طراحی لوگوی رنگارنگ حرف C در ایلوستریتور

همیشه انتخاب رنگ، چالش اصلی هر طراح گرافیکی است که می خواهد با استفاده از آن یک احساس را انتقال دهد یا یک برند را به درستی معرفی کند. بین میلیون ها رنگ موجود، شما حق انتخاب های بسیاری دارید، اما انتخاب رنگ صحیح گاهی بسیار سخت می شود. در این آموزش قصد داریم یک لوگوی بسیار دوست داشتنی با حرف C انگلیسی را طراحی کرده و از طیف های مختلفی از رنگ ها در طرح خود استفاده نماییم. با رکسو پلاس همراه باشید.
پیش نیازهای این آموزش
تمامی مراحل این آموزش بسیار ساده و روان توضیح داده شده است و همچنین هر گام به همراه تصویر می باشد. در بعضی از مراحل طراحی از یک روش بارها استفاده شده است و برای تسریع در امر آموزش از تکرار توضیح آنها خودداری کرده ایم. ما الگوی کلی هر مرحله را توضیح خواهیم داد و شما می توانید با یادگیری این الگو ها ادامه مراحل طراحی را انجام دهید.
شروع طراحی
قبل از انجام هر کاری لازم است که یک سند جدید را در ایلوستریتور ایجاد نماییم. برای این کار از منوی File بر روی گزینه New کلیک نمایید.
سایز و ابعاد طراحی به شما بستگی دارد اما پیشنهاد ما برای این وکتور رنگارنگ، 800 پیکسل برای طول و 800 پیکسل برای عرض است.
توجه نمایید که بخاطر برداری بودن معیار طراحی نرم افزار ایلوستریتور، امکان تغییر سایز در هر مرحله از کار امکان پذیر است و این در حالیست که از کیفیت کار ذره ای کاسته نخواهد شد.
ترسیم طرح کلی لوگو
به طراحی طرح کلی وکتور خود می پردازیم.
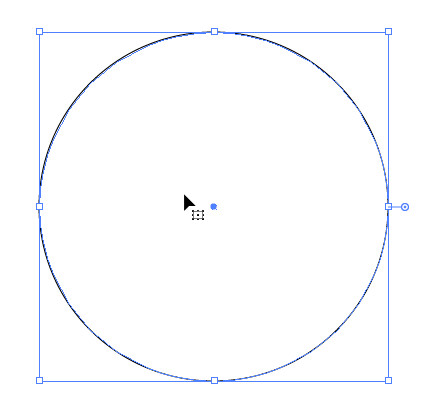
گام اول: ابتدا با کمک ابزار Ellipse یک دایره به اندازه دلخواه رسم نمایید.
رنگ داخلی را خالی بگذارید و رنگ خط دور مشکی در نظر بگیرید.

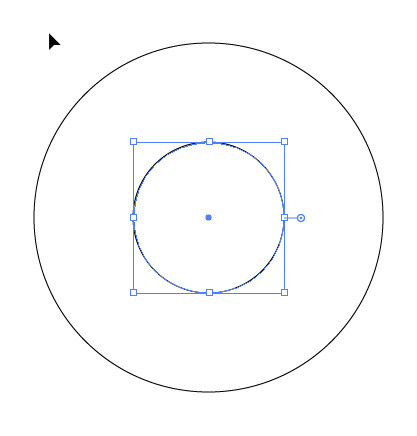
گام دوم: با رفتن به مسیر Edit > Copy و سپس Edit > Paste in Place یک دایره دیگر ایجاد کنید.
با کمک نشانگرهای تغییر سایز و نگاه داشتن همزمان کلیدهای Shift + Alt، دایره را مطابق شکل زیر به اندازه دلخواه کوچک نمایید.

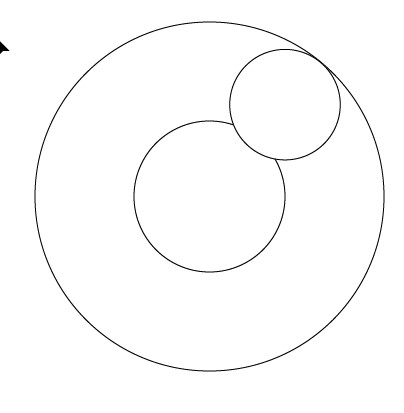
گام سوم: مجددا مطابق گام دوم یک دایره دیگر ایجاد کرده و همانند تصویر زیر آن را به مکان مشخص شده انتقال دهید.
دقت نمایید که خطوط دایره کوچک دقیقا بر روی خطوط دایره اصلی منطبق باشد.
اگر کمی بیرون زدگی در هنگام کار بوجود آمد، اشکالی در روند طراحی بوجود نخواهد آورد و کاملا طبیعی است.

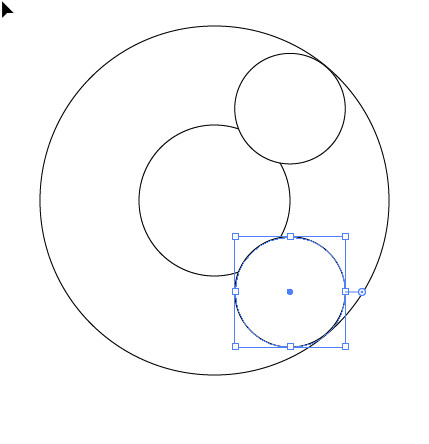
گام چهارم: باز هم مانند گام قبلی از دایره کوچک کپی گرفته و آن را مطابق تصویر زیر در مکان مناسب خود قرار دهید.

