7 نکته برای بهینه سازی کدهای CSS شما

در دنیای وب امروزی page load time یا زمان بارگذاری وب سایت یکی از مهم ترین عوامل موفقیت وب سایت ها است. این تفاوت ها، حتی در سطح میلی ثانیه، می توانند تاثیر مستقیم و زیادی بر کسب و کار شما و ترافیک ورودی سایتتان داشته باشد. مبحث بهینه سازی سرعت بارگذاری سایت ها مبحث بسیار طولانی و پیچیده ای است و نمی توان در یک مقاله تمام جنبه های آن را مورد بحث و بررسی قرار داد اما می توانیم یکی از فاکتورهای مهم در بهینه سازی سایت ها را در همین مقاله بررسی کنیم؛ بهینه سازی کدهای CSS !
نکات و پیشنهادات ارائه شده برای بهینه سازی کدهای CSS در این مقاله می تواند به بهبود سرعت سایت شما کمک خوبی کند بنابراین سعی کنید تا حد ممکن آن ها را رعایت کنید.
1. تنگناهای سیستم را پیدا کنید
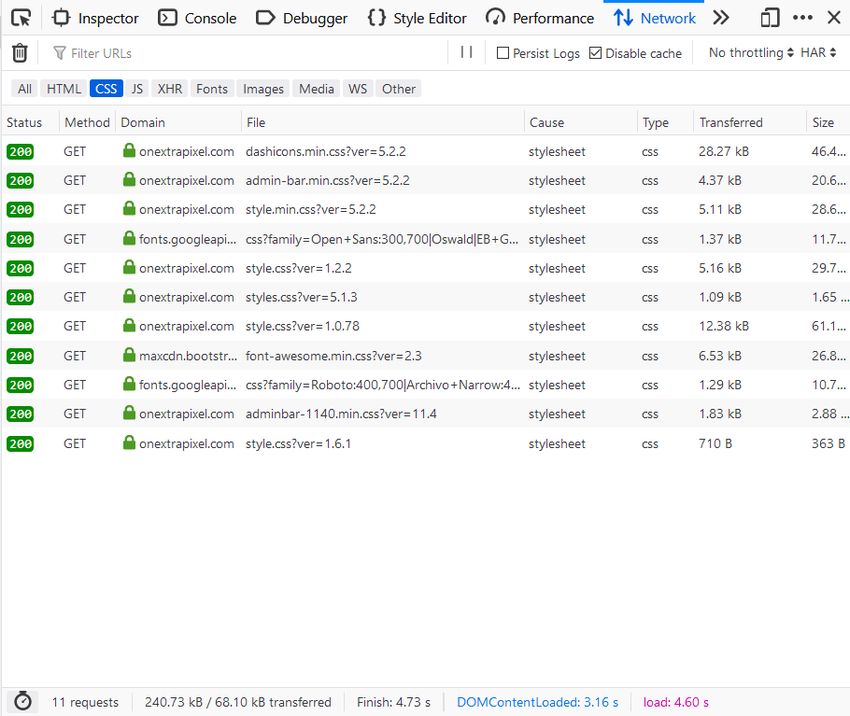
قدم اول در هر نوع بهینه سازی، بررسی کامل سیستم است. خوشبختانه ابزارهای مختلفی برای بررسی و آنالیز کدهای front-end وب سایت شما وجود دارد که به شما کمک می کنند تنگناهای اجرایی سیستم را پیدا کنید. ساده ترین روش برای بررسی سیستم این است که با فشردن کلید f12 وارد DevTools مرورگر خود شوید. از صفحه ی DevTools به سربرگ Network بروید و در آنجا سایز و زمان بارگذاری هر کدام از فایل های CSS را مشاهده خواهید کرد. همچنین می توانید سرعت بارگذاری CSS خود را با cache و بدون cache مقایسه کنید. از آنجایی که DevTools و سربرگ Network منابع خارجی CSS مانند فونت های گوگل یا CDN ها را نیز نشان می دهند ممکن است چیزهایی را پیدا کنید که اصلا از آن ها خبر نداشته اید!

جدا از بخش DevTools می توانید از ابزارهایی مانند Pingdom Tools و Lighthouse (ساخته گوگل) استفاده کنید. به طور مثال Pingdom Tools با اسکن ساده ی وب سایت شما چندین نکته و پیشنهاد برای بهینه سازی سایت و فایل های CSS به شما ارائه خواهد داد.

