10 نکته برای طراحی یک وب سایت ایده آل (قسمت اول)

بیایید رک و راست صحبت کنیم! طراحی وب یک مهارت بسیار پیشرفته است که ممکن است برای یادگیری اصول آن یک عمر زمان لازم داشته باشید! تکنولوژی هر لحظه پیشرفت می کند و باید مطابق با دستاوردهای جدید پیش رفت. از همین رو طراحی یک وب سایت ایده آل و مطابق با استانداردهای روز، کار بسیار دشواری است که تنها طراحان حرفه ای می توانند آن را درک کنند.
از طراحان و برنامه نویسان وب که بگذریم، تقریبا تمامی افراد شاغل در حوزه ی مدیریت با وب سایت ها سر و کار دارند. امروزه تقریبا مدیر تمام شرکت های کوچک و بزرگ برای کسب و کار خود نیاز به یک وب سایت دارند. اندکی از آنها خودشان توانایی ایجاد و مدیریت آنرا دارند و بیشتر آنها ترجیح می دهند افراد متخصص دراین زمینه را استخدام کنند. البته این افراد نیز باید حتما اطلاعاتی را درباره ساختار وب سایت و نحوه مدیریت آن داشته باشند تا بتوانند با طراحان و برنامه نویسان وب یک تعامل مناسب ایجاد کنند.
به هر حال، چه شما طراح وب سایت باشید و یا به دنبال استخدام یک طراح وب برای شرکت یا کسب و کار خود هستید، نکاتی را در این مقاله برای شما گردآوری کرده ایم که برای داشتن یک وب سایت ایده آل باید آنها را مد نظر داشته باشید. در ادامه با ما همراه باشید...
اول - ترکیب و کادربندی
1. شلوغی را از طراحی خود حذف کنید

قبل از هر چیز ابتدا بیایید یکی از اشتباهات رایج مبتدیان در طراحی وب را بررسی کنیم. بله، یک صفحه شلوغ با عناصر پرت و پلا! مخاطبان بیشتر به دنبال سایت هایی هستند که مطالب مورد نظر خود را به راحتی در آن پیدا کنند. اگر وب سایت شما دارای صفحات شلوغی باشد که حواس بازدیدکنندگان را به قسمت های متفرقه پرت کند باید به فکر اصلاح آن باشید.
زیاد کردن فضای خالی موجب کاهش بهم ریختگی و شلوغی سایت می شود و این همان چیزی است که در طراحی مینیمال باید مورد توجه طراحان قرار بگیرد.
پیشنهاد می کنیم:
- ابزار و عناصر غیر کاربردی را کنار بگذارید.
- از سایدبارها استفاده نکنید چرا که بسیاری از بازدیدکنندگان در نگاه اول آنها را مشاهده نمی کنند.
- از اسلایدر استفاده نکنید و اگر آنرا لازم دارید تعداد اسلایدهای آنرا محدود کنید.
- فضای سفید اطراف عناصر را گسترش دهید تا به هم ریختگی سایت کاهش یابد.
- منوهای کشویی را محدود کنید و در صورت استفاده از مگامنوها آن ها را به خوبی بهینه سازی کنید.
2. فضای منفی و سادگی را گسترش دهید

