شیوهی کار با خطکشها و خطوط راهنما در ایندیزاین

اگر تازه با ایندیزاین آشنا شدهاید و یا یک کاربر در سطح متوسط هستید، این آموزش کمک میکند تا مهارتتان را در استفاده از ایندیزاین ارتقا دهید. از آنجا که در نرمافزارهای طراحی، اندازهها نقش بسیار بزرگ و پررنگی دارند، مهارت استفاده از خطکشها و خطوط راهنما، شما را یاری میکند تا بتوانید در محیط ایندیزاین به صورت حرفهای شروع به کار کنید.
خطکشها
بصورت پیشفرض، هرگاه هر پروژه (سند یا داکیومنت) را در ایندیزاین باز میکنید، میتوانید خطکشها را در قسمت بالا و سمت چپ برنامه ببنید. خطکشها برای چیدن و نظم بخشیدن به آیتمهای شما در پروژهتان، بسیار کارآمد هستند.
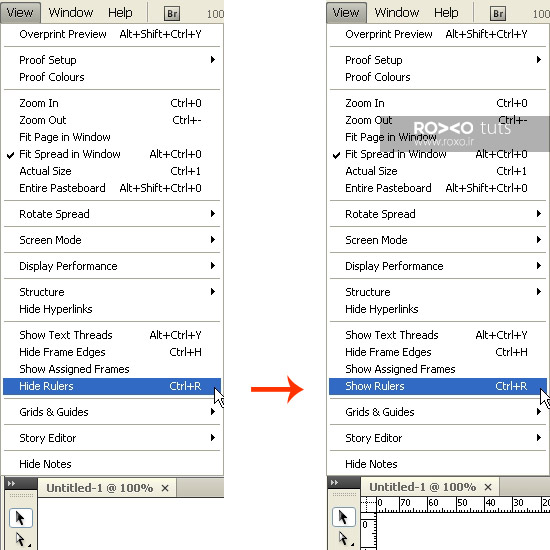
چنانچه بخواهید خطکشها را مخفی کنید، باید به مسیر View > Show Rulers بروید و یا اینکه کلیدهای Ctrl+R را بفشارید.
کلید میانبر برای مخفی یا ظاهر کردن خطکش Ctrl+R است.

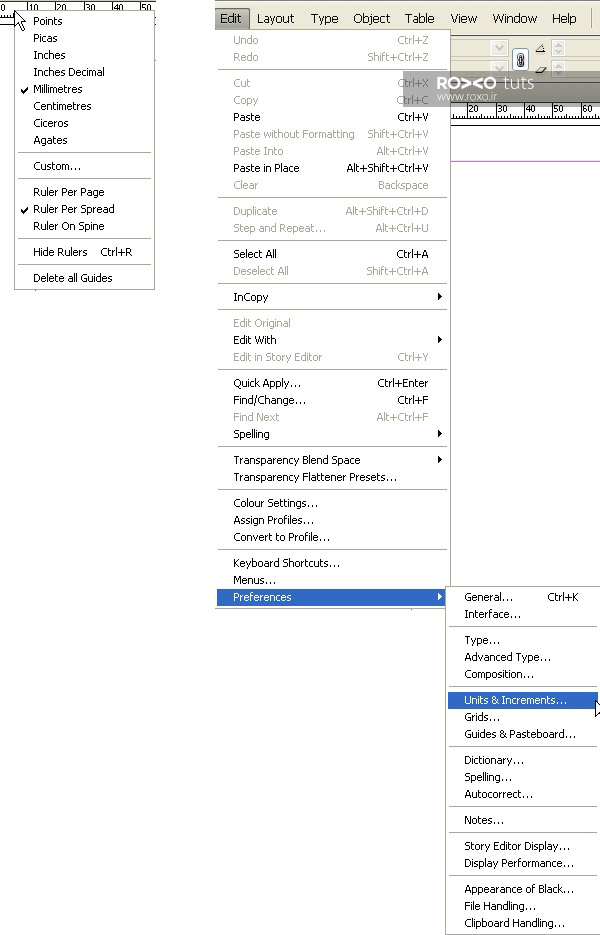
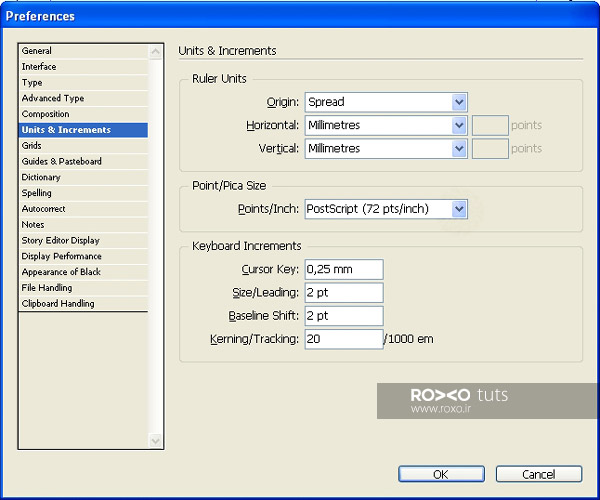
برای تغییر واحد خطکش کافیست روی خطکش راست کلیک کنید و واحد مورد نظر خود (مثلا میلیمتر، سانتیمتر اینچ و ...) را برگزینید. یک راه دیگر برای تغییر واحد خطکش، رفتن به مسیر Edit > Preferences > Units & Increments است که در پنجرهی ظاهر شده باید منوی Vertical و Horizontal که به ترتیب مربوط به خطکش عمودی و افقی هستند، مطابق میل خود عوض کنید.


