ایجاد سایه های کشیده ی رنگی برای متن در ایلوستریتور

در این آموزش شما در قالب یک پروژه یاد خواهید گرفت که چگونه یک افکت سایه های رنگی کشیده به متن خود در ایلوستریتور اضافه کنید.
مراحل این آموزش را به دقت دنبال کنید!
در این آموزش با ابزار Type tool و پنل Appearance و افکت Transform و مقداری دیگر از تنظیمات سر و کار خواهید داشت تا به تصویر نهایی دست پیدا کنید.
بدون فوت وقت آموزش را قدم به قدم پیش می بریم!
ایجاد یک نوشته
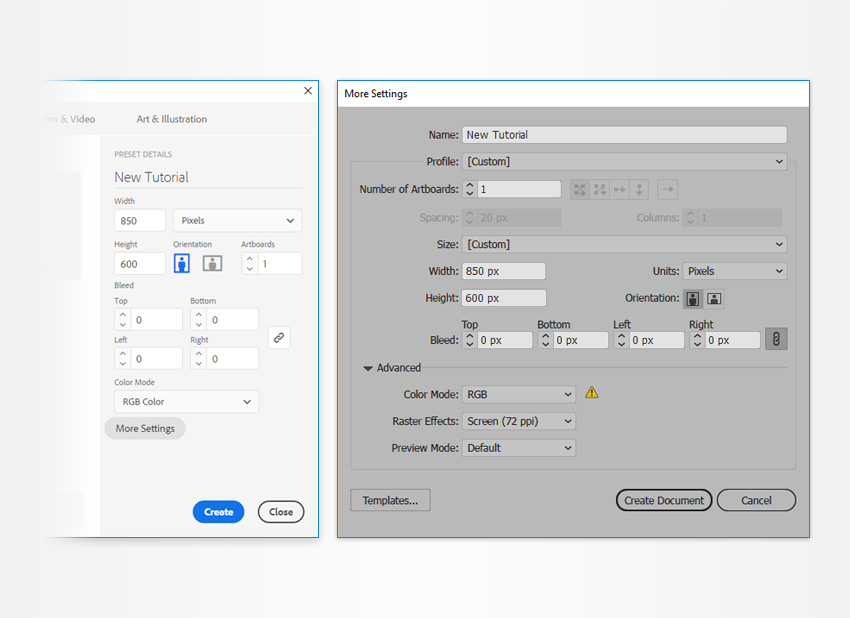
قدم اول: یک سند جدید ایجاد کنید. اندازه ی آن را 850 در 610 پیکسل قرار دهید. دقت کنید که واحد اندازه ها را "پیکسل" انتخاب کرده باشید.
بر روی دکمه ی More Settings کلیک کنید و در پنل باز شده، color mode را بر روی RGB و Raster Effects را بر روی (Screen(72 ppi قرار دهید.
در آخر بر روی Create Document کلیک کنید تا سند ایجاد شود.

قدم دوم: از پنل ابزارها، Type Tool را انتخاب کنید (و یا کلید T را در کیبورد فشار دهید) و سپس پنل Character را باز کنید. (Window > Type > Character)
