آموزش کار با Modal در React Native

در این مقاله قصد داریم به شما نحوه استفاده از Modal در React Native را آموزش بدهیم. در این آموزش از کامپوننت Modal برای نمایش متن و تصویر استفاده خواهیم کرد.
سرفصل های این آموزش
- نصب React Native در مک
- افزودن یک دکمه
- ایجاد فایل DisplayModal.js
- پروپرتی های Modal
1- نصب React Native در مک
در صورتی که قبلاً React Native Cli را نصب نکرده اید، دستور زیر را برای نصب آن در ترمینال وارد کنید.
npm install -g react-native-cli
برای ساخت برنامه جدید، دستور زیر را وارد کنید.
react-native init rncreate cd rncreate
بعد از نصب باید برنامه را در شبیه ساز باز کنیم.
برای تست برنامه در شبیه ساز ios دستور زیر را وارد کنید.
react-native run-ios
پروژه را در یک ویرایشگر متنی باز کنید.
2- افزودن یک دکمه
ما دو چیز را در Modal نمایش می دهیم.
- متن
- تصویر
در روت پروژه یک فولدر به نام asset ایجاد کرده و داخل آن یک فولدر به نام images قرار دهید، سپس یک تصویر از سیستم خود را به داخل این فولدر کپی نمایید.
حال یک دکمه و عکس را داخل container view اضافه میکنیم. کدهای زیر را در App.js وارد کنید.
// App.js
import React, { Component } from 'react';
import Krunal from './assets/images/Krunal.jpg';
import { View, Button, StyleSheet } from 'react-native';
export default class App extends Component {
render() {
return (
<View style = { styles.container }>
<Button
onPress = { () => console.log('Button Pressed') }
title = "Open Modal"
color = "orange">
</Button>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
marginTop: 300,
}
});
در کدهای بالا یک دکمه ایجاد کرده و همچنین فایل تصویر خود را در آن import می کنیم و بعداً از آن استفاده خواهیم کرد.
هدف مان این است که وقتی کاربری روی دکمه کلیک کرد، Modal به صورت پاپ آپ باز شود و در غیر اینصورت Modal به کاربر نمایش داده نمی شود.
برای اینکار یک کامپوننت دیگر import می کنیم و Text و image را به عنوان یک props به آن پاس می دهیم.
همچنین به صورت پیش فرض یک modal همیشه باز است، که باید در اینجا آن را مدیریت کنیم که اینکار را توسط یک state انجام می دهیم و با آن وضعیت Modal را کنترل می کنیم.
3- ایجاد فایل DisplayModal.js
حال یک فولدر به نام components داخل روت پروژه ایجاد کنید و داخل آن یک فایل به نام DisplayModal.js ایجاد و کدهای زیر را در آن قرار دهید.
// DisplayModal.js
import React from 'react'
import { Modal, View, Image, Text, StyleSheet } from 'react-native';
const DisplayModal = (props) => (
<Modal visible={ props.display } animationType = "slide"
onRequestClose={ () => console.log('closed') }>>
<View>
<Image
source = { props.image }
style = { styles.image } />
<Text style = { styles.text }>
{ props.data }
</Text>
</View>
</Modal>
)
const styles = StyleSheet.create({
image: {
marginTop: 20,
marginLeft: 90,
height: 200,
width: 200
},
text: {
fontSize: 20,
marginLeft: 150
}
})
export default DisplayModal;
DisplayModal یک کامپوننت استاتیک است و هیچ کاری را با State انجام نمی دهد. و من قصد دارم از آن به عنوان یک کامپوننت تابعی استفاده کنم.این کامپوننت فقط یک props گرفته و آن به حالت استایل داده شده نمایش می دهد.
اگر در کدهای بالا دقت کنید، می بینید که ما از یک پروپرتی به نام visible در Modal استفاده کردیم و زمانی که مقدار آن True باشد می توانیم Modal را ببینیم، در غیر اینصورت نمی توانیم آن را ببینیم.
همچنین توسط کامپوننت والد آن یعنی App.js کنترل می شود.
هنگامی که کاربر روی دکمه کلیک کند، وضعیت پروپرتی display را در داخل App.js تغییر می دهیم و می توانیم Modal را ببینیم.
کدهای زیر را در فایل App.js بنویسید.
