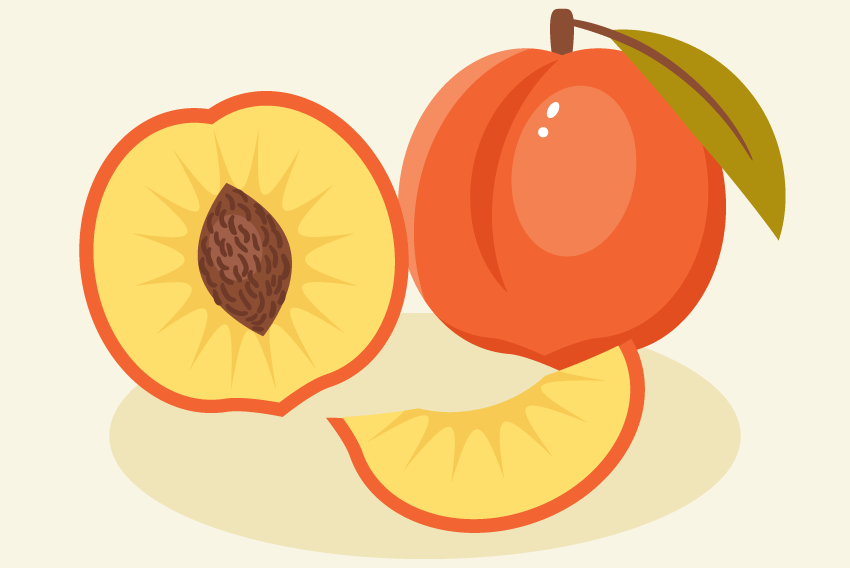
آموزش طراحی وکتور هلو با ایلوستریتور - یک طراحی خوشمزه و خلاقانه!

هلو میوهی تابستانی و مورد علاقهی خیلیهاست و میوهایست که از نظر زیبایی هم بسیار معروف و یک سر و گردن بالاتر از خیلی از میوههاست! این ویژگیها باعث شد تا امروز تصمیم بگیریم آموزش طراحی وکتور هلو با ایلوستریتور را منتشر کنیم!
شاید برایتان بسیار عجیب بنظر برسد اگر بگوئیم تمام طراحی این هلو را فقط با استفاده از یک هندسهی ابتدایی یعنی بیضی انجام دادهایم. بعلاوه اینکه یک مستطیل بعنوان زمینهی اصلی کار فراهم کردیم. از ابزار Pencil هم کمک گرفتیم تا برجستگیها و فرورفتگیهای هستهی هلو را طراحی کنیم.
در طول این آموزش خواهید دید چگونه میتوان نقاط دستگیرهای را جابجا کرد و چگونه اشکال را با ترفند ویژهای برش داد.
در پایان این درس، اگر به دقت مراحل را طی کرده باشید علاوه بر طراحی وکتور هلو خودتان براحتی میتوانید هر میوهی دلخواه دیگری را طراحی کنید. نکتهی مهم اینکه هرگز فقط به روخوانی آموزشها بسنده نکنید و تکتک مراحل را با بردباری اجرا کنید.
۱) کشیدن هلوی کامل
قدم اول: بعد از باز کردن نرمافزار ایلوستریتور، یک سند جدید با ابعاد 850 پیکسل در 850 پیکسل ایجاد نمائید.
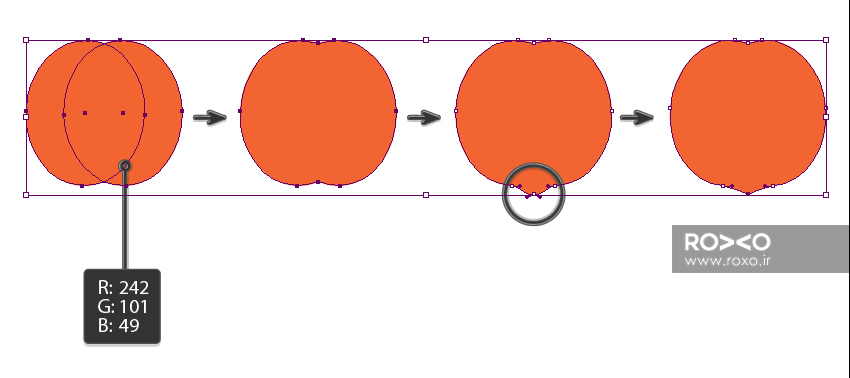
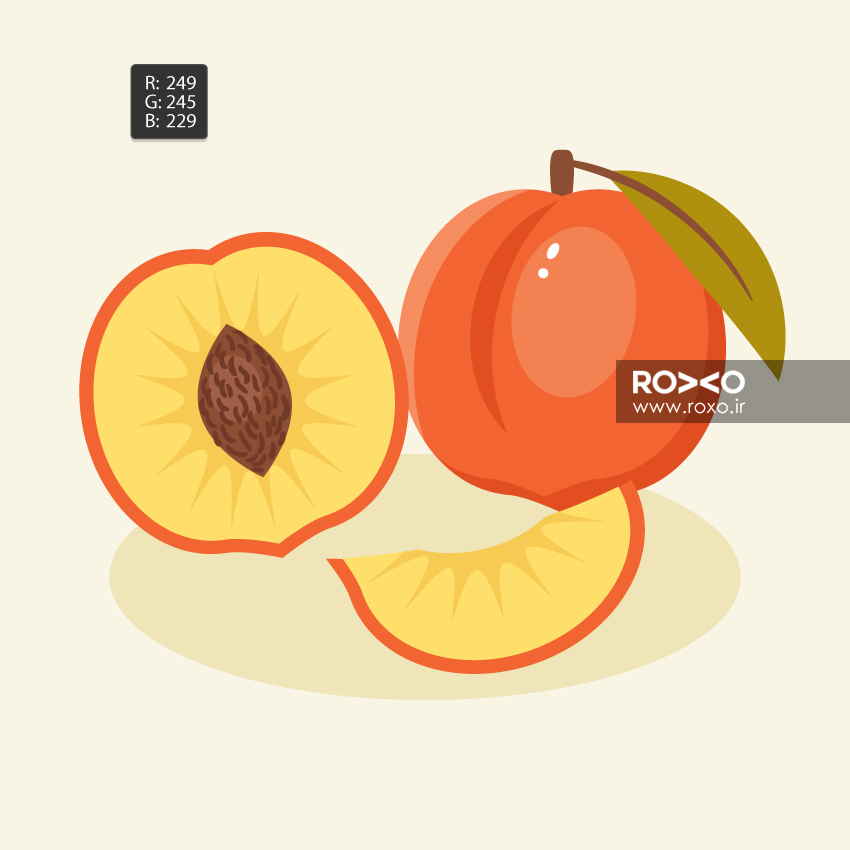
با کمک ابزار Ellipse (کلید L از صفحه کلید) یک بیضی بکشید. توجه کنید که بیضی شما نباید خط دور یا Stroke داشته باشد و رنگ درون آن باید حدودا مطابق تصویر زیر باشد.
یک کپی از این بیضی ایجاد کنید. این کار را با فشردن کلیدهای Ctrl+C و سپس Ctrl+F انجام دهید. اکنون این کپی را به آهستگی به سمت راست بیاورید.
هر دو بیضی را انتخاب کنید و از پنل Pathfinder روی دکمهی Unit کلیک کنید. (اگر پنل Pathfinder را در برنامهی خود نمیبینید به مسیر Window > Pathfinder بروید تا این این پنل برایتان ظاهر شود). با انجام این کار هر دو بیضی، به یک شکل واحد تبدیل میشوند.
با استفاده از Direct Selection Tool از پنل ابزار در سمت چپ برنامه (یا فشردن کلید A)، نقطهی دستگیرهای پائینی را مطابق تصویر انتخاب کنید و آن را کمی به سمت پائین بکشید (با درگ کردن).
در حالیکه شکل کلی، در حالت انتخاب قرار دارد، کلیدهای Shift+C را بفشارید و سپس روی نقطهی تحتانی آن یک بار کلیک کنید. با این کار، محل نقطه کاملا نوکتیز خواهد شد.
همانطور که ملاحظه میکنید شکل اولیهی هلو آماده است.

