آموزش کار با نوتیفیکیشن در Vue.js

در این مقاله قصد داریم درباره کار با نوتیفیکیشن های vue صحبت کنیم. در این آموزش از پلاگین vue-toasted که یکی از پلاگین های خیلی کاربردی Vuejs برای کار با نوتیفیکیشن است، استفاده خواهیم کرد.
این پلاگین قابلیت های زیادی دارد، از جمله اینکه کاملاً واکنش گراست، به راحتی قابل استفاده است، ویژگی های جذاب و غنی از جمله آیکن ها، اکشن ها و... را دارا می باشد. در این آموزش قصد داریم هنگامی که داده ای را در پایگاه داده ذخیره می کنیم، یک نوتیفیکیشن Vuejs حاوی یک پیام مبنی بر اینکه آیتم مورد نظر با موفقیت در پایگاه داده ذخیره شد، نمایش می دهیم، و یا اگر خطایی در حین این فرآیند اتفاق افتاد، آن خطا را توسط این نوتیفیکیشن به نمایش می گذاریم.
برای قسمت back-end این پروژه از فریم ورک لاراول که یکی از فریمورک های محبوب PHP است، استفاده خواهیم کرد.
سرفصل های این آموزش
- نصب Vue.js توسط vue CLI
- نصب بوت استرپ 4
- ساخت یک فرم برای ورود اطلاعات
- نصب Axios برای ارسال داده ها توسط متد post
- نصب لاراول
- ساخت کنترلر و روت های مورد نیاز پروژه از فایل api.php
- حل مشکل CROS
- نصب کتابخانه vue-toasted
برای شروع کار، ابتدا باید Vue.js را نصب کنیم
توجه: دوستان عزیز در صورتیکه می خواهید فریم ورک ویو جی اس (Vue.js) را به صورت کاربردی و پروژه محور از صفر تا صد یاد بگیرید دوره آموزشی زیر را دریافت کنید:
1- نصب Vue.js توسط vue CLI
برای نصب vue CLI به صورت سراسری دستور زیر را در ترمینال وارد کنید
npm install -g @vue/cli # or yarn global add @vue/cli
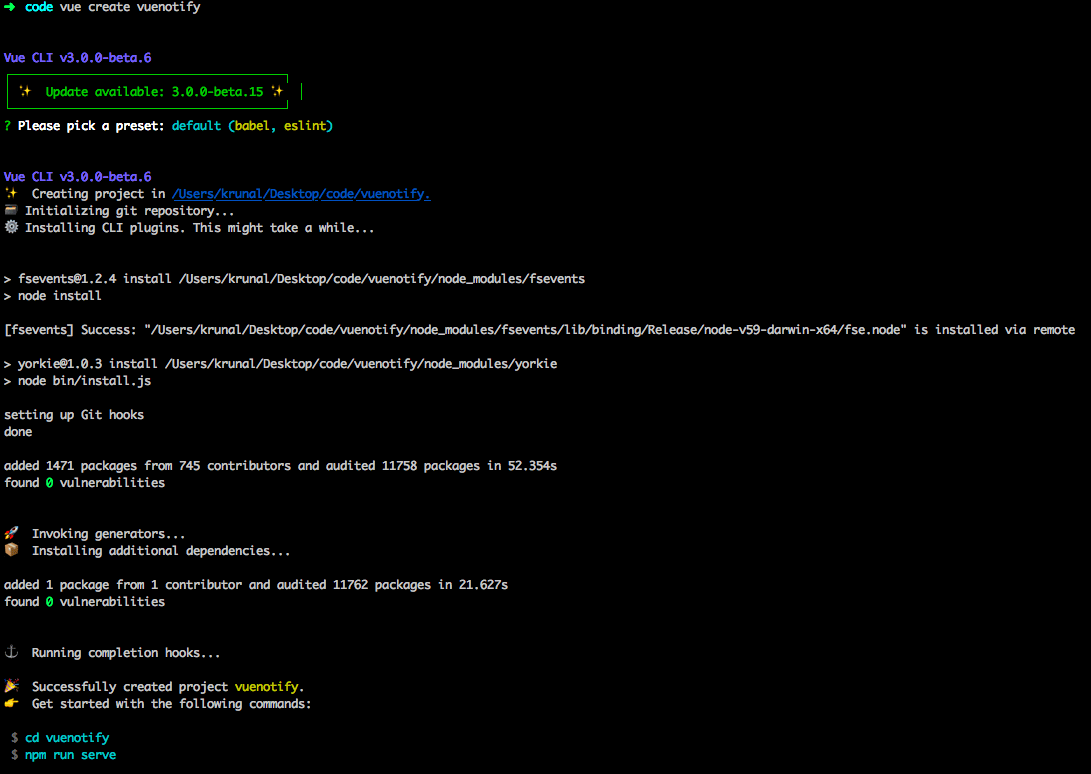
حال با دستور زیر یک پروژه Vuejs ایجاد می کنیم.
