برنامه نویسی وب را از کجا شروع کنم؟ (قسمت اول)

برنامه نویسی وب را از کجا شروع کنم؟ (قسمت اول)
مسیر توسعه ی وب در سال های اخیر بسیار پیچیده شده است تا جایی که اکثر افراد تازه کار نمی دانند از کجا شروع کرده و از چه تکنولوژی هایی استفاده کنند. البته این موضوع مختص به تازه کاران نیست و حتی افرادی که تا حدی با توسعه ی وب آشنایی دارند نمی دانند مراحل بعد چیست و قدم های بعدی را باید در چه زمینه هایی بردارند. خبر خوب این است که تمام این شلوغی ها غیرواقعی است و از دور که به آن نگاه می کنید سر یا ته آن را تشخیص نمی دهید. تنها چیزی که نیاز دارید یک راهنمای دقیق و ساختار یافته است. من در این مقاله چنین راهنمایی را در اختیار شما قرار خواهم داد.
سعی کرده ام تا حد ممکن به جای زیاده گویی نکات دقیق و عنصر اصلی توسعه و برنامه نویسی وب را برایتان توضیح بدهم. اگر شما قدم های مختلف این آموزش را دنبال کنید، به راحتی مسیر توسعه ی وب را روبروی خودتان می بینید و دیگر هیچ سر در گمی برایتان وجود نخواهد داشت. من به ترتیب این مسیر را برایتان مشخص کرده ام:
- نحوه ی کار فضای وب را یاد بگیرید.
- مباحث پایه ای را به طور کامل فرا بگیرید.
- با انواع مختلف برنامه های وب آشنا شوید.
- یک فریم ورک Front-end انتخاب کنید.
- توسعه ی سمت سرور (Back-end) را فرا بگیرید.
- مسائل پایه ای را به صورت عمقی یاد بگیرید.
- اکوسیستم توسعه ی وب را بررسی کنید.
- با مفاهیم جدید و پیشرفته سر و کار داشته باشید.
با پیروی از این 8 مرحله می توانید راه خود را برای توسعه ی وب شروع کنید. بگذارید بیشتر توضیح بدهم.
1. نحوه ی کار فضای وب را یاد بگیرید
شاید این مورد ساده و بدیهی به نظر بیاید اما بسیاری از افراد تازه کار این مرحله را پشت گوش می اندازند. احتمالا تبلیغاتی را دیده اید که به شما می گویند می توانید در یک هفته یک توسعه دهنده ی وب بشوید یا اینکه نیازی به یاد گرفتن موارد پایه ای نیست و می توانید مستقیما از یک فریم ورک مثل لاراول یا Vue شروع کنید. این نوع تبلیغات بسیار فریبنده هستند اما به شما اطمینان می دهم تا زمانی که ندانید فضای وب چطور کار می کند، نمی توانید توسعه ی دهنده ی وب خوبی شده و در جایی مشغول به کار شوید. من به صورت خلاصه برایتان توضیح می دهم که نحوه ی کار وب چگونه است.
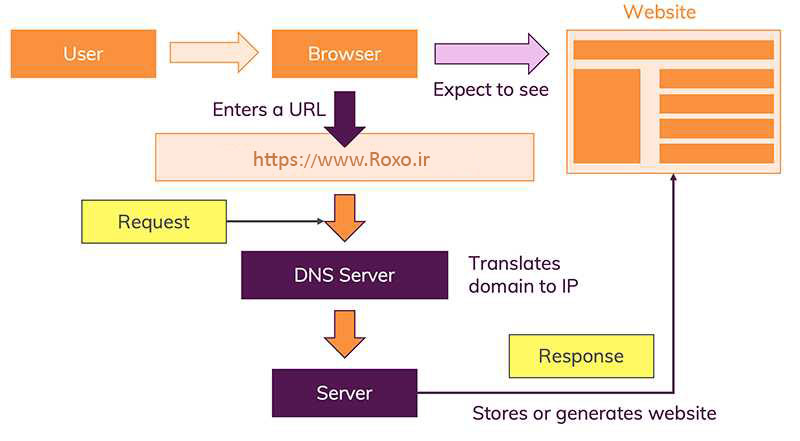
زمانی که یک لینک را وارد نوار آدرس مرورگر کرده و سپس Enter را می زنید اتفاقات زیر رخ می دهند:
- URL ما resolve می شود
- درخواستی به سرور وب سایت ارسال می شود.
- پاسخ سرور دریافت شده یا parse (تجزیه) می شود.
- صفحه ی وب به کاربر نمایش داده می شود.

بگذارید این چهار مرحله را بیشتر توضیح بدهم. کدهای یک وب سایت و محتوای آن در کامپیوتر شما نیستند بنابراین باید به اینترنت متصل شوید و این اطلاعات را از کامپیوتر دیگری دریافت کنید. این کامپیوتر دیگر «سرور» نام دارد. بله، سرور تکنولوژی خاصی نیست بلکه یک کامپیوتر شبیه به کامپیوتر شما است که البته تفاوت هایی جزئی نیز دارد. زمانی که می خواهید به یک وب سایت بروید باید آدرس آن را در مرورگر وارد کنید که به آن دامنه می گوییم.
