آموزش طراحی یک متن سبز زیبا در میان برگ و خاک و شبنم با نرمافزار ایلوستریتور

همزمان که بشر به صورت حیرتانگیزی به سمت تکنولوژی و پیشرفت میدود، نگرانی او نسبت به طبیعت افزون میگردد. این نگرانی را بهتر و بیشتر میتوان از آثار هنرمندان درک کرد. این سالها هنرمندان بسیاری هستند که دغدغهی اصلیشان طبیعت است و سبز میاندیشند.
در این آموزش تصمیم گرفتیم از زیباییهای بی اندازهی طبیعت الهام بگیریم و آموزش طراحی وکتوری از جنس طبیعت یعنی یک یک افکت متنی که تداعیگر زیباییهای طبیعت است، در ایلوستریتور خلق کنیم.
در این افکت خاک، برگ، قطرات باران روی برگ و کفشدوزک کوچکی قابل دیدن هستند.
اگر تکنیکهای ایلوستریتور در این آموزش را به خوبی درک کنید میتوانید از آنها برای طراحیهای لوگوهای مدرنی که مرتبط با طبیعت (مثلا علوم مهندسی کشاورزی و آب و ...) هستند، استفاده کنید.
در تصویر زیر نمونهای از این لوگوها را مشاهده میکنید.

ایجاد متن
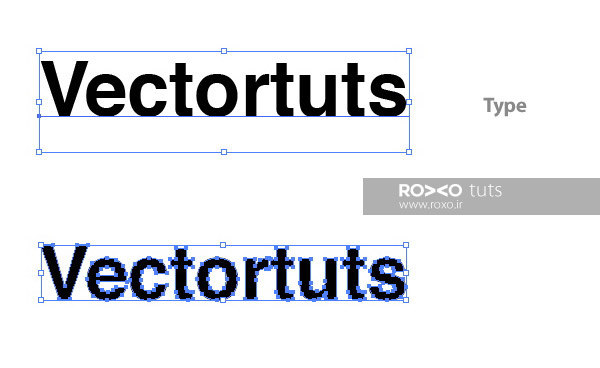
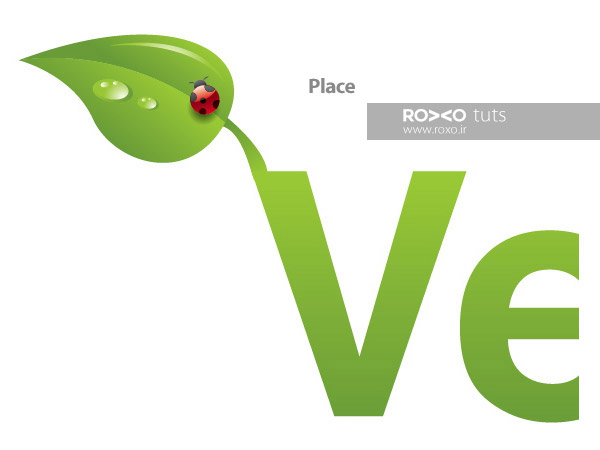
قدم اول: ایلوستریتور را باز کنید و یک داکیومنت (سند یا پروژه) جدید با ابعاد 8.5 در 11 اینچ به صورت افقی ایجاد کنید. از یک فونت دلخواه استفاده کنید و یک کلمه یا متن دلخواه بنویسید. مثلا ما از فونت Helvetica Bold استفاده کردهایم.
سپس به مسیر Type > Create Outlines بروید تا Outline یا خط دوری به متن بدهید.

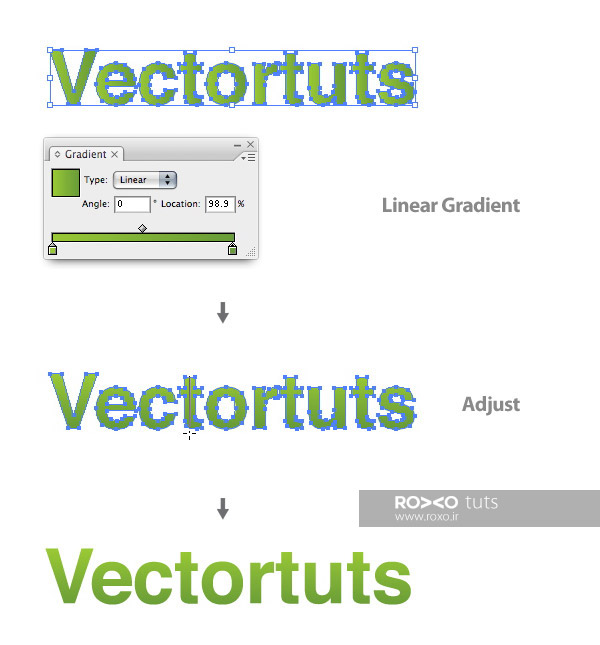
قدم دوم: متن را انتخاب کنید و از پنل گرادینت (Gradient) در ایلوستریتور، یک گرادینت خطی (Linear Gradient) به متن بدهید.
در نوار گرادینت رنگ سمت چپ باید سبز روشن (C=40, M=0, Y=100, K=0) باشد. رنگ سمت راست نیز باید سبز تیره (C=60 M=16 Y=100 K=0) باشد.
از نوار ابزار Gradient Tool را انتخاب کنید و از بالای متن به سمت پائین متن درگ کنید تا قسمت بالایی متن، سبز روشن و قسمت پائینی، سبز تیره باشد.

