آموزش یک افکت تصویری عاشقانه ویژه روز ولنتاین

امروز می خواهیم آموزش دهیم که چگونه می توانید در فتوشاپ یک افکت تصویری عاشقانه و جذاب را برای روز ولنتاین ایجاد کنید.
از تکنیک هایی که در این درس شرح داده می شوند، می توانید برای اجرای کارهای مختلفی در فتوشاپ استفاده کنید.
آنچه برای این آموزش لازم دارید:
- تصویری از یک زن
- وکتور اشکال متنوع
- شکل سه بعدی
- وکتور اشکال دایره ای
- وکتور قلب
- وکتور قلب توپر
- شکل سه بعدی نامنظم
- مجموعه از براش ها
- قلب های کوچک درخشان
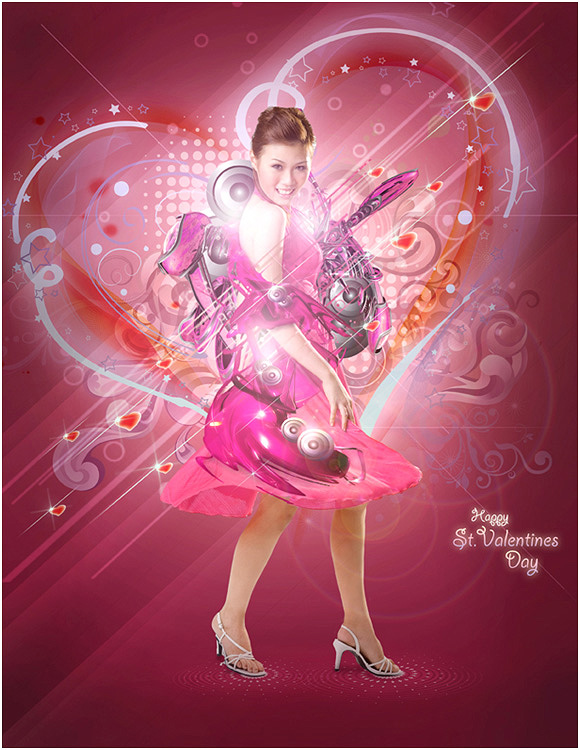
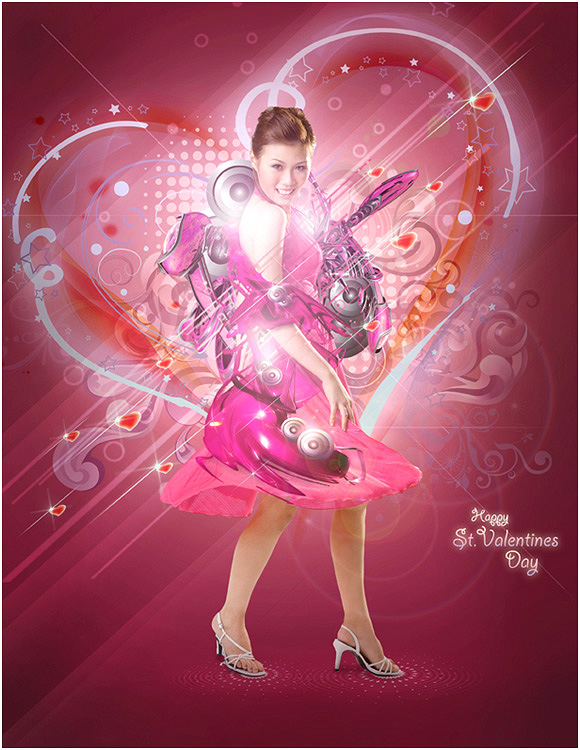
پس از اجرای مراحل این آموزش، به نتیجه زیر دست پیدا خواهید کرد:

قدم اول: بدیهی است که به تصویری نیاز داریم تا بتوانیم مراحل این آموزش را روی آن اجرا کنیم. ما تصویر زیر را از مجموعه شاتر استوک انتخاب کرده ایم و در ابتدای این آموزش نیز آن را برای دانلود در اختیار شما عزیزان قرار داده ایم.
شما می توانید از هر عکس دلخواهی مثلا عکسی از کسی که دوستش دارید، استفاده کنید و نتیجه این آموزش را به عنوان هدیه روز ولنتاین به او بدهید.

