ساخت Header های جمع شونده تنها با CSS

header جمع شونده یا Collapsing Header در CSS
header های جمع شونده از خلاقیت های زیبای دنیای وب هستند که وظیفه ی انتقال اطلاعات مهم مانند تخفیف های محدود، اطلاعیه های همگانی و ... را بر عهده دارند. اکثر توسعه دهندگان برای ساخت این header ها از JavaScript استفاده می کنند اما ما می توانیم آن ها را تنها با کد های CSS ایجاد کنیم!
در واقع header های جمع شونده مانند صفحات parallax کار می کنند؛ پس زمینه ثابت می ماند تا بقیه ی محتوا روی آن بیاید و آن را بپوشاند.
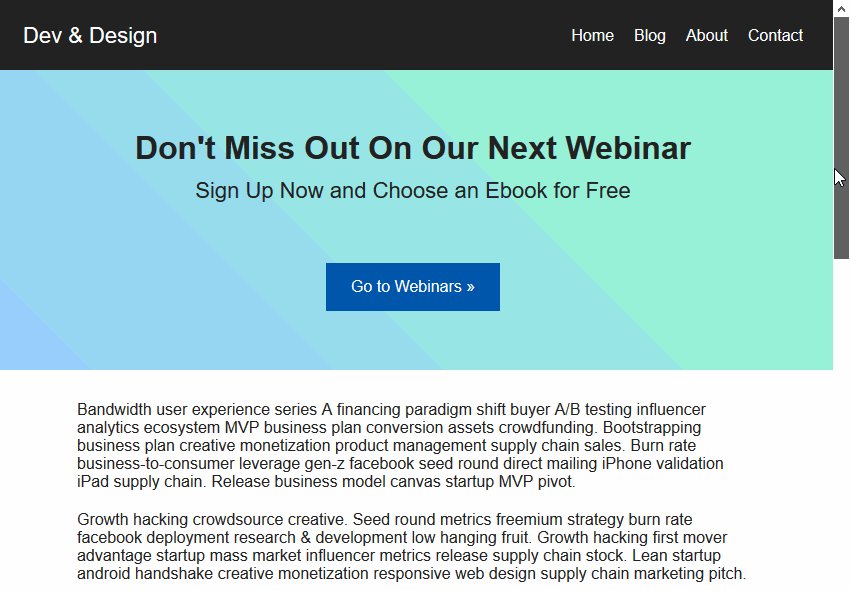
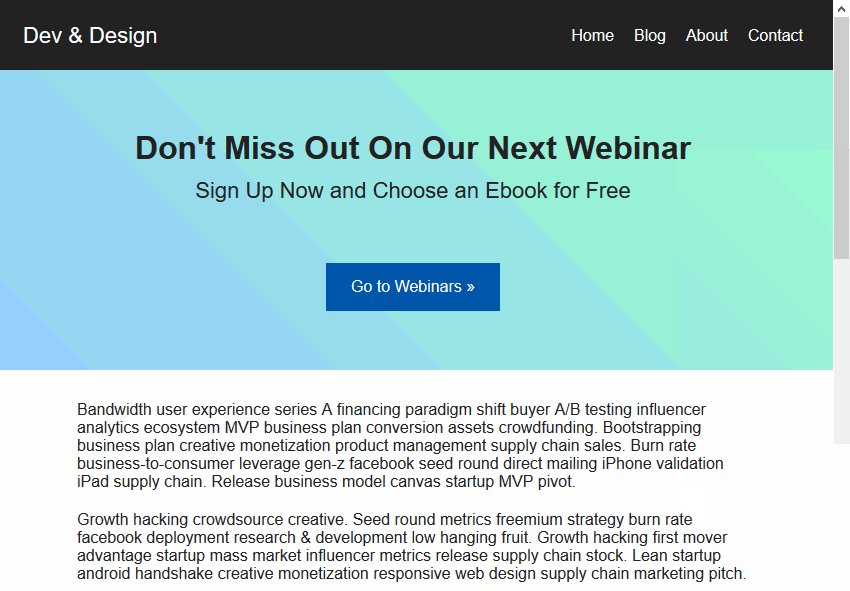
مثال زیر را ببینید:

این مثال سه قسمت اصلی دارد:
- header ای ثابت به همراه پس زمینه ای سیاه که بالای سایت قرار گرفته و منو روی آن قرار می گیرد.
