آموزش ایجاد متن طراحی شده با مداد در فتوشاپ

در این آموزش به شما نشان می دهیم که چگونه یک اکشن در فتوشاپ ایجاد کنید که از طریق آن متن های خود را به شکل طراحی مدادی در بیاورید.
آنچه برای این آموزش لازم دارید:
ایجاد متن
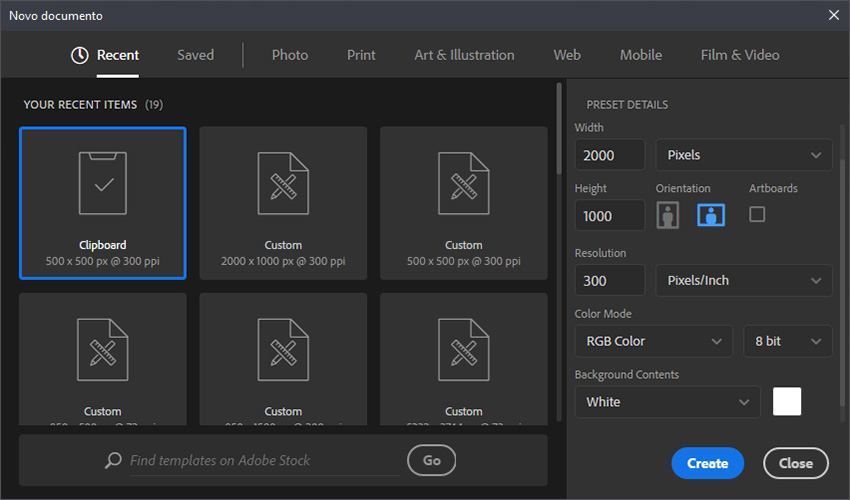
قدم اول: فتوشاپ را باز می کنیم و به میسر File > New می رویم.
یک سند جدید با مشخصات زیر ایجاد می کنیم:
Name: sketch Action
Width: 2000px
Height: 1000px
Resolution: 300
Color Mode: RGB color 8vit
Background: white

قدم دوم: ابزار Horizontal Type tool را از نوار ابزار فتوشاپ انتخاب می کنیم. سپس فونت He's Dead Jim را که در ابتدای آموزش برای دانلود قرار داده ایم، برمی گزینیم و سایز آن را بر روی 137 قرار می دهیم.
حالا یک متن دلخواه را در سند تایپ می کنیم.

قدم سوم: روی لایه متن کلیک کرده و سپس به Layer > Layer style > Blend Options می رویم.
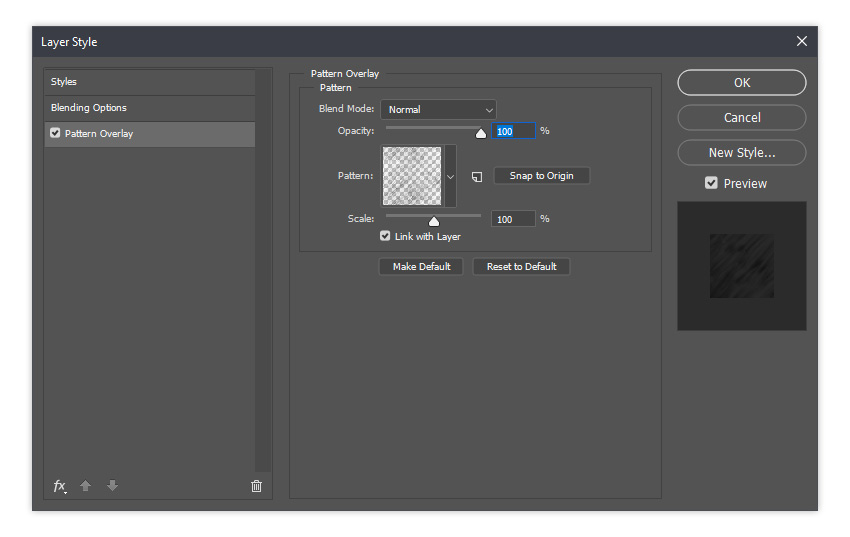
روی گزینه Pattern Overlay کلیک و تنظیمات زیر را اعمال می کنیم:
Blend Mode: Normal
Opacity: 100%
(پترنی که در ابتدای آموزش برای دانلود قرار داده شده است.) Pattern: Sketch Texture TT
Scale: 100%
Link Wite Layer: on

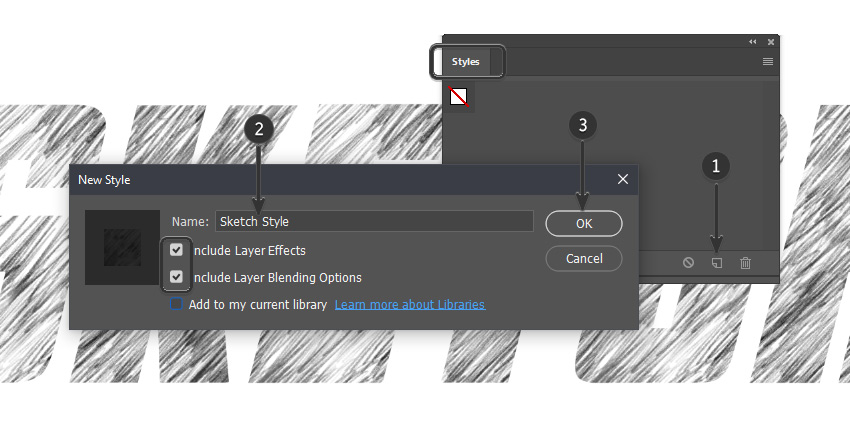
قدم چهارم: به Window > Style می رویم.
در پنل Style روی آیکون Create New Layer Style کلیک می کنیم و نام آن را Sketch Style می گذاریم.

ایجاد براش
قدم اول: در ابتدا لایه متن را غیر قابل مشاهده می کنیم. برای این کار کافیست در پنل لایه ها روی آیکون چشم در کنار نام این لایه یک بار کلیک کنید.
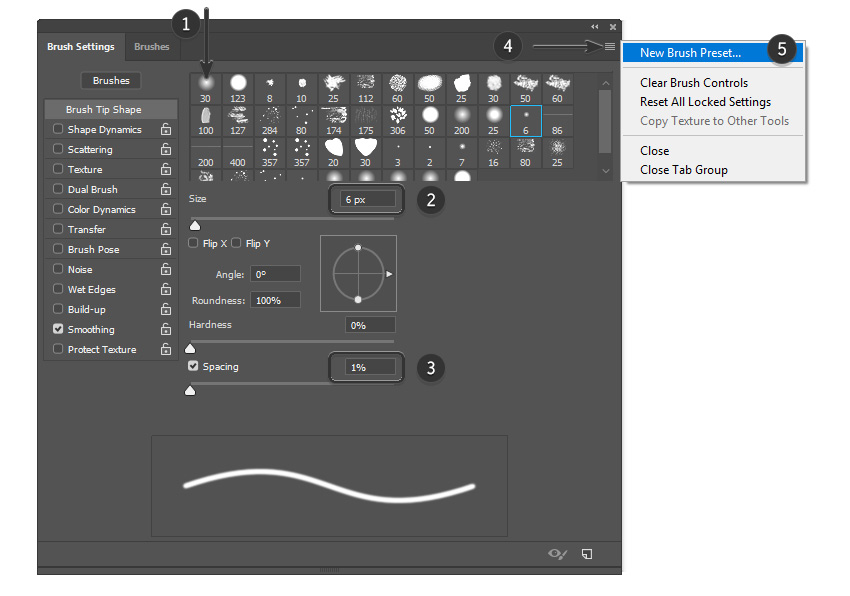
ابزار Brush را برداشته و به Window > Brush Setting می رویم. سپس براش نرم و گردی که در تصویر هم مشخص شده است، انتخاب می کنیم و سایز آن را به 6 پیکسل و Opacity را به 1% تغییر می دهیم.
پس از آن، روی آیکون گوشه بالای پنجره کلیک کرده و New Brush Preset را انتخاب می کنیم و نام آن را Sketch Contour_1 می گذاریم.

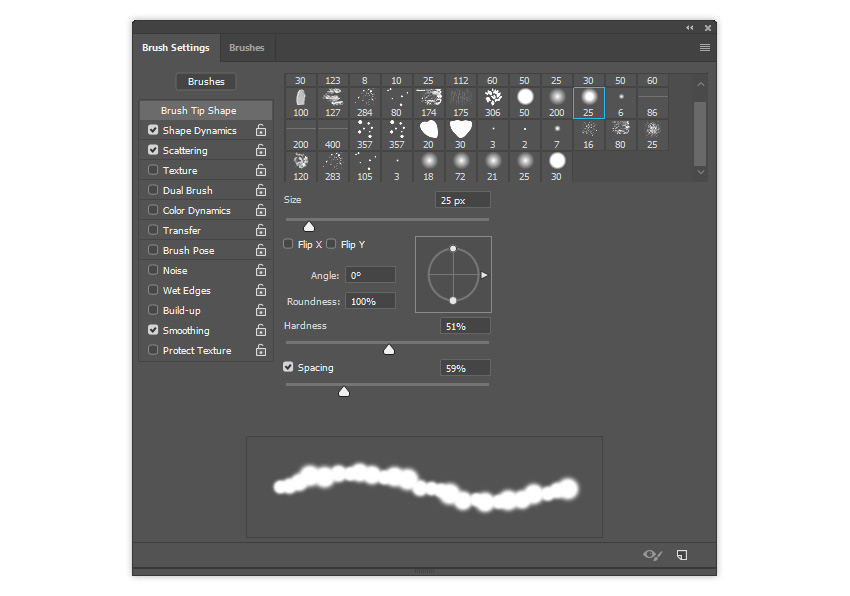
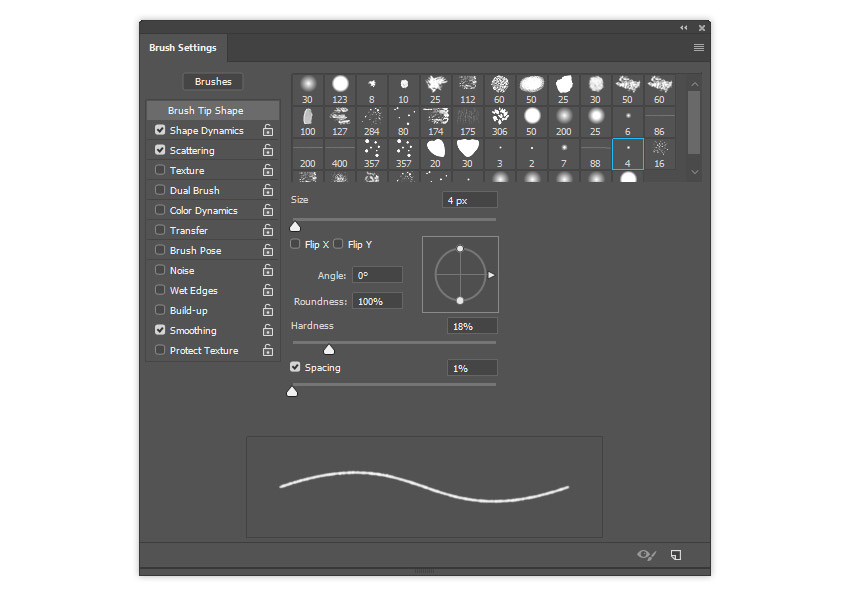
قدم دوم: با همان براشی که در مرحله قبل تعیین کردیم، دوباره به تنظیمات براش ها می رویم و تنظیمات زیر را اعمال می کنیم:
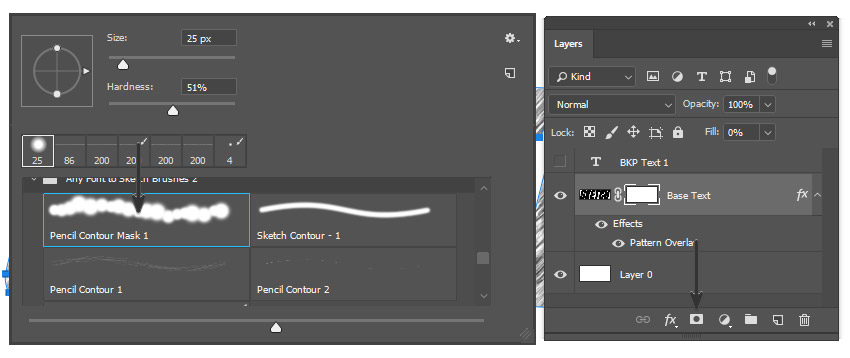
Size: 25px
Hardness: 51%
Spacing: 59%

