API چیست؟

API چیست ؟
اگر شما هم در دنیای برنامه نویسی سررشته ای داشته باشید یا به تازگی وارد آن شده باشید احتمالا بارها با کلمه ی API مواجه شده اید. این کلمه آنچنان در فضای مجازی حضور دارد که دیگر مخصوص به برنامه نویسان نیست و حتی مردم معمولی نیز آن را شنیده اند. ما سعی داریم در این مقاله و مقاله ی بعدی به صورت مختصر کلیتی از API را مرور کنیم.
API مخفف application programming interface است (به معنی رابط برنامه نویسی نرم افزار یا برنامه) که در زبان فارسی به صورت خلاصه با نام »رابط برنامه نویسی« شناخته می شود. ویکی پدیا در توضیح API می نویسد:
رابط برنامهنویسی نرم افزار کاربردی یا ای پی آی (به انگلیسی: API، مخفف Application Programming Interface) یا به صورت خلاصه رابط برنامه نویسی، رابط بین یک کتابخانه یا سیستم عامل و برنامه هایی است که از آن تقاضای سرویس می کنند.
گرچه این تعریف صحیح است اما شدیدا خلاصه و البته پر از اصطلاحات فنی است. اگر بخواهم به زبان ساده برایتان توضیح بدهم API به برنامه ها اجازه می دهد که بدون حضور انسان، با یکدیگر ارتباط برقرار کنند. معمولا زمانی که مردم و اکثر توسعه دهندگان از واژه ی API استفاده می کنند منظورشان یک ای پی آی تحت وب و عمومی است که داده هایی را برمی گرداند (معمولا در فرمت JSON یا XML) اما این ها فقط یک مورد از انواع API هستند. از آنجایی که بحث ما نیز در مورد همین نوع API (یعنی Web based API Public) می باشد به صورت خلاصه از کلمه ی API استفاده می کنم.
حواستان باشد که API نه سرور است و نه پایگاه داده، بلکه کدهایی است که مدیریت Access Point های سرور را در دست دارند. سخت بود؟ بگذارید بیشتر توضیح بدهم.

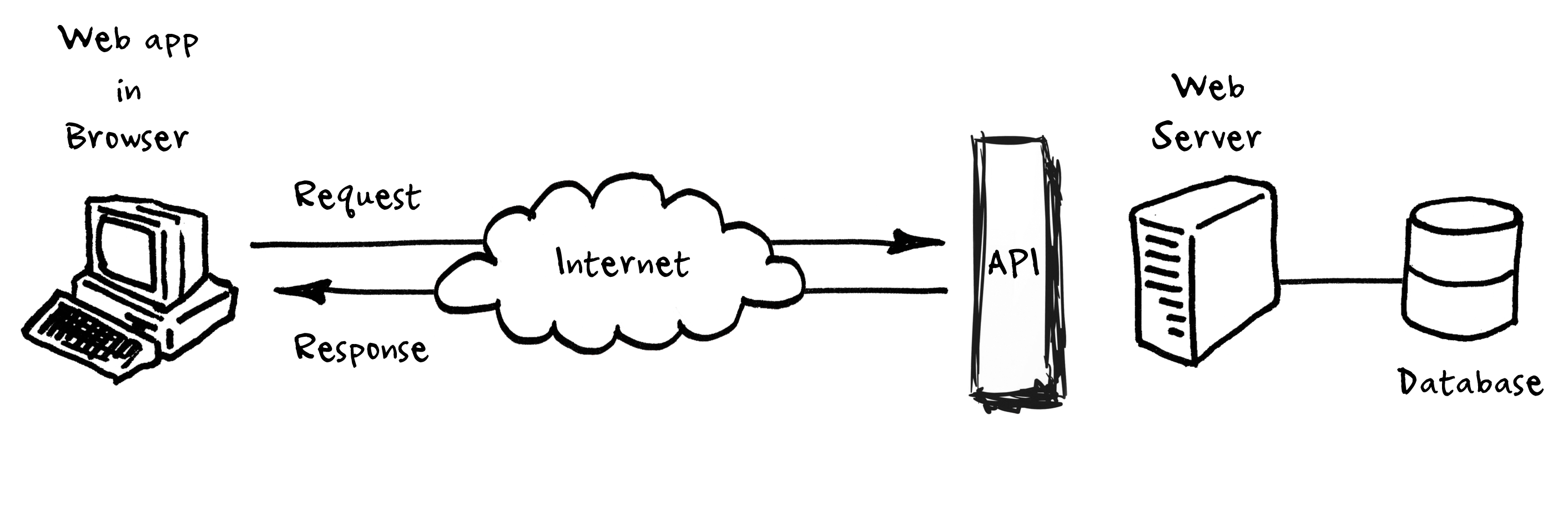
اگر به تصویر بالا نگاه کنید کلیتی از موضوع را می فهمید. API مانند یک لایه است که جلوی سرور قرار می گیرد و درخواست ها را کنترل می کند. به طور مثال ما سایتی به نام bit.ly داریم که لینک های طولانی را کوتاه می کند. حالا اگر ما بخواهیم چنین قابلیتی در وب سایت خودمان داشته باشیم باید از ابتدا یک سرویس کوتاه کننده ی لینک ایجاد کنیم که برنامه نویس ها و سرورهای خودش را می خواهد! بنابراین برای اجرای یک قسمت کوچک از برنامه مان نیاز به پیاده سازی یک پروژه ی بزرگ داریم! راه حل منطقی این مشکل این است که از ای پی آی آماده ی وب سایت bit.ly استفاده کنیم.
برای انجام این کار وارد وب سایت bit.ly می شوید و یک Token اختصاصی دریافت می کنید. این Token مانند کلید ورود شما به سرور است و مخصوص شما است. حالا می توانید در سمت سرور خود قابلیتی را پیاده سازی کنید که کاربر لینک هایش را در سایت شما قرار دهد تا کوتاه شوند اما در پشت صحنه این لینک به سایت bit.ly فرستاده شده و توسط سرورهای آن ها کوتاه می شود. در نهایت لینک کوتاه شده با فرمت JSON به سرور شما پاس داده می شود و شما نیز لینک را به کاربر می دهید و هیچ بار کاری را روی سرورهای خود نخواهید داشت. این مثال باید مفهوم API را به شما برساند.
مثال دیگر تلگرام است! زمانی که برای تلگرام ربات می نویسید (اگر با ربات نویسی تلگرام آشنا باشید) در واقع با سرور تلگرام ارتباط بر قرار می کنید اما درست مثل مثال bit.ly نمی دانید در پشت صحنه چه اتفاقاتی می افتد. دقیقا مثل زمانی که به یک رستوران می رویم و غذایی سفارش می دهیم. آشپزخانه ی رستوران غذا را برای ما آماده می کند ولی ما خبر نداریم که غذا چطور آماده شده است یا آشپز آن چه کسی بوده است (تمام کارها در پس زمینه و توسط فرد دیگری انجام می شود).
حالا به تصویر بالا برگردید و دوباره به آن نگاه کنید:
- ما یک درخواست API به سمت سرور مورد نظر ارسال می کنیم که دارای اطلاعات و فرمت صحیح برای این درخواست است.
- در صورتی که درخواست به صورت صحیح ارسال شده باشد و سرورها آن را قبول کنند، عملیات شروع شده و درخواست شما انجام خواهد شد.
- در نهایت پاسخ به سمت سرور شما ارسال می شود.
به طور مثال زمانی که دکمه ی اشتراک گذاری در فیسبوک یا توییتر یا تلگرام یا اینستاگرام را در سایت خود قرار می دهیم چه اتفاقی می افتد؟ آیا ما به سرور این سایت ها دسترسی داریم که از طرف کاربران چیزی را پست کنیم؟ قطعا خیر! ما به API این سرورها متصل می شویم و می گوییم لطفا این پیام را در حساب کاربری آقا یا خانم x منتشر کن و خود اینستاگرام یا فیسبوک و... هستند که این کار را انجام می دهند.
یا مثلا اگر بخواهیم آب و هوای امروز را در وب سایت خودمان نشان بدهیم باید چه کار کنیم؟ آیا انتظار دارید که یک پایگاه هواشناسی در شهرمان راه اندازی کنیم تا فقط قسمت کوچکی از سایت خود را به آن اختصاص دهیم؟ پایگاه های هواشناسی متخلفی وجود دارند که می توانند اطلاعات دما و هوای شهرها را توسط API خاص خود برای شما به اشتراک بگذارند.
سوال: فرق API با یک برنامه ی تحت وب چیست؟
پاسخ: درست است که API و برنامه های تحت وب هر دو عملیاتی را انجام داده و جوابی را به ما پس می دهند اما تفاوت بزرگی با هم دارند. API ها فاقد هر گونه front-end بوده و درخواست های خودشان را از طریق پروتکل HTTP ارسال و دریافت می کنند!
سوال: چه کسانی می توانند API بسازند؟
پاسخ: ساختن API کار پیچیده ای نیست و از عهده ی اکثر کاربران برمی آید مخصوصا که فریم ورک های امروزی بسیار پیشرفته شده اند و پکیج های مختلفی برای این کار وجود دارد. شما می توانید به راحتی برای وب سایت خود یک API ساده طراحی کنید که البته آموزش آن از بحث امروز خارج است. در واقع برای ساختن یک API عمومی فقط به 3 مورد نیاز دارید:
- داشتن یک back-end که دارای قابلیت routing باشد.
- داشتن یک پایگاه داده برای ذخیره ی اطلاعات برنامه هایتان. این پایگاه داده می تواند از نوع server database (مثل MySQL یا Postgres) و یا از نوع BaaS (مانند Firebase) باشد.
- داشتن یک سرور که در اختیار عموم باشد و برنامه تان را در آن اجرا کنید. بسیاری از کمپانی ها معمولا برای اینکه از بار کاری سرورهایشان کم کنند، سرورهای جداگانه ای (از نوع VPS) برای API هایشان در نظر می گیرند اما این انتخاب بسته به خود شما دارد.
سوال: چطور می توانم از API یک وب سایت استفاده کنم؟
پاسخ:
- ابتدا باید بر اساس نیازهای خود API ای را پیدا کنید که اطلاعات دلخواهتان را به شما بدهد. برخی از وب سایت ها مجموعه ای از API را یکجا ارائه می دهند مانند ProgrammableWeb, AnyApi و public.apis.zone
- در مرحله ی بعد به صفحه ی documentation این سرویس ها مراجعه کرده و با دقت توضیحات را مطالعه کنید. از آن جا که هیچ استاندارد جهانی برای API ها وجود ندارد، هر شرکت و وب سایتی روش خاص خود برای کار با API را دارد که شما باید به آن پایبند باشید و گرنه API به شما پاسخ نخواهد داد. قسمت documentation این جزئیات را برایتان روشن می کند؛ به طور مثال برخی از سرویس های API (مانند bit.ly) از شما می خواهند که Token یا Key اختصاصی خود را داشته باشید و از طریق آن با API ارتباط بر قرار کنید اما برخی از شرکت ها نیازی به این Key ندارند.
- در قسمت بعد باید با انواع فرمت ها و قالب های API مورد نظرتان آشنا شوید. برای این کار ابزاری به نام Postman وجود دارد که به شما اجازه می دهد درخواست های تستی را به یک API ارسال کرده و جواب آن را بررسی کنید. بدین صورت با قالب های آن API آشنا می شوید و در برنامه تان به خطا برخورد نمی کنید.
- در آخرین مرحله باید از طریق برنامه ی خودتان، API سرویس مورد نظر را صدا بزنید، داده های برگردانده شده را پردازش و برای کاربر نمایش دهید (یا هر کار دیگری که می خواهید انجام دهید. راه های بسیار زیادی برای ارسال درخواست های HTTP وجود دارد؛ مثلا در زبان PHP می توانید از کتابخانه ی CURL استفاده کنید که به صورت پیش فرض در PHP وجود دارد و نیازی به نصب آن نیست. همچنین ابزار Postman نیز این کار را برایتان انجام خواهد داد.
امیدوارم با مطالعه ی این مقاله به مفهوم API و اهمیت آن در فضای مجازی پی برده باشید. در مقاله ی بعد با نوع خاصی از معماری API ها به نام REST API آشنا خواهیم شد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.