- یک header جمع شونده و آبی رنگ که اطلاعیه ی ما را دارد (مثلا تخفیف ویژه و...)
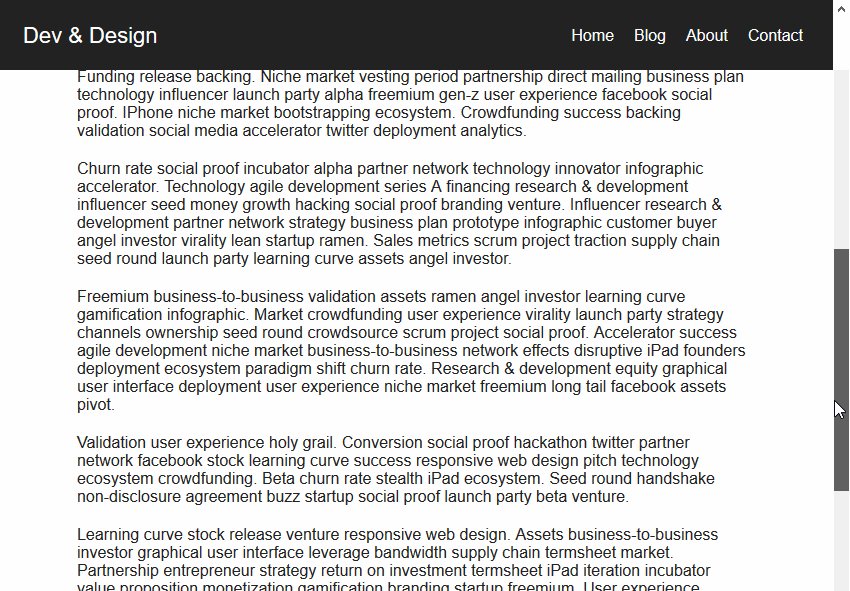
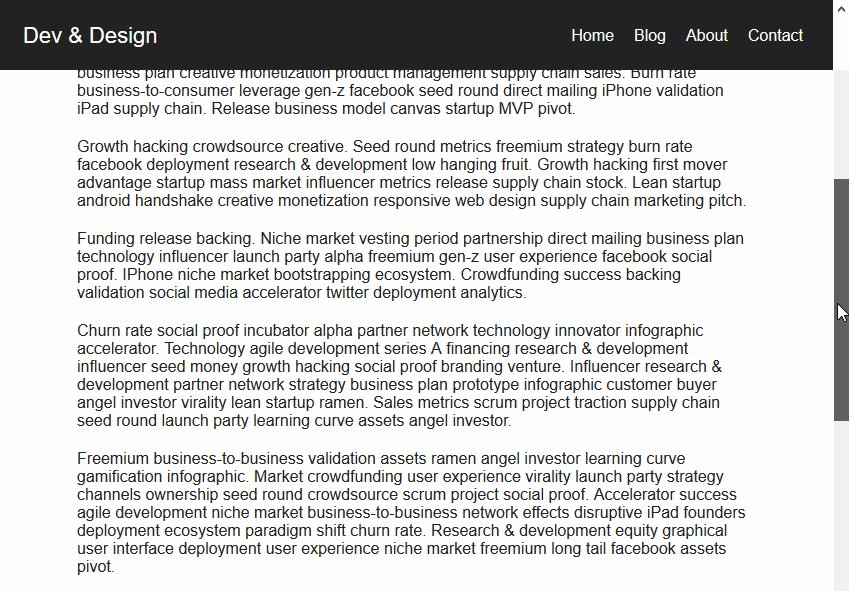
- بقیه ی محتوای سایت که پس زمینه ی سفید رنگ دارد و روی header ما اسکرول می شود.