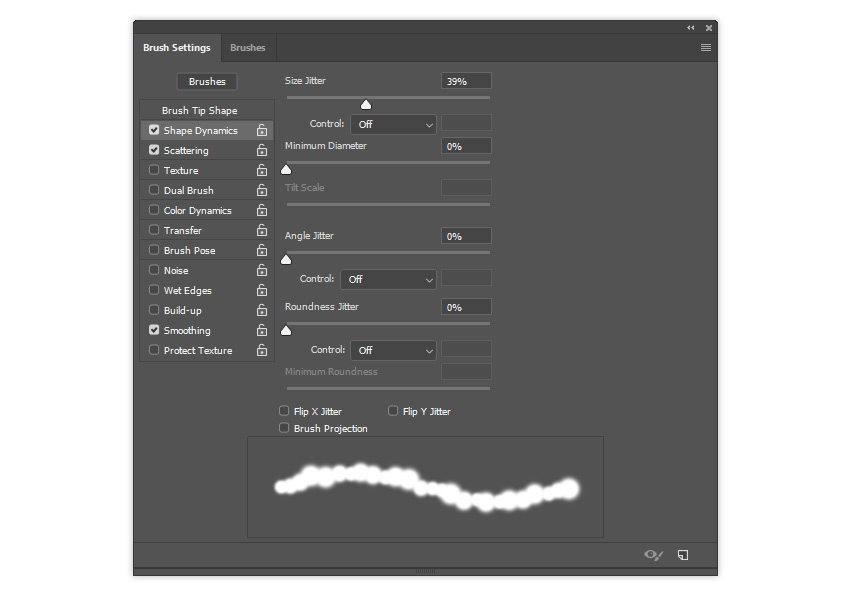
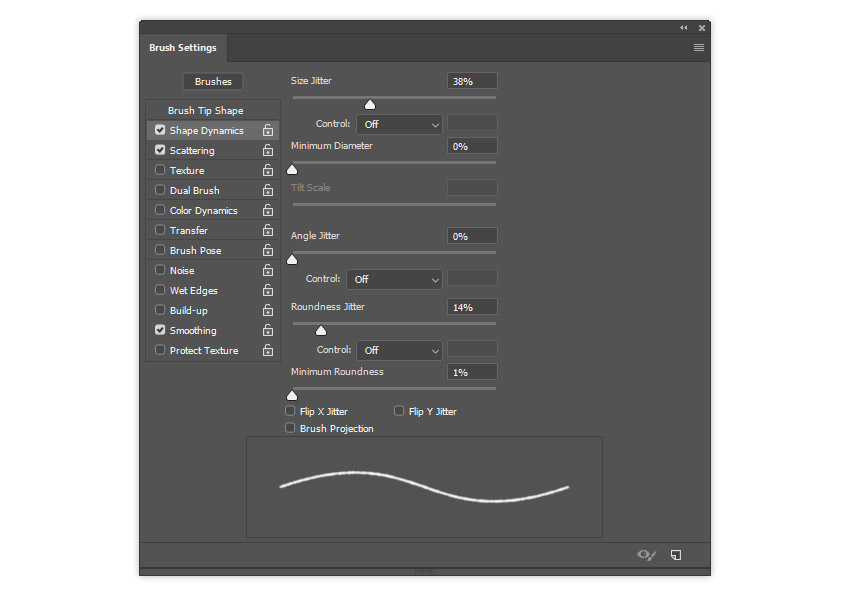
روی Shape Dynamics کلیک کرده و:

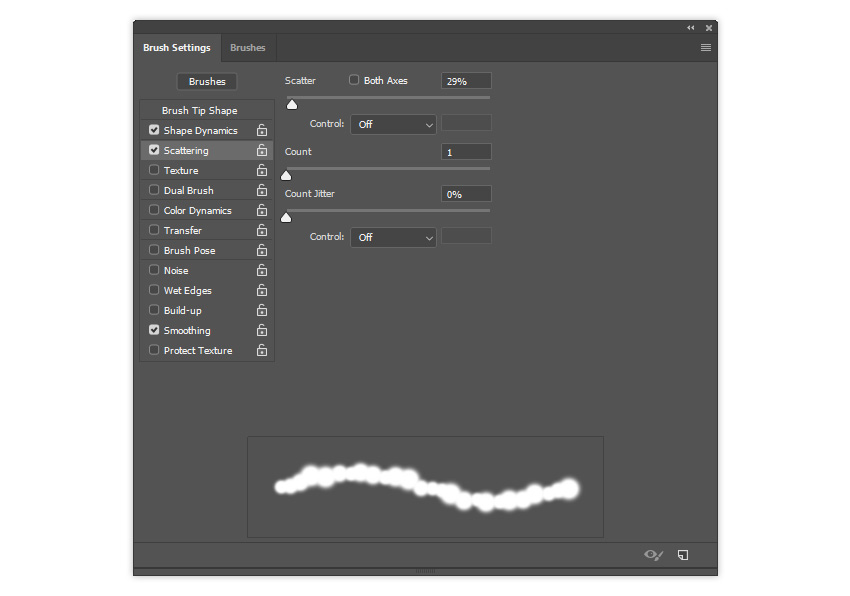
سپس روی Scattering کلیک کرده و تنظیمات را همانند تصویر زیر در نظر می گیریم:

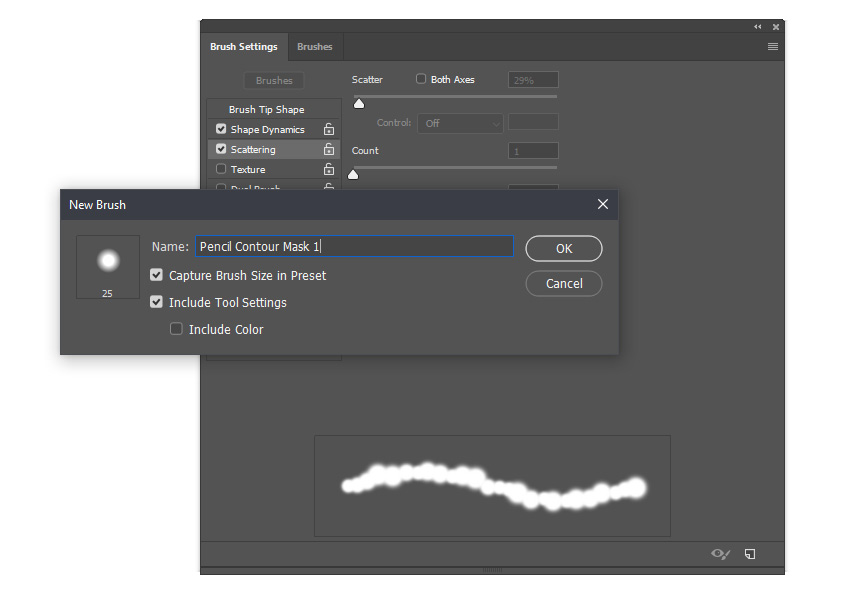
قدم سوم: دوباره روی آیکون گوشه بالای پنجره پنلِ تنظیماتِ براش کلیک کرده و New Preset را انتخاب می کنیم.
نام براش جدید را Pencil Contour Mask 1 می نامیم.

قدم چهارم: یک لایه ی جدید ایجاد می کنیم و نام آن را Pencil Brush 1 در نظر می گیریم.
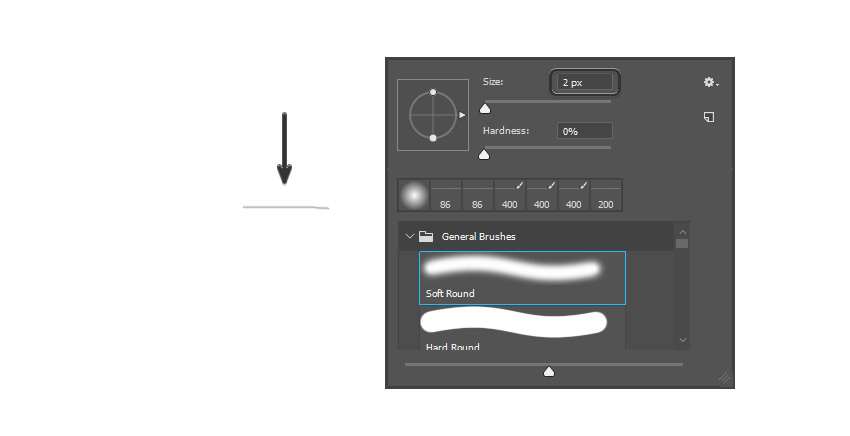
سپس ابزار Brush Tool را انتخاب می کنیم. روی سند کلیک راست کرده و براش نرم و گرد را انتخاب می کنیم و سایز آن را به 2 پیکسل تغییر می دهیم.
سپس رنگ براش را روی #aeaeae تنظیم و یک خط افقی به طول حدود 85 پیکسل ترسیم می کنیم.