فونت مناسبی را انتخاب کنید و اندازه ی آن را 200px قرار دهید.
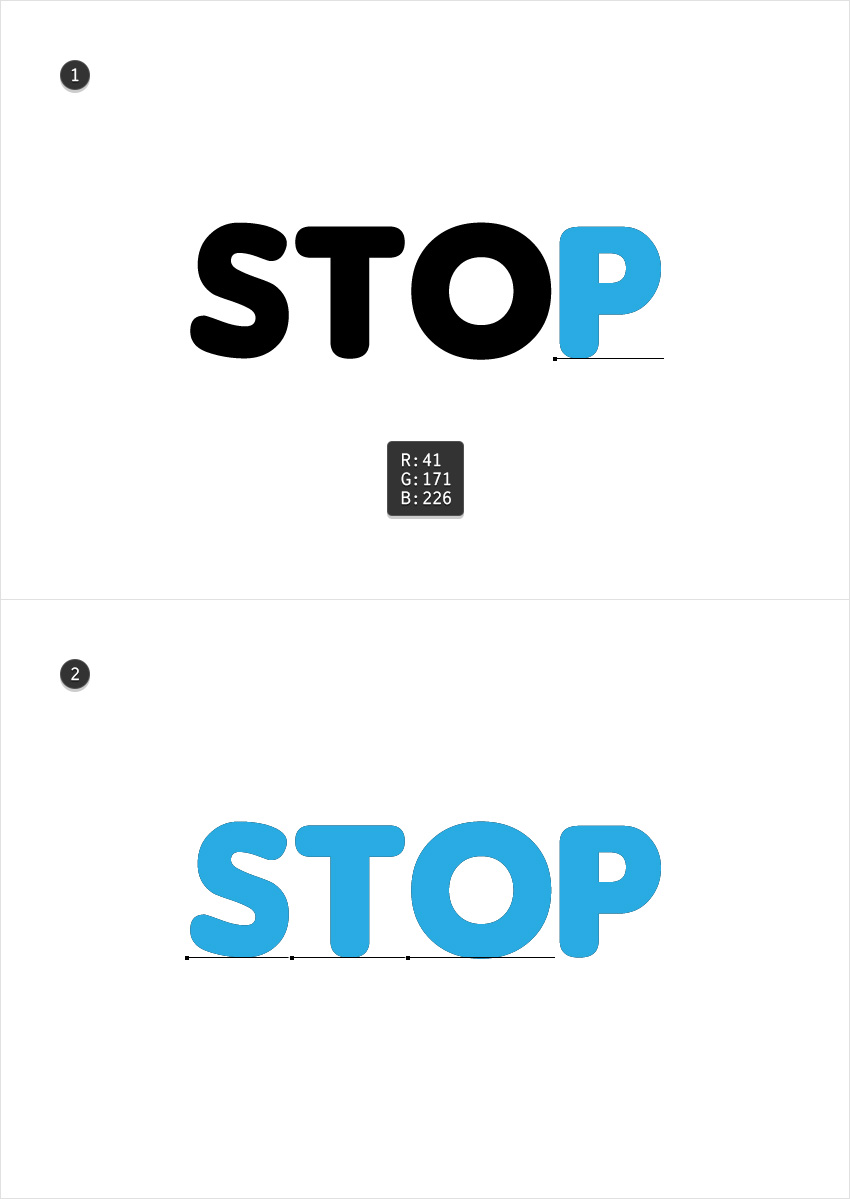
به آرت بورد (صفحه اصلی پروژه) مراجعه و بر روی آن کلیک کنید و یک نوشته ایجاد کنید و رنگ آن را مشکی در نظر بگیرید.

قدم سوم: دوباره ابزار نوشتن را انتخاب کنید و خصوصیات پنل Character آن همانی باشد که در قدم قبلی اعمال کردید.
آخرین حرف نوشته ی خود را تایپ کنید، رنگ آن را آبی و دقیقا روی نوشته ی قبلی آن را جایگذاری کنید.
این کار را برای تمام حروف نوشته ی خود به صورت چداگانه انجام دهید تا تمام نوشته ی مشکی را بپوشانید. سپس به پنل لایه ها رفته (Window > Layers) و نوشته ی مشکی را حذف کنید.
به تصویر زیر دقت کنید:

اضافه کردن سایه ی کشیده ی رنگی به متن
قدم اول: یکی از حروف را انتخاب کنید.
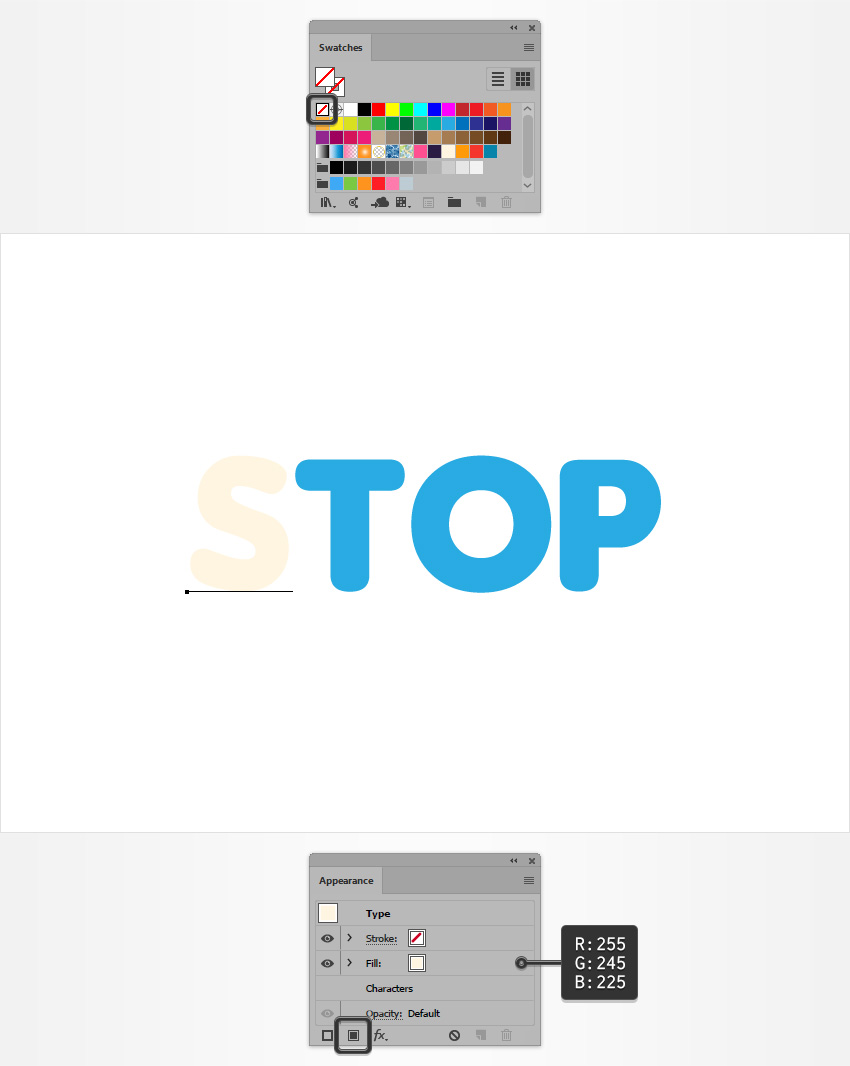
به پنل Swatches مراجعه کنید (Window > Swatches). بر روی آیکون [None] کلیک کنید تا رنگ آبی آن حذف شود.
