آشنایی با اصطلاحات Front End و Back End و Full Stack
Backend and Frontend and Full Stack

اگر در شاخه توسعه وب تازه وارد هستید، حتما اصطلاحاتی همچون Full Stack ،Front End و Back End در آگهیهای استخدامی و گروههای برنامهنویسی به گوشتان خورده است و شاید برایتان نامفهوم بوده است. تا پایان این مقاله به معرفی و بررسی این اصطلاحات خواهیم پرداخت.
در این مقاله، توضیح خواهیم داد که توسعه کامل یا Full Stack چیست، به چه مهارتهایی برای تبدیل شدن به یک توسعه دهنده فول استک نیاز دارید و همینطور نکاتی را برای بررسی انتظارات و یافتن شغل مخصوص این شاخه بازگو خواهیم کرد.
اصطلاح Full Stack Development چیست؟
یک توسعه دهنده فول استک، کسی است که با هر دو قسمت درونی و بیرونی یک برنامه وب کار میکند. قسمت جلویی مسئول ظاهر و احساس بصری وب سایت است، در حالی که Back end مسئول منطق و زیرساخت پشت صحنه سایت است.
بیایید نگاهی دقیقتر به اصطلاحات Front end و Back end بیندازیم.
اصطلاح Front End (سمت کاربر)
همه چیز در یک صفحه وب از جمله لوگو، نوار جستجو، دکمهها، طرح کلی و نحوه تعامل کاربر با صفحه توسط یک توسعه دهنده بیرونی ایجاد شده است. توسعه دهندگان فرانتاند مسئول ظاهری و نمایشی وب سایت هستند.
توسعه دهندگان فرانتاند همچنین باید مطمئن شوند که وب سایت در همه دستگاهها (تلفن، تبلت و صفحه نمایش رایانه) خوب و استاندارد به نظر میرسد. به این عمل، طراحی وب سایت واکنشگرا میگویند.
اصطلاح Back End (سمت سرور)
توسعه Back end به بخشی از برنامه اطلاق میشود که کاربر آن را نمیبیند. توسعه دهندگان Back end بر منطق سایت، ایجاد سرورها و کار با پایگاههای داده و API ها (رابط برنامه نویسی برنامه) تمرکز میکنند.
برای مثال، محتوا و طرحبندی یک فرم در سمت کلاینت ایجاد میشود، اما زمانی که کاربران اطلاعات خود را ارسال میکنند، در سمت سرور پردازش میشود.
مهارتهایی که به عنوان یک توسعه دهنده وب Full Stack نیاز دارید
بیایید نگاهی به فناوریها و ابزارهایی که برای تبدیل شدن به یک توسعهدهنده فول استک نیاز دارید بیاندازیم.
زبانهای Front End
زبان HTML
نام HTML مخفف HyperText Markup Language است. HTML محتوای صفحه را مانند دکمهها، پیوندها، سرفصلها، پاراگرافها و لیستها نمایش میدهد.
زبان CSS
نام CSS مخفف عبارت Cascading Style Sheets است. CSS مسئول چهره نمایشی صفحه وب شما از جمله رنگها، طرحبندیها و انیمیشنها است. طراحی ریسپانسیو در ایجاد وب سایتهایی که در همه دستگاهها خوب و استاندارد بنظر میرسند ضروری است.