قدم پنجم: روی لایه ی Pencil Brush 1 کلیک کرده و به Edit > Define brush Preset می رویم.
براش را با اسم Pencil Contour Base 1 ذخیره می کنیم.
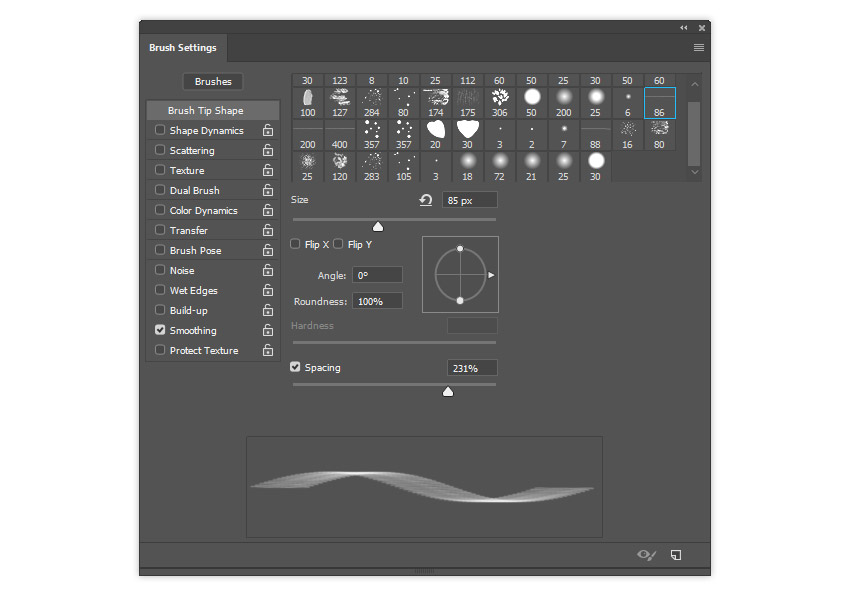
سپس مجددا به تنظیمات براش ها می رویم و براشی را که الان ایجاد کردیم، انتخاب می کنیم و تنظیمات زیر را مطابق تصویر زیر وارد می کنیم:

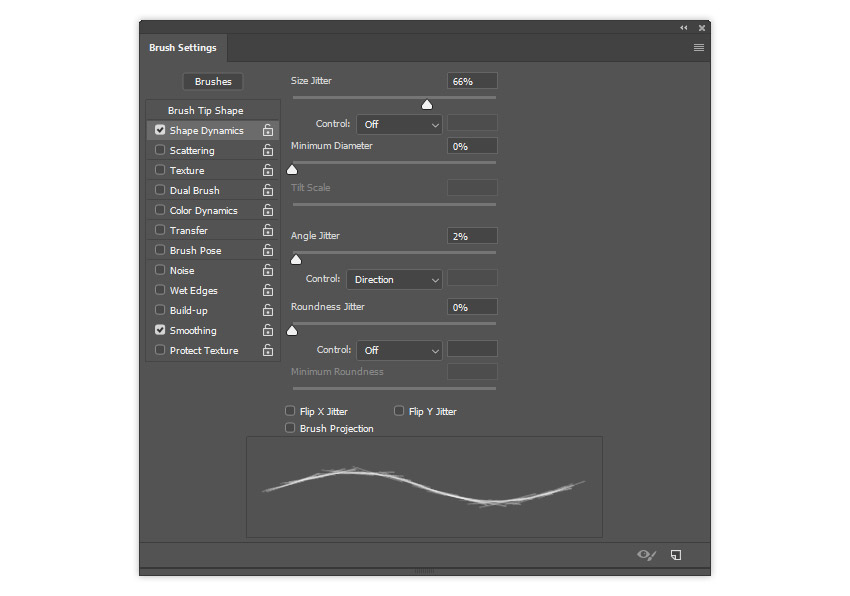
Shape Dynamics را انتخاب و این تنظیمات را در نظر می گیریم:

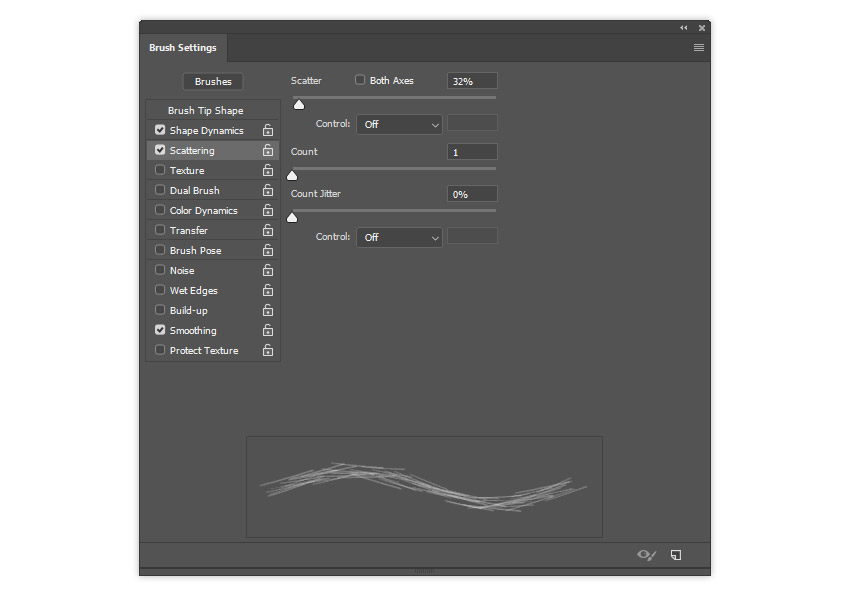
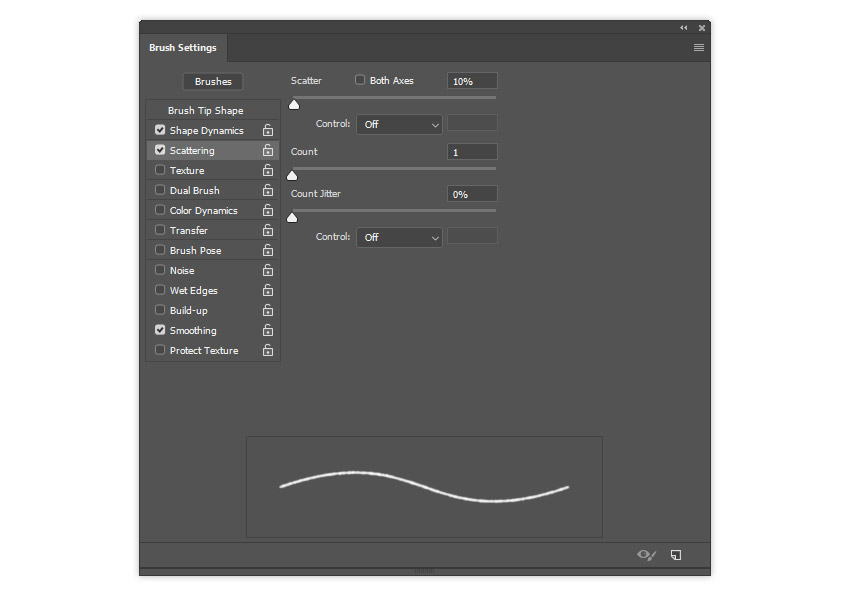
Scattering را انتخاب می کنیم. با این تنظیمات:

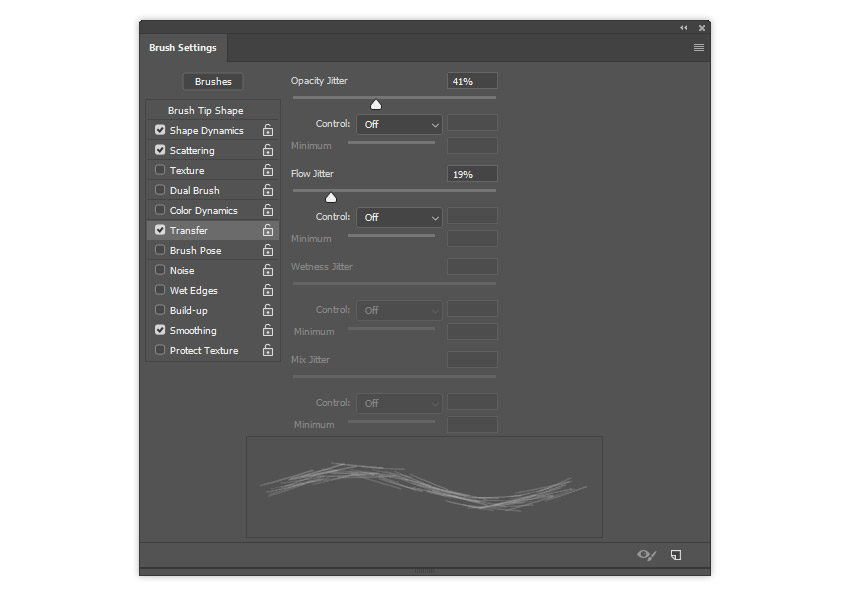
Transfer را کلیک می کنیم و این موارد را لحاظ می کنیم:

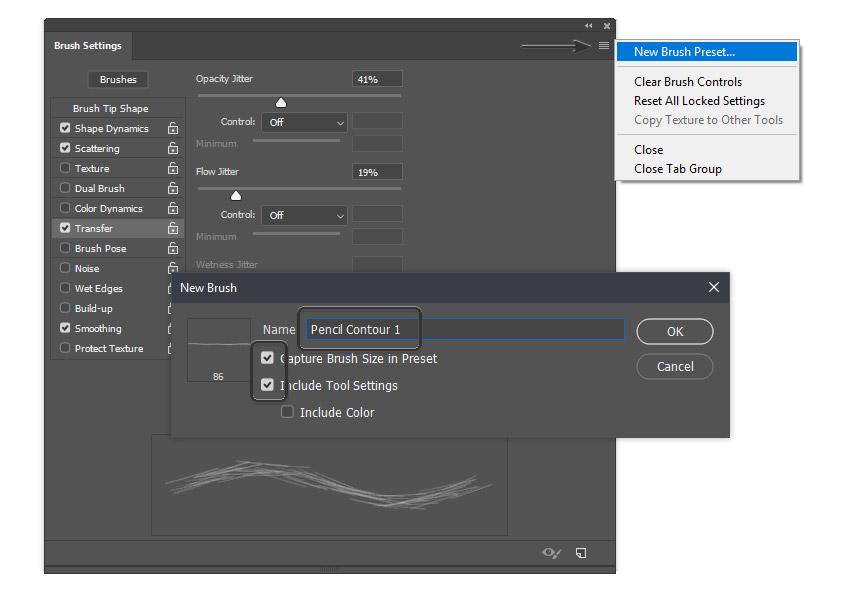
قدم ششم: سپس براش را ذخیره و نام آن را Pencil Contour 1 می گذاریم.

