راهنمای استفاده از فضای منفی به عنوان یک ابزار قدرتمند در طراحی

فضای منفی، یکی از مهم ترین قسمت های دنیای دیجیتال محسوب می شود که بر درک و تجربه های مکرر مخاطبان تاثیرگذار است. اما فضای منفی در طراحی چیست؟ فضای منفی که با عنوان فضای سفید هم شناخته می شود به فضای خالی مابین و اطراف عناصر و المان ها در یک طرح یا صفحه گفته می شود. بنابراین این فضا و فاصله لزوما سفید رنگ نخواهد بود و در واقع رنگ آن متناسب با پس زمینه طرح است.
رعایت فضای منفی در طراحی به عنوان فاصله بین عناصر مختلف، در موارد زیر بسیار حائز اهمیت است:
- انواع حاشیه ها در المان های طراح (Margins, paddings, gutters)
- فضای اطراف لوگو، آیکون ها و تصاویر
- فاصله بین محتوای متنی (خطوط، پاراگراف ها و...)
- اجزا مختلف طراحی مانند دکمه ها و...
فضای منفی در طراحی از آنجا که تمرکز و حواس کاربر را به سمت سوژه اصلی هدایت می کند، اهمیت بالایی دارد که متاسفانه طراحان زیادی از این موضوع در طراحی دیجیتال غافل هستند.
Aarron Walter یکی طراحان گرافیک با تجربه می گوید: وقتی چند عنصر برای جلب توجه با یکدیگر رقابت می کنند، هیچ یک از آن ها نمی توانند به نتیجه مطلوب دست پیدا کنند.
این یک واقعیت است که وقتی چند نفر برای جلب توجه فریاد بکشند، صدای هیچ یک شنیده نمی شود!
فضای منفی به عناصر شما اجازه نفس کشیدن می دهد و بر اساس اصول گشتالت (Gestalt) عملکرد بصری آنها را افزایش می دهد و موجب می شود که راحت تر دیده شوند و توجه مخاطبان را به خود جلب کنند. همچنین با در نظر گرفتن فضای منفی مناسب برای هر عنصر، می توانید روابط بین عناصر مختلف با یکدیگر را موثر تر جلوه دهید.
Mozart یکی از بزرگترین آهنگسازان تاریخ می گوید:
موسیقی در نت ها نیست، بلکه در سکوت جریان دارد.
این جمله به این معناست که بدون وجود وقفه ها و سکوت، موسیقی تنها یک جریان مداوم و بی ارزش از سر و صدا خواهد بود. درست مانند دنیای دیجیتال. یک رابط کاربری زیبا و کاربردی، نتیجه استفاده عمدی و هوشمندانه از فضاهای منفی در طرح است.
اهمیت های فضای منفی در طراحی دیجیتال
بهبود راحتی در خواندن متن
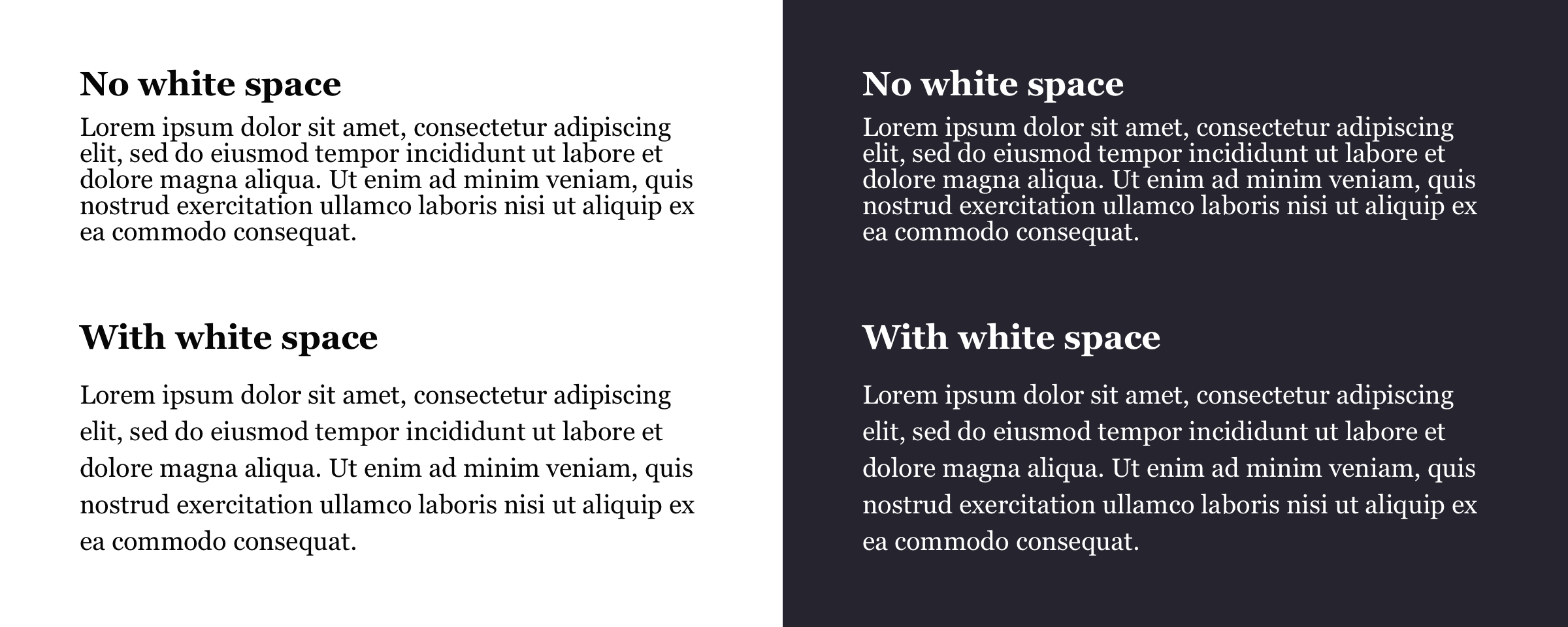
یکی از نقش های اساسی فضای منفی، کاهش حجم مطلبی است که کاربران به یکباره مشاهده می کنند. این کار خواندن متن و درک آن را توسط چشم راحت تر می کند و در صورت وجود فضای منفی به اندازه کافی، خواندن متون در رابط کاربری به یک کابوس بدل خواهد شد. به گفته Dmitry Fadeyev وجود فضای فضای منفی کافی بین خطوط و پاراگراف ها در متن، درک آن را تا 20 درصد افزایش می دهد.