به پنل Appearance مراجعه کنید (Window > Appearance) با کلیک بر رویAdd New Fill در پایین پنل یک fill جدید اضافه کنید و آن را انتخاب کرده و رنگ آن را بر روی R=255 G=245 B=225 تنظیم کنید.
مراحل را در تصویر زیر مشاهده می کنید:

قدم دوم: اطمینان حاصل کنید که حرف "S" همچنان در حالت انتخاب قرار دارد و در همین حال به پنل Appearance مراجعه کنید.
دومین fill را ایجاد و آن را انتخاب کنید.
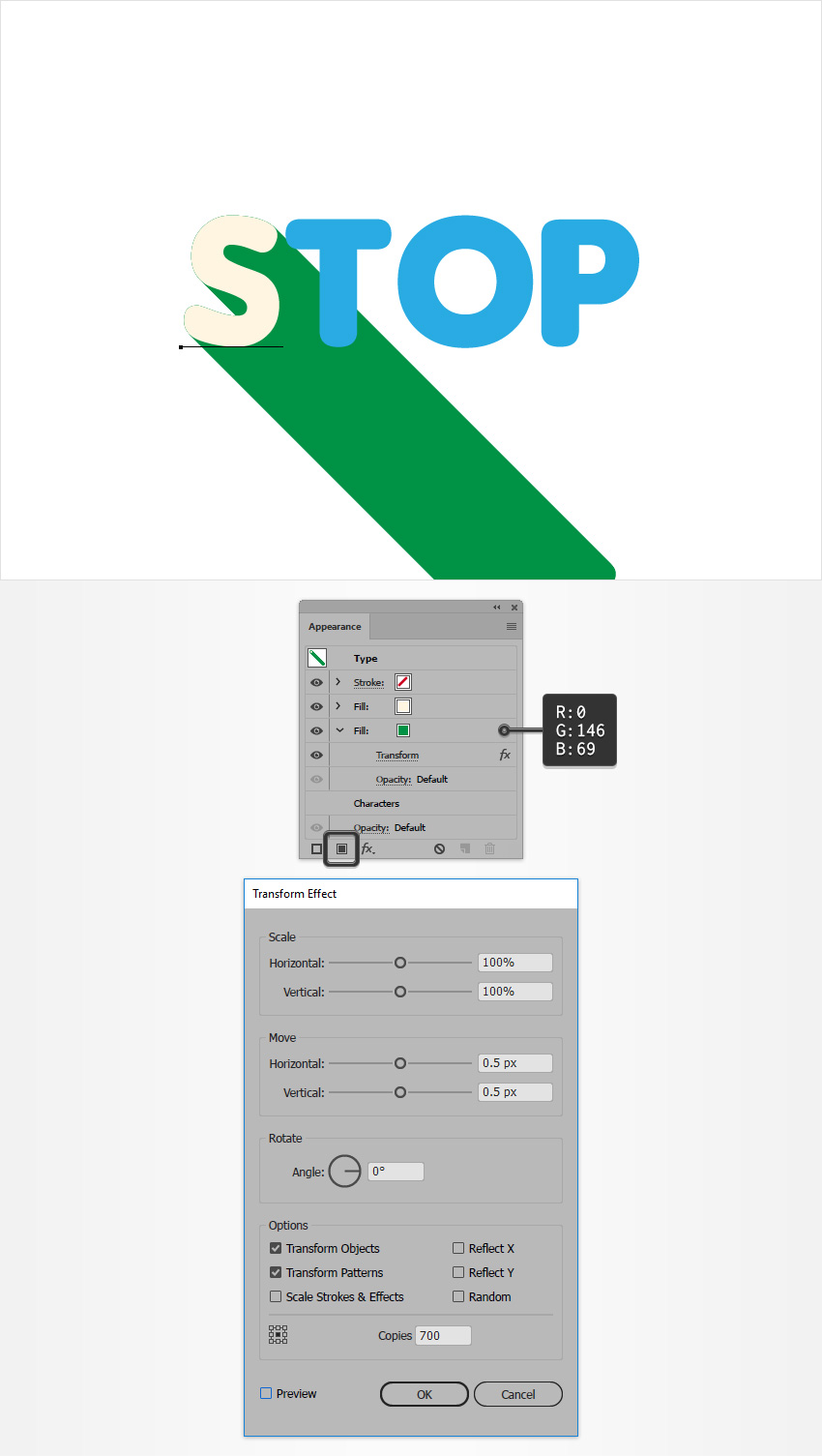
آن را به قسمت پایین پنل و زیر fill قبلی منتقل کنید. رنگ آن را بر روی R=0 G=146 B=69 تنظیم کنید.