طراحی برگ
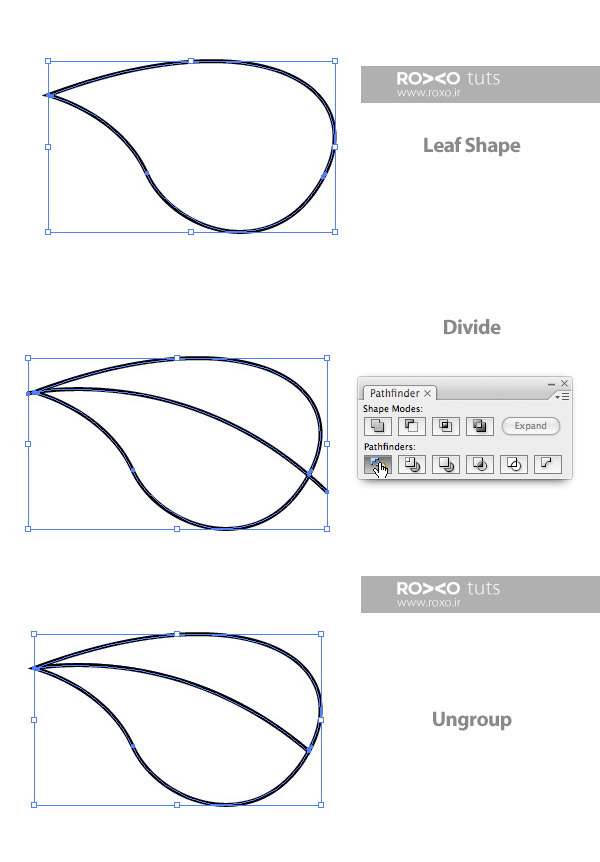
قدم اول: باید چند برگ طراحی کنیم. بدین منظور از نوار ابزار ایلوستریتور، Pen Tool را انتخاب کنید و شکل اولیهی برگ را مطابق تصویر زیر بکشید.
مجددا با ابزار Pen یک خط ترسیم کنید که از نوک برگ شروع میشود و از قسمت انتهایی برگ خارج میشود.
اکنون هم برگ و هم خط میانی آن را انتخاب نمائید و از پنل Pathfinder روی آیکون Divide کلیک کنید.
کلیدهای Ctrl+Shift+G را فشار دهید تا برگ و خط درون آن از یک گروه خارج شوند و دو شکل جداگانه داشته باشید.

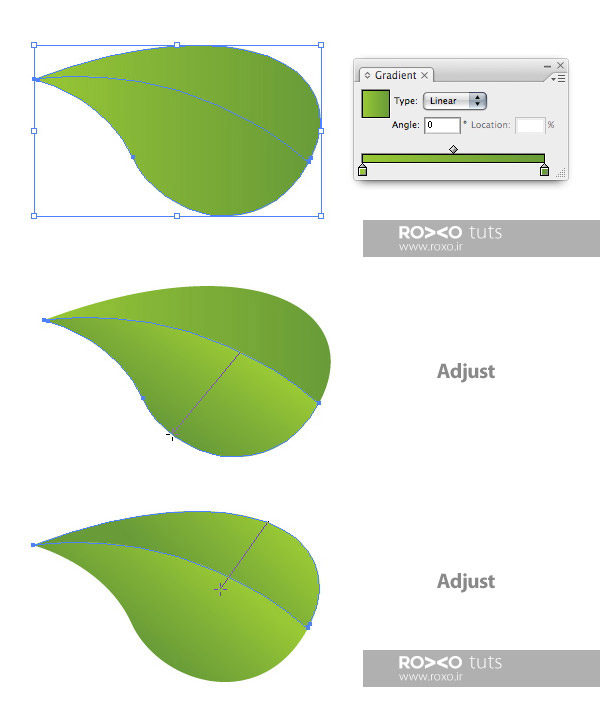
قدم دوم: هر دو شکل را انتخاب کنید و همان گرادینت خطی که برای متن اعمال کردید، دوباره ایجاد کنید.
از نوار ابزار ایلوستریتور، Gradient Tool را انتخاب کنید و با زاویهی 45 درجه روی یک نیمه از برگ درگ کنید.
برای نیمهی دیگر هم همین کار را تکرار کنید.

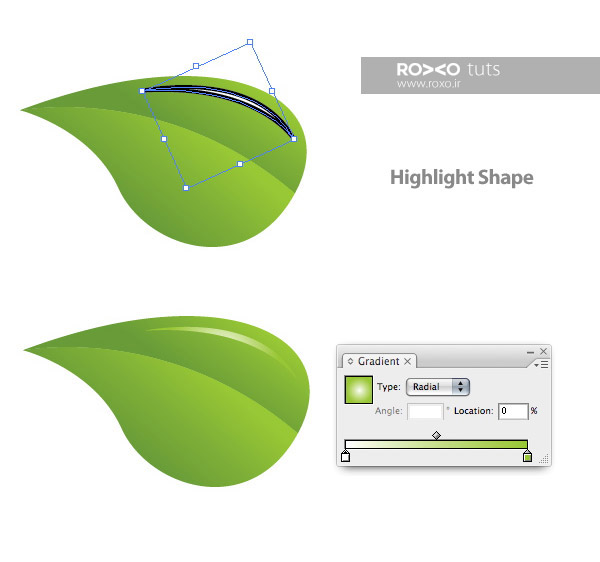
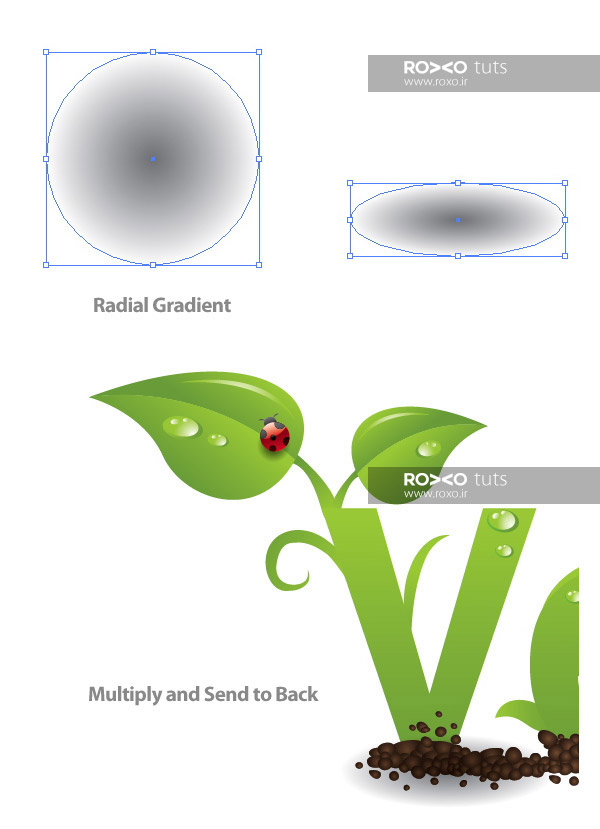
قدم سوم: به کمک Pen Tool یک لکهی نور مطابق تصویر زیر در نیمهی فوقانی برگ ترسیم کنید. برای این لکهی نور گرادینت شعاعی (Radial Gradient) را در نظر بگیرید.
در نوار گرادینت، نشانگر سمت چپ را روی سفید و نشانگر سمت راست را روی سبز (C=40 M=0 Y=100 K=0) بگذارید.