قدم هفتم: لایه Pencil Brush 1 را مخفی کرده و یک لایه ی جدید ایجاد می کنیم و اسم آن را Pencil Brush 2 می گذاریم.
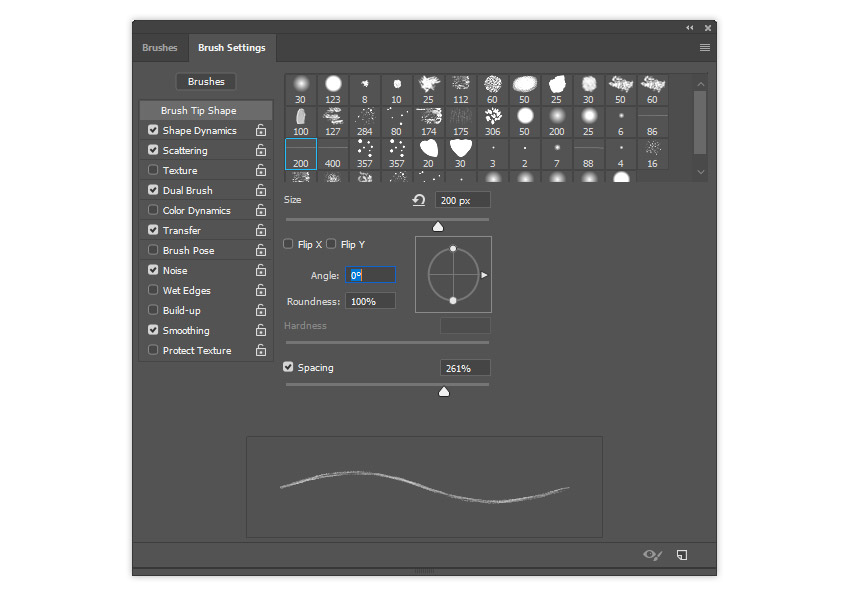
سپس براشی که در تصویر مشاهده می کنید، انتخاب کرده و به تنظیمات براش ها می رویم:

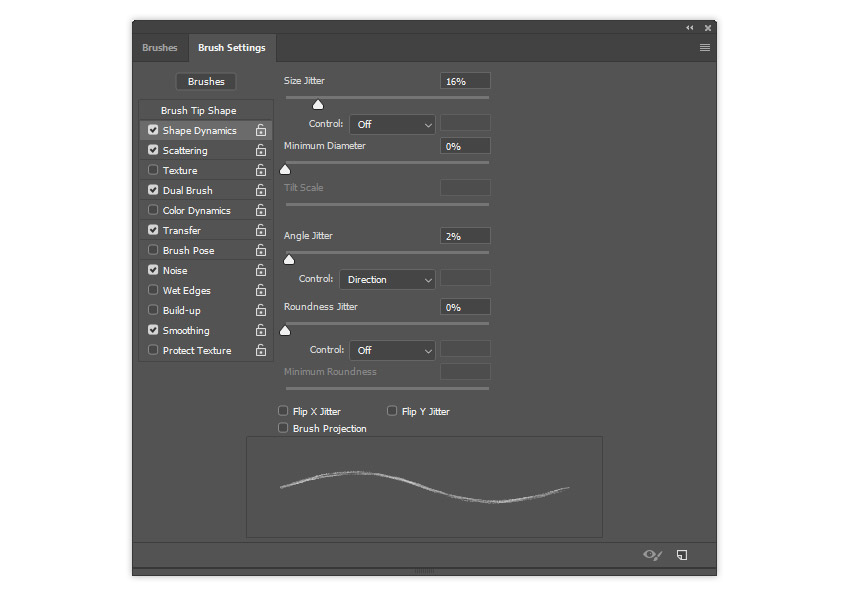
Shape Dynamics را انتخاب و تنظیمات را مطابق تصویر اعمال می کنیم:

Scattering را انتخاب و این موارد را در نظر می گیریم:

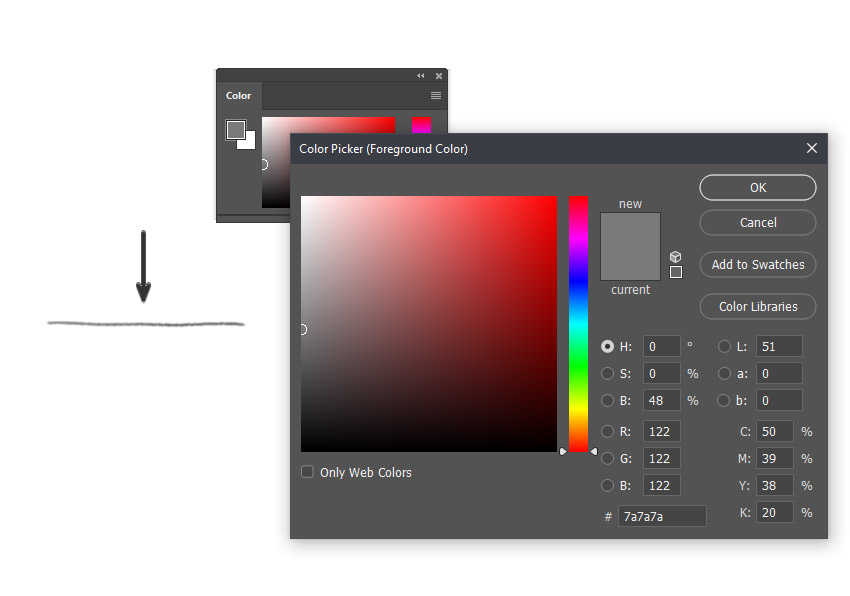
قدم هشتم: رنگ براش را #7a7a7a تنظیم می کنیم و یک خط افقی به اندازه ی 200 پیکسل می کشیم. توجه داشته باشد که لایه Pencil Brush 2 انتخاب شده باشد.

قدم نهم: لایه Pencil Brush2 را انتخاب کرده و به Edit > Define Brush Preset می رویم.
اسم براش را Pencil Contour Base 2 می گذاریم و آن را ذخیره می کنیم.
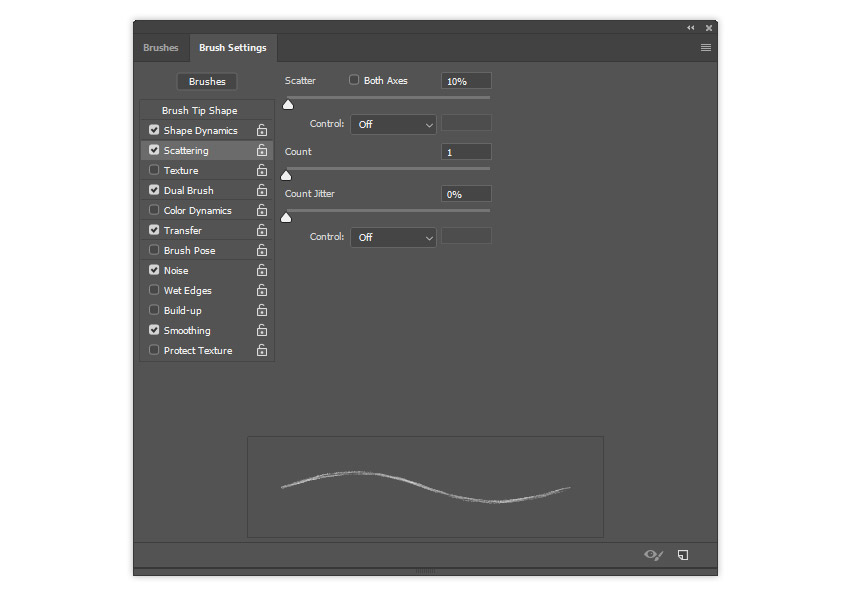
پس از آن به تنظیمات براش ها می رویم. براش Pencil Contour Base 2 را انتخاب کرده و تنظیمات زیر را وارد می کنیم:

Shape Dynamics را انتخاب و موارد زیر را اعمال می کنیم:

Scattering را انتخاب و مطابق شکل تنظیمات را اعمال می کنیم:

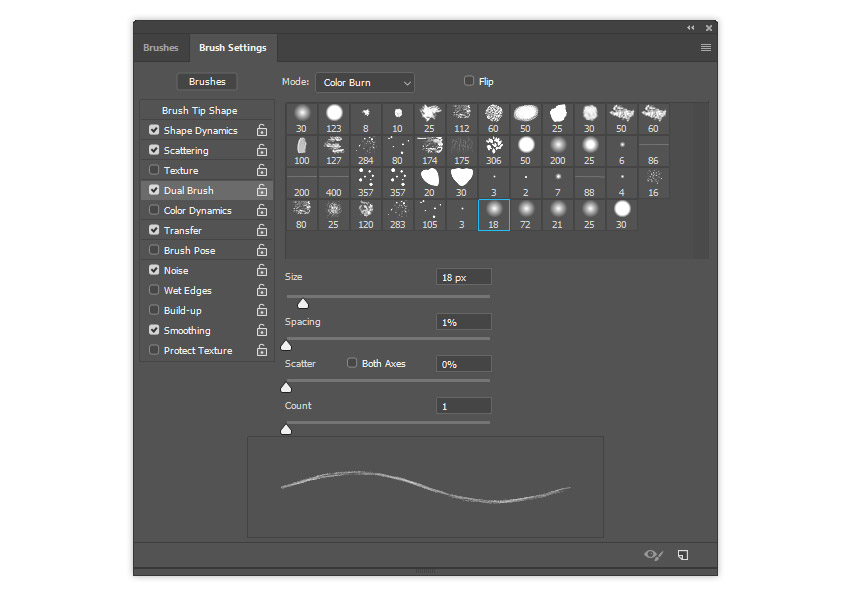
Dual Brush را انتخاب و این موارد را رعایت می کنیم:

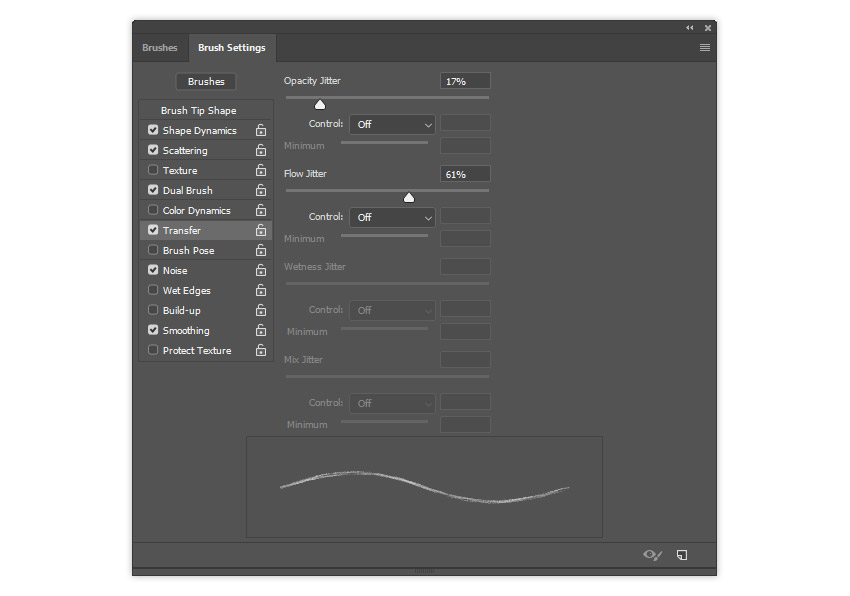
در اخر روی Transfer کلیک و تنظیماتِ تصویر را در پنجره تنظیمات آن وارد می کنیم.
سپس Noise را انتخاب می کنیم و به تنظیمات آن اصلا دست نمی زنیم.

