فریمورک چیست؟
?What is A Framework

سلام، حتما تا به حال به واژه فریم ورک (Framework) برخورد کرده اید. آیا می دانید فریم ورک چیست؟ به گفته ویکی پدیای انگلیسی:
In computer programming, a software framework is an abstraction in which software providing generic functionality can be selectively changed by additional user-written code, thus providing application-specific software. A software framework provides a standard way to build and deploy applications. A software framework is a universal, reusable software environment that provides particular functionality as part of a larger software platform to facilitate development of software applications, products and solutions. Software frameworks may include support programs, compilers, code libraries, tool sets, and application programming interfaces (APIs) that bring together all the different components to enable development of a project or system.
و به گفته ویکی پدیای فارسی:
چارچوب نرمافزار یک طراحی قابل استفاده برای سیستم یا زیرسیستمهای نرمافزاری است، که نشان دهنده مجموعهای از کلاس های انتزاعی و روشی است که نمونههای آن کلاسها برای نوع مشخصی از نرمافزار همکاری میکنند. چارچوبهای نرمافزاری میتوانند طراحیهای شی گرا داشته باشند. چارچوب نرمافزار ممکن است شامل برنامههای پشتیبانی، کدهای کتابخانهای، زبانهای اسکریپتی یا نرمافزار دیگری برای توسعه و گسترش باشد. قسمتهای مختلف چارچوب میتواند توسط یک واسط برنامهنویسی کاربردی (API) نشان داده شود.
احتمالا مثل من زمانی که این را خواندید هیچ چیزی نفهمیدید! در واقع تقصیر شما نیست. این تعاریف و دیگری تعاریفی که معمولا در دنیای وب با آنها روبرو می شوید تعاریف فنی هستند؛ یعنی بیشتر به جنبه تئوری و تعریف ماهیت فریم ورک می پردازند تا توضیح عملی آن.
تعریف فریم ورک به زبان ساده
من برای شما با یک مثال ساده توضیح می دهم که فریم ورک چیست؟
فریم ورک در زبان فارسی معنایی شبیه به «چهار چوب» دارد و زمانی که برای علوم کامپیوتری استفاده شود معمولا معنی چهار چوب نرم افزار را می دهد.
تصور کنید یک کاغذ به شما بدهم و بگویم آن را به صورت مربع های 5 در 5 برش بزنید. کار سختی نیست مگر نه؟ حالا تصور کنید به شما 1000 صفحه کاغذ بدهم و بگویم این ها را در اندازه های 5 در 5 برش بزنید. در چنین حالتی نیاز نیست که هر بار برای هر کاغذ با خط کش 5 سانت اندازه بگیرید. کافیست کاغذ ها را روی هم بگذارید و همه را یک دفعه (با هر دستگاهی که دوست دارید) برش بزنید.
شما در چنین حالتی یک «چهار چوب» برای کارتان تعیین کرده اید. در برنامه نویسی هم به جای اینکه یک کار را صد بار انجام دهید و هر کد را صد بار بنویسید با استفاده از فریم ورک ها آن ها را به راحتی می نویسیم. مثالی که می توان ذکر کرد مسئله درخواست های AJAX است.
اگر بخواهید برای هر درخواست AJAX در یک پروژه بزرگ یا نسبتا معمولی، با جاوا اسکریپت ساده کد بنویسید کلی فشار به شما می آید! اما اگر از فریم ورک هایی مثل Vue.js استفاده کنید کارتان بسیار راحت خواهد بود.
چرا از فریم ورک استفاده می کنیم؟
استفاده از فریمورک ها باعث صرفه جویی در زمان و کاهش خطر خطا می شود. نیازی نیست همه چیز را از ابتدا بنویسید، بنابراین احتمال کمتری برای معرفی خطا وجود دارد. به علاوه، فریمورک ها قبلا آزمایش شده اند، بنابراین جای نگرانی کمتری وجود دارد. مزایای دیگر عبارتند از:
- امنیت بیش تر
- تست و اشکال زدایی ساده تر
- اجتناب از کد تکراری
- کد تمیز و انطباق پذیری بیش تر
- توانایی تمرکز بر روی نوشتن کدهای خاص برای پروژه
- استفاده دوباره
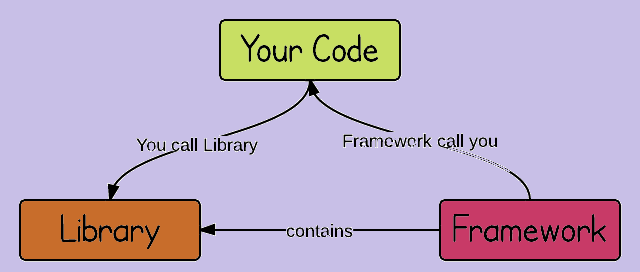
کتابخانه در مقایسه با فریم ورک

بیش تر توسعه دهندگان از اصطلاح کتابخانه و فریم ورک به جای هم استفاده می کنند. اما آن ها با هم تفاوت دارند.
هم کتابخانه ها و هم فریم ورک ها کدهایی دارند که قابل استفاده مجدد هستند و هر دو توسط شخص دیگری نوشته شده اند. هدف آن ها کمک به شما برای حل مشکلات رایج به روش های ساده تر است.
برای درک بیش تر از یک مثال استفاده خواهم کرد.یک خانه را در نظر بگیرید.
کتابخانه مانند ساختن خانه از صفر است، شما این انتخاب را دارید که خانه خود را همان طور که می خواهید بسازید، با هر معماری که دوست دارید، می توانید اتاق های خود را به روشی که دوست دارید مرتب کنید.
از طرف دیگر، فریم ورک مانند خرید یک خانه جدید است، شما مجبور نیستید با مشکلات ساختمانی دست و پنجه نرم کنید، اما نمی توانید انتخاب کنید که چگونه اتاق های خود را مرتب کنید زیرا خانه از قبل ساخته شده است.
تفاوت فنی بین فریم ورک و کتابخانه در اصلی به نام وارونگی کنترل است. هنگامی که از یک کتابخانه استفاده می کنید، شما مسئول جریان برنامه هستید. شما انتخاب می کنید که چه زمانی و کجا از کتابخانه استفاده کنید. هنگامی که از یک فریم ورک استفاده می کنید، فریم ورک مسئول جریان برنامه شما است. چند مکان برای متصل کردن یا استفاده از کد در اختیار شما قرار می دهد، اما در صورت نیاز کدی را که استفاده کرده اید فراخوانی می کند.
ویژگی های یک فریمورک خوب
یک فریم ورک خوب دارای ویژگی های زیر است:
- سادگی در یادگیری، سازگاری، و آسان برای پیاده سازی
- باید یک رفتار پیش فرض است داشته باشد و نباید حاوی کد اضافی باشد.
- از مزیت های گذشته استفاده و قابلیت تکامل در آینده را داشته باشد.
- به توسعه دهنده اجازه می دهد اجزایی بسازد که قابل استفاده مجدد باشند.
- جریان کنترل توسط فریم ورک کنترل می شود.
- می توان آن را گسترش داد.
- حاوی کد پیشفرض است که نمیتوان آن را تغییر داد و فقط می توان آن را گسترش داد.
در ادامه بهترین فریم ورک های بک اند و فرانت اند را معرفی می کنیم و از آن ها مثال هایی را خواهیم دید.ویژگی هر یک از فریم ورک های را و مزایا و معایب آن را نیز بررسی خواهیم کرد تا برای ساخت برنامه های خود بهترین آن ها را انتخاب کنیم.
فریم ورک های بک اند (Backend)

