تفاوت بین Website و Web Application چیست؟

Website (وب سایت) و web application (برنامه تحت وب) دو اصطلاح مجزا است که توسط اکثر برنامه نویسان به جای هم به کار می رود. البته در عمل نیز تفاوتی برای ما ایجاد نمی کنند مگر اینکه بخواهیم افرادی از یک شرکت توسعه وب را استخدام کنیم! زمانی که می خواهید کسی را استخدام کنید بهتر است تفاوت وب سایت و وب اپلیکیشن را بدانید و بدانید که مهارت های لازم برای هر پروژه و یا سختی اجرای آن چقدر است. در این مقاله راجع به همین موضوع صحبت خواهیم کرد.
وب سایت و برنامه ی تحت وب
ابتدا باید کمی از تاریخ دنیای وب بدانیم؛ ما تا مدت زمانی طولانی از روزنامه ها و مجلات چاپ شده برای به دست آوردن اطلاعات روزمره خود استفاده می کردیم اما با ایجاد دنیای وب و به وجود آمدن وب سایت ها، تمام تصور ما از انتقال اطلاعات تغییر پیدا کرد. هیچ انقلابی تا به حال به چنین شکل عظیمی درک ما و حتی دنیای ما را تغییر نداده بود!
Website
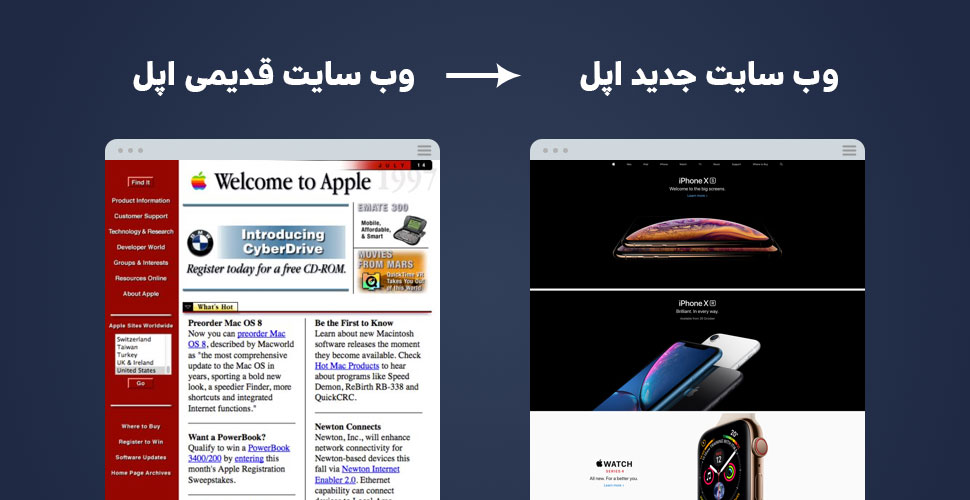
هدف اصلی وب سایت ها ارائه ی اطلاعات بود که بعدها به صورت تجارت الکترونیک و اشکال دیگر نیز درآمد. این وب سایت ها در ابتدا و در دوران HTML صفحات ایستایی بودند که هر کس می توانست با ارائه ی URL شان به آن ها دسترسی پیدا کند. دلیل ایستا خواندن این صفحات این است که هیچ تغییری در آن ها به وجود نمی آمد و کاربر با هر بار بازدید با همان محتوای قبلی روبرو می شد تا زمانی که فردی سورس کد اصلی HTML را تغییر دهد. اما وب سایت های امروزه با کاربر تعامل دارند و دیگر ثابت نیستند. وب سایت های امروزی علاوه بر HTML از زبان ها و تکنولوژی هایی مانند CSS و JavaScript نیز استفاده می کنند.

برخلاف تمام این تغییرات، هدف وب سایت ها هنوز یکی است؛ ارائه ی اطلاعات به کاربران و ابزاری برای تجارت و بازاریابی. با این حساب به نظرتان برنامه های تحت وب چه هستند؟
Web Application
نرم افزارها (software) در حالت عادی روی سیستم کاربر نصب می شدند اما با پیشرفت چشمگیر اخیر دنیای وب بسیاری از این نرم افزارها در سطح وب موجود هستند که به آن ها web application می گوییم. خود عبارت web application و معنی آن مسئله را واضح تر می کند؛ web application به معنی برنامه یا نرم افزار تحت وب است. بنابراین web application ها در اصل چیزی بسیار فراتر از ارائه ی اطلاعات هستند و قابلیت های بسیار زیادی را به کاربران می دهند.