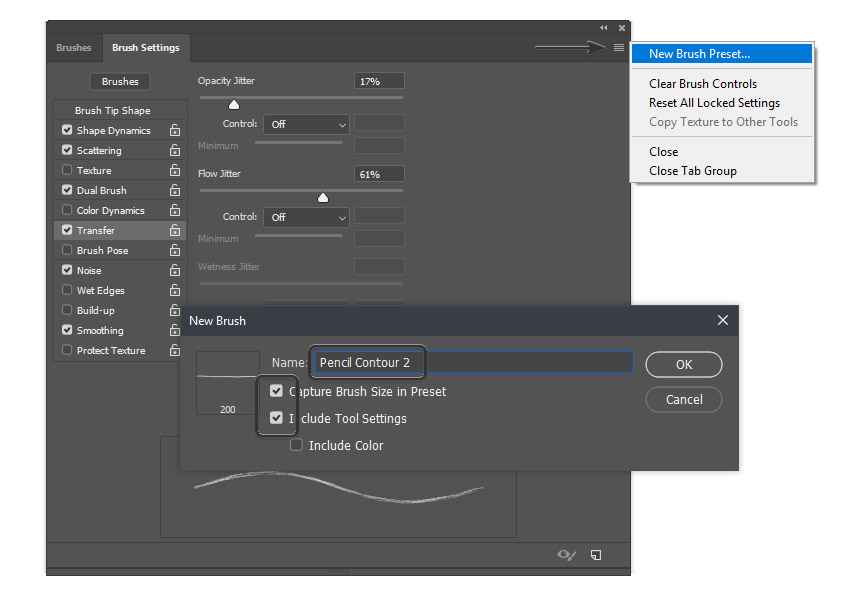
قدم دهم: براش را با نام Pencil Contour 2 ذخیره می کنیم:

ایجاد اکشن
قدم اول: در سندی که قبلا ایجاد کردیم، همه ی لایه ها را حذف می کنیم.
ابزار Horizontal Type Tool را از نوار ابزار برداشته و متن دلخواهی می نویسیم.

قدم دوم: به Window > Actions رفته تا پنل اکشن باز شود.
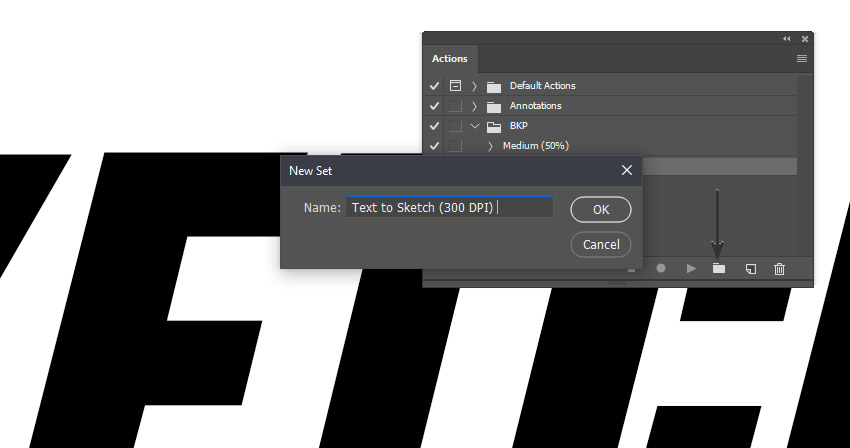
در پنل اکشن روی آیکون Create New Set کلیک کرده تا یک اکشن جدید ایجاد کنیم.
نام این اکشن جدید را (Text ti Sketch (300 DPLمی نهیم.

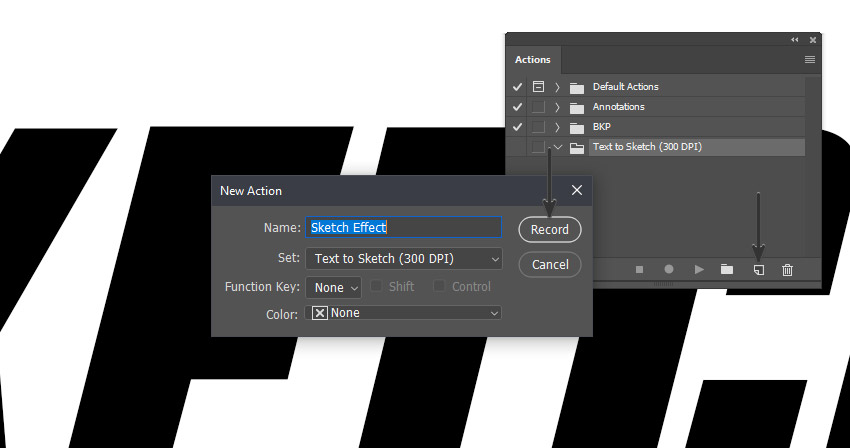
قدم سوم: در پنل اکشن یک لایه جدید ایجاد کرده و نام Sketch Effect را برای آن در نظر می گیریم.
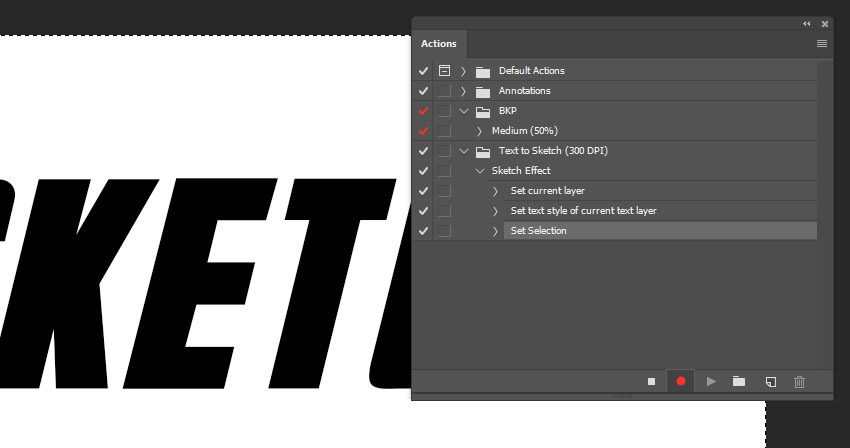
در آخر روی دکمه Record کلیک می کنیم تا عملیات ضبط اکشن آغاز شود.

قدم چهارم: نام لایه متن را به BKP Text و سایز آن را به 138pt تغییر می دهیم.
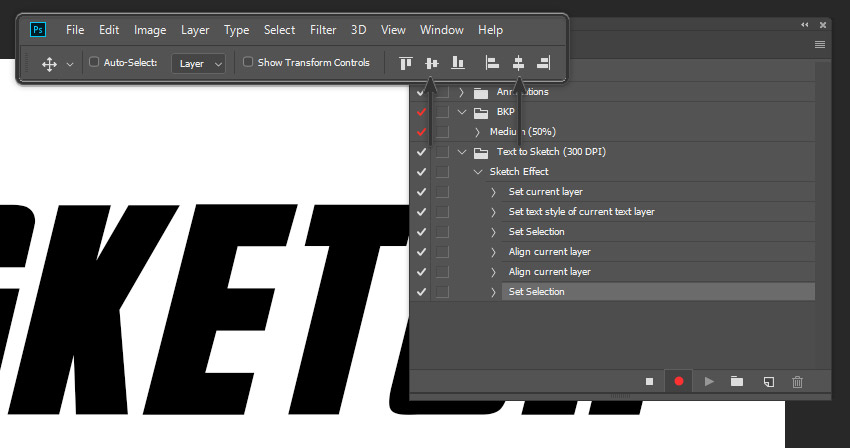
پس از آن کلیدهای Ctrl و A را همزمان فشار می دهیم.

قدم پنجم: ابزار Move Tool را بر می داریم و لایه را در مرکز سند قرار می دهیم (هم نسبت به محور افقی و هم نسبت به محور عمودی تراز می کنیم.)
سپس کلیدهای Ctrl+D را فشار می دهیم تا از حالت انتخاب خارج شویم:

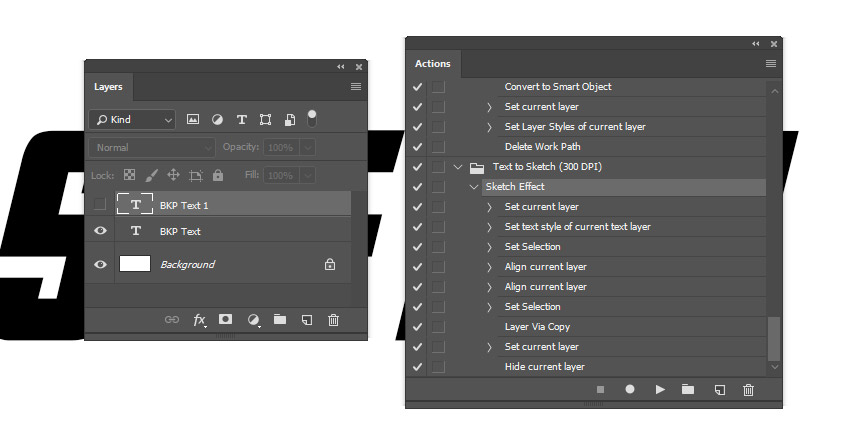
قدم ششم: کلیدهای Ctrl+J را فشار می دهیم تا از لایه یک کپی گرفته شود.
اسم آن را به BKP Text 1 تغییر می دهیم و آن را مخفی می کنیم.

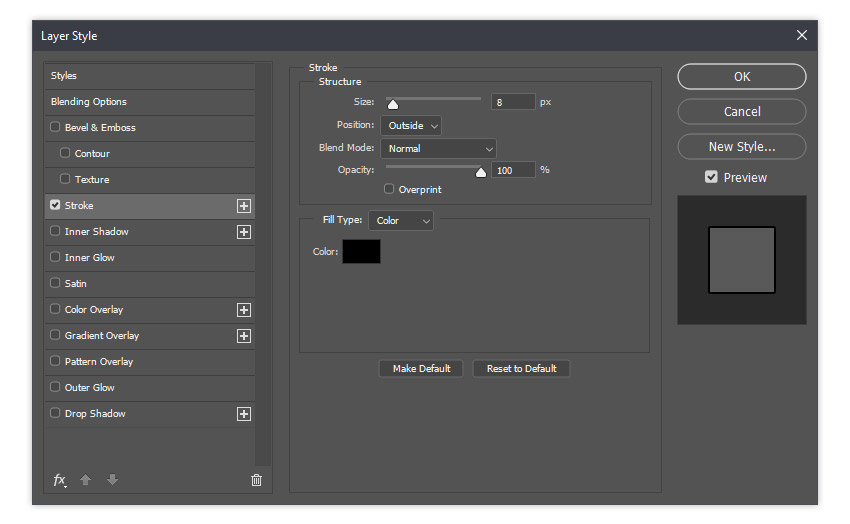
قدم هفتم: لایه BKP Text را دوباره انتخاب کرده و به Layer > Layer Style > Blending Option تا پنل Layer Style باز شود.
سپس روی Stroke کلیک کرده و تنظیمات زیر را طبق تصویر اعمال می کنیم:
Size: 8px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Overprint: Off
Color: #000000