گام پنجم: به یکپارچه سازی طرح خود می پردازیم.
کل شکل را انتخاب کرده و سپس ابزار Shape Builder را برگزینید.
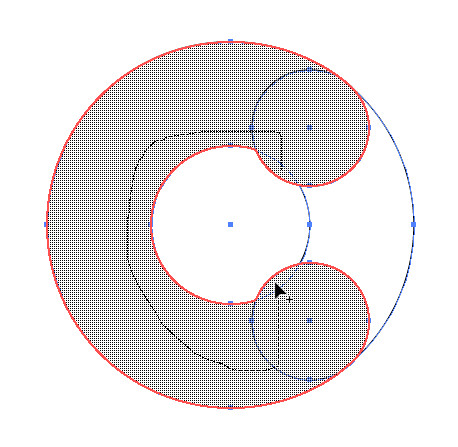
مانند تصویر زیر مکان های مشخص شده را انتخاب نمایید.

حال قسمت اضافه کار را مانند تصویر زیر انتخاب کرده و آن را حذف نمایید.

بعد از حذف قسمت بالا احتمالا قسمت های دیگری از خطوط اضافه وجود خواهد داشت. آن ها را هم انتخاب و حذف کنید.

گام ششم: حال می خواهیم شکل خود را کمی نرم تر و در اصطلاح اسموث تر کنیم. کل شکل را با کمک ابزار Direct Selection انتخاب کرده و سپس ابزار Smooth را برگزینید.
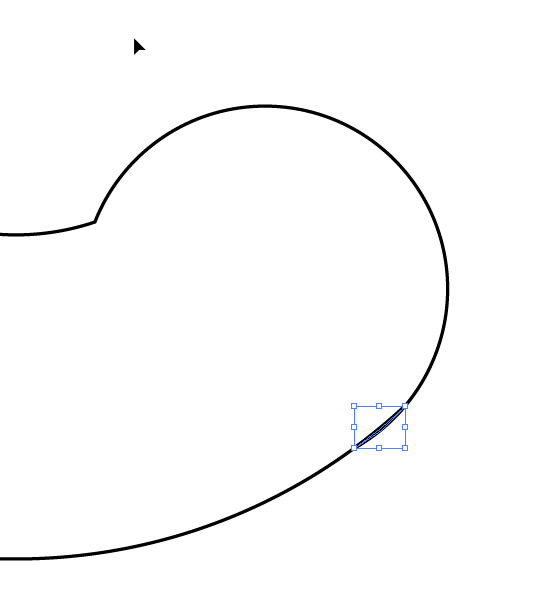
به قسمت های که در کادر قرمز تصویر زیر مشخص شده است، بروید و ابزار Smooth را بر روی خطوط شکل بکشید.

گام هفتم: در این مرحله باید به تفکیک وکتور خود به قسمت های مختلف بپردازیم.
ابزار Pen را انتخاب کنید و مانند آنچه در تصویر زیر ملاحظه می کنید، خطی را رسم کنید (دقت نمایید که ابتدا و انتهای خطوط از وکتور ما بیرون باشد.)

برای غیرفعال شدن ابزار Pen، کافیست کلیدهای Ctrl + Shift + A را بفشارید.
رسم خطوط را مطابق عکس زیر، ادامه میدهیم:

برای قسمت سوم نیز همانند تصویر زیر خطی را رسم نمایید:

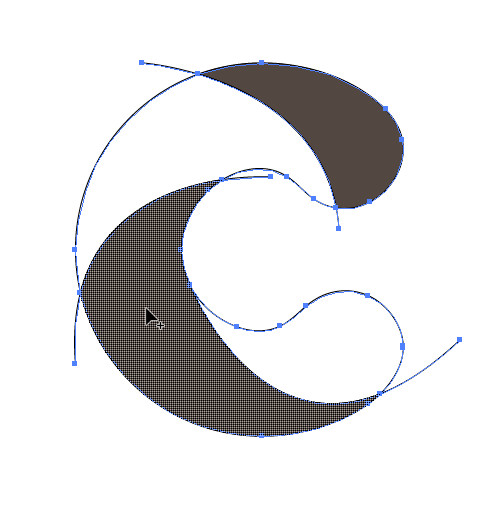
گام هشتم: کل شکل را انتخاب کرده و ابزار Shape Builder را برگزینید.
قسمت های مشخص شده در تصویر زیر را انتخاب کنید. برای قسمت اول از رنگ با کد 534741 استفاده نمایید (این رنگ بیشتر برای تفکیک قسمت های مختلف از هم می باشد و اجباری در استفاده از آن نیست.)

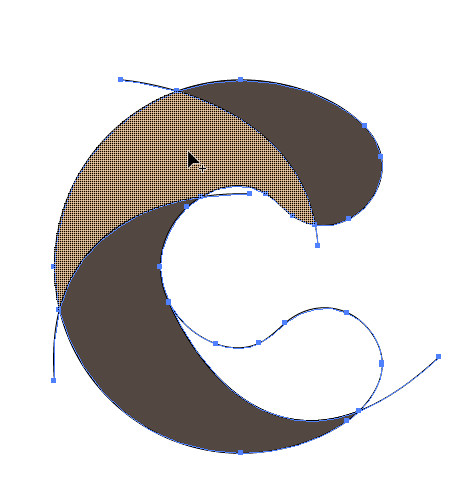
برای قسمت دوم نیز همانند شکل زیر، بخش هایی را انتخاب کرده و از همان رنگ مرحله قبلی بهره ببرید.

برای قسمت سوم هم، مانند تصویر، قسمتی از شکل را انتخاب کرده و برای متمایز شدن این بخش نسبت به بخش های انتخابی در دو مرحله قبل، از رنگ با کد C69c6d استفاده نمایید.