ما هر روزه از web application های متعددی مانند Gmail و Google Drive و Facebook و Trello و ... استفاده می کنیم. این برنامه های تحت وب می توانند به سادگی یک ماشین حساب بوده یا به پیچیدگی نرم افزارهای تحلیل داده مانند Google Analytics برسند!
از دلایل اصلی محبوبیت برنامه های تحت وب می توان به موارد زیر اشاره کرد:
- عدم نیاز به نصب: برای استفاده از web application ها هیچ نیازی به نصب آن ها روی سیستم خود نداریم بنابراین وقت ما هدر نمی رود.
- قابلیت اجرا روی سیستم عامل های مختلف: از آنجا که web application ها روی مرورگر کاربران هستند بنابراین مستقل از سیستم عامل عمل خواهند کرد (در اصل web application روی سرور برنامه اجرا می شود و مرورگر نقطه ی اتصالی به آن سرور و برنامه است).
- در دسترس بودن: استفاده از این برنامه ها نیازی به تکنولوژی های خاص و پیچیده ندارد، بلکه با یک مرورگر ساده و یک گوشی موبایل کار شما را انجام می دهند.
- عدم اشغال فضا: از آن جایی که این برنامه ها نیاز به نصب ندارند و روی سروری خاص نگهداری می شوند، بنابراین فضایی از سیستم شما را نیز اشغال نخواهند کرد.
تفاوت وب سایت و وب اپلیکیشن
1- تعامل با کاربر
همانطور که گفتیم هدف اصلی وب سایت ها ارائه ی اطلاعات است. بنابراین یا هیچ تعاملی با کاربر ندارند و یا اینکه این تعامل در حد بسیار ابتدایی (مانند عضویت در خبرنامه ایمیلی) خواهد بود. اما در برنامه های تحت وب هدف اصلی برنامه تعامل با کاربر و دریافت داده از سمت او است.
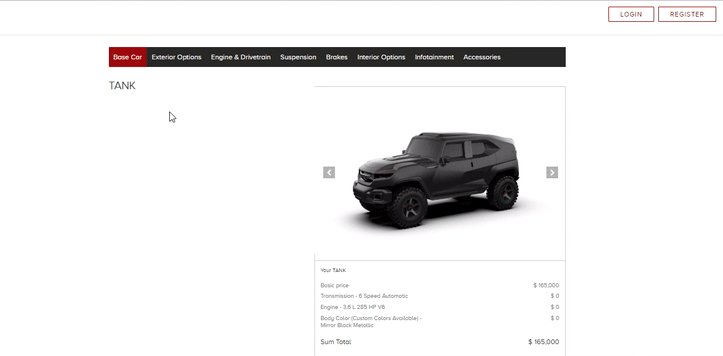
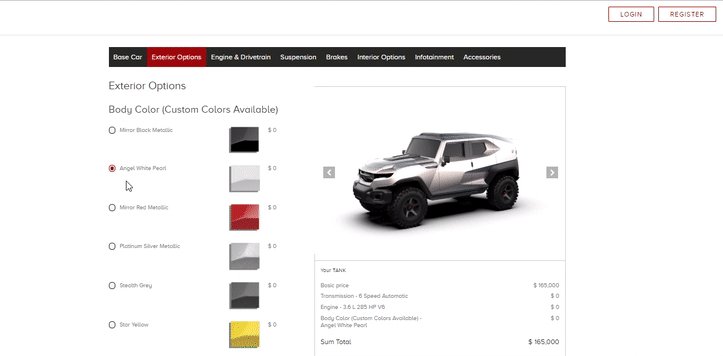
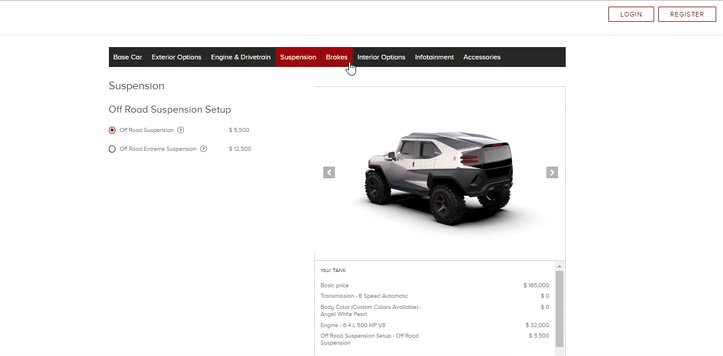
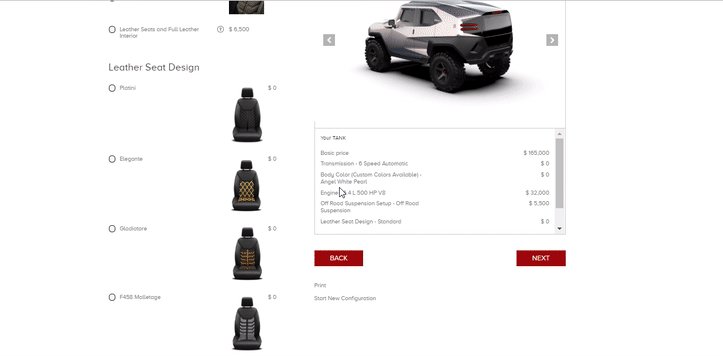
یک مثال خوب در این زمینه وب سایت شرکت رضوانی (Rezvani) در لس آنجلس آمریکا است. این شرکت در زمینه فروش ماشین فعالیت دارد اما نکته ی جالب در مورد آن این است که کاربر می تواند در حد بالایی با سایت تعامل داشته باشد و به طور مثال ماشین خود را قبل از خرید (به صورت مجازی) شخصی سازی کند تا از محصول نهایی راضی باشد.