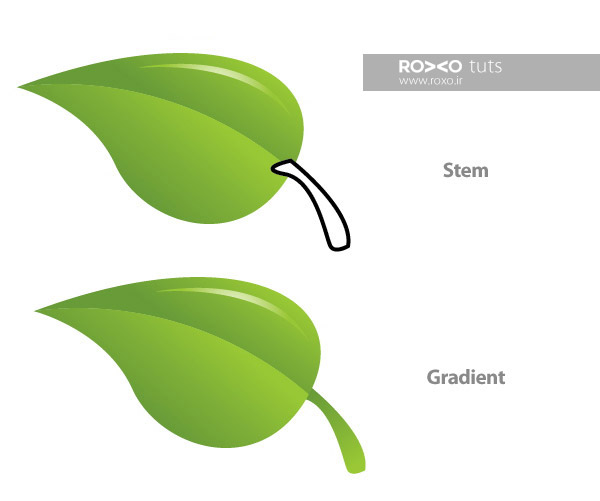
قدم چهارم: دوباره با استفاده از Pen Tool یک ساقه مطابق تصویر زیر ترسیم کنید و آن را به پشت برگ بفرستید.
دقیقا همان گرادنیت خطی که برای برگ ایجاد کردید، ایجاد کنید منتها طوری درگ کنید که رنگ تیره در قسمت بالای ساقه (محل اتصال ساقه به برگ) قرار بگیرد.

طراحی شبنم یا قطرهی آب
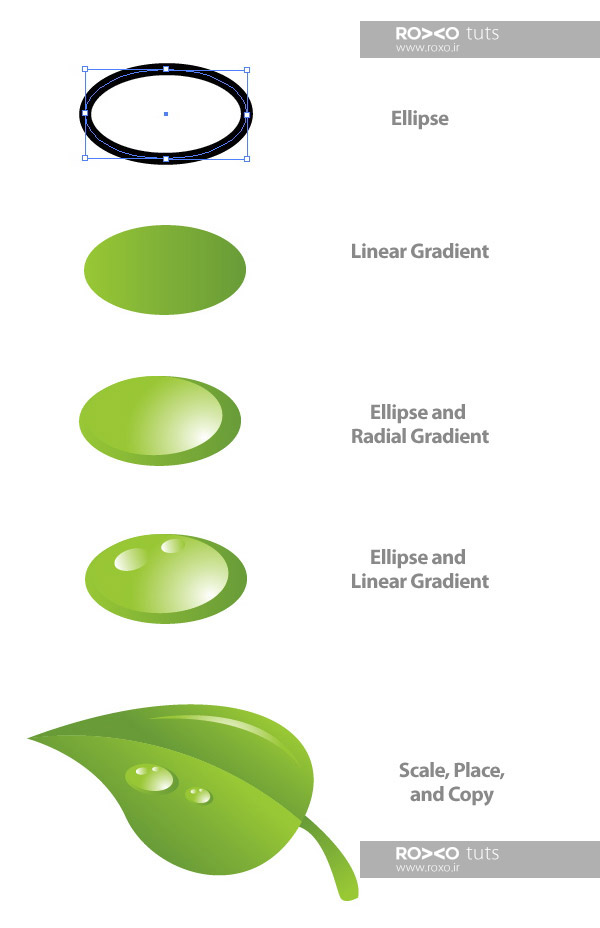
برای طراحی قطرات آب در ایلوستریتور، از نوار ابزار Ellipse Tool را انتخاب کنید و یک بیضی افقی و نسبتا باریک ترسیم کنید.
سپس گرادینت خطی دقیقا مشابه آنچه برای برگ و ساقهاش اعمال کردید، مطابق تصویر زیر برای آن در نظر بگیرید. جهت گرادینت باید طوری باشد که سبز تیره در قسمت پائین قطره باشد.
یک بیضی کوچکتر روی بیضی قبلی ترسیم کنید و برای آن گرادینت شعاعی با همان رنگهای لکهی نور که در مرحلهی قبلی ایجاد کردید، در نظر بگیرید. توجه کنید که نحوهی قرارگیری بیضیها باید مطابق تصویر زیر باشد.
دو بیضی خیلی کوچک هم ترسیم کنید و برای آنها گرادینت شعاعی لکههای نور را در نظر بگیرید.
اکنون میتوانید با انتخاب هر چهار بیضی و فشردن کلیدهای Ctrl+G، آنها را در یک گروه قرار دهید.
کلید Alt را فشار دهید و همزمان روی گروه قطره کلیک کنید و به یک جهت دلخواه درگ کنید تا یک کپی دیگر از این قطره ایجاد شود.
هر دو قطره را مطابق تصویر روی برگ در محل مناسب قرار دهید.

