21 مورد ضروری که باید در هر وب سایت مدرنی رعایت شود!

موارد ضروری در طراحی سایت
در زمان ما وب سایت ها نسبت به قبل بسیار پیشرفت کرده اند و توسعه ی آن ها نیز پیچیده تر شده است. به خاطر این پیشرفت چشم گیر، قابلیت های بسیار زیادی در دسترس ما قرار می گیرد و این حجم از قابلیت ما را سر در گم می کند؛ به طور مثال ممکن است برخی از قابلیت ها را فراموش کنیم و تا چند هفته بعد از اجرایی شدن پروژه آن ها را به یاد نیاوریم. آن وقت است که ویرایش دوباره ی سورس کد و تمام وب سایت کار سختی می شود، مخصوصا که وقفه ی احتمالی باعث نارضایتی کاربرانمان هم خواهد شد. به همین دلیل برای شما 21 مورد از موارد ضروری در طراحی سایت مدرن و امروزی را آماده کرده ایم. پیشنهاد ما این است که قبل از طراحی وب سایت به این مقاله سری بزنید و از بین این 21 مورد، موارد دلخواه خود را انتخاب و پیاده سازی کنید.
مسائل مربوط به حوزه امنیت
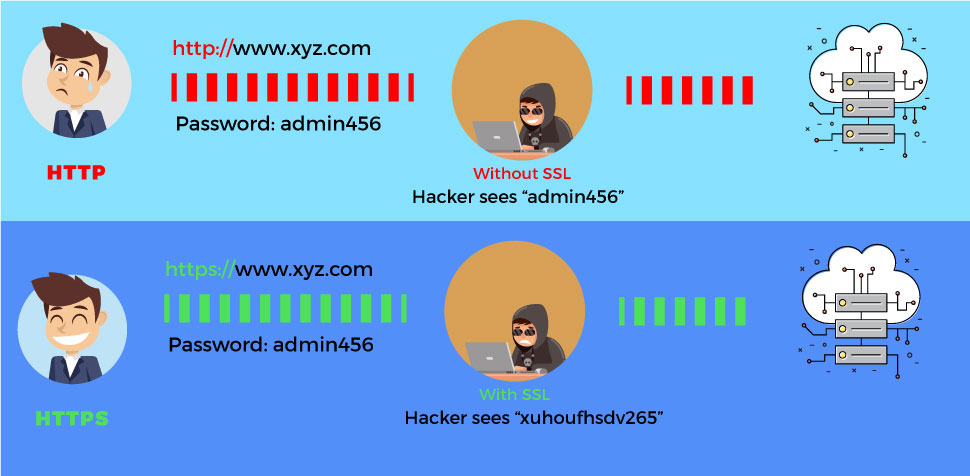
1- گواهینامه ی SSL:

مبحث Secure Sockets Layer یا همان SSL باید اولویت اول شما باشد. این مسئله نه تنها برای وب سایت شما و مسائل فرعی آن (مانند سئو، پرستیژ و اعتماد کاربران) بلکه برای حفظ اطلاعات حساس کاربران مانند رمز عبور و ... ضروری می باشد.
شما به عنوان توسعه دهنده وظیفه دارید که وب سایت خود را با گواهی SSL پیاده سازی کنید تا کاربرانتان را در معرض حمله و خطر قرار ندهید. خوشبختانه اکثر شرکت های هاستینگ و میزبانی وب این خدمت را به صورت رایگان به شما عرضه می کنند.
2- کد کپچا (Captcha):

همانطور که میدانید کار کپچاها این است که کاربران واقعی را از ربات ها تشخیص دهند. هکرها برای هک کردن وب سایت شما معمولا از ربات ها، پیام های spam، حملات DOS و ... استفاده می کنند و فارغ از اینکه دلیل حمله شان چیست، کپچا از شما حفاظت خواهد کرد.
یکی از موارد اصلی استفاده از کپچا جلوگیری از حملات بروت فورس (brute force) است. این نوع حملات با استفاده از ربات هایی انجام می شود که سعی می کنند رمز عبور و نام کاربری های مختلفی را در فرم لاگین شما امتحان کنند تا بالاخره یکی درست از آب در بیاید (مانند حدس زدن رمز کیف های سامسونت قدیمی) اما زمانی که هر بار از آن ها بخواهید کپچا را حل کنند چنین اتفاقی نخواهد افتاد چرا که ربات ها نمی توانند این کار را انجام دهند.