header های جمع شونده از نظر تجربه ی کاربری (UX) بسیار عالی هستند چرا که مزاحم دید کاربر نمی شوند و مانند تبلیغات قدیمی قسمتی از صفحه را اشغال نمی کنند (هنگام اسکرول کاملا مخفی می شوند) و از طرفی اگر کاربر بخواهد اطلاعیه، تخفیف یا ... را مشاهده کند با یک اسکرول به بالا دوباره به محتویات اطلاعیه ی ما دسترسی دارد.
کدنویسی این نوع header ها
قدم اول: نوشتن کدهای HTML
صفحه ی HTML ما دارای سه قسمت اصلی است؛ <header> برای قسمت ثابت منو، یک بنر برای header جمع شونده (تخفیفات و ...) و article برای بقیه ی محتوای صفحه (متن ها و...). بنابراین کد ما به این شکل خواهد بود:
<div class="container">
<header>
<nav>
<ul class="menu">
<li class="logo"><a href="#">Dev & Design</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div class="banner">
<div>
<h2 class="banner-title">Don't Miss Out On Our Next Webinar</h2>
<p class="banner-desc">Sign Up Now and Choose an Ebook for Free</p>
</div>
<button class="btn-signup" type="button" onclick="location.href='#'">
Go to Webinars »
</button>
</div>
<article class="article">
<p>...</p>
</article>
</div>
قدم دوم: استایل دهی اولیه
حالا باید با استفاده از زبان CSS کمی به کدهای HTML خود استایل بدهیم:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: sans-serif;
color: #222;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
قدم سوم: تعیین موقعیت منوی سایت
برای آنکه منو را به صورت ثابت بالای سایت نگه داریم باید position مربوط به <header> را روی fixed قرار داده و z-index را هم بالاتر از 0 بگذاریم. از آنجا که z-index به صورت خودکار روی auto می رود، تنها کافی است که از z-index عنصر یا عناصر پدر خود بیشتر باشد. ما در کد خود مقدارش را 99 گذاشته ایم چرا که امکان ندارد عناصر به صورت پیش فرض چنین z-index بالایی داشته باشند:
header {
height: 70px;
background: #222;
position: fixed;
width: 100%;
z-index: 99;
}
وقتی گفته ایم z-index: 99 یعنی منوی بالای صفحه همیشه بالاتر از عناصر دیگر باشد، حتی زمانی که header های جمع شونده به طور کامل از بین بروند منوی ما بالاتر از نوشته ها و دیگر عناصر قرار می گیرد.
قدم چهارم: استایل دهی منوی سایت
با اینکه کد زیر برای ساخت header های جمع شونده ضروری نیست اما استایل دهی عناصر صفحه برای ارتقاء ظاهرشان امری ضروری محسوب می شود:
nav {
height: inherit;
}
.menu {
display: flex;
height: inherit;
align-items: center;
padding: 0 20px;
}
.menu li {
padding: 0 10px;
}
.menu a {
color: white;
}
.logo {
flex: 1;
font-size: 22px;
}
nav. و menu. مقدار عرض <header> را به ارث می برند (یعنی 100 درصد) تا بتوانند تمام صفحه را پوشش دهند. همچنین menu. از flexbox استفاده می کند تا آیتم های منو به صورت افقی کنار هم بوده و در عین حال align-items آن ها را از نظر عمودی ترازبندی می کند. همچنین از دستور flex: 1 استفاده کرده ایم که می گوید flex-grow باید 1 باشد یعنی در منوی ما عرض بیشتری را در اختیار می گیرد چرا که این مقدار برای بقیه ی عناصر صفر است.