فریم ورک های سمت سرور یا همان backend به شما کمک می کنند تا نوشتن کد، نگهداری از کد و گسترش کد بسیار آسان تر شود. همچنین در بالا بردن امنیت وب سایت شما نقش بسیار مهمی دارند. فریم ورک های مشهور به طور معمول تحت تست های شدید امنیتی قرار می گیرند و کسانی که از آنها استفاده می کنند دائما خلل امنیتی آن را به توسعه دهندگانشان گوشزد می کنند و به همین خاطر بسیار امن هستند.
این فریم ورک ها معمولا برای کار های ساده و روتین کتابخانه هایی آماده می کنند که نوشتن کد را بسیار آسان تر و امن تر می کند. لازم است که گوشزد کنم، اجباری در استفاده از این فریم ورک ها وجود ندارد اما بنابر گفته کمپانی های معتبر مانند Mozilla و بسیاری از محققین:
You don't have to use a server-side web framework, but it is strongly advised — it will make your life a lot easier.
ما در این قسمت سعی داریم کارهای مهمی را که فریم ورک ها برای شما انجام می دهند، نام ببریم و برای هر کدام توضیحی ارائه دهیم.
کاربردهای فریم ورک های بک اند
یک) کار کردن مستقیم با درخواست های HTTP
همه ما می دانیم که وب سرور ها و مرورگر از طریق پروتکل HTTP (یا HTTPS) با یکدیگر ارتباط دارند.
سرورها صبر می کنند تا یک درخواست HTTP از سمت مرورگر به آنها برسد و سپس پاسخ این درخواست را از طریق همان پروتکل HTTP به آنها برمی گردانند. فریم ورک های backend به شما این امکان را می دهند که با نوشتن کد هایی در ظاهر ساده با این درخواست های HTTP کار کنید.
مثال زیر در مورد همین مطلب و از فریم ورک Django (بر اساس Python) است:
# Django view function
from django.http import HttpResponse
def index(request):
# Get an HttpRequest (request)
# perform operations using information from the request.
# Return HttpResponse
return HttpResponse('Output string to return')
در این فریم ورک، هر تابعِ "view" (که یک مدیریت کننده درخواست است) یک شی HttpRequest دریافت می کند که شامل درخواست های HTTP است. سپس تعهد دارد که یک شیء HttpResponse را برگرداند.
دو) ارجاع درخواست ها به handler مناسبشان
بیش تر وب سایت ها منابعی را از طریق URL خود در اختیار شما قرار می دهند. در حالت عادی تمام این منابع در یک جا جمع می شوند و کار مدیریت شان را سخت می کنند. اکثر فریم ورک های امروزی مکانیسم ساده ای برای دسته بندی این درخواست ها ارائه می دهند. جدا از تمیز بودن و منظم شدن درخواست ها به این حالت، مدیریت و نگه داری از کد ها نیز آسان تر می شود چرا که به این شکل شما می توانید URL یک منبع خاص را تغییر بدهید بدون اینکه نیاز باشد تا کد زیرساخت را دوباره بنویسید.
فریم ورک های مختلف مکانیسم های مختلفی برای این کار دارند. به طور مثال Flask (بر پایه Python) با استفاده از decorator مسیری به View می دهد:
@app.route("/")
def hello():
return "Hello World!"
اما Django از توسعه دهنده انتظار دارد لیستی از mapping های مختلف برای URL ها، بین الگوی URL و تابع View، تعریف کند:
urlpatterns = [
url(r'^$', views.index),
# example: /best/myteamname/5/
url(r'^(?P<team_name>\w.+?)/(?P<team_number>[0-9]+)/$', views.best),
]
سه) سهولت دسترسی به داده در درخواست ها
داده ها می توانند در درخواست های HTTP کدگذاری (Encode) شوند. به طور مثال یک درخواستِ GET برای اینکه فایل یا داده ای را از سرور بگیرد ممکن است URL را تغییر داده و در این فرآیند قسمت از اطلاعات را کدگذاری کند.
چنین مواردی در مواقع دیگر نیز رخ می دهند. دسترسی به این نوع داده ها از طریق فریم ورک ها آسان تر است. به طور مثال شیء HttpRequest که Django به هر تابع view می دهد شامل متدها و خصوصیاتی برای دسترسی به URL هدف، نوع درخواست (مانند GET یا POST)، داده های کوکی ها و session ها و ... است.
چهار) دسترسی ساده به پایگاه داده
ما از پایگاه های داده برای ذخیره اطلاعات کاربران و به اشتراک گذاری آن ها استفاده می کنیم. فریم ورک ها معمولا لایه ای به پایگاه داده اضافه می کنند که عملیات خواندن، نوشتن، درخواست و حذف را به حالت انتزاعی در می آورد. این لایه انتزاعی به نام (Object-Relational Mapper (ORM معروف است. استفاده از ORM دو مزیت دارد:
- شما می توانید پایگاه داده را تغییر بدهید بدون اینکه نیاز باشد کد های مختلف مربوط به آن را دوباره نویسی کنید. به این شکل توسعه دهندگان می توانند پایگاه های داده خود را بهینه کنند بدون اینکه وقت خود را برای دوباره نویسی کد های مورد استفاده پایگاه داده هدر بدهند.
- اعتبار سنجی ساده داده می تواند در خود فریم ورک صورت بپذیرد؛ به این ترتیب بررسی داده ها و اینکه در field مناسب و با فرمت مناسب در پایگاه داده ذخیره شده باشند ساده تر و امن تر می شود.
به طور مثال نمونه کد زیر یک کد Django را نشان می دهد که مدلی از شی Team را دارد. این شیء نام تیم و سطح آن را به صورت فیلد های کاراکتری ذخیره کرده و برای هر ردیف محدودیت کاراکتری تعریف می کند.
#best/models.py
from django.db import models
class Team(models.Model):
team_name = models.CharField(max_length=40)
TEAM_LEVELS = (
('U09', 'Under 09s'),
('U10', 'Under 10s'),
('U11, 'Under 11s'),
... #list our other teams
)
team_level = models.CharField(max_length=3,choices=TEAM_LEVELS,default='U11')
پنج) نمایش داده ها
فریم ورک ها معمولا سیستم های قالب پیشرفته ای دارند که به شما اجازه می دهند ساختار یک سند خروجی را تعیین کنید؛ مثلا استفاده از placeholder برای داده ای که هنگام بارگذاری صفحه قرار است در فیلدی قرار بگیرد.
این قالب ها اکثرا برای ساخت HTML مورد استفاده قرار می گیرند، اما می توانند انواع دیگری از اسناد را هم بسازند. همچنین فریم ورک ها اکثرا مکانیسمی در اختیار شما قرار می دهند که به شما اجازه می دهد فرمت های متفاوتی از داده های ذخیره شده را تولید کنید، مثل JSON و XML.
به طور مثال Django به شما اجازه می دهد از ساختار {{ variable_name }} برای اشاره به یک متغیر استفاده کنید. این متغیر پس از بارگذاری صفحه با مقدار اصلی اش تعویض می شود. در مثال زیر می توانید نحوه چنین کارکردی را مشاهده کنید.
#best/templates/best/index.html
<!DOCTYPE html>
<html lang="en">
<body>
{% if youngest_teams %}
<ul>
{% for team in youngest_teams %}
<li>{{ team.team_name }}</li>
{% endfor %}
</ul>
{% else %}
<p>No teams are available.</p>
{% endif %}
</body>
</html>
این ها برخی از عملیات های جالبی بود که می توان با فریم ورک های امروزی پیاده سازی کرد. البته این ها تنها استفاده های یک فریم ورک نیستند و همانطور که قبلا گفتیم می توانید استفاده های زیادی از آن ها ببرید (مانند راحت کردن کار های روتین مثل درخواست های AJAX و ...
بهترین فریم ورک های Backend
در ادامه 10 تا از بهترین فریم ورک های بک اند را معرفی می کنیم.

چرا از یک فریمورک backend استفاده کنیم؟
مزایای اصلی استفاده از فریم ورک backend برای توسعه عبارتند از:
- صرفه جویی در زمان
- مقیاس پذیری
- نیرومندی
- امنیت
- ادغام ها
علاوه بر این، بیش تر فریم ورک ها منبع باز هستند.در زیر 10 تا از بهترین فریم ورک های backend آمده اند.
1) Django

جنگو یک فریم ورک بک اند منبع باز پیشرو بر اساس زبان برنامه نویسی پایتون است. از الگوی MVC پیروی می کند.جنگو برای توسعه وبسایتهای مبتنی بر پایگاه داده پیچیده و غنی از ویژگیها مناسب است و یکی از سادهترین چارچوبهای بک اندی است. جنگو به عنوان یکی از بهترین فریم ورک های توسعه وب بک اند در نظر گرفته می شود.
این چارچوب بکاند قابلیت اتصال بهینه، کاهش کدگذاری، قابلیت استفاده مجدد بیشتر و توسعه سریعتر را تسهیل میکند. این برنامه از Python برای همه عملیات در جنگو استفاده می کند و یک رابط مدیریت اختیاری برای کمک به ایجاد، خواندن، به روز رسانی و حذف عملیات ارائه می دهد. جنگو توسط بسیاری از وب سایت های مشهور مانند Disqus، Mozilla و The Washington Times استفاده می شود.
مزایای جنگو
سرعت – استفاده از جنگو آسان است. به توسعه دهندگان کمک کند تا کل فرآیند توسعه را از ابتدا تا انتها سرعت بخشند.
ویژگی های غنی – جنگو طیف گسترده ای از ویژگی ها را برای کمک به کاربران ارائه می دهد. در کارهایی مانند احراز هویت کاربر، نقشه سایت، مدیریت محتوا و موارد دیگر به برنامه نویس کمک می کند.
امنیت – جنگو یک فریم ورک امن است که به کاربران خود کمک می کند تا از چندین مشکل رایج امنیتی مانند اسکریپت بین سایتی، clickjacking، تزریق SQL و جعل درخواست جلوگیری کنند. سیستمی برای احراز هویت کاربر فراهم می کند تا کاربران بتوانند رمز عبور و حساب ها را به صورت ایمن ذخیره و مدیریت کنند.
مقیاس پذیری بالا – جنگو سطح بالایی از مقیاس پذیری را به کاربران خود ارائه می دهد. به همین دلیل است که بسیاری از وبسایتهای پیشرو دنیا برای برآوردن آسان نیازهای عملیاتی بالای خود به آن متکی هستند.
فریم ورک همه کاره – جنگو فریم ورکی است که می تواند برای توسعه طیف گسترده ای از انواع برنامه ها استفاده شود. برخی از این موارد شامل برنامه های کاربردی شبکه های اجتماعی، سیستم های مدیریت محتوا و پلت فرم های محاسباتی است.
ویژگی های جنگو
منبع باز – جنگو یک فریم ورک منبع باز است که برای برنامه های کاربردی وب مبتنی بر پایتون استفاده می شود. ساده، آسان برای استفاده، و قابل اعتماد است.
فریم ورک - جنگو سیستم ساخت خود را برای همه ابزارها و ویژگی ها دارد. همچنین، در مقایسه با Yii و Lavarel دارای پنل مدیریت آسانی است.
برخی از ویژگی های کلیدی جنگو عبارتند از دستورهای ساده، معماری هسته MVC، ORM، پشتیبانی از میان افزار و کتابخانه های HTTP. جنگو هم چنین دارای وب سرور خاص خود، چارچوبی برای آزمایش واحد پایتون و اجزای مورد نیاز برای حل برخی مشکل ها است.
2) Laravel
Lavarel یک فریم ورک PHP منبع باز برای توسعه برنامه های کاربردی وب مبتنی بر Symfony است که از معماری MVC پیروی می کند.
لاراول به عنوان یکی از بهترین فریم ورک های وب شناخته می شود و برخی از کارشناسان این فناوری را بهترین نرم افزار برای توسعه بک اند می دانند.
لاراول هم چنین راههای متعددی را برای دسترسی به پایگاههای داده رابطهای به همراه ابزارهای نگهداری و استقرار برنامه در اختیار کاربران خود قرار میدهد. لاراول دارای مجوز MIT و دارای کد منبع میزبانی شده در GitHub است.
مزایای لاراول
احراز هویت - پیاده سازی احراز هویت با لاراول بسیار ساده است، زیرا پیکربندی آسانی را ارائه می دهد.
API ساده - لاراول یک API ساده ارائه می دهد که با کتابخانه SwiftMailer کار می کند. لاراول درایورهایی را برای Mandrill، SMTP، Mailgun، Amazon SES و SparkPost ارائه می دهد. هم چنین دارای درایورهایی برای ایمیل PHP و ارسال نامه است. لاراول ارسال سریع نامه های برنامه کاربردی را از طریق یک سرویس مبتنی بر ابر یا محلی فعال می کند.
پشتیبانهای کش - لاراول به راحتی از Redis، Memcached و سایر پشتیبانهای کش پرکاربرد پشتیبانی میکند. از درایور کش فایل استفاده می کند که ذخیره سازی اشیای کش شده را در یک سیستم فایل انجام می دهد. برنامههای بزرگتر از حافظه پنهان مانند APC یا Memcached استفاده میکنند. لاراول همچنین کاربران را قادر می سازد تا چندین پیکربندی کش را پیکربندی کنند.
ویژگی های لاراول
موتور template - فریم ورک لاراول دارای تمپلیت های داخلی سبک وزنی است که میتوان از آنها برای تولید طرحبندی و محتوا استفاده کرد. هم چنین ویجت هایی با کد JS و CSS ارائه می دهد.
پشتیبانی از معماری MVC - لاراول از الگوی معماری MVC پشتیبانی میکند تا به طور موثر لایههای منطقی ارائه و تجاری را جدا کند. Laravel MVC عملکردهای زیادی را ارائه می دهد و مقیاس پذیری و امنیت را بهبود می بخشد.
امنیت - فریم ورک لاراول امنیت برنامه های وب را با روش های رمز عبور سالت (salt) شده و هش شده فراهم می کند. در نتیجه، رمزهای عبور در قالب متن ساده در پایگاه داده ذخیره نمی شوند. الگوریتم هشینگ Bcrypt نیز توسط لاراول برای تولید رمز عبور رمزگذاری شده استفاده می شود. این فریم ورک از دستورات SQL آماده برای کاهش احتمال حملات تزریق استفاده می کند.
3) Ruby on Rails

