آشنایی با مراحل طراحی وب

شاید دوست داشته باشید که بدانید که مراحل طراحی وب سایت چیست و یک سایت یا برنامه تحت وب چه فرآیندی را طی می کند تا برای ارائه به ما آماده شود؟
برای ساخت یک برنامه ی تحت وب درست و حسابی، ساعت ها و ساعت ها فکر انجام می شود تا به یک UI/UX به درد بخور برسیم؛ مانیتورهای برنامه نویس پر از کدهای مختلف می شود، بر سر اینکه یک دکمه چرا چند پیکسل از سمت راست یا چپ منحرف شده است، مدت طولانی زمان صرف می شود، لیوان های متعدد چای و قهوه ای که توسط توسعه دهندگان مصرف می شود و هزار داستان دیگر!
اگر شما یک توسعه دهنده هستید و از مردم سفارش طراحی سایت می گیرید، مطالعه ی این مقاله برایتان ضروری خواهد بود. مخصوصا اگر تازه کار باشید، چرا که افراد تازه کار اشتباهاتی می کنند که شاید در ظاهر اشتباه به نظر نرسد اما بعدها متوجه مشکلات روش هایشان می شوند.
شاید بگویید چرا باید درباره ی فرآیند توسعهی وب آگاهی داشته باشم درحالی که اصلا توسعه دهنده نیستم؟! در واقع حتی اگر توسعه دهنده نیستید برایتان خوب است تا در این باره چیز هایی بدانید تا حداقل اگر خواستید کسی را استخدام کنید تا برایتان وب سایتی طراحی کند، بدانید از کجا شروع کنید و سراغ چه افرادی بروید.
فرآیند طراحی و توسعه وب
توسعه و طراحی یک وب سایت در دنیای وب به شکل های مختلفی انجام می شود اما معمولا مراحل زیر را طی می کند:
- درک نیازهای مشتری
- تحقیق و تحلیل کامل
- برنامه ریزی برای انجام کار
- طراحی
- توسعه
- تست های نهایی و عملیاتی شدن وب سایت
- فرآیندهای پس از عملیاتی شدن (مانند مدیریت و به روز رسانی های لازم)
بیایید با هم تک تک این موارد را بررسی کنیم!
درک نیازهای مشتری

معمولا اکثر مردم یا حتی برخی از برنامه نویسان فکر می کنند که توسعه ی وب با کد نویسی و طراحی شروع می شود! این فکر کاملا اشتباه است.
یکی از مهم ترین و شاید مهم ترین قسمت توسعه ی وب برای شما درک نیازهای مشتری است. شما باید با مشتری به صورت شفاف صحبت کنید تا متوجه شوید که از شما چه چیزی می خواهد و چه قابلیت هایی را مطلوب می داند. یکی از کارهای خوب این است که لیستی از امکانات و مشکلات متداول تهیه کنید و آن را در اختیار مشتری بگذارید تا مطالعه کند. اگر مشتری شما در زمینه ی وب دانش فنی داشته باشد، کارتان بسیار راحت تر است اما اگر مشتری تان هیچ دانشی در این زمینه نداشت، این وظیفه ی شماست که با طرح انواع سوالات از او، کاملا منظورش را بفهمید.
تحقیق و تحلیل