3- پلاگین های امنیتی و تشخیص ویروس:

امنیت یکی از مهم ترین موارد ضروری در طراحی سایت است. همانطور که شما از آنتی ویروس برای حفاظت از سیستم کامیپوتری خود استفاده می کنید، باید از پلاگین های امنیتی برای وب سایتتان استفاده کنید. این پلاگین ها وظیفه ی تشخیص ویروس ها، دسترسی های غیرمجاز، حملات مخرب و ... را بر عهده دارند. سعی کنید از پلاگینی استفاده کنید که به شما قابلیت های محافظت firewall و scanner سایت را نیز بدهد.
مسائل مربوط به حوزه تولید محتوا
4- چک کردن گرامر و قواعد نگارشی: شاید این ویژگی در زبان فارسی به طور کامل و درست و حسابی در دسترس نباشد اما می توانید سعی کنید قسمت های انگلیسی وب سایت را چک کنید تا کاربران نام قابلیت ها و مسائل دیگر را اشتباه ننویسند. دو مورد از وب سایت های برتر این زمینه Grammarly و Hemingway هستند. همچنین از نظر نگارشی باید هر صفحه ای دارای تگ های heading و زیر شاخه هایش (مانند h3 و h4) باشد.
5- بررسی تصاویر و ویدیوها: درست است که باید از تصاویر با کیفیت استفاده کرد اما بهتر است آن ها را قبل از ارسال به وب سایت، فشرده کنید. معمولا تصاویری که فشرده نشده اند سرعت بارگذاری صفحات را تا حد زیادی افزایش می دهند.
همچنین بهتر است به جای آنکه ویدیوهایتان را روی سرور خود آپلود کنید، آن ها را در وب سایت هایی مانند یوتیوب آپلود کرده و از کد اشتراک گذاری برای سایت خودتان استفاده کنید. در این صورت نه تنها فضای سرور خود را ذخیره می کنید بلکه سرعت بارگذاری صفحات را نیز افزایش میدهد (به شرطی که ویدیو را روی حالت auto load نگذارید).
6- انسجام مطالب و برند شما: مطالب منتشر شده در وب سایت شما باید با کاری که می کنید مرتبط باشند. حتما وب سایت هایی را دیده اید که هر مطلبی را در هر موردی می نویسند و در وب سایتشان قرار می دهند. این کار باعث می شود انسجام وب سایت شما از بین برود و در نظر مردم دیگر متخصص جلوه نکنید. وب سایتی که در زمینه ی برنامه نویسی فعالیت می کند هیچ گاه نباید مطالبی در مورد خواص معجون های گیاهی بنویسد! یا وب سایتی که اخبار را گزارش می دهد نباید تلفن همراه بفروشد! به قول معروف یک روستای آباد بهتر از ده روستای ویران است.
7- فرمتینگ یا قالب بندی محتوا: شما باید محتوای خود را به شکلی قالب بندی کنید که برای خواندن راحت باشد. به طور مثال اگر پاراگراف های شما بیش از 10 خط هستند مطمئن باشید کاربران از مطالعه ی مطالب تان خسته می شوند و وب سایت را ترک می کنند. بهتر است هر چند خطی که می نویسید یک فاصله ایجاد کنید تا محتوا در هم و شلوغ به نظر نرسد. همچنین از متون طولانی و خالی استفاده نکنید؛ سعی کنید از bullet point ها و لیست های HTML یا جدول ها و ... نیز استفاده کنید تا خواننده خسته نشود.
8- محافظت از حقوق معنوی و مادی اثر: اگر شما مطلبی را در وب سایت خود می نویسید باید از آن محافظت کنید بنابراین اگر در ایران هستید بهتر است نسبت به قوانین کپی رایت در سایت پلیس فتا و مراجع دیگر اطلاع پیدا کنید و بر اساس آن ها از حقوق خود دفاع کنید. اگر در خارج از ایران هستید بهتر است قوانین DMCA را مطالعه و فعال کنید.