قدم دوم: در این مرحله و چند مرحلهی آتی کار حجمدهی به هلو را انجام میدهیم.
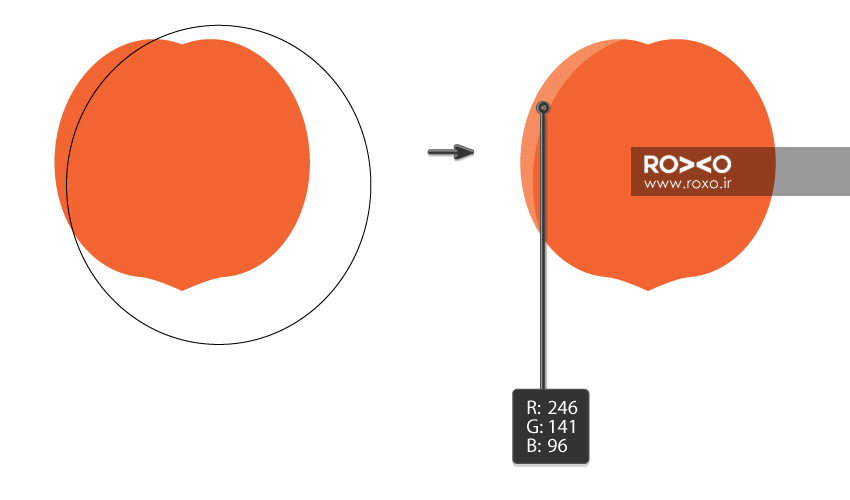
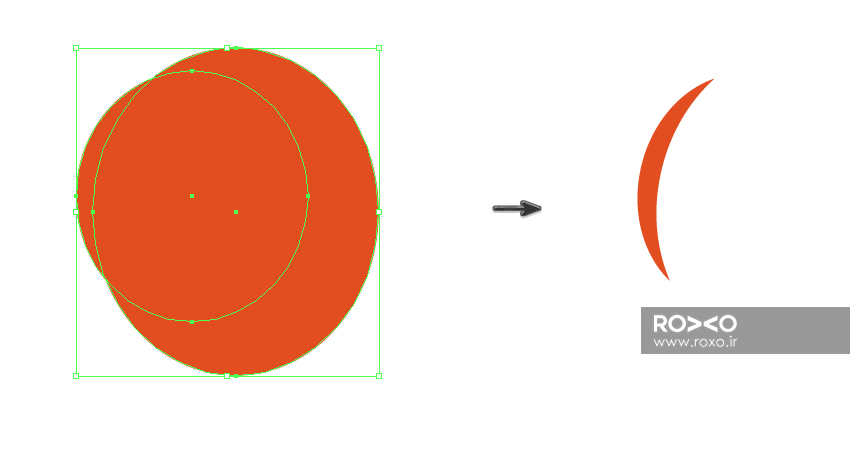
یک کپی از شکل اولیهی هلو میگیریم (کلیدهای Ctrl+C و سپس Ctrl+F).
سپس با ابزار Ellipse یک دایره بزرگ بکشید که مطابق تصویر، هلو را بپوشاند.
اکنون دایرهی بزرگ و کپیای را که از شکل اولیهی هلو گرفتید، انتخاب کنید و در پنل Pathfinder دکمهی Minus Front را برگزینید. رنگ این قسمت را کمی روشنتر از رنگ اصلی هلو در نظر بگیرید.
نتیجهی کار شما باید مطابق تصویر زیر باشد:

قدم سوم: کار حجمدهی به هلو را ادامه میدهیم.
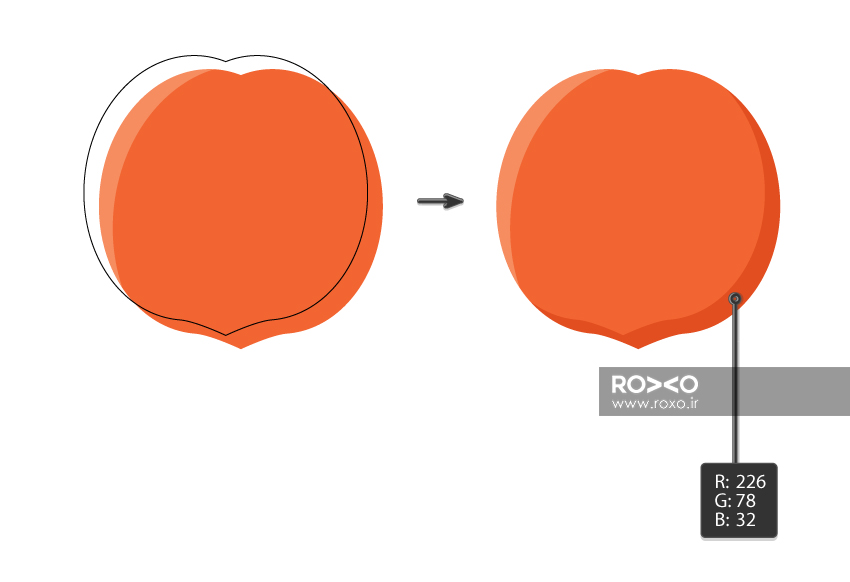
مجددا یک کپی از شکل اولیهی هلو بگیرید (کلیدهای Ctrl+C و سپس Ctrl+F)
در حالیکه که کلید Alt را پائین نگه داشتهاید، کپی جدید را به سمت چپ و کمی بالاتر ببرید. با انجام این کار، سه کپی از شکل اولیهی هلو خواهید داشت.
دو کپی بالایی (منظور از کپیهای بالایی، کپیهایی است که در پنل لایهها، بالاتر قرار دارند) را انتخاب کنید و در پنل Pathfinder گزینهی Minus Front را برگزینید. خواهید دید که شکل جدیدی در قسمت پائینی هلو بوجود میآید. رنگ آن را کمی تیرهتر کنید.
(توجه کنید که در تصویر زیر برای اینکه شما موقعیتها را به درستی تشخیص دهید، لایههای جدید بیرنگ و توخالی در نظر گرفته شدهاند، اما کپیهایی که شما ایجاد میکنید باید دقیقا همرنگ شکل اولیهی هلو و توپُر باشند).

قدم چهارم: برای تکمیل فرآیند حجمدهی به هلو، باید برای آن یک شیار طراحی کنیم.
بدین منظور با ابزار Ellipse از پنل ابزار (کلید L)، دو بیضی با اندازههای مختلف ایجاد کنید. رنگ آنها باید همان رنگی باشد که برای قسمتِ پائینیِ هلو در مرحلهی قبلی انتخاب کردید.
این دو بیضی را در وضعیتی مشابه تصویر زیر قرار دهید و سپس از پنل Pathfinder، گزینهی Minus Front را انتخاب کنید تا یک شیار ایجاد شود.

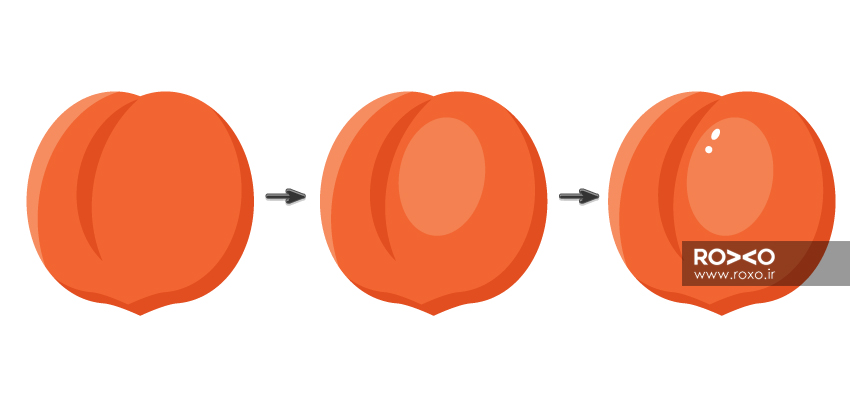
قدم پنجم: شیاری را که در مرحلهی قبل ایجاد کردید، در محل مناسب خودش قرار دهید.
یک بیضی جدید بکشید و رنگ آن را کاملا روشن در نظر بگیرید. این بیضیِ جدید را مطابق تصویر روی هلو قرار دهید.
برای اتمام کار، دو نقطهی کوچک سفید رنگ روی هلو قرار دهید.

قدم ششم: حالا باید به قسمت بالایی هلو، ساقه اضافه کنیم.
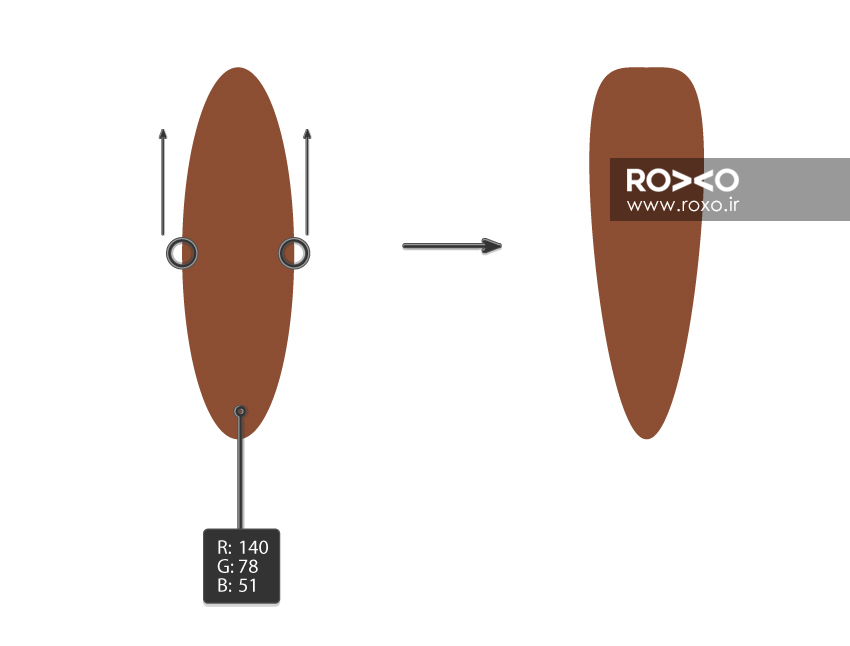
یک بیضی بکشید که رنگ آن قهوهای باشد.
با ابزار Direct Selection Tool (کلید A) و انتخاب دو نقطهی دستگیرهای در سمت راست و چپِ بیضی را کمی به سمت بالا بکشید تا نتیجهای مطابق تصویر زیر داشته باشید:

این ساقه را در قسمت بالایی هلو و زیر همهی لایهها قرار دهید.
نکته: برای اینکه آبجکتی را به زیر تمام آبجکتها ببرید، ابتدا کلیدهای Ctrl+X و سپس کلیدهای Ctrl+B را فشار دهید. برای اینکه آبجکتی را به روی تمام آبجکتها بیاورید ابتدا کلیدهای Ctrl+X و سپس کلیدهای Ctrl+F را فشار دهید.

