مقایسه ی آیکون های فونتی و آیکون های SVG
آیکون ها (icons) در مسیر طراحی وب
امروزه آیکون ها قسمت مهمی از طراحی وب هستند و تقریبا هیچ سایتی نیست که به صورت حرفه ای طراحی شده باشد و آیکون نداشته باشد! با اینکه اندازه ی آیکون ها در صفحات وب کوچک است اما نباید یادمان برود که معمولا تعدادشان بسیار زیاد است. بنابراین باید فرمت مناسب را برای پیاده سازیشان انتخاب کنیم. 3 فرمت کلی برای استفاده از آیکون ها وجود دارد:
- تصاویر عادی (مانند png)
- آیکون های فونتی (آیکون هایی که در یک فونت هستند مانند فایل های WOFF و EOT)
- فایل های SVG
استفاده از آیکون ها به صورت تصاویر png یا jpeg به طور کامل منسوخ شده است و پیشنهاد ما این است که هیچ گاه از آن ها استفاده نکنید مگر در شرایط خاص (مانند sprite های CSS). گرچه حتی در این شرایط هم استفاده از آن ها پیشنهاد نمی شود بنابراین با دو گزینه ی معتبر روبرو هستیم: فونت ها و فایل های SVG.
سال ها پیش آیکون ها تنها به صورت تصویر در اختیار طراحان وب بودند اما کار با آن ها اصلا مناسب نبود؛ حجم فایل های تصویری همیشه زیاد است، آن ها کیفیت خود را از دست می دهند و scalable نیستند و... . به همین دلیل طراحان به دنبال راه حل جدیدی می گشتند تا اینکه به sprite ها (ر.ک به sprite های CSS) رسیدند؛ sprite ها به طراحان اجازه می داد که تمام تصاویر را در یک فایل تصویری قرار بدهند اما مشکلات accessibility (دسترسی) و برخی دیگر از مشکلات باعث شد آن ها هم محبوب نمانند تا اینکه در سال 2012 آیکون های فونتی وارد بازار طراحی وب شدند و در دو سه سال اخیر طراحان به سمت استفاده از SVG ها رفته اند.
مشکلات آیکون های فونتی
آیکون های فونتی در واقع آیکون هایی هستند که در یک فایل فونت (مانند otf یا woff) قرار داده شده و با CSS قابل ویرایش اند. بنابراین بزرگ و کوچک تر شدنشان بسیار راحت تر و با کیفیت تر از تصاویر عادی است و اضافه کردن سایه و رنگ به آن ها نیز بسیار ساده است. نکته ی منفی این آیکون ها این است که آن ها مجموعه ای از آیکون ها در یک فایل فونت هستند و شما تنها از تعداد محدودی از آن ها استفاده می کنید بنابراین بقیه ی آیکون ها تنها فضا را اشغال می کنند. البته می توان این مشکل را با استفاده از آیکون های فونتی شخصی سازی شده حل کرد.
مشکل دیگر آن ها این است که مرورگر باید برای دریافت فایل فونت به سرور درخواست جداگانه ای بدهد و بدین ترتیب تعداد درخواست هایمان بالا می رود و از طرفی تا زمانی که فایل فونت دانلود نشود، کاربران سایت را بدون آیکون می بینند؛ یعنی به جای دیدن آیکون ها حروف الفبای جانشین آن ها را می بینند و FOIT (مخفف flash of invisible text) اتفاق می افتد. همچنین اگر مرورگر به هر دلیلی نتواند فایل فونت را بخواند، بارگذاری کند یا دریافت کند سایت ما بدون آیکون خواهد ماند که اصلا ظاهر زیبایی نیست. به دلیل این مشکلات و برخی مشکلات دیگر اکثر طراحان وب به سوی کار با SVG ها رفته اند.