مسائل مربوط به حوزه طراحی عمومی سایت
9- توجه به قوانین UX (تجربه کاربری): قبل از آنکه وب سایت خود را در معرض استفاده ی عموم مردم قرار دهید، سعی کنید طرح نهایی را کاملا بررسی کنید. آیا می توانید قسمتی از آن را بهتر و بهینه تر کنید؟ به طور مثال آیا قسمت کامنت ها بر اساس قوانین UX بوده و باعث آزار کاربر نمی شود؟ آیا طرحی که طراحی کرده اید همان طرح دلخواهتان است یا چیز دیگری از آب درآمده است؟ برای عمومی کردن سایت خود عجله نکنید.
10- مسائلی مثل Favicon و Logo و ...: Favicon همان لوگوی بسیار کوچکی است که در کنار نام صفحه در tab یا پنجره ی مرورگر شما قرار دارد. این آیکون کوچک به برندینگ و ظاهر مناسب وب سایت شما کمک می کند. بهترین روش انجام این کار استفاده از نسخه ی کوچک شده ی لوگوی سایت خودتان است. مثلا در کنار نام صفحه در tab مرورگر خود می توانید لوگوی روکسو را به صورت Favicon ببینید.
11- کلیات طرح شما: کلیات یک طرح مناسب باید از این قرار باشند؛ اطلاعات اصلی را در قسمت بالایی صفحه ی اصلی قرار دهید، لوگو را همیشه از فونت ها بزرگتر کنید، از فونت های عجیب و غریب و غیر عُرف استفاده نکنید چرا که مانور قدرت دادن لزوما به معنی جذب اعتماد کاربران نیست، اگر در حال طراحی یک وبلاگ یا سیستمی شبیه آن هستید از گزینه های «ادامه مطلب» و «بیشتر بخوانید» استفاده کنید و هیچ گاه همه ی مطالب پست ها را یکجا نمایش ندهید، تم و کلیت طرح را در تمام صفحات رعایت کنید چرا که تغییر تم سایت از این صفحه به آن صفحه اصلا جذاب نیست، و در آخر می توان گفت navigation یا مسیریابی سایت را ساده و منطقی طراحی کنید تا کاربر به راحتی به جایی که می خواهد برسد.
12- واکنش گرا بودن سایت: واکنشگرایی یکی از مهم ترین موارد ضروری در طراحی سایت محسوب می شود. وب سایت شما باید به تغییر سایز صفحه ی کاربر واکنش نشان دهد. به عبارت دیگر اگر کسی با گوشی همراه از سایت شما بازدید می کند نباید با هیچ مشکلی روبرو شود بلکه سایت باید طبق احتیاجات او تغییر ظاهر دهد. واکنش گرا بودن یا همان responsive بودن وب سایت شما از فاکتورهای مهم سئو نیز می باشد.
13- فونت ها: سعی کنید از فونت هایی استفاده کنید که خواندنشان راحت تر باشد، نه فونت هایی که شاید ظاهر پیشرفته تر یا زیباتری داشته باشند. به طور مثال خط نستعلیق، خط بسیار زیبایی است اما به هیچ عنوان برای مطالعه ی یک مقاله ی اینترنتی مناسب نیست. از طرفی هیچ گاه بیش تر از 3 فونت در وب سایت خود نداشته باشید؛ عوض شدن مداوم فونت ها باعث آزار کاربران می شود.
14- سازگاری با مرورگرها: در هنگام طراحی سایت یا ارائه ی محتوا چک کنید که تکنولوژی های مورد استفاده تان در مرورگر های به روز پشتیبانی می شوند یا خیر. عدم سازگاری مرورگر با کدنویسی وب سایت شما می تواند تمام ظاهر آن را به هم بریزد.