2. Minify کردن فایل های CSS
اکثر وب سایت ها چندین فایل CSS دارند و با اینکه نوشتن کدهای CSS به صورت ماژولار نظم خاصی به پروژه می دهد اما بارگیری آن ها زمان خواهد برد. برای مقابله با این مشکل راه حل های مختلفی وجود دارد (مثلا می توانید فایل های CSS را در یک یا دو فایل ادغام کنید) اما از هر روشی که استفاده کنید minify کردن این فایل ها به شما کمک بزرگی خواهد کرد.
برای این کار ابزارهای مختلفی مانند CSS Minify وجود دارند که فایل های CSS شما را minify می کنند. minify کردن فایل های CSS یعنی انجام عملیات های مختلفی مانند:
- حذف تمام کامنت ها از فایل
- حذف تمام اسپیس ها و فضا های خالی
- حذف تمام new line ها (اینتر زدن و رفتن به خط جدید)
محصول نهایی minification یک فایل CSS یک خطی و فشرده خواهد بود که سرعت بارگیری بسیار بیشتری دارد!
ابزارهایی مانند CSS Minify برای پروژه های کوچک خوب کار می کنند اما اگر پروژه ی شما بسیار بزرگ باشد این فرآیند خسته کننده خواهد بود. بنابراین بهتر است به سراغ خدمات اتوماسیون فشرده سازی بروید. جدا از افزونه هایی که می توانید برای ادیتور خود نصب کرده و با آن ها کدها را فشرده کنید سرویس های بزرگ تری مانند Webpack وجود دارند که تمام فایل های شما را در یک bundle فشرده شده برمیگردانند. مجموعه ی PostCSS نیز پلاگین های ساده تری مانند CSS Nano را دارد که نه تنها فایل هایتان را فشرده می کنند بلکه انواع بهینه سازی کدهای CSS را نیز روی فایل های شما انجام می دهند.

3. استفاده از Flexbox و Grid
اگر شما از معدود افرادی هستید که هنوز هم از روش های بسیار قدیمی مانند float دادن به عناصر استفاده می کند باید به شما بگوییم که این روش ها تقریبا منسوخ شده اند! این نوع روش ها زمانی مطرح بودند که هیچ روش دیگری برای موقعیت دهی صحیح به عناصر صفحه وجود نداشت اما در حال حاضر ماژول های امروزی تری مانند flexbox و CSS Grid وجود دارند که قابلیت های بسیار بیشتری به شما می دهند.
در روش های قدیمی برای موقعیت دهی به عناصر (مثلا مرکزیت در محور عمودی) باید از ترفند های مختلفی استفاده می کردیم اما در ماژول هایی مانند flexbox چنین مشکلاتی وجود ندارد و طراحی بسیار راحت تر شده است. با اینکه یادگیری آن ها ممکن است در وهله ی اول کمی زمان بر باشد اما به شما اطمینان می دهم که ارزش وقت و زحمت اش را دارد. با استفاده از این ماژول ها مخصوصا flexbox فایل های CSS شما قوانین کمتری لازم دارند بنابراین حجم فایل های CSS کاهش می یابد.
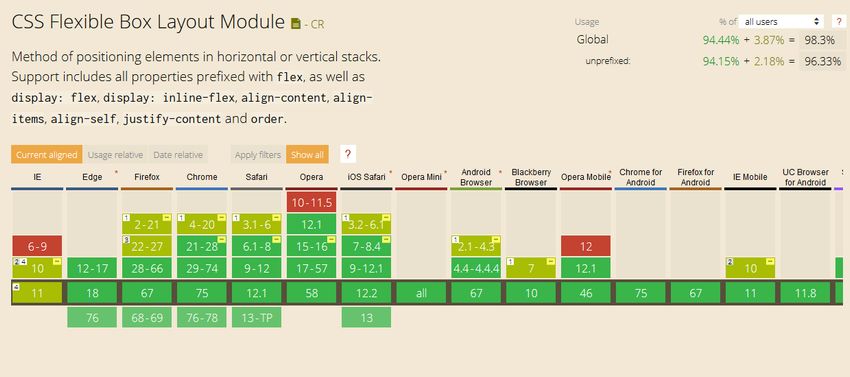
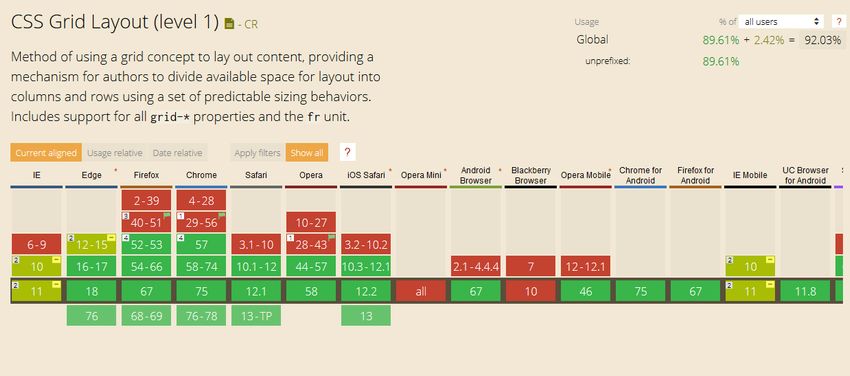
نگران پشتیبانی از flexbox هم نباشید چرا که در حال حاضر 98 درصد از مرورگرهای دنیا از آن پشتیبانی می کنند:

در واقع مرورگرهای کروم و فایرفاکس از حدود سال های 2010 (با پیشوند مخصوص خودشان) و از سال 2014 (بدون پیشوند) از ماژول Flexbox پشتیبانی می کنند. آیا فکر می کنید هنوز کاربری وجود دارد که از 9 سال پیش مرورگر خود را به روز رسانی نکرده باشد؟!! بنابراین جای نگرانی نیست.
البته باید گفت که پشتیبانی از CSS Grid به اندازه ی Flexbox نیست (مثلا کروم و فایرفاکس از سال 2017 پشتیبانی از آن را شروع کردند) اما تا چند سال دیگر آن هم به پشتیبانی کامل توسط مرورگر ها خواهد رسید. گرچه در حال حاضر پشتیبانی از آن 93 درصد مرورگر های جهان است!