SVG چیست؟
SVG مخفف Scalable Vector Graphic و به معنی «نگارهسازی برداری مقیاسپذیر» است. این اسم زیادی دهان پر کن است! به زبان ساده SVG ها کدهایی هستند که به مرورگر اجازه می دهند گرافیک های بر پایه ی وکتور را نمایش دهد. SVG ها به سرعت در حال تبدیل شدن به استانداردی برای آیکون ها و عناصر انیمیشن در صفحات وب هستند؛ نه تنها scaling (مقیاس پذیری) بسیار بهتری دارند بلکه render شدن آن ها (پردازش کد ها و نمایش آن توسط مرورگر) بسیار سریع تر بوده و قابل اعتمادتر هستند. همچنین از آنجا که SVG ها از سر تا پا کد خالص هستند نیازی به درخواست های جداگانه ی سرور یا import شدن از فایل های خارجی نداشته و در عین حال از آیکون های تصویری مانند PNG ها و حتی آیکون های فونتی سبک تر هستند.
البته کار با SVG ها به دلیل کد بودنشان نیاز به یادگیری جداگانه دارد اما وقت کوتاهی که برای یادگیری آن ها می گذارید واقعا ارزش دارد!
نحوه ی کار با SVG ها
شما می توانید SVG ها را درون <img> قرار داده و با attribute های width و height اندازه ی آن ها را تعیین کنید اما این کار اصلا توصیه نمی شود چرا که قابلیت شخصی سازی SVG را از شما می گیرد. بهترین روش برای کار با SVG و شخصی سازی کامل آن ها اضافه کردن کدهای SVG به طور مستقیم به سند HTML است! بله کدهای SVG مستقیما وارد سند HTML می شوند و نیاز به عملیات خاصی ندارند. در آخر نیز می توانید آن ها را با CSS شخصی سازی کنید. مثال زیر یک SVG از همین دست است:

<svg version="1.1"
baseProfile="full"
width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="#3686be" />
<circle cx="150" cy="100" r="80" fill="white" />
<text x="150" y="115" font-size="35" text-anchor="middle" fill="#3a3a3a">Roxo.ir</text>
</svg>
شاید در وهله ی اول کدهای SVG سخت به نظر برسند اما این تنها ظاهر قضیه است! یادگیری کدهای SVG بسیار ساده است و در واقع نوعی کد HTML است. برای طرح های پیشرفته تر (یا حتی طرح های بسیار ساده) نیازی به کدنویسی ندارید بلکه باید نرم افزار هایی مثل Adobe Illustrator را باز کنید، طرح خود را در آن ایجاد کنید و در آخر خروجی را به صورت SVG بگیرید! Google Docs نیز قابلیت استخراج فایل ها به صورت SVG را به شما می دهد.
کدام را انتخاب کنم؟ SVG یا آیکون های فونتی؟
آیکون های فونتی منسوخ نشده اند بلکه هنوز هم توسط بسیاری از طراحان مورد استفاده قرار می گیرند. از هر چه بگذریم استفاده از آیکون های فونتی کمی آسان تر و راحت تر از SVG ها است بنابراین هنوز زمان زیادی برای منسوخ شدن آن ها نیاز است اما چیزی که مشخص است این است که آینده ی آیکون ها در SVG است بنابراین چرا از همین حالا به سراغشان نرویم؟ در این قسمت از مقاله، برخی از موارد مهم در طراحی وب را بین SVG و فونت های آیکونی مقایسه کرده ایم:
1. حجم
اگر قصد داشته باشید کدهای SVG تان را به صورت inline (مستقیما) در HTML وارد کنید، حجم فایل HTML تان بالا می رود. همچنین لازم به ذکر است که کدهای SVG در مرورگر cache نمی شوند! اگر می خواهید کدهای SVG در مرورگر cache شوند باید از فایل های خارجی SVG (به صورت External) استفاده کنید. بنابراین اگر تعداد آیکون های استفاده شده در سایت شما زیاد است احتمالا استفاده از آیکون های فونتی برایتان بهتر باشد. البته حواستان به حجم اضافی این فونت ها باشد؛ برای حل این مشکل سرویس هایی مانند icomoon استفاده کنید تا برایتان فایل های فونت شخصی سازی شده بسازند.