Ruby on Rails که با نام Rails نیز شناخته می شود، یک فریم ورک وب سمت سرور مبتنی بر روبی است که دارای مجوز MIT است. Rails یک فریم ورک MVC است که ساختارهای پیش فرض پایگاه داده، صفحات وب و خدمات وب را ارائه می دهد. Ruby on Rails یکی از بهترین فریم ورکها برای توسعه وب است و برخی از توسعهدهندگان آن را بهترین فریمورک وب با کارایی میدانند.
Ruby on Rails استفاده از استانداردهای وب مانند XML یا JSON را برای انتقال داده و CSS، جاوا اسکریپت و HTML برای رابط را آسان می کند. Rails استفاده از الگوهای مهندسی نرم افزار مانند الگوی رکورد فعال (active record)، CoC و DRY را در اولویت قرار می دهد.
مزایای Ruby on Rails
کارایی زمانی - Ruby on Rails چندین ماژول و پلاگین آماده ارائه می دهد که به توسعه دهندگان اجازه می دهد زمان مورد نیاز برای ایجاد کد boilerplate را کاهش دهند. تیم های توسعه را قادر می سازد تا زمان ساخت برنامه را در مقایسه با مواردی که در آن از فریم ورک های دیگر استفاده می کنند، به حداقل برسانند.
سازگاری - Ruby on Rails به توسعه دهندگان این امکان را می دهد که از سیستم های ذخیره سازی فایل استاندارد و قراردادهای برنامه نویسی استفاده کنند. این به حفظ سازگاری ساختاری و خوانایی پروژه کمک می کند و در عین حال باعث صرفه جویی قابل توجهی در زمان می شود.
مقرون به صرفه - Ruby on Rails منبع باز است و تحت مجوز MIT ارائه می شود. به این معنی که کاربران برای به دست آوردن فریم ورک نیازی به پرداخت هیچ هزینه ای ندارند.
مقیاس پذیری – Ruby on Rails مقیاس پذیری زیادی را به کاربران ارائه می دهد. برای وب سایت هایی که بر روی خدمات رسانی به حجم بالایی از مشتریان متمرکز هستند، مناسب است. مقیاس پذیری یکی از دلایل کاربران برای انتخاب Ruby on Rails است.
ویژگی های Ruby on Rails
معماری MVC - مبتنی بر MVC است که یکی از پرکاربردترین معماریهای کاربردی وب در سطح جهانی است. توسعه دهندگانی که قبلا در کار با الگوهای MVC تجربه دارند، می توانند به سرعت از Ruby on Rails استفاده کنند.
active record - به کتابخانهای متکی است که به عنوان active record شناخته میشود و توسعهدهندگان را قادر میسازد تا طراحی جستجوی تعامل پایگاه داده را بدون زحمت انجام دهند. کوئری ها با زبان برنامه نویسی Ruby نوشته می شوند و به کوئری های SQL تبدیل می شوند که خروجی ها را دریافت می کنند و اشیا را برمی گرداند.این کتابخانه کاملا توانمند است و نیاز به توسعه کوئری در SQL کاهش می یابد.
4) Expressjs

Express.js، هم چنین به عنوان Express شناخته می شود، یک فریم ورک وب Node.js و نرم افزار منبع باز است که تحت مجوز MIT در دسترس است. برای ساخت API ها و برنامه های کاربردی وب استفاده می شود و به عنوان یک فریم ورک استاندارد سرور Node.js در نظر گرفته می شود.
Express یک کامپوننت MEAN stack به همراه فریم ورک frontend AngularJS و پایگاه داده NoSQL است. Express به عنوان یکی از بهترین فریم ورک های توسعه اپلیکیشن تحت وب در نظر گرفته می شود.
مزایای Express JS
منحنی یادگیری آسان – جاوا اسکریپت یکی از پرکاربردترین زبان های برنامه نویسی است و بیش تر توسعه دهندگان فرانت اند به آن متکی هستند. توسعه دهندگان می توانند به راحتی از Node.js استفاده کنند زیرا یادگیری آن به تلاش یا زمان زیادی نیاز ندارد.
از ویژگی های Full-stack JS استفاده می کند - Node.js به عنوان یک Backend جاوا اسکریپت full-stack برای برنامه های سمت سرور و سمت کلاینت است. استفاده از آن یک راه عالی برای صرفه جویی در زمان و هزینه است.
عملکرد بالایی را ارائه می دهد - Node.js از موتور جاوا اسکریپت V8 گوگل برای تفسیر Node.js استفاده می کند. این موتور کدهای مبتنی بر جاوا اسکریپت را به کد ماشین تفسیر می کند و پیاده سازی موثر کد را آسان تر می کند. محیط زمان اجرا همچنین سرعت اجرا را بهبود می بخشد زیرا جاوا اسکریپت از عملیات ورودی/خروجی مسدود نشدنی پشتیبانی می کند.
ویژگی های Express JS
برنامه نویسی سریع سمت سرور – Express.js یک فریم ورک Node.js است که بسیاری از ویژگی های پرکاربرد Node.js را ارائه می دهد. این ویژگی ها را می توان در نقاط مختلف برنامه مورد استفاده قرار داد. توسعه دهندگان Express JS به راحتی می توانند به جای نوشتن حجم بالای کد، چند خط کد را ترکیب کنند. توسعه برنامه وب با Express سریع تر از توسعه تنها با Node.js است.
مسیریابی – مسیریابی قابلیتی است که به برنامه های کاربردی وب اجازه می دهد تا وضعیت صفحه وب را از طریق URL ها حفظ کنند. نشانیهای اینترنتی را میتوان با دیگران به اشتراک گذاشت، و کاربران میتوانند برای دسترسی به صفحه از نشانیهای اینترنتی بازدید کنند. Node.js در مقایسه با Express.js، مکانیسم مسیریابی پیچیده تری را ارائه می دهد که قادر به مدیریت URL های پویا است.
اشکال زدایی - اشکالات در پروژه ها بسیار رایج هستند و می توانند باعث اختلال در عملکرد برنامه ها شوند. توسعه دهندگان باید منابع باگ را شناسایی کرده و بدون هیچ تاخیری باگ ها را تصحیح کنند. Express.js یک سیستم اشکال زدایی مناسب را ارائه می دهد تا به توسعه دهندگان اجازه دهد به راحتی علل اشکالات برنامه را شناسایی کنند.
5) CakePHP

CakePHP یک فریم وک وب منبع باز پر استفاده است. به زبان PHP نوشته شده و از معماری MVC پیروی می کند. تحت مجوز MIT و بر اساس مفاهیم Ruby on Rails در دسترس قرار گرفته است. CakePHP از مفاهیم طراحی و مهندسی نرمافزار محبوب، از جمله رکورد فعال، کنترلکننده مدل-view، قرارداد برای پیکربندی و نقشهبرداری داده استفاده میکند.
مزایای CakePHP
ORM – ORM یا Object Relational Mapping یک تکنیک تبدیل داده است که برای تبدیل داده ها برای یک سیستم ناسازگار استفاده می شود. CakePHP دارای یک ORM داخلی غنی از ویژگی ها است که انجام عملیات CRUD و پایگاه داده را برای کاربران آسان می کند. داده ها به عنوان کلاس هایی در دسترس قرار می گیرند که برای تعریف روابط ضروری هستند.
توسعه پذیری – CakePHP یک backend است که به کاربران اجازه می دهد تا قسمت های کد قابل استفاده مجدد را در چندین پروژه ایجاد کنند. کاربران میتوانند از بسیاری از قابلیتها مانند کمککنندهها، کامپوننت ها، رفتارها و افزونهها بدون افزایش تعداد کتابخانهها استفاده کنند.
عملکرد - CakePHP عملکرد CRUD را ارائه می دهد که به کاربران امکان می دهد.مدیریت داده ها نیز در طول فرآیند توسعه وب آسان تر می شود.
ویژگی های CakePHP
- تعاملات پایگاه داده با CRUD یکپارچه شده
- فریم ورک کاربردی
- معماری MVC
- سازگاری چند نسخه ای برای PHP
- تولید کد
- اعتبار سنجی داخلی
- انعطاف پذیری ACL
- انعطاف پذیری در حافظه پنهان
- بومی سازی
6) Flask