vue create vuenotify

به فولدر پروژه رفته و آن را با ویرایشگر مورد علاقه تان باز کنید. من در این پروژه از visual studio code استفاده می کنم، اما شما از هر ویرایشگری که تمایل دارید می توانید استفاده کنید.
cd vuenotify code .
2- نصب بوت استرپ 4
برای نصب بوت استرپ 4، دستور زیر را در ترمینال وارد کنید.
npm install bootstrap --save
حال، فایل bootstarp.min.css را در فایل src >> main.js وارد (import) کنید.
// main.js
import Vue from 'vue'
import App from './App.vue'
import '../node_modules/bootstrap/dist/css/bootstrap.min.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
3- ساخت یک فرم برای ورود داده ها
در این مثال، قصد دارم فقط دو فیلد نام و ایمیل را از کاربر دریافت کنم. برای اینکار در فولدر Components یک کامپوننت با نام ItemForm.vue ایجاد کنید.
// ItemForm.vue
<template>
<div class="container">
<div class="card">
<div class="card-header">
<h3>Add Item</h3>
</div>
<div class="card-body">
<form @submit.prevent="addItem">
<div class="form-group">
<label>Name:</label>
<input type="text" class="form-control" v-model="item.name"/>
</div>
<div class="form-group">
<label>Price:</label>
<input type="text" class="form-control" v-model="item.price"/>
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary" value="Add"/>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
item: {}
}
},
methods: {
addItem() {
}
}
}
</script>
حال فایل ItemForm.vue را به فایل src >> App.vue وارد (import) کنید.
// App.vue
<template>
<div id="app">
<ItemForm />
</div>
</template>
<script>
import ItemForm from './components/ItemForm.vue'
export default {
name: 'app',
components: {
ItemForm
}
}
</script>
4- نصب Axois برای ارسال داده ها توسط متد post
برای نصب Axios و همچنین vue-axios دستور زیر را در ترمینال وارد کنید. در واقع می خواهیم با ارسال اطلاعات توسط Axios پاسخ نهایی به صورت نوتیفیکیشن Vuejs نمایش داده شود.
npm install vue-axios axios --save
حال فایل src >> main.js را باز کرده و پیکربندی مربوط به دو پلاگین فوق را در آن انجام دهید.
// main.js
import Vue from 'vue'
import App from './App.vue'
import VueAxios from 'vue-axios'
import axios from 'axios'
Vue.use(VueAxios, axios)
import '../node_modules/bootstrap/dist/css/bootstrap.min.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app')
حال می توانیم توسط ارسال یک درخواست post به سرور لاراول، داده های فرم را در پایگاه داده ذخیره کنیم.
فایل ItemForm.vue را باز کرده و کدهای زیر را در متد addItem() بنویسید.
// ItemForm.vue
methods: {
addItem() {
let uri = 'http://notify.test/api/item/create';
this.axios.post(uri, this.item).then((response) => {
console.log(response.data);
});
}
}
تا اینجا، من هنوز Api لاراول را ایجاد نکردم. در مرحله بعد این Api را ایجاد می کنم.
5- نصب فریمورک لاراول
دستور زیر را در ترمینال برای نصب لاراول وارد کنید.
laravel new notify
سپس فایل .env را باز کرده و قسمت پایگاه داده مان را پیکربندی می کنیم.