بعد از اینکه عناصر و ابزارهای غیر ضروری را از طراحی وب سایت خود حذف کردید، چگونه می خواهید جای خالی آنها را پر کنید؟ خُب، موافقید که آنها را همین طور خالی بگذاریم؟!
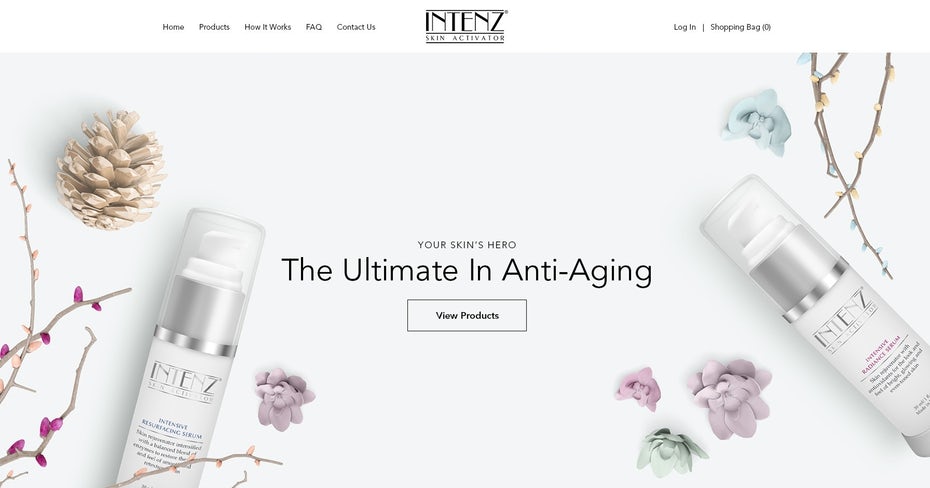
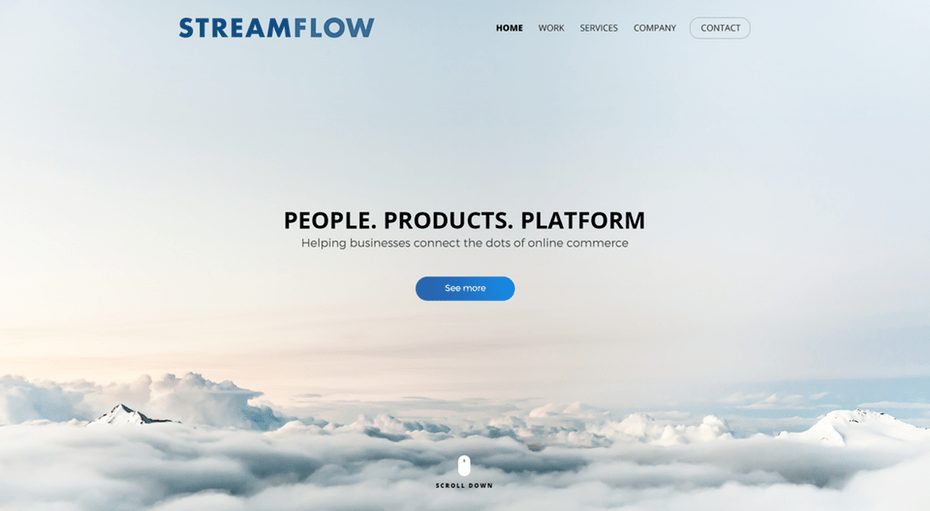
فضای منفی (فضای خالی) در طراحی تکنیکی است که برای خالی گذاشتن قسمت هایی از طرح بدان جهت که حواس بیننده به آن قسمت پرت نشود و تمرکز بیننده روی سوژه یا متن اصلی قرار بگیرد. به عبارتی دیگر فضای منفی باعث می شود تصویر یا سوژه ی اصلی بهتر دیده شود. با نگاه کردن به تصویر بالا این موضوع برای شما بیشتر قابل درک خواهد بود.
سادگی همیشه شگفت انگیز است. اهمیت سادگی در این است که توجه کاربران را به سمتی که طراح سایت تمایل دارد، جلب می کند. همچنین سادگی همیشه جذابیت بیشتری را به همراه خود دارد.
- عناصر و المان های مهم سایت را با فضای منفی احاطه کنید. هرچه فضای خالی اطراف بیشتر باشد توجه بیشتری روی سوژه اصلی خواهد بود.
- از چیدمان های خسته کننده با اهمیت بصری کم خودداری کنید. تایپوگرافی با فونت های جذاب در فضاهای خلوت بیشتر خود را نشان می دهد تا در یک فضا با چیدمان های تصویری شلوغ.
- از پس زمینه های شلوغ استفاده نکنید. اینگونه پس زمینه ها هم حجم سایت را افزایش می دهد و سرعت سرعت لودینگ سایت را کاهش می دهد و هم تمرکز مخاطبان روی سوژه های اصلی را کاهش می دهند.
- عناصر اشتباهی را حذف کنید. برای مثال اگر هدف شما این است که قسمتی از سایت را به پشتیبانی کاربران اختصاص دهید، ایمیل خود را با فضای منفی حاطه کنید و نَه لوگو و شعار سایت.
3. چشم های کاربران را با سلسله مراتب بصری هدایت کنید