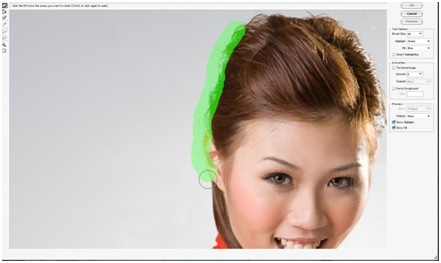
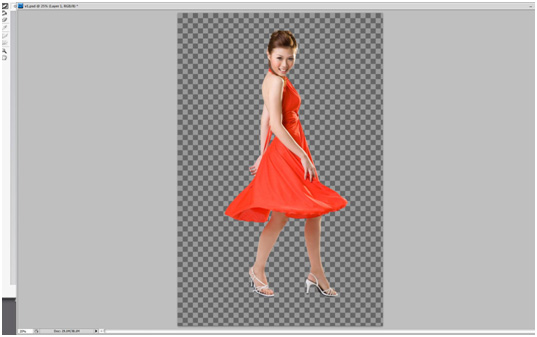
قدم دوم: با استفاده از ابزارهای انتخاب یا هر روشی که برای حذف پس زمینه یک عکس بلد هستید، بک گراند عکس را حذف کنید.


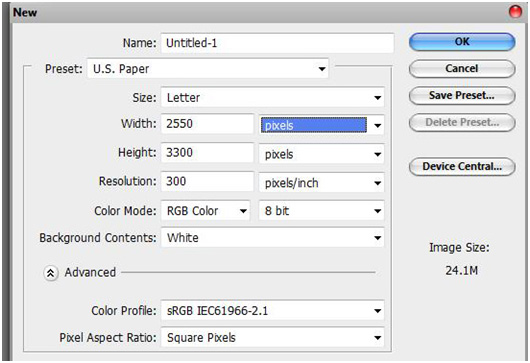
قدم سوم: به یک سند جدید نیاز داریم. پس به file > new بروید و یک سند جدید با عرض 2550 پیکسل، ارتفاع 3300 پیکسل و رزولوشن 300 پیکسل بر اینچ ایجاد کنید.

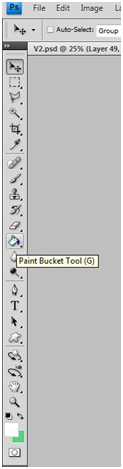
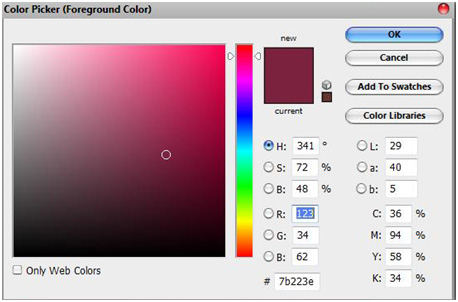
رنگ پیش زمینه یا Foreground را از نوار ابزار فتوشاپ روی 7b223e# قرار داده و با استفاده از ابزار Paint Bucket صفحه سند را رنگ آمیزی می کنیم.


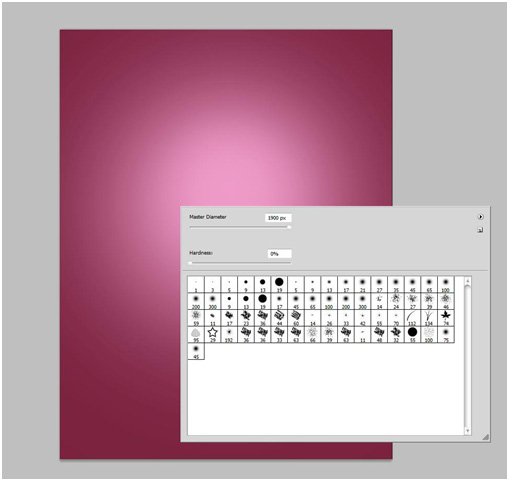
قدم چهارم: می خواهیم مرکز سند را کمی روشن تر کنیم.
از یک قلم موی نرم استفاده می کنیم (ما از قلمویی به اندازه 1900 پیکسل و سختی 0٪ استفاده می کنیم).
در حالیکه رنگ پیش زمینه، کمی روشن تر از رنگ مرحله قبلی است، یکبار در مرکز سند کلیک می کنیم.
(می توانستید همه این کارها را با استفاده از ابزار Gradient نیز انجام دهید و از یک گرادینت شعاعی (Radial) استفاده کنید.)
نتیجه به صورت زیر در می آید:

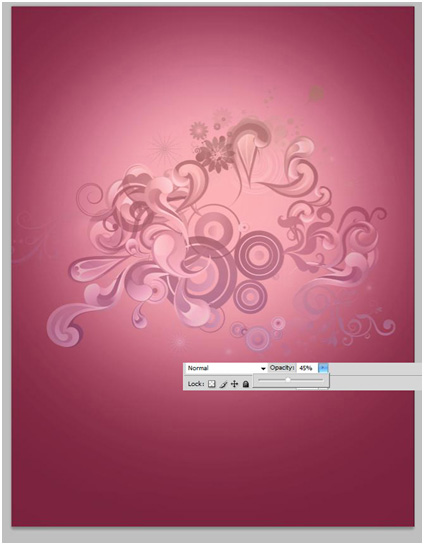
قدم پنجم: پس از روشن شدن مرکز، زمان استفاده از «وکتور اشکال متنوع» فرا می رسد.
ما این وکتور را در نرم افزار Illustrator ساخته ایم. شما می توانید خودتان هر وکتور دلخواهی را در این نرم افزار بسازید، اما چنانچه مهارت کافی را در ساخت وکتور در ایلوستریتور ندارید، می توانید وکتور اشکال متنوع را از ابتدای این آموزش دریافت کنید و مورد استفاده قرار دهید.
این وکتور را در سند قرار داده و مقدار شفافیت یا opacity آن را به حدود 45٪ کاهش دهید.

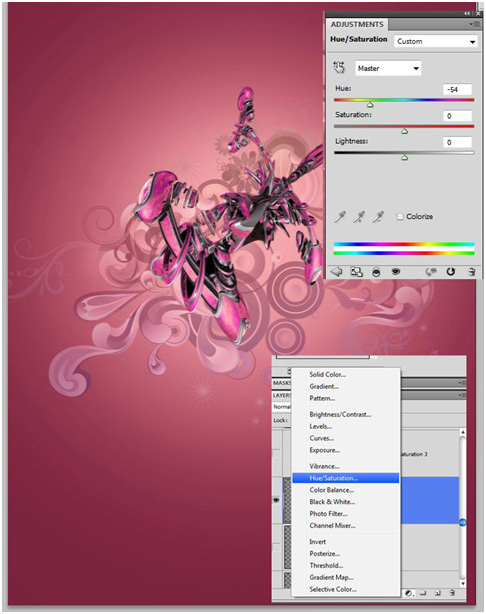
قدم ششم: حالا باید یک شکل دیگر را به سند وارد کنیم. اما مقدار Opacity را برای این شکل اصلا کاهش نمی دهیم.
شکل سه بعدی که ما انتخاب کرده ایم، از رندر در نرم افزارهای سه بعدی ایجاد شده است. شما می توانید این شکل را در ابتدای آموزش دانلود کنید.
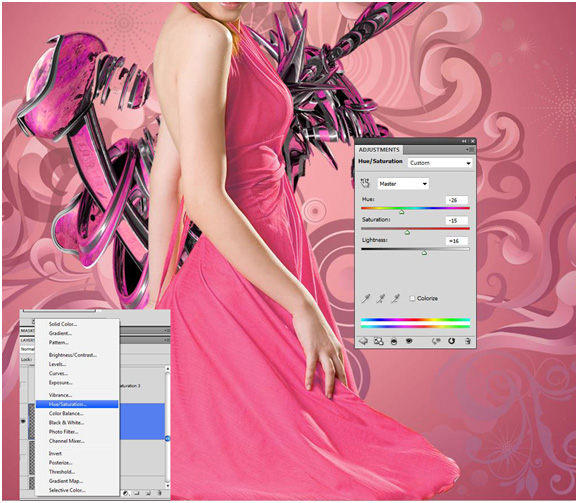
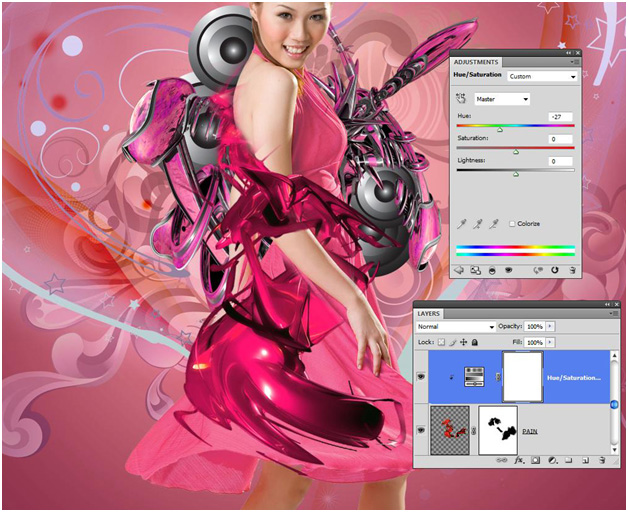
رنگ این شکل را باید تغییر دهید. بدین ترتیب بر روی آیکون Create New Fill or Adjustment Layer در پائین پنل لایه ها کلیک کنید. سپس از منویی که ظاهر می شود، Hue/Saturation را انتخاب کنید.
تنظیمات زیر را در پنجره ای که باز می شود، وارد نمائید:

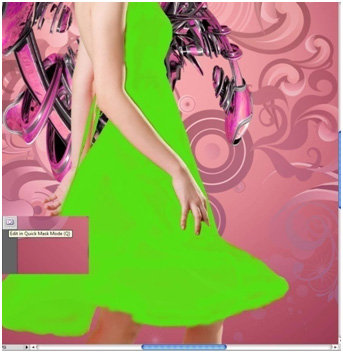
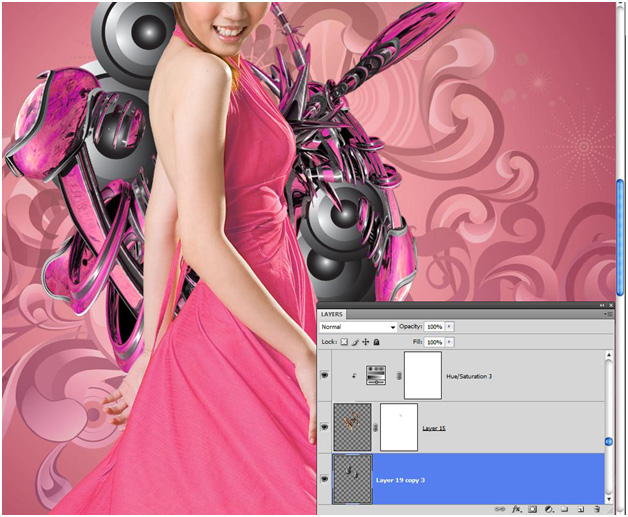
قدم هفتم: پس از قرار دادن شکل سه بعدی و اصلاح رنگ آن، روی مدل کار می کنیم و لباس او را تغییر می دهیم.
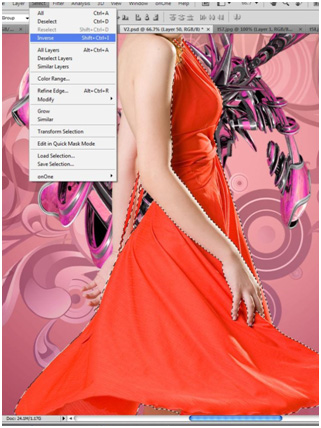
با استفاده از ابزار Quick Selection یا دیگر ابزارهای انتخاب، لباس مدل را انتخاب کنید.



قدم هشتم: پس از تغییر رنگ لباس مدل، وکتور اشکال دایره ای (این وکتور در ابتدای آموزش جهت دانلود قرار داده شده است) را به پروژه وارد کرده و آن را در پشت اشکال سه بعدی قرار می دهیم.