در قدم بعدی model به همراه migration مورد نیازمان را ایجاد می کنیم.
php artisan make:model Item -m
حال فایل create_items_table.php را باز کرده و دستورات زیر را در آن قرار دهید.
// create_items_table
public function up()
{
Schema::create('items', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->integer('price');
$table->timestamps();
});
}
سپس با دستور زیر جدول را در پایگاه داده ایجاد می کنیم.
php artisan migrate
با اجرای دستور فوق، جدول مان با موفقیت در پایگاه داده ساخته می شود. در این مثال من از پایگاه داده MySQL استفاده می کنم.
6- ساخت کنترلر و روت های مورد نیاز پروژه در فایل api.php
با دستور زیر یک کنترلر به نام ItemController ایجاد کنید.
php artisan make:controller ItemController
حال یک روت در فایل routes >> api.php ایجاد کنید.
// api.php
Route::post('item/create', 'ItemController@store');
حال فایل ItemController.php را باز کنید. یک متد به نام Store() ایجاد کنید و کدهای زیر را در آن قرار دهید.
// ItemController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Item;
class ItemController extends Controller
{
public function store(Request $request)
{
$item = new Item;
$item->name = $request->get('name');
$item->price = $request->get('price');
$item->save();
return response()->json(['success' =>'Your data is successfully saved'],200);
}
}
با اجرای برنامه با یک خطا تحت عنوان CROS مواجه خواهیم شد، که در مرحله بعد روش حل این خطا را به شما آموزش می دهیم.
7- حل خطای CROS
با دستور زیر پکیج laravel-CROS را نصب کنید.
composer require barryvdh/laravel-cors
حال باید با دستور زیر این پکیج را منتشر کنید.
php artisan vendor:publish --provider="Barryvdh\Cors\ServiceProvider"
حال فایل app >> Http >>kernel.php را باز کرده و کدهای زیر را در آن قرار دهید.
با دستور زیر یک middleware به api مان اضافه می کنیم.
// Kernel.php
'api' => [
'throttle:60,1',
'bindings',
\Barryvdh\Cors\HandleCors::class,
],
حال با دستور زیر سرور توسعه vue را اجرا کنید.
npm run serve
بعد از باز شده فرم در مرورگر، چند آیتم را در پایگاه داده ذخیره کنید.
در صورتی که عمل درج موفقیت آمیز بود، پیغام مورد نظر در کنسول نمایش داده می شود.
8- نصب کتابخانه vue-toasted برای ایجاد نوتیفیکیشن Vuejs
ترمینال را باز کرده و دستور زیر را در آن اجرا کنید.
npm install vue-toasted --save
حال فایل main.js را باز کرده و کتابخانه فوق را در آن ثبت (import) کنید. مطابق دستور زیر:
// main.js
import Toasted from 'vue-toasted'
Vue.use(Toasted, {
duration: 1000
})
در کد بالا من یک پروپرتی به نام duration که زمان نمایش پیغام است را اضافه کردم. اما شما می توانید آبجکت های دیگری را هم به آن اضافه کنید.
همچنین می توانید یک لینک روی نوتیفیکیشن Vuejs تان نمایش دهید که با کلیک روی آن پیغام بسته شود.برای اینکار کد زیر را در فایل main.js و در ادامه کدهای قبلی بنویسید.
// main.js
Vue.use(Toasted, {
duration: 9000,
action : {
text : 'Cancel',
onClick : (e, toastObject) => {
toastObject.goAway(0);
}
}
})
برای پیدا کردن api بیشتر در مورد این کتابخانه به اینجا مراجعه کنید.
حال می توانید از این نوتیفیکیشن Vuejs در داخل کامپوننت ItemForm.vue استفاده کنید.
// ItemForm.vue
methods: {
addItem() {
let uri = 'http://notify.test/api/item/create';
this.axios.post(uri, this.item).then((response) => {
this.$toasted.show(response.data.success);
});
}
}
به این ترتیب آموزش مان به پایان رسید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.