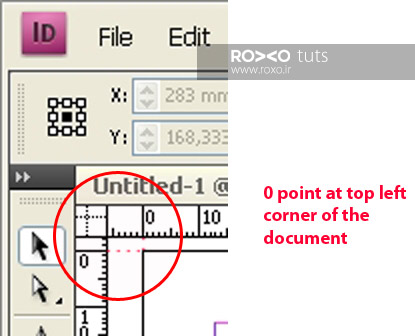
بصورت اتوماتیک و پیشفرض، نقطهی صفر خطکش در گوشهی چپ و بالای برنامه واقع شده است. اما شما میتوانید آن را در هر جایی که میخواهید، قرار دهید. بعنوان مثال در تصویر زیر من صفر خطکش را بر گوشهی برگه منطبق کردهام.
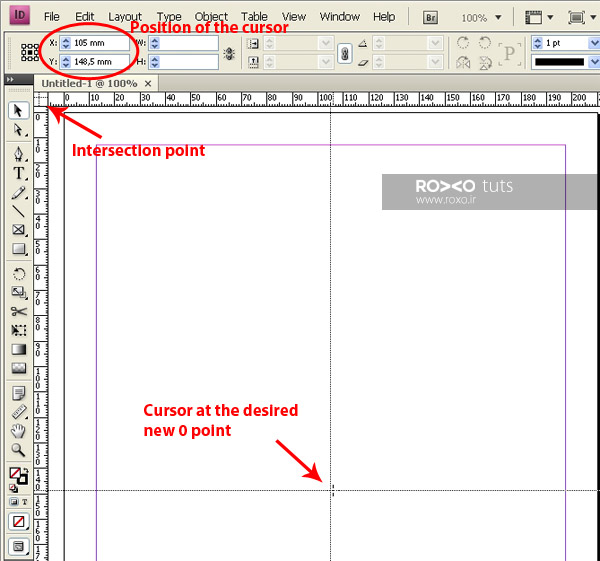
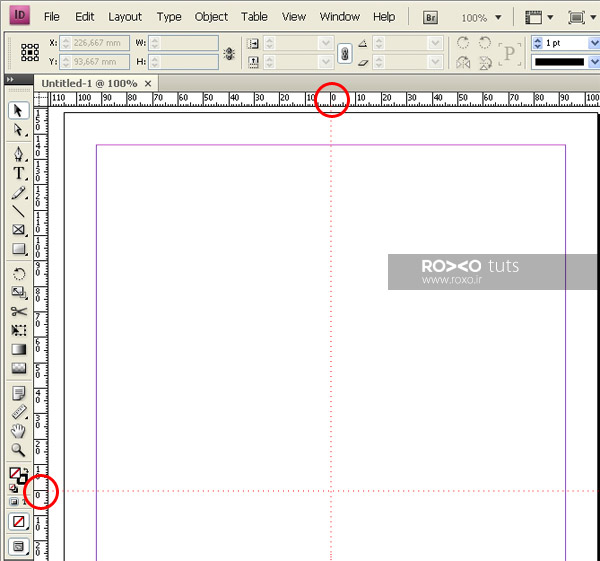
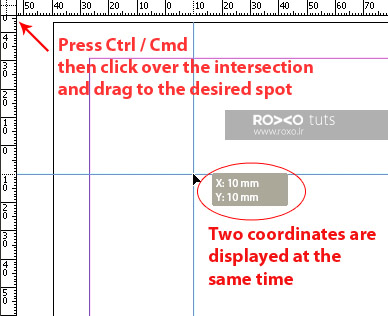
برای جابجا کردن صفر خطکش، کافیست در محل تقاطع خطکش افقی و عمودی کلیک کنید و آن را به هر جایی که میخواهید، درگ کنید.