قدم هفتم: تنها چیزی که لازم داریم تا طراحی وکتور هلو را تمام کنیم، یک برگ است.
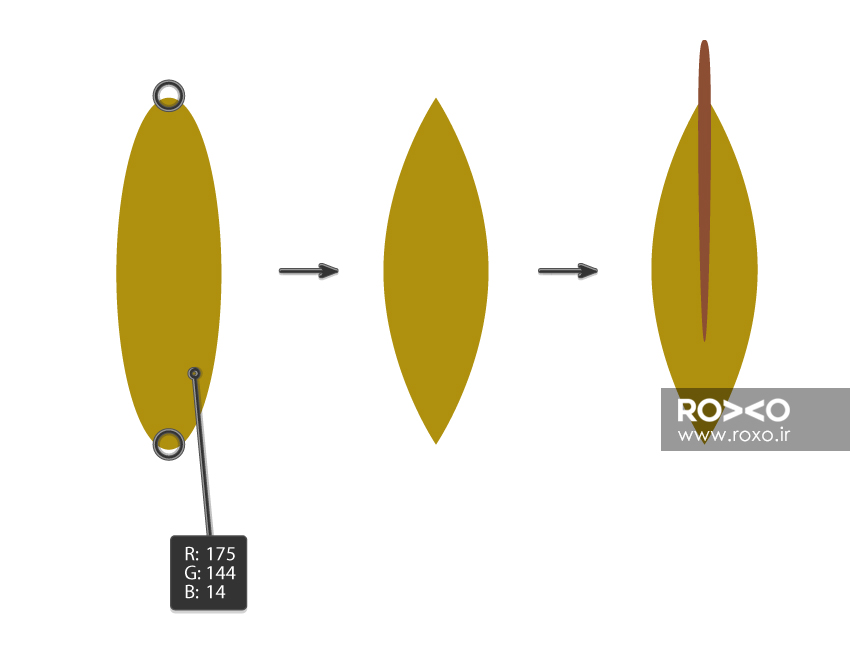
لازم است که دوباره یک بیضی بکشید. رنگ این بیضی را سبز کنید.
حالا بیضیای که کشیدید را انتخاب کنید و با استفاده از گزینهی Convert Anchor Point Tool (کلیدهای Shift+C) و کلیک بر نقاط دستگیرهای بالایی و پائینی، آنها را تیز کنید.
برای اضافه کردن ساقه به برگ، از همان ساقهای که در مرحلهی قبل ساختیم استفاده میکنیم. یک کپی از آن میگیریم (کلیدهای Ctrl+C و سپس Ctrl+V). اما باید آن را بلندتر و باریکتر کنیم.
حالا آن را دقیقا مطابق تصویر زیر در وسط برگ بگذارید:

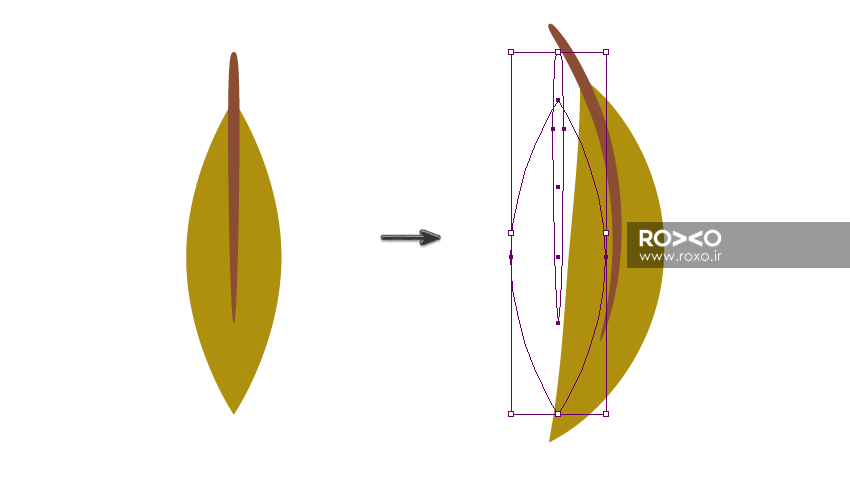
قدم هشتم: برای اینکه برگ، طبیعیتر بنظر برسید، بیائید آن را کمی خمیده کنیم.
باید برگ را به همراه ساقهاش انتخاب کنیم و هر دو را در یک گروه قرار دهیم. برای همگروه کردن برگ و ساقهاش از کلیدهای Ctrl+G استفاده کنید.
نکته: اگر بخواهید دو یا چند آبجکت را در یک گروه قرار دهید، باید آنها را انتخاب کنید و سپس کلیدهای Ctrl+G را فشار دهید. یک روش دیگر، انتخاب آبجکتها و سپس راست کلیک و انتخاب گزینهی Group است.
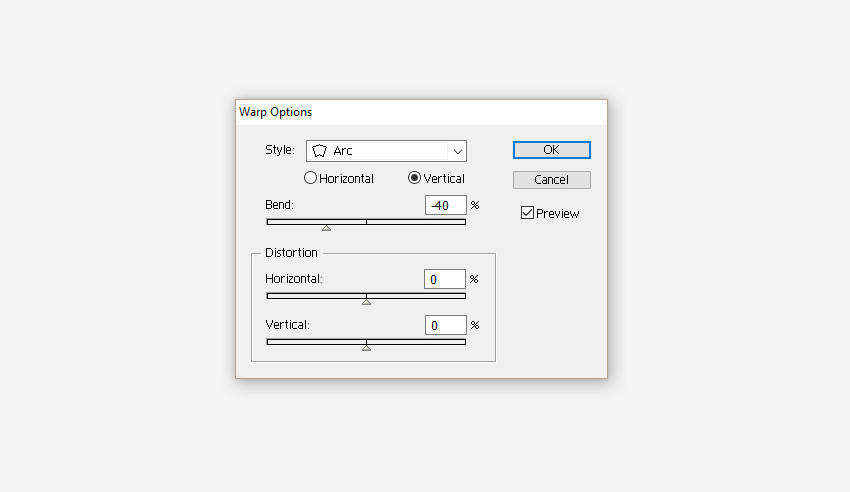
اکنون در حالیکه که برگ و ساقهاش در حالت انتخاب قرار دارند، به مسیر Effect > Wrap > Arc بروید. در پنجرهی ظاهر شده، تنظیماتی را که در تصویر زیر آمده است، وارد کنید.
در نهایت به مسیر Object > Expand Appearance بروید.