بعد از آن به مسیر افکت زیر بروید:
Effect > Distort & Transform > Transform
در پنجره ی باز شده، هر دو اسلایدر Move را بر روی 0.5px قرار دهید و در قسمت Copies عدد آن را بر روی 700 تنظیم کرده و Ok را کلیک کنید.
مراحل را در تصویر زیر مشاهده می کنید:

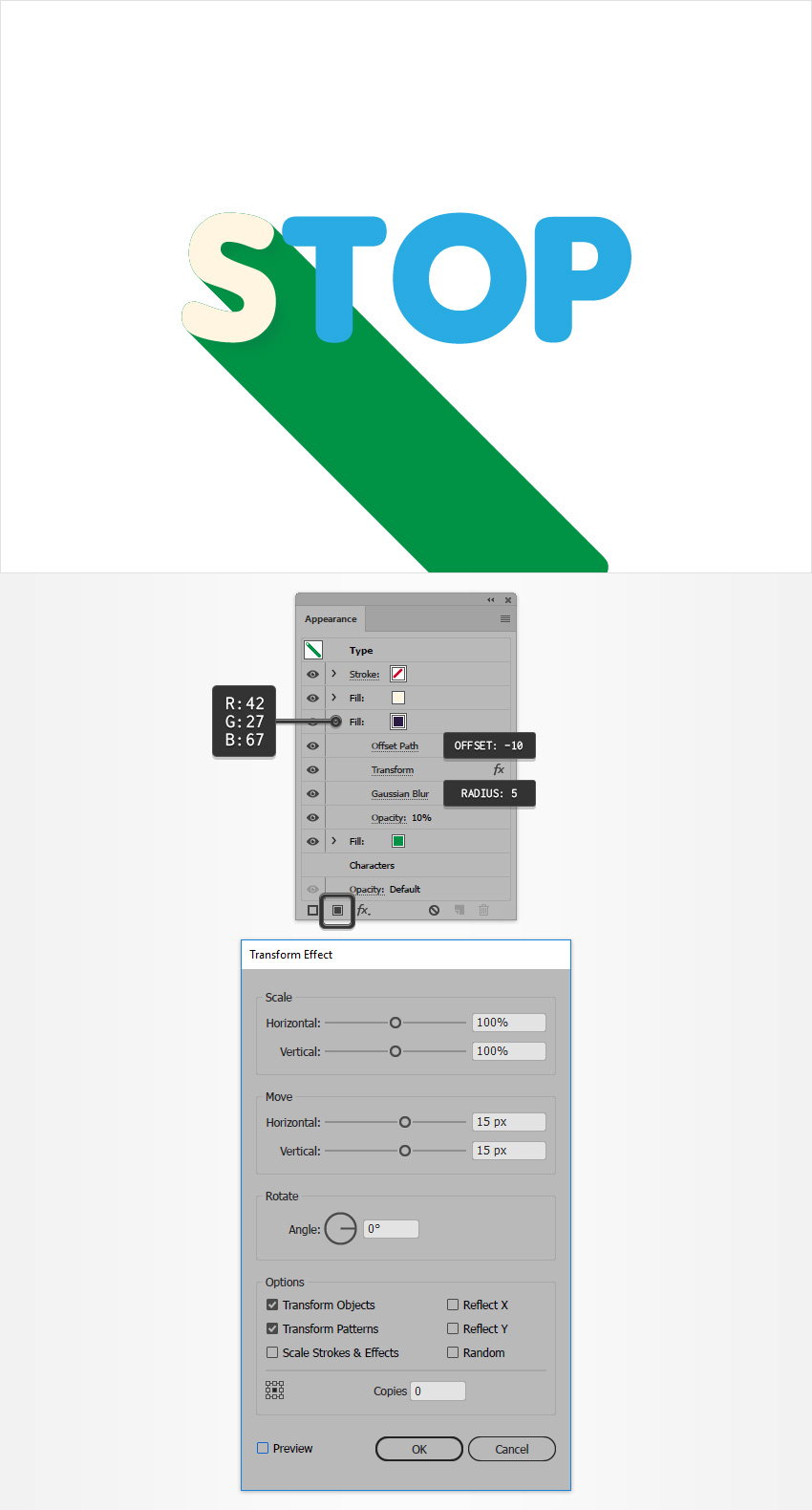
قدم سوم: اطمینان حاصل کنید که حرف "S" همچنان در حالت انتخاب قرار دارد و در همین حال به پنل Appearance مراجعه کنید.
سومین fill را ایجاد و آن را انتخاب کنید.
این fill را بین دو تای قبلی قرار دهید و رنگ آن را مشکی کنید. Opacity آن را بر روی 10 درصد قرار دهید و سپس به این مسیر بروید:
Effect > Path > Offset Path
در پنجره ی باز شده عدد 10- پیکسل را در قسمت offset وارد کرده و ok کنید.
سپس به مسیر زیر بروید:
Effect > Distort & Transform > Transform
در پنجره ی باز شده، هر دو اسلایدر Move را بر روی 15px قرار دهید. روی ok کلیک کرده و بعد به مسیر زیر بروید:
Effect > Blur > Gaussian Blur
در پنجره ی باز شده Radius را روی 5px قرار دهید و ok کنید.