Flask یک فریم ورک وب مبتنی بر پایتون است که به کتابخانه و ابزار خاصی نیاز ندارد. دارای اعتبار سنجی فرم، لایه انتزاعی پایگاه داده، یا اجزایی نیست که به توابعی از منابع خارجی نیاز دارند. Flask از برنامههای افزودنی پشتیبانی میکند که میتوانند ویژگیها را به روشی اضافه کنند که به نظر میرسد در Flask پیادهسازی شدهاند.
مزایای Flask
سادگی توسعه - توسعه دهندگانی که به پایتون تسلط دارند می توانند به راحتی با Flask سازگار شوند. یادگیری استفاده از این پلتفرم آسان تر است زیرا استانداردهای بسیار کمتری وجود دارد.
انعطاف پذیر است - بسیاری از اجزای Flask را می توان با خیال راحت بر اساس نیازها تغییر داد. به این دلیل که پیکربندی آن بسیار ساده و آسان است.
عملکرد بهینه – Micro-framework Flask برای ارائه عملکرد بالا برای اکثر کاربران طراحی شده است. این به این دلیل است که سطوح انتزاعی کمتری بین کاربر و پایگاه داده، حافظه پنهان و درخواستها دارد. توانایی ارائه سطح بالایی از عملکرد را دارد.
طبیعت ماژولار – Flask از کد ماژولار استفاده می کند که کل فرآیند را برای توسعه دهندگان ساده تر می کند. به آن ها اجازه می دهد چندین سرور و برنامه کاربردی Flask ایجاد کنند که در شبکه های سرور گسترده با اهداف خاص توزیع می شوند. ماهیت ماژولار Flask باعث افزایش قابلیت تست و کارایی می شود.
ویژگی های Flask
- توابع دیباگر و سرورهای توسعه را ارائه می دهد
- مطابقت با WSGI
- بک اند مبتنی بر یونیکد
- برنامه های افزودنی برای عملکرد بهتر
- می توان کوکی های ایمن ایجاد کرد
7) ASP .NET Core

ASP.NET Core یک فریم ورک متن باز و رایگان است که از ASP.NET پیروی می کند، یک backend پرکاربرد است که با مشارکت بنیاد دات نت ایجاد شده است. ASP.NET Core یک فریم ورک ماژولار است که می تواند در ویندوز و NET Core اجرا شود.
مزایای Core ASP.NET
پشتیبانی از پلتفرم های مختلف – توسعه برنامه های کاربردی وب به توسعه دهندگان نیاز دارد که اطمینان حاصل کنند که یک برنامه از همه پلتفرم ها پشتیبانی می کند. Core ASP.NET یک فریم ورک وب چند پلتفرمی است که از پلتفرم های مختلف پشتیبانی می کند. ASP.NET Core یک راه حل بین پلتفرمی برای توسعه برنامه های کاربردی وب برای پلتفرم های ویندوز، مک و لینوکس است.
حداقل کدنویسی - ASP.NET Core از فناوری استفاده می کند که نیاز به کدگذاری کمتری دارد. به این معنی که توسعهدهندگان استفاده از backend را بسیار راحت میدانند زیرا باید عبارات کمتری بسازند. کدنویسی کمتر به زمان کمتری برای ایجاد یک برنامه نیاز دارد. در نتیجه، توسعه دهندگان به زمان کمتری برای ایجاد یک برنامه نیاز دارند و این فرآیند نیز مقرون به صرفه است.
تعمیر و نگهداری آسان - کد کمتر نیز به معنای نگهداری کمتر است. توسعه دهندگان باتجربه می توانند به راحتی در مورد کاهش تلاش برای تعمیر و نگهداری یک بک اند ASP.NET Core درک کنند. آنها می توانند کد ASP.NET را تنها با چند عبارت بهینه کنند.
عملکرد بهتر – بزرگترین مزیت استفاده از فریم ورک ASP.NET Core بهبود عملکرد آن است. استفاده از بهروزرسانیها و آخرین پیشرفتها به توسعهدهندگان کمک میکند تا کد را بهبود بخشند و عملکرد یک برنامه را بهبود بخشند. عملکرد نیز بالا است زیرا کاربران نیازی به تغییر کد ندارند.
ویژگی های اصلی ASP.NET
کراس پلتفرم و پشتیبانی از کانتینرها - ASP.NET Core به توسعه دهندگان اجازه می دهد برنامه هایی ایجاد کنند که می توانند در پلتفرم های Windows، macOS و Linux مستقر شوند. برای پلتفرم لینوکس مناسب ترین است.
ناهمزمان - امکان استفاده از الگوهای برنامه نویسی ناهمزمان را در اختیار توسعه دهندگان قرار می دهد. Async یک پیاده سازی رایج در تمام کلاس های دات نت فریم ورک و بسیاری از کتابخانه های خارجی است. بسیاری از برنامه ها مقدار قابل توجهی از زمان و چرخه های CPU را برای تماس های سرویس وب، پرس و جوهای پایگاه داده، و عملیات I/O واگذار می کنند.
8) Spring Boot

Spring Framework یک فریم ورک است. برنامه های جاوا می توانند از ویژگی های اصلی این فریم ورک استفاده کنند. کاربران هم چنین می توانند از افزونه های زیادی برای ایجاد برنامه های وب بر اساس پلت فرم Java EE استفاده کنند.
مزایای SpringBoot
- پشتیبانی جاسازی شده برای Undertow، Jetty و Tomcat
- نیازی نداشتن به پیکربندی boilerplate
- راه اندازی مجدد خودکار سرور برای کد و به روز رسانی آسان تنظیمات از طریق DevTools
- مدیریت آسان تر وابستگی ها
ویژگی های SpringBoot
مقداردهی اولیه - SpringBoot به توسعه دهندگان در مقداردهی اولیه کمک می کند.
سفارشی سازی بنر – بنرهای راه اندازی را می توان توسط کاربران با افزودن یک فایل banner.txt به مسیر کلاس خود تغییر داد. هم چنین می توان بنرها را با اشاره به ویژگی spring.banner.location به محل فایل مربوطه تغییر داد. کاربران می توانند با استفاده از کدگذاری خارج از UTF-8، یک spring.banner.charset برای فایل ها تنظیم کنند. کاربران می توانند تصاویر banner.jpg، banner.gif و banner.png را به همراه فایل های متنی به یک classpath اضافه کنند. آن ها همچنین می توانند spring.banner.image.location را تنظیم کنند.
Liveness State - وضعیت Liveness یک برنامه مسئول اطلاع رسانی است. اگر حالت Liveness خراب باشد، برنامه در حالت غیر قابل بازیابی است و زیرساخت آن برنامه را مجددا راه اندازی می کند.
9) Koa

Koa یک فریم ورک وب است که توسط تیم Express طراحی شده است تا بک اندی محکم تر و قوی تر برای API ها و برنامه های کاربردی وب باشد. استفاده از توابع async، کاربران Koa را قادر میسازد تا Callback ها را رها کرده و مدیریت خطا را بهبود بخشند. Koa عاری از هرگونه Middleware هسته ای است و مجموعه ای از متدهای نوشتن سرور سریع را به کاربران ارائه می دهد.
مزایای Koa
- توسعه سریع اپلیکیشن
- کاملا قابل تنظیم است
- منحنی یادگیری آسان
- مقیاس پذیر و انعطاف پذیر
- نزدیک به میان افزار js
- متمرکز بر مرورگر برای تسهیل رندر و قالب بندی راحت
ویژگی های Koa
کم حجم بودن – Koa.js یک فریم ورک Node.js سبک و مقیاس پذیر است. توسعه دهندگانی که از Koa برای توسعه اپلیکیشن سمت سرور استفاده می کنند، از Koa.js برای نوشتن میان افزار بهبود یافته و سبک تر استفاده می کنند. Koa.js هم چنین به کاربران این امکان را می دهد که فریم ورک خود را بسته به نیازهای پروژه با تغییر با استفاده از ماژول ها افزایش دهند.
آینده نگری – Koa.js با بسیاری از فریم ورک های Node.js متفاوت است، زیرا طبق ECMAScript 2015 و ECMAScript 6 ساخته شده است. ECMAScript 2015 با ارائه بسیاری از ماژول ها و کلاس های جدید، توسعه برنامه های کاربردی پیچیده را آسان تر می کند. Koa.js دارای ژنراتورهایی است که به مشخصات ECMAScript 2015 تعلق دارند. استفاده از آن به توسعهدهندگان کمک میکند تا برنامههایی بسازند که برای مدت زمان طولانیتری قابل استفاده باشند.
ژنراتورها - Koa.js از ژنراتورها استفاده می کند که مشخصات ECMAScript 2015 است. ژنراتورها برنامه نویسی همزمان را ساده می کنند و همچنین جریان های کنترلی پایین یا بالادست را فعال می کنند. توسعه دهندگان می توانند از ژنراتورها به عنوان توابعی برای از سرگیری و توقف اجرای کد در یک پشته استفاده کنند. عملکرد برنامه وب را می توان با اجرای اسکریپت سفارشی بهبود بخشید.
10) Phoenix