برنامه های تحت وب با هم تفاوت دارند. بنابراین باید قبل از شروع کار تا می توانیم تحقیق کنیم تا بهترین ابزارها برای کار و همچنین محتوای کاربر و طرفدارانش را بشناسیم.
این مرحله شامل هر نوع تحلیل و تحقیقی است؛ به طور مثال باید بپرسیم رقیبان تجاری مشتری ما چه کسانی هستند؟ مخاطبانش چه کسانی هستند؟ شعار تجاری مشتری چیست؟ زمینه ای که در آن فعالیت دارد چه نیازها و اولویت هایی را می طلبد؟ و ده ها سوال دیگر...
به طور مثال طراحان سایت Getlitt (سایت کتابخوانی برای کودکان) می گویند برای طراحی این سایت تحقیقات زیادی انجام داده اند تا ببینند کودکان چطور جذب کتابخوانی می شوند. آن ها فهمیده بودند که استفاده از تصاویر گرافیکی رنگارنگ، شخصیت های با نمک و خنده دار، ایجاد محرک های صوتی و این دست از ویژگی ها کودکان را جذب سایت خواهد کرد.
برنامه ریزی
اگر به من شش ساعت زمان بدهید که درختی را قطع کنم، چهار ساعت از آن را صرف تیز کردن تبر خود خواهم کرد. آبراهام لینکلن
یکی دیگر از موارد بسیار مهم در طراحی وب برنامه ریزی است. این مرحله بر اساس مرحله ی قبل (تحقیقات) انجام می شود و روی آن سوار است. اگر فکر می کنید که می توانید در همان ابتدا شروع به کدنویسی کنید، باید بگویم سخت در اشتباهید! این رفتار نه تنها کیفیت کار را به شدت پایین می آورد، بلکه در فرآیند طراحی به مشکلات فراوانی برمی خورید و بعضا مجبور هستید قسمت های متعددی را دوباره کدنویسی کنید! اگر تا به حال چنین کاری کرده باشید، می دانید که کدنویسی دوباره چقدر زجر آور است..
در این مرحله باید sitemap را طراحی کنیم، طراحی UI و طراحی UX نیز در این مرحله انجام می گیرد. انتخاب تکنولوژی های مناسب، کتابخانه های دلخواه و این دست از مسائل نیز باید بررسی و حل شوند. حالا که بحث از sitemap شد، بهتر است کمی درباره ی آن توضیح دهیم:
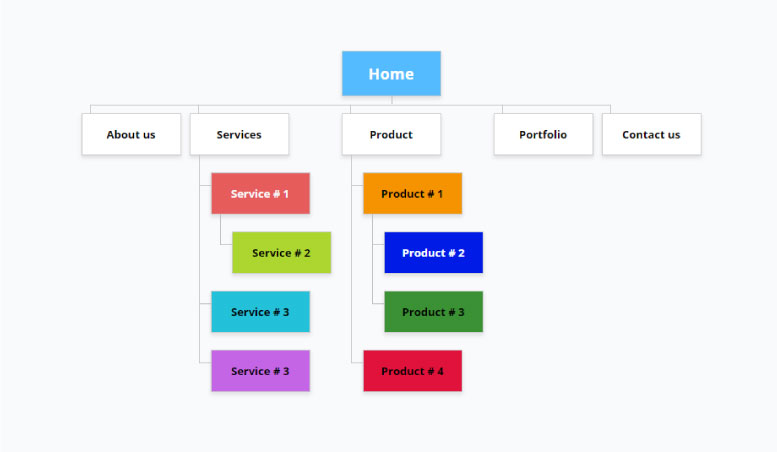
sitemap یک ساختار منظم از برنامه ی تحت وب شماست که رابطه ی بین صفحات سایت شما را نشان می دهد و ساختار سلسله مراتبی دارد تا مشخص کند کدام صفحات زیر مجموعه ی کدام صفحات دیگر قرار می گیرند.

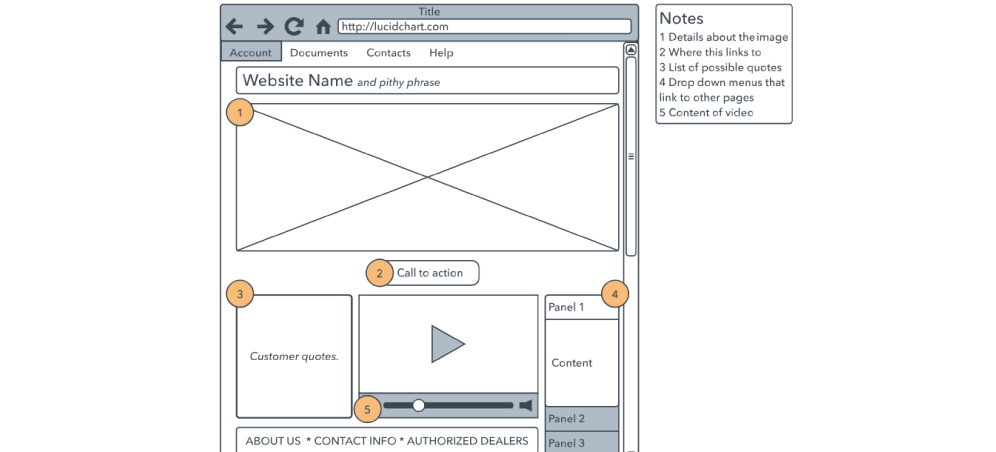
تکنیک دیگری وجود دارد به نام wireframe. در واقع wireframe یک طرح کلی و ساده از سایت شما است که خالی از هرگونه جزئیات و تصاویر می باشد. شما می توانید از نرم افزارهای مختلفی که برای این کار وجود دارد، استفاده کنید. استفاده از wireframe باعث می شود ارتباط بین شما و مشتری بهتر شود چرا که مشتری قبل از اجرای کار می داند که طرح کلی سایت شما به چه شکل خواهد بود.

