وبسایتهای کاربردی برای توسعهدهندگان
Websites for Developers

اگر از توسعه دهندگان دنیای وب هستید حتما می دانید که اهمیت ابزارها در دنیای توسعه وب چقدر زیاد است. هر مهارتی که داشته باشید برای ساخت یک محصول با کیفیت نیاز به ابزارهای خاصی دارید. من می خواهم در این مقاله به معرفی بهترین ابزارها برای توسعه دهندگان وب بپردازم تا شما بتوانید با استفاده از آن ها کیفیت وب سایت خود را بالا ببرید.
۱. Get Avataaars
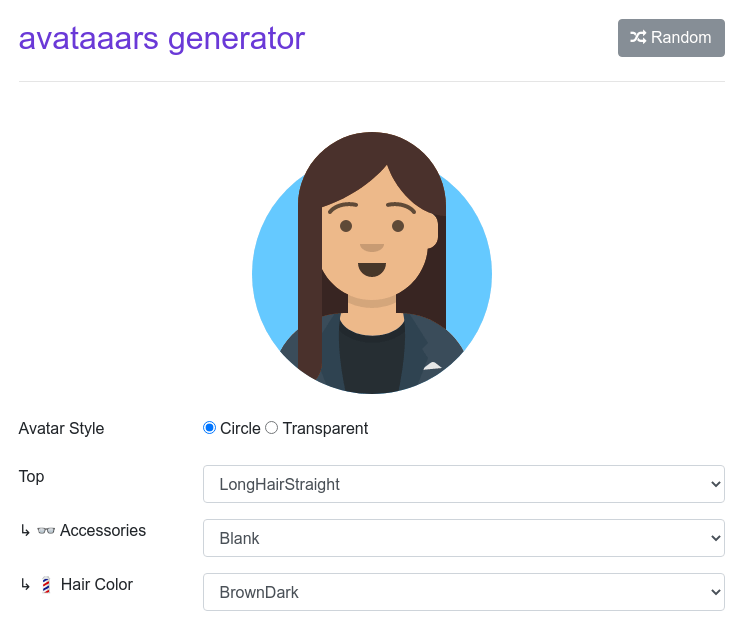
وب سایت getavatars یک وب سایت تخصصی برای تولید آواتار است. آواتارها معمولا تصاویر پیش فرضی هستند که برای کاربران بدون پروفایل کاربری در نظر گرفته می شوند. حتما شما نیز با این تصاویر در وب سایت های مختلف آشنا شده اید.

از آنجایی که getavatars یک وب سایت تخصصی در این زمینه است، به شما قابلیت های بسیار زیادی برای شخصی سازی و ویرایش آواتار ها می دهد، بنابراین می توانید با ویرایش، آواتارهای خاصی را به سلیقه خودتان بسازید. آواتارهای ساخته شده می توانند با فرمت PNG یا SVG ذخیره شوند و استفاده از آن ها نیز رایگان است.
۲. Haikei.app
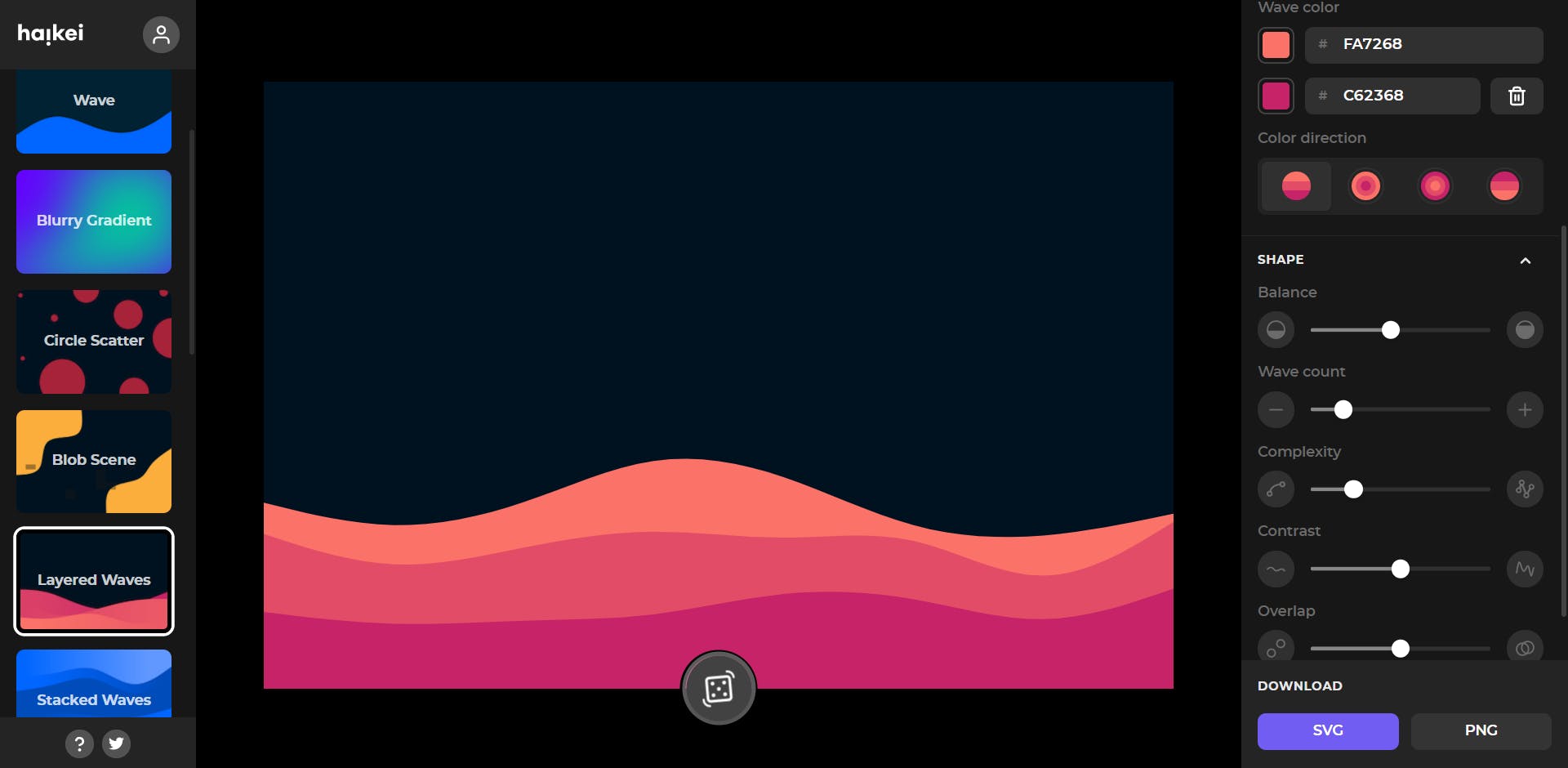