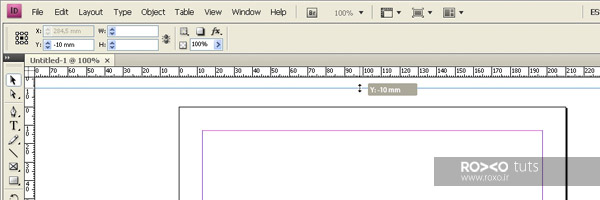
برای اینکه صفر خطکش به محل اولیه بازگردد، لازم است در محل تقاطع دو خطکش، دوبار کلیک کنید.

خطوط راهنما
اگر با ایلوستریتور یا فتوشاپ کار کرده باشید، حتما خطوط راهنما را میشناسید. این خطوط برای چینش آبجکتها و اشیا در صحنه بسیار مهم هستند.
خطوط راهنما خطوط شناوری هستند که میتوانید آنها را در هر جایی از صفحه قرار دهید و تنها در زمان طراحی قابل دیدن هستند. یعنی بعد از اینکه پروژه را ذخیره کردید و خواستید چاپ کنید، این خطوط دیده نمیشوند.
برای ظاهر کردن خطوط راهنما، روی یک نقطهی دلخواه از خطکش، کلیک کنید و به سمت محیط کار درگ کنید.
اگر روی خطکش افقی کلیک کنید و به سمت پائین درگ نمائید، یک خط راهنمای افقی ظاهر میشود. اگر روی خطکش عمودی کلیک کنید و به سمت راست درگ نمائید، یک خط راهنمای عمودی تولید میشود.
میتوانید هر تعدادی که میخواهید، خط راهنما ایجاد و استفاده کنید.
برای خطوط راهنما دو امکان وجود دارد:
- میتوانید آنها را برای یک صفحه ایجاد کنید.
- میتوانید آنها را برای هر دو صفحهی مقابل هم ایجاد کنید.
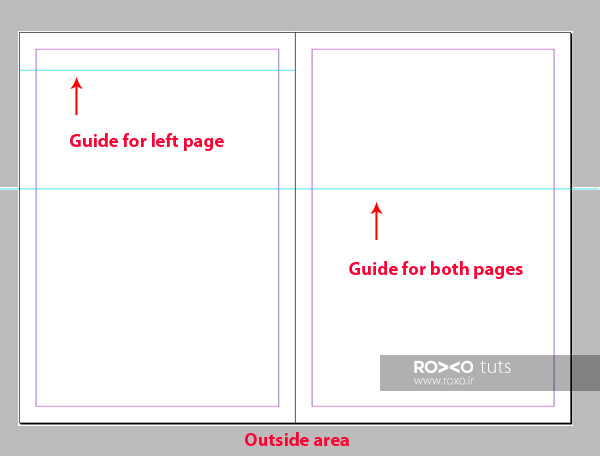
برای درک بهتر به تصویر زیر نگاه کنید:

ایجاد این دو نوع خط راهنما بسیار ساده است؛ برای اولی (یعنی خط راهنمایی که تنها برای یک صفحه ظاهر میشود) کافیست روی خطکش کلیک کنید و به سمت سفیدی همان صفحه درگ نمائید. برای دومی (یعنی خط راهنمایی که برای هر دو صفحه ظاهر میشود) کافیست روی خطکش کلیک کنید و به سمت اطرافِ صفحات یعنی ناحیهی خاکستری رنگ درگ نمائید.
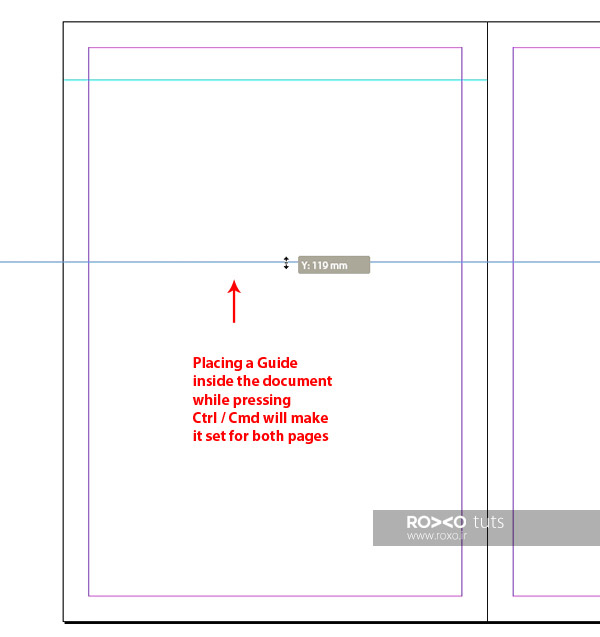
برای نوع دوم یک راه دیگر هم وجود دارد که سادهتر و بهتر است و آن اینست که همزمان با درگ کردن، کلید Ctrl را فشار دهید.

