راهنمای استفاده از تصاویر webp به صورت عملی

چطور از تصاویر webp استفاده کنیم؟
در مقاله ی قبلی که در مورد webp نوشتم سعی کردم شما را با آن آشنا کرده و مزایای آن را توضیح بدهم اما در این مقاله میخواهم نحوه ی استفاده از تصاویر webp را به شما نشان بدهم.
قبل از شروع باید تذکر بدهم: تصاویر webp فرمتی نسبتا جدید هستند و مرورگرهای قدیمی تر از آن پشتیبانی نمی کنند بنابراین نمی توانیم تمامی تصاویر jpeg یا png سایت خود را با آن ها تعویض کنیم. هنوز چند سالی تا آن وضعیت فاصله داریم بنابراین باید روش دیگری را امتحان کنیم که در این مقاله توضیح داده خواهد شد. با این حال اگر مطمئن هستید که تمام کاربران شما مرورگرهای به روزی دارند می توانید آن را یک جایگزین کامل بدانید.
تبدیل تصاویر به webp با فتوشاپ
می توانید به راحتی و با استفاده از پلاگین فتوشاپ برای تصاویر webp تصاویر عادی خود را به webp تبدیل نمایید. روش کار بدین شکل است که ابتدا تصویر خود را طراحی می کنید و سپس در هنگام ذخیره ی تصویر نباید از گزینه ی Save For Web استفاده کنید بلکه Save As را انتخاب کرده و از منوی ظاهر شده WebP یا WebP Lossless (بدون افت کیفیت) را انتخاب کنید؛ تفاوت این دو مانند png و jpeg است بنابراین هنگام تبدیل تصاویر jpeg به webp از گزینه ی WebP و هنگام تبدیل png به webp از گزینه ی WebP Lossless استفاده کنید.
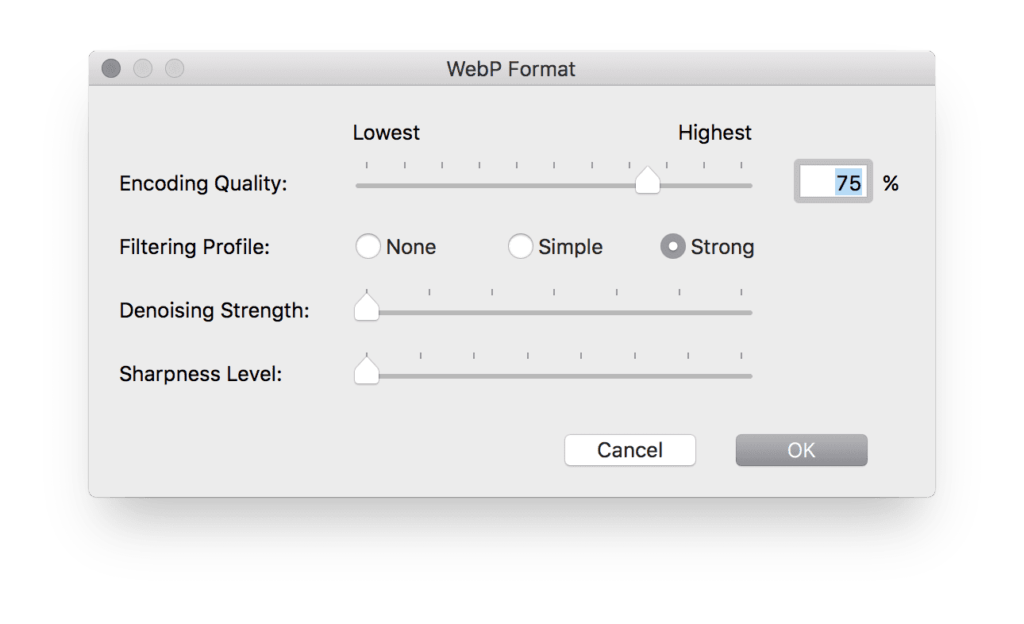
اگر از گزینه ی WebP Lossless استفاده کنید همه چیز به صورت خودکار انجام می شود اما اگر از گزینه ی WebP استفاده کنید با پنجره ی زیر روبرو می شوید:

هر چه کیفیت بالاتری را انتخاب کنید، حجم تصویر نیز بالاتر خواهد بود. همچنین اگر تعداد زیادی تصویر دارید می توانید آن ها را با استفاده از batch process به صورت یکجا تبدیل به webp کنید. البته راه دیگر استفاده از node.js است.
تبدیل تصاویر به webp با Node
Node.js از ابزارهای بسیار کاربردی برای برنامه نویسی است که البته کاربردهای بسیار دیگری نیز دارد (مانند npm). یکی از پکیج های Node به نام imagemin به ما اجازه می دهد که با تصاویر کار کنیم (فشرده سازی، تبدیل و ...). برای کار با webp باید imagemin را به همراه پلاگین imagemin-webp نصب کنیم:
npm install imagemin imagemin-webp
زمانی که نصب تمام شد یک فایل جدید به نام webp.js در root پروژه بسازید:
var imagemin = require("imagemin"), // The imagemin module.
webp = require("imagemin-webp"), // imagemin's WebP plugin.
outputFolder = "./img", // Output folder
PNGImages = "./img/*.png", // PNG images
JPEGImages = "./img/*.jpg"; // JPEG images
imagemin([PNGImages], outputFolder, {
plugins: [webp({
lossless: true // Losslessly encode images
})]
});
imagemin([JPEGImages], outputFolder, {
plugins: [webp({
quality: 65 // Quality setting from 0 to 100
})]
});
با استفاده از این قالب می توانید تمام تصاویر را به webp تبدیل کنید. البته توجه داشته باشید که فرض این کد این است که تمام تصاویر شما در پوشه ای به نام img قرار دارند. اگر چنین حالتی را دوست ندارید باید مقدار outputFolder را تغییر دهید.
زمانی که کدها را آماده و ذخیره کردید دستور زیر را در ترمینال اجرا کنید:
node webp.js
در تستی که ما انجام دادیم تصاویر 2.75 MB به 1.04 MB کاهش پیدا کردند (حدود 62 درصد فشرده سازی).
استفاده از webp در HTML و CSS
استفاده از webp در HTML مانند دیگر تصاویر است:
<img src="img/myAwesomeWebPImage.webp" alt="WebP rules." />
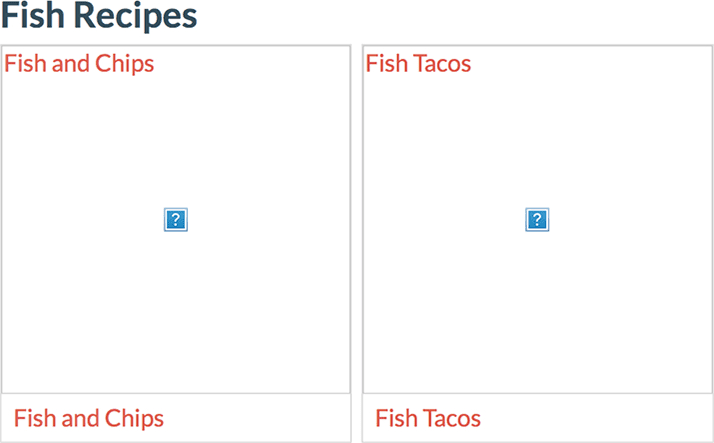
این روش عالی و بی نقص است اما فقط برای مرورگرهایی جواب می دهد که به روز و آپدیت شده باشند. مرورگرهای قدیمی تر این کد را به شکل زیر نمایش می دهند:

بهترین راهی که برای حل این مشکل وجود دارد استفاده از عنصر picture است:
<picture> <source srcset="img/awesomeWebPImage.webp" type="image/webp"> <source srcset="img/creakyOldJPEG.jpg" type="image/jpeg"> <img src="img/creakyOldJPEG.jpg" alt="Alt Text!"> </picture>
با این کار اگر مرورگری از webp یا picture پشتیبانی نکند مستقیما تصویر داخل تگ img را به کاربر نمایش خواهد داد.
البته مسئله برای CSS به این سادگی نیست. متاسفانه CSS راه حلی برای این موضوع ندارد و برخی از راه حل ها مانند تعیین چندین تصویر پس زمینه ممکن است باعث دانلود هر دو تصویر شوند که از نظر سرعت ضربه ی بزرگی به وب سایت ما می زند.
راه حل Modernizr است. Modernizr یک کتابخانه ی مدرن است که قابلیت های هر مرورگر را تشخیص می دهد و با استفاده از تگ <script> به وبسایت شما اضافه می شود. شما می توانید از طریق این صفحه تنها قسمت مربوط به webp را دانلود کنید تا قسمت های اضافی که نیازی به آن ها نیست به حجم وب سایتتان اضافه نکنند.
زمانی که این کتابخانه در سایت شما بارگذاری شود یکی از دو کلاس زیر را به <html> اضافه می کند:
- اگر مرورگر از webp پشتیبانی کند کلاس webp اضافه خواهد شد.
- در غیر این صورت از کلاس no-webp استفاده می شود.
بنابراین می توان گفت:
.no-webp .elementWithBackgroundImage {
background-image: url("image.jpg");
}
.webp .elementWithBackgroundImage{
background-image: url("image.webp");
}
سوال: کاربرانی که جاوا اسکریپت را غیرفعال کرده اند چطور؟
پاسخ: این دسته از کاربران شاید 1 درصد از ترافیک شما را هم تشکیل ندهند. در تمام مرورگرها از سال های سال پیش جاوا اسکریپت به صورت خودکار فعال است و اکثر کاربران حتی خبر ندارند که می توانند آن را غیرفعال کنند. همچنین امروزه وب سایت ها به شدت به جاوا اسکریپت وابسته هستند و تقریبا هیچ کسی وجود ندارد که از آن استفاده نکند. بنابراین می توانید با خیال راحت این دسته از کاربران را نادیده بگیرید اما اگر واقعا دوست دارید برای آن ها هم کاری انجام دهید میتوانیم کلاسی مانند no-js را به <html> اضافه کنیم:
<html class="no-js">
سپس کد جاوا اسکریپت زیر را به HTML اضافه میکنیم:
<script>
document.documentElement.classList.remove("no-js");
</script>
اگر کاربر جاوا اسکریپت داشته باشد این کلاس حذف خواهد شد در غیر این صورت باقی میماند. حالا می توانیم در CSS بگوییم:
.no-js .elementWithBackgroundImage {
background-image: url("image.jpg");
}
بنابراین نیازی به راه های پیچیده وجود ندارد. امیدوارم این مقاله به شما نشان داده باشد که راه های استفاده از webp بسیار زیاد است و شما میتوانید بر اساس سلیقه ی خود با آن ها کار کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.