وب سایت Haikei.app یکی از بهترین وب سایت های موجود برای ساخت تصاویر پس زمینه (background) برای وب سایت ها می باشد. حتما می دانید که تصاویر پس زمینه عادی مثل تصاویر پس زمینه برای کامپیوتر شخصی تان با تصاویر پس زمینه وب سایت ها تفاوت اساسی دارد. ما هیچگاه نمی خواهیم یک تصویر عادی مثل یک دشت یا گل یا ربات یا چنین تصاویری را به عنوان تصویر پس زمینه قرار بدهیم. چرا؟ به دلیل اینکه این تصاویر باعث جلب توجه می شوند اما ما می خواهیم کاربر روی مطالب سایت تمرکز کند نه اینکه به تصاویر دفن شده در پشت مطالب بپردازد.

وب سایت Haikei.app به شما کمک می کند تصاویر پس زمینه وکتور مانند را برای وب سایت خود تولید کنید و در عین حال قابلیت شخصی سازی بسیار بالایی را به شما می دهد. در این وب سایت الگوهای مختلفی مانند wave (موجی) و Blob (تکه ای) و gradient (طیف رنگی) و poly art (هنر چند ضلعی) وجود دارد و همگی آن ها قابل ویرایش هستند؛ از رنگ گرفته تا تعداد طرح ها تا جهت حرکت تا شدت رنگ خروجی و الی آخر همگی قابل تنظیم هستند. تمام منابع موجود در این وب سایت رایگان هستند و طرح های نهایی نیز با خروجی های PNG و SVG قابل دانلود می باشند.