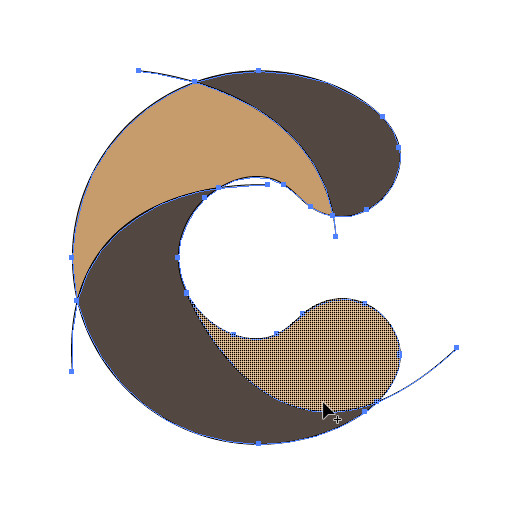
برای قسمت آخر هم از همان رنگ گام پیشین برای شکل استفاده نمایید.

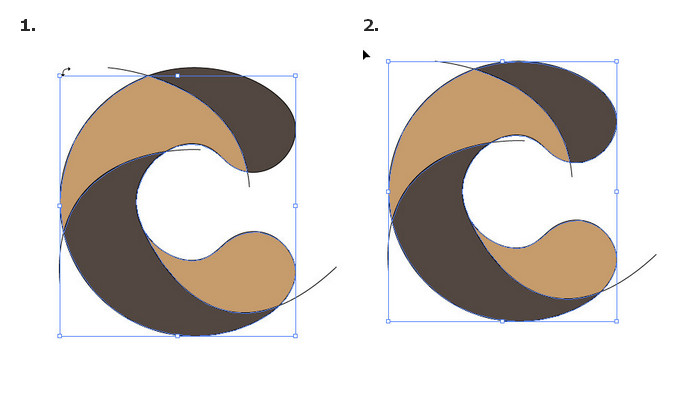
گام نهم: حال وقت حذف کردن خطوط اضافه است.
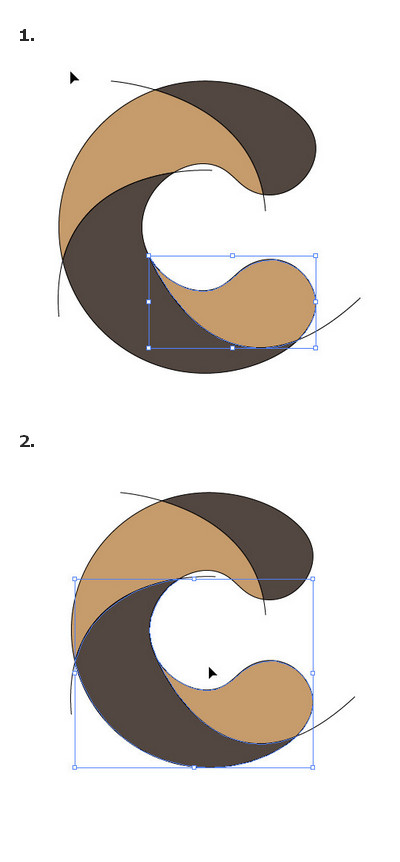
ابتدا باید یک شکل را انتخاب کرده و شکل بعدی را با پایین نگاه داشتن کلید Shift انتخاب نمایید.

قسمت اول و دوم انتخاب شده و حال نوبت قسمت های سوم و چهارم می رسد.
همچنان کلید Shift را پایین نگاه دارید و به انتخاب کردن اشکال ادامه دهید.

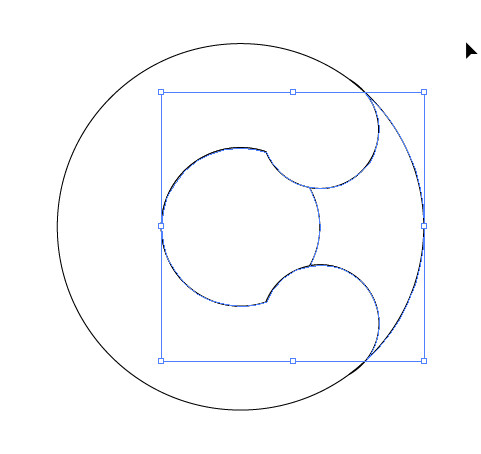
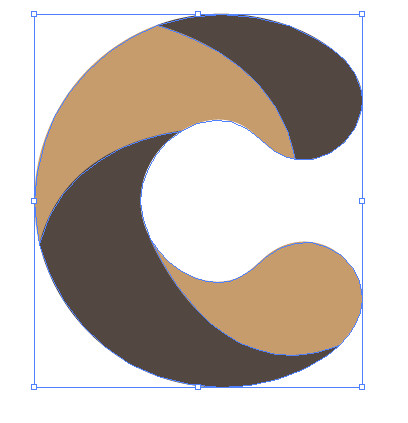
گام دهم: حال که کل شکل انتخاب شده است، به مسیر Select > Inverse بروید تا انتخاب ما معکوس و خطوط اضافه ی لوگو انتخاب شوند.
سپس کلید Delete را بفشارید.