برگ و ساقهاش را به ساقهی هلو بچسبانید.
وکتور هلو خوشمزهی شما آماده است!

۲) طراحی هلوی نصفه
قدم اول: برای ایجاد هلوی نصفه، از وکتور هلو کامل که در بخش قبلی طراحی کردیم، استفاده میکنیم.
یک کپی از شکل اولیهی هلو که در مرحلهی اول در بخش قبلی ایجاد کردیم، استفاده میکنیم. یک کپی از آن بگیرید (Ctrl+C و سپس Ctrl+V).
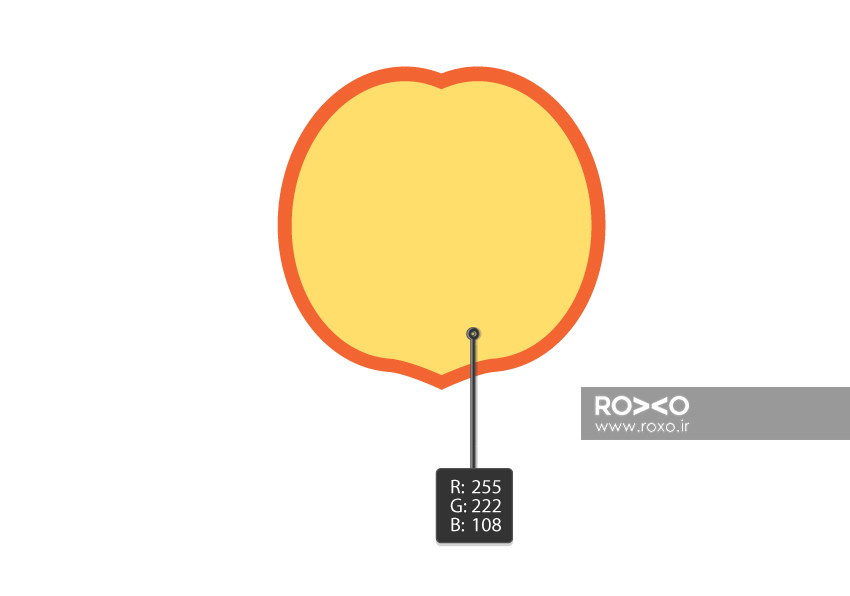
یک کپی دیگر از همین شکل ایجاد کنید اما رنگ آن را زرد در نظر بگیرید و اندازهی آن را هم کمی کوچکتر کنید و این دو را دقیقا هممرکز کنید. بدین منظور به مسیر Object > Path > Offset Path بروید و این مقادیر را تنظیم کنید:
Offset: -10 px Joins: Miter Miter limit: 4
البته تمامی این مقادیر نسبی هستند و به اندازهی شکل اولیهای که شما طراحی کردید بستگی دارند.
در هر حال نتیجهی کار شما باید چیزی مشابه زیر باشد:

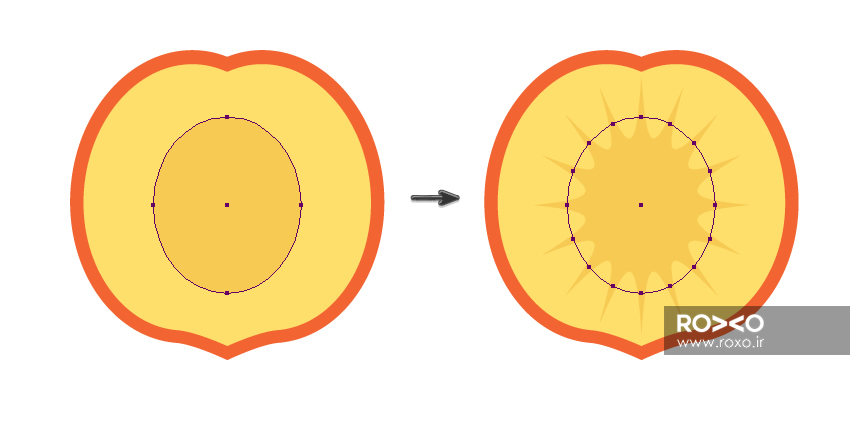
قدم دوم: یک بیضی مطابق تصویر برای قسمت درونی هلو بکشید.
همانطور که میدانید، وقتی یک بیضی در حالت انتخاب قرار دارد، چهار نقطهی دستگیرهای روی آن قابل مشاهده است (بالا، پائین، راست و چپ). اما ما لازم داریم که نقاط دستگیرهای بیشتری داشته باشیم. برای افزودن نقاط دستگیرهای بیشتر، به مسیر Object > Path > Add Anchor Points بروید. میبینید که چهار نقطهی دستگیرهای دیگر اضافه میشود.
این کار را یکبار دیگر تکرار کنید که در مجموع شانزده نقطهی دستگیرهای روی بیضی ایجاد شود.
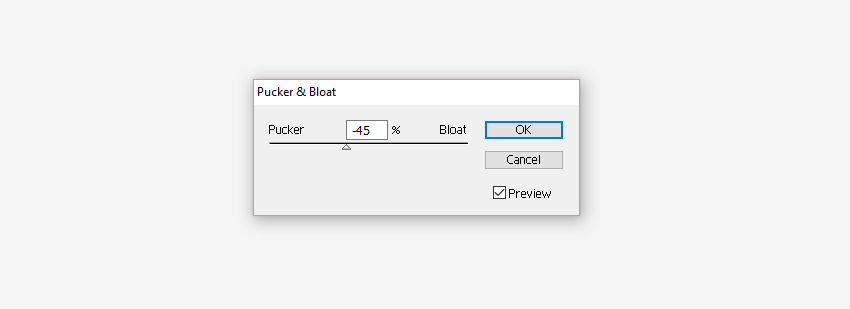
بعد از آن، به مسیر Effect > Distort & Transform > Pucker & Bloat بروید و نشانگر اسلایدر را روی 45- تنظیم کنید و OK کنید.
دیدید که چطور از یک بیضی ساده یک شکل خورشید مانند زیبا ایجاد کردیم.