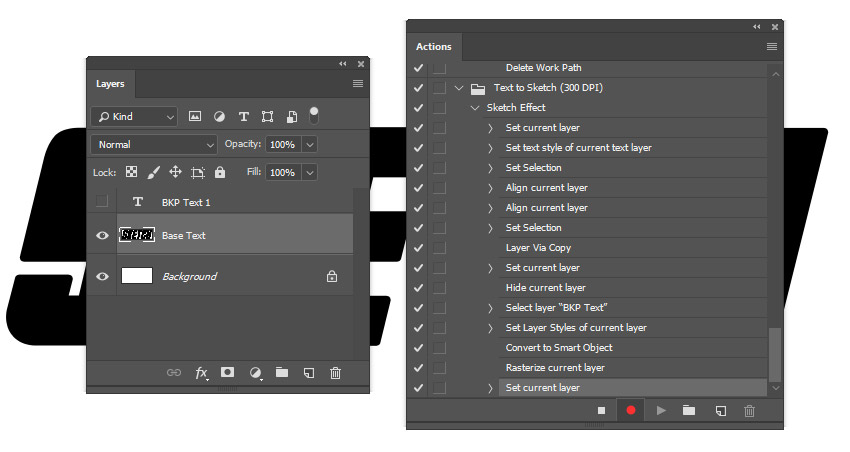
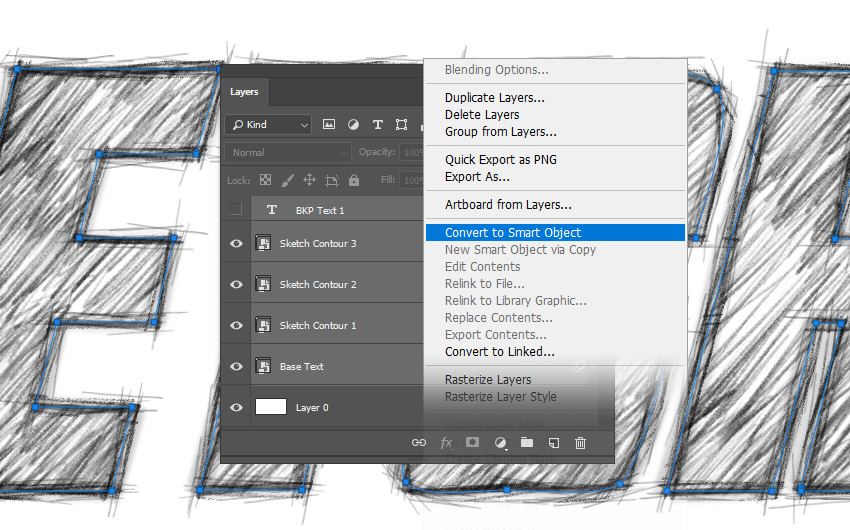
قدم هشتم: روی لایه BKP Text کلیک راست کرده و Convert to Smart Object را انتخاب می کنیم.
سپس دوباره کلیک راست کرده و Rasterize Layer را برمی گزینیم.
نام آن لایه را به Base Text تغییر می دهیم.

قدم نهم: تنظیماتی که برای لایه Sketch Style انجام دادیم، برای لایه ی Base Text نیز ایجاد می کنیم.
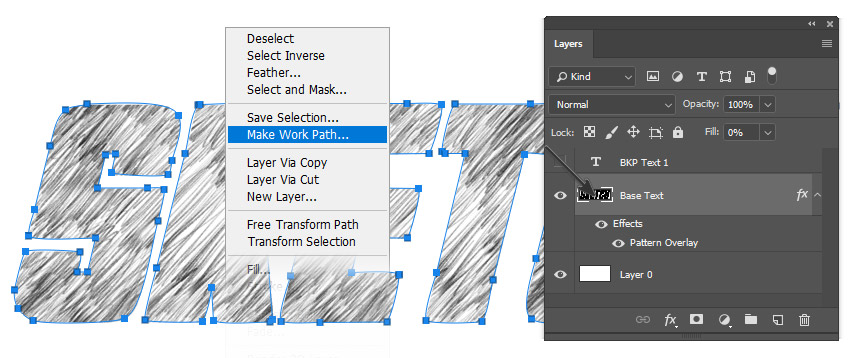
سپس کلید Ctrl را گرفته و روی لایه Base Text کلیک می نمائیم تا به حالت انتخاب درآید.
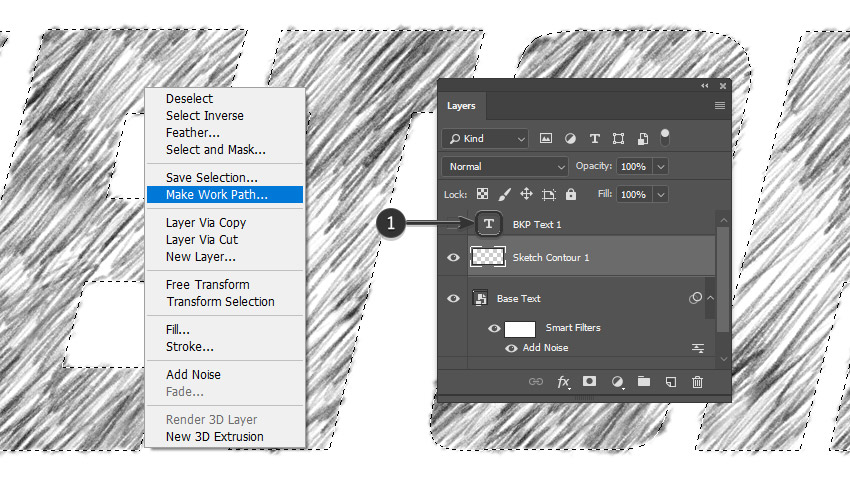
پس از آن ابزار Lasso Tool را (از نوار ابزار فتوشاپ) برداشته و روی قسمت انتخاب شده، کلیک راست و Make Work Path را انتخاب می کنیم و سپس Tolerance را روی 2.0 پیکسل قرار می دهیم.

قدم دهم: روی لایه Base Text و سپس روی آیکون Add Vector Mask در پنل لایه ها کلیک می کنیم.
ابزار براش را برداشته و براش Pencil Contour Mask 1 را برمی گزینیم.

قدم یازدهم: کلید D و سپس X را فشار می دهیم.
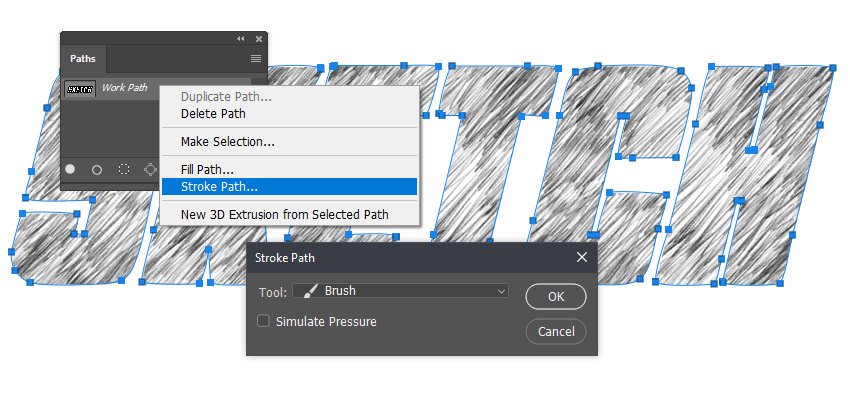
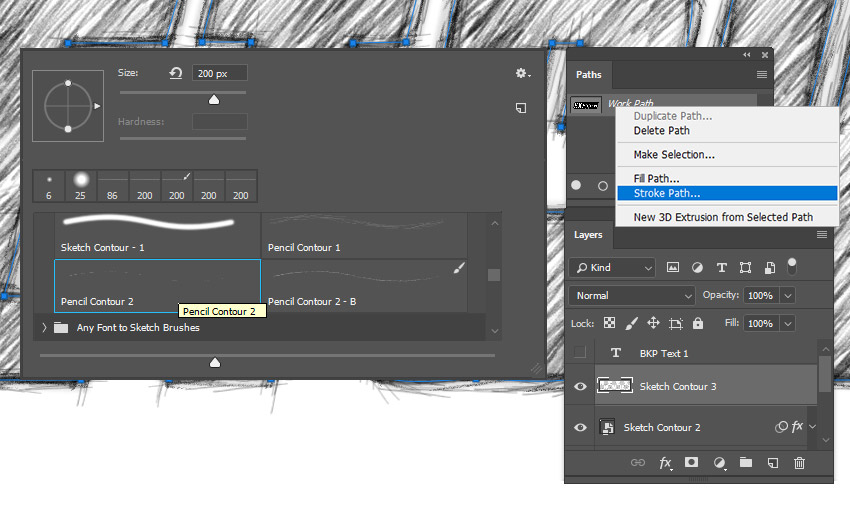
به Window > Paths می رویم تا پنل Paths گشوده شود.
سپس روی Work Paths کلیک راست کرده و Stroke Path را انتخاب می کنیم.
از مقابل منوی آبشاری Tool، گزینه Brush انتخاب کرده و اوکی را می زنیم.

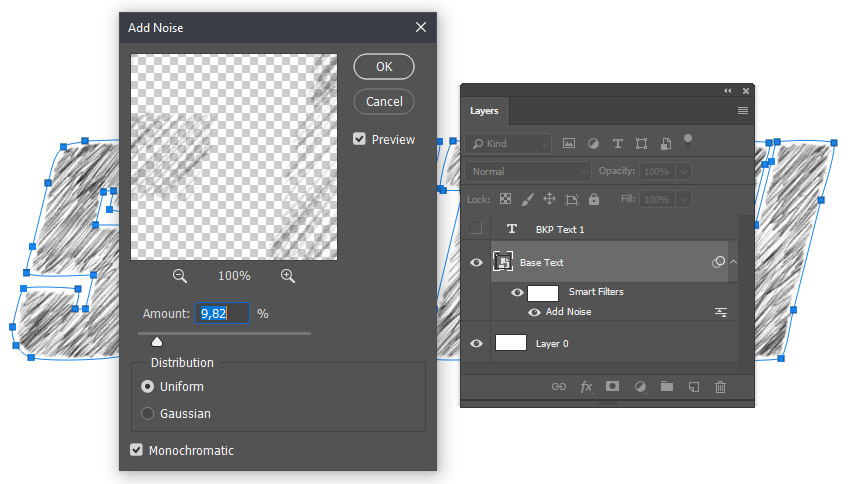
قدم دوازدهم: روی لایه Base Text کلیک راست کرده و Convert To Smart Object را انتخاب می کنیم.
سپس به Filter > Noise > Add Noise رفته و تنظیمات زیر را اعمال می کنیم:
Amount: 9.82%
Distribution: Uniform
Monochromatic: On

قدم سیزدهم: ابزار براش را برداشته و براش Sketch Contour 1 را انتخاب می کنیم.
پس از آن کلیدهای Ctrl+Shift +N را فشار داده و نام لایه را به Sketch Contour 1 تغییر می دهیم.
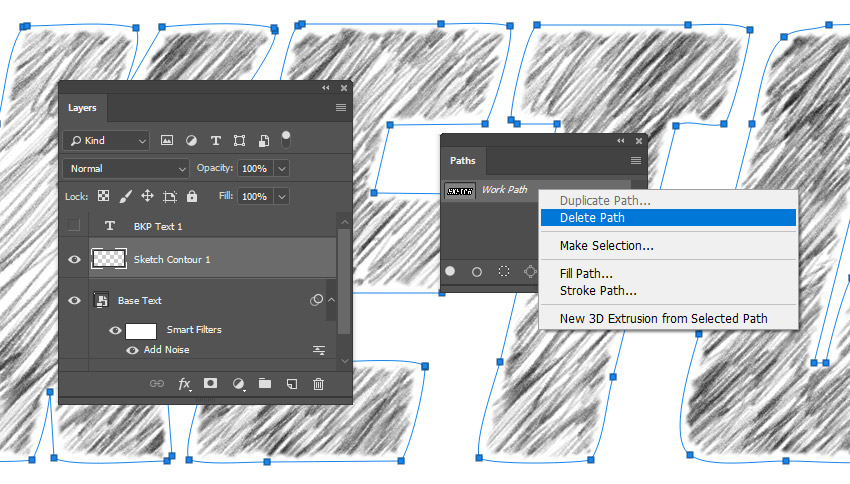
سپس به پنل Paths برگشته و Work Path را حذف می کنیم.

