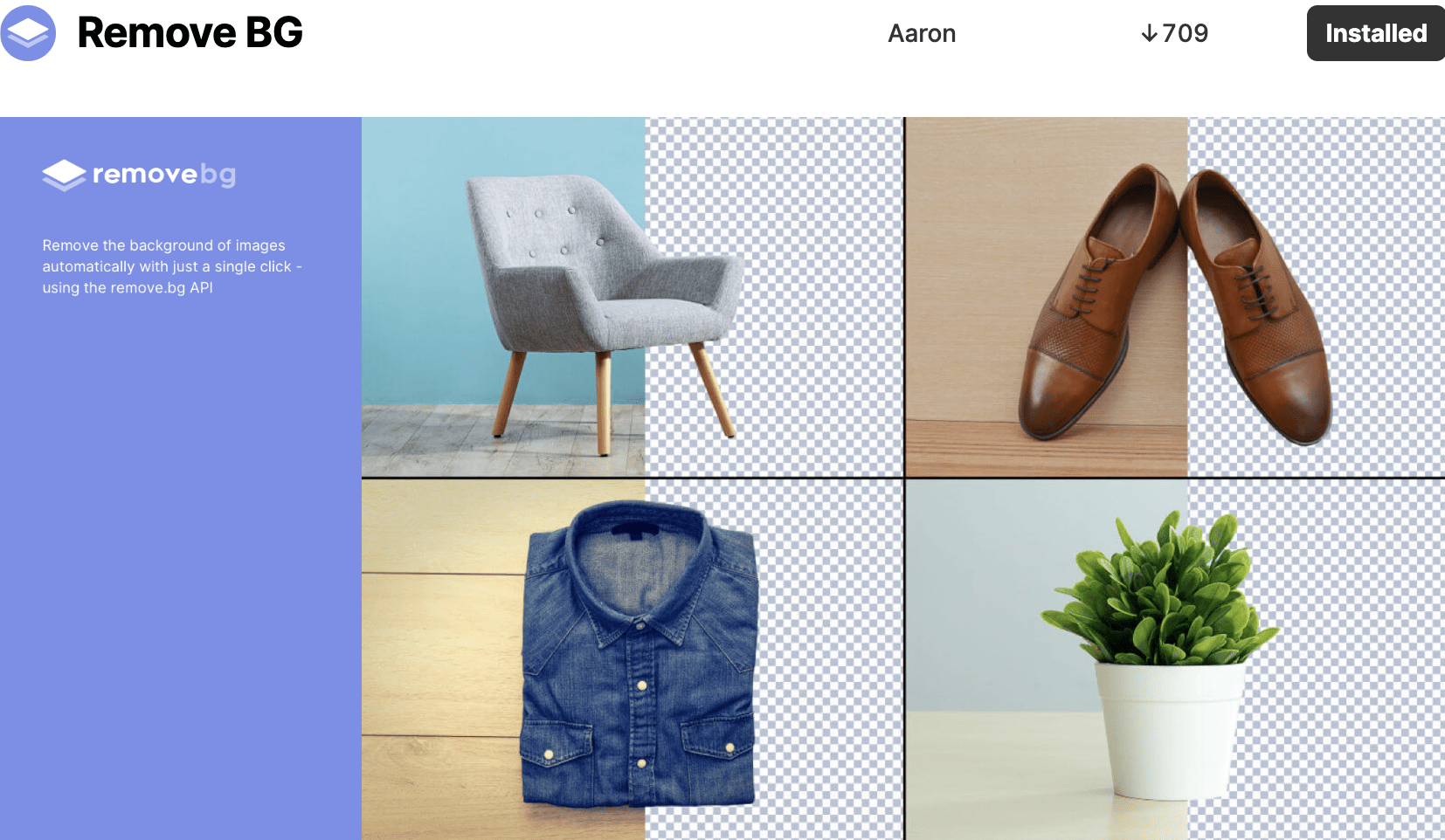
Remove BG

اگر در پروژه های خود زیاد از عکس ها استفاده می کنید بدون شک این افزونه را خیلی دوست خواهید داشت! به کمک این افزونه می توانید پس زمینه تصاویر را حذف کنید و دیگر لازم