مثلا ما می خواهیم به Roxo.ir برویم (Roxo.ir یک دامنه است) بنابراین آدرس آن را وارد مرورگر کرده و Enter می زنیم. مشکل اینجاست که سرورها با IP شناسایی می شوند و فضای وب نمی داند Roxo.ir یعنی چه! بنابراین باید فردی یا چیزی در این بین باشد که Roxo.ir را به IP مورد نظر سرورهای روکسو تبدیل کند. سرورهای خاص و بسیار زیادی در فضای وب وجود دارند که تنها کارشان ترجمه ی دامنه به IP است و معمولا به نام های name server یا DNS (مخفف Domain Name Server) شناخته می شوند (شما می توانید در این مقاله با DNS ها بیشتر آشنا شوید).
حالا که نام دامنه به آدرس IP تبدیل شد، یک درخواست به این IP ارسال می شود. این درخواست شامل مجموعه ای از اطلاعات مختلف درباره ی شما (مثلا آدرس IP شما)، مرورگر شما، نوع درخواست (GET یا POST)، نوع اتصال (HTTP یا HTTPS یا FTP و ...)، نوع encoding (مانند Gzip و ...) و ده ها مورد دیگر می باشد. اینکه سرور چه پاسخی به درخواست شما بدهد بستگی به برنامه نویس Back-end دارد. برخی اوقات برنامه نویس برای سرور تعیین می کند که فایل هایی را برای شما ارسال کند، برخی اوقات صفحه ی HTML ای را به شما نمایش دهد، برخی اوقات یک فایل PDF را برایتان باز کند و ...
سپس پاسخ سرور دریافت و parse یا تجزیه می شود. در واقع پاسخ سرور به تنهایی باعث نمایش محتوا در مرورگر ما نمی شود بنابراین مرورگر ما این پاسخ را تجزیه می کند تا قسمت های مختلف را مدیریت کرده و در نهایت محتوا را برای ما نمایش دهد.
البته به شما پیشنهاد می کنم به صورت پیشرفته تر و دقیق تر به مطالعه در مورد نحوه ی کار فضای وب بپردازید.
2. مباحث پایه ای را به طور کامل فرا بگیرید
منظور من از مباحث پایه ای تکنولوژی هایی است که فضای وب بدون آن ها دیگر فضای وب نخواهد بود! تمام صفحات وب امروزی و مدرن حداقل از سه زبان مختلف استفاده می کنند:
- HTML
- CSS
- JavaScript
به طور خلاصه می توانم برایتان بگویم که HTML ساختار و پایه ی صفحات وب و CSS رنگ و لعاب آن است. جاوا اسکریپت نیز در کنار این دو قابلیت های اصلی را به یک صفحه اضافه می کند. اگر یک ساختمان را در نظر بگیرید می توان گفت اسکلت آهنی ساختمان همان HTML است. رنگ آمیزی، دیوارها، درب و پنجره و دیگر مسائل ظاهری نیز همان CSS است. در آخر جاوا اسکریپت مانند اجاق گاز و یخچال است، خانه بدون اینها ساخته می شود اما زندگی در چنین خانه ای واقعا سخت است! بله ما می توانیم وب سایت هایی بدون جاوا اسکریپت بسازیم اما در دوران امروزی چنین وب سایت هایی تقریبا وجود ندارند!
در قسمت بعدی در مورد 6 مرحله ی بعدی برنامه نویسی وب صحبت خواهیم کرد اما قبل از پایان دادن این مقاله دوست دارم مقدمه ای را فرا بگیرید تا بتوانید به راحتی وارد بحث جلسه ی بعد شوید. شما باید بدانید که توسعه یا برنامه نویسی وب به دو دسته توسعه تقسیم می شود:
- توسعه ی Front-end
- توسعه ی Back-end
توسعه ی front-end: همان تبدیل طرح به کدهای HTML و CSS و … است. در واقع در این مرحله ظاهر وب سایت را کدنویسی می کنیم و علاوه بر مواردی که در طرح سایت داشته ایم باید انیمیشن ها و مسائل مرتبط با آن را نیز به صورت کد پیاده سازی کنیم. در این مرحله است که ما از فریم ورک های جاوا اسکریپتی مانند Angular یا React یا Vue و … استفاده می کنیم. از آن جا که طراحی برای موبایل ها بخش بسیار مهمی از هر سایت هستند، نباید لحظه ای از آن غافل شویم.
توسعه ی back-end: به کدنویسی سمت سرور برای ایجاد کارایی های مختلف گفته می شود. زمانی که front-end را طراحی کردیم، سایت ما دارای ظاهری مناسب می شود اما هیچ کاری انجام نمی دهد! هیچ دکمه ای کار نمی کند و هیچ عملیاتی انجام نمی شود تا زمانی که کدهای سمت سرور نوشته شوند و ما خیالمان راحت شود. در این مرحله چیزهایی مانند پایگاه داده، منطق تجاری، کدهای سرور و… تکمیل می شوند.
این مقدمه به درک شما از مطالب جلسه ی بعد کمک بزرگی خواهد کرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.