مسائل مربوط به حوزه عملکرد و سرعت
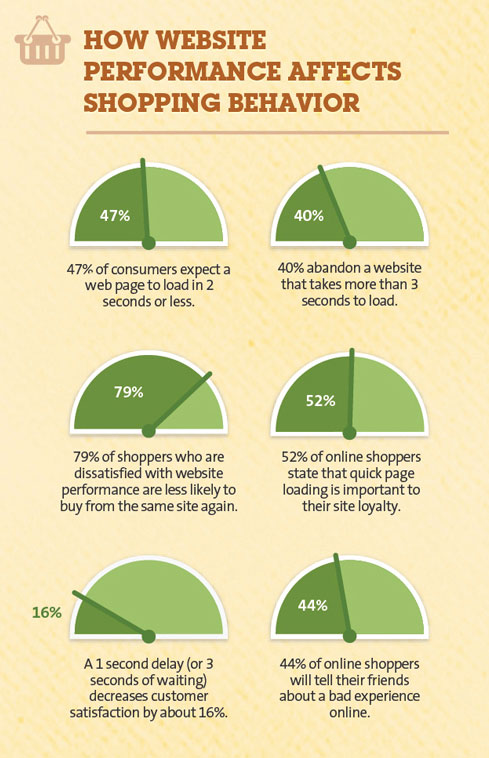
15- سرعت بارگذاری:

بر اساس بسیاری از گزارشات منتشر شده، حداقل 47 درصد از کاربران انتظار دارند که وب سایت شما بین 2 تا 3 ثانیه بارگذاری شود و اگر بیشتر از این طول بکشد وب سایت را ترک خواهند کرد.
بنابراین بررسی loading time یا زمان بارگذاری بسیار مهم است. تحقیقات و گزارشات مختلفی در این زمینه انجام شده است و تفاوت اعداد گزارش شده نیز از همین جا منشأ می گیرد اما یک مورد کاملا واضح است: این اعداد بسیار به هم نزدیک هستند و با کند بودن سرعت بارگذاری وب سایت به خودتان ضربه ی مهلکی می زنید.
16- استفاده از Google AMP: عبارت AMP مخفف Accelerated Mobile Pages و به معنی «صفحات موبایلی تسریع شده» است. این قابلیت از موارد ضروری در طراحی سایت است و به کاربران موبایل اجازه می دهد که سریعتر سایت شما را بارگذاری کنند. با جست و جویی ساده می توانید اطلاعات زیادی در این زمینه کسب کنید.
17- کش کردن اطلاعات: Caching مسئله ی مهمی است؛ Caching باعث می شود زمان بارگذاری سایت پایین تر آمده و از طرفی هم سرعت وب سایت و عملکرد سرور را بالاتر می برد چرا که لازم نیست سرور برای هر کاربر و بازدید کننده محاسبات پیشرفته ای انجام دهد بلکه یک نسخه ی لازم ساخته شده و همان بین تمام کاربران توزیع می شود. از مهم ترین قسمت هایی که باید کش شوند قسمت های header و footer هستند چرا که همیشه ثابت بوده و هیچ وقت تغییر نمی کنند.
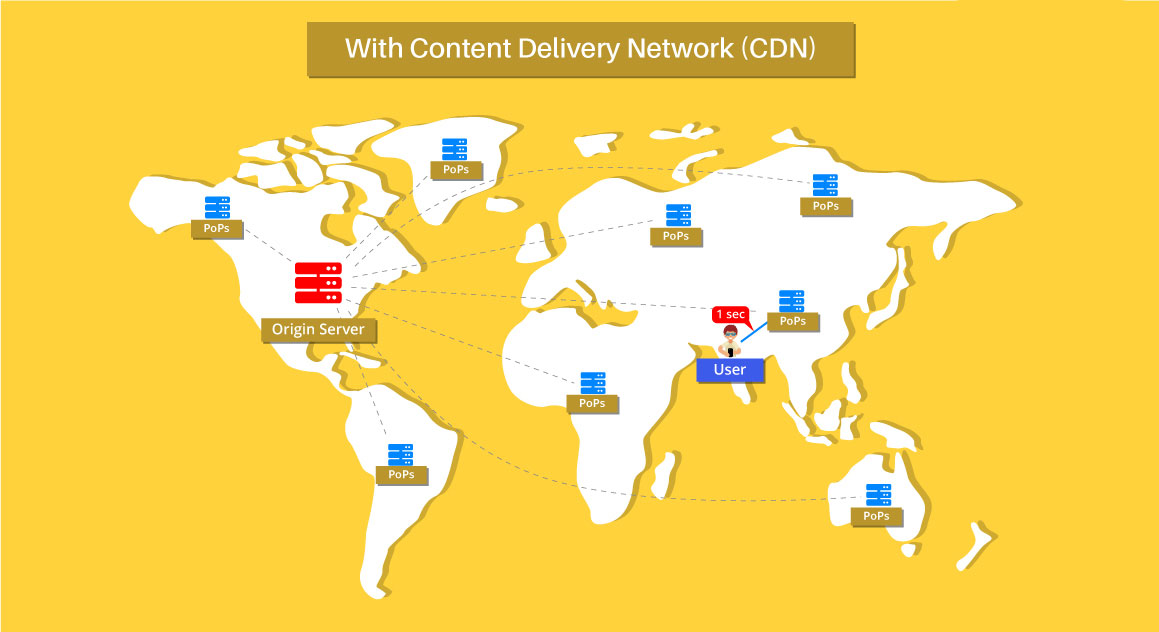
18- استفاده از CDNها:
CDN مخفف content delivery network و به معنای «شبکه ی تحویل محتوا» است. به زبان ساده، CDN شبکه ای از سرورها است که در قسمت های مختلف دنیا (کشور های مختلف) قرار دارند و محتوا یا فایل های وب سایت شما را سریع تر به کاربران تحویل می دهند. دلیل وجود CDN ها مسئله ای به نام latency (به معنای «تاخیر») است. حتما متوجه شده اید که زمانی که به صورت تلفنی با فردی در خارج از ایران صحبت می کنید کمی طول می کشند