قدم چهاردهم: کلید Ctrl را نگه داشته و روی لایه BKP Text کلیک می کنیم تا به حالت انتخاب در بیاید.
سپس ابزار Lasso Tool را برداشته و بر روی قسمت انتخاب شده، کلیک راست می کنیم.
Make Work Path را انتخاب می کنیم و Tolerance را به 2.0 تغییر می دهیم.

قدم پانزدهم: به پنل Paths می رویم و روی Work Path کلیک راست و سپس Stroke Path را با همان تنظیمات قبلی انتخاب می کنیم.
پس از آن لایه Sketch Contour 1 را به Smart Object تبدیل می کنیم و Opacity را روی 50% می گذاریم.
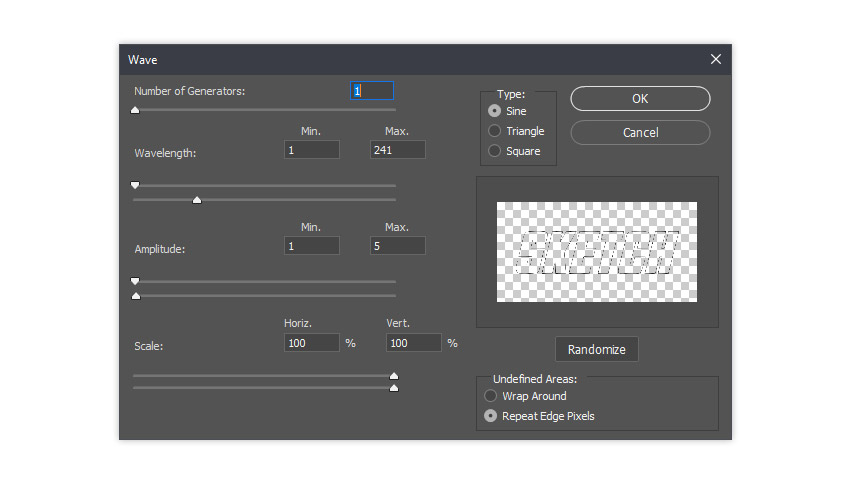
سپس به Filter > Distort > Wave می رویم و تنظیمات زیر را طبق تصویر اعمال می کنیم.

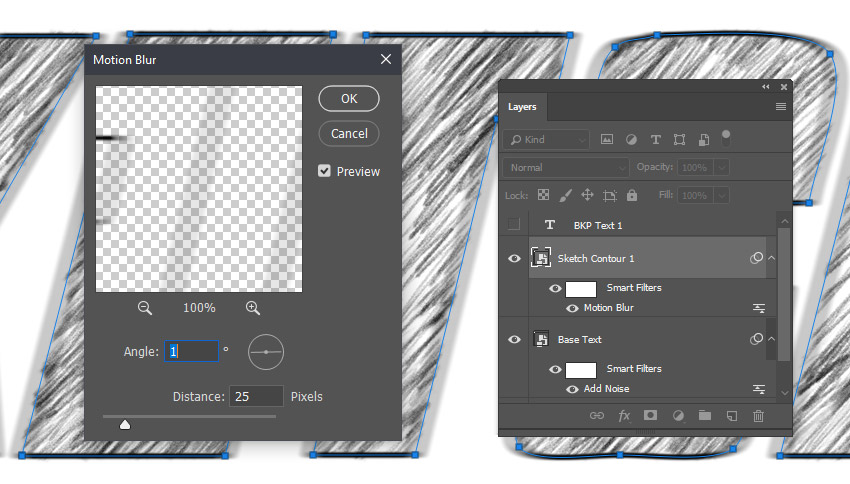
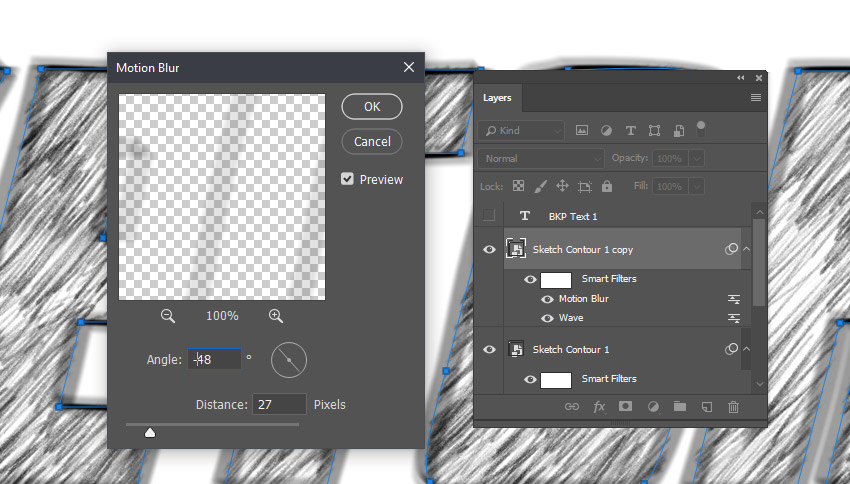
قدم شانزدهم: به Filter > Blur > Motion blur رفته و تنظیمات زیر را اعمال می کنیم:
Angel : 1
Distance : 25px

قدم هفدهم: کلیدهای Ctrl + J را می فشاریم تا یک کپی از لایه Sketch Contour 1 بگیریم.
سپس بر فیلتر Motion Blur روی لایه دوبار کلیک می کنیم و این موارد را وارد می کنیم:
Angle : 1
Distancne : 27px

قدم هجدهم: نام لایه را به Sketch Contour 2 و Opacity را به 11% تغییر می دهیم.
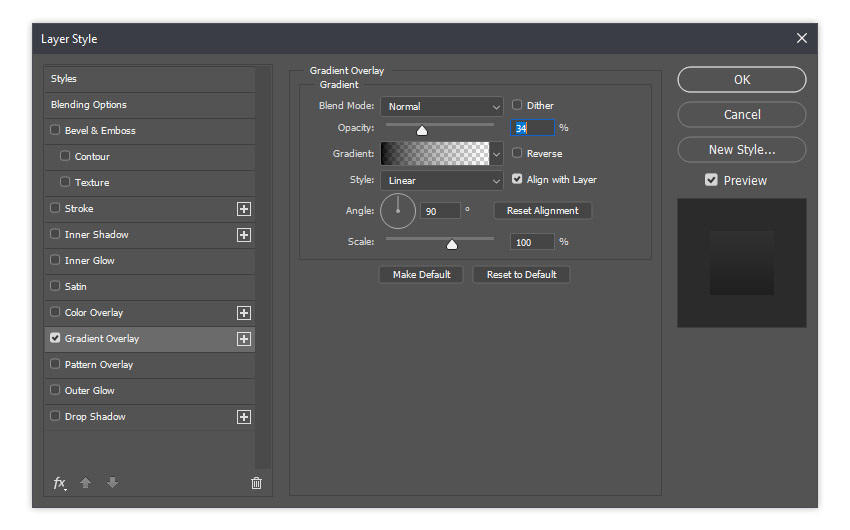
سپس به Layer < Layer Style > Blending Options می رویم و بعد به بخش Gradient Overlay مراجعه می کنیم. تنظیمات این بخش را مطابق تصویر زیر انجام می دهیم:

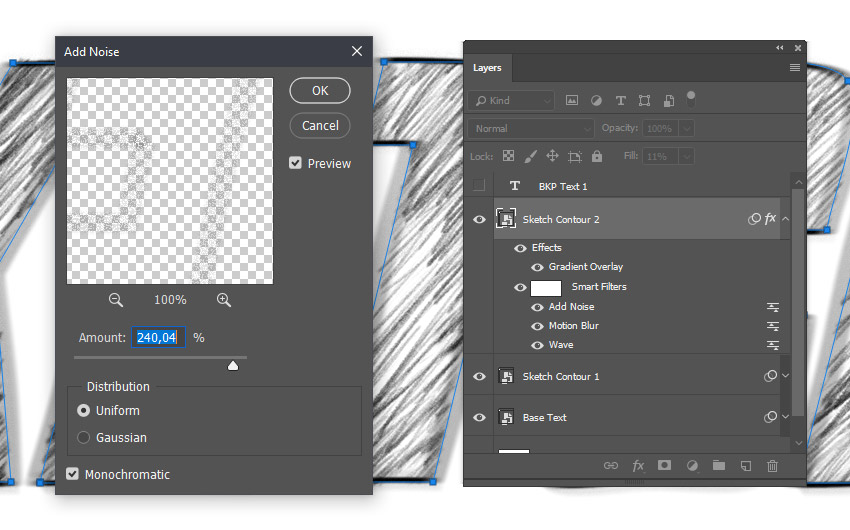
قدم نوزدهم: به Filter > Add Noise رفته و تنظیمات زیر را وارد می نمائیم:
Amount : 20
Distribution : Uniform
Monochromatic : On

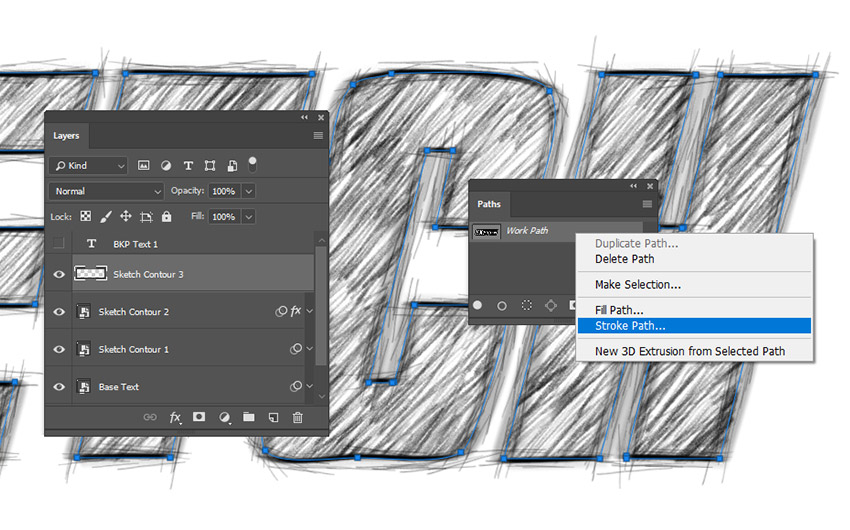
قدم بیستم: یک لایه ی جدید ایجاد کرده و نام آن را Sketch Contour 3 در نظر می گیریم.
سپس ابزار براش را برداشته و براش Pencil Contour 1 را بر می گزینیم.
پس از آن دوباره به پنل Paths برگشته و روی Work Path برای ایجاد Stroke کلیک راست می کنیم.