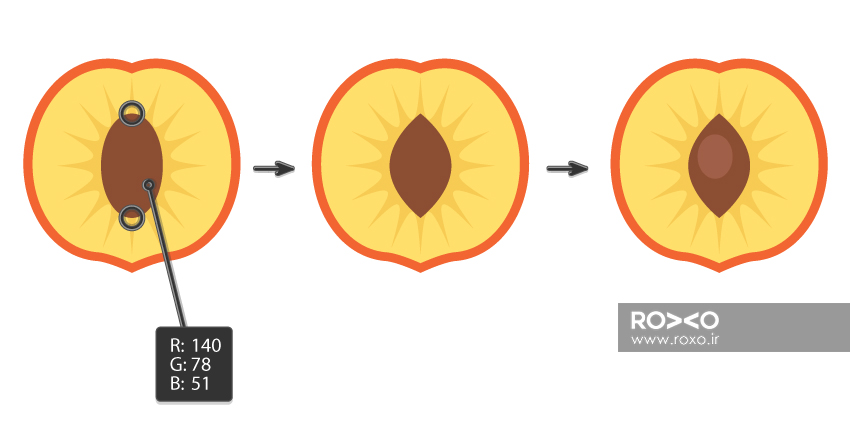
قدم سوم: هستهی هلو را هم با استفاده از یک بیضی قهوهای رنگ طراحی میکنیم.
پس از ایجاد بیضی، با استفاده از کلیدهای Shift+C و کلیک روی نقاط دستگیرهای بالا و پائین، محلِ این نقاط را تیز کنید.
برای حجم دادن به هسته، یک لکهی نورانی با رنگ روشن روی آن بگذارید.

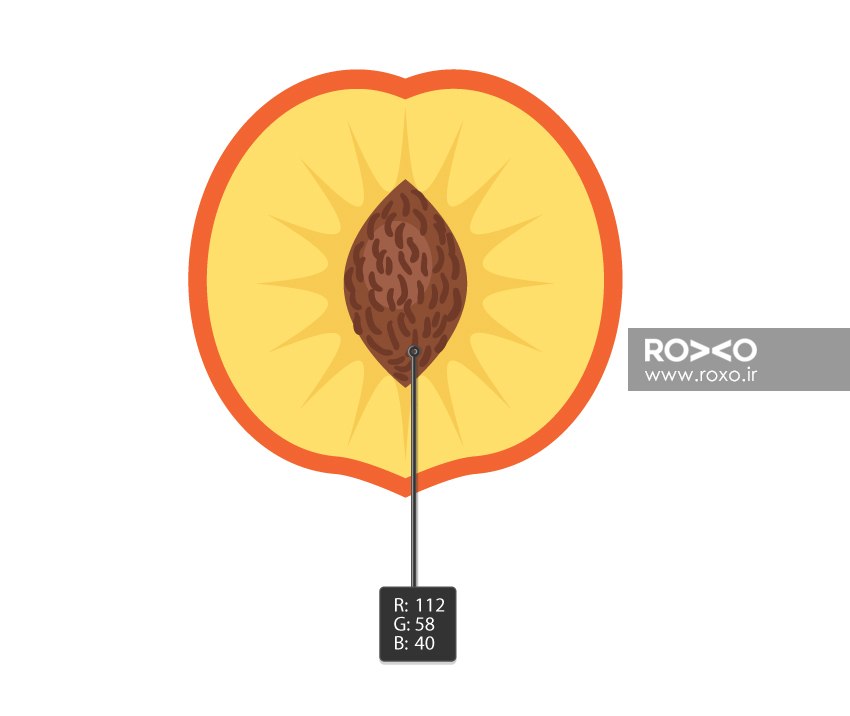
قدم چهارم: برای اضافه کردن برجستگیها و فرورفتگیهای روی هستهی هلو باید از ابزار Pencil استفاده کنیم (کلید N).
با این ابزار چند خط کج و ناصاف روی سطح هسته بکشید. حواستان باشد که رنگ این خطوط باید تیرهتر از کلیت هسته باشد. ضمنا قبل از اینکه این خطوط را بکشید دقت کنید که خطوطتان حتما Stroke داشته باشند و گزینهی Round Cap هم در پنل Stroke تیک خورده باشد.
(اگر پنل Stroke را نمیبینید، آن را از مسیر Window > Stroke ظاهر کنید.)