4. استفاده از <link> به جای import@
دو راه برای بارگذاری فایل های CSS در صفحات وجود دارد:
- استفاده از تگ <link> در قسمت <head> فایل HTML (بارگذاری مستقیم)
- استفاده از import@ برای بارگذاری آن ها از طریق فایل های CSS دیگر (بارگذاری غیر مستقیم)
دستور import@ معمولا برای بارگذاری منابع کوچک تر مانند فونت ها استفاده می شود و شاید در نگاه اول با ماژولار کردن کد های ما پروژه را منظم تر کند اما حقیقت این است که زمان بارگذاری کدها با دستور import@ بسیار طولانی تر از بارگذاری آن ها با تگ link است و یک درخواست. بنابراین سعی کنید تا حد ممکن از این دستور دوری کنید.
همچنین هنگام کار با تگ link حواستان به اولویت دستورات CSS (مبحث CSS specificity) باشد؛ همیشه استایل های کلی را بالاتر و استایل های جزئی تر را پایین تر قرار دهید. مثال:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5. استفاده از Gradient و SVG به جای تصاویر
بارگیری و نمایش تصاویر در مرورگر می تواند زمان زیادی از سایت شما بگیرد به همین خاطر توسعه دهندگان سعی می کنند تا با ترفندهای مختلف و روش های فشرده سازی (مثلا استفاده از سایت های فشرده سازی مانند TinyJPG) حجم تصاویر را کاهش دهند. این روش ها تا حد بسیار زیادی به ما کمک می کنند اما هنوز هم می توانیم بهتر از این مسائل کار کنیم.
به طور مثال می توانید از gradient های CSS یا از SVG ها استفاده کنید. به طور مثال کد زیر یک gradient زیبا تولید می کند که از هر تصویری سریع تر بارگذاری می شود. برای مشاهده ی gradient های بیشتر می توانید به وب سایت هایی مانند CSSmatic و ColorZilla مراجعه کنید.

از طرف دیگر استفاده از SVG ها نیز مزایای خود را دارد:
- SVG ها کد هستند بنابراین توسط CSS قابل ویرایش هستند.
- SVG ها بسیار کم حجم اند.
- SVG ها می توانند بدون ذره ای افت کیفیت بی نهایت کوچک یا بزرگ شوند.
- و...
6. عدم استفاده از important!
دستور important! در برخی از مواقع بسیار مفید واقع می شود و می تواند در موقعیت های مختلف ما را نجات دهد اما باید به عنوان گزینه ی آخر در نظر گرفته شود. زمانی که از دستور important! استفاده می کنید یک استثناء در قوانین CSS ایجاد می کنید و قانون CSS ای که important! را داشته باشد تمام قوانین دیگر را override می کند. مثال:
h1 {
margin-bottom: 20px !important;
}
اگر تعداد دستورات important! در کد زیاد باشد، مرورگر مجبور می شود کد ها را چند بار چک کند که به نوبه ی خود سرعت برنامه ی شما را پایین میاورد.
7. انجام CSS refactoring
CSS refactoring کار ساده ای نیست اما می تواند به شدت سرعت وب سایت شما را افزایش دهد. مثلا هنگامی که فایل های CSS شما بسیار بزرگ باشد سرعت بارگذاری سایت شما به اندازه ی قابل توجهی کاهش می یابد. هدف CSS refactoring نیز بهینه سازی کد و مدیریت بهتر آن است. در فرآیند CSS refactoring باید تمام جوانب سنجیده شود که مهم ترین آن ها عبارت اند از:
- آیا قوانین CSS تکراری یا استفاده نشده دارید؟
- آیا می توانید برای فلان طرح از روش های امروزی تر مانند flexbox استفاده کنید؟
- آیا specificity طرح شما بیش از حد معمول است؟ ( می توانید آن را با visual specificity calculator چک کنید)
- آیا ساختار CSS شما منطقی است؟ (مثلا استفاده از چند فایل CSS به جای یک فایل برای پروژه های بزرگ راحت تر است)
- آیا پروژه ی شما نیاز به یک build tool خودکار دارد یا خیر؟
- و ده ها سوال دیگر...
همچنین سعی کنید از ابزارهای version control (مانند Git) استفاده کنید تا اگر به مشکلی برخورد کردید بتوانید به نسخه های قبلی برنامه برگردید.
امیدوارم از مقاله بهینه سازی کدهای CSS لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.