// App.js
import React, { Component } from 'react';
import Krunal from './assets/images/Krunal.jpg';
import { View, Button, StyleSheet } from 'react-native';
import DisplayModal from './components/DisplayModal';
export default class App extends Component {
state = {
display: false
}
triggerModal() {
this.setState(prevState => {
return {
display: true
}
});
}
render() {
return (
<View style = { styles.container }>
<Button
onPress = { () => this.triggerModal() }
title = "Open Modal"
color = "orange">
</Button>
<DisplayModal
image = { Krunal }
data = "Krunal"
display = { this.state.display }
/>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
marginTop: 300,
}
});
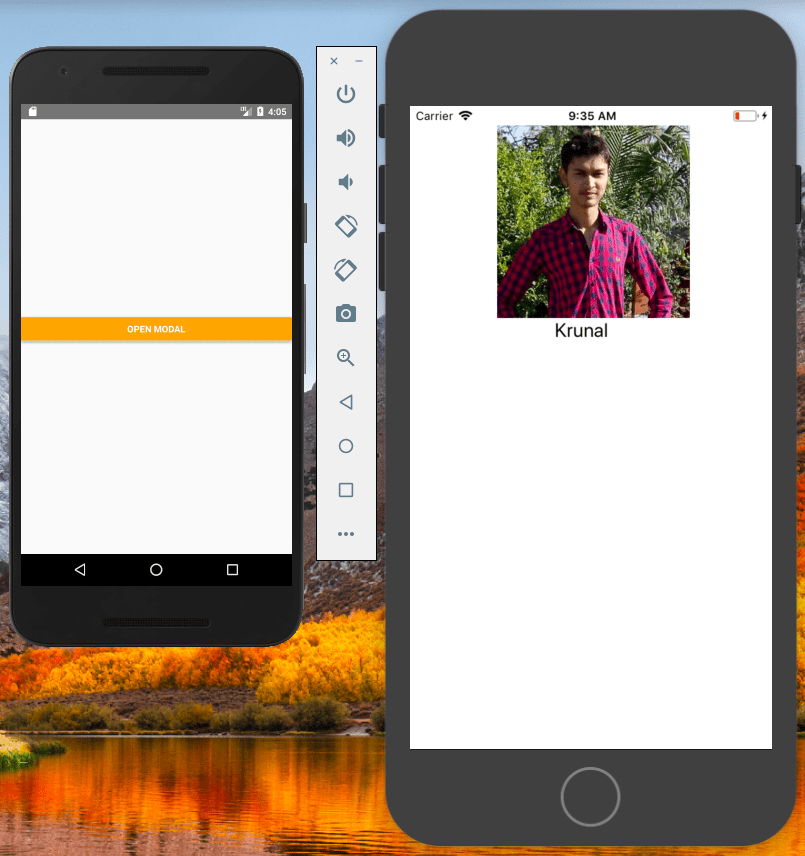
در کد بالا، در قسمت State یک پروپرتی به نام Display ایجاد و مقدار آن را به طور پیش فرض False گذاشتیم. هنگامی که کاربر روی آن کلیک کرد، مقدار آن به True تغییر میکند و Modal به صورت پاپ آپ ظاهر می شود. به تصویر زیر دقت کنید:

4-پروپرتیهای Modal
برای دریافت اطلاعات بیشتر در مورد پروپرتی های Modal روی این لینک کلیک کنید.
در اینجا ما از پروپرتی های animationType استفاده کردیم.
animationType
این پروپرتی شامل مقادیر زیر است:
1-slide: باعث می شود که Modal به صورت اسلاید باز شود.
2-fade: داخل view مورد نظر Fade (محو و ظاهر شدن تدریجی) می شود.
3-none: بدون هیچ انیمیشنی ظاهر می شود.
ما در این مثال از نوع slide استفاده کردیم. اما شما می توانید انواع دیگر را هم بررسی و نتیجه را مشاهده کنید.
Visible
پروپرتی visible دو آرگومان می گیرد:
- true
- false
در صورتی که مقدار این پروپرتی true باشد، Modal داخل صفحه ظاهر می شود، در غیر اینصورت نه. از طرفی در صورتی که روی دکمه کلیک شد، مقدار این پروپرتی را به داخل Modal پاس می دهیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.