قدم پنجم: تعیین موقعیت header جمع شونده
header جمع شونده نیز موقعیت fixed دارد اما z-index نمی گیرد تا بتواند هنگام اسکرول کردن کاربر جمع شده و در زیر بقیه ی محتوا پنهان شود:
.banner {
/* for positioning */
width: 100%;
height: 300px;
position: fixed;
top: 70px;
background: linear-gradient(45deg, #98cbff, #98ffcb);
/* for content alignment */
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
همانطور که می بینید باز هم برای قرار دادن محتوا درون header جمع شونده از مدل flexbox استفاده کرده ایم. حالا می توانیم به راحتی با دستورات justify-content و align-items عناصر را ترازبندی کنیم.
قدم ششم: استایل دهی header جمع شونده
این کدها نیز فقط جنبه ی تزئینی دارند تا ظاهر header زیباتر شود و در عملکرد header و جمع شدن آن نقشی ندارند:
.banner-title {
font-size: 32px;
margin-bottom: 10px;
text-align: center;
}
.banner-desc {
font-size: 22px;
text-align: center;
}
.btn-signup {
color: white;
background-color: #0056ab;
border: 0;
padding: 15px 25px;
font-size: 16px;
cursor: pointer;
}
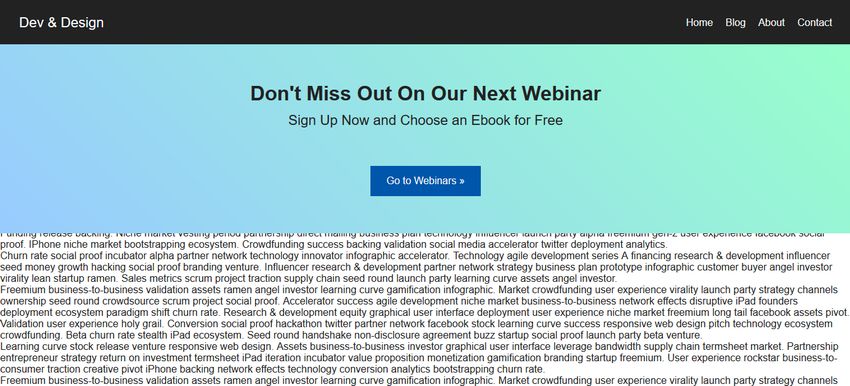
تا اینجای کار مثال ما به شکل زیر در آمده است:

قدم هفتم: استایل دهی بقیه ی محتوا
برای اینکه header هنگام اسکرول جمع شود لازم است چهار کار را انجام بدهیم:
- باید یک background برای بقیه ی محتوا تعیین کنید تا بتواند روی header بیاید. یادتان باشد که این قسمت شبیه طراحی parallax است؛ یک background روی یک background دیگر می آید. در این مثال از رنگ سفید خالی برای background استفاده کرده ایم. اگر هیچ background را تعیین نکنید header ما جمع نخواهد شد.
- Position محتوای صفحه را به نسبت دو عنصر fixed ای که داریم روی relative قرار دهید. همچنین مقدار top: 370px را نیز وارد کدها کنید؛ این مقدار جمع ارتفاع <header> (یعنی 70 پیکسل) و banner. (یعنی 300 پیکسل) است.
- عرض را روی 100 درصد قرار دهید تا محتوا 100 درصد از header را بپوشاند.