حالا می توانید کل شکل را انتخاب کرده و خطوط دور را خالی کنید.
رنگ آمیزی
گام یازدهم: به رنگ آمیزی شکل خود می پردازیم. برای هر قسمت طیف گرادینت مجزا در نظر گرفته ایم.
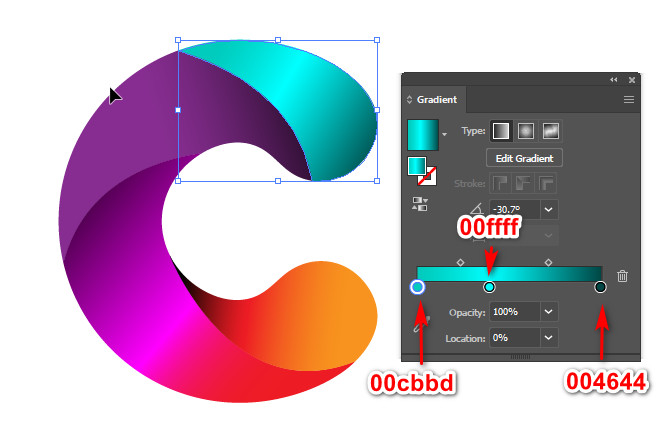
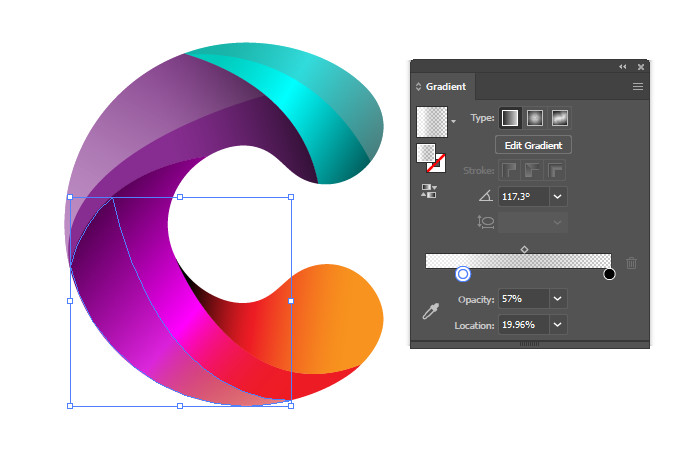
برای قسمت بالایی، تنظیمات مربوط به پنل گرادینت را مطابق تصویر زیر اعمال نمایید.

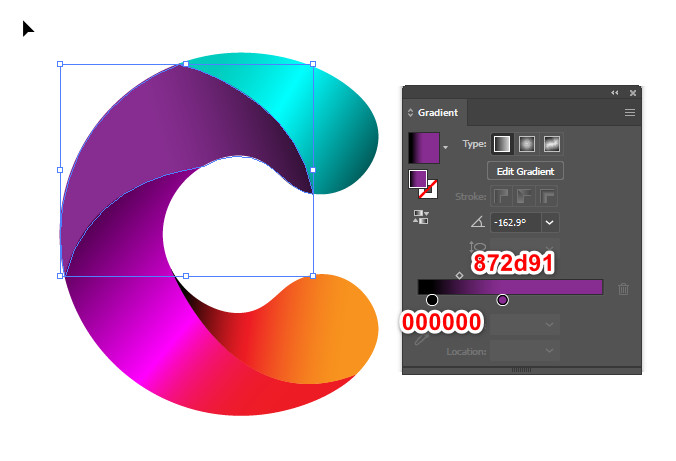
برای قسمت دوم نیز همانند شکل زیر اقدام به رنگ آمیزی نمایید:

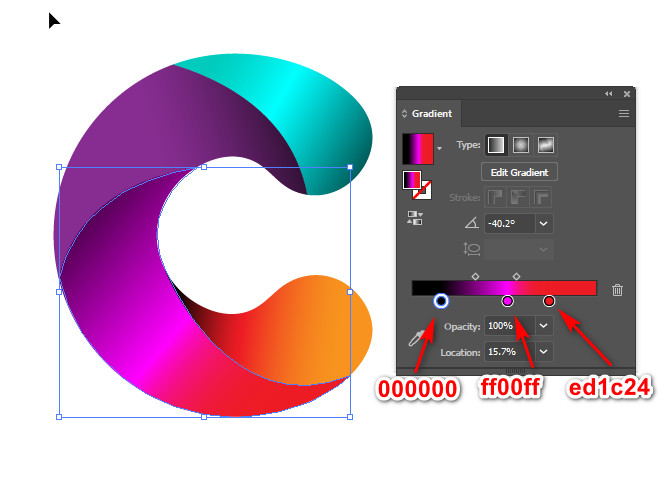
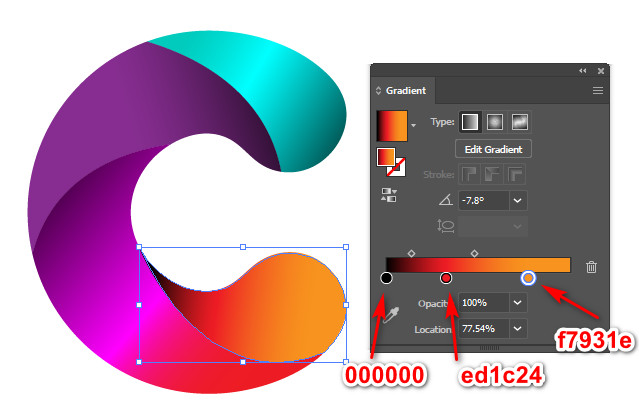
برای قسمت سوم، رنگ آمیزی را با تنظیمات زیر انجام دهید:

برای قسمت چهارم نیز، این تنظیمات را اعمال نمائید:

از این به بعد، کار کمی پیچیده تر می شود و کمی نیاز به مهارت کار با ابزار Pen دارید.
ایجاد سایه
گام دوازهم: می خواهیم یک شکل به هر قسمت از وکتور خود اضافه کنیم و با استفاده از گرادیانت سایه روشن، جلوه زیباتری بدان ببخشیم. در ادامه، منظور ما را بهتر درک خواهید کرد.
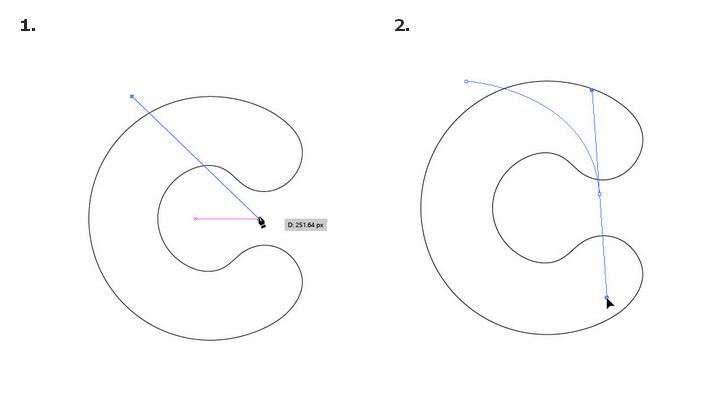
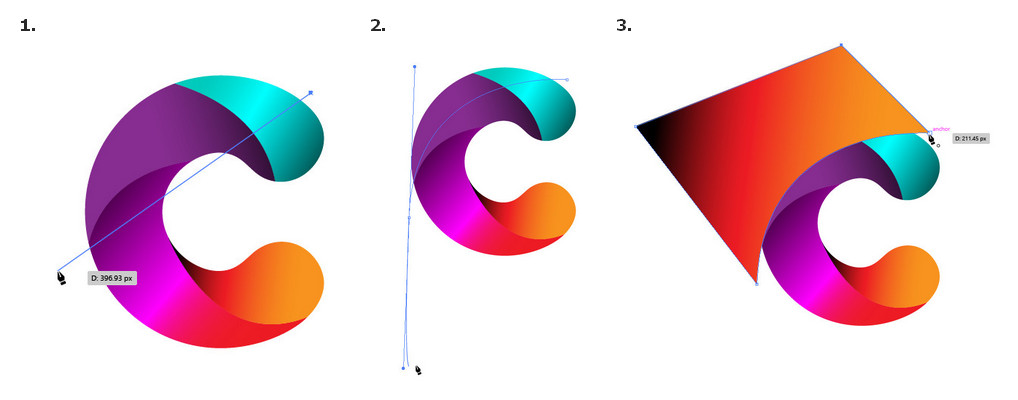
ابزار Pen را انتخاب کرده و مانند تصویر زیر یک شکل جدید رسم کنید. برای این کار:
- ابتدا در یک نقطه بیرون از وکتور کلیک کرده و سپس موس را به طرف دیگر ببرید و کلیک نمایید. یک خط ایجاد خواهد شد.
- بعد از ترسیم خط، با حرکت موس کمی به آن انحنا بدهید.
- سپس مجددا نشانگر Pen را به نقطه دوم بازگردانید و ادامه ترسیم خط را بیرون از وکتور انجام دهید تا شکل ما بسته شود.

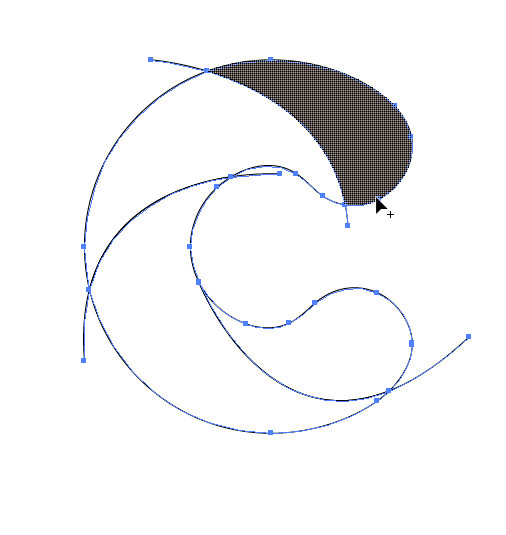
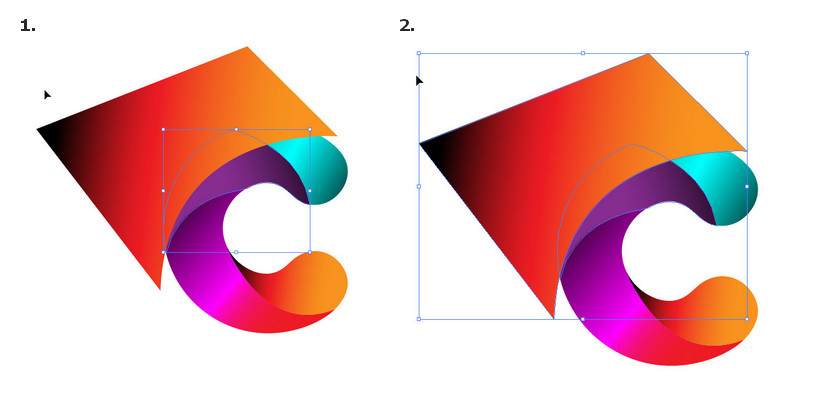
گام سیزدهم: اکنون ابتدا شکل زیرین را انتخاب کرده و سپس با پایین نگاه داشتن کلید Shift قسمت طراحی شده را انتخاب کنید.

ابزار Shape Builder را انتخاب و در حالیکه کلید Alt را پایین نگاه داشته اید، قسمت خارجی آنرا مطابق تصویر زیر حذف نمایید.
با نحوه اضافه کردن شکل به هر قسمت از وکتور خود آشنا شدیم. توجه داشته باشید که برای مراحل بعدی نیز قرار است همین کار را تکرار کنیم.