در تصویر بالا نمونه ای از مقایسه دو متن با فضای منفی متفاوت بین خطوط را مشاهده می کنید. کاملا واضح است که عدم وجود فضای منفی، خوانایی و درک متن را با مشکل مواجه می کند. بنابراین باید متون خود را از این نظر بهینه سازی کنید. توجه داشته باشید فاصله ها نه تنها در بین خطوط و پاراگراف ها، بلکه حتی در میان حروف و کلمات نیز حائز اهمیت هستند.
افزایش تمرکز کاربران
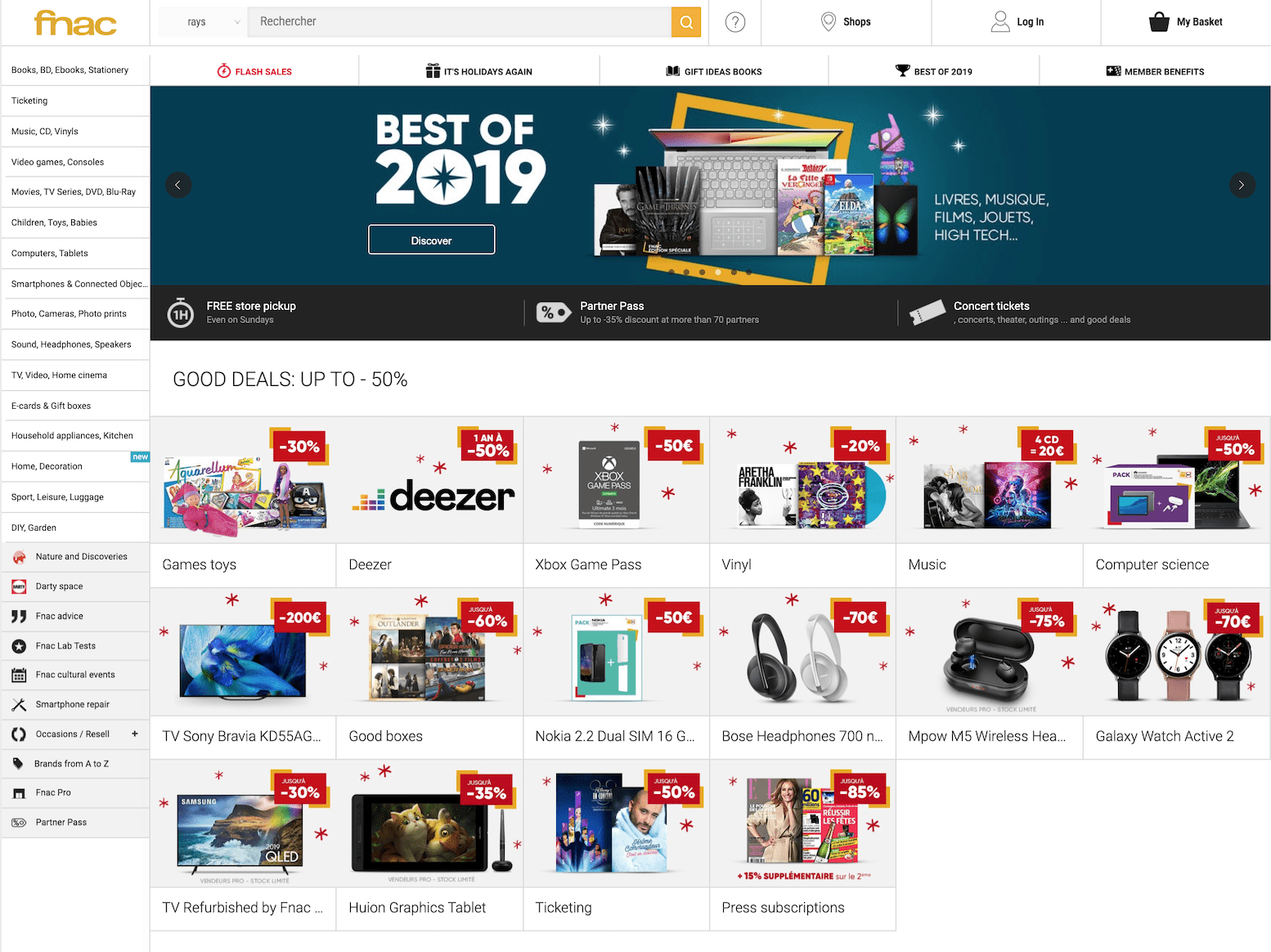
شاید بتوان مهم ترین ویژگی که فضای منفی در صفحه بندی به ارمغان می آورد را متمرکز کردن حواس کاربران به عناصر مورد نظر و به نوعی ایجاد سلسله مراتب در اجزای بصری صفحه دانست. در بسیاری از وب سایت ها و برنامه ها، مانند آنچه که در تصویر زیر مشاهده می کنید عناصر بسیار زیادی در کنار یکدیگر بون وجود فضای کافی برای نفس کشیدن! وجود دارند که موجب اختلال حواس و تمرکز و مخاطبان می شوند.