طراحی کفشدوزک
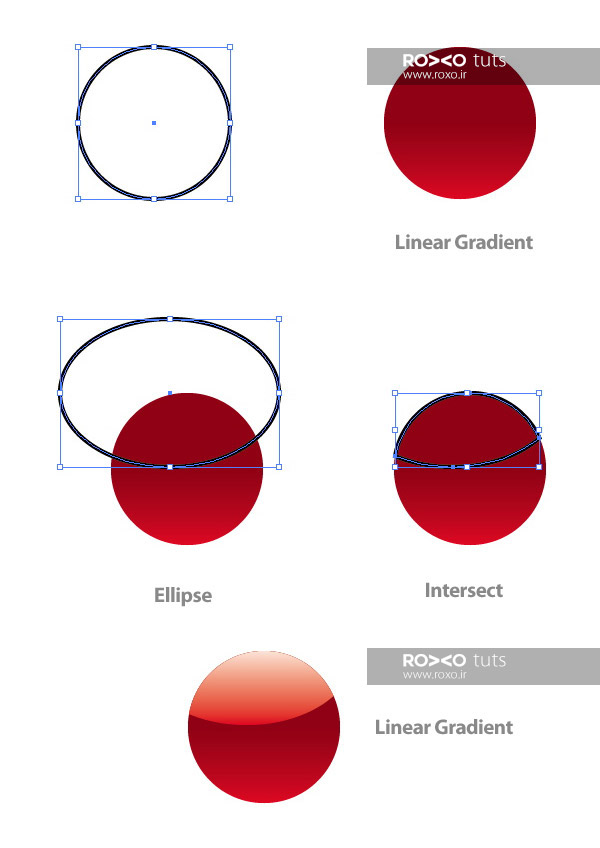
قدم اول: برای طراحی کفشدوزک در ایلوستریتور لازم است ابتدا یک دایره بکشیم و این دایره را با یک گرادینت خطی رنگآمیزی کنیم. توجه کنید که در نوار گرادینت، نشانگر سمت چپ باید روی رنگ قرمز (C=0 M=100 Y=100 K=0) و نشانگر سمت راست باید روی زرشکی (C=0 M=100 Y=100 K=35) باشد. جهت گرادنیت را طوری تنظیم کنید که رنگ قرمز در پائین و زرشکی در بالای دایره باشد.
کلیدهای Ctrl+C و سپس Ctrl+F را فشار دهید تا یک کپی از دایره روی دایرهی قبلی ایجاد شود.
یک بیضی بزرگتر ترسیم کنید که بتواند قسمت فوقانی دایرههای اصلی را بپوشاند.
این بیضی بزرگ و یکی از دایرههای اصلی را انتخاب کنید و در پنل Pathfinder روی دکمهی Intersect Shape Areas کلیک کنید.
برای قسمت باقیمانده هم یک گرادینت خطی اعمال کنید که قسمت پائینی آن قرمز و قسمت بالایی آن سفید باشد.
نتیجه باید مطابق تصویر زیر باشد:

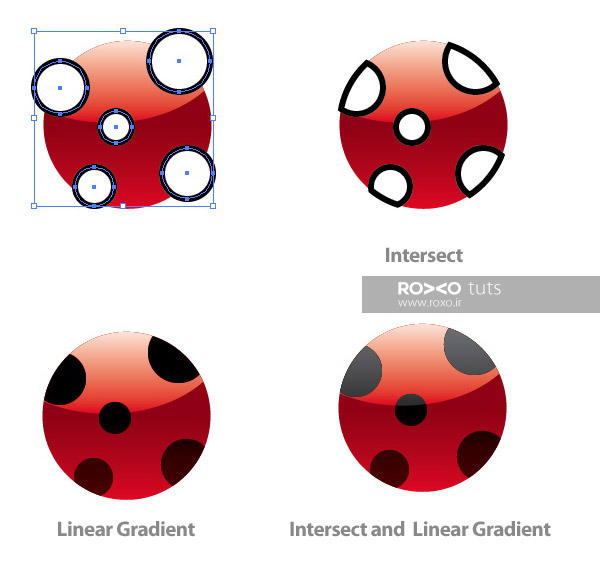
قدم دوم: پنج دایرهی دیگر بعنوان خالهایروی بدن کفشدوزک با فواصل مناسب بکشید و همگی را در یک گروه قرار دهید (کلیدهای Ctrl+G)
حالا یک کپی از دایرهی اصلی سازندهی بدن کفشدوزک که در مرحلهی قبلی ایجاد کردیم، بگیرید و روی دایرهی قبلی بچسبانید (یعنی کلیدهای Ctrl+C و سپس Ctrl+F)
این کپیها را بهمراه پنج خال انتخاب کنید و از پنل Pathfinder همزمان با فشردن کلید Alt روی دکمهی Intersect Shape Areas کلیک کنید.
به خالها هم گرادینت خطی بدهید که از زرشکی تیره به مشکی متغیر است. جهت گرادینت طوری باشد که زرشکی تیره در پائینِ مجموعهی دایرهها و مشکی در بالای مجموعهی دایرهها باشد.
حالا از قسمت روشن بالای بدن کفشدوزک که در مرحلهی قبلی آن را ایجاد کردید، یک کپی بگیرید و با کلیدهای Ctrl+F آن را بچسبانید.
از مجموعهی خالها هم کپی بگیرید و با کلیدهای Ctrl+F بچسبانید.
کپی قسمت روشن بالای بدن کفشدوزک و کپی خالها را انتخاب کنید و از پنل Pathfinder روی دکمهی Intersect Shape Areas کلیک کنید.
یک گرادینت خطی ایجاد کنید که از رنگ مشکی با Opacity یا شفافیت 60 درصد به رنگ مشکی با شفافیت 90 درصد تغییر کند. 60 درصد در بالا و 90 درصد در پائین باشد.