نخواهد بود آنها را برای ویرایش به فتوشاپ یا برنامه های دگیر بفرستید. در نظر داشته باشید برای استفاده از این افزونه نیاز به ثبت نام و ساخت اکانت کاربری خواهید داشت.
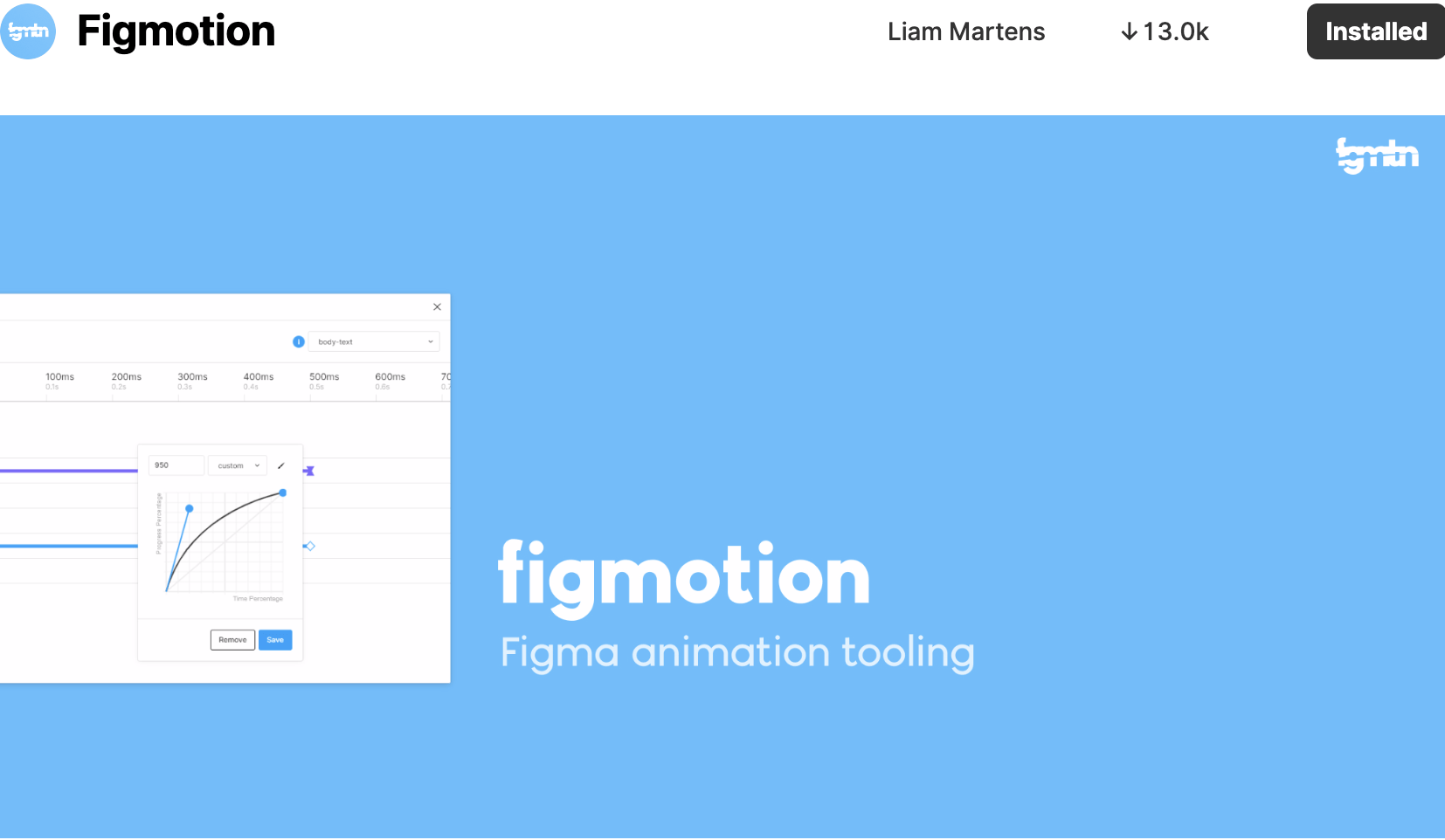
Figmotion