Phoenix یک فریم ورک توسعه است که به زبان برنامه نویسی Elixir نوشته شده است. از الگوی MVC استفاده می کند و بر اساس کتابخانه Plug و چارچوب Erlang Cowboy است. Phoenix برای تسهیل ایجاد برنامه های کاربردی مقیاس پذیر و با کارایی بالا توسعه داده شد. این قابلیت درخواست/پاسخ از سرور Cowboy را همراه با ارتباط بیدرنگ مشتری خارجی از طریق Websockets و کانالهای آگنوستیک ارائه میدهد.
مزایای Phoenix
قابلیت اطمینان - Phoenix یک پشتیبان قابل اعتماد برای برنامه های کاربردی وب است. Erlang و Elixir قابلیت اطمینان را برای توسعه دهندگان تسهیل می کنند و مدیریت منابع برنامه را آسان تر می کنند.
همزمانی - همزمانی توانایی اجرای بسیاری از فرآیندها با هم برای مستقل نگه داشتن فرآیندها از یکدیگر است. هر دو Erlang و Elixir همزمانی بالا را تسهیل می کنند.
بهره وری – Elixir کاربران را قادر می سازد تا سرعت توسعه را افزایش دهند.
تحمل خطا - Elixir قادر به تحمل خطاهایی است که از دو نوع اشتباه برنامه نویسی ناشی می شوند. این ها شامل مشکلات خارج از یک برنامه کاربردی مانند مشکلات شبکه و مسائل داخلی مانند اشکالات منطقی است.
ویژگی های Phoenix
Real-Time – توسعه دهندگان Phoenix می توانند به راحتی با کاربران تعامل داشته باشند و اتصالات را در گره های تکی یا چندگانه نظارت کنند. این امر با استفاده از فناوریهای Presence و Channels داخلی امکانپذیر میشود. LiveView روش جدیدی برای توسعه برنامه های بلادرنگ است که عاری از موانع سمت مشتری هستند.
تطبیق پذیری - کاربران Phoenix نیازی به کار با سیستم های پیام رسانی پیچیده برای مدیریت لایه های کش ندارند. ویژگیهای Erlang VM که توسط Phoenix استفاده میشود به آن کمک میکند تا مقیاسبندی آماده و سیستمهای بلادرنگ را ترکیب کند. در نتیجه، پیچیدگی عملیاتی کاهش می یابد و توسعه دهندگان فرآیندها را ساده تر می دانند.
فریم ورک های فرانت اند
پیش از بحث در مورد فریم ورک های فرانت اند، بیایید ببینیم فریم ورک های فرانت اند چیستند. برای درک فریم ورک Front end، باید بدانیم که front-end چیست. قسمتی از سایت که کاربر به طور مستقیم با آن سروکار دارد front-end نامیده می شود.
بنابراین، یک فریمورک فرانتاند یک پلتفرم/ابزار برای ساختن قسمت فرانتاند وبسایت شما است. برخی از وظایفی که میتوان با استفاده از فریمورک فرانتاند انجام داد عبارتند از:
- مدیریت درخواستهای AJAX
- مرتبط کردن دادهها با عناصر مدل شی سند (DOM)
- تعریف ساختار فایل
- استایل دهی وبسایت
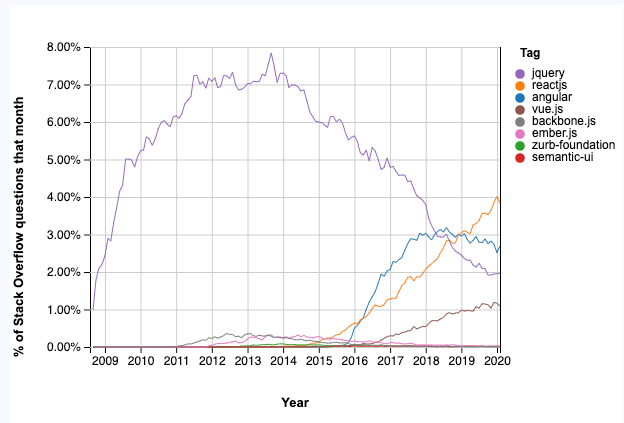
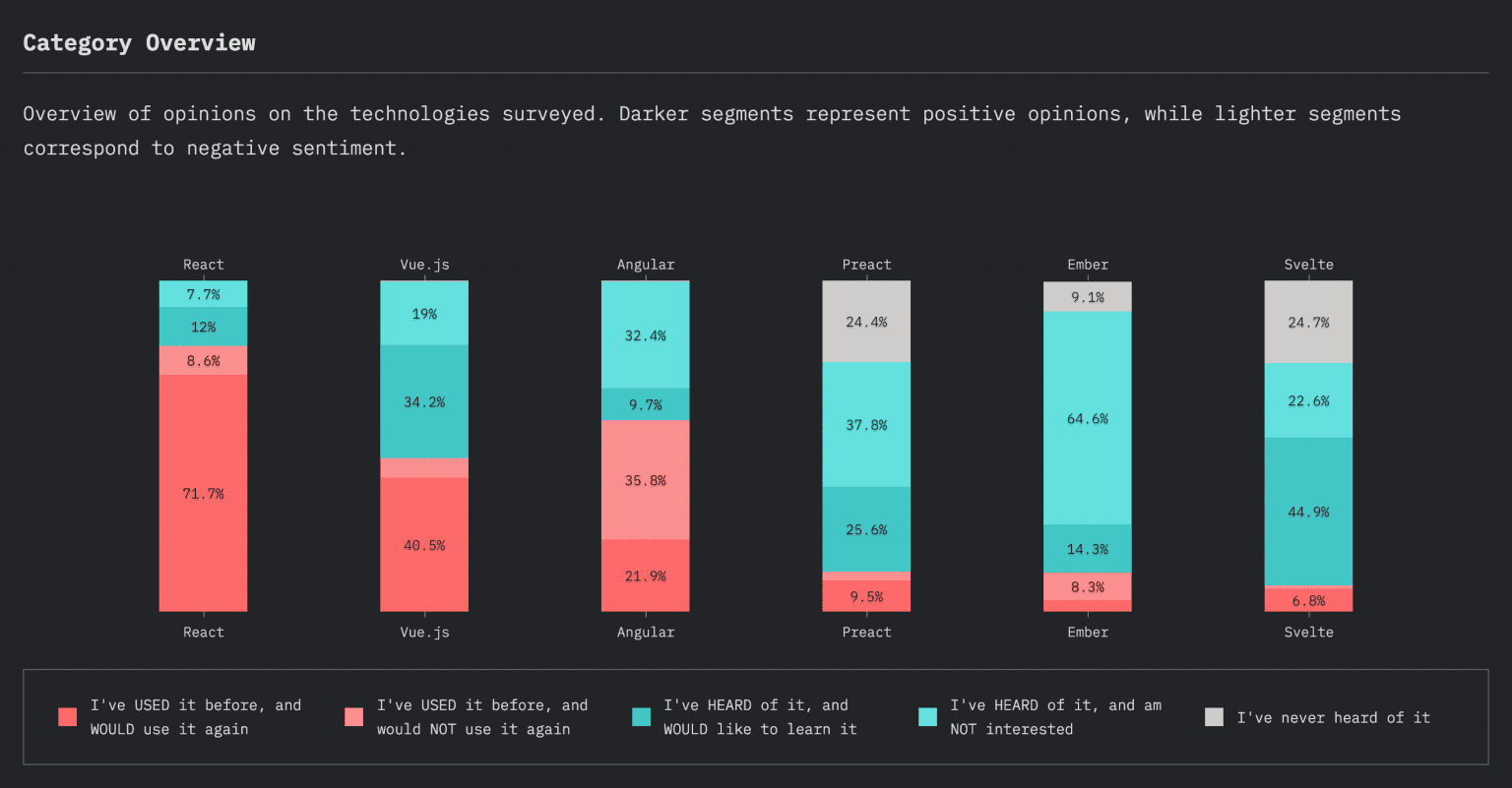
وضعیت فریم ورک های فرانت اند
در زیر نمودار محبوبیت فریم ورک های مختلف آمده است. همان طور که می بینیم پس از سال 16-2015، Angular و React تقاضای زیادی داشته اند.
وقتی صحبت از jQuery می شود، همیشه مورد تقاضا بوده است. دلیل آن این است که جی کوئری هم چنان در مواقعی که نیازی به استفاده از فریمورک های پیچیده ای مانند Angular و Ember نیست، اما نیاز به توسعه سریع با حداقل عملکرد داریم، کارکرد فوق العاده ای دارد.

فریم ورک های برتر فرانت اند
فریم ورک های React ،Angular و Vue در بین توسعهدهندگان محبوبترین هستند، و آن ها سه فریمورک برتر فرانتاند در سال 2022 نیز هستند. بیایید هر یک از آن ها بررسی کنیم.