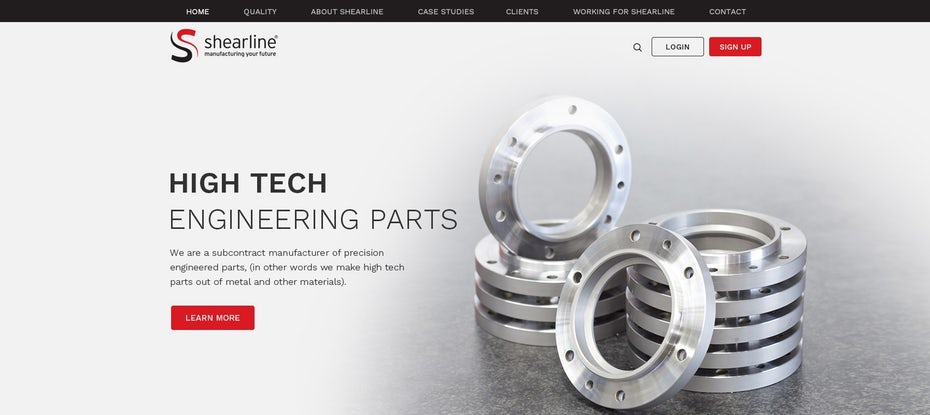
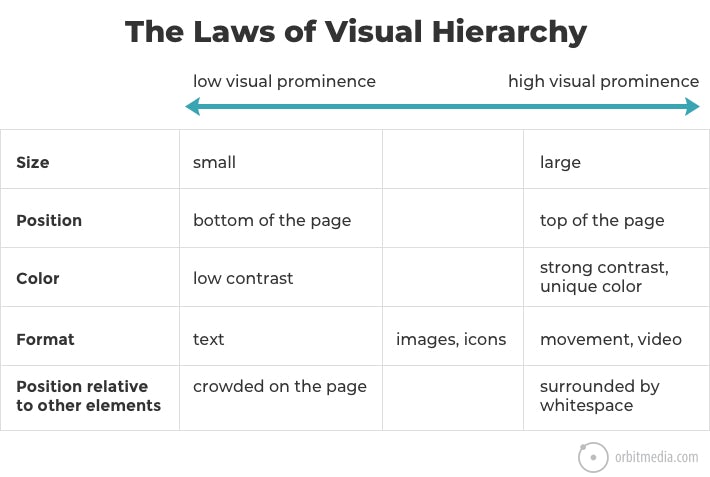
اگر استفاده از تکنیک فضای منفی، توجه شما را جلب نکرد نظرتان راجع به «رعایت سلسله مراتب بصری» چیست؟ شاید از خود بپرسید سلسله مراتب بصری دیگر چیست؟ در پاسخ خیلی ساده باید بگوییم رعایت سلسله مراتب بصری به معنی تاکید روی سوژه های های اصلی با تکنیک های بصری مانند فونت، رنگ، برجستگی و... است. به عنوان مثال با بزرگ تر کردن فونت یک قسمت از نوشته می توانید توجه مخاطب را روی آن قسمت متمرکز کنید. برای درک بهتر به تصویر بالا دقت کنید.

همچنین با توجه به جدول بالا متوجه می شوید عناصر و اجزاهایی که اندازه بزرگتر دارند، در قسمت بالای سایت قرار می گیرند، کنتراست و یا تضاد بیشتری دارند، رنگ اختصاصی خود را دارند، متحرک و به صورت فیلم و انیمیشن هستند و در نهایت توسط فضای منفی روی یک پس زمینه ساده قرار دارند توجه مخاطبان را بیشتر به سمت خود جلب می کنند.
پیشنهاد می کنیم:
- روی قسمت های اصلی تمرکز کنید. به یاد داشته باشید کاربران همه محتوای یک صفحه را مشاهده نمی کنند و نیز روی تمام قسمت های آن به یک اندازه دقت نمی کنند. بنابراین طراحی باید طوری باشد مخاطب در نگاه اول آنچه که شما می خواهید را مشاهده کند.
- راه های مختلف را امتحان کنید و برای رسیدن به بهترین نتیجه آزمون و خطا انجام دهید. برای مثال در بسیاری از مواقع استفاده از موکاپ بسیار برای شما سودمند خواهد بود.
- زیاده روی نکنید: استفاده از فونت ها و تصاویر با سایز بسیار بزرگ بدون شک به وب سایت شما آسیب خواهد زد. سایزها را تنها در حد نیاز خود تغییر دهید و در تمام حالات تعادل را فراموش نکنید.
- از عناصر رقیب استفاده نکنید. تکنیک سلسله مراتب بصری یه این صورت است که اول این دیده شود و دوم آن! وجود دو قسمت با مشخصات بصری یکسان موجب می شود توجه مخاطب آنطوری که شما می خواهید روی موضوع اصلی متمرکز نشود.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.