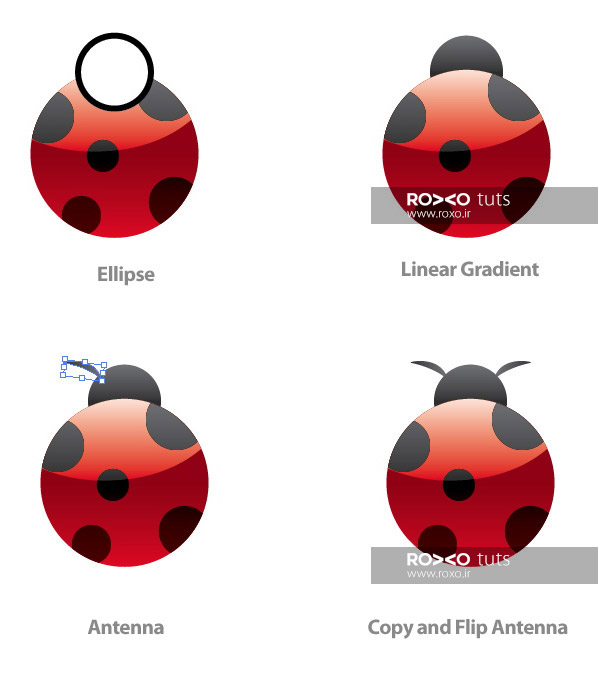
قدم سوم: یک دایرهی دیگر به عنوان سر کفشدوزک بکشید و همان گرادینتی که به خالهای بدن کفشدوزک (در انتهای مرحلهی قبل) دادید، به سر کفشدوزک هم بدهید و آن را به زیر همهی لایهها بفرستید.
از نوار ابزار Pen Tool را انتخاب نمائید و با آن شاخک کفشدوزک را بکشید. آن را به پست لایهی سر کفشدوزک بفرستید.
با کلیدهای Ctrl+C و سپس Ctrl+F یک کپی از این شاخک بگیرید. در پنل Transform گزینهی Flip Horizontal را انتخاب نمائید تا این کپی نسبت به محور عمودی قرینه شود. هر دو شاخک را در بالای سر کفشدوزک در محل مناسب قرار دهید.

جایگذاری الِمانها
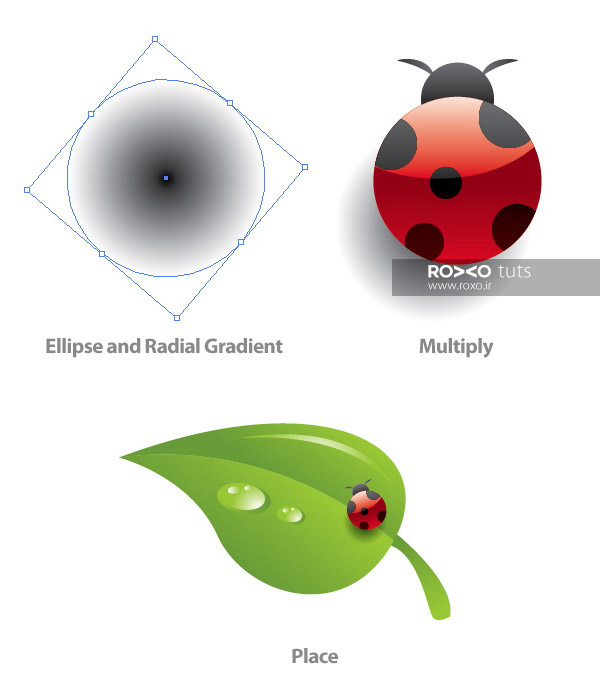
قدم اول: دایرهای بکشید که تقریبا هم اندازه با بدن کفشدوزک باشد. این دایره باید با یک گرادیانت شعاعی رنگآمیزی شود که در مرکز، مشکی و در اطراف، سفید باشد.
از پنل Transparency وضعیت این دایره را روی Multiply قرار دهید.
این دایره را به پشت کفشدوزک بفرستید و آن را در سمت چپ و کمی پائینتر از کفشدوزک قرار دهید تا به صورت سایهی کفشدوزک به نظر برسد.
کفشدوزک و سایهاش را در یک گروه جدید قرار دهید، اندازهشان را کوچک کنید هر دو را در محل مناسبی روی برگ قرار دهید.

قدم دوم: برگ و تمام محتویات آن را روی حرف اول کلمهای که در ابتدای آموزش نوشتید، قرار دهید.