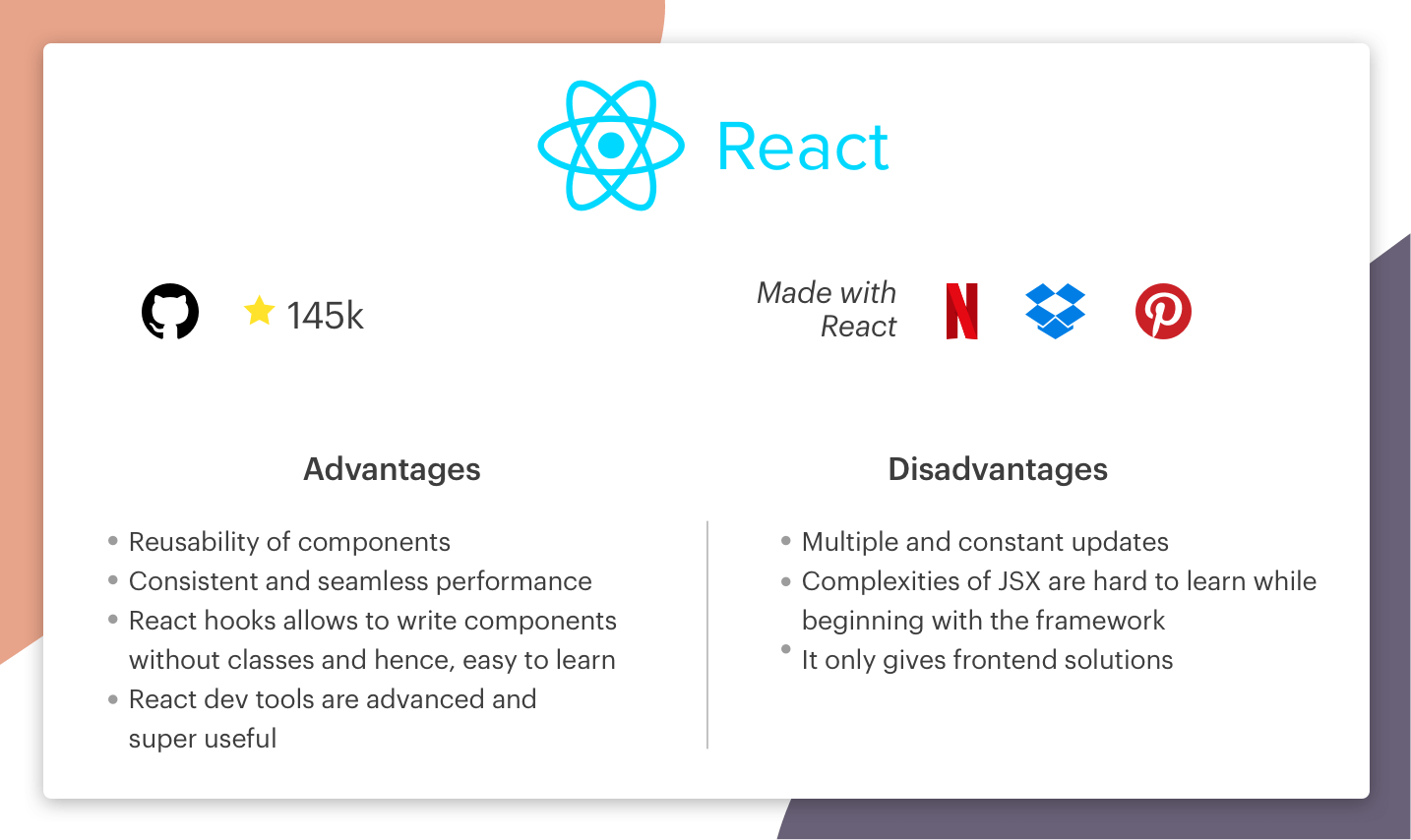
1) React

یکی از سادهترین فریم ورک ها برای یادگیری React است که برای رفع مشکلات نگهداری کد به دلیل اضافه شدن مداوم ویژگیها، در برنامه ایجاد شد. React یک فریم ورک منبع باز است که به دلیل داشتن DOM مجازی عملکردی استثنایی دارد.
React برای پروژههایی که شامل ساخت برنامههای وب تک صفحهای و PWA هستند مناسب است.
مزایا:
- قابلیت استفاده دوباره از اجزای سازنده در بخش های دیگر برنامه
- عملکرد ثابت با استفاده از DOM مجازی
- هوک های React به شما امکان می دهد کامپوننت ها را بدون کلاس بنویسید و به شما امکان می دهد React را راحت تر یاد بگیرید
- ابزار پیشرفته و فوق العاده React dev
معایب:
- به دلیل به روز رسانی های متعدد و مداوم در فریم ورک، ایجاد مستندات مناسب دشوار است و بنابراین بر منحنی یادگیری برای مبتدیان تاثیر می گذارد.
- درک پیچیدگیهای JSX برای توسعهدهندگان دشوار است
- فقط برای فرانت اند مناسب است
چه موقع از React استفاده کنیم؟
React برای ساخت رابط کاربری استفاده می شود، به خصوص زمانی که می خواهید برنامه های تک صفحه ای توسعه دهید. زمانی که میخواهید یک رابط تعاملی با زمان کمتری ایجاد کنید، قویترین فریمورک فرانت اند است زیرا میتوانید از کامپوننت های آن دوباره استفاده کنید.
چه موقع از React استفاده نکنیم؟
وقتی تجربه عملی با جاوا اسکریپت ندارید، React پیشنهاد خوبی نیست. هم چنین، برای توسعه دهندگان بی تجربه، منحنی یادگیری JSX کمی سخت است.
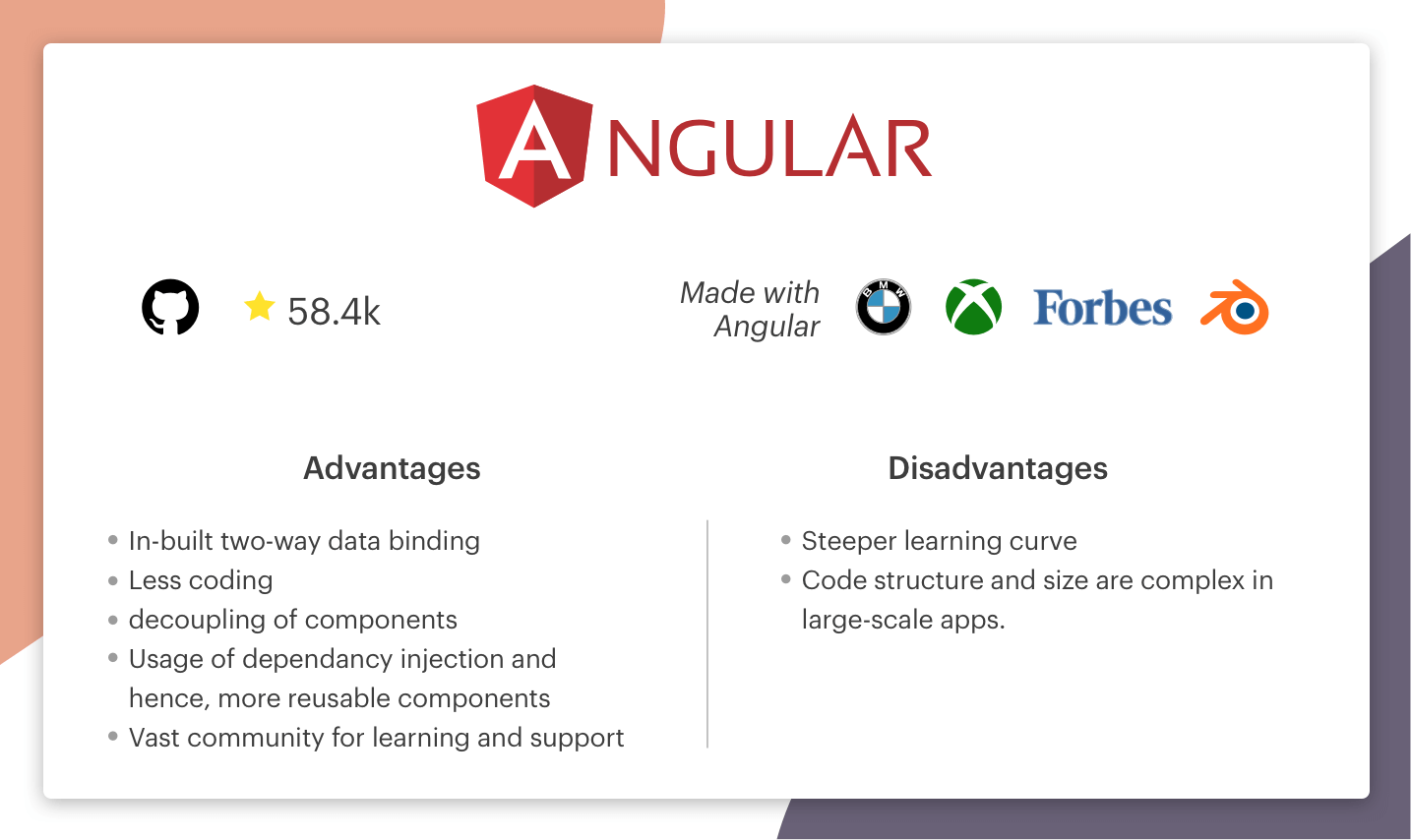
2) Angular