طراحی

در این قسمت باید طراحی سایت را شروع کنیم و اگر از wireframe استفاده کرده باشید کارمان ساده تر است. این مرحله روح کار را در سایت ما می دمد؛ یعنی لوگو، تصاویر، رنگ ها، انیمیشن ها، دکمه ها، مسائل مربوط به تایپوگرافی و دیگر جزئیات به آن اضافه می شوند.
بر اساس تحقیقات انجام شده، نظر کاربران در مورد وب سایت شما تا حدود 94 درصد به ظاهر و تجربه ی کاربری آن مربوط است نه به back-end!
از آنجایی که ظاهر سایت تا این حد برای کاربران ما مهم است، باید کوچکترین جزئیات را نیز مد نظر بگیریم و حتی در مورد مسائلی مانند سایه ها یا دکمه های ساده نهایت دقت را به خرج دهیم. یکی دیگر از تحقیقات انجام شده در این زمینه می گوید خریداران یک محصول در 90 ثانیه ی اول برخورد با آن نظرشان شکل گرفته است و می گویند که محصول خوب است یا بد و از طرفی بین 62 تا 90 درصد این تصمیم گیری ها بر اساس رنگ کالا بوده است! بنابراین رنگ های استفاده شده در وب سایت شما بسیار مهم هستند.
البته جزئیات این مرحله را هنوز در نرم افزارهای طراحی انجام می دهیم و به صورت کدهای HTML در نمی آوریم چرا که هنوز مشتری آن ها را تایید نکرده است.
توسعه

توسعه ی وب سایت به دو دسته توسعه تقسیم می شود:
- توسعه ی front-end
- توسعه ی back-end
توسعه ی front-end: همان تبدیل طرح به کدهای HTML و CSS و ... است. در واقع در این مرحله ظاهر وب سایت را کدنویسی می کنیم و علاوه بر مواردی که در طرح سایت داشته ایم باید انیمیشن ها و مسائل مرتبط با آن را نیز به صورت کد پیاده سازی کنیم. در این مرحله است که ما از فریم ورک های جاوا اسکریپتی مانند Angular یا React یا Vue و ... استفاده می کنیم. از آن جا که طراحی برای موبایل ها بخش بسیار مهمی از هر سایت هستند، نباید لحظه ای از آن غافل شویم.
توسعه ی back-end: به کدنویسی سمت سرور برای ایجاد کارایی های مختلف گفته می شود. زمانی که front-end را طراحی کردیم، سایت ما دارای ظاهری مناسب می شود اما هیچ کاری انجام نمی دهد! هیچ دکمه ای کار نمی کند و هیچ عملیاتی انجام نمی شود تا زمانی که کدهای سمت سرور نوشته شوند و ما خیالمان راحت شود. در این مرحله چیزهایی مانند پایگاه داده، منطق تجاری، کدهای سرور و ... تکمیل می شوند.
تست های نهایی و عملیاتی شدن

پس از آنکه سایت خود را به طور کامل طراحی کردیم، باید آن را روی یک سرور قرار دهیم. قرار دادن سایت روی سرور نیازمند تغییراتی جزئی است، که در عین حال بسیار مهم هستند. پس از آنکه سایت کاملا روی سرور قرار داده شد، باید تست های مختلفی روی آن انجام دهیم تا مطمئن شویم که هیچ باگ و اشتباهات نرم افزاری وجود نداشته باشد. معمولا توسعه دهندگانِ با تجربه، تست هایی از قبیل تست عملکرد، تست قابلیت استفاده، تست سازگاری، تست امنیت، تست سرعت و ... را انجام می دهند.
فرآیندهای پس از عملیاتی شدن
در مرحله ی آخر باید چندین کار مختلف انجام بگیرد:
- ارائه ی سورس کد به مشتری در صورت نیاز
- بررسی بازخورد مشتری و ایجاد اصلاحات در صورت نیاز
- آموزش های مربوطه برای مدیریت و نگه داری
- بروزرسانی
- و ....
این مراحل با توجه به قرارداد شما و مشتری تعیین می شوند؛ اگر مشتری هزینه ای برای سرویس سایت پس از طراحی پرداخته باشد، شما موظف به پیگیری بروزرسانی هایی هستید که ممکن است ماه ها موردنیاز باشند.
امیدوارم درک بهتری از این فرآیند به دست آورده باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.