قدم نهم: در این مرحله می خواهیم یک قلب بزرگ را در پس زمینه به عنوان یکی از موضوعات اصلی کار، قرار دهیم.
برای این کار نیز از یک وکتور آماده که همان وکتور قلب است و در ابتدای آموزش برای دانلود قرار داده شده است، استفاده می نمائیم.
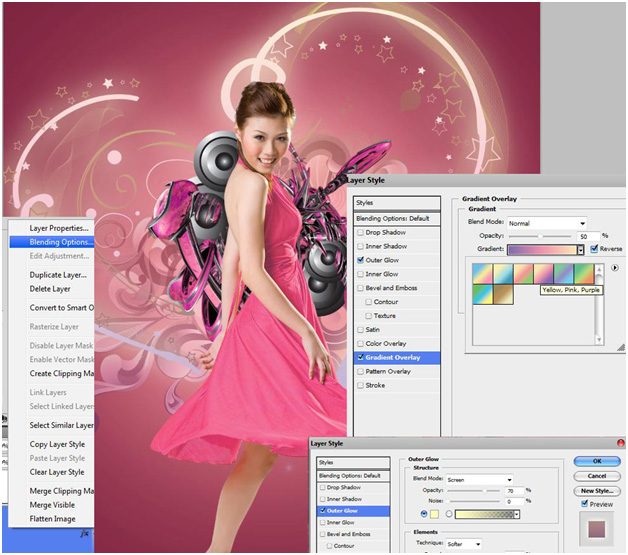
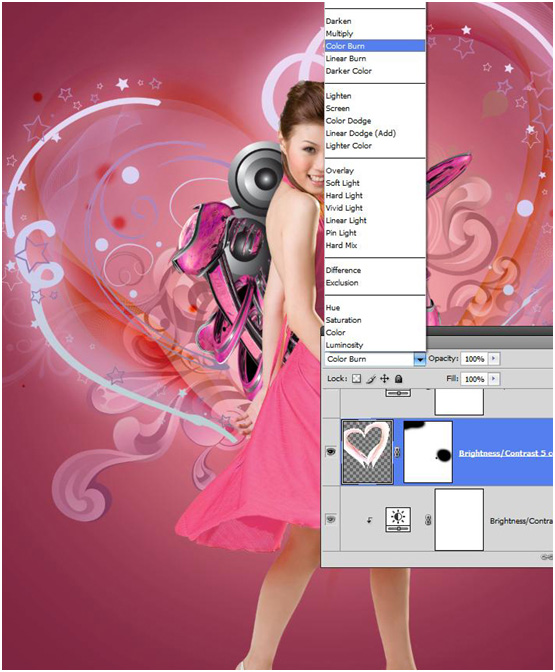
بر روی لایه ی وکتور قلب در پنل لایه ها دوبار کلیک نمائید تا پنجره blending option گشوده شود.
به بخش Outer Glow بروید و Opacity را به حدود 70٪ کاهش دهید. بقیه تنظیمات را نیز مشابه تصویر زیر انجام دهید.
سپس به قسمت Gradient Overlay رفته و طیف رنگی را انتخاب کنید که شمل رنگ های زرد، صورتی و بنفش باشد. تیک حالت معکوس (Reverse) را نیز بزنید و Opacity را به حدود 50٪ برسانید.
سپس روی OK کلیک کنید.




