سایزهای استاندارد تصاویر و لوگو در شبکه های اجتماعی

این روزها رسانه ها به مانند قبل ساده نیستند. تصاویر و به ویژه لوگوها در سایزهای مختلف و متفاوت طراحی می شوند. دلیل آن نیز واضح است. ممکن است بخواهید آنها را در اندازه یک بیلبورد بزرگنمایی کنید و یا به حدی کوچک کنید تا در نوار URL مرورگر جای بگیرند. به عبارتی ساده تر مفهوم ریسپانسیوگرایی موجب شده است برای طراحی یک پست یا لوگو و نمایش آن در جاهای مختلف مانند شبکه های اجتماعی، نیاز به طراحی چند نسخه با سایزهای مختلف داشته باشیم.
هنگامی که می خواهید یک لوگو یا تصویر دلخواه خود را در شبکه های اجتماعی بارگذاری کنید، با توجه به پلتفرم آن شبکه و نوع پست شما، باید سایز مناسبی را انتخاب کنید. در این حالت حتی ممکن است قسمتی از طرح خود را نیز حذف کنید یا تغییر دهید. برای مثال ممکن است گاهی تنها بتوانید نماد خود را بارگذاری کنید و مجبور شوید لوگو تایپ خود را از طرح حذف کنید. در نهایت همه چیز به سایزهای پشتیبانی شده توسط پلتفرم شبکه ی اجتماعی مورد نظر شما بر خواهد گشت.
در ادامه با ما همراه باشید تا با سایزهای رایج و استاندارد شبکه ها و پلتفرم های اجتماعی آشنا شوید و طرح خود را برای آنها در ابعاد صحیح طراحی کنید.
تطبیق پذیری در طراحی لوگو

قبل از هر چیز بیایید راجع به لوگوها صحبت کنیم. همانطور که در ابتدا نیز اشاره کردیم لوگوها برخلاف گذشته در سایزهای مختلف طراحی می شوند. این امر به دنبال موضوع ریسپانسیو و تطبیق پذیری به وجود آمده است. لوگوها در وب سایت ها، رسانه های اجتماعی، بسته بندی محصولات، تبلیغات و... مورد استفاده قرار می گیرند. به همین جهت باید از تطبیق پذیری و مقیاس پذیری مناسبی برخوردار باشند. بنابراین به هنگام طراحی لوگو سعی کنید آن را طوری طراحی کنید که در ابعاد عمودی، افقی و مربعی از خوانایی مناسبی برخوردار باشند.
ابعاد استاندارد لوگو و پست برای شبکه های اجتماعی

رسانه های اجتماعی به شما کمک می کنند که خود را به مشتریان و مخاطبان خود معرفی کنید و با آن ها تعامل داشته باشید. به همین جهت بسیار مهم است که در آنها کاملا حرفه ای عمل کنید. یکی از جنبه های عملکرد حرفه ای در این راستا، آشنایی با ابعاد استاندارد طراحی و ارسال پست در این شبکه ها می باشد. این مورد به شما کمک می کند که محتوای خود را با توجه به هدف و در ابعاد مناسب و استاندارد طراحی کنید.
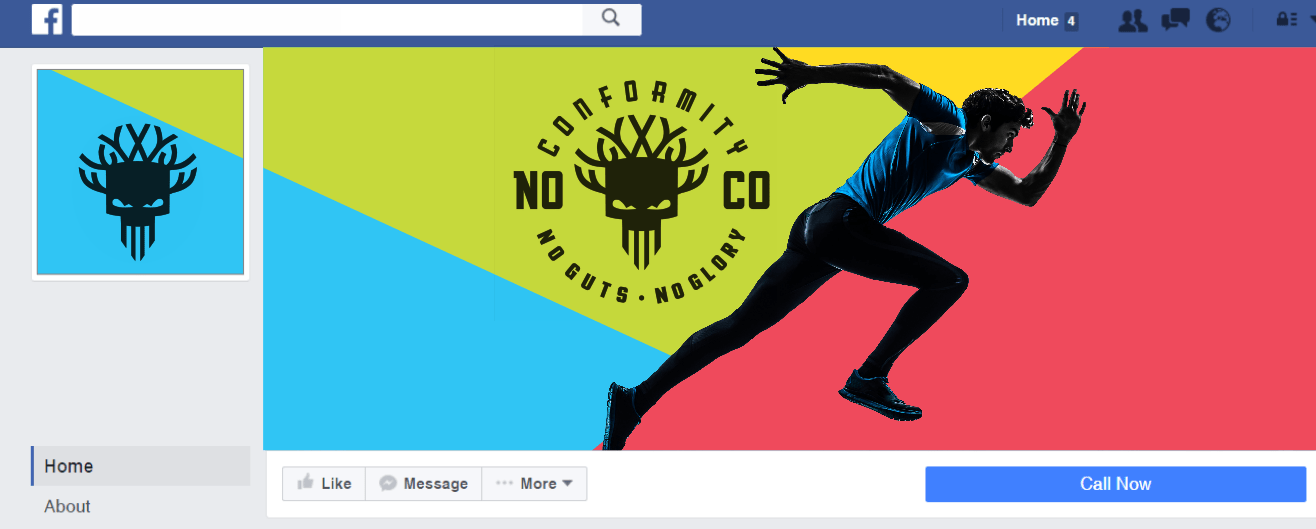
ابعاد استاندارد فیس بوک
- تصویر پروفایل: 180 * 180 پیکسل
- تصویر کاور: 820 * 312 پیکسل
- تصاویر لینک های اشتراکی: 1200 * 628 پیکسل
ابعاد استاندارد اینستاگرام
- تصویر پروفایل: 110 * 110 پیکسل
- Thumbnails یا تامبنیل ها: 161 * 161 پیکسل
- تصاویر مربعی: 1080 * 1080 پیکسل
- تصاویر افقی: 1080 * 566 پیکسل
- تصاویر عمودی: 1080 * 1350 پیکسل
- استوری: 1080 * 1920 پیکسل