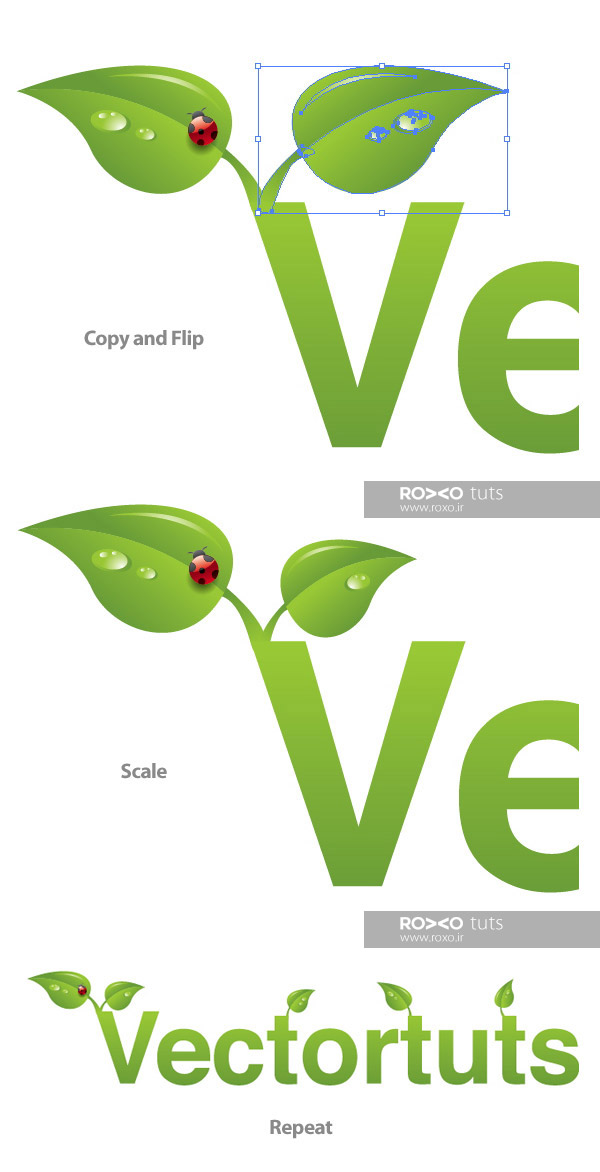
قدم سوم: برگ و ساقه و قطرات آب را انتخاب کنید و سپس کلیدهای Ctrl+C و بعد Ctrl+V را فشار دهید تا یک کپی از آنها ایجاد کنید.
این کپی جدید را نسبت به محور عمودی قرینه کنید و اندازهاش را کوچکتر کنید. میتوانید یکی از قطرات آب را هم برای آن حذف کنید.
چند بار دیگر این کار را تکرار کنید و چند کپی جدید از برگ بگیرید و در سرتاسر کلمه، روی حروف دلخواه قرار دهید.

اضافه کردن جزئیات و تکمیل وکتور
میخواهیم پیچهایی به طرح اضافه کنیم. برای اضافه کردن این اشکال خمیده میتوانید از ابزار Pen هم استفاده کنید اما پیشنهاد میکنیم این کار را با براش انجام دهید؛ زیرا سریعتر و آسانتر است.
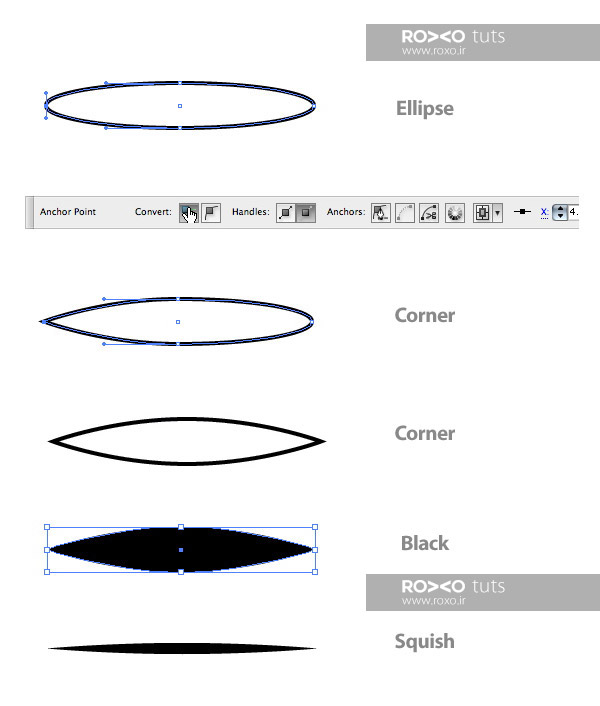
قدم اول: یک بیضی باریک بکشید. از نوار ابزار ایلوستریتور، Direct Selection Tool را انتخاب کنید و نقطهی دستگیرهای سمت چپ بیضی را انتخاب کنید. در قسمت تنظیمات بالای نرمافزار ایلوستریتور، روی آیکون Convert the anchor point to a corner کلیک کنید تا محل این نقطهها تبدیل به گوشه شوند. این کار را برای نقطهی سمت راست هم تکرار کنید.
بیضی را مطابق تصویر زیر کاملا فشرده کنید.