- ارتفاع را روی 100 درصد قرار دهید تا background ما ارتفاع کل صفحه را اشغال کند (مخصوصا در هنگام نمایش صفحه در گوشی های موبایل و صفحات بزرگ تر)
با رعایت این نکات کد ما به این شکل در می آید:
.article {
width: 100%;
position: relative;
top: 370px;
background: white;
height: 100%;
padding: 30px 10%;
}
.article p {
margin-bottom: 20px;
}
کد نهایی و تکمیل شده
کد نهایی ما به صورت زیر خواهد بود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo | Collapsing Header Effect</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: sans-serif;
color: #222;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
header {
height: 70px;
background: #222;
position: fixed;
width: 100%;
z-index: 99;
}
nav {
height: inherit;
}
.menu {
display: flex;
height: inherit;
align-items: center;
padding: 0 20px;
}
.menu li {
padding: 0 10px;
}
.menu a {
color: white;
}
.logo {
flex: 1;
font-size: 22px;
}
.banner {
/* for positioning */
width: 100%;
height: 300px;
position: fixed;
top: 70px;
background: linear-gradient(45deg, #98cbff, #98ffcb);
/* for content alignment */
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.banner-title {
font-size: 32px;
margin-bottom: 10px;
text-align: center;
}
.banner-desc {
font-size: 22px;
text-align: center;
}
.btn-signup {
color: white;
background-color: #0056ab;
border: 0;
padding: 15px 25px;
font-size: 16px;
cursor: pointer;
}
.article {
width: 100%;
position: relative;
top: 370px;
background: white;
height: 100%;
padding: 30px 10%;
}
.article p {
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<header>
<nav>
<ul class="menu">
<li class="logo"><a href="#">Dev & Design</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div class="banner">
<div>
<h2 class="banner-title">Don't Miss Out On Our Next Webinar</h2>
<p class="banner-desc">Sign Up Now and Choose an Ebook for Free</p>
</div>
<button class="btn-signup" type="button" onclick="location.href='#'">Go to Webinars »</button>
</div>
<article class="article">
<!-- From startupsum.com -->
<p>Bandwidth user experience series A financing paradigm shift buyer A/B testing influencer analytics ecosystem MVP business plan conversion assets crowdfunding. Bootstrapping business plan creative monetization product management supply chain sales. Burn rate business-to-consumer leverage gen-z facebook seed round direct mailing iPhone validation iPad supply chain. Release business model canvas startup MVP pivot.</p>
<p>Growth hacking crowdsource creative. Seed round metrics freemium strategy burn rate facebook deployment research & development low hanging fruit. Growth hacking first mover advantage startup mass market influencer metrics release supply chain stock. Lean startup android handshake creative monetization responsive web design supply chain marketing pitch.
</p>
<p>Funding release backing. Niche market vesting period partnership direct mailing business plan technology influencer launch party alpha freemium gen-z user experience facebook social proof. IPhone niche market bootstrapping ecosystem. Crowdfunding success backing validation social media accelerator twitter deployment analytics.</p>
<p>Churn rate social proof incubator alpha partner network technology innovator infographic accelerator. Technology agile development series A financing research & development influencer seed money growth hacking social proof branding venture. Influencer research & development partner network strategy business plan prototype infographic customer buyer angel investor virality lean startup ramen. Sales metrics scrum project traction supply chain seed round launch party learning curve assets angel investor.</p>
<p>Freemium business-to-business validation assets ramen angel investor learning curve gamification infographic. Market crowdfunding user experience virality launch party strategy channels ownership seed round crowdsource scrum project social proof. Accelerator success agile development niche market business-to-business network effects disruptive iPad founders deployment ecosystem paradigm shift churn rate. Research & development equity graphical user interface deployment user experience niche market freemium long tail facebook assets pivot.</p>
<p>Validation user experience holy grail. Conversion social proof hackathon twitter partner network facebook stock learning curve success responsive web design pitch technology ecosystem crowdfunding. Beta churn rate stealth iPad ecosystem. Seed round handshake non-disclosure agreement buzz startup social proof launch party beta venture.</p>
<p>Learning curve stock release venture responsive web design. Assets business-to-business investor graphical user interface leverage bandwidth supply chain termsheet market. Partnership entrepreneur strategy return on investment termsheet iPad iteration incubator value proposition monetization gamification branding startup freemium. User experience rockstar business-to-consumer traction creative pivot iPhone backing network effects technology conversion analytics bootstrapping churn rate.</p>
</article>
</div><!-- End .container -->
</body>
</html>
با مراجعه به خروجی این کد کاملا متوجه افکت زیبای این صفحه خواهید شد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.