ابعاد استاندارد توییتر
- تصویر پروفایل: 400 * 400 پیکسل
- تصویر کاور: 1500 * 500 پیکسل
- تصاویر تویت ها: حداقل 440 * 220 پیکسل, حداکثر 1024 * 512 پیکسل
ابعاد استاندارد یوتیوب
- تصویر پروفایل: 800 * 800 پیکسل
- تامبنیل ها (Thumbnails): 1280 * 720 پیکسل
- تصویر کاور کانال: 2560 * 1440 پیکسل
ابعاد استاندارد لینکدین
- تصویر پروفایل: 400 * 400 پیکسل
- تصویر پس زمینه: 1584 * 396 پیکسل
ابعاد استاندارد لوگو و پست برای وب سایت ها

وب سایت ها علاوه بر داشتن یک ظاهر خوب باید اطلاعات مناسب درباره کسب و کار را نیز به مخاطبان انتقال دهند. یکی از موارد مهم در این زمینه لوگو وب سایت است. لوگو شما معمولا در دو قسمت از وب سایت نمایش داده می شود. یکی در کنار منو اصلی در بالای وب سایت و دیگری به عنوان favicon در کنار تب مرورگر. بنابراین لوگو شما باید اندازه کوچک نیز خوانایی مناسبی داشته باشد و با نسخه های بزرگتر آن نیز هماهنگی و تناسب داشته باشد.

ابعاد استاندارد favicon
- 16 * 16 پیکسل
- 32 * 32 پیکسل
- 48 * 48 پیکسل
ابعاد استاندارد هدر سایت
این مورد به سایت هدف شما بستگی دارد. با توجه به سایتی که در آن فعالیت می کنید باید ابعاد تصویر خود را انتخاب کنید. با این حال، ما چند مورد از ابعاد رایج در برخی سایت ها را در ادامه لیست کرده ایم.
- Full Banner یا بنر کامل: 468 x 60 پیکسل
- طرح های افقی
- 250 * 150 پیکسل
- 350 * 75 پیکسل
- 400 * 100 پیکسل
- طرح های عمودی:
- 160 * 160 پیکسل
ابعاد استاندارد آیکون های موبایل:
- آیفون 6S و بالاتر: 180 * 180 پیکسل
- 120 x 120 pixels in Spotlight Search
- 87 x 87 pixels in Settings
- آیپد: 152 * 152 پیکسل
- اندروید: 192 * 192 پیکسل
- ویندوز: 62 * 62 پیکسل
جمع بندی: یک سایز کفایت نمی کند!

هنگامی که می خواهید طراحی کنید، از همان ابتدا در نظر داشته باشید که هدف شما چیست و قرار است طرح را در کجا نمایش دهید و با توجه به مکان نمایش آن ابعاد آنرا تعیین کنید. اگر هم دغدغه ی فعلی شما لوگو است، بدانید که دیگر مثل گذشته یک سایز کفایت نمی کند و باید لوگو را ریسپانسیو طراحی کنید تا در ابعاد مختلف، خوانا و قابل استفاده باشد.
منبع: سایت 99designs









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.