ایندیزاین در مورد خطوط راهنما، تفاوتهایی هم با فتوشاپ و ایلوستریتور دارد. یکی از این تفاوتها اینست که ایندیزاین، خط راهنما را فقط به یک صفحه اختصاص میدهد و وقتی شما برای یک صفحه خطوط راهنمایی ایجاد میکنید، اگر آن صفحه را حذف کنید، آن خطوط راهنما نیز حذف میشوند.
بنابراین اگر مجبور هستید که از خطوط راهنمای مشترک برای چندین صفحه استفاده کنید، باید آن خطوط را برای «مسترپیج» ایجاد کنید. در غیر اینصورت فقط برای یک لایه قابل دیدن هستند.
یک موضوع مهم دیگر اینکه اگر کلید Ctrl را فشار دهید محل تقاطع خطکش افقی و خطکش عمودی را به سمت یک نقطهی دلخواه در صفحه درگ کنید، در آن نقطه خطوط راهنمای عمودی و افقی به صورت همزمان ظاهر میشوند.

ویژگی مهم دیگر ایندیزاین این است که میتوانید به راحتی و بر اساس نیاز، با خطوط راهنما ستونها و ردیفهای یکسان و یکنواختی ایجاد کنید.
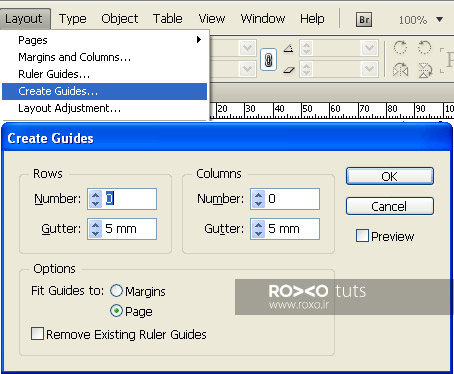
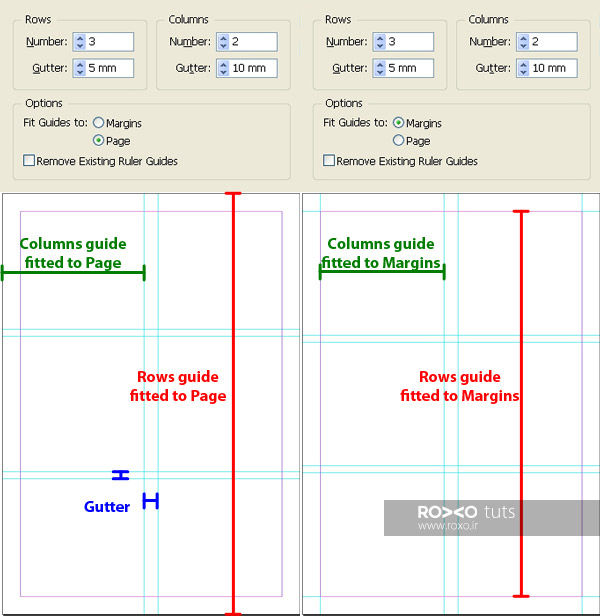
به مسیر Layout > Create Guides بروید. یک پنجره باز میشود که از شما میخواهد تعداد ستونها (Columns) و ردیفهای (Rows) مورد نظرتان را وارد کنید.
در قسمت پائین همین پنجره از شما سوال میشود که آیا میخواهید سطرها و ستونها بر اساس اندازهی کل صفحه (درون صفحه + حاشیههای کنار صفحه) ایجاد شوند و یا اینکه فقط بر اساس درون صفحه (بدون حاشیههای اطراف) ایجاد شوند؟
اگر در مقابل Remove Existing Ruler Guides تیک بزنید بدین معنی است که از نرمافزار میخواهید خطوط راهنمای جدید را جایگزین خطوط راهنمای قبلی کند.

در تصویر زیر خطوط راهنما برای دو حالتی که سطرها و ستونها بر اساس اندازهی کل صفحه (درون صفحه + حاشیههای کنار صفحه) ایجاد شدهاند و حالتی که فقط بر اساس درون صفحه (بدون حاشیههای اطراف) ایجاد شدهاند، دیده میشوند.

