مروری بر مبانی طراحی UI (رابط کاربری)

معمولا واژه های رابط کاربری (UI) و تجربه کاربری (UX) به وفور به جای یکدیگر به کار می روند. همچنین موقعیت های شغلی متعددی نیز در بازار وجود دارند که به دنبال اشخاصی با هر دوی این مهارتها (به صورت یکجا) هستند. در واقع، برای یک طراح غیرحرفه ای و در ابعاد وبسایت های کوچک، این دو (و حتی کارهای دیگر) توسط یک شخص قابل انجام است، اما در پروژه هایی با ابعاد بزرگتر این دو رشته کاملا از یکدیگر جدا می شوند. زیرا این دو، ماهیتا دو شغل متفاوت هستند. در ادامه اهداف هر یک را برای شما شرح خواهیم داد.
UXD مخفف طراحی تجربه کاربری و UID به معنای طراحی رابط کاربری است. تفاوت این دو در آن است که طراحی تجربه کاربری درباره «تجربه» و «حس عمومی» کاربر درباره یک محصول فیزیکی یا دیجیتال است، در حالیکه طراحی رابط کاربری درباره «طراحی جنبه های بصری» یک محصول است. طراح رابط کاربری از تمامی اطلاعاتی که توسط طراح تجربه کاربری به دست آمده استفاده می کند تا طراحی بصری محصول را به گونه ای انجام دهد که مشتری/کاربر به آن علاقه مند شده و با آن ارتباط برقرار کند. این تعامل ها شامل هر گونه کلیک یا دیگر جنبه های بصری است. به طور خاص، می توان به منوی پیمایش (Navigation)، انواع هاور (Hover)، دکمه های اشتراک گذاری مطلب/محصول و یا فیلدهای ورود اطلاعات اشاره کرد که موارد خوبی برای جذب و سنجش میزان مشارکت کاربران هستند.

طراح رابط کاربری چه کار میکند؟
وقتی که یک تیم در حال کار روی یک پروژه وب/اپلیکیشن است، طراح UX یک WireFrame از نحوه عملکرد و پیمایش محصول/محصولات در تمامی صفحات به طراح UI تحویل خواهد داد. وایرفریم مانند اسکلت ساختمانِ یک محصول است و جنبه های ظاهری را شامل نمی شود و تنها عملکردها را تشریح می کند. طراح رابط کاربری، اما طراحی ظاهری و به نوعی نمای این ساختمان را بر مبنای وایرفریم طراحی می کند.
بسته به ابعاد پروژه، طراح UI می تواند تنها طراحی بصری محصولات را بر عهده بگیرد یا اینکه جوانب بیشتری از قبیل طراحی آیکون ها، موشن دیزاین (مانند اسلایدرها و سایر موارد متحرک) و یا حتی طراحی کامل راهنمای برند (برند بوک) را نیز برعهده داشته باشد. طراح رابط کاربری ممکن است، تصویر سازی را نیز چاشنی کار خود کند که این قبیل موارد بستگی به سبک برند مورد نظر دارد.
این لیست بیانگر مهمترین مواردی است که طراح رابط کاربری انجام می دهد:
- طراحی بصری صفحات
- تنظیم تایپوگرافی و یکپارچگی متون سایت
- تنظیم پالت های رنگی
- طراحی دکمه ها و نوع Hover آن ها
- طراحی آیکون
- طراحی ظاهر فرم ها
- تصویرسازی
- طراحی متحرک (موشن دیزاین)
- طراحی واکنشگرا
اصول طراحی رابط کاربری
طراح رابط کاربری همانند طراح گرافیک، باید از اصول مشخصی پیروی کند. اصول Gestalt (گشتالت) مناسب ترین اصول برای طراحان رابط کاربری است. این اصول رابطه بین المان ها (عناصر) ظاهری یک صفحه و چگونگی عملکرد صحیح آنها در کنار یکدیگر را توصیف می کند. اصول گشتالت همچنین در مورد رنگ ها، خطوط، اشکال، پس زمینه و هاور نیز کاربرد دارد.
اصول گشتالت عبارتند از سادگی، تشابه، نزدیکی، همبستگی، حالت قرارگیری، استمرار، نظم، تقارن و هماهنگی که همگی در طراحی UI مورد توجه هستند.