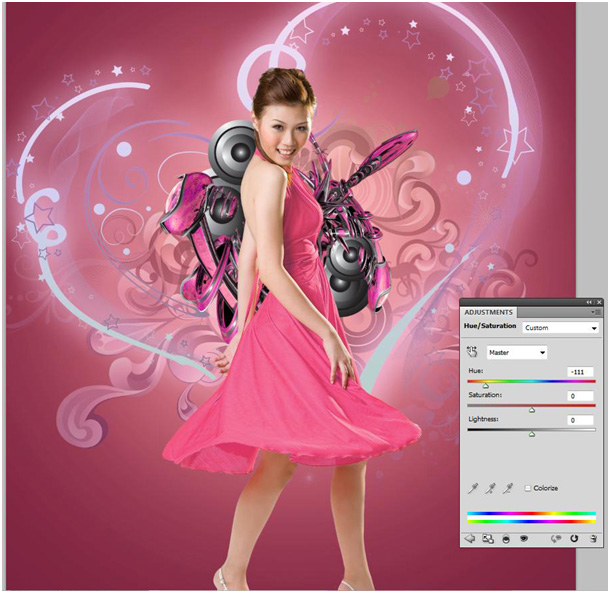
قدم دهم: پس از قرار دادن قلب بزرگ در پس زمینه، «شکل سه بعدی نامنظم» را به پروژه وارد می کنیم.
می خواهیم که این شکل سه بعدی را با لباس کاملا ترکیب کنیم. بنابراین دوباره یک ماسک Hue/Saturation برای لایه این شکل ایجاد کرده و تنظیماتی که در تصویر زیر می بینید، وارد می کنیم:

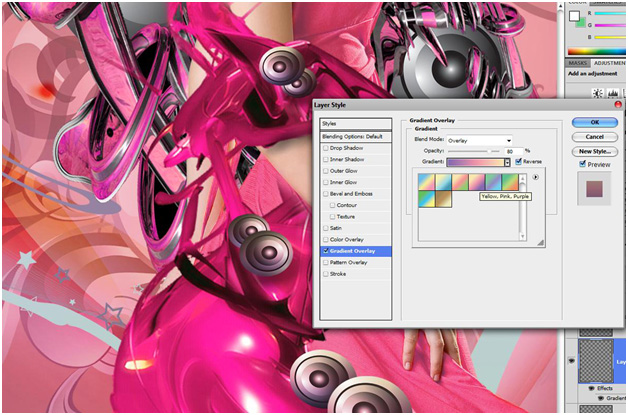
قدم یازدهم: اضافه کردن تعدادی از شکل های دایره ای (شکل هایی شبیه اسپیکر) مرحله بعدی کار است.
همان اشکال دایره ای که قبلا استفاده کردید را با اندازه کوچکتر در تصویر استفاده کنید و آن ها را در جاهای مناسب بچینید.
روی لایه این اشکال کوچک در پنل لایه ها دوبار کلیک کنید و در پنجره ی Blending Option، به بخش Gradient بروید و وضعیت Blend Mode را به Overlay تغییر دهید و Opacity آن را به 80٪ کاهش دهید. همچنین همان طیف رنگی که قبلا استفاده کردید (شامل رنگ های بنفش، صورتی و زرد) را مجددا استفاده کنید.

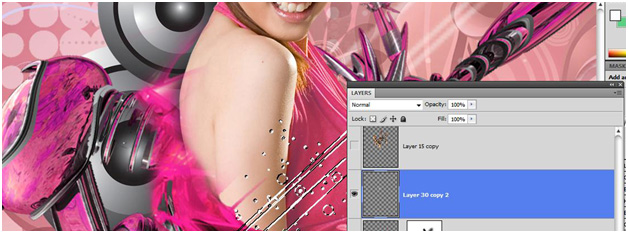
قدم دوازدهم: حالا می خواهیم از یک براش سفارشی استفاده کنیم. مجموعه براش هایی در ابتدای آموزش قرار دارند که می توانید از آن ها استفاده کنید.
برای این کار لازم است که یک لایه جدید ایجاد کنید و براش را روی لایه جدید با اندازه مناسب بکشید.
سپس کلید CTRL را نگه دارید و روی عکس کوچک لایه ای که براش در آن قرار دارد، کلیک کنید. بدین ترتیب این لایه در حالت انتخاب قرار می گیرد.

