آشنایی با Visual Studio Code (قسمت اول)

آشنایی با Visual Studio Code (قسمت اول)
ویژوال استودیو کد (Visual Studio Code یا به اختصار VSCode) یکی از ویرایشگرهای کد بسیار محبوب می باشد که توسط ماکروسافت ایجاد و نگهداری می شود. پشتیبانی VSCode از زبان های برنامه نویسی بسیار گسترده است و زبان هایی مانند PHP و JavaScript و HTML و CSS و ASP.NET و Java و بسیاری از زبان های دیگر را پشتیبانی می کند. همچنین قابلیت شخصی سازی بالای این ویرایشگر باعث شده است تا صدها افزونه (extension) برای آن ساخته شده و در market آن قرار بگیرد. این افزونه ها باعث افزایش بازده کاری شما و همچنین ساده تر شدن فرآیند توسعه خواهند شد. به طور مثال بنده در این صفحه در مورد یکی از این افزونه ها به نام Xdebug صحبت کرده ام که اشکال زدایی (debuggin) برنامه های PHP را بسیار آسان می کند.
نکته ی جالب اینجاست که ویژوال استودیو کد نه تنها مناسب افراد مبتدی و تازه کار است، بلکه افراد با تجربه نیز می توانند از آن برای پیاده سازی پروژه های بسیار بزرگ استفاده کنند. همین مسئله باعث شده است که برخی افراد VSCode را یک IDE بدانند. تفاوت IDE ها و ویرایشگرها (code editor) در این است که IDE ها همانطور که از نامشان مشخص است (Intergrated Development Enviroment یا «محیط توسعه ی یکپارچه») نرم افزارهای بسیار کاملی هستند. این نرم افزارها تمام ابزار مورد نیاز برای توسعه را در خود دارند به همین دلیل «یکپارچه» خوانده می شوند. این محیط توسعه شامل ابزار مورد نیاز برای نوشتن کد، auto complete های بسیار پیشرفته و هوشمند، ابزار کامل اشکال زدایی (debug)، پشتیبانی از انواع فریم ورک ها، انجام خودکار بسیاری از عملیات ها، کامپایل کردن کد و ... می باشند که در یک ویرایشگر ساده وجود ندارند.
البته باید اعتراف کرد که VSCode به مرز IDE ها بسیار نزدیک شده است اما اگر به سایت رسمی ماکروسافت برای VSCode مراجعه کنید می بینید که حتی خود ماکروسافت به آن Code Editor می گوید، نه IDE. دلیل این مسئله نیز واضح است؛ ویرایشگر VSCode ویراشگر قدرتمندی است اما تمام این ابزارها را در خود ندارد و برای اضافه کردن قابلیت های مختلف باید از افزونه های مختلف استفاده کنید که به ما می گوید این محیط «یکپارچه» نیست. IDE هایی مانند PHPStorm یا Microsoft Visual Studio (با VSCode اشتباه نگیرید) نرم افزارهای سنگین تری هستند و برخلاف VSCode تمام این قابلیت ها را در خود دارند.
شما می توانید VSCode را از این لینک به صورت رایگان دانلود کنید. پس از نصب، وارد VSCode شده و از منوی File گزینه ی Open را انتخاب کنید و پروژه ی خود را وارد ویرایشگر نمایید. در اولین نگاه در سمت چپ صفحه نواری عمودی را مشاهده می کنید که Activity Bar (نوار فعالیت) نام دارد. این نوار قلب محیط توسعه ی VSCode است و شما اکثرا از آن استفاده خواهید کرد:

کارکرد آیکون های بالا به ترتیب از بالا به پایین بدین شرح است:
- قسمت Explorer: این قسمت ساختار پوشه ها و فایل های شما است. با کلیک روی Explorer منویی باز خواهد شد که تمام فایل ها و پوشه های پروژه ی فعلی را نمایش می دهد و می توانید با استفاده از آیکون های کوچک بالای آن فایل ها یا پوشه های جدیدی بسازید.
- قسمت Search: این قسمت به شما اجازه می دهد که به دنبال قسمت خاصی از کدها بگردید یا کدهای خاصی را با کدهای دیگری جایگزین کنید.
- قسمت Source Control Management: این قسمت مخصوص سیستم های کنترل نسخه مانند Git هستند. سیستم هایی مانند Git به شما کمک می کنند تا سورس کد پروژه تان را بهتر مدیریت کنید و از حذف ناخواسته ی کد جلوگیری کنید. همچنین برای کار گروهی روی یک پروژه گزینه ی ایده آلی محسوب می شوند. من قبلا در مورد Git توضیحاتی داده ام که با مراجعه به این لینک می توانید آن را مطالعه کنید.
- قسمت Debuggin: همانطور که از نامش مشخص است، کار اشکال زدایی (debugging) را بر عهده دارد. توجه داشته باشید که بسته به زبان برنامه نویسی خود، ممکن است برای انجام debugging به افزونه ها نیاز پیدا کنید.
- قسمت Extensions: این قسمت به شما اجازه می دهد افزونه های مختلفی را جستجو کرده و آن ها را به VSCode اضافه کنید. این افزونه ها برای موارد مختلفی ساخته شده اند، به طور مثال: زیبایی ظاهری و تم ها، ایجاد پشتیبانی از فریم ورک هایی مانند React یا Vue، افزایش پشتیبانی از برخی از زبان های برنامه نویسی مانند Python، ارتقاء کیفیت قسمت های خاصی از VSCode مانند debugging و غیره.
ترمینال داخلی
ویژوال استودیو کد یک ترمینال داخلی دارد که می توانید از آن به جای ترمینال اصلی ویندوز (Command Prompt) استفاده کنید. برای باز کردن این ترمینال دو روش وجود دارد:
- رفتن به منوی View و سپس کلیک روی Terminal.
- فشردن کلیدهای
Ctrl + Shift + `یاCtrl + `
کلید ` همان کلید بالای tab و پایین esc (در سمت راست کلید عدد یک) است.
این ترمینال به صورت پیش فرض، مستقیما در مسیر پروژه ی شما باز می شود بنابراین نیازی به استفاده از دستور cd نخواهید داشت. همچنین می توانید با فشردن علامت + بالای ترمینال یک ترمینال جدید ایجاد کنید. VSCode به شما اجازه می دهد در یک لحظه چندین ترمینال داشته باشید (مثلا هنگامی که باید سرور مجازی را در پس زمینه باز بگذارید اما از طرفی می خواهید دستورات مختلفی را در ترمینال اجرا کنید).

Command Palette چیست؟
یکی از راه های رفتن به منوها و ویژگی های مختلف (مثل تنظیمات) VSCode استفاده از نوار ابزار بالای صفحه است که این ویژگی ها را برای شما دسته بندی کرده است (File و Edit و Selection و View و...) اما راه دیگری برای دسترسی به تمام قابلیت های VSCode نیز وجود دارد و آن استفاده از Command Palette است. شما می توانید با فشردن کلیدهای Shift + Ctrl + P این قسمت را باز کنید. پس از باز شدن Command Palette باید نام قابلیت موردنظرتان را جستجو کنید تا برایتان ظاهر شود و سپس می توانید با فشردن کلید Enter آن را اجرا کنید.
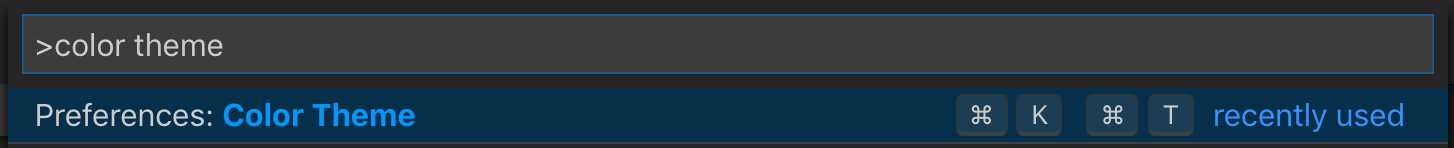
به طور مثال برای تغییر تم و انتخاب تم جدید (البته از بین تم هایی که قبلا از قسمت افزونه ها نصب شده باشند) باید command palette را باز کرده و سپس نام تم مورد نظر را تایپ کنید و یا از بین تم های ظاهر شده یکی را انتخاب کنید.

در قسمت بعد بیشتر در مورد قابلیت های اساسی ویژوال استودیو کد صحبت خواهم کرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.