آموزش کار با کامپوننت Swipe درReact Native
در این مقاله می خواهیم نحوه کار با کتابخانه react native swipe که یکی از بهترین کامپوننت های swipe برای React Native است را به شما آموزش می دهیم.
سرفصل های این مقاله آموزشی
- نصب React Native
- اضافه کردن کامپوننت swipe به فایل App.js
این برنامه را در هر دو شبیه ساز اندروید و ios اجرا خواهیم کرد.
1- نصب React Native
کدهای زیر را در ترمینال وارد کنید.
npm install -g react-native-cli
یک پروژه جدید React Native ایجاد کنید.
react-native init swiper
به داخل پروژه رفته:
cd swiper
کتابخانه react-native-swiper را با استفاده از دستورات زیر نصب کنید.
npm i react-native-swiper --save # or yarn add react-native-swiper
2-اضافه کردن کامپوننت swiper به فایل App.js
کدهای فایل App.js را با کدهای زیر جایگزین کنید.
// App.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
import Swiper from 'react-native-swiper';
export default class App extends Component {
render(){
return (
<Swiper style={styles.wrapper} showsButtons={true}>
<View style={styles.slide1}>
<Text style={styles.text}>Hello Swiper</Text>
</View>
<View style={styles.slide2}>
<Text style={styles.text}>Beautiful</Text>
</View>
<View style={styles.slide3}>
<Text style={styles.text}>And simple</Text>
</View>
</Swiper>
);
}
}
const styles = StyleSheet.create({
wrapper: {
},
slide1: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'red',
},
slide2: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#97CAE5',
},
slide3: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#92BB',
},
text: {
color: '#fff',
fontSize: 30,
fontWeight: 'bold',
}
})
تشریح کد
در کدهای بالا، کامپوننت swiper را به عنوان یک کامپوننت wrapper اضافه کردیم. سپس یک پروپرتی به نام showButton و با مقدار true به آن پاس دادیم که توسط آن می توانیم نمایان بودن دکمه ها را کنترل کنیم.
سپس به کامپوننت های والد و فرزند استایل می دهیم تا هر کامپوننت، از دیگری متمایز شود.
پروپرتی ها
تعدادی از پروپرتی های استفاده شده عبارتند از:
| Prop(پروپرتی) | مقدار پیش فرض | نوع | توضیحات |
| Horizontal | True | Bool | اگر true باشد، scroll View های فرزند به صورت افقی در یک ستون مرتب می شوند |
| Loop | True | Bool | برای غیرفعال کردن حلقه تکرار مقدار آن را false قرار دهید |
| Index | 0 | Number | شماره ایندکس حالت اولیه state |
| ShowButton | False | Bool | در صورت true بودن، دکمه ها نمایان می شوند |
| autoPlay | False | Bool | در صورت true بودن حالت autoPlay فعال می شود |
| onIndexChanged | (index)=>null | Func | بسته به شماره ایندکس،آیتم جدیدی که کاربر swipe کرده فراخوانی می شود. |
ما از propهای showButton و autoPlay با مقادیر true استفاده کردیم که به این ترتیب کامپوننت ها به طور خودکار slide می شوند
// App.js
<Swiper style={styles.wrapper}
showsButtons = { true }
autoplay = { true }>
<View style={styles.slide1}>
<Text style={styles.text}>Hello Swiper</Text>
</View>
<View style={styles.slide2}>
<Text style={styles.text}>Beautiful</Text>
</View>
<View style={styles.slide3}>
<Text style={styles.text}>And simple</Text>
</View>
</Swiper>
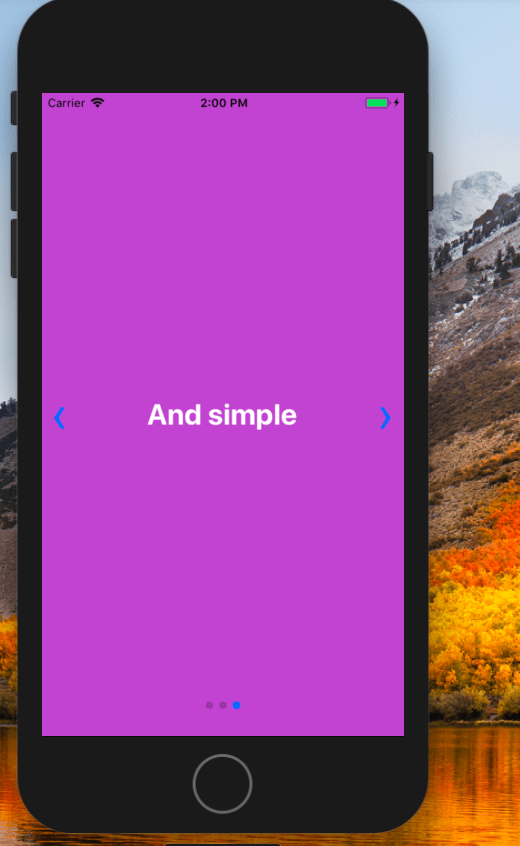
همچنین در صورت تمایل می توانید پروپرتی های دیگری را بسته به نیاز خود به کد بالا اضافه کنید. سپس دستور زیر را وارد کرده و خروجی را مشاهده کنید. در اینجا از شبیه ساز ios استفاده کردیم.

همان طور که در شکل می بینید، سه اسلاید داریم که به صورت خودکار play می شوند چون مقدار autoPlay را برابر true قرار دادیم.
حال برای تست برنامه روی شبیه ساز اندروید، دستور زیر را اجرا کنید.
react-native run-android
دستور بالا شبیه ساز اندروید را باز کرده و می توانید کامپوننت swipe را ببینید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.