Usability Testing چیست؟

آشنایی با مفهوم Usability Testing
Usability در لغت به معنی کارآمدی و قابلیت استفاده است. بنابراین Usability testing یعنی گردآوری جمع محدودی از کاربران برای سنجش میزان سادگی انجام کاری مشخص در وب سایت شما. البته Usability Testing مخصوص دنیای وب نیست بلکه تقریبا تمام کسب و کارهای دنیا آن را انجام می دهند؛ به طور مثال شرکت های ماشین سازی قبل از شروع به فروش ماشین های خود چندین بار آن ها را تست می کنند تا مطمئن شوند قابل استفاده هستند و برخی اوقات تعداد محدودی ماشین را به افراد محدودی می دهند تا از آن استفاده کنند و نتیجه را گزارش دهند.
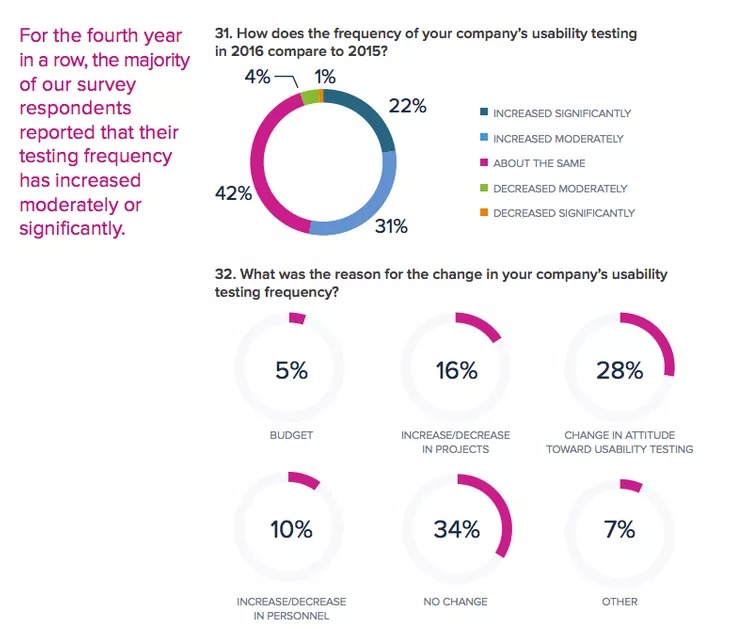
اما در دنیای وب ما برخی از کاربران را انتخاب می کنیم و به آن ها می گوییم که در بازه ی زمانی خاصی کار خاصی را انجام دهند. اگر اکثر کاربران در هنگام انجام کاری با مشکل یا سختی روبرو شدند یعنی کار ما خوب نبوده است و آن قسمت نیاز به طراحی دوباره دارد. بر اساس گزارش Smart Insights بودجه ی شرکت ها برای انجام Usability testing بیشتر شده است چرا که منافع آن برای کاربران و شرکت بسیار بالا است.

مزایای Usability testing
Usability testing مزایای زیادی هم برای شرکت ما و هم برای کاربران حال و آینده خواهد داشت که برخی از آن ها عبارت اند از:
- جلوگیری از هدر رفتن زمان برای کاربر و شرکت: برخی اوقات پروژه ی ما آغاز به کار می کند اما کاربران مشکلاتی جدی را گزارش می دهند و ما مجبور می شویم پروژه را موقتا معلق کنیم و به دنبال تصحیح کد ها و مشکلات بگردیم. در چنین حالتی کاربران باید روزها یا هفته ها منتظر بمانند و ما هم متحمل اضافه کاری ها و خرج های جدی می شویم. اگر از همان اول جمعیت محدودی کدهای ما را تست می کردند نه تنها به این مشکلات برنمی خوردیم بلکه آبروی ما و شرکت ما هم ریخته نمی شد.
- ارتقا UX: برخی اوقات مشکلات در حد جدی نیستند و فقط در حد یک طراحی بد هستند. این طراحی ها شاید از نظر شما و تیم شما عالی باشند اما زمانی که در دسترس کاربران قرار می گیرند برای آن ها مناسب نیستند. با تست کردن طراحی سایت می توانیم تجربه ی کاربران را به شدت ارتقاء بدهیم.
- نشان دادن میزان رضایت کاربران از محصولات ما: در طی این تحقیقات می توانید با استفاده از انواع مطالعات آماری میزان رضایت از محصولات خود را تخمین بزنید.
- مشخص کردن مشکلاتی که قبلا برای هیچ یک از افراد تیم توسعه واضح نبوده است: هر کار هم بکنید ما برنامه نویس هستیم و برای کسی که این طرف میز نشسته است سخت است که خودش را جای فردی بگذارد که آن طرف میز نشسته است. به جای تخیل کردن درباره ی اینکه کاربران چه دوست دارند می توانیم از خودشان بپرسیم!
- ارائه ارزشیابی بی طرفانه و صادقانه ای از سایت ما: از آنجا که وب سایت حاصل تلاش ما بوده است، با عینک خوش بینی به همه چیز آن نگاه می کنیم و همیشه از آن دفاع خواهیم کرد. اما اگر از مردم بی طرف در مورد محصولتان سوال کنید پاسخی صادقانه و واقع بینانه خواهید شنید.