۳) طراحی بُرشی از هلو
قدم اول: همانطوری که برای طراحی نصف هلو، از طرح هلوی کامل استفاده کردیم، در اینجا هم برای طراحی بُرشی از هلو، از طرح نصف هلو استفاده میکنیم.
بدین منظور یک کپی از هلوی نصفهای که در مرحلهی قبل ایجاد کردید، بگیرید. البته بدون هستهاش!
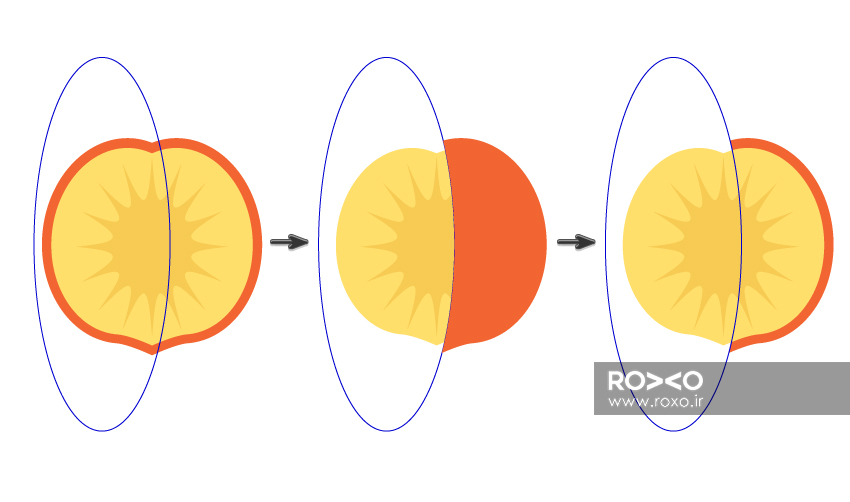
توجه داشته باشید که نصف هلو شامل سه بخش اصلی است: قسمت نارنجی رنگ، قسمت زرد رنگ، و قسمتی که شبیه به خورشید است. برای ایجاد یک برش از هلو باید هر سه قسمت را یکییکی برش دهیم.
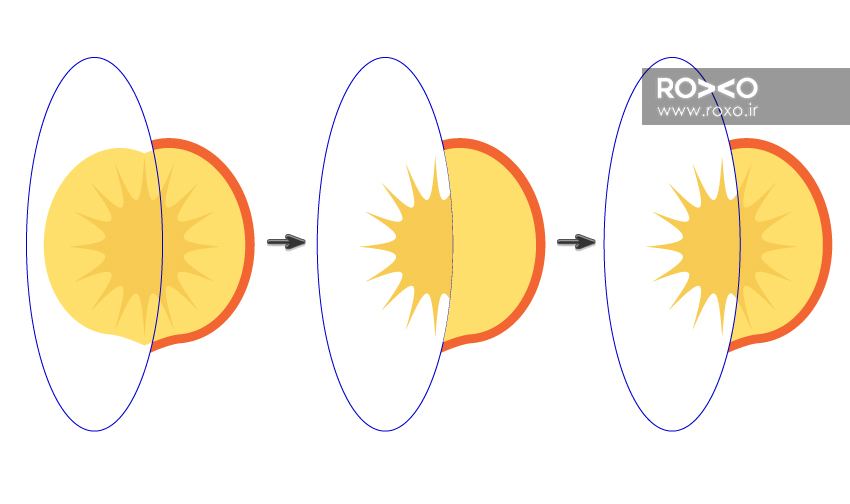
یک بیضی بکشید اما این بار بیضی شما باید توخالی باشد. مهم نیست که چه رنگی برای Stroke آن انتخاب میکنید.
لازم است دو کپی از این بیضی در دست داشته باشید. دوبار کلیدهای Ctrl+C و سپس Ctrl+F را فشار دهید.
حالا بیضی و نصفهی هلو را انتخاب کنید و در پنل Pathfinder گزینهی Minus Front را انتخاب کنید. میبینید که نیمی از قسمت نارنجی رنگ حذف میشود.
سپس این لایه به طور اتوماتیک، روی بیضی قرار میگیرد که باید دوباره آن را به زیر بیضی بفرستید. این کار را با کلیدهای Ctrl+X و سپس Ctrl+B انجام دهید.

قدم دوم: اکنون مانند مرحلهی قبل یکی از بیضیها را همزمان با قسمت زرد رنگ هلو انتخاب کنید.
سپس Minus Front را از پنل Pathfinder برگزینید. نیمی از قسمت زرد رنگ هم حذف میشود و به روی بیضی فرستاده میشود.
راست کلید کنید و سپس Arrange و بعد هم Send Backward را انتخاب کنید تا این لایه را به پشت بیضی بفرستید.

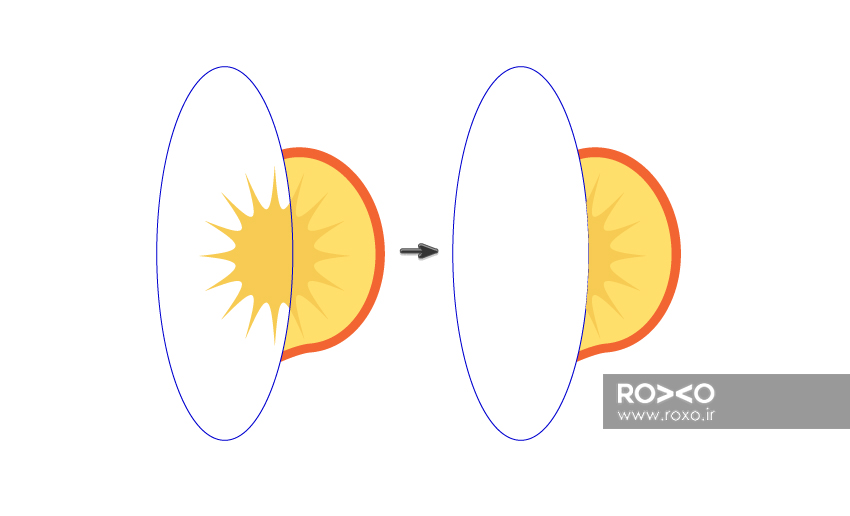
قدم سوم: برای قسمت خورشیدی هم همین کار را انجام دهید. یعنی بیضیِ باقیمانده را همراه با این قسمت خورشیدی انتخاب کنید و سپس از پنل Pathfinder گزینهی Minus Front را انتخاب کنید.

قدم چهارم: برای واقعیتر شدن نتیجهی کار، باید قسمتی که مربوط به هسته بوده است را از این بُرشِ هلو جدا کنیم. برای جدا کردن این قسمت دقیقا باید مرحلهی قبل را تکرار کنید.
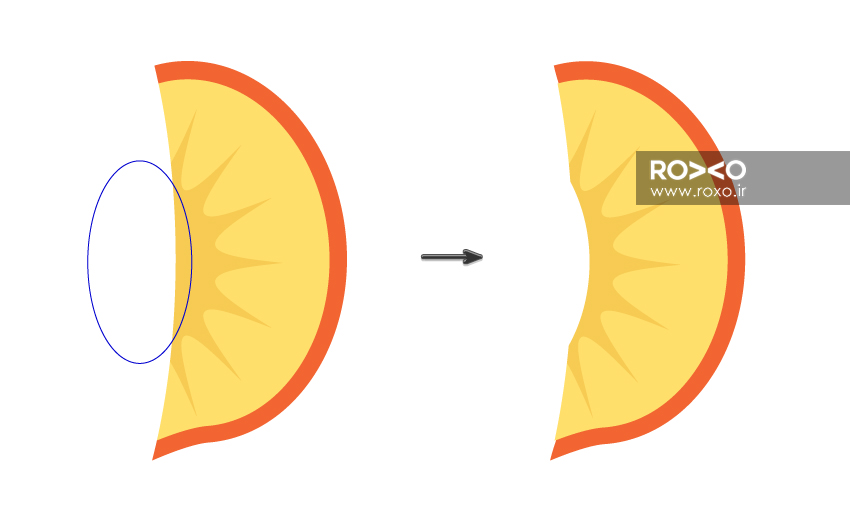
در ابتدا یک بیضی کوچک بکشید. این بیضی هم مثل مرحلهی قبل باید توخالی باشد اما رنگ Stroke آن مهم نیست.
این بیضی را روی همهی لایهها قرار دهید و دو کپی از آن فراهم کنید (دوبار کلیدهای Ctrl+C و Ctrl+F را فشار دهید).
حالا با استفاده از گزینهی Minus Front در پنل Pathfinder عینا مثل مرحلهی قبل محل هسته را جدا کنید.

۴) کنار هم قرار دادن اجزا و ایجاد یک پسزمینهی مناسب
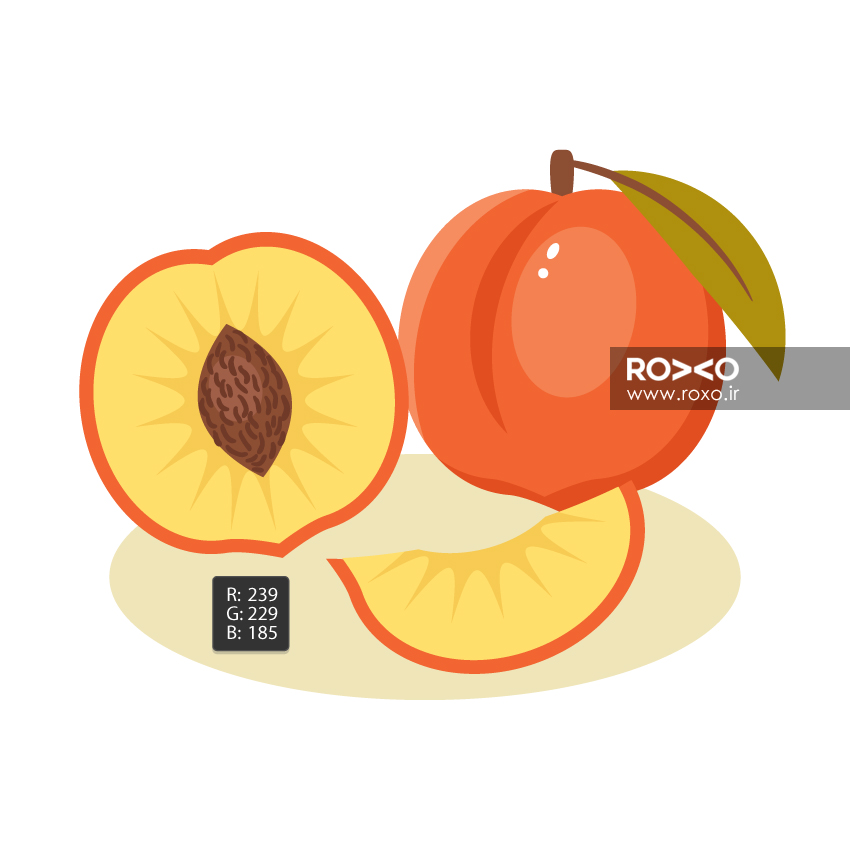
قدم اول: هلوی کامل، نصف هلو و بُرش کوچک هلو را هر طور که مایل هستید کنار یکدیگر قرار دهید.

قدم دوم: برای واقعی بودن نتیجهی کار، یک سایه به صحنه بیفزائید.
یک بیضی افقی بکشید و با کلیدهای Ctrl+X و سپس Ctrl+B آن را به زیر همهی لایهها ببرید.
نتیجه باید مشابه تصویر زیر باشد:

قدم سوم: تقریبا طراحی ما به اتمام رسیده است. فقط کافیست یک پسزمینه به طرح اضافه کنیم.
ابزار Rectangle از پنل ابزار را انتخاب کنید (کلید M).
یک بار روی صفحه کلیک کنید تا پنجرهی تنظیمات باز شود. در مقابل Width عدد 850 پیکسل و در مقابل Height هم عدد 850 پیکسل را وارد کنید و سپس OK کنید. یک مستطیل بزرگ ظاهر میشود.
با کلیدهای Ctrl+X و سپس Ctrl+B آن را به پشت تمام آبجکتها بفرستید.

آموزش طراحی وکتور هلو با ایلوستریتور به پایان رسید. اگر همراه ما بودید و مراحل را یکییکی و به دقت طی کردید، حتما توانستهاید نتیجهای حتی جذابتر و زیباتر از نتیجهی کار ما تولید کنید.
دیدید که تنها با استفاده از یک شکل ساده یعنی بیضی و چند تکنیک بسیار ساده در محیط نرمافزار قدرتمند ایلوستریتور چگونه توانستید وکتور هلو را با جزئیات کافی خلق کنید.
حتما نتایج کار خود از طراحی وکتور هلو را برای ما ارسال کنید و آموزشهای این درس را برای طراحی میوههای دیگر هم به کار ببرید.
منبع: سایت Envato Tutsplus









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.