۳. My Template
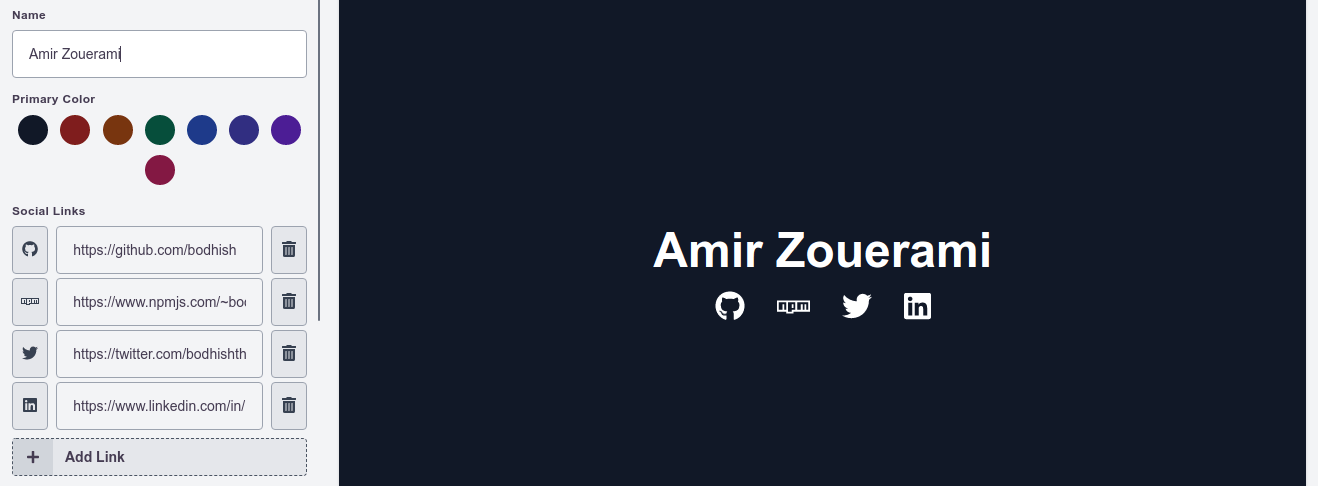
وب سایت mytemplate به شما اجازه می دهد بدون نوشتن کدی خاص یک پورتفولیوی مینیمالیست و جذاب را ایجاد کنید. پورتفولیو به صفحاتی گفته می شود که شما در آن آدرس حساب کاربری گیت هاب خود یا نمونه پروژه های خود و چنین چیز هایی را قرار می دهید. به زبان ساده تر پورتفولیو رزومه شما در حالت بصری است.

در نهایت پس از آنکه پورتفولیوی خود را کامل کردید می توانید کدهای آن را به صورت رایگان دانلود نمایید و در وب سایت خود قرار بدهید.
۴. this person does not exist
وب سایت thispersondoesnotexist یک وب سایت هوش مصنوعی است که با کمک یادگیری ماشینی انسان های ساختگی را ایجاد می کند که اصلا در دنیای واقعی وجود ندارند. این هوش مصنوعی با استفاده از شبکه خود و ترکیب صفات چهره انسان ها موفق شده است تصاویری از انسان ها را بسازد و همانطور که گفتم این افراد اصلا وجود خارجی ندارند. شاید بپرسید چطور می توانیم به عنوان یک توسعه دهنده از چنین وب سایتی استفاده کنیم؟
در بسیاری از اوقات زمانی که می خواهیم وب سایتی را طراحی کنیم نیاز به تصاویر افراد مختلف داریم. این تصاویر در قسمت نظرات کاربران یا مشتریان و امثال آن استفاده می شود اما از نظر اخلاقی و همچنین از نظر قانونی نمی توانیم از تصاویر افراد واقعی بدون اجازه آن ها استفاده کنیم. در چنین حالتی یا باید قید استفاده از تصاویر را بزنید و یا اینکه با پرداخت مبلغی، تصاویر خاصی را خریداری نمایید. وب سایت thispersondoesnotexist این مشکل را حل می کند و به شما اجازه می دهد بدون نگرانی بابت مسائل اخلاقی یا قانونی به تصاویر مورد نظرتان دسترسی داشته باشید.
۵. Ray.so
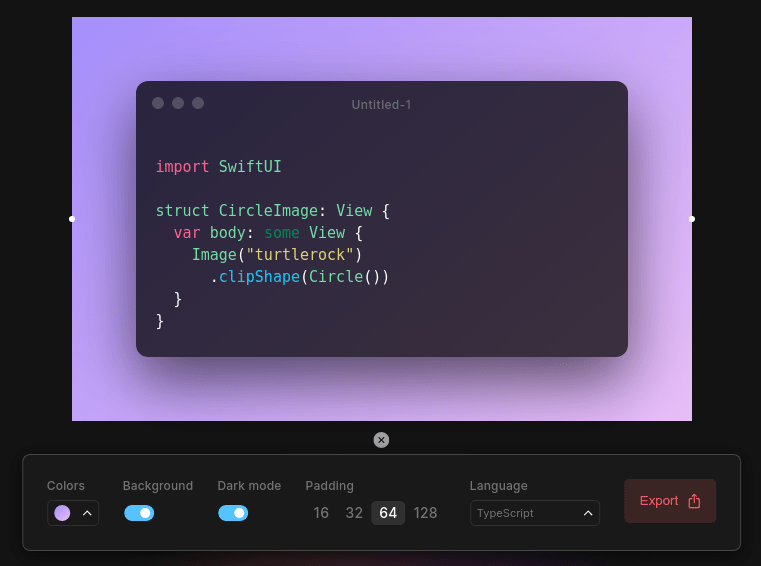
وب سایت ray.so وب سایتی برای به اشتراک گذاری کد است. احتمالا می گویید وب سایت های بسیار زیادی برای به اشتراک گذاری کد وجود دارد، چرا این وب سایت به صورت خاص اهمیت دارد؟ این وب سایت برخلاف وب سایت های دیگر از نظر ظاهری کیفیت بسیار بالایی دارد و به شما اجازه شخصی سازی ظاهر کدها را می دهد.