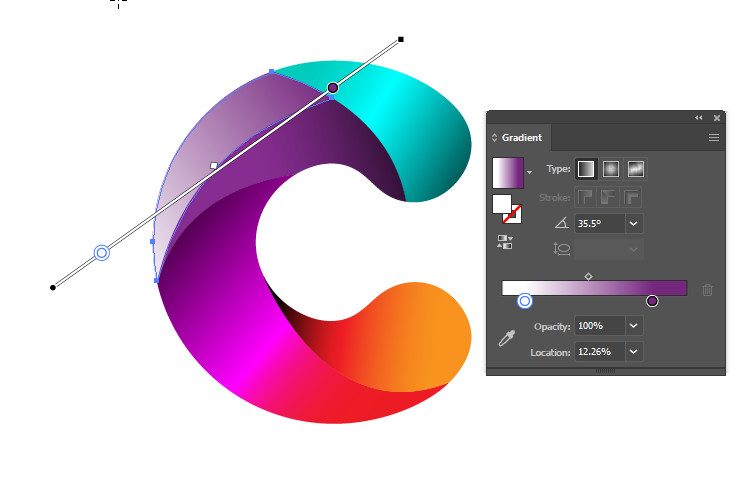
بعد از انجام مرحله فوق، لایه ای مشابه شکل زیرینش، به لوگو اضافه می شود. می خواهیم این لایه را را با گرادینت رنگ آمیزی نماییم.
برای جزئیات گرادینت، به تصویر زیر دقت کنید:

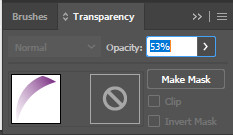
به مسیر Window > Transparency بروید تا پنل آن گشوده شود. میزان Opacity آن را تا میزان 53 درصد کاهش دهید.

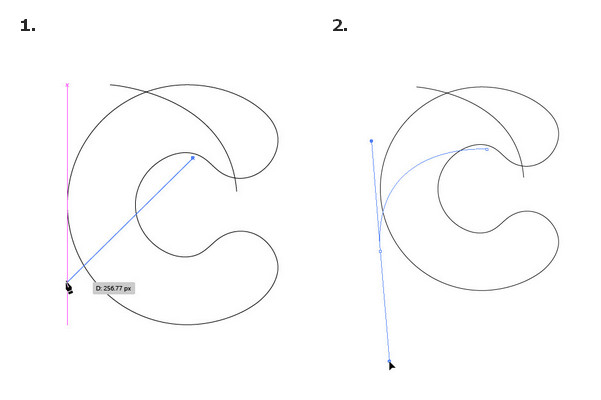
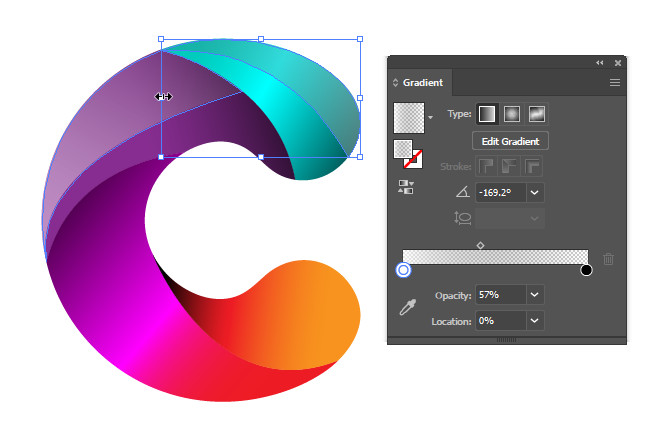
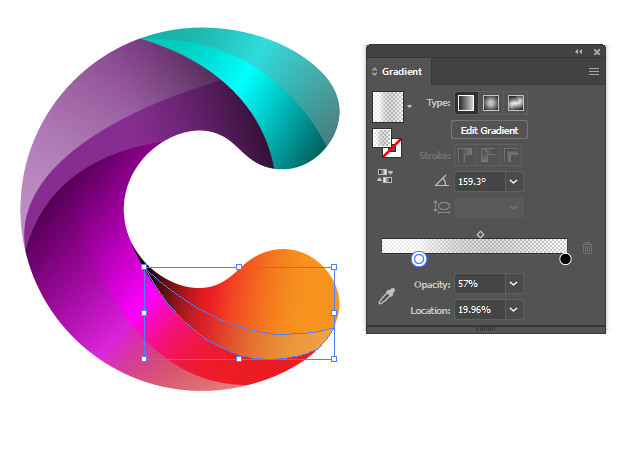
گام چهاردهم: مانند گام دوازدهم با کمک ابزار Pen یک شکل دیگر برای قسمت دوم رسم کنید و مطابق تصویر زیر آن را رنگ آمیزی نمایید.
طیف گرادیانت مورد استفاده در این قسمت سیاه به سفید می باشد. میزان Opacity را تا میزان 53 درصد کاهش دهید.
 گام پانزدهم: حال با کمک ابزار Pen یک شکل دیگر برای قسمت دوم رسم کنید و مطابق شکل زیر آن را رنگ آمیزی نمایید.
گام پانزدهم: حال با کمک ابزار Pen یک شکل دیگر برای قسمت دوم رسم کنید و مطابق شکل زیر آن را رنگ آمیزی نمایید.
میزان Opacity آن را تا میزان 53 درصد کاهش دهید.