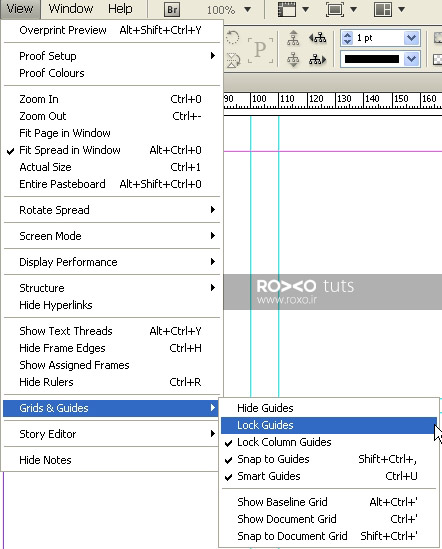
برای اینکه در حین کار اشتباها خطوط راهنما را جابجا نکنید، پیشنهاد میکنیم حتما آنها را قفل کنید. بدین منظور به مسیر View > Grid & Guides > Lock Guides بروید. قفل کردن خطوط راهنما باعث میشوند این خطوط در اثر کلیکهای تصادفی، جابجا نشوند.

ایندیزاین همچنین امکان استفاده از خطوط راهنمای هوشمند را برای ما فراهم کرده است. برای فعال کردن این ویژگی باید به مسیر View > Grid & Guides > Smart guides بروید یا کلیدهای Ctrl+U را بفشارید.
خطوط راهنمای هوشمند زمانی ظاهر میشوند که شما یک شکل یا آیتم را جابجا کنید. این خطوط به شما کمک میکنند تا آیتمها را با یکدیگر همردیف و یا نسبت به هم تنظیم کنید.
کلید میانبر برای فعال کردن خطوط راهنمای هوشمند Ctrl+U است.
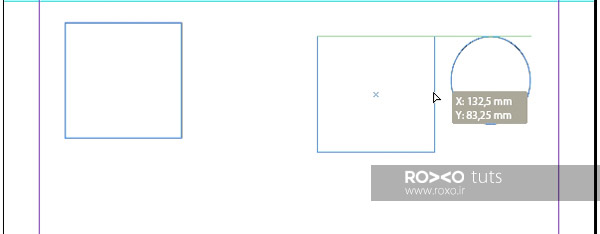
برای درک بهتر به مثال تصویری زیر توجه فرمائید:
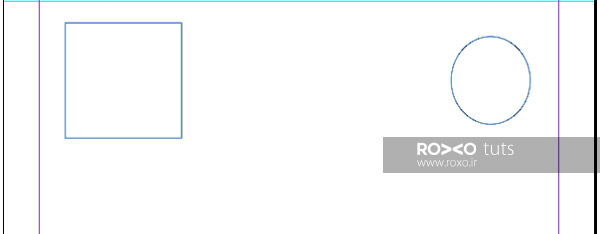
در تصویر اول دو شکل، یک مربع و یک دایره داریم.

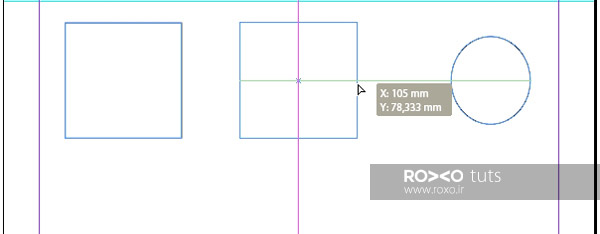
در تصویر دوم، وقتی شما شروع به جابجا کردن یکی از اشکال میکنید، مشاهده میکنید یک کپی از آن شکلِ مرجع ایجاد میشود و بدین ترتیب میتوانید موقعیت شکل متحرک خود را در هر لحظه نسبت به شکل دیگر ببینید. به محض اینکه موس را رها میکنید، شکل مرجع نیز حذف میشود.
در این مثال ما مربع را جابجا کردیم. ملاحظه میکنید که در حین جابجایی مربع، دو خط راهنما یکی بنفش و دیگری سبز ظاهر شده بود. بنفش، نشاندهندهی وسط صفحه است، در حالیکه سبز موقعیت مربع را نسبت به بالا، پائین و مرکز دایره نشان میدهد.
در خطوط راهنمای هوشمند رنگ بنفش: موقعیت شکل یا متن متحرک را نسبت به مرکز صفحه نشان میدهد. رنگ سبز: موقعیت شکل یا متن متحرک را نسبت به یک بالا، پائین یا مرکز شکل دیگر نشان میدهد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.