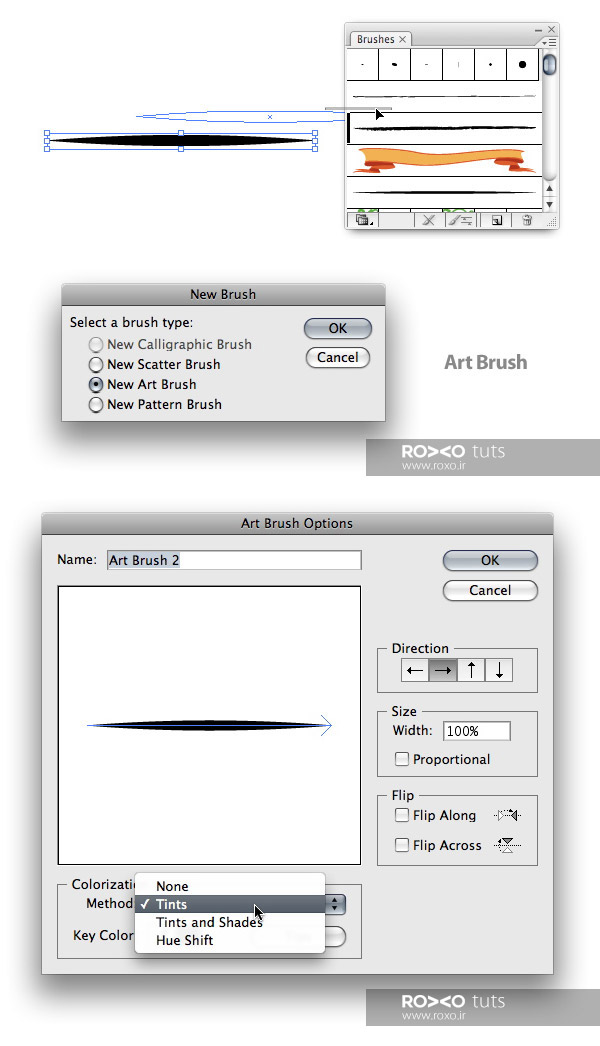
قدم دوم: از مسیر Window > Brushes، پنل براش را باز کنید. سپس بیضی فشرده را درگ کنید و درون این پنل بیندازید. در پنجرهای که ظاهر میشود، New Art Brush را انتخاب کنید.
در پنجرهی Art Brush options، منوی Colorization را روی Tints بگذارید. با این کار میتوانید بدون اینکه لازم باشد براش جدیدی ایجاد کنید، رنگ براش را در ایلوستریتور تغییر دهید. (هر چند در این آموزش اصلا لازم نیست رنگ براش را عوض کنید اما این کار را برای آشنایی شما با این امکان ایلوستریتور انجام دادیم.)

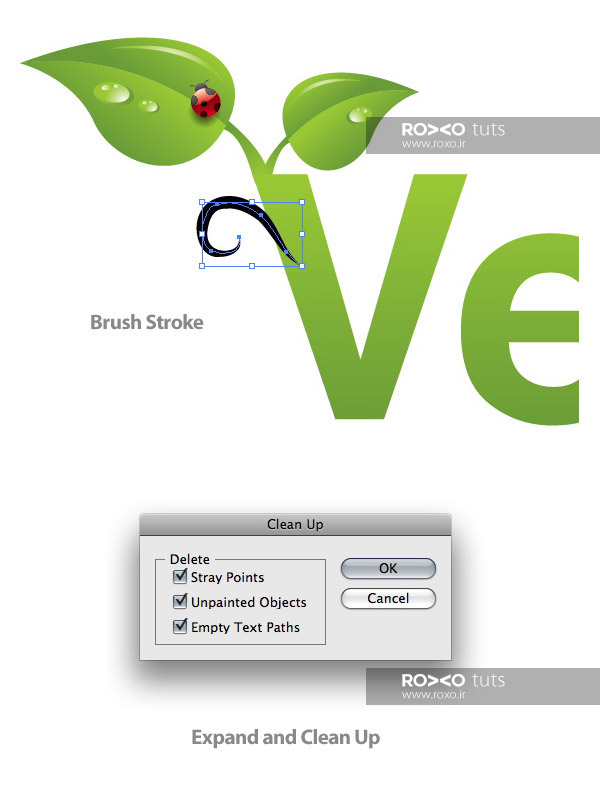
قدم سوم: با براش جدید، یک شکل خمیدهی حلزونی در کنار حرف بکشید.
ممکن است براش بسیار کوچک یا بزرگ باشد و لازم باشد خط دور یا Stroke به آن بدهید. پس از دادن Stroke به مسیر Object > Expand بروید.
همچنین ممکن است بخواهید خط دور یا Strokeها را حذف کنید. بدین منظور کافیست به مسیر Object > Path > Clean Up بروید (در پنجرهای که باز میشود سعی کنید تمام موارد را تیک بزنید و سپس OK کنید.)

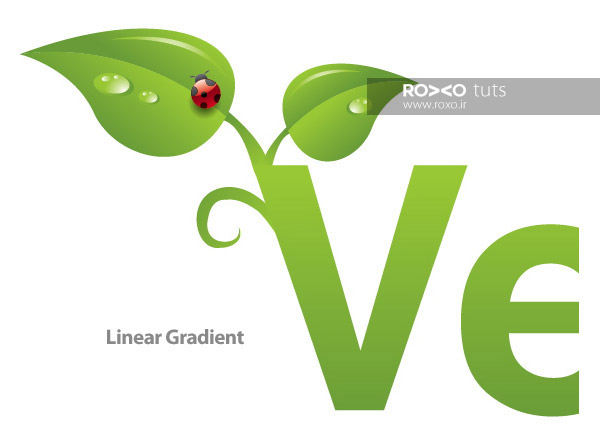
قدم چهارم: جسم خمیدهای که کشیدید، انتخاب کنید و به آن یک گرادینت خطی دقیقا شبیه گرادینت نوشتهتان بدهید.

قدم پنجم: مراحل ایجاد اشکال خمیده را تکرار کنید و شکلهای متنوعی ایجاد کنید و در سرتاسر نوشته یا متن خود بچینید.

قدم ششم: برای زیباتر شدن نتیجهی کار لازم است قطرات آب را در سرتاسر نوشته هم بچینیم. به سادگی با کلیدهای Ctrl+C و سپس Ctrl+V کپیهای جدیدی از قطرات آبِ روی برگها بگیرید و با اندازههای گوناگون روی حروف بگذارید.