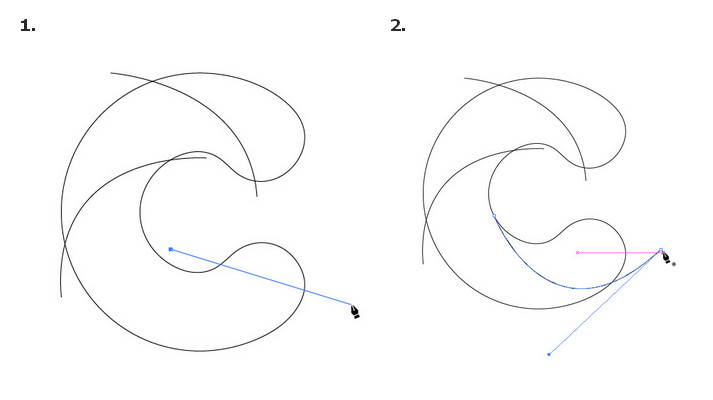
گام شانزدهم: برای قسمت سوم هم با کمک ابزار Pen یک شکل دیگر رسم کنید و مطابق آنچه در تصویر زیر آورده شده است، آن را رنگ آمیزی کنید.
در پنل گرادینت میزان Opacity آن را تا میزان 53 درصد کاهش دهید.

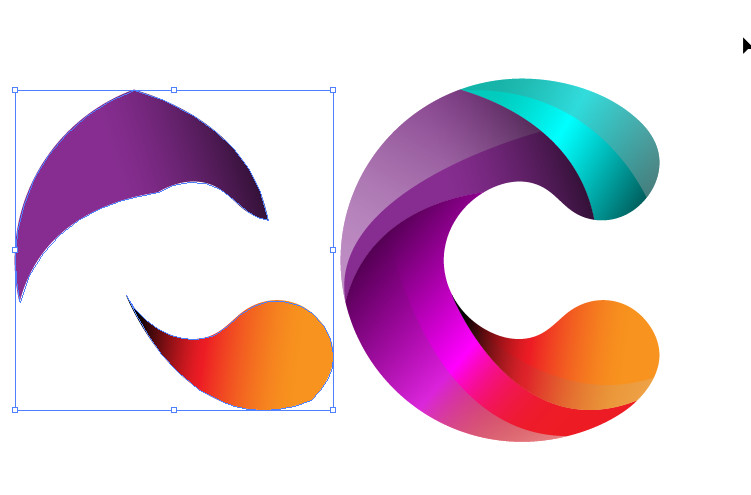
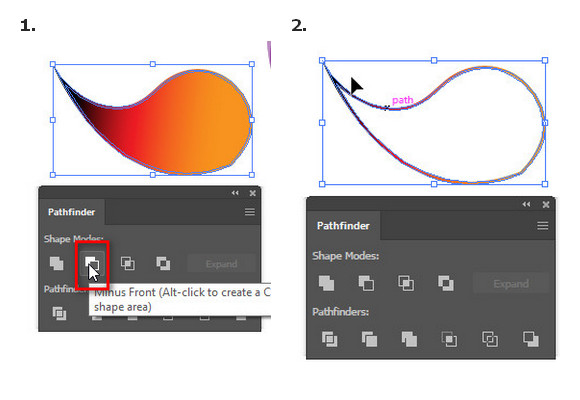
گام هفدهم: در ادامه، از قسمت های مشخص شده در تصویر زیر با کمک کلید Alt یک کپی ایجاد نمایید و آن ها را از وکتور اصلی جدا نمایید.

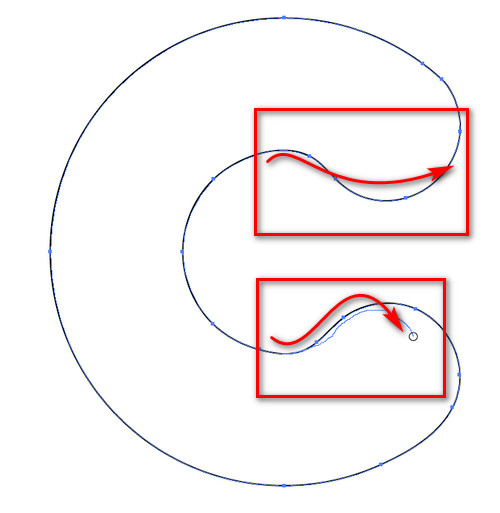
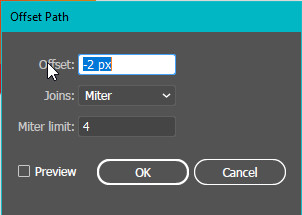
گام هجدهم: سپس در حالی که هر دو شکل در حال انتخاب هستند، به مسیر Object > Path > Offset Path بروید تا پنل آن مطابق شکل زیر باز شود. مقدار Offset را بر روی -2 تنظیم و بعد بر روی OK کلیک کنید.

گام نوزدهم: به مسیر Window > Pathfinder بروید و بر روی آیکون Minus Front کلیک کنید.

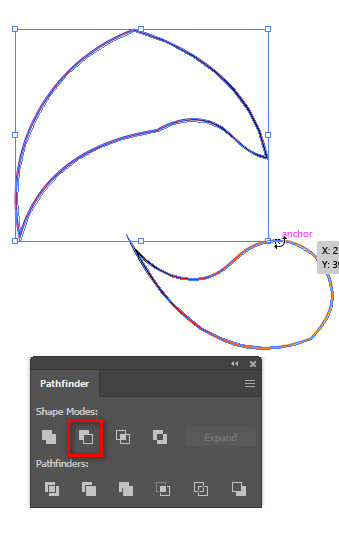
همین کار را برای شکل دوم نیز تکرار می کنیم.