2. عملکرد و سرعت
فونت های آیکونی cache می شوند. بنابراین بارگذاری آن ها از مرورگر سریع تر است اما از طرفی یک درخواست HTTP نیز به سرور ارسال می کنند، در صورتی که کدهای SVG (اگر inline باشند) درخواستی به سرور ارسال نمی کنند اما cache نیز نمی شوند مگر آن که به صورت فایل های خارجی SVG به صفحه اضافه شوند. به همین دلیل نمی توانیم با قطعیت بگوییم کدام یک سریع تر هستند چرا که سرعت بستگی به حجم فایل فونت یا فایل SVG شما دارد. بهترین راه برای تست سرعت آن ها تست کردن سرعت صفحه تان است؛ یک بار با SVG و یک بار با فایل های فونت سرعت بارگذاری صفحه تان را تست کنید تا ببینید کدام یک برای شما سریع تر عمل می کند. یکی از ابزارهای تست سرعت صفحات وب ابزار تست KeyCDN است.
3. انعطاف پذیری
هر دو فرمت SVG و فونت ها با استفاده از دستورات CSS استایل دهی می شوند اما SVG های inline گزینه های شخصی سازی بسیار بیشتری دارند. حتی می توانید آن ها را پویا نمایی کرده و به صورت انیمیشن استفاده کنید!
4. پشتیبانی مرورگرها
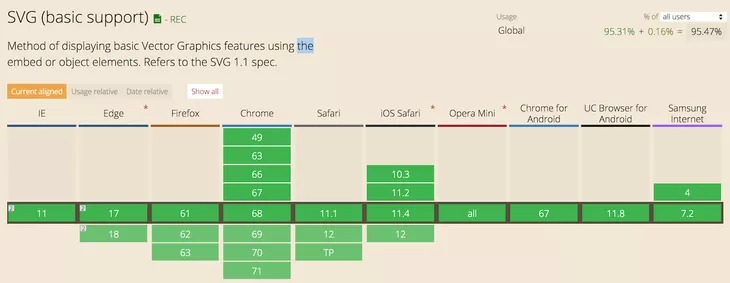
از آن جایی که آیکون های فونتی قدیمی تر هستند بنابراین پشتیبانی بیشتری نیز دارند؛ هر کس که از IE 6 و نسخه های بالاتر آن استفاده کند (که یعنی تمام کاربران!) می تواند آیکون های فونتی را مشاهده کند اما اگر از SVG ها استفاده می کنید و می خواهید پشتیبانی در IE8 و قبل تر داشته باشید باید از کتابخانه هایی مانند JS polyfill استفاده کنید. اما اگر واقع بینانه نگاه کنیم در حال حاضر هیچکس از IE8 استفاده نمی کند و از آن زمان سال ها می گذرد، تنها مشکل ممکن از سمت IE و Edge این است که برخی اوقات فایل های SVG را به طور صحیح Scale نمی کنند (تعیین اندازه).

5. مقیاس پذیری
با اینکه SVG ها و فونت ها هر دو بر پایه ی وکتور هستند اما مرورگرها آیکون های فونتی را به صورت متن می بینند و ممکن است دچار anti-aliasing شوید. بنابراین SVG ها کمی بهتر به چشم می آیند.
6. موقعیت دهی
از آنجا که آیکون های فونتی با شبه عناصر وارد صفحه ی وب شما می شوند، موقعیت دهی شان کمی سخت تر است؛ شما باید مراقب فاکتور هایی مانند line-height و vertical-align و letter-spacing و ... باشید تا به موقعیت دلخواه برسید اما برای SVG ها فقط تعیین سایز و موقعیت کافی است!
7. Accessibility (دسترسی پذیری)
دسترسی پذیری یعنی آیا screen reader ها (دستگاه هایی که صفحه را برای کاربران کم بینا و نابینا می خوانند) می توانند آیکون ما را برای کاربرانشان بخوانند یا خیر؟ از آنجایی که SVG ها کد هستند و عناصر منطقی دارند به راحتی با screen reader ها کار می کنند اما آیکون های فونتی اینطور نیستند.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.