همچنین طراحان رابط کاربری به دلیل فعالیت در حوزه موشن دیزاین (طراحی متحرک) در عناصری مانند لودِر ابتدای صفحات، اسلایدرها، منوهای کشویی و هاور و ... به اصولی دیگر هم نیاز دارند که اصول دوازده گانه موشن دیزاین نام دارد. در صورت تمایل میتوایند در مورد این اصول در ویکیپدیا بیشتر بخوانید.
اهمیت راهنمای بصری رابط کاربری
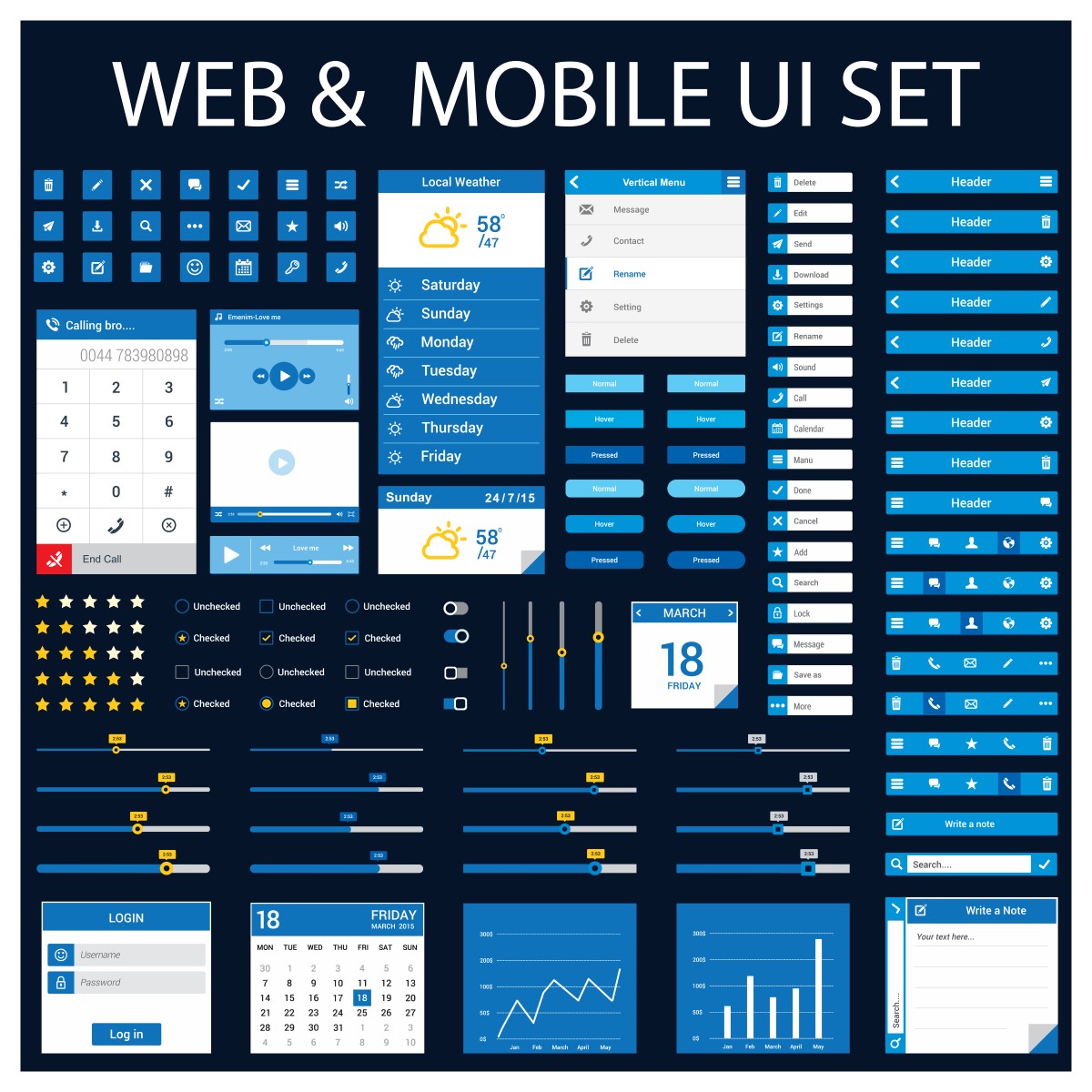
هنگامیکه طراحِ رابط کاربری، کارش را با تمام عناصر تشکیل دهنده صفحات به پایان رساند، زمان آن فرا می رسد که تمامی عناصر را در یک فهرست مرتب کند. این فهرست «راهنمای بصری رابط کاربری» یا «visual UI guid» خوانده می شود. این فهرست عملکردها و فواید خود را دارد، مثلا اینکه در کنار وایرفریم به توسعه دهندگان Front-end و Back-end کمک می کند تا کدهای مناسب آن را تولید کنند.
سپس توسعه دهندگان، کدها را در کنار راهنمای UI قرار می دهند و تمام آنچه که به دست آمده، بخشی از «سیستم طراحی» آن برند خواهد بود. توسعه دهندگانی که مستقیما با طراحان UI کار می کنند، توسعه دهندگان Front-end یا سمت کاربر نام دارند که کدنویسی بخش های متحرک را نیز بر عهده می گیرند.
راهنمای بصری UI اولین گام در هر «سیستم طراحی» است که بهترین راه برای نگهداری و حفظ برند در شرکت هایی است که تیم بزرگی از طراحان و توسعه دهندگان در آن مشغول به کار هستند و در صورتیکه یک سند جامع به عنوان راهنما برای این افراد وجود نداشته باشد، امکان از دست رفتن یکپارچگی و ضربه به برند بسیار بالاست. این سند به همین سادگی باعث پایداری و یکپارچگی در همه ی جنبه های دیداری و کدهای آن پروژه/شرکت می شود.

مهاجرت از طراحی گرافیک به طراحی UI
تعجبی ندارد اگر یک طراح گرافیک را ببینیم که علاقه مند به مهاجرت به طراحی UI است. چرا که امروزه با توجه به گسترش اپلیکیشن های موبایل و وبسایت های مختلف، نیاز شدید بازار به طراحان رابط کاربری بیش از قبل شده است. خوشبختانه اصول این دو رشته خیلی متفاوت نیستند و اگر تمایل به مهاجرت به آن را دارید تنها به کمی تمرین و یک تیم نیازمند خواهید بود که در کنار آنها فرصت یادگیری برایتان فراهم شود.
نوبت شماست
شروع کار به عنوان یک طراح UI به آن سختی که به نظر می رسد نیست. ممکن است تجربه چنین کاری را داشته باشید یا علاقه مند به فعالیت در این حوزه باشید. در این صورت توصیه ما به شما، دیدن آثار دیگر متخصصان این رشته و در صورت امکان شروع به همکاری با یک تیم فعال در این حوزه است. در صورتیکه هر گونه سوال یا ابهامی در رابطه با این مقاله دارید می توانید آن را از قسمت نظرات با ما در میان بگذارید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.