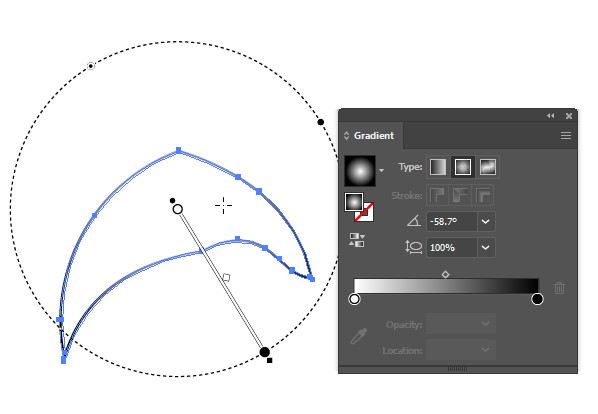
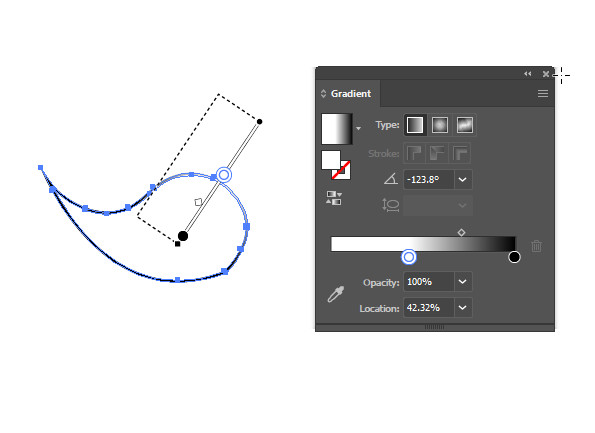
به شکل دوم، مطابق تصویر زیر یک گرادیانت سفید و سیاه می دهیم.
به قسمت دوم نیز یک گرادینت سفید و سیاه اضافه نمایید.

گام بیستم: در این مرحله اشکال آماده شده را به روی شکل اصلی بر سر جای خود ببرید. مشاهده می کنید حالت بازتاب نور به قسمت هایی از وکتور اضافه شده است.

گام بیست و یکم: برای زیبایی بیشتر، سایه ای به زیر آن لوگو خواهیم کرد.
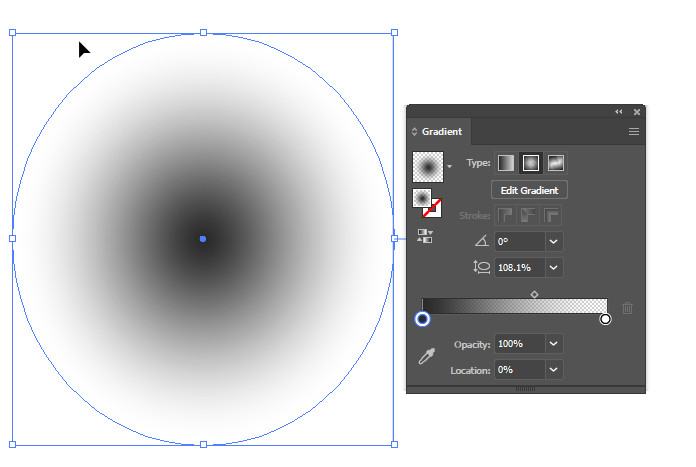
برای ایجاد سایه، یک دایره با اندازه وکتور خود رسم کنید و رنگ داخل آن را با گرادینت سیاه و سفید پر کنید و رنگ خط دور را خالی بگذارید.

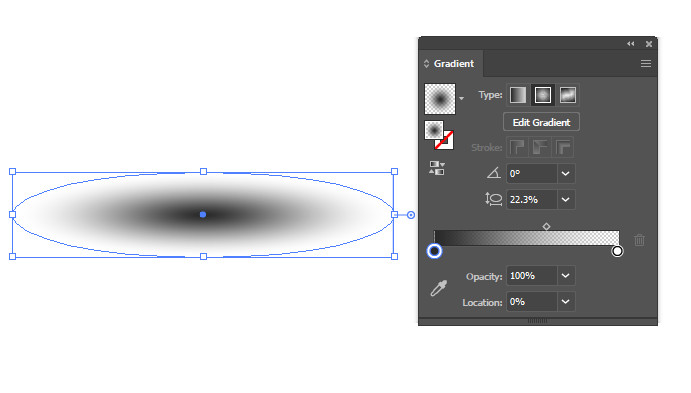
با کمک ابزار تغییر سایز، از ارتفاع دایره بکاهید و آن را به یک بیضی نازک تبدیل کنید.

سپس آن را به زیر وکتور خود انتقال دهید.
با رفتن به مسیر Object > Arrange > Send To Back لایه سایه را به زیر لوگو ببرید.

نتیجه نهایی طراحی لوگوی حرف C
بعد از انجام صحیح تمامی مراحل فوق، لوگوی مورد نظر ما بدست می آید:

دیدیم که با استفاده از طیف های مختلف رنگی هم می توان طرح های بسیار زیبا ایجاد کرد و لازم نیست خودمان را به یک یا چند رنگ محدود کنیم.
از این وکتور می توان هم بصورت یک المان گرافیکی و هم به عنوان یک لوگو استفاده نمود.
سعی بر این بوده تا تمامی مراحل این آموزش به زبانی ساده و شیوا بیان شود. چنانچه در خصوص اجرای هر یک از گام های فوق نیاز به راهنمایی بیشتر دارید، کافی است سوال خود را در قسمت نظرات مطرح کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.