تا صدای شما به او برسد، چرا که فاصله ی زیاد بین شما و فرد دیگر باعث می شود انتقال اطلاعات زمان بیشتری بگیرد. در فضای اینترنت نیز این مسئله صادق است منتهی با تاخیر کمتر! اگر شما در ایران باشید و بخواهید به وب سایتی سر بزنید که سرور هایش در آلمان قرار دارند باید (نسبت به کسی که در آلمان است) مدت طولانی تری صبر کنید تا محتوای صفحه بارگذاری شود. همچنین برخی اوقات مسائل و مشکلاتی در زمینه ی routing پیش می آید که با CDN ها برطرف می شوند.
برای مطالعه ی بیشتر در این مورد به مقاله ی «نگاهی به سئو: استفاده از CDN» مراجعه کنید.

مسائل مربوط به حوزه سئو (SEO)
19- بهینه سازی اطلاعات Title و Meta: استفاده از keywordهای مهم و اصلی و اولویت دهی به آن ها می تواند سایت شما را برای موتور های جست و جو عزیزتر کند! همچنین همیشه سعی کنید titleها (عناوین صفحات) را کوتاه و مختصر انتخاب کنید و اطلاعات meta description را به طور کامل بنویسید. این عوامل در کنار هم قسمت مهمی از سئو را تشکیل می دهند.
20- محتوای تکراری یا دو نسخه ای: اگر از محتوای تکراری استفاده کنید (چه از سایت خودتان باشد و چه از سایت دیگران) با موتورهای جستجو به مشکل می خورید. تکرار کردن قسمت کوچکی از یک مطلب برای ارجاع به آن طبیعی است اما اگر تعداد زیادی از مقالات را تکرار می کنید باید بدانید به سئوی خود ضربه زده اید. همچنین باید در نظر داشت که وب سایت های دیگر می توانند از شما به دلیل سرقت علمی و تخطی از قوانین کپی رایت شکایت کنند. کپی کردن در ظاهر آسان است اما در واقع دردسرش از تولید محتوا به مراتب بیشتر است.
21- خطاهای 404: متاسفانه خطاهای ساده ی 404 از رایج ترین خطاهای دنیای وب هستند اما به دلیل سادگی شان به آن ها توجه نمی شود. سعی کنید لینک های منقضی شده و خراب در وب سایتتان را شناسایی کنید و صفحات 404 اختصاصی طراحی کنید تا به کاربر بفهمانید مشکل از کجاست و حالا چه کار باید بکند.
امیدوارم از این قسمت لذت برده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.