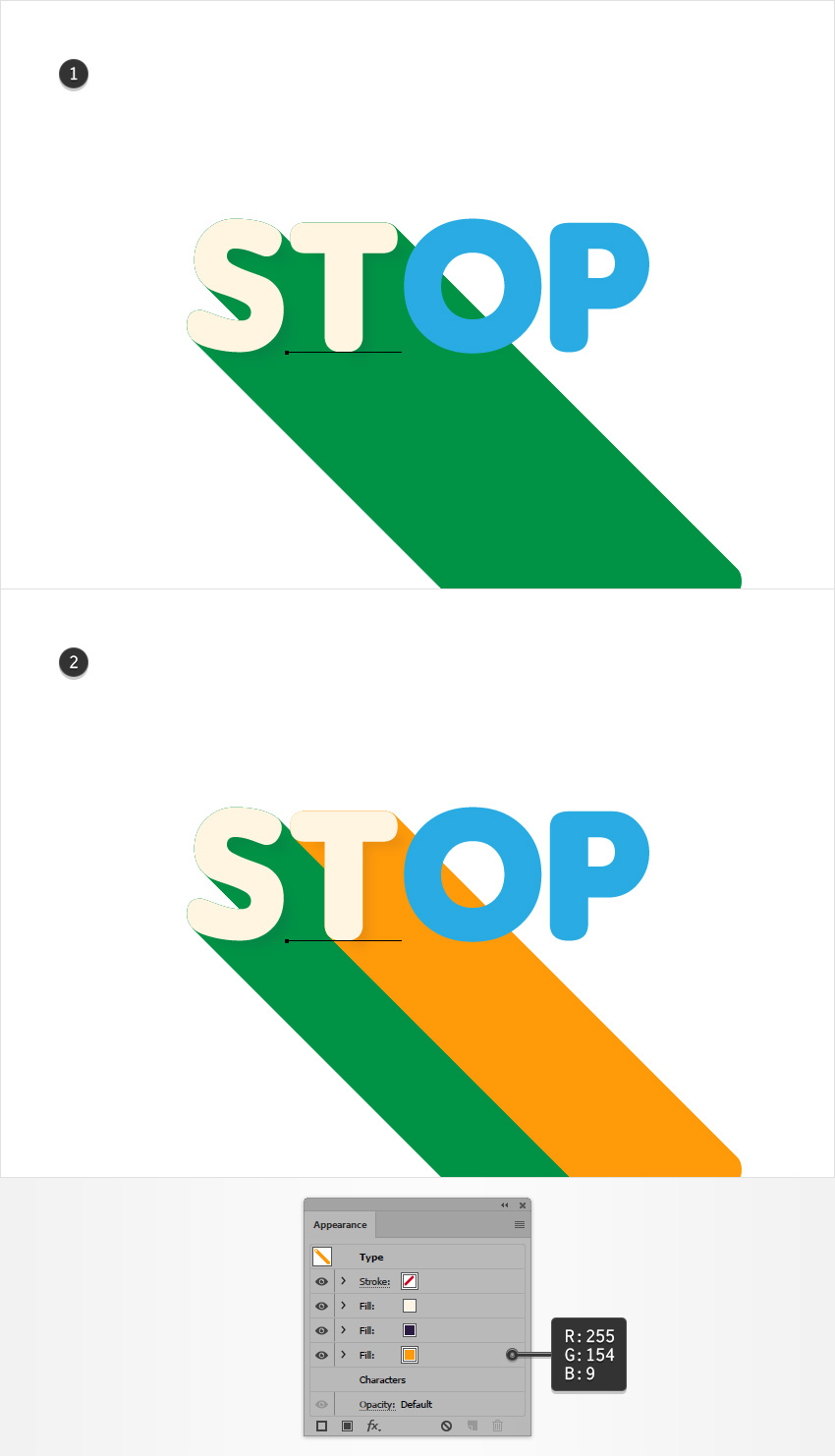
قدم چهارم: به پنل لایه ها مراجعه کنید و با کلیک بر روی فلش کوچک، لایه را باز کنید.
دایره های کوچکی که در سمت راست هر لایه قرار دارد، Target Icon نام دارد و با استفاده از آن به راحتی میتوان افکت ها و تنظیماتی که بر روی حرف S اعمال کردید، بر دیگر حروف هم اعمال کنید.
کلید Alt را نگه دارید، بر روی Target Icon حرف S کلیک کنید و آن را روی Target Icon حرف T درگ کنید.
حالا حرف T را انتخاب کنید. به پنل Appearance مراجعه کنید و fill سبز رنگ که زیر همه ی fill ها قرار داشت را به رنگ R=255 G=154 B=9 تغییر بدهید.
دقت کنید که در ترتیب لایه ها در پنل Layers، لایه ی حرف S پایین تر از لایه ی حرف T باشد. مراحل را در تصویر زیر مشاهده می کنید.