Figmotion یک ابزار انیمیشن است که برای نرم افزار فیگما توسعه داده شده است. استفاده از افزونه استفاده از انیمیشن ها در نرم افزار را راحت تر و سریع تر می کند. همچنین با وجود این افزونه دیگر نیازی به استفاده از نرم افزارهای مجزا همچون Principle ،Haiku و یا After Effects نخواهید داشت. این افزونه از تکنیک های تحت وب پشتیبانی می کند که امکان کنترل ساختار انیمیشن ها را به ویژه برای توسعه دهنگان بهتر و دقیق تر می کند.
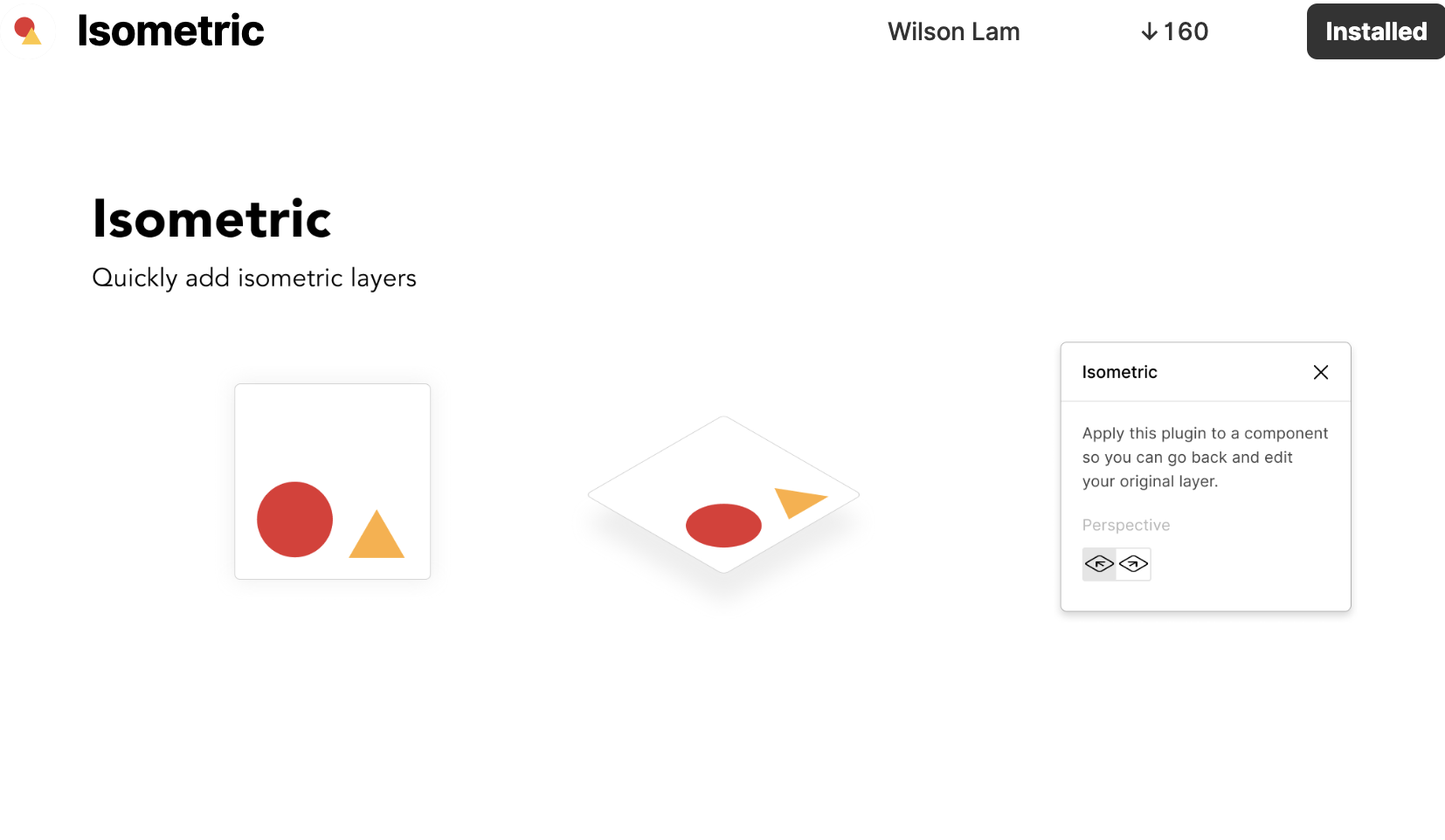
Isometric