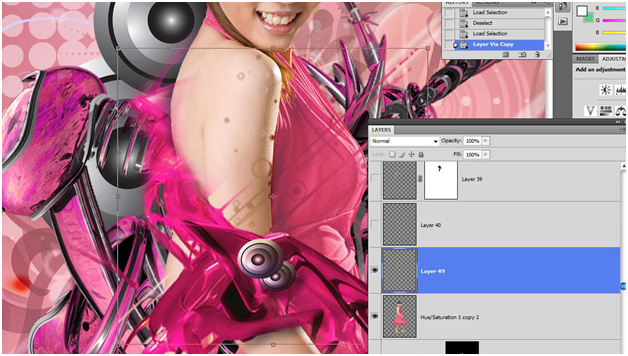
در حالی که لایه براش انتخاب شده است، لایه مدل را انتخاب کنید و سپس CTRL+J را فشار دهید تا یک لایه جدید در بالای لایه مدل ظاهر شود.
اکنون می توانید لایه براش را که قبلا آن انتخاب کرده بودید، با استفاده از دستور CTRL+D از حالت انتخاب خارج کنید.
اکنون روی لایه ای که در بالای لایه مدل ظاهر شده است، کلیک کنید و با استفاده از دستور CTRL+T اندازه آن را تغییر دهید.

این مراحل را تکرار کنید و در جاهای دیگری که به نظرتان مناسب است، این خطوط و طرح ها را اضافه کنید.
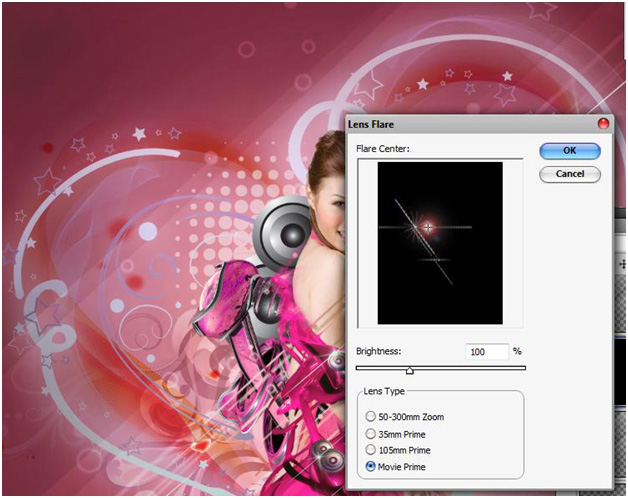
قدم سیزدهم: افزودن نور لنز دوربین، آخرین تغییری است که می خواهیم روی این تصویر ایجاد کنیم.
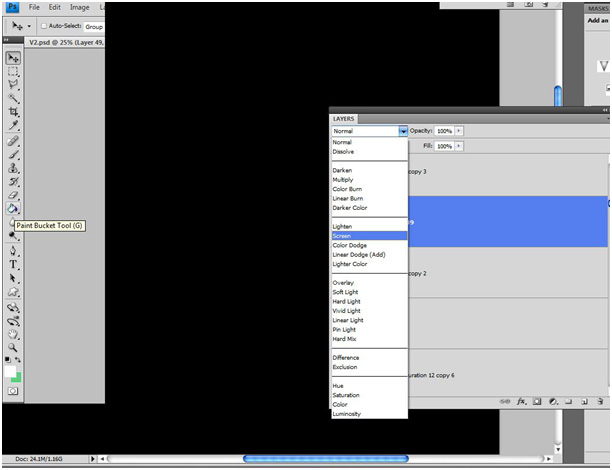
برای انجام این کار ما نیاز به یک لایه جدید در بالای همه لایه ها داریم. این لایه را با استفاده از ابزار سطل رنگ (Bucket) با رنگ سیاه پر می کنیم و حالت لایه را روی Screen قرار می دهیم.

به Filter > Lens flare بروید و Movie Prime را انتخاب کنید.
این مرحله را برای نقاطی که به نظرتان خوب است، تکرار نمائید.

قدم چهاردهم: برای اتمام این کار، می توانید تصاویر و طرح های بیشتری را به آن اضافه کنید. مثلا ما کمی قلب و ستاره و ... اضافه کرده ایم. این قلب های کوچک درخشان را در ابتدای آموزش در اختیار هم قرار داده ایم.

و بالاخره به طرح نهایی می رسیم:

شما با سلیقه خودتان و با آنچه که در این درس فراگرفتید، یک افکت فانتزی عاشقانه را روی تصویری از کسی که دوستش دارید، ایجاد کنید و به او هدیه کنید.
امیدوارم این آموزش مفید بوده باشد. حتما نظراتتان را در زیر این مطلب با ما درمیان بگذارید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.