شما نمی توانید لیستی از بهترین فریم ورک های توسعه front end را بدون Angular داشته باشید. Angular تنها فریم ورکی است که در این لیست بر اساس TypeScript است. Angular که به طور رسمی در سال 2016 راه اندازی شد، توسط گوگل توسعه داده شده است.
برخلاف React، Angular با ویژگی اتصال دو طرفه داده، منحصر به فرد است. این به این معنی است که بین model و view یک هماهنگی بلادرنگ وجود دارد، جایی که هر تغییری در model بر روی view منعکس می شود و بالعکس.
اگر پروژه شما شامل ساخت برنامه های موبایل یا وب باشد، Angular عالی است. علاوه بر این، میتوانید از این فریم ورک برای توسعه برنامههای وب چند صفحهای و همچنین پیشرونده استفاده کنید. شرکت هایی مانند BMW، Xbox، Forbes، Blender، و سایرین برنامه های ساخته شده با Angular را به کار می گیرند.
در مقایسه با React، یادگیری Angular آسان نیست. اگرچه اسناد بی شماری در دسترس است، اما خواندن آن ها بسیار پیچیده یا گیج کننده هستند.
مزایا:
- عملکرد داخلی برای به روز رسانی تغییرات ایجاد شده در مدل به view و بالعکس
- مقدار کد را کاهش می دهد زیرا بسیاری از ویژگی های برجسته مانند اتصال دو طرفه داده به طور پیش فرض ارائه می شوند
- اجزا را با تعریف عناصر خارجی از وابستگی ها جدا می کند
- قطعات قابل استفاده مجدد هستند و با استفاده از تزریق وابستگی به راحتی مدیریت می شوند
- یک جامعه وسیع برای یادگیری و پشیبانی
معایب:
- بی تجربگی با MVC برای توسعه دهندگانی که با MVC آشنا نیستند مشکلاتی ایجاد می کند
- یادگیری مشکل
- ویژگی های دشوار
- مصرف زمانی ممکن
- دامنه ها
چه زمانی از Angular استفاده کنیم؟
Angular عملکرد برنامه های مبتنی بر مرورگر را با به روز رسانی پویا در کمترین زمان افزایش می دهد زیرا از اتصال داده دو طرفه استفاده می کند. برای برنامه های کاربردی مبتنی بر برنامه های وب پویا، استفاده از Angular بهترین گزینه است.
چه زمانی از Angular استفاده نکنیم؟
Angular یک فریم ورک کامل frontend است. اگر می خواهید برنامه هایی با دامنه محدود بسازید، نمی توانید از منابعی که Angular ارائه می دهد استفاده کنید. هم چنین، هنگامی که یک تیم کوچکتر دارید، یک فریم ورک کوچکتر با پیچیدگی کمتر و دستور ساده انتخاب کنید.
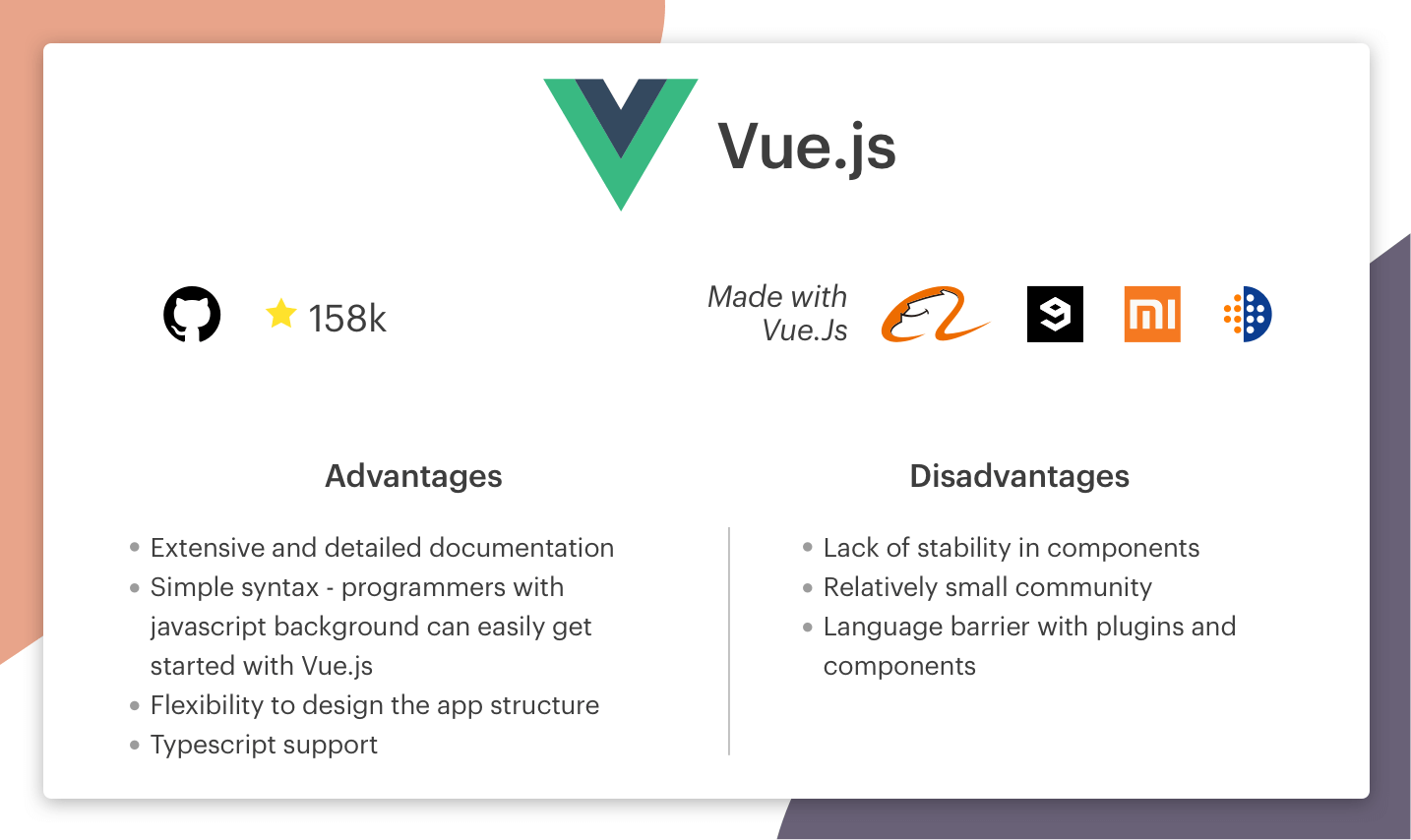
3) Vuejs

یکی از محبوب ترین فریم ورک های فرانت اند این روزها، Vue است. Vue یک فریمورک ساده است. در از بین بردن پیچیدگی هایی که توسعه دهندگان Angular با آن مواجه هستند خوب است. کم حجم است و دو مزیت عمده دارد. DOM بصری و مبتنی بر کامپوننت.
Vue همه کاره است و به شما در انجام چندین کار کمک می کند. از ساخت برنامه های کاربردی وب و برنامه های تلفن همراه گرفته تا برنامه های کاربردی وب پیشرفته، می تواند فرآیندهای ساده و پویا را به راحتی انجام دهد.
اگرچه برای بهینه سازی عملکرد برنامه و مقابله با پیچیدگی ها ساخته شده است، اما در بازار محبوبیت زیادی ندارد.
مزایا:
- اسناد گسترده و دقیق
- دستور ساده - برنامه نویسان با پس زمینه جاوا اسکریپت می توانند به راحتی با Vuejs شروع کنند
- انعطاف پذیری برای طراحی ساختار برنامه
- پشتیبانی از تایپ اسکریپت
معایب:
- ثبات نداشتن کامپوننت ها
- جامعه برنامه نویسان کوچک
- مانع زبانی در افزونه ها و کامپوننت ها (بیشتر افزونه های به زبان چینی نوشته شده اند)
چه موقع باید از Vue استفاده کنیم؟
Vuejs برای طراحی انعطاف پذیر توصیه می شود. به شما امکان می دهد همه چیز را از ابتدا طراحی کنید و در توسعه پروژه های غول پیکر نیز موفق است.
چه موقع نباید از Vue استفاده کنیم؟
اگر به دنبال یک جامعه پشتیبانی برای پاسخگویی به مشکلات خود دارید، Vuejs مسیر درستی برای رفتن نیست. هم چنین، برنامههایی که به کامپوننت های پایدار نیاز دارند برای ساخت با Vuejs مناسب نیستند، زیرا فریم ورک مشکلاتی را در پایداری کامپوننت ها نشان داده است.
4) jQuery

جی کوئری که در سال 2006 معرفی شد، یکی از اولین فریم ورک های فرانت اند است. با وجود قدیمی بودنش، چیزی که آن را متمایز می کند مطرح بودن آن حتی در دنیای فناوری امروز است. jQuery نه تنها سادگی است، بلکه نیاز به نوشتن کدهای جاوا اسکریپت را نیز به حداقل می رساند.به لطف سال ها وجود آن، جامعه jQuery قابل توجهی برای رفع مشکل ها وجود دارد.در اصل یک کتابخانه jQuery برای دستکاری CSS و DOM و بهینه سازی عملکرد و تعامل یک وب سایت استفاده می شود.
مزایا:
- DOM برای افزودن یا حذف عناصر انعطاف پذیر است
- ارسال درخواست های HTTP ساده است
- داشتن محتوای پویا را آسان می کند
معایب:
- قابلیت کار نسبتا کند
- بسیاری از جایگزین های پیشرفته غیر از jQuery در دسترس هستند
- APIهای DOM منسوخ شده است
چه موقع باید از jQuery استفاده کنیم؟
جی کوئری در توسعه برنامه های جاوا اسکریپت مبتنی بر دسکتاپ استفاده می شود. فریم ورک کد را مختصر و بسیار ساده نگه می دارد. در مدیریت رویدادها و اجرای انیمیشن ها استفاده می شود.
چه موقع نباید از jQuery استفاده کنیم؟
هنگامی که در حال توسعه یک برنامه کاربردی در مقیاس بزرگ هستید، استفاده از jQuery امکان پذیر نیست زیرا برنامه شما را سنگین می کند. این فریم ورک قادر به رقابت با فریمورک های مدرن نیست.
5) Emberjs

Emberjs در سال 2011 توسعه یافت و مبتنی بر کامپوننت است و اتصال داده دو طرفه مشابه Angular را ارائه می دهد. طراحی شده است تا نیازهای روزافزون فناوری های روز را به طور یکپارچه مدیریت کند. شما می توانید برنامه های پیچیده موبایل و وب را با Emberjs توسعه دهید.
با این حال، منحنی یادگیری Ember یکی از معدود کاستی های آن است. این فریم ورک به دلیل ساختار سخت و معمولی خود به عنوان یکی از سخت ترین فریم ورک ها برای یادگیری است. هر کسی که هیچ محدودیتی در زمان برای یادگیری ندارد، می تواند آن را یاد بگیرد.
مزایا:
- به خوبی سازماندهی شده است
- سریعترین فریم ورک
- اتصال داده دو طرفه
- مستندات مناسب
معایب:
- جامعه برنامه نویسان کم
- دستور پیچیده و به روز رسانی کند
- منحنی یادگیری سخت
- فریمورک سنگین برای برنامه های کوچک
چه موقع باید از Emberjs استفاده کنیم؟
اگر میخواهید برنامههای کاربردی مدرنی مانند Linkedin با یک رابط کاربری غنی بسازید، Emberjs گزینه خوبی است.
چه موقع نباید از Emberjs استفاده کنیم؟
Emberjs برای یک تیم توسعه کوچکت انتخاب درستی نیست زیرا فریم ورک نیاز به تجربه و منطق تجاری برای حل پیچیدگی ها دارد. هزینه اولیه ممکن است با Emberjs بیشتر باشد. هم چنین، برای نوشتن قابلیتهای ساده ajax و پیادهسازی یک رابط کاربری ساده، این فریم ورک ممکن است انتخاب مناسبی نباشد.
6) Backbonejs

یکی از ساده ترین فریم ورک های موجود، Backbonejs است که به شما اجازه می دهد تا برنامه های تک صفحه ای را به سرعت توسعه دهید. بر اساس معماری MVC است.
علاوه بر این، این فریم ورک همچنین می تواند موتورهایی مانند underscore.js و Moustache را اجرا کند. هنگام توسعه برنامهها با Backbonejs، میتوانید از ابزارهایی مانند Thorax، Marionette، Chaplin، Handlebars و غیره نیز استفاده کنید تا بهترین استفاده را از فریم ورک داشته باشید.
این پلتفرم همچنین به شما امکان می دهد پروژه هایی را توسعه دهید که به انواع مختلف کاربران نیاز دارند، جایی که می توان از آرایه ها برای تشخیص مدل ها استفاده کرد. بنابراین، صرف نظر از اینکه قصد دارید از Backbonejs برای فرانت اند یا بک اند استفاده کنید، این یک انتخاب ایده آل است زیرا سازگاری REST API آن همگام سازی یکپارچه بین این دو را فراهم می کند.
مزایا:
- یکی از سریع ترین فریم ورک های جاوا اسکریپت
- آسان برای یادگیری
- فریم ورک سبک وزن
معایب:
- ابزارهای اساسی برای ایجاد ساختار برنامه را فراهم می کند (فریم ورک ساختار آماده ای ارائه نمی دهد)
- برای ارتباط بین view با مدل باید یک بویلرپلیت بنویسید
چه موقع باید از Backbonejs استفاده کنیم؟
Backbonejs برای برنامه های پویا مانند Trello استفاده می شود. به توسعه دهندگان این امکان را می دهد که مدل سمت کلاینت خود را بسازند، به روز رسانی های سریع تر و استفاده مجدد از کد را انجام دهند. از این رو، در مدیریت پویا به روز رسانی ها، همگام سازی دائمی با سرور کارآمد است.
چه موقع نباید از Backbonejs استفاده کنیم؟
Backbonejs در مقایسه با سایر فریم ورک های سمت کلاینت MVC، از حداقل نیازمندی ها برای ساخت یک برنامه وب استفاده می کند. با این حال، می توانید عملکردها را با پشتیبانی از افزونه ها و برنامه های افزودنی گسترش دهید. بنابراین با هدف توسعه در فریم ورک، نباید به دنبال backbonejs باشید.
7) Semantic-UI

علیرغم اینکه Semantic-UI یک تازه وارد در دنیای فریم ها است، به سرعت در راه تبدیل شدن به یکی از محبوب ترین فریم ورک های فرانت اند در سراسر جهان است. چیزی که آن را متمایز می کند رابط کاربری بصری و سادگی آن از نظر عملکرد و قابلیت استفاده است. زبان طبیعی را در بر می گیرد و کدها را به خودی خود توضیح می دهد.
به این معنی که تازه کارها که در کدنویسی جدید هستند می توانند به سرعت فریم ورک را درک کنند. علاوه بر این، به لطف ادغام آن با هزاران کتابخانه، فرآیند توسعه ساده را نیز امکان پذیر می کند.
مزایا:
- یک فریم ورک فرانت اند جدید
- دارای عملکرد خارج از جعبه
- کمتر پیچیده
- اجزای UI غنی و پاسخگویی
معایب:
- بسته های زیاد
- برای مبتدیانی که هیچ دانشی از جاوا اسکریپت ندارند مناسب نیست
- برای ایجاد نیازهای سفارشی باید به اندازه کافی مهارت داشته باشید
چه موقع باید از Semantic-UI استفاده کنیم؟
Semantic-UI فریم ورکی برای یک تجربه فوق العاده استایل دهی و طراحی شیک رابط کاربری است.
چه موقع نباید از Semantic-UI استفاده کنیم؟
هنگامی که تیمی از مبتدیان کم تجربه با جاوا اسکریپت دارید، Semantic-UI توصیه نمیشود.
8) Foundation

تاکنون، فریمورک های فرانت اند را دیدیم که برای مبتدیان مناسب بودند. اما در مورد Foundation، قضیه کاملا متفاوت است. این برنامه که توسط Zurb توسعه یافته است، صرفا برای توسعه وب سایت های واکنش گرا در سطح سازمانی طراحی شده است. شروع توسعه برنامه ها با استفاده از Foundation برای تازه واردها پیشرفته و چالش برانگیز است.
اگر میخواهید با Foundation شروع کنید، توصیه میکنیم روی پروژههای مستقل کار کنید تا با پیچیدگیهای آن آشنا شوید. توسط Mozilla، eBay، Microsoft و غیره پیاده سازی شده است.
مزایا:
- شبکه های انعطاف پذیر
- به شما امکان می دهد وب سایت هایی با ظاهری عالی ایجاد کنید
- کتابخانه اعتبار سنجی فرم HTML5
- تجربه کاربری سفارشی شده برای دستگاه ها و رسانه های مختلف
معایب:
- یادگیری نسبتا برای مبتدیان سخت است
- انجمنهای پشتیبانی کمتر
- فریم ورک رقیب مانندBootstrap محبوب تر از Foundation است
چه موقع باید از Foundation استفاده کنیم؟
اگر به دنبال کامپوننت های CSS منبع باز و فریم ورک فریم سازگار با موبایل هستید، Foundation گزینه های دیگر را شکست می دهد.
چه موقع نباید از Foundation استفاده کنیم؟
برای مبتدیان مناسب نیست زیرا تغییر کد دشوار است و پیچیدگی را افزایش می دهد.
9) Svelte

Svelte جدیدترین فریمورک فرانت اند است. این فریم ورک با قرار دادن کار در مرحله کامپایل به جای قرار دادن آن ها در مرورگر، برخلاف فریمورک هایی مانند React و Vue، تفاوت ایجاد کرده است. کدی را می نویسد تا DOM را در هماهنگی با وضعیت برنامه به روز کند.
مزایا:
- واکنش پذیری بهتر
- سریعتر از هر فریمورک دیگری مانند Angular یا React است
- مقیاس پذیر
- سبک، ساده و استفاده از کتابخانه های جاوا اسکریپت موجود
معایب:
- جامعه کوچک
- ضعف پشتیبانی
- نبود ابزار
- هنوز محبوب نشده است
چه موقع باید از Svelte استفاده کنیم؟
این فریم ورک برای پروژههای اپلیکیشن کوچک و با یک تیم کوچک بهترین است. از آن جایی که جامعه پشتیبانی بزرگ تری ندارد، بهتر است از آن برای پروژه های پیچیده استفاده نکنید.
چه موقع نباید از Svelte استفاده کنیم؟
در حال حاضر بهتر است از Svelte برای پروژه های بزرگ استفاده نکنید زیرا فریم ورک ها فاقد ابزار کافی و جامعه هستند. یافتن پاسخ برای اشکالاتی که ممکن است بعدا در توسعه ظاهر شوند به دلیل جامعه کوچک دشوار است.
در زیر به معرفی فریم ورک های توسعه موبایل می پردازیم.
فریم ورک های توسعه موبایل
- Flutter یک فریم ورک منبع باز گوگل است. از iOS و Android پشتیبانی می کند و دارای ویجت های کاملا قابل تنظیم است. Flutter برای سرعت بخشیدن به توسعه برنامه و ایجاد برنامه های جذاب و کاربر پسند طراحی شده است. از یک لایه کد C/C++ استفاده می کند، اما بیشتر سیستم آن در زبان Dart نوشته شده است.
- Xamarin یک فریمورک محبوب مبتنی بر دات نت توسط مایکروسافت است. همچنین از iOS و Android پشتیبانی می کند.
- React Native توسط فیس بوک توسعه یافته است. منبع باز، کراس پلتفرم است و با جاوا اسکریپت نوشته شده است. در بسیاری از برنامه های محبوب از جمله Discord، Instagram و Shopify استفاده می شود.
- NativeScript یک فریم ورک متن باز و چند پلتفرمی است. برنامههای NativeScript با استفاده از جاوا اسکریپت ساخته میشوند و از دیگر فریم ورک های جاوا اسکریپت مانند Angular و Vue پشتیبانی میکند.
- Ionic یکی دیگر از فریم ورک های متن باز و چند پلتفرمی است. از جاوا اسکریپت، HTML و CSS استفاده میکند و شامل کتابخانهای از اجزای رابط کاربری و ابزارهای بهینهسازی شده برای موبایل است. Ionic برنامههای سریع میسازد و با فریمورکهای front-end مانند Angular و Vue ادغام میشود.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.