قدم بیست و یکم: براش را به Pencil Contour 2 تغییر می دهیم و یک Stroke دیگر را به همان لایه اضافه می کنیم.
پس از آن روی لایه Sketch Contour 3 کلیک راست کرده و Convert to Smart Object را انتخاب می کنیم.

قدم بیست و دوم: لایه Base Text را انتخاب می کنیم، سپس Shift را نگه داشته و روی لایه BKP Text 1 کلیک می کنیم.
پس از انتخاب هر دو لایه، روی یکی از آنها کلیک راست کرده و Convert To Smart Object را انتخاب می کنیم.

قدم بیست سوم: نام لایه را به Base Text Effect تغییر می دهیم.
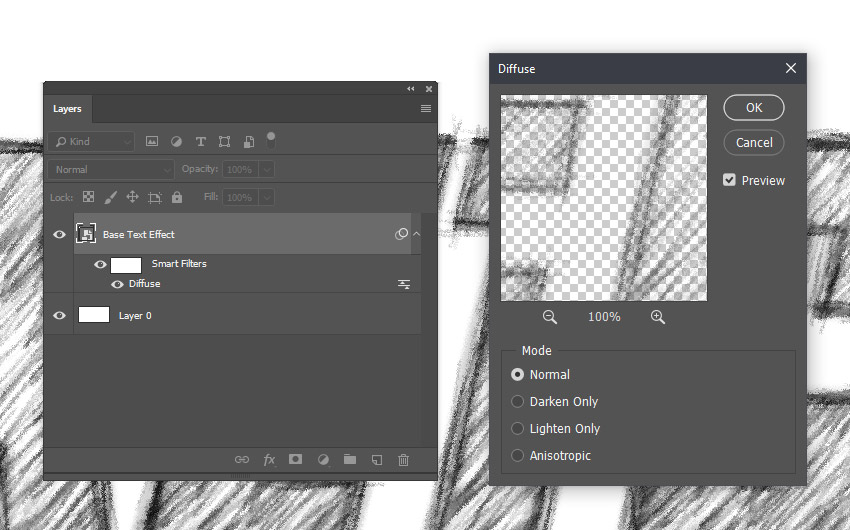
سپس به Filter > Stylize > Diffuse می رویم و Mode را روی Normal قرار می دهیم:

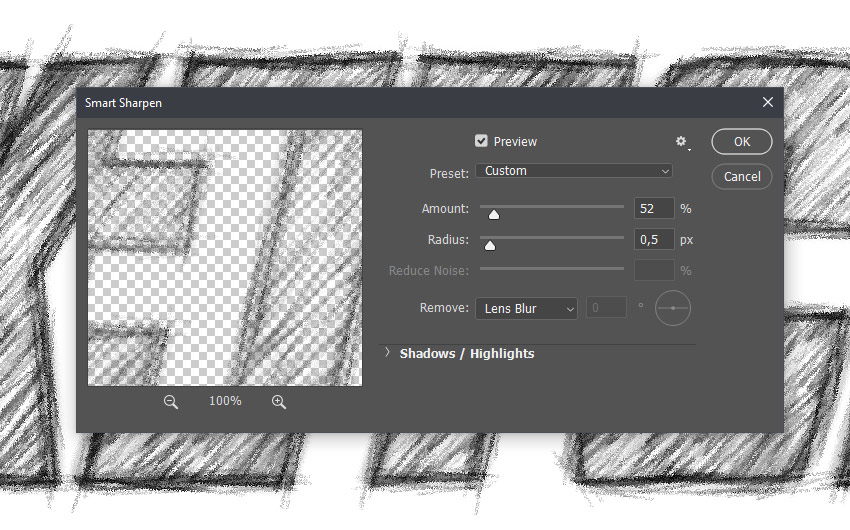
قدم بیست و چهارم: به Filter > Sharpen > Smart Sharpen می رویم و تنظیمات زیر را اعمال می کنیم:
Amount : 25%
Radius : 0.5 px
Remove : Lens Blur

قدم بیست وپنجم: روی لایه ی موجود کلیک راست کرده و آن را به Convert Smart Object تبدیل می کنیم.
سپس به مسیر Filter > Blur > Gaussian Blur مراجعه کرده و Blur را روی 0.6پیکسل قرار می دهیم.
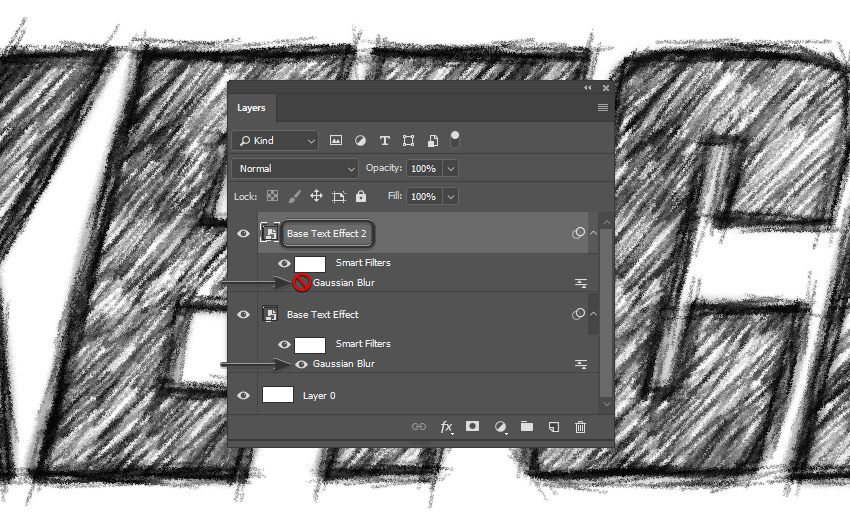
کلید Ctrl +J را فشار می دهیم تا از لایه یک کپی گرفته شود. اسم آن را به Base Text Effect 2 تغییر می دهیم و فیلتر Gaussian Blur را مخفی می کنیم.

قدم بیست و ششم: کلید Ctrl را نگه داشته و روی لایه Base Text Effect و Base Text Effect 2 کلیک می کنیم. سپس آن ها را به Smart Object تبدیل کرده و نام لایه جدید را به Sketch Text Effect تغییر نام می دهیم.
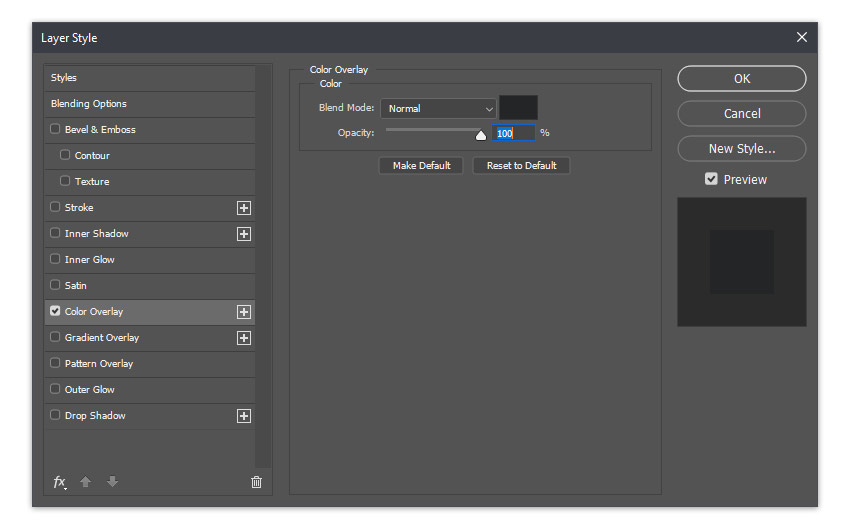
حالا به Layer > Layer Style > Blending Options می رویم و Color Overlay را انتخاب می کنیم. موارد زیر را در تنظیمات لحاظ می کنیم:
Blend Mode: Normal
Color: #242527
Opacity: 100%

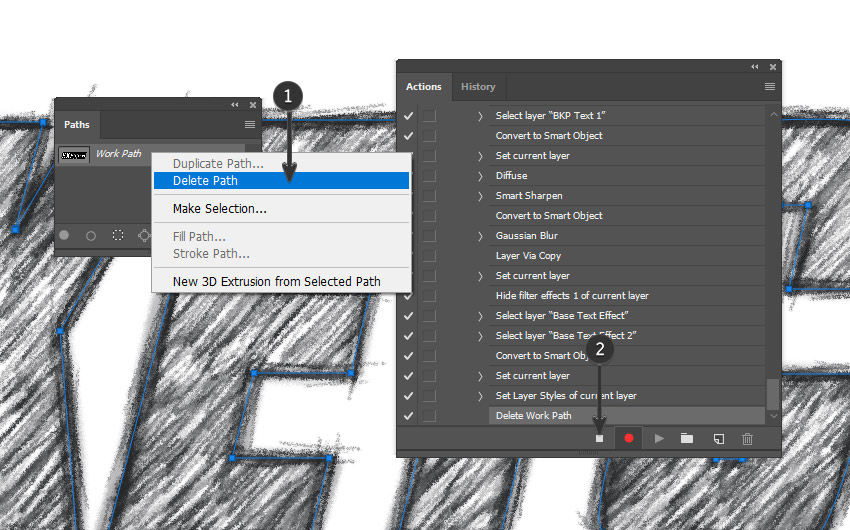
قدم بیست و هفتم: به پنل Paths می رویم و Work Path را حذف می کنیم.
پس از آن به پنل Actions رفته و روی آیکون Stop Recording کلیک می نمائیم. بدین ترتیب عملیات ضبط اکشن خاتمه پیدا می کند.

قدم بیست هشتم:
عکس پس زمینه که آن را دانلود کردیم (sketch-bg.png)، باز می کنیم و لایه Sketch Text Effect را در آن قرار می دهیم.
نتیجه نهایی به صورت تصویر زیر خواهد بود:

همانطور که مشاهده کردید در این آموزش اکشنی ایجاد کردیم که در آن همه مراحل تبدیل یک متن به یک طرح مدادی را ضبط و ذخیره کردیم. از حالا به بعد می توانید با تنها یک کلیک، این اکشن را اجرا کنید و هر متن دلخواهی را طوری تغییر دهید که گویی با مداد طراحی شده است.
امیدواریم از این آموزش نهایت استفاده را برده باشید. تکنیک های آموزش داده شده در این درس را می توانید در بسیاری از کارهای گرافیکی دیگرتان به کار ببرید.
سوالات خود درباره این مطلب را از طریق بخش نظرات از ما بپرسید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.