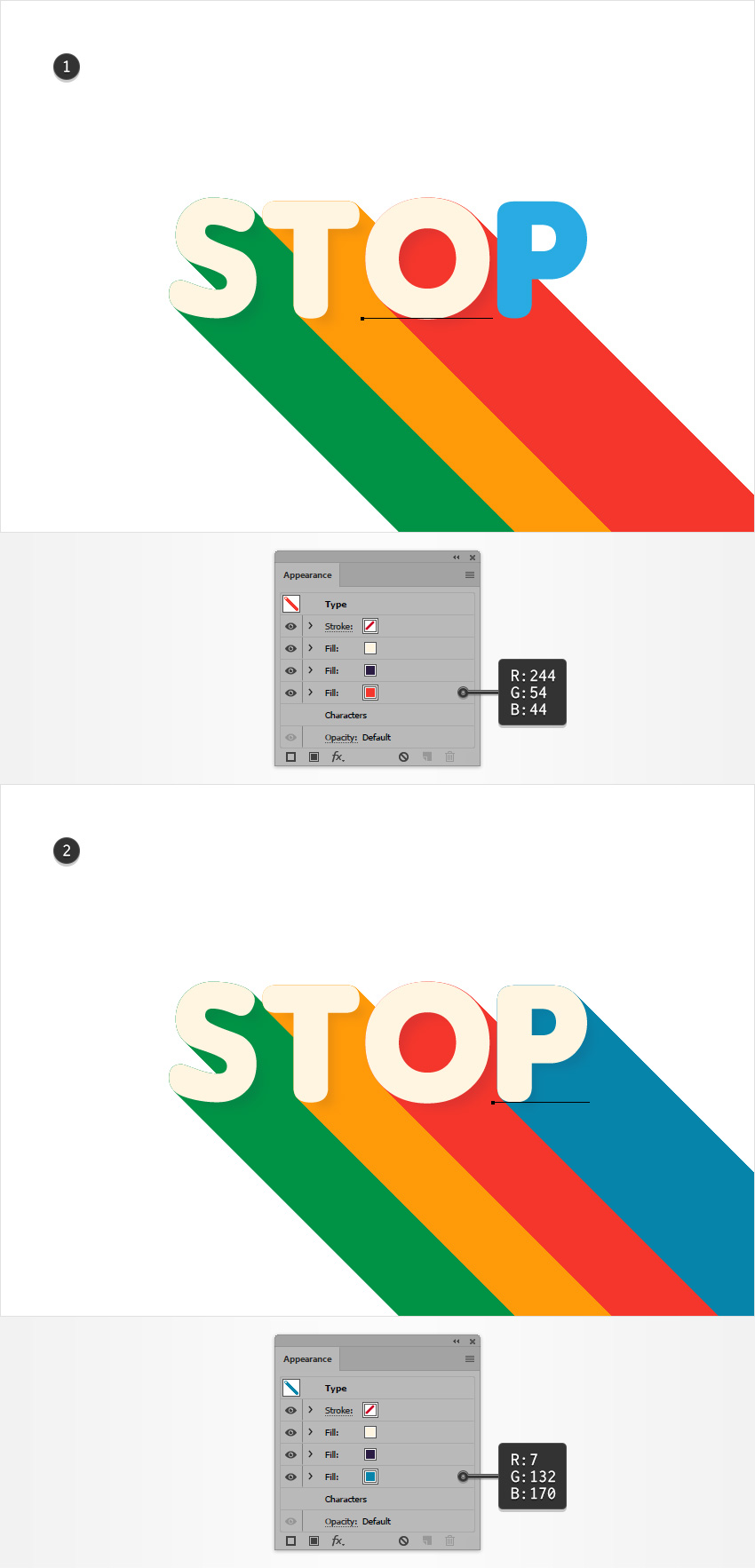
قدم پنجم: افکت ها و تنظیمات را با همان روش درگ کردن برای حرف O هم اعمال کنید. اما این بار در پنل Appearance رنگ سبز fill را به رنگ R=244 G=54 B=44 تغییر بدهید.
حالا حرف P را انتخاب کنید و افکت ها و تنظیمات را با همان روش درگ کردن برای حرف P هم اعمال کنید. و این بار در پنل Appearance رنگ سبز fill را به رنگ R=7 G=132 B=170 تغییر بدهید.
به این نکته توجه کنید که در پنل لایه ها، ترتیب لایه ها از بالا به پایین به ترتیب حروف P و O و T و S باشد.

ساختن یک بکگراند و افزودن متن های بیشتر
تا اینجا توانستیم سایه های رنگی کشیده و زیبایی را به متن اضافه کنیم.
حالا به سراغ ساخت بکگراند و سپس افزودن متن های بیشتر و اعمال سایه های مشابه خواهیم پرداخت.
قدم اول: از پنل ابزار ها، Rectangle Tool را انتخاب کنید و یک مستطیل به اندازه ی کل صفحه ی آرت بورد رسم کنید.
رنگ آن را R=42 G=27 B=67 بگذارید و آن را پایین ترین لایه و زیر همه ی لایه ها قرار دهید.
این کار را می توانید با فشردن کلید های ترکیبی ]-Shift-Control نیز انجام دهید.

قدم دوم: از پنل ابزار Type Tool را انتخاب کنید
به پنل Character بروید و سایز را 50px انتخاب کنید.
در پنل Swatches رنگ آن را بر روی None یا بدون رنگ قرار دهید.
در پنل Appearance بر روی دکمه ی Add New Fill کلیک کنید و یک fill بسازید.