البته علاوه بر شخصی سازی ظاهر کد تفاوت مهم دیگری نیز وجود دارد. در این وب سایت می توانید کد را به صورت تصویری نیز به اشتراک بگذارید! یعنی علاوه بر اشتراک گذاری به صورت متنی، می توانید یک خروجی PNG را نیز گرفته و آن را در وب سایت خود قرار بدهید یا با دوستانتان به اشتراک بگذارید.
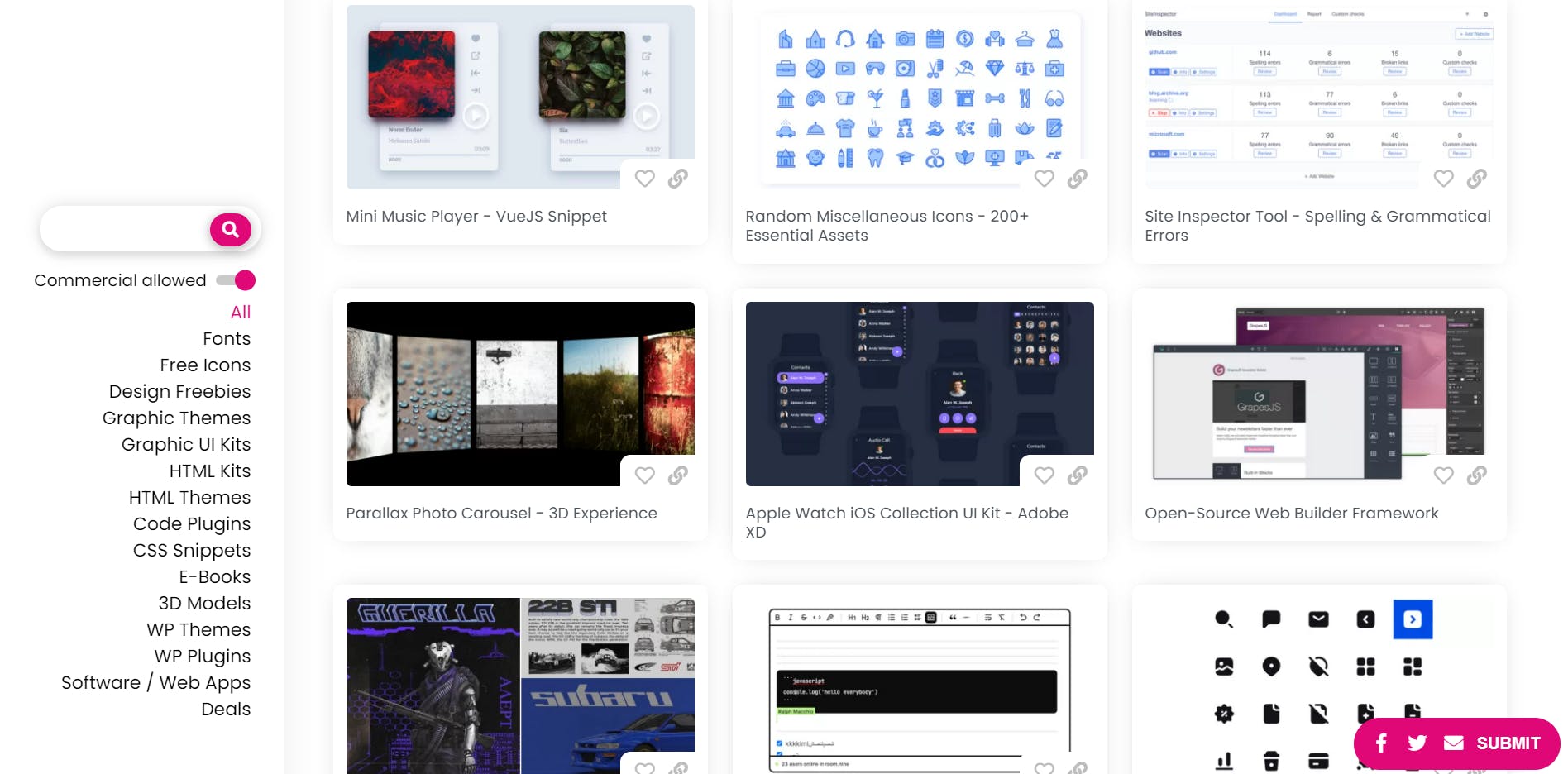
۶. Freebies by people
وب سایت freebies by people یکی از پرکاربردترین وب سایت ها در این لیست است. همانطور که می دانید بسیاری از منابع موجود در اینترنت رایگان نیستند و دسته ای از آن ها که رایگان هستند نیاز به attribution دارند (یعنی باید نام سازنده اثر را در سایت خود ذکر کنید). وب سایت Freebies by people تلاش کرده است تا تمام منابع رایگان در اینترنت را در یک جا جمع آوری کند.