اگر می خواهید یک عنصر و بخش خاص از صفحه شما جلب توجه کند، باید فضای منفی اطراف آن را بیشتر کنید. درست مانند آنچه که در طرح های مینیمال طراحان به دنبال آن هستند. بنابراین استفاده از فضای منفی می تواند در تعیین سلسله مراتب بصری و برجسته نشان دادن قسمت هایی خاص از بسیار مفید واقع شود. البته دقت کنید که در استفاده از فضای منفی در اطراف سوژه ها نیز نباید زیاده روی کنید.
کاهش بار شناختی
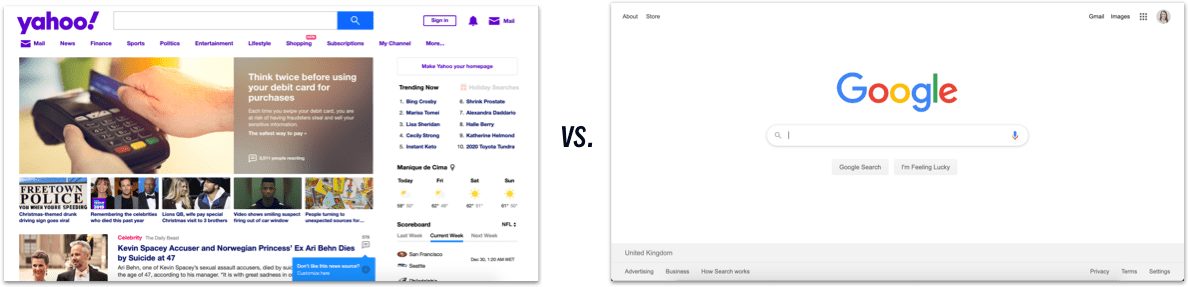
قدرت فضای منفی، در واقع برگرفته از توجه و حافظه محدود انسان است. اینگونه نیست که کاربران تنبل هستند بلکه تنها اطلاعات زیادی در ذهن خود دارند و دست زدن به بار اضافی اطلاعات تنها کار آنها را سخت تر خواهد کرد. کاهش بار شناختی برگرفته از فضای منفی اطراف سوژه های اصلی، باعث می شود که آنها قابل استفاده تر، کاربردی تر و کارکردن با آنها لذت بخش تر باشد. همچنین فضای منفی، یک هماهنگی و یکپارچگی را در تجربه کاربری زنده می کند.

برای درک بهتر، رابط کاربری موتور جستجوی گوگل و یاهو را با یکدیگر مقایسه کنید. یاهو تلاش می کند مطالب و عناوین مختلف و متفاوتی را یکباره به کاربران خود ارائه دهد. اما گوگل تنها اهداف نهایی کاربران را مد نظر گرفته و تلاش می کند آن ها را با جستجوی آنچه که می خواهند به نیاز هایشان برساند. واقع بینی بیشتر گوگل را می توان برگ برنده آن در تجربه کاربری آن دانست.
جمع بندی
در پایان باید اینگونه دریافته باشید که فضای منفی یک فاصله بی استفاده در طراحی محسوب نمی شود. بلکه باید آن را به عنوان یک ابزار قدرتمند در طراحی دیجیتال در نظر بگیرید. بار بعدی که خواستید یک رابط کاربری و یا هر طراحی دیجیتال دیگری را انجام دهید، حتما این موضوع را به خاطر آورید و فراموش نکنید فضای منفی در بهبود تجربه کاربری نقش اساس دارد. بنابراین طرح خود را بر اساس شواهد و تجربه ها بسازید و نه بر پایه باورهای غلط.
منبع: سایت Prototypr









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.