آن را انتخاب کنید و رنگ آن را به R=255 G=245 B=225 تغییر دهید.

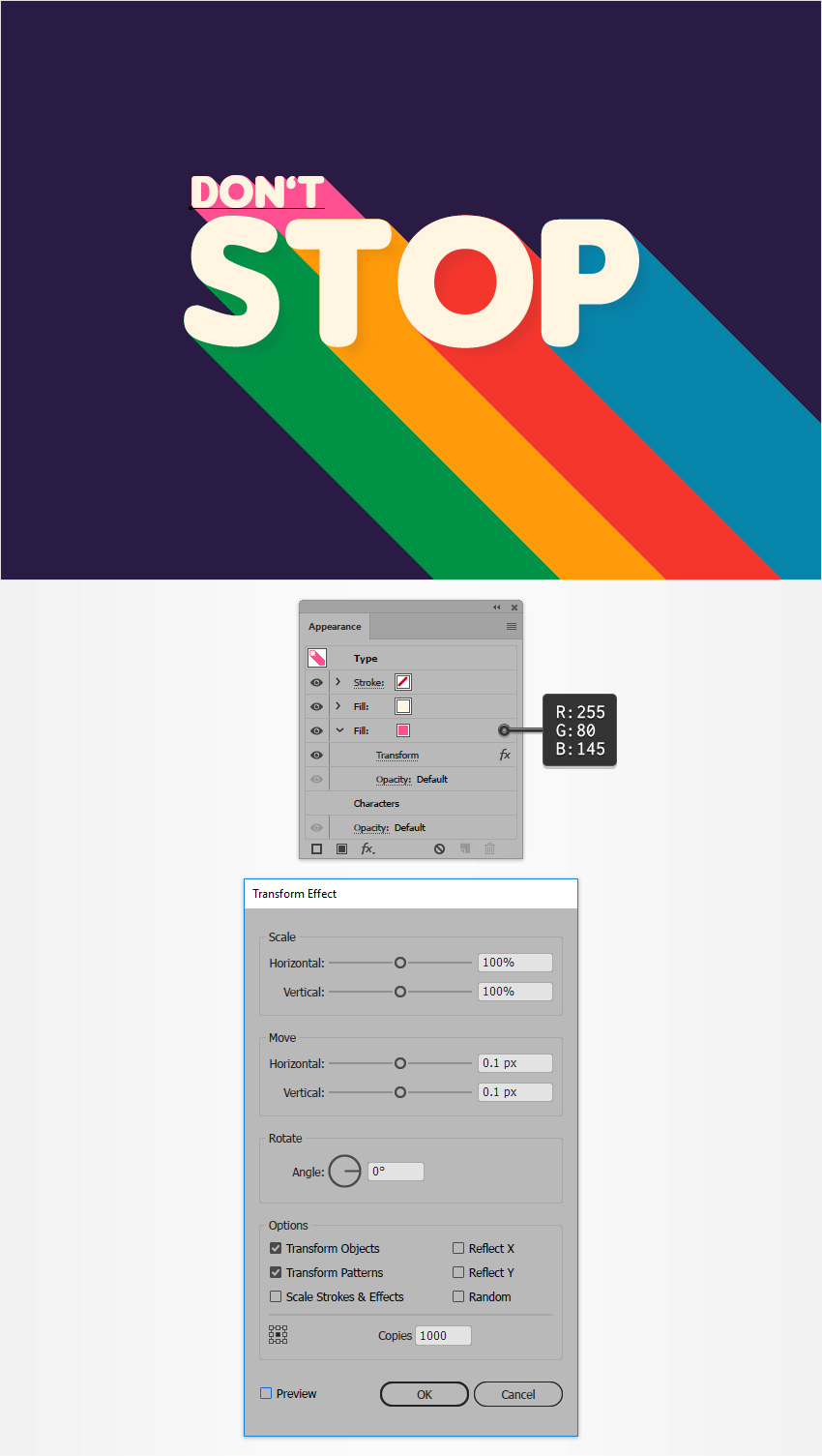
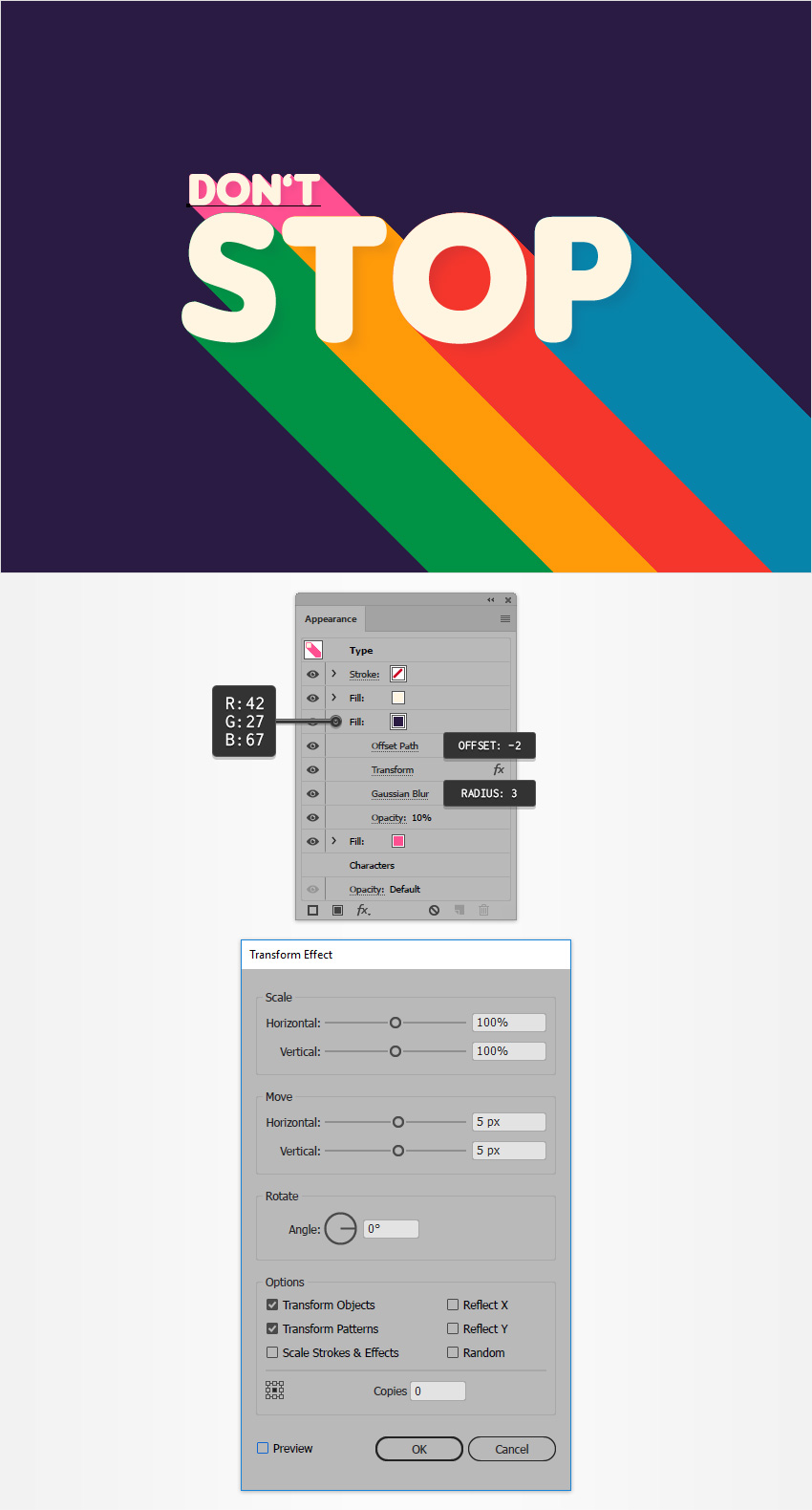
قدم سوم: اطمینان حاصل کنید که کلمه ی DONT در حالت انتخاب قرار دارد.
سپس به پنل Appearance رجوع کرده و دومین fill را بسازید.
حالا fill پایینی را انتخاب کنید و رنگ آن را روی R=255 G=80 B=145 تنظیم کنید.
سپس به مسیر Effect > Distort & Transform > Transform بروید و تنظیمات را مطابق تصویر زیر اعمال کنید.

قدم چهارم: اطمینان حاصل کنید که کلمه ی DONT در حالت انتخاب قرار دارد.
سپس به پنل Appearance رجوع کرده و سومین fill را بسازید و آن را انتخاب کنید.
این fill را با درگ کردن بین دو fill قبلی قرار دهید و رنگ آن را مشکی کنید.
Oppacity آن را روی 10 درصد تنظیم کنید و به مسیر Effect > Path > Offset Path بروید و در پنجره ی باز شده Offset را روی -2 px تنظیم کنید و ok را بزنید.