مزایای انجام این تست بسیار زیاد است و این ها تنها موارد محدودی هستند؛ به طور مثال به گزارش Forbes آقای جف بزوس (صاحب شرکت آمازون) در سال اول ایجاد آمازون حدودا 100 برابر بیشتر از بودجه ی تبلیغات را صرف بالا بردن تجربه ی مشتریان (UX) کرد. امروز آمازون یکی از بزرگترین شرکت های جهان و آقای بزوس ثروتمندترین مرد جهان است.
انواع مختلف Usability Testing
انواع مختلفی از Usability Testing وجود دارد اما ما سه نوع از مشهور ترین انواع آن را برای شما توضیح می دهیم:
1. Hallway Testing
Hallway testing آسان ترین و ارزان ترین روش Usability Testing است. در این روش هر فردی که خواستید را به صورت تصادفی انتخاب می کنید (ترجیحا افرادی که با محصولتان آشنایی ندارند) و از آن ها می خواهید که کار خاصی را انجام دهند. در این روش مشکلاتی جدی که از چشم طراحان دور مانده است، مشخص می شوند.
2. Remote Testing
Remote Testing (به معنی تست از راه دور) چندین مزیت نسبت به تست شدن برنامه توسط خودتان دارد؛ اول آنکه کار تست کردن برنامه را به افراد دیگری می سپارید که ممکن است در هر جای دنیا باشند. بنابراین مطمئن می شوید که هیچ آشنایی با محصول شما ندارند و اصلا نمی دانند که کار شما چیست. همچنین Remote Testing به کاربران اجازه می دهد که در راحتی کامل و در خانه ی خود باشند و از همان جا سایت شما را تست کنند. زمانی که کاربران را در یک آزمایشگاه یا دفتر اداری یا مکان های رسمی دیگر می برید دیگر حالت طبیعی کاربران از بین می رود و سعی می کنند حرفه ای رفتار کنند. شاید در نگاه اول حرفه ای رفتار کردن خوب باشد اما برای تست کردن یک وب سایت اصلا حالت ایده آلی نیست چرا که کاربران معمولا در خانه ی خودشان و با راحتی کامل با وب سایت شما تعامل دارند و دنبال پیدا کردن ایرادات نیستند نه اینکه با کت و شلوار پشت میزی بنشینند و بخواهند از شما ایراد بگیرند!
دو متد برای پیاده سازی Remote Testing وجود دارد:
اول آنکه synchronous usability testing (یعنی usability testing به صورت همگام) است که طی آن کاربر با یک اپراتور تماس می گیرد و صفحه ی کامپیوتر را بین هم Share می کنند و سپس قدم به قدم از قسمت های مختلف سایت بازدید می کنند. در این حالت اپراتور می تواند به کاربر بگوید کار های خاصی را انجام دهد و اگر با مشکلی مواجه شد به اپراتور بگوید.
دومین متد پیاده سازی Remote Testing، روشی به نام Remote Testing غیرهمگام است. در این روش کاربر با هیچ کس تماس نمی گیرد بلکه کارهای خواسته شده را انجام می دهد و تمامی این مراحل (مانند کلیک کردن ها و زمان و ....) توسط نرم افزاری ثبت می شود. محققان و طراحان بعدا می توانند این داده ها را بخوانند و بر اساس آن ها تصمیم بگیرند.
3. A/B Testing
متد A/B testing می تواند با یکی از دو متد بالا ترکیب شود. در این روش دو نسخه ی متفاوت از یک محصول (مثلا دو طراحی مختلف از یک وب سایت) ساخته می شود و سپس نسخه ی اول برای نصف جمعیت تست و نسخه ی دوم برای نصف دیگر جمعیت ارسال می شود. در نهایت هر کدام که درصد رضایت بالاتری را جذب کند محصول منتخب ما خواهد بود.
نحوه ی انجام Usability Test
روش های مختلفی برای انجام Usability Test وجود دارد اما کلیت آن معمولا از این قرار است:
- نوع Usability Test ای که می خواهید انجام دهید را در همان ابتدای کار مشخص کنید.
- دقیقا تعیین کنید که می خواهید چه قسمتی از محصول/وب سایت خود را تست کنید. می توانید سایت خود را به قسمت های مختلف تقسیم کنید (مثلا قسمت ثبت نام، قسمت اخبار و ...) و به کاربر بگویید که فقط فلان قسمت را تست کند تا تمرکزش را از دست نداده و از این شاخه به آن شاخه نپرد.
- باید مشخص کنید که در چه حالتی کاربر موفق شده است (مثلا اگر بتواند خرید را کاملا ثبت کند و کد رهگیری دریافت کند آن زمان موفق شده است).
- جمعیت نمونه ی خود را برای انجام تست جمع آوری کنید. بر اساس نوع Usability Test خود باید تجهیزات تست را آماده کنید.
- از کاربر بخواهید که کار خاصی را انجام دهد. این مرحله باید بدون کمک اپراتور انجام شود.
- نتایج را تحلیل کنید؛ اگر تعداد زیادی از کاربران در انجام کار خاصی مشکل داشتند آن قسمت از برنامه مشکل دارد و باید مورد بازنگری قرار بگیرد.
- تیم طراحی و توسعه باید قسمت های مشکل دار را ارزیابی و دوباره طراحی کند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.