این افزونه به شما این امکان را می دهد که بدون نیاز به مهارت خاصی، لایه های معمولی خود در طراحی را به حالت ایزومتریک درآورید. برای اینکار کافیست روی لایه ی انتخاب شده راست کلیک کنید و گزینه Isometric را کلیک و سپس پرسپکتیو مورد نظر را انتخاب کنید تا روی لایه اعمال گردد. لازم به ذکر است که این افزونه تحت لایسنس MIT و به صورت متن باز (open source) ارائه شده است.
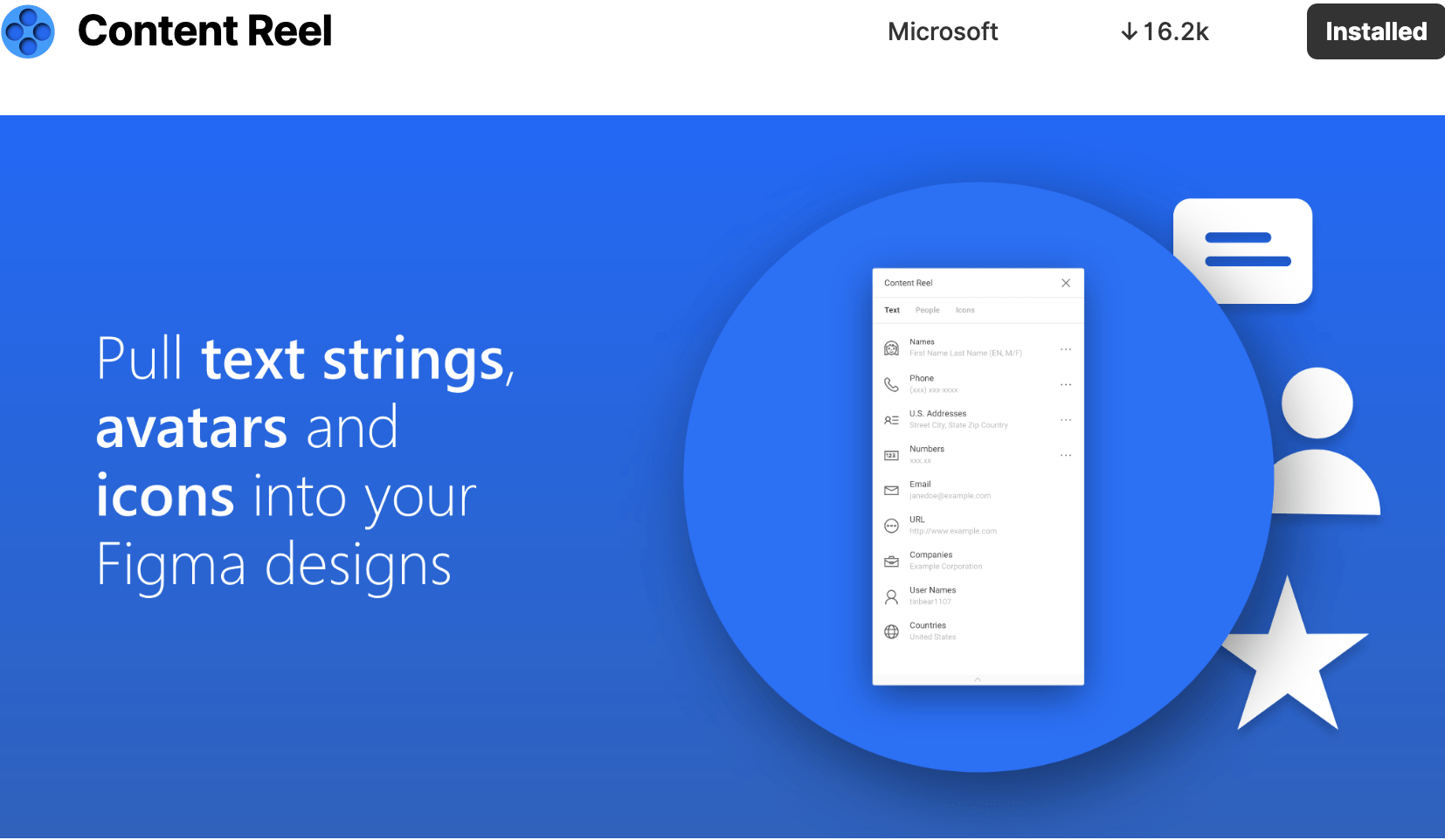
Content Reel

اگر برای تکمیل طراحی خود به محتوا نیاز دارید، می توانید از افزونه Content Reel بهره بگیرید. به کمک این افزونه قادر خواهید بود انواع متن، رشته های عددی و حتی آیکون ها را در طراحی خود بگنجانید. برای اینکار تنها کافیست لایه یا لایه های مدنظر خود را انتخاب کنید و نوع محتوای مورد نظر خود را از داخل این افزونه انتخاب کنید تا به لایه ها اضافه شوند.
Rename It

این افزونه به شما کمک خواهد کرد تا هنگام کار با فیگما فایل های خود را بهتر سازماندهی کنید. به کمک این افزونه امکان تغییر نام گروهی لایه ها و فریم ها به محیط کاری شما در فیگما اضافه خواهد شد.
Color Palettes

رنگ ها بدون شک یکی از مهم ترین قسمت های رابط کاربری را تشکیل می دهند. حال اگر به دنبال یک پالت رنگی مناسب برای طرح UI خود هستید، می توانید از کتابخانه وسیع این افزونه استفاده کنید و یک پالت رنگی زیبا برای خود انتخاب کنید. همچنین می توانید بر اساس رنگ های مورد علاقه خود در افزونه جستجو کنید و پالت رنگی مد نظر را ذخیره کنید تا هنگام کار به آن دسترسی کامل داشته باشید.
منبع: سایت UX Design









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.