بعد از آن به مسیر Effect > Distort & Transform > Transform رفته و هر دو اسلایدر قسمت Move را به 5px تغییر دهید و ok را بزنید.
حالا به مسیر Effect > Blur > Gaussian Blur بروید و اندازه ی Radius را روی 3px قرار داده و ok را بزنید.
دقت کنید که در پنل لایه ها، لایه ی کلمه ی DONT بالای بکگراند و زیر همه ی لایه های حرف های دیگر باشد.

قدم پنجم: ابزار Type Toolرا انتخاب کنید.
کلمه ی BELIEVING بنویسید.
رنگ آن را روی R=255 G=245 B=225 تنظیم کنید و آن را در مکانی که در تصویر زیر مشخص است جایگذاری کنید.
اطمینان حاصل کنید که لایه ی آن در حالت انتخاب قرار دارد و سپس به مسیر زیر بروید
Effect > Stylize > Drop Shadow
در پنجره ی باز شده مقادیر را همانند تصویر زیر تغییر دهید و ok را بزنید.

کار تمام شد و تصویر نهایی به شکل زیر خواهد بود. امیدواریم تکنیک هایی که در این پروژه یاد گرفتید را در کار های بعدی به خوبی استفاده کنید :)
برای مشاهده ی منبع این آموزش به زبان انگلیسی کلیک کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.