چارچوبهای CSS، کتابخانهها و پیشپردازندهها
این ابزارها برای کمک به سرعت بخشیدن به روند توسعه ایجاد شدهاند. به جای نوشتن تمام CSS های سفارشی، میتوانید از کاتالوگ یک چارچوب از کلاسهای CSS در صفحات وب خود استفاده کنید.
نیازی به یادگیری همه آنها نیست، اما در اینجا لیستی از چند گزینه وجود دارد :
زبان JavaScript
شما از جاوا اسکریپت با HTML و CSS برای ایجاد صفحات وب پویا، تعاملی و همینطور برنامههای تلفنهمراه استفاده میکنید. نمونههایی از جاوا اسکریپت عبارتند از انیمیشنها، شمارش معکوس ساعت، منوهای کشویی موبایل، و نمایش/پنهان کردن اطلاعات زمانی که کاربر روی عنصری در صفحه، کلیک میکند.
کتابخانهها و چارچوبهای جاوا اسکریپت
این چارچوبها و کتابخانهها به شما این امکان را میدهند که در زمان صرفهجویی کنید و کارهای بیشتری را با کد کمتر انجام دهید.
در اینجا چند گزینه محبوب وجود دارد:
پایگاههای داده
برای یک توسعه دهنده فول استک مهم است که بداند چگونه با پایگاههای داده کار کند. پایگاه داده در یک برنامه وب مکانی برای ذخیره و سازماندهی دادههای پروژه شما است.
انواع مختلفی از پایگاههای داده برای یادگیری وجود دارد، اما در اینجا برخی از گزینههای محبوب وجود دارد:
زبانهای Back End
زبانهایی که میتوانید برای توسعه بکاند استفاده کنید عبارتند از Java ،Python ،Node و PHP. یادگیری همه این زبانها ضروری نیست، برای شروع روی یکی تمرکز کنید.
همچنین بسیاری از پشتیبانهای فناوری برای توسعه بیرونی و درونی وجود دارد. در اینجا چند مورد محبوب آورده شده است:
- MEAN stack (MongoDB, Express, Angular and Node)
- MERN stack (MongoDB, Express, React and Node)
- NodeJS
مهارتهای تست و اشکالزدایی
همانطور که در حال توسعه برنامه خود هستید، خطاهایی در کد شما وجود خواهد داشت که باید اصلاح شوند. اشکالزدایی و عمل شناسایی خطاها را باید خوب یاد بگیرید.
تست کردن یکی دیگر از مهارتهای مهم برای یادگیری است. نوشتن تست برای کد شما راهی است برای اطمینان از اینکه کد شما همان کاری را که قرار است انجام دهد انجام میدهد.
کنترل نسخه
کنترل نسخه راهی برای مدیریت تغییرات کد پروژه است. Git یک نرم افزار محبوب است که میتوانید از آن برای مدیریت کد خود استفاده کنید.
اگر چیزهای زیادی را در کد خود به هم ریختهاید، میتوانید به جای بازنویسی دستی همه چیز، از Git برای بازگشت به نسخه قبلی کد خود استفاده کنید.
همچنین Learning Git به شما این امکان را میدهد که با دیگران در یک تیم همکاری کنید و تغییراتی را در همان پایگاه کد از مکانهای مختلف ایجاد کنید.
سایت Github نمونه بسیار مناسبی برای اشتراک کدها و کدنویسی گروهی است.
حل مسئله
مهمترین مهارت برای هر توسعه دهنده این است که بداند چگونه مشکل را حل کند. شرکتها و مشتریان به دنبال ارائه راهحل های شما هستند.
مهم است که یاد بگیرید چگونه یک مشکل را حل کنید، آن را به قطعات کوچکتر قابل مدیریت تقسیم کنید و مشکل را در برنامههای وب عیب یابی کنید.
آیا میخواهید در سطح Full Stack کار کنید؟
اگر تازه شروع کردهاید و مطمئن نیستید که آیا فول استک برای شما مناسب است یا نه، در اوایل یادگیری خود روی این موضوع استرس نداشته باشید.
پیشنهاد میشود بر روی یادگیری سه زبان اصلی وب که HTML، CSS و JavaScript هستند تمرکز کنید. همانطور که در کار خود پیشرفت میکنید، سپس میتوانید تصمیم بگیرید که کدام مسیر برای شما مناسب است.
درآمد یک توسعه دهنده Full Stack چقدر است؟
محدوده دستمزد برای مشاغل Full Stack بسته به جایی که در جهان قرار دارید متفاوت خواهد بود.
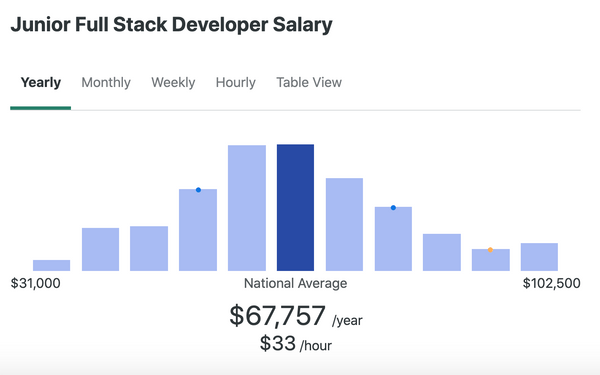
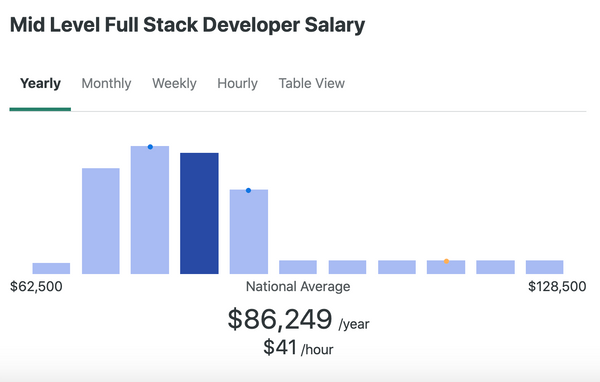
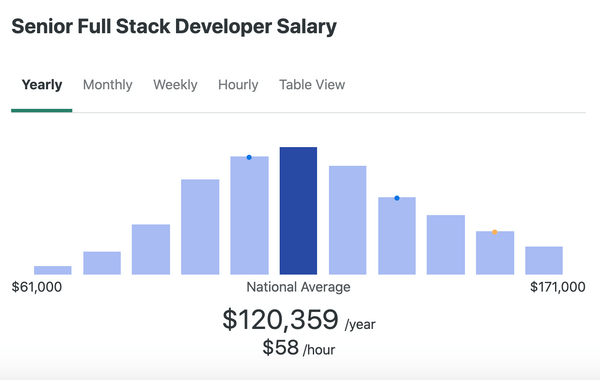
در اینجا نمونهای از حقوق این شغل برای کشور آمریکا نمایش داده شده است. این داده توسط ZipRecruiter ارائه شده است و میانگین ملی را نمایش میدهد.
بیایید ابتدا نگاهی به حقوق و دستمزد توسعه دهندگان فول استک بیندازیم. توسعه دهندگان جوان، کسانی هستند که دو سال یا کمتر در این صنعت کار کردهاند.

در مرحله بعد، اجازه دهید نگاهی به حقوق و دستمزدهای سطح متوسط بیندازیم. این توسعه دهندگان تقریباً بین 2-4 سال کار کرده اند.

در نهایت، بیایید نگاهی به حقوق و دستمزد افراد ارشد بیاندازیم. این توسعه دهندگان چند سالی است که در این صنعت کار میکنند و اغلب به عنوان مربی برای توسعه دهندگان سطح پایین و متوسط خدمت میکنند.

چگونه میتوانید به عنوان یک توسعه دهنده Full Stack شغل پیدا کنید؟
هنگامی که جنبههای فنی توسعه فول استک را یاد گرفتید، باید روی کنار هم قرار دادن موارد درخواست شغل خود، تمرکز کنید. منابع باورنکردنی زیادی وجود دارد که میتواند به شما کمک کند تا یاد بگیرید چگونه یک کار کامل را بدست آورید.
منبع: وب سایت freecodecamp









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.