منابع رایگان در این وب سایت شامل مجموعه آیکون، طراحی های سه بعدی، عناصر مختلف در صفحات وب مانند فرم ها، ایده های مختلف برای طراحی پوستر و غیره می باشد. چه از طراحان وب باشید و چه طراحی گرافیک کار می کنید، این وب سایت ابزار بسیار مهمی برای شما خواهد بود.
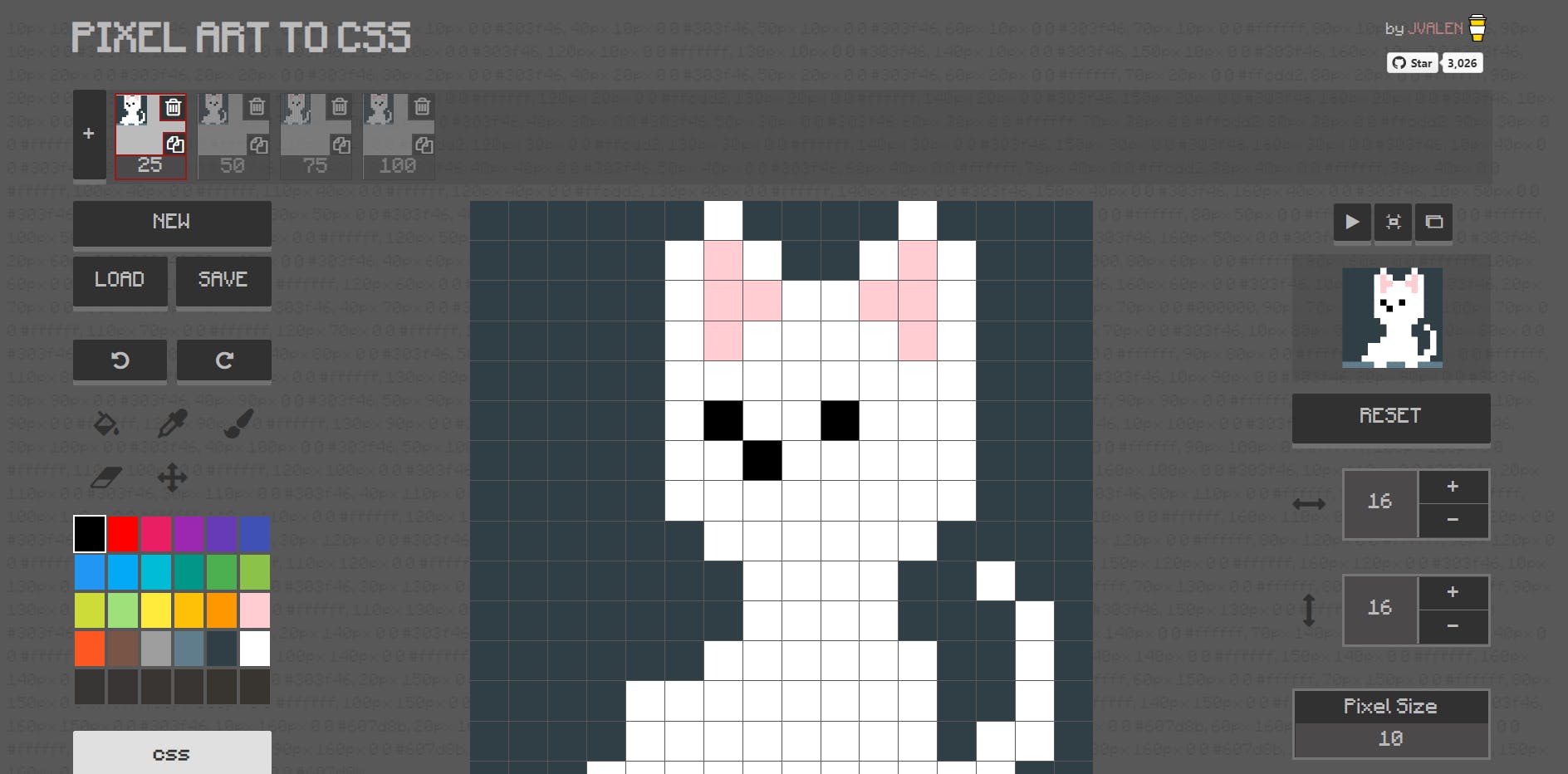
۷. PixelArtCSS
احتمالا با کلمه pixel art یا هنر پیکسلی آشنا باشید. هنر پیکسلی به هنر نقاشی یا طراحی گفته می شود که بر اساس پیکسل (خانه های مربعی) ایجاد شده باشند. هنر پیکسلی در وب سایت ها و محصولات مختلفی استفاده می شود و طرفداران زیادی نیز دارد. وب سایت PixelArtCSS به شما اجازه می دهد ابتدا با سلیقه خودتان یک طرح پیکسلی زیبا را بسازید و سپس کدهای CSS آن را استخراج کنید. شما می توانید از این کدها در وب سایت خود استفاده کرده و آن را زیبا کنید. طبیعتا تمام کدها رایگان هستند و نیازی به پرداخت پول یا attribution ندارند.

نکته جالب تر اینجاست که با استفاده از این ابزار می توانید چند فریم مختلف را نیز به طرح خود اضافه کرده و یک انیمیشن ساده و جذاب را در قالب هنر های پیکسلی ایجاد کنید.