2- ابزارمحوری
محور کار برنامه های تحت وب، ارائه ی نوعی ابزار به کاربر است تا مشکلی را حل کند. حالا این مشکل می تواند در قالب «مشکلات ارتباطی» باشد که با برنامه هایی مانند Skype و Gmail و ... حل می شود، یا در قالب پیدا کردن شغل که با وب سایت هایی مانند Upwork و Fiverr و ... حل می شود. حتی برنامه های تحت وب مختلف برای اشتراک گذاری ویدیو و موسیقی مانند YouTube و Vimeo و Spotify ایجاد شده اند. این برنامه ها از هر نوعی که باشند در آخر یک خدمت یا یک ابزار را به کاربر ارائه می کنند تا او را راضی کنند.
3- فراتر از HTML
برنامه های تحت وب تنها صفحاتی از کدهای HTML نیستند، بلکه بسیار پیچیده تر و با قابلیت های بسیار بیشتری هستند. برنامه های وب قسمتی به نام back-end دارند و پشت پیاده سازی آن ها ساعت ها فکر شده است. آن ها دارای منطق تجاری، پایگاه داده، سیستم احراز هویت (authentication) و ... هستند. بنابراین به هیچ عنوان قابل قیاس با وب سایت های ساده نمی باشند.
البته مرز بین برنامه های تحت وب و وب سایت ها کمی باریک است!
به طور مثال اگر یک رستوران بخواهد وب سایتی بسازد که در آن منوی خود را داشته باشد، تخفیف های مناسبتی را اعلام کند، گالری تصاویری از انواع غذاهایش ارائه بدهد و آدرس رستوران را نیز نمایش داده باشد می توانیم نامش را یک وب سایت بگذاریم. اما اگر همین رستوران وب سایتش را طوری طراحی کند که قابلیت سفارش آنلاین، شخصی سازی سفارشات، پرداخت آنلاین، ردیابی پیک رستوران در نقشه، سیستم امتیاز دهی و ... را داشته باشد، می توانیم به آن یک برنامه ی تحت وب یا web application بنامیم.
در چنین طرح هایی از انواع مختلفی از زبان های برنامه نویسی مانند JavaScript و Python و Ruby و PHP استفاده می شود. همچنین معمولا از فریم ورک ها و تکنولوژی های جدید و متعددی نیز استفاده می شود که داستان خاص خودشان را دارند! یکی از مثال های رایج در این زمینه استفاده ی شرکت ها از Angular و React برای بهتر کردن برنامه هایشان است.
کلام آخر
دانستن تفاوت وب سایت و وب اپلیکیشن باعث می شود که هم اطلاعات عمومی خوبی داشته باشید و هم هنگام استخدام دیگران دقیقا بدانید که چه چیزی از آن ها می خواهید و از سوء تفاهم های احتمالی جلوگیری کنید.
در دنیای امروزه دیگر نمی توان تنها از یک وب سایت برای ارائه ی خدمات استفاده کرد و اگر هدف شما کسب و کار اینترنتی است (چه بازاریاب هستید، چه استارت آپ و چه به طور کل شرکت های تجارت الکترونیک) به برنامه های تحت وب نیاز ویژه ای پیدا خواهید کرد. برنامه های تحت وب علاوه بر جلب رضایت مشتری باعث ایجاد حس اطمینان نیز می شوند چرا که شما را حرفه ای و جدی نشان می دهند.
امیدوارم از این قسمت لذت برده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.