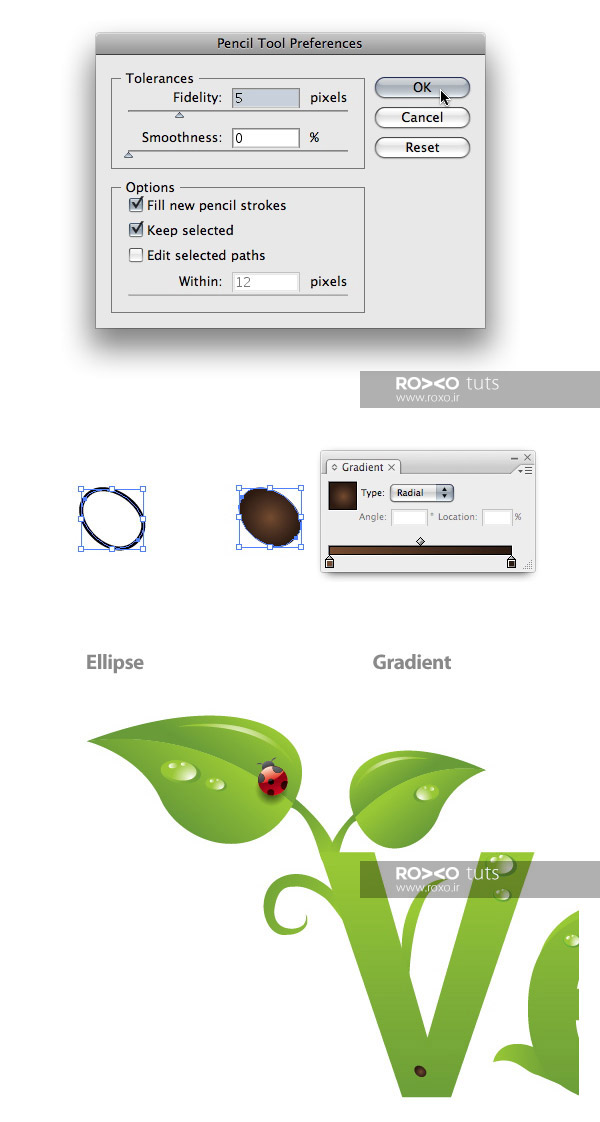
قدم هفتم: وکتوری که در ایلوستریتور ساختهایم، تنها چیزی که کم دارد، خاک است. برای طراحی خاک در نوار ابزار روی Pencil Tool دوبار کلیک کنید. در پنجرهی تنظیمات که ظاهر میشود، مقدار Fidelity را روی 5 بگذارید.
اکنون شروع کنید به کشیدن دانههای شن. پیش از بستنِ هر دایره کلید Alt را فشار دهید. برای این دانهها هم گرادینت شعاعی لازم داریم که در مرکز قهوهای (C=35 M=60 Y=80 K=25) و در اطراف قهوهای تیره (C=50 M=70 Y=80 K=70) باشد.
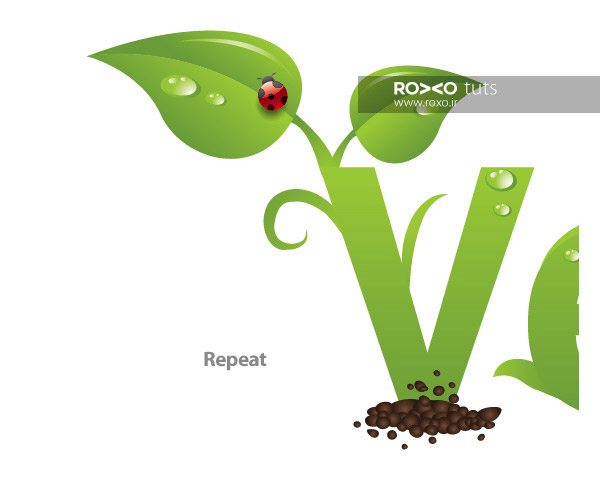
مطابق تصویر زیر این دانهی شنی را در قسمت پائینی اولین حرف بگذارید.

قدم هشتم: مرحلهی قبل را تا زمانی تکرار کنید که پایهی حرف اول پر از دانههای شن شود.

قدم نهم: کپیهای بسیار زیادی از دانههای شنی فراهم کنید و در قسمت پائین تمام حروف بگذارید.

قدم دهم: یک دایره بکشید و آن را با گرادینت شعاعی رنگآمیزی کنید. سپس آن را فشرده کنید تا به یک بیضی باریک تبدیل شود.
این بیضی را به عنوان سایه به پشت حرف اول بفرستید و در قسمت پائینی آن بگذارید. فقط در نظر داشته باشید که در پنل Transparency، وضعیت این لایه را روی Multiply بگذارید.

قدم یازدهم: این سایهها را در سرتاسر نوشته تکرار کنید.

قدم دوازدهم: با افزدون یک پسزمینه به وکتور، کارمان را در ایلوستریتور به پایان میبریم.
از نوار ابزار ایلوستریتور، Rectangle Tool را انتخاب کنید و دقیقا مستطیلی به اندازهی داکیومنت (پروژه یا سند) بکشید.
با گرادینت شعاعی آن را رنگآمیزی کنید که در مرکز سفید و در اطراف سبز کمرنگ (C=13 M=0 Y=38 K=0) باشد.

وکتور زیبای شما آماده است. امیدواریم از آموزش طراحی وکتوری از جنس طبیعت استفاده کافی را برده باشید. یادگیری تکنیکهای بکار رفته در این آموزش، مهراتهای مهم و اساسی درباره ایلوستریتور و طراحی وکتور در اختیار شما طراحان و گرافیستهای عزیز میگذارد. یادتان باشد تمام مراحل را خودتان یکییکی و با دقت اجرا کنید و تنها به روخوانی مطالب بسنده نکنید. تمرین و ممارست تنها راه موفقیت است.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.