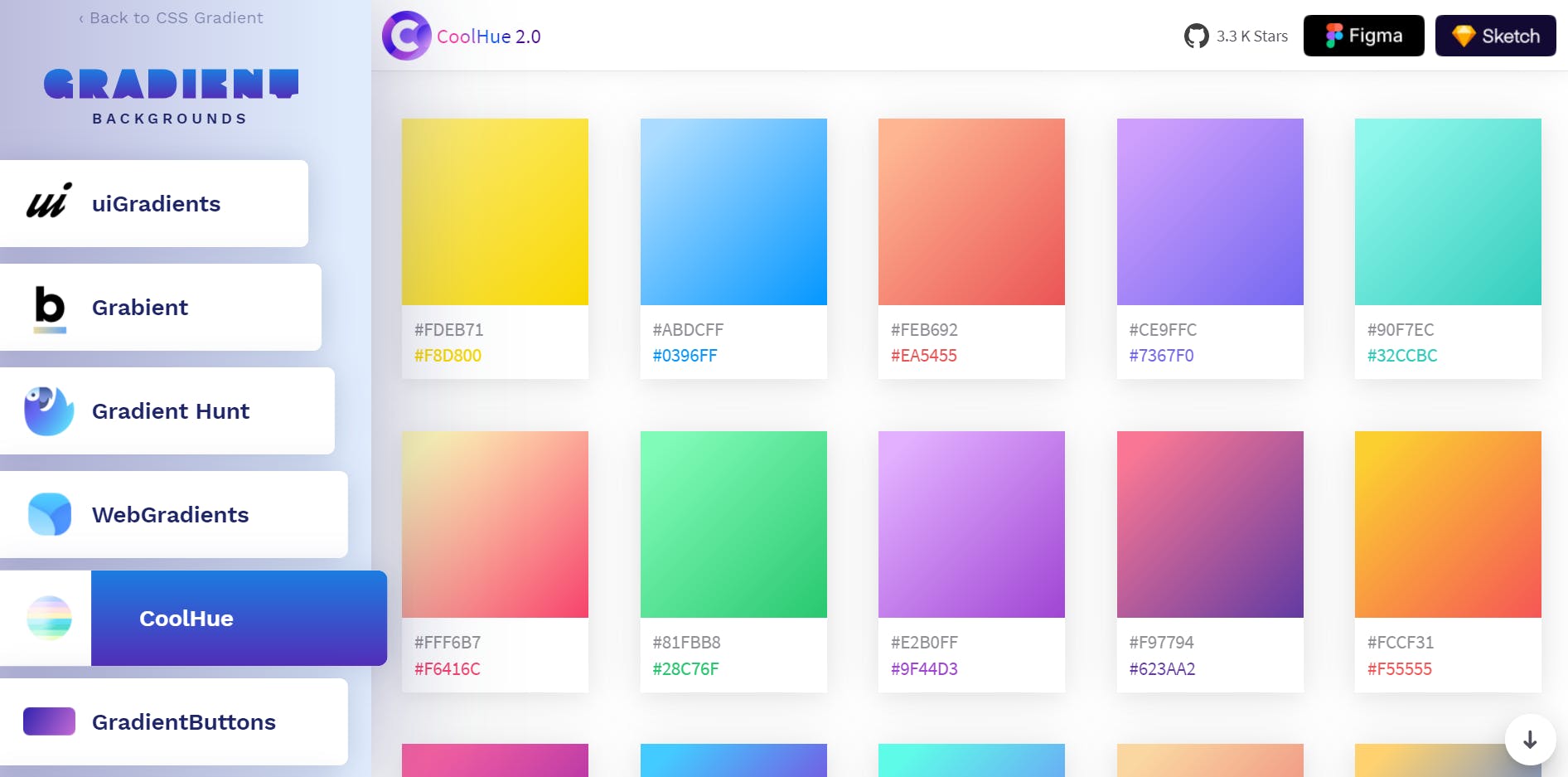
۸. CSSGradient.io
در هر لیست ابزار طراحی وب حتما نام وب سایت CSSGradient.io را خواهید دید. این وب سایت جمعی از افراد حرفه ای در طراحی گرافیک را جمع آوری کرده است و از آن ها خواسته است انواع مختلف gradient را طراحی کنند. gradient ها طیف های رنگی هستند که به طور نرم از یک رنگ به رنگ دیگری منتقل می شوند و در فارسی بعضا با اسم گرادینت یا گرادیانت نیز شناخته می شوند.

قابلیت های شخصی سازی این وب سایت بسیار بالا است و می توانید تا ریز ترین جزئیاتش را نیز ویرایش کنید. همچنین gradient ها برای انواع و اقسام استفاده های مختلف موجود هستند؛ مثلا برای دکمه های HTML، رنگ های پس زمینه body، رنگ های مورد نظر برای طراحی پوستر و الی آخر.
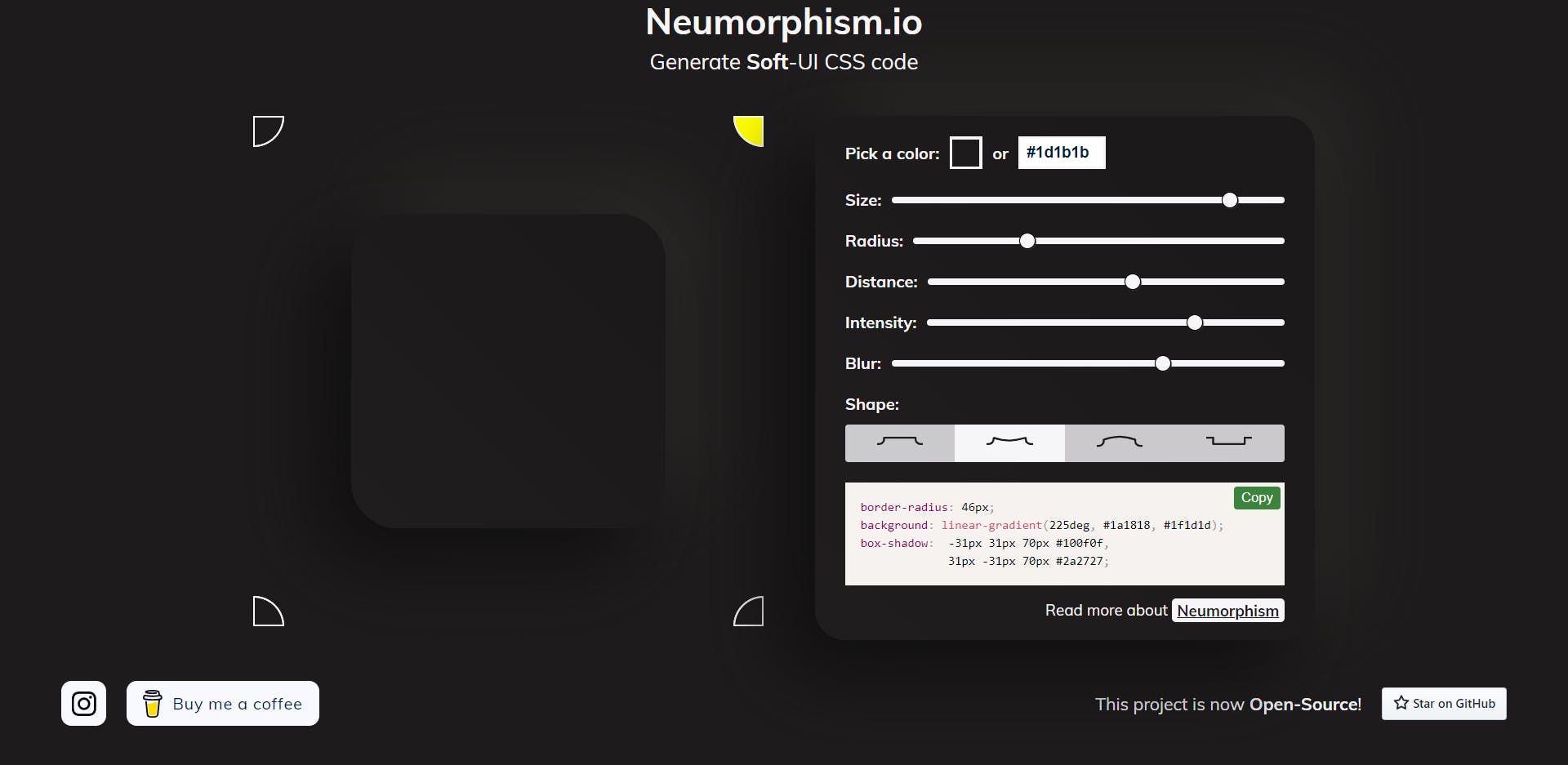
۹. Neumorphism.io
در اواخر سال ۲۰۲۰ یک ترند طراحی جدید front-end بین طراحان وب مشهور شد که neumorphism نام داشت. در طی چند ماه اخیر که از محبوب شدن آن می گذرد، روز به روز به تعداد استفاده کنندگان از این سبک طراحی اضافه می شود و تا زمان نگارش این مقاله (۲۰۲۱) محبوبیت آن دو چندان شده است. ویژگی اصلی سبک neumorphism در طراحی این است که به جای معرفی حاشیه های واضح، آن ها را تار و کمرنگ می کند تا با پس زمینه ترکیب شوند. نتیجه این کار ایجاد اشکالی است که بسیار نرم به نظر می رسند، گویی که از یک پارچه یکدست طراحی شده اند.

شما می توانید از چنین سبکی در طراحی دکمه ها یا کارت های سایت خود استفاده نمایید. وب سایت Neumorphism.io به شما اجازه می دهد که کارت هایی را با این سبک طراحی کنید و سپس کدهای CSS آن را به شما خواهد داد. طبیعتا تمام سرویس های این وب سایت رایگان است.
۱۰. Undraw
Undraw یکی از وب سایت های محبوب در زمینه طراحی های دیجیتال است. این وب سایت صد ها طرح مختلف را به صورت خاص برای طراحان وب جمع آوری کرده است و شما می توانید به صورت رایگان از آن ها استفاده کنید. نکته بسیار مثبت در طرح های undraw این است که تمام آن ها در دو قالب SVG و PNG موجود هستند. از طرفی ما می دانیم که تصاویر SVG با کد ایجاد شده اند بنابراین ما می توانیم به راحتی رنگ طرح ها را به سلیقه خودمان تغییر بدهیم.

البته وب سایت قابلیت همگام سازی رنگ ها را به شما ارائه می دهد بنابراین نیازی نیست خودتان به صورت دستی کدنویسی کنید. ابتدا وارد سایت شوید و سپس به گوشه بالا و سمت راست تصویر نگاه کنید. در این بخش مربعی رنگی در کنار کلمه search وجود دارد که یک پالت رنگی را به شما می دهد. در صورتی که رنگ مورد نظرتان را انتخاب کنید، رنگ تمام طرح های موجود در سایت به این رنگ تغییر پیدا می کنند تا یکپارچگی در آن رعایت شود.
۱۱. Unsplash و Pexels
وب سایت undraw تصاویر را به صورت وکتور و illustration در اختیار شما قرار می دهد اما اگر نیاز به تصاویر با کیفیت و واقعی داشته باشیم چطور؟ اینجاست که وب سایت unsplash وارد میدان می شود. این وب سایت مجموعه ای بزرگ از تصاویر بسیار با کیفیت (4K و 8K و غیره) را دارد که به صورت رایگان برای استفاده شما جمع آوری شده اند.

مطمئن باشید با مراجعه به این سایت شگفت زده خواهید شد. همچنین در نظر داشته باشید که وب سایت Pexels نیز در همین زمینه فعالیت می کند و تصاویر بسیار با کیفیتی را ارائه می دهد. این دو وب سایت در کنار undraw